折叠屏设计第二弹:商家移动端体验升级
在前文的《不要惊讶,折叠屏就应该这样设计!》一文中,我们看到了折叠屏来袭,手淘设计师们基于C端应用场景的思考与畅想。作为第二弹,让我们来探索一下,折叠屏如何为淘宝的商家用户带来1+1大于2的体验升级。

为什么商家端产品也开始关注移动端折叠屏带来的变化?
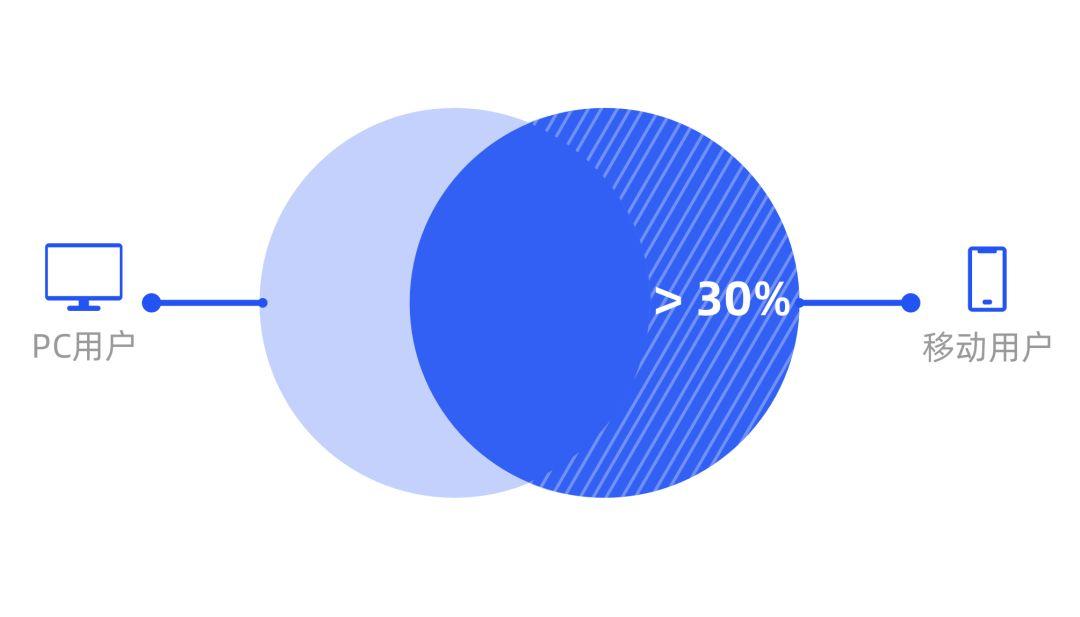
如今移动设备得到更广泛的应用,手机已不仅仅被当做是即时通讯与休闲娱乐的载体,更多的工作场景也逐渐迁移到了移动端。便捷灵活的移动端电商工作平台是80、90后商家首选的经营方式,目前淘宝商家中超过30%的用户每天仅使用手机便可进行店铺的管理工作,B端用户对于移动端的依赖度越来越高。

超过30%的商家仅使用移动端管理店铺
折叠屏对手机屏幕的延展,带给用户的是一种“手机变平板”的体验。然而与平板设备不同的是,它可以让用户同时拥有“便携”灵活性与“大屏”扩展性的双重体验优势。B端用户对于“效率”的诉求更高,我们期待的是这种设备带来的优势更好得赋能商家产品“效率”体验的升级。
相较于C端,B端产品具有两大特点:
- 功能及交互更为复杂,用户需要更高频的输入、切换、比对等操作;
- 信息维度多样化,界面信息量不光来自于单维度信息的重复平铺,更多场景下是多维度的信息叠加与交叉。这也是用户对于“效率”诉求的来源。
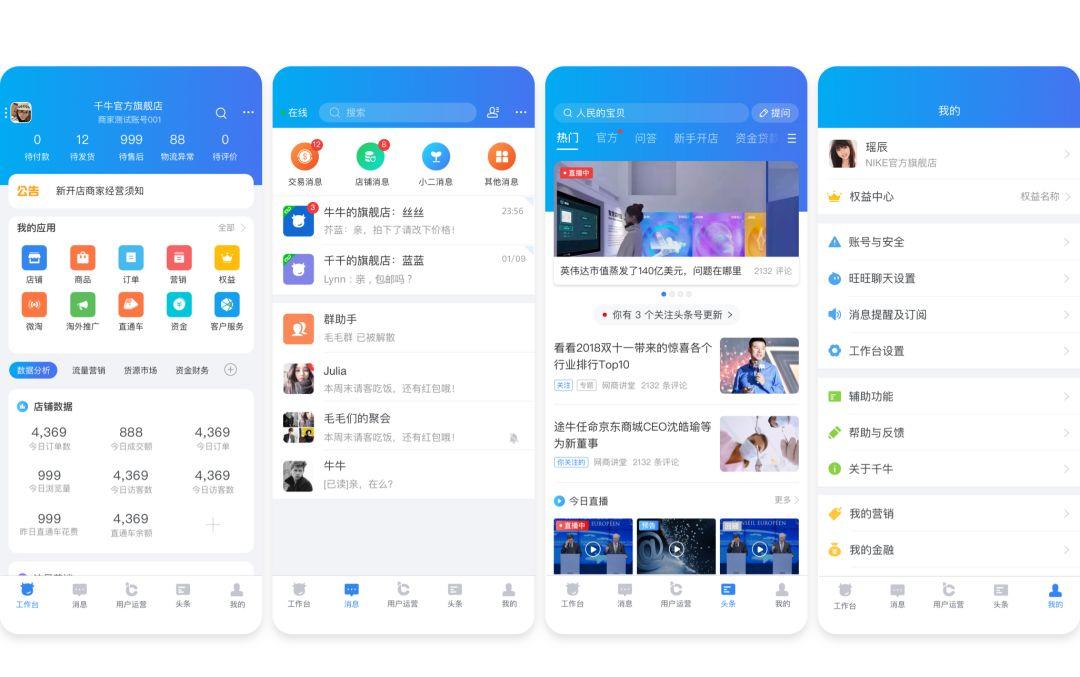
商家经营链路主要包括店铺管理、商品交易、客服接待、数据监控、营销设定等,千牛卖家工作台是淘宝商家最常用并且覆盖以上经营链路的移动端产品,下面我们以千牛卖家工作台作为实例进行折叠屏的设计探索。

千牛卖家工作台移动端
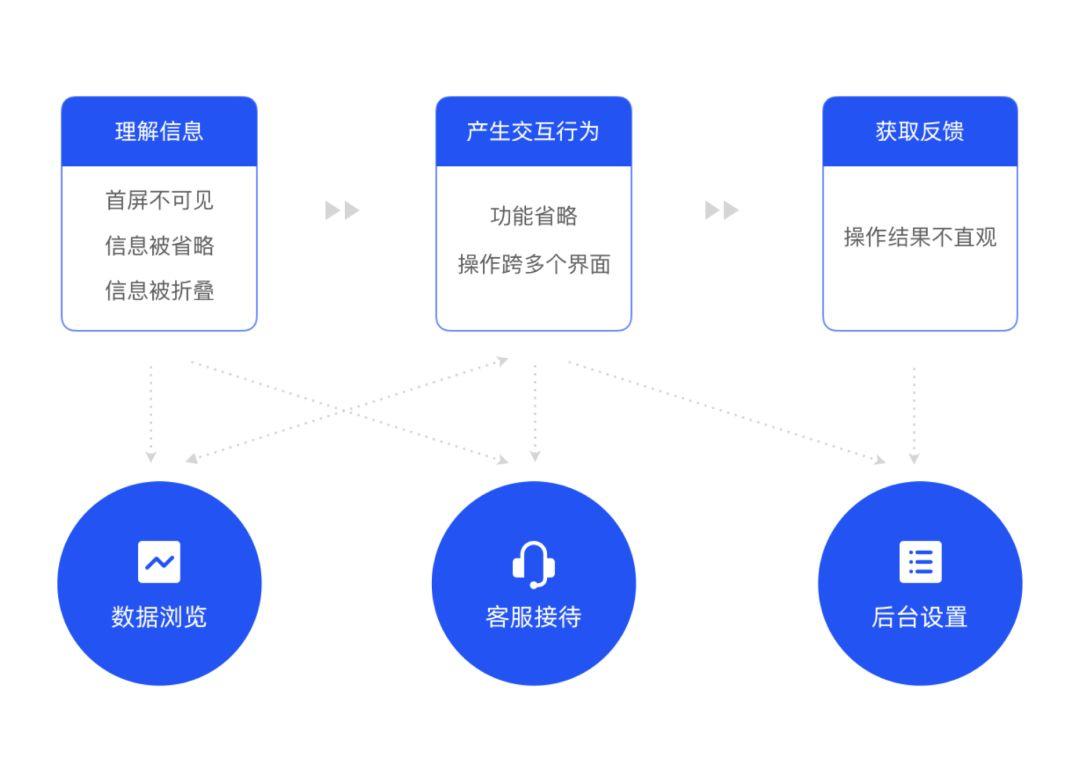
围绕“效率”这个关键词,结合商家在移动端的三大高频工作场景,我们从用户与界面交互的三个主要阶段:理解信息、产生交互行为、获取反馈,来分析目前在移动端用户都会遇到的问题有哪些?

从现状出发探索体升级
接下来,我们针对以上场景具体展开设计探索:
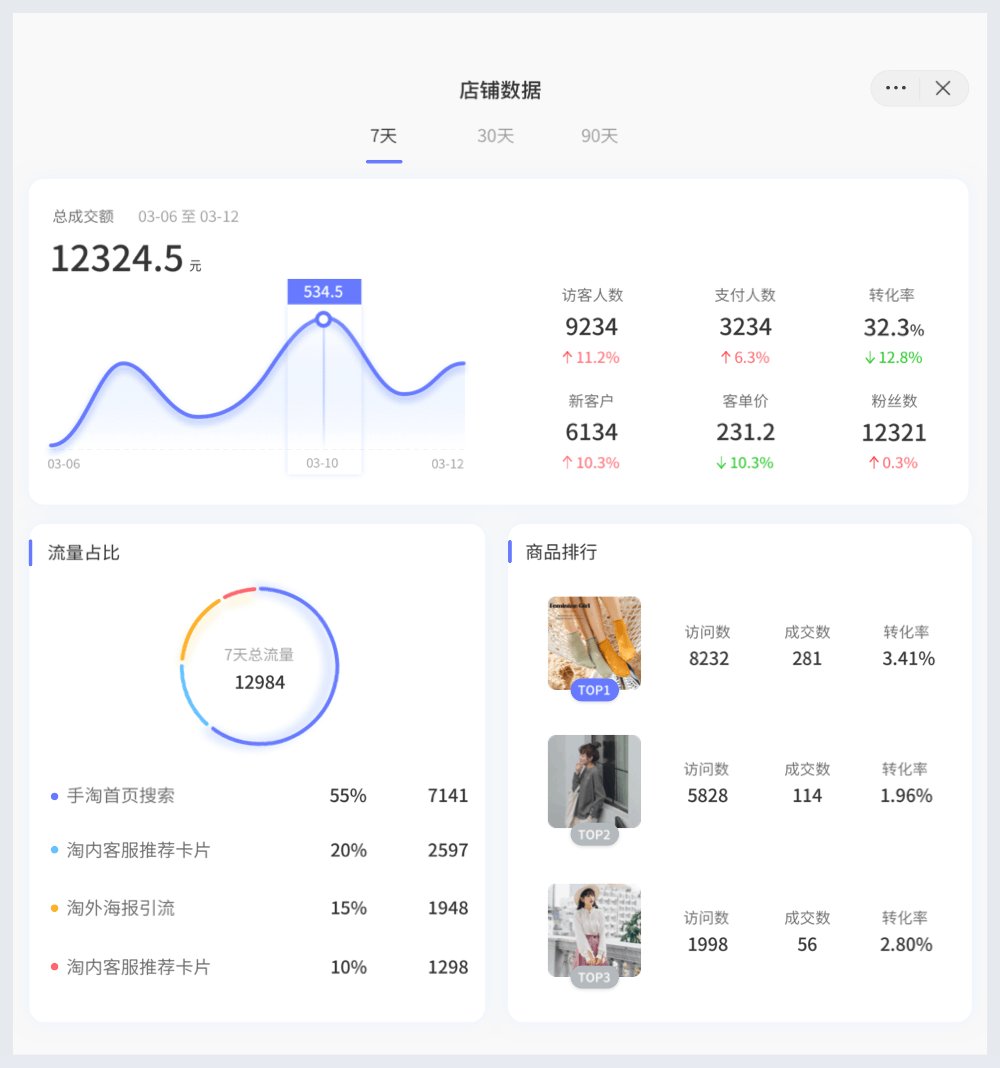
场景一:数据浏览
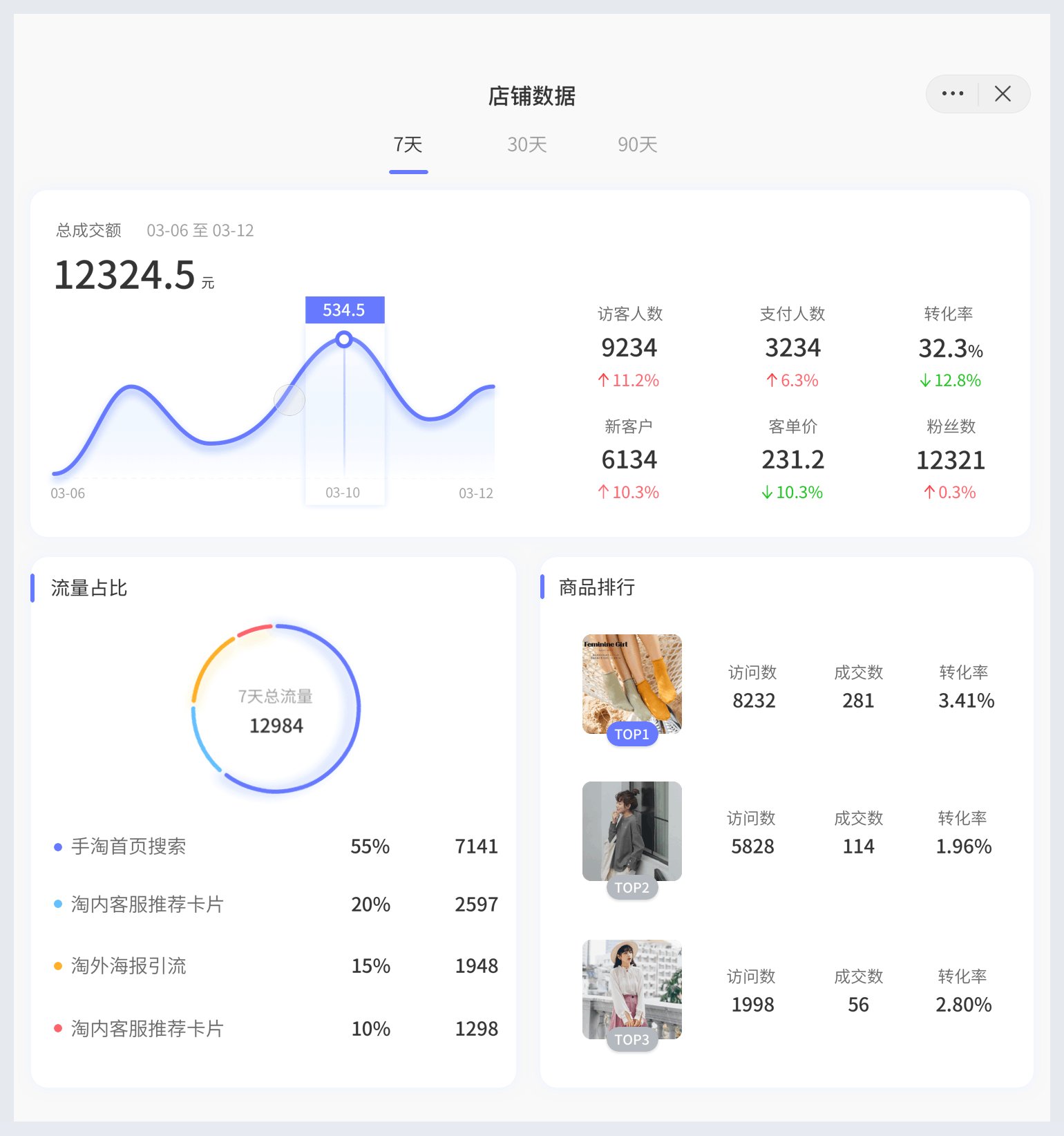
随时随地进行数据查阅,是移动端的主要优势之一,也是目前商家在移动端最高频的操作。很多业务场景都会涉及到数据的展示。首屏展示的数据有限,而大屏模式首先可以提升的就是展示效率。因此在这个场景下,相比于做横向拉伸适配,更优解是进行布局变化在首屏展示更多的数据信息。

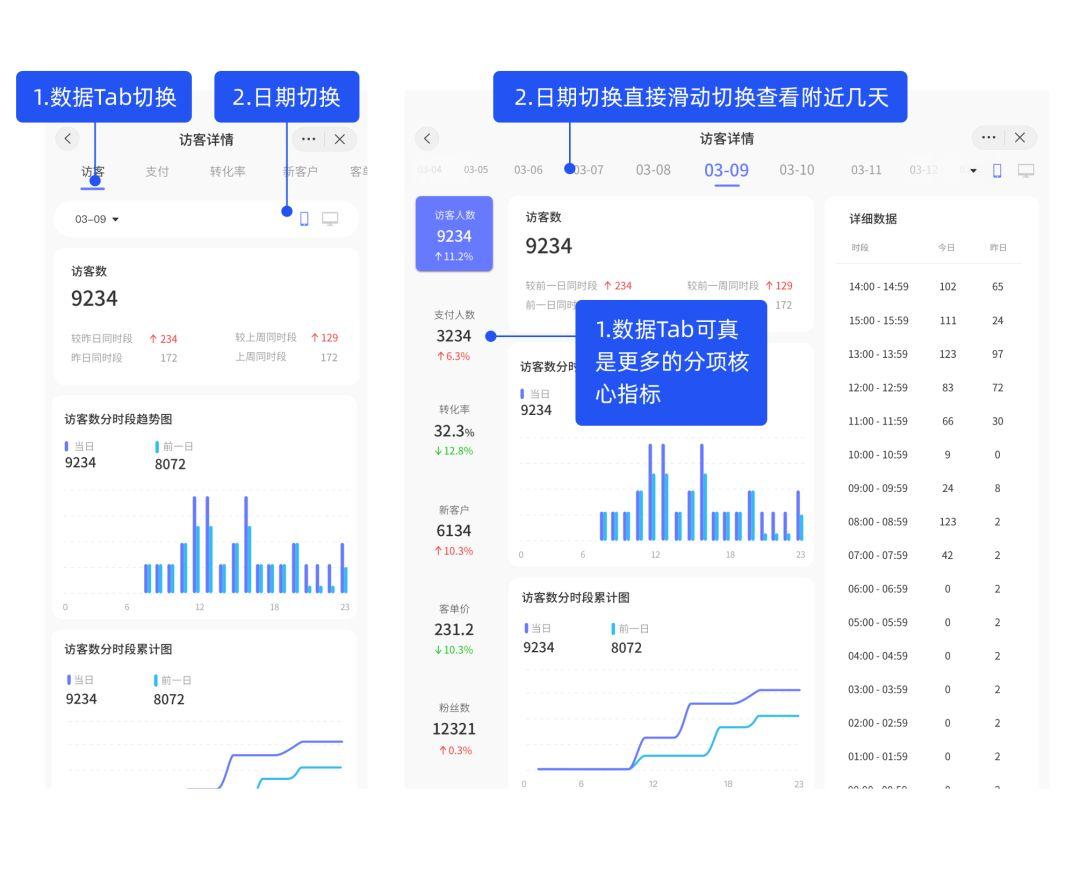
数据浏览场景的展示效率提升
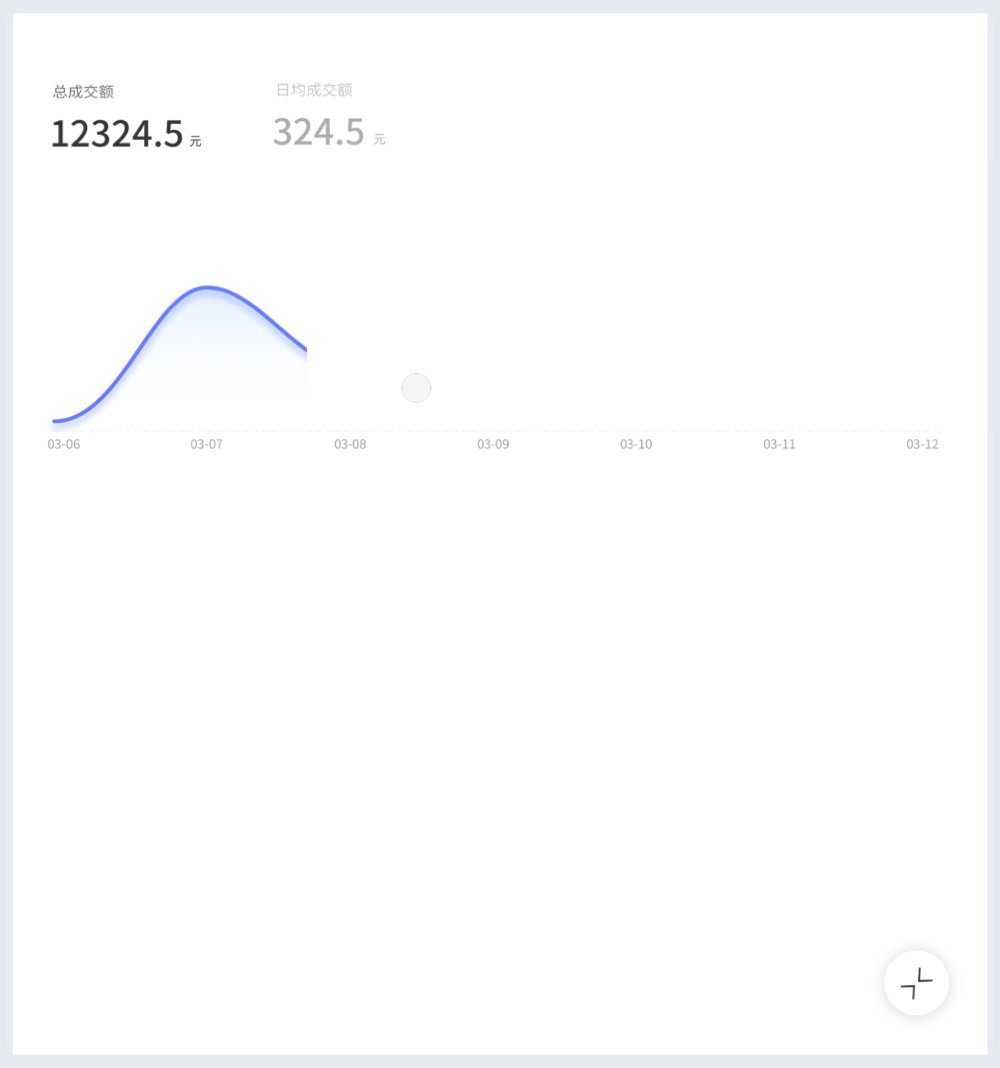
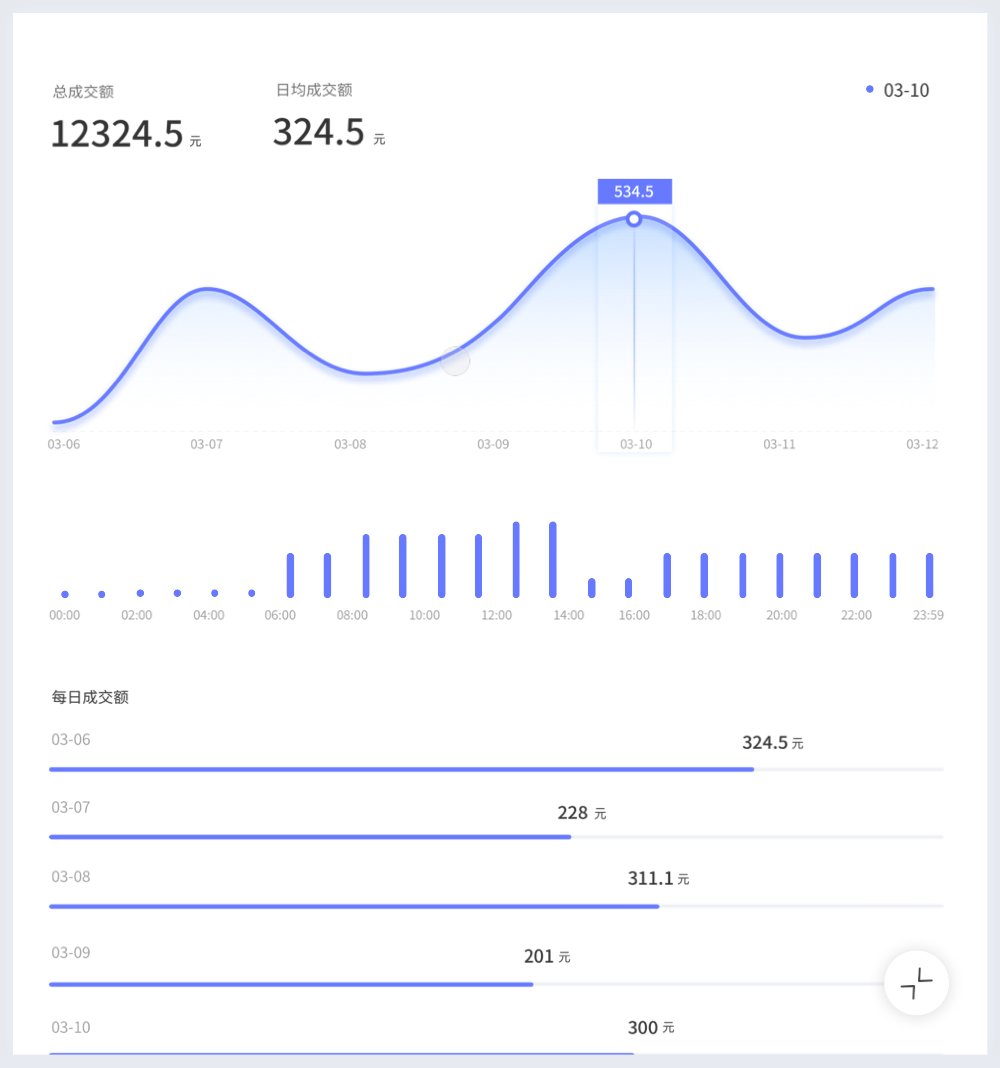
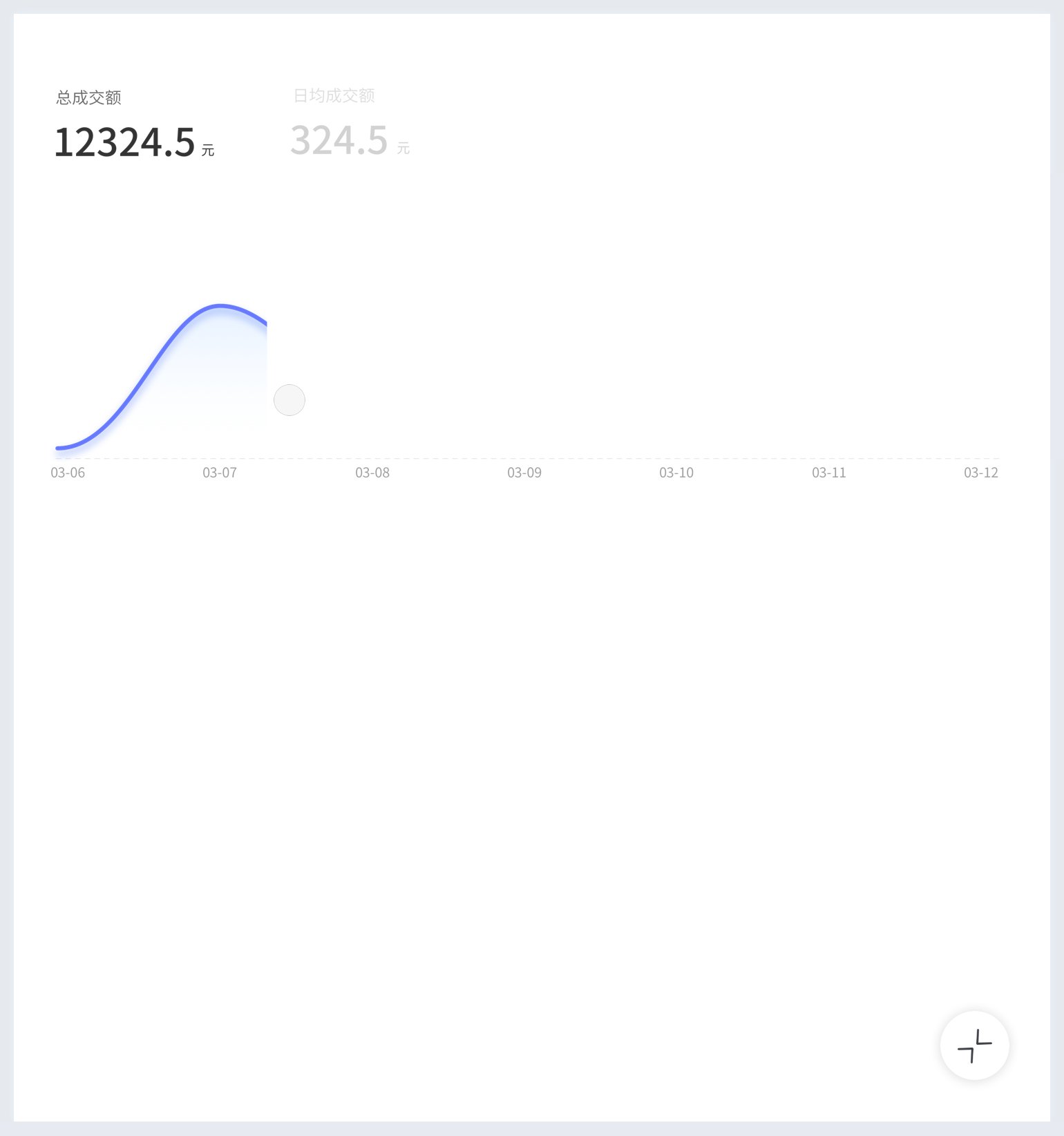
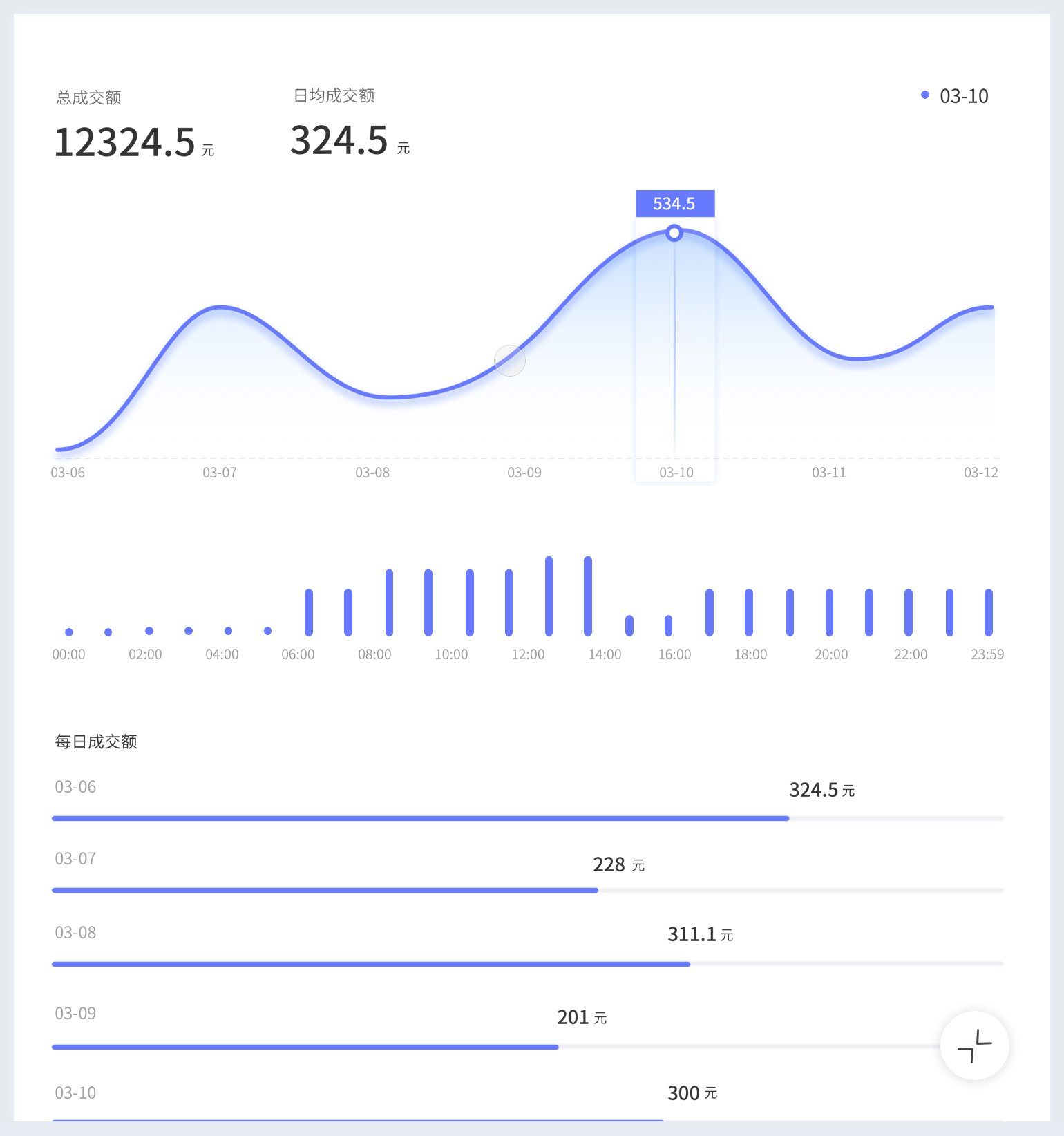
除此之外,在大屏下还可以增加更丰富的交互形式,例如数据图表的沉浸式浏览与数据项细节对比。

数据浏览可以更加沉浸
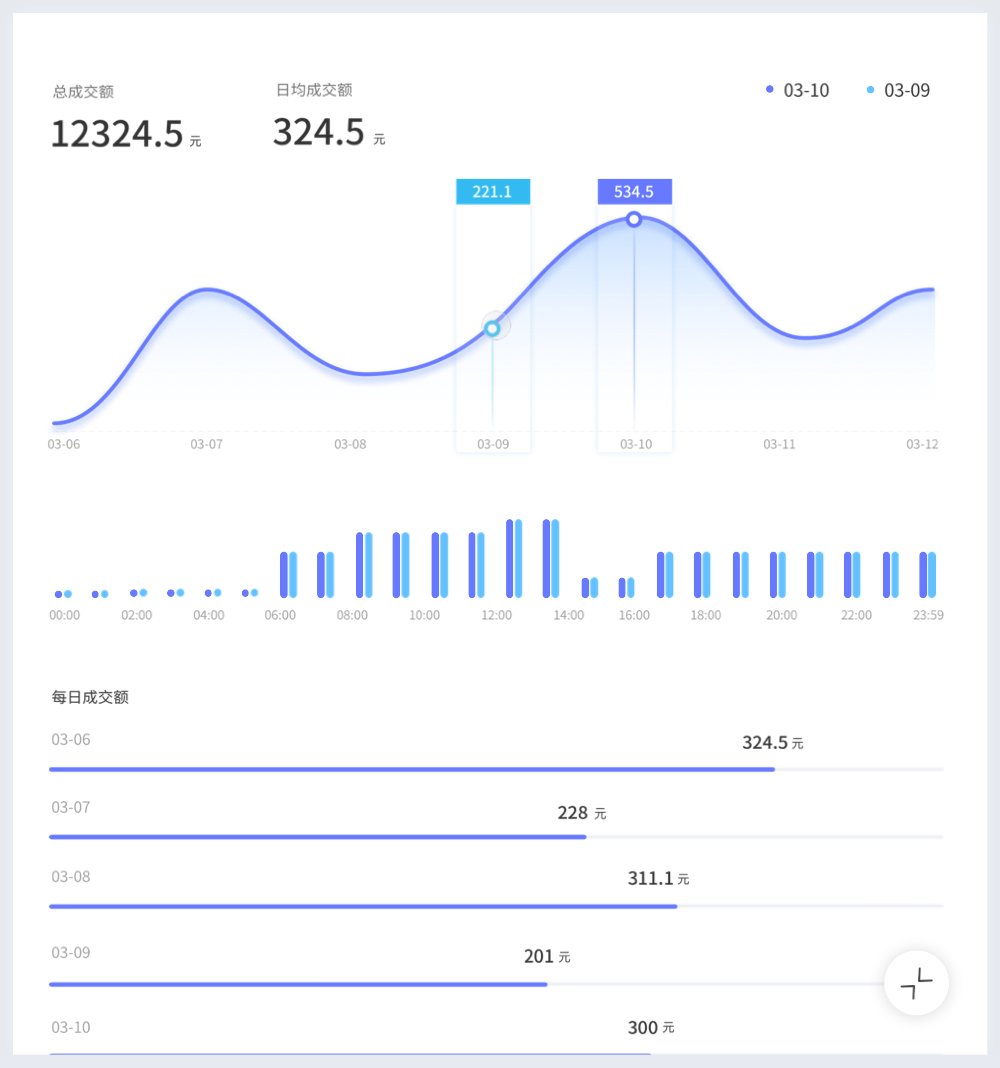
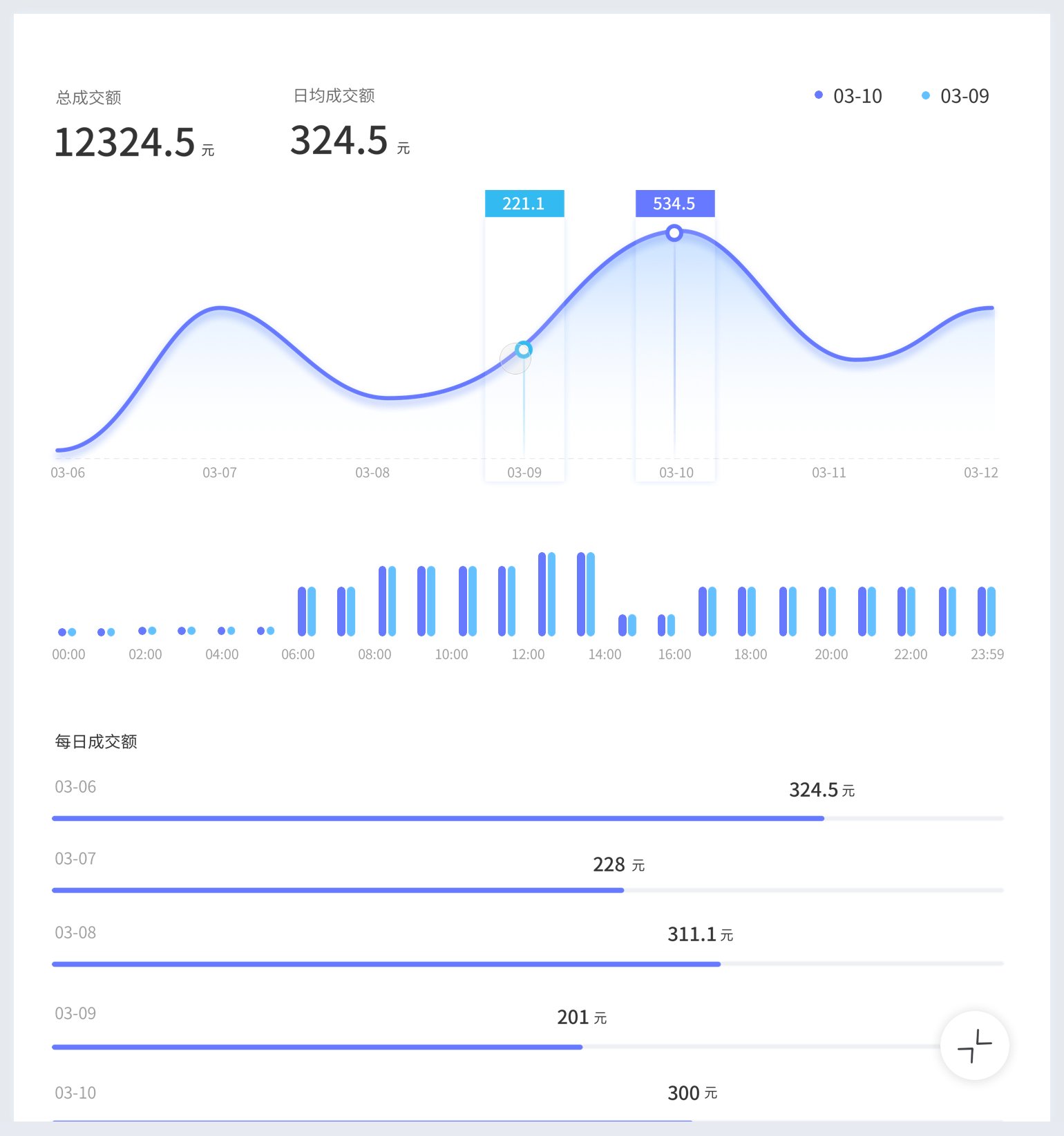
除此之外,在大屏下还可以增加更丰富的交互形式,例如数据图表的沉浸式浏览与数据项细节对比。

数据切换可以更加直接
场景二:客服接待
折叠屏手机中的分屏模式,是一种全新的界面形式,让用户同时进行两个任务,进行分支任务时不错过主任务的信息。
我们尝试了两种应用内分屏的解决方案:
第一种为“浮层分屏”,即通过浮层和卡片的方式进行内分屏的框架设计,使界面更加整体,不是生硬的切分成两个区域,以下是“浮层分屏”在客服接待场景中的设计应用。

浮层分屏
客服接待是商家端使用频率仅次于数据浏览的场景。平板中的IM应用通常对于大屏下的解决方案是列表+聊天,这种方案可以提升切换效率,但B端即时通讯场景下对于效率的诉求不仅仅是切换这一项,还有信息获取的问题。

常见的IM场景解决思路
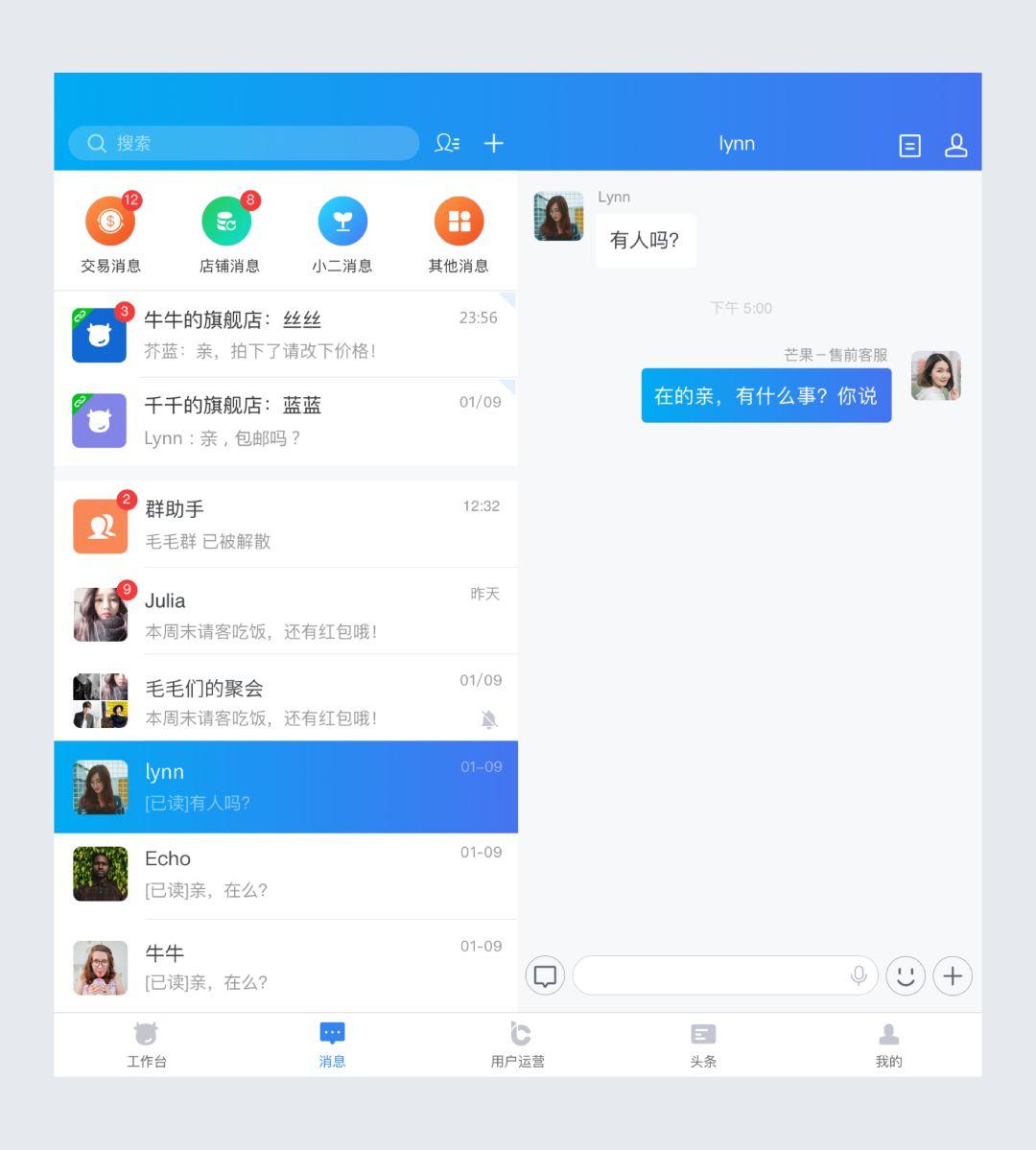
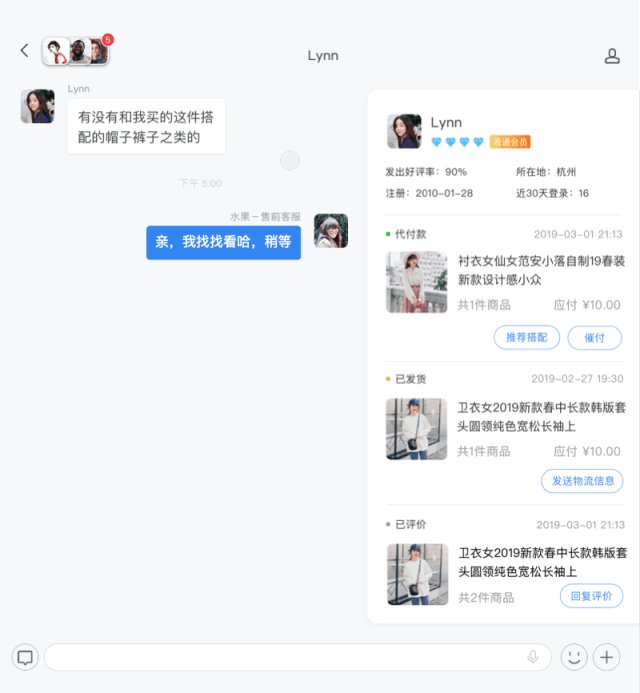
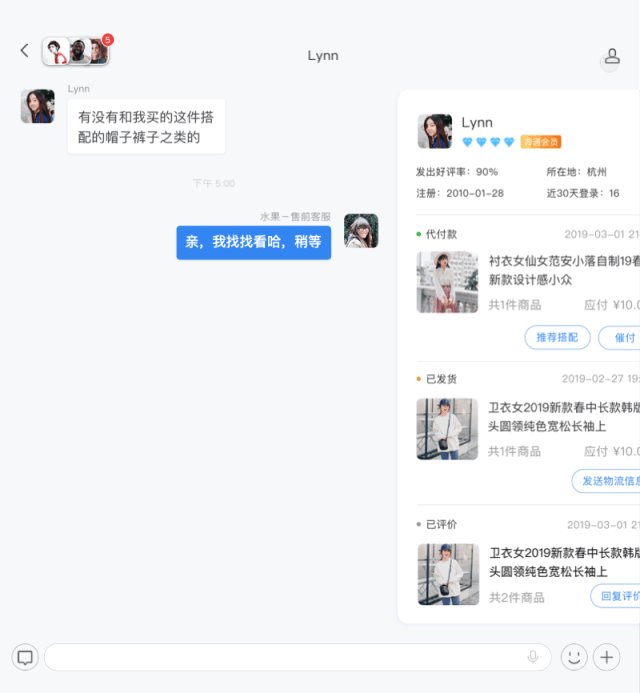
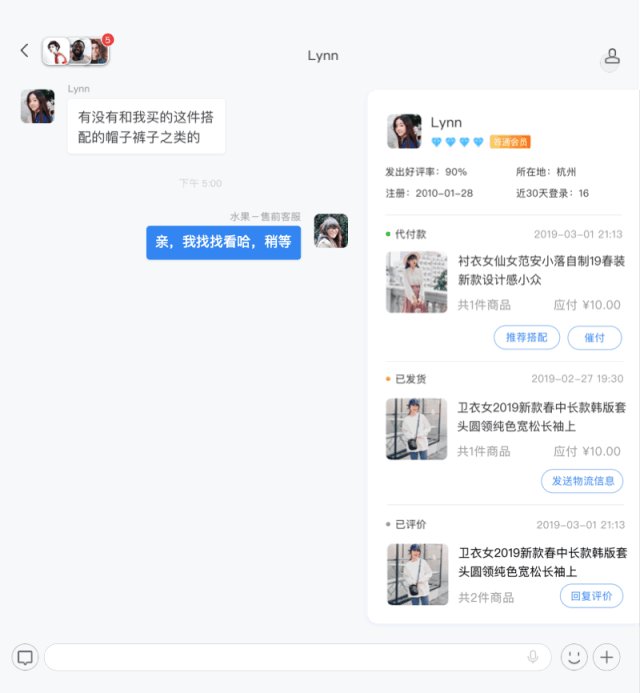
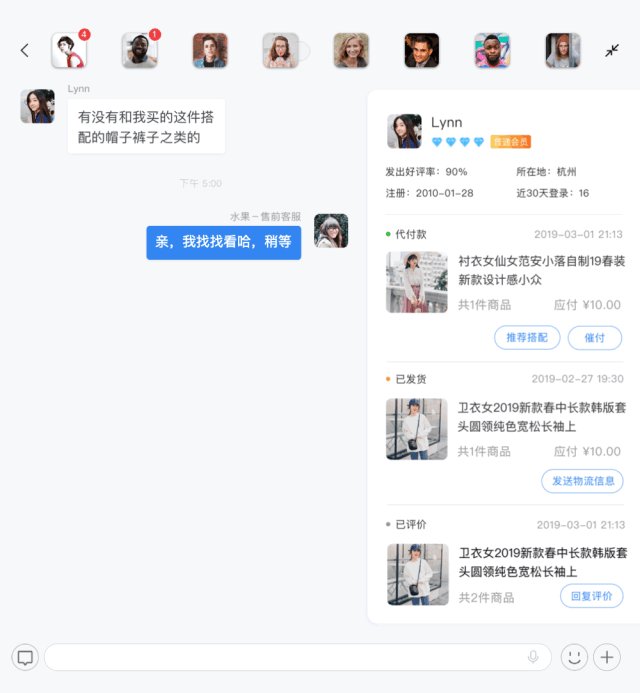
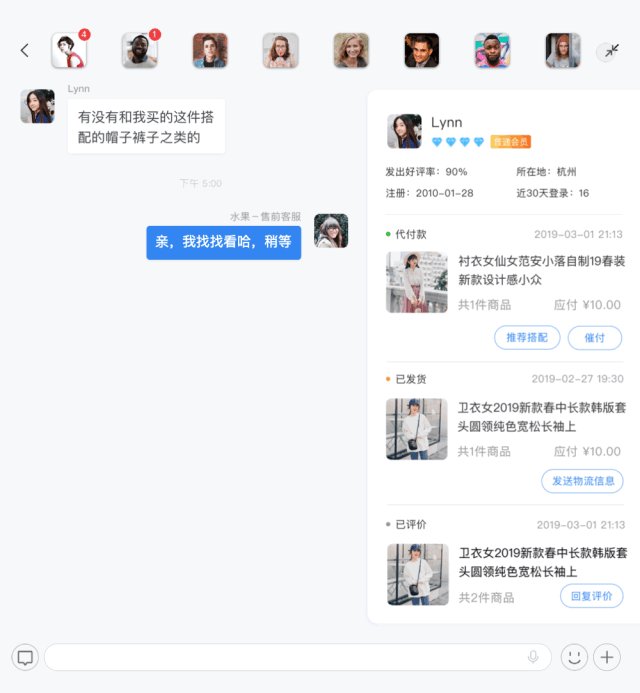
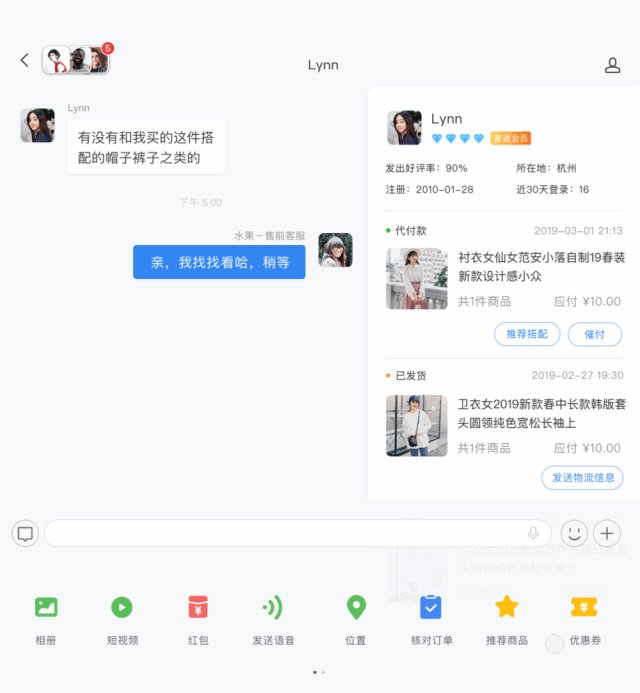
尽管界面中有“相关订单”的入口,我们还是经常收到用户的反馈,希望能够将订单信息直接展示在聊天界面,但在小屏下会影响聊天这一核心操作。而这在大屏下可以得到很好的解决,右侧正好可以用来直接展示用户信息和相关订单。

客服接待时直接看到用户的相关信息
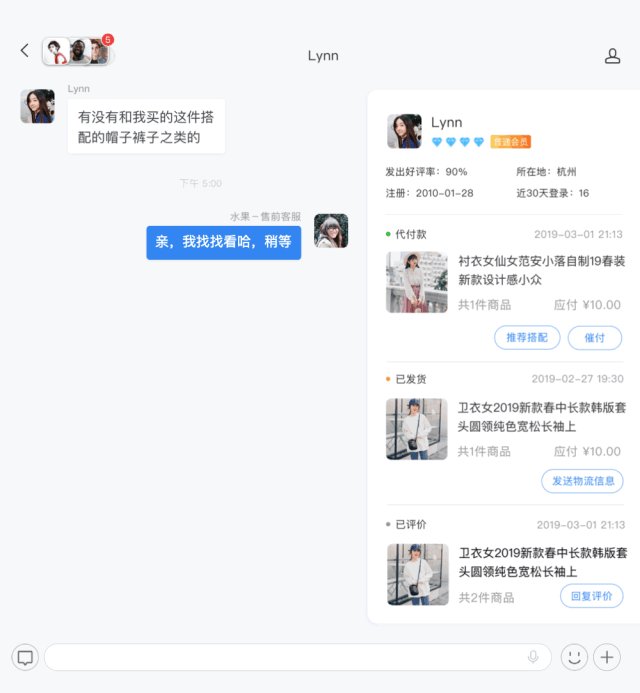
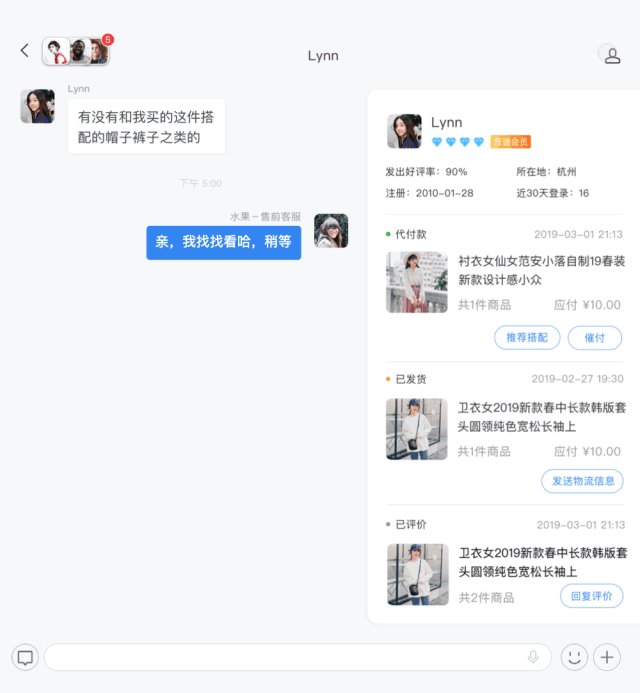
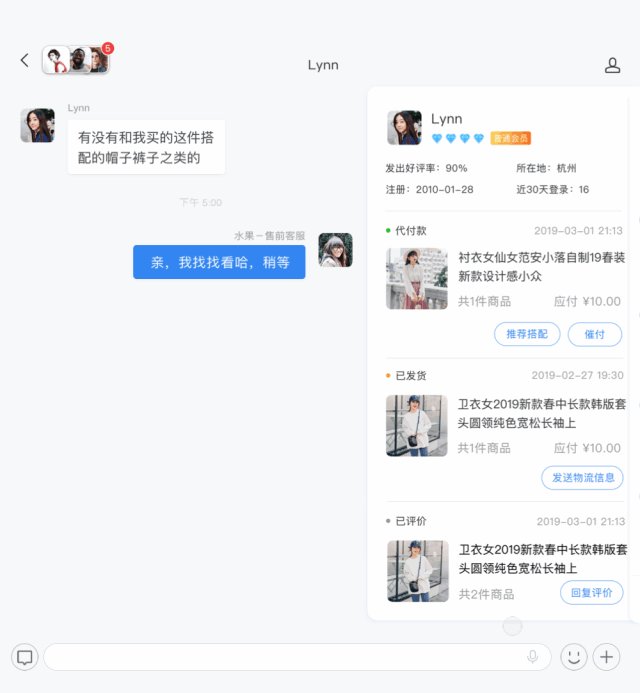
同时我们在上方设计了联系人列表快速切换的入口,用来平衡联系人切换和信息获取两方面的效率诉求。

联系人的便捷切换
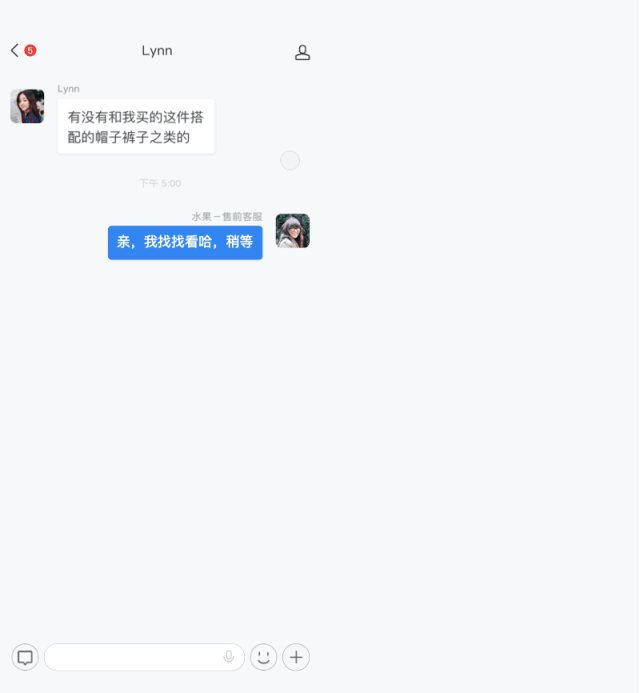
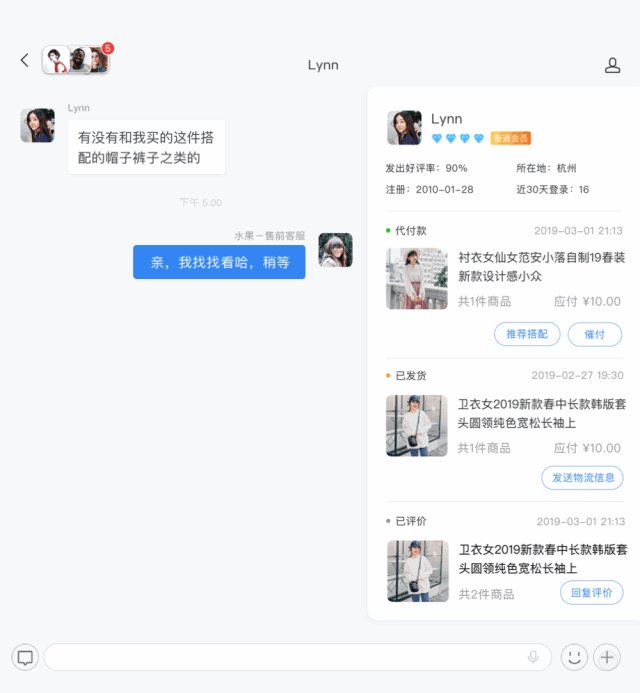
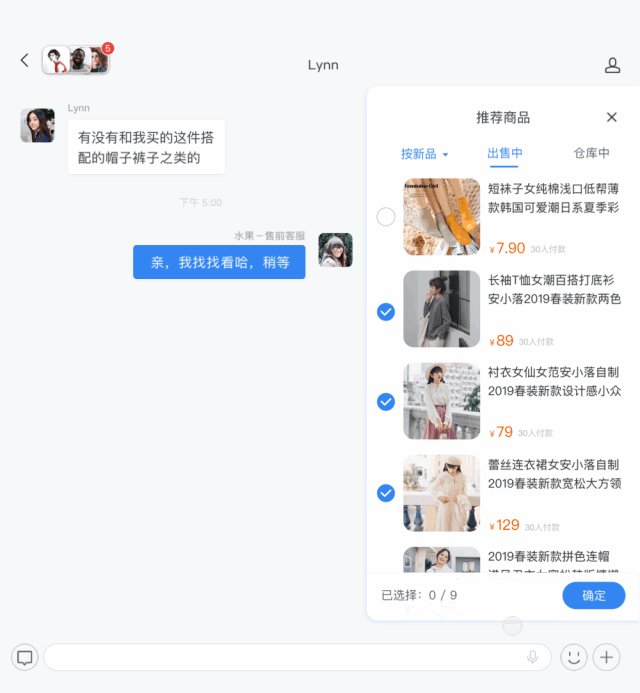
IM+的其他操作(例如推荐商品)也可以通过右侧进行展示,避免操作时错过用户最新的留言,而这有可能影响他的操作决策。

推荐商品时不错过顾客留言
场景三:后台设置
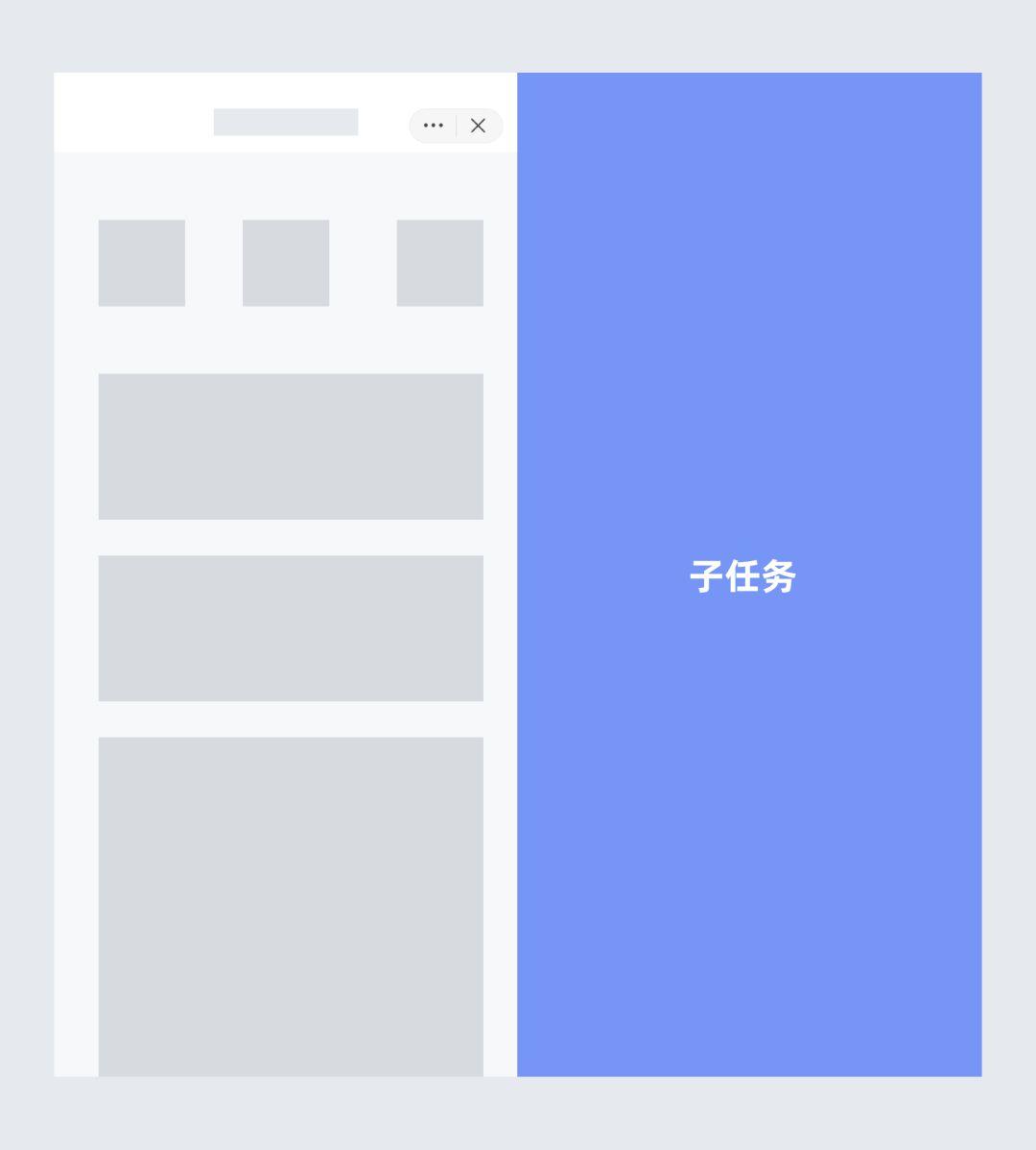
折叠屏手机应用内分屏的另一种设计解决方案是“对半分屏”,这种框架更加适合于需要全屏预览的场景,我们以B端产品中常见的后台设置场景为例。

对半分屏模式
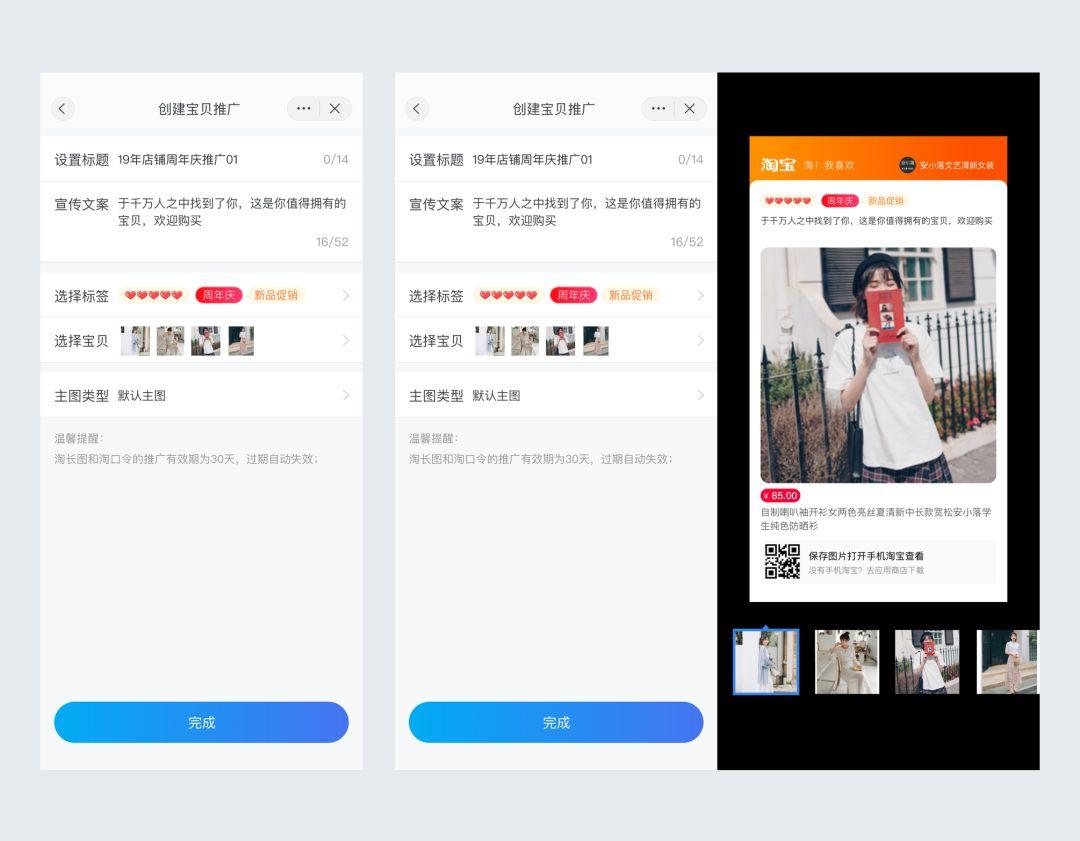
通常这种后台设置有一个前台的展示效果与之对应,我们采用对半分屏的模式,使用户在设置的同时看到效果,更直观地进行预览,所见即所得。

淘外推广海报设置预览
以上就是我们在商家端典型场景下进行的折叠屏设计解决方案的一些思路,抛砖引玉。
随着折叠屏、大屏手机的发展、硬件的升级,让我们在产品设计的拓展上有了更多的想象空间,希望这些设计的应用能够真正帮助到商家提升移动端经营的效率。
如果你有更多的idea,也欢迎和我们留言探讨~
注:
- 以上设计稿为创意表达,淘宝设计部拥有最终解释权;
- 设计稿中所用素材仅用于创意演示,实际商品、店铺信息、产品功能以线上为准。
作者: Project F,公众号:淘宝设计(ID:ali-taobaoued)
来源:https://mp.weixin.qq.com/s/69qCpoYrT3M6qn26B-aO6g
本文由 @淘宝设计 授权发布于人人都是产品经理。未经许可,禁止转载
题图来自淘宝设计公众号
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






