产品设计 | 圆角为何应用那么广泛?
无论是硬件设计还是软件设计,圆角的应用都非常广泛。这是因为人眼处理圆角更容易,圆角具备较强的信息引导性,能够更加凸显卡片中的内容信息;同时,圆角的设计也更具安全性、亲密性。

引言
我们最熟悉的苹果公司在使用圆角卡片最早卡已追溯到1981年,当时 Apple 的天才程序员 Bill Atkinson 正向团队展示他是如何用一种聪明的方法可以在仅有 68000 处理器的 Lisa 和 Macintosh 机器上快速画出圆和椭圆。
Steve Jobs 看了之后有另外的想法,他说:“圆和椭圆都不错,但是能画出带圆角的四边形吗?我们现在也能画出吗?” Bill Atkinson 回答说,很难做到,而且他认为并不真需要圆角四边形。Steve Jobs 就立刻强烈回应了:“到处都是圆角四边形!看看这个房间周围就知道了!”并且还带着 Bill Atkinson 出去转看可以碰到多少圆角四边形,最后 Bill Atkinson 被说服,第二天下午就拿出了满意的结果。
目录
- 手机工业设计圆角的应用
- 手机系统UI的圆角应用
- 人眼识别圆角更加容易
- 圆角的安全性、亲密性
- 圆角使得信息更易于处理
- 总结
一、手机工业设计圆角的应用
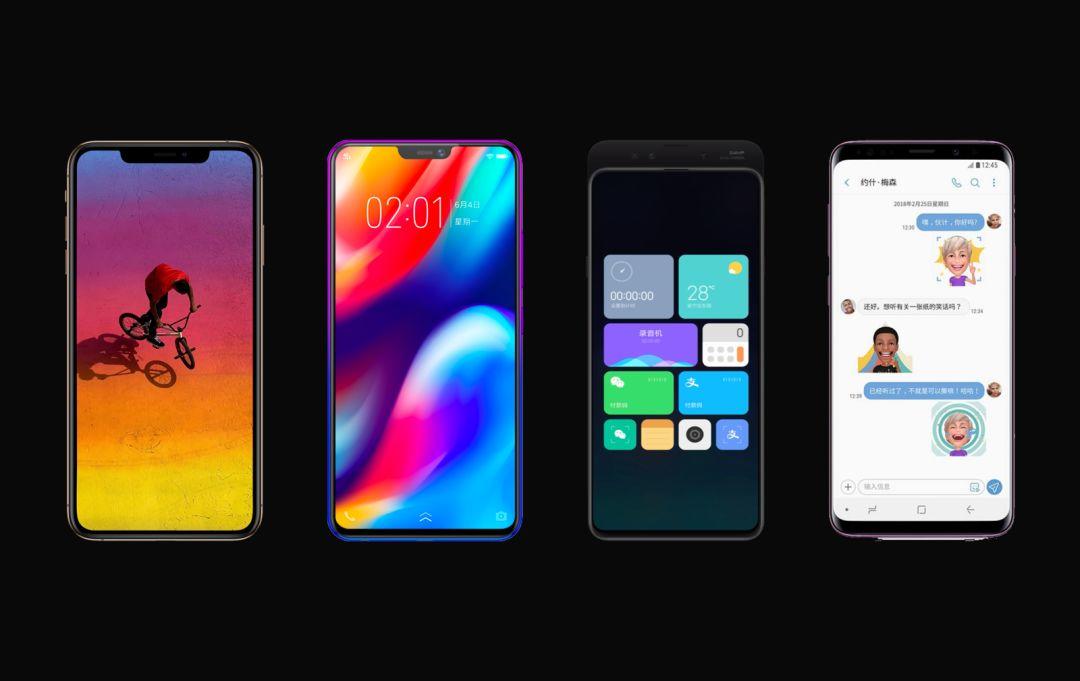
首先,我们纵观2018年当下各大厂商发布的手机,在工业设计上来看基本都采用了更加柔和的圆角设计,例如:iPhone、SAMSUNG、小米、VIVO等等。

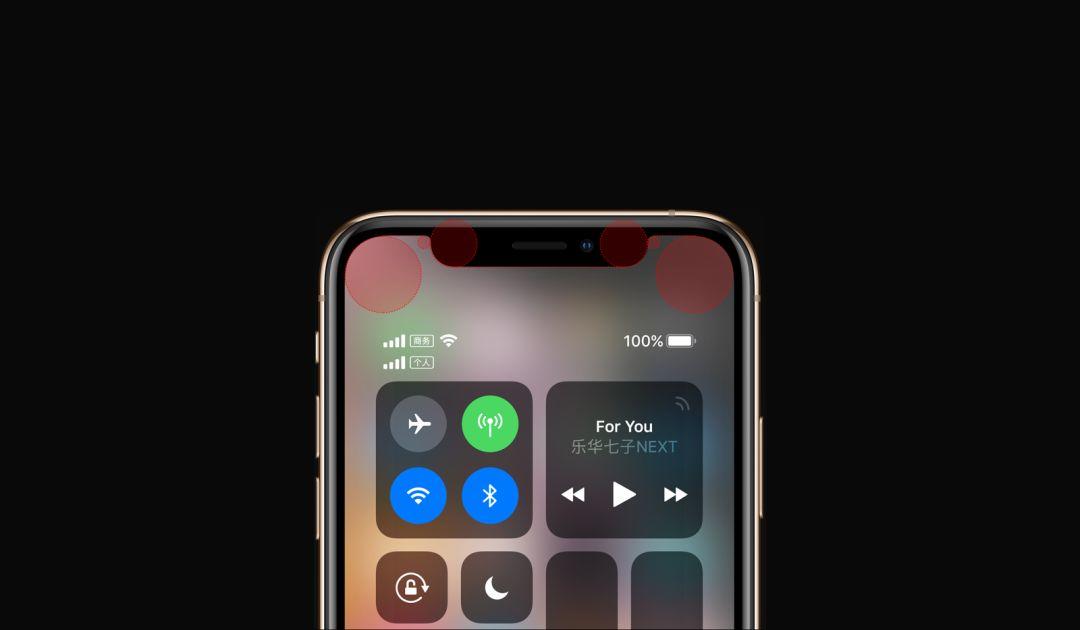
在屏幕设计上同样选择了圆角设计,在细节之处也保持了高度的统一,例如:在摄像头位置的连接处同样采用了圆角弧度作为过渡。我们以iPhone为例:

可见,圆角设计的应用已经成为硬件工业设计的中的非常重要的设计语言。
二、手机系统UI的圆角应用
不止是手机的工业硬件设计上采用了大量的圆角,各大厂商的手机系统 UI 也大量采用了圆角设计。
大家最熟悉的可能就是 iOS 系统里的圆角设计,自2007年随着 iOS 7 的发布,Apple 将 iOS 上的标志性的圆角标轮廓做了更新,将工业设计中的曲线连续概念应用到了视觉设计上,一直延续至今,在 iOS 12 全面应用。

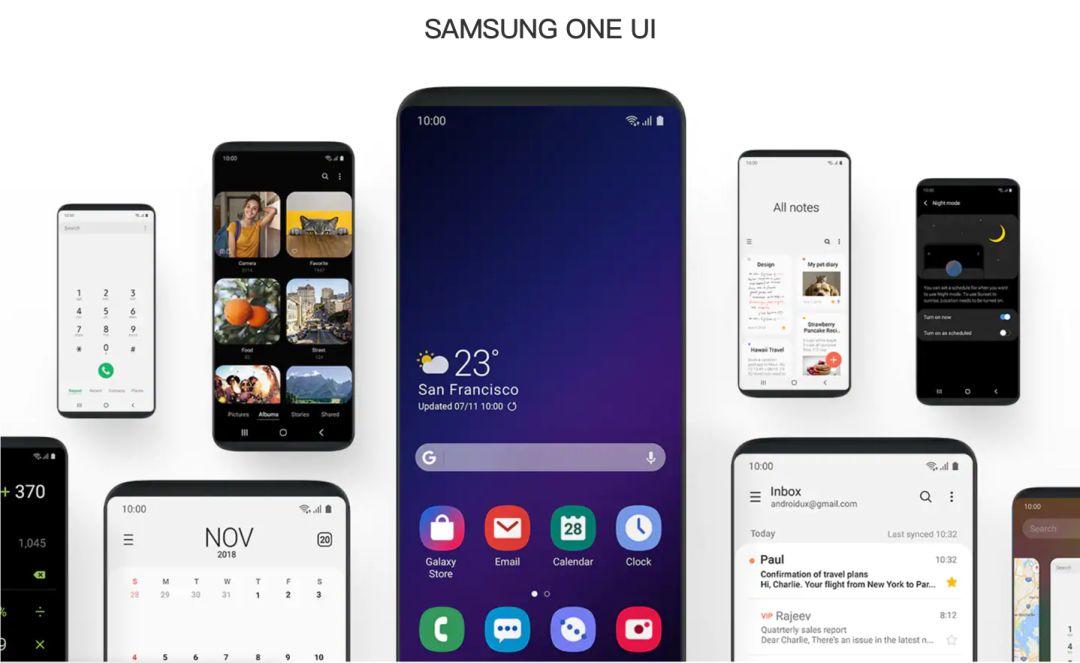
除了 iOS ,Android 的各大厂商也纷纷使用圆角设计,例如 SAMSUNG 的 ONE UI,都是采用了圆角的设计语言。

以及国内的 MIUI 10 的系统界面设计同样使用了圆角作为设计语言。

三、人眼处理圆角更加容易
相对于其他图形,人类的眼睛更容易识别圆角矩形而不是直角矩形,因为人在眼睛的生理构造上中央凹(fovea centralis,是视网膜中视觉最敏锐的区域)在处理圆形时最快,而处理矩形边缘则需要涉及大脑中更多的“神经影像工具”[1]。
所以,人眼处理圆角更容易,因为它们看起来比普通矩形更接近于圆。

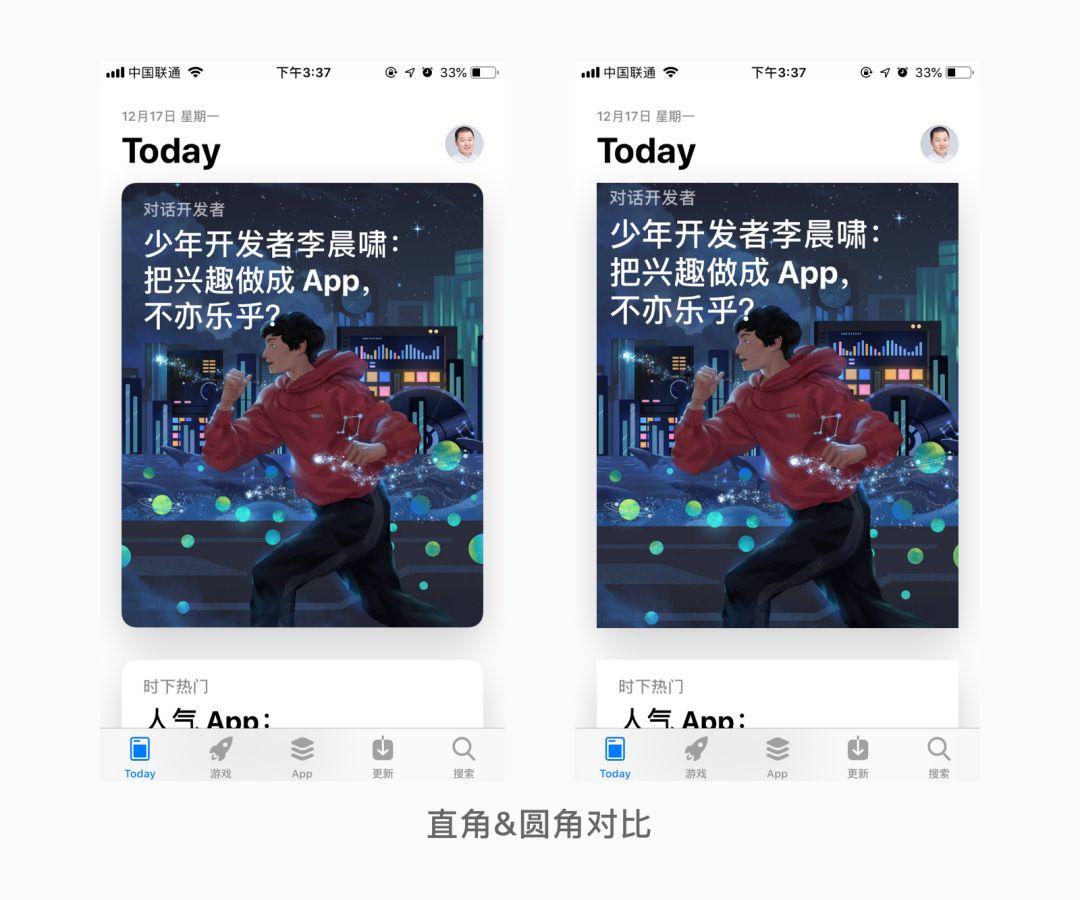
例如:App Store today页面,通过圆角的卡片设计用户可以快速识别内容,但如果换成直角的话则会提升它的识别成本。

在巴罗(Barrow)神经学研究所完成的关于“角(corners)”的科学研究发现:“角的突显性感知与角的度数的线性变化,锐角比钝角产生更强的虚幻的突显性”[2]。
换句话说,角越锐利,看起来就越显而易见。而角出现的越凸显,就越多对视觉过程产生影响。

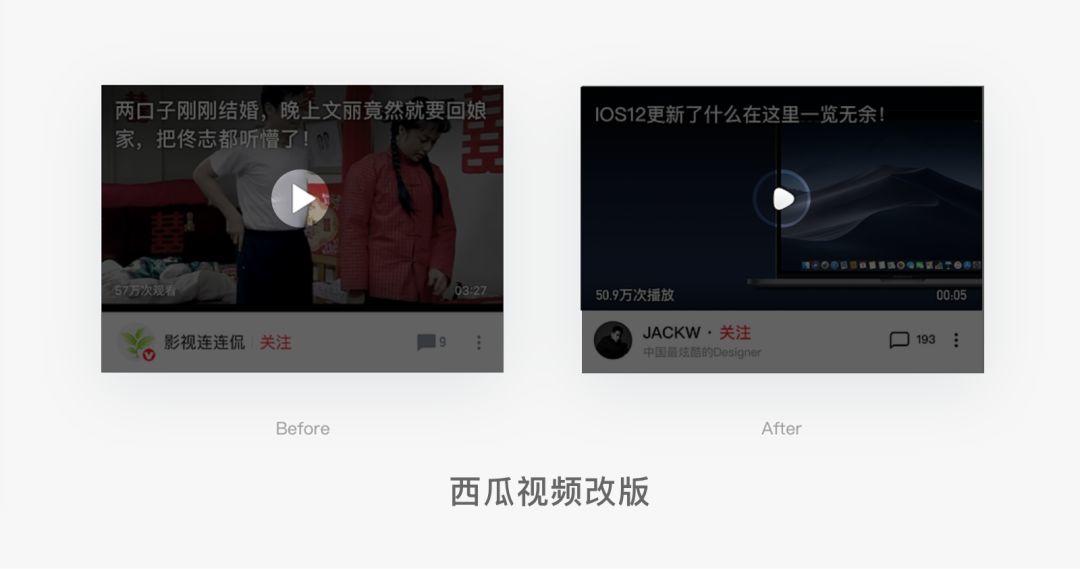
例如:西瓜视频改版中,将“锐角”的播放按钮改成了“圆角”的播放按钮,较少了锐角对用户的视觉影响。

四、圆角更加安全
相对于锐角,圆角显得更加柔和,具有安全感。尖锐的图形或者物品更容易应用在警惕性的场景里,会给人予以警示或者伤害。
例如危险的标示:

圆角自身的图形属性则更加柔和、舒适,给人一种安全感和亲密,例如:在设计玩具的时候会采用大量的圆角设计,来让家长对其放下戒备心,让家长觉得这是安全的,可以给孩子玩。试想哪个家长会给孩子一把刀子玩?
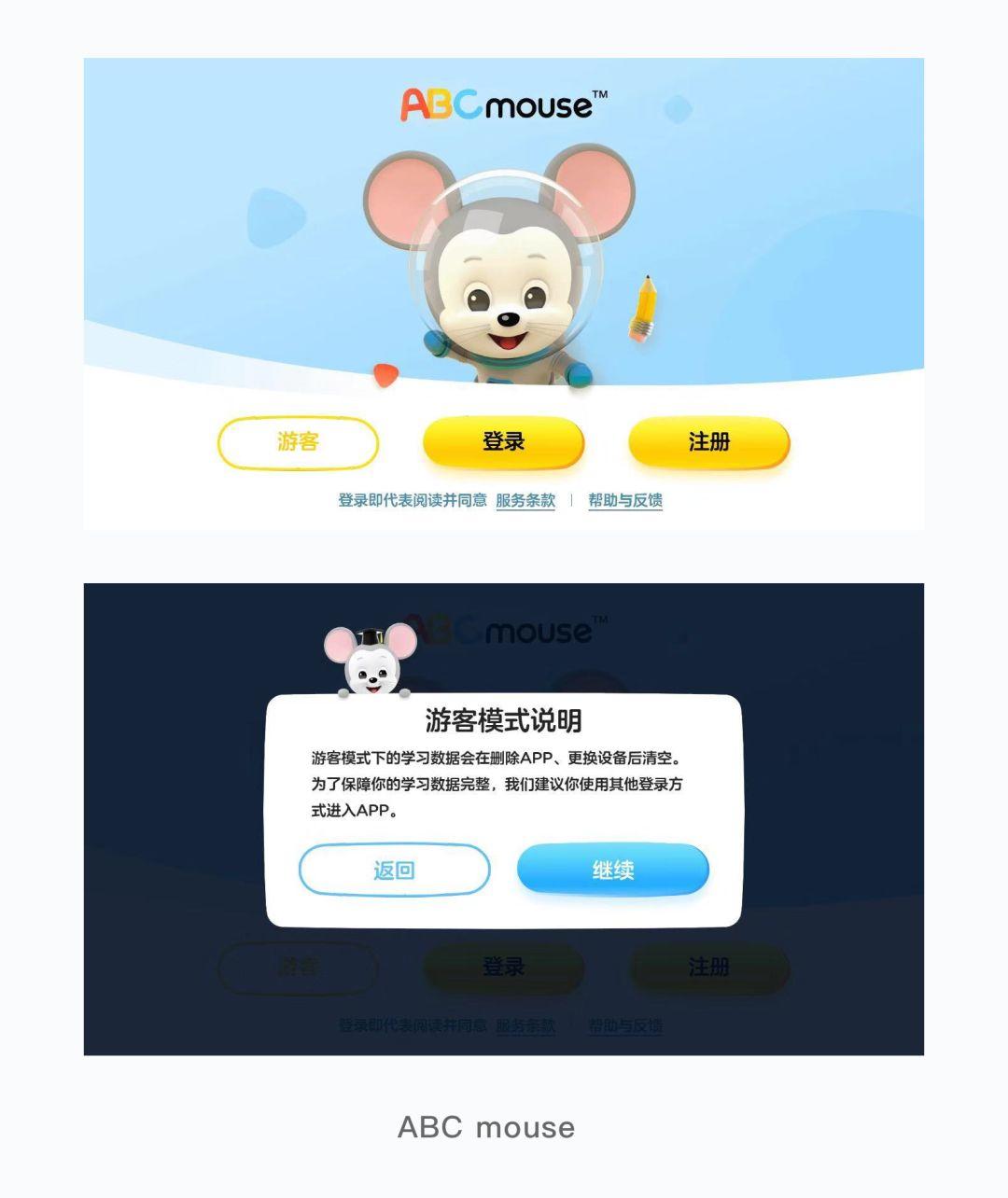
现在的少儿用户群体增长也带来了不可避免的趋势,针对少儿用户,由于群体的特殊性,少儿应用 app 中使用了大量的圆角设计,例如:ABC mouse 中控件都使用了大圆角的设计,使界面显得富有童趣,且安全可靠。

五、圆角使得信息更易于处理
1. 圆角的引导性
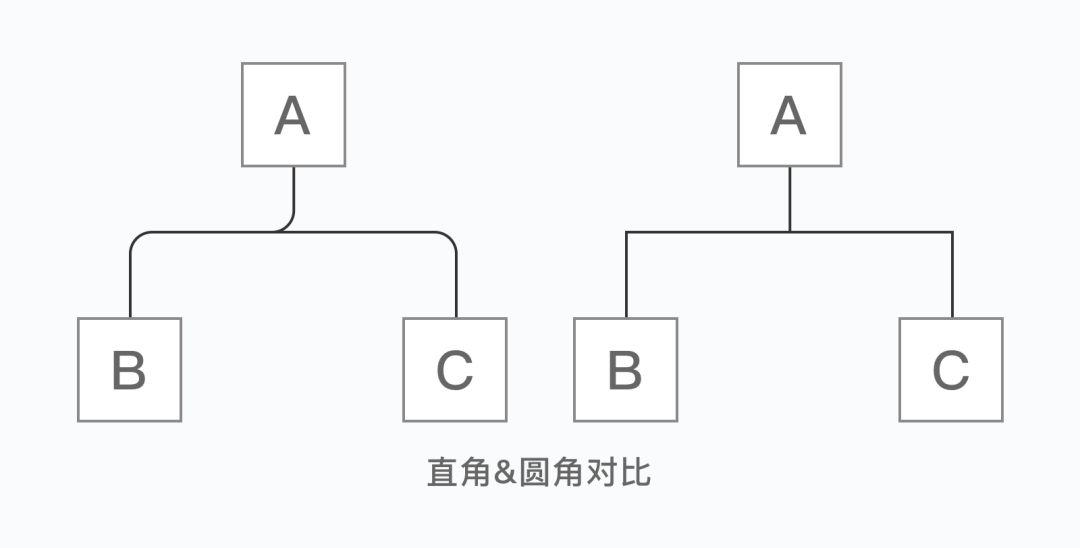
圆角在使用地图或图表的场景中具有的得天独厚的优势,圆角的弧度能够更加平滑的连续的引导用户的视线,符合用户的头部与眼睛的自然运动,而锐角则会迫使用户的视线进行强制转折,其中容易造成用户的停顿。

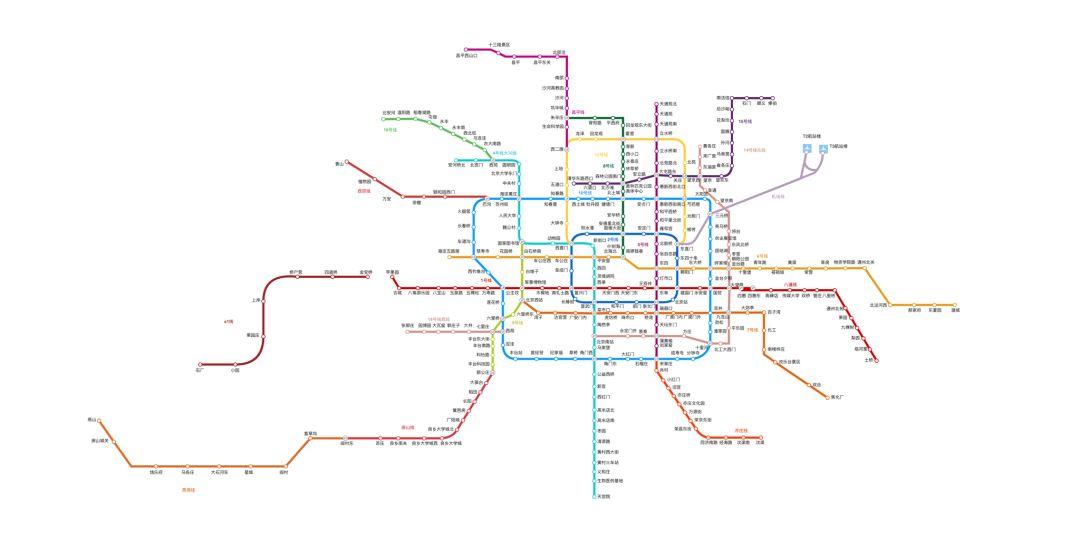
例如:北京的地铁地图,在折线处都采用了圆角设计,具有很强的引导性,来帮助用户快速查询各个地铁站点。

在一些具有引导性、指向性的图标中大量使用圆角曲线,例如高德地图的导航界面,转弯 icon 的转折点使用了圆角作为过渡,引导用户视线。

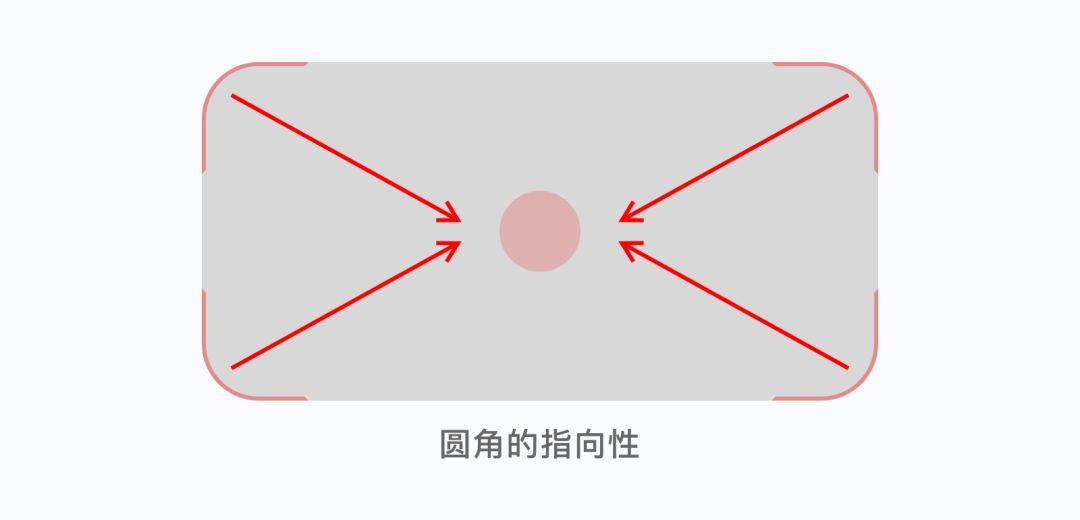
2. 圆角的内指向性
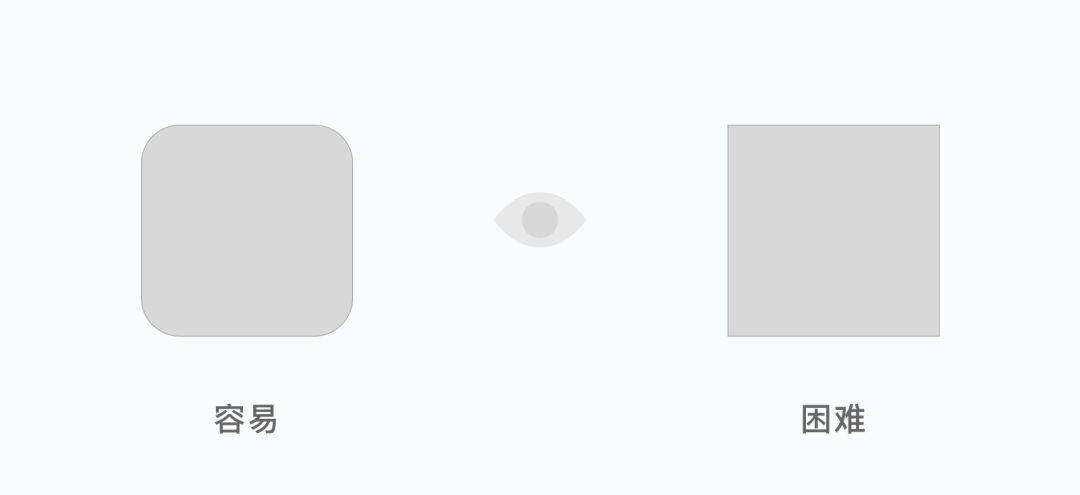
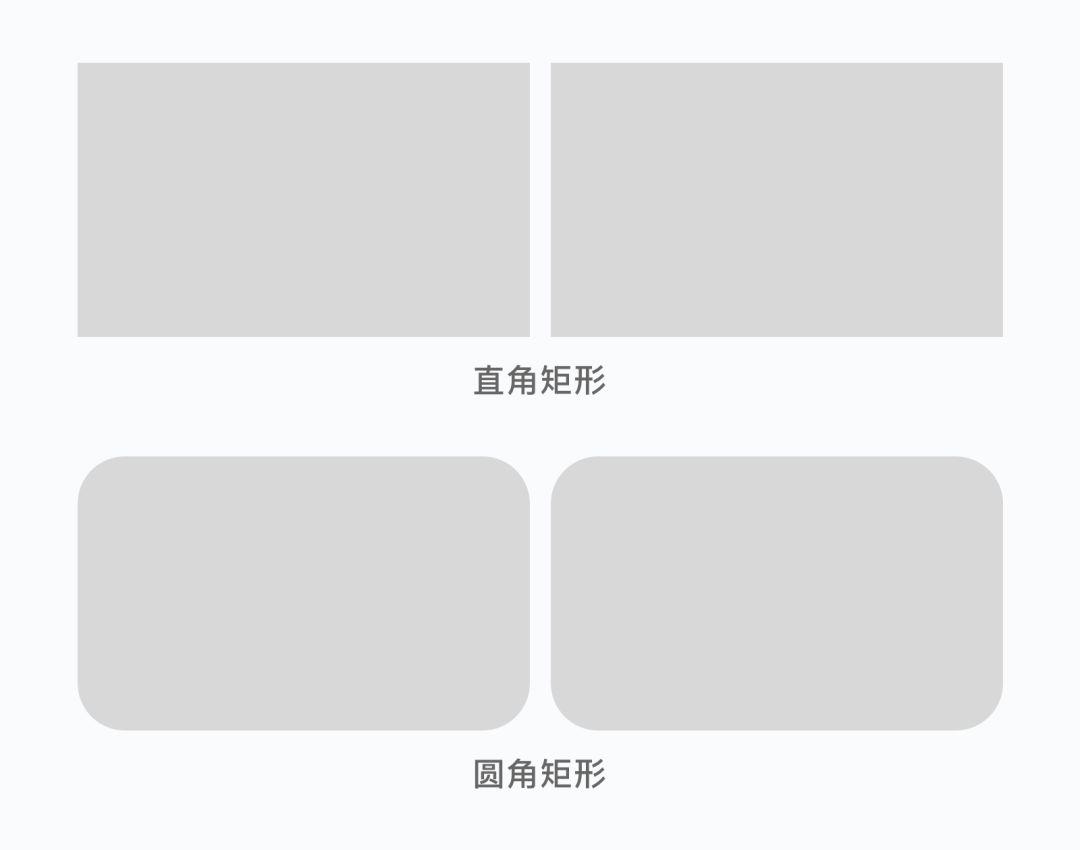
在卡片上的应用中,由于边缘圆角向内指向矩形的中心更加明显,所以更加凸显卡片内的内容,如图例:

当多个卡片并排时,带圆角的卡片具有更强的内部指向性,且相邻的两条线差异化较大,我们可以清楚分辨他们的边界线,所以更加容易被分辨。而同样大小的直角矩形的内部指向性较弱以及临近的两根“线”更加相似,分辨起来会相对困难一些。

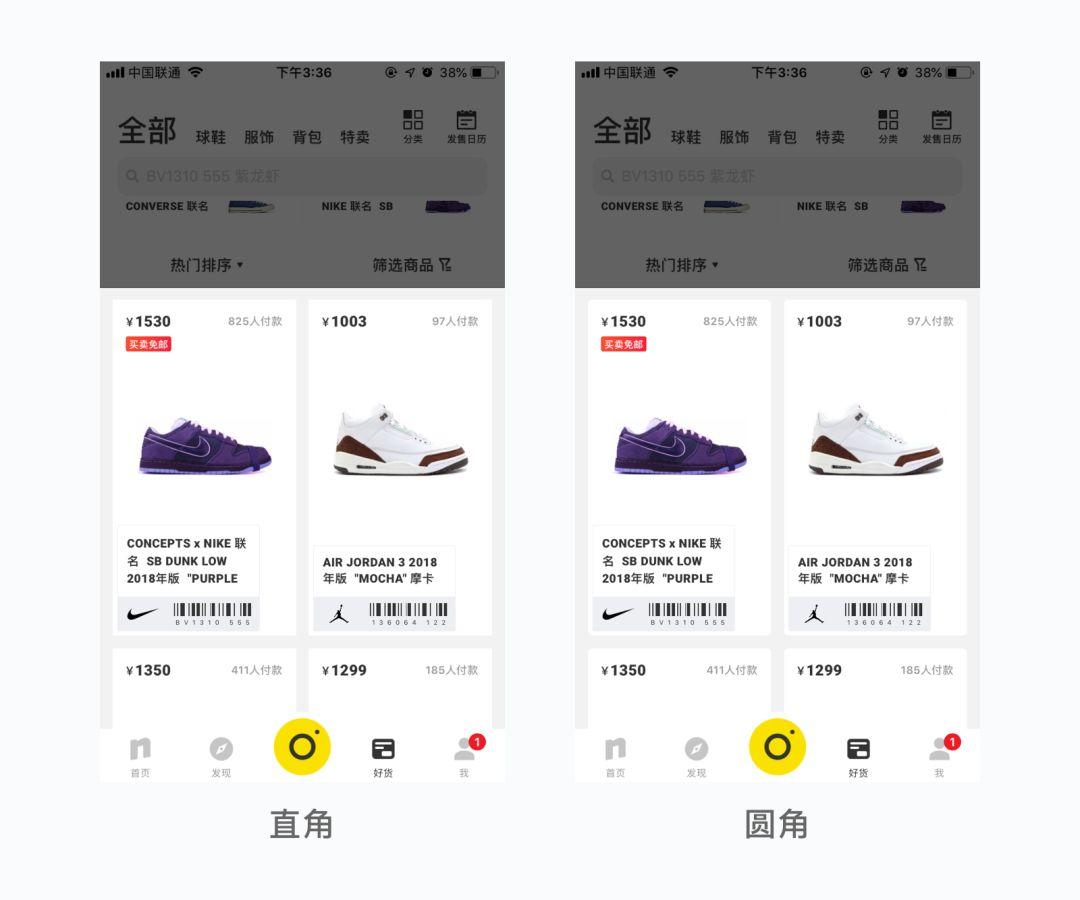
例如:nice 的好货页面,通过简单的修改我们再次比较一下直角与圆角在实际中的应用。我们可以看到,在识别直角卡片的时候我们需要耗费更多的精力,而圆角卡片则不要耗费过多的精力,且由于圆角的内指向性,圆角卡片能够更好的承托卡片内的内容。

六、总结
- 人眼的中央凹在处理圆角的时候更加快捷方便,而锐角则会对眼睛造成过多的影响,不易处理。
- 圆角更加具有安全感和亲密性,这一点我们可以联想到生活中对我们具有伤害性和威胁的物品,例如剪刀、危险标示等等。
- 圆角的弧度符合人眼和头部的自然运动,具有良好的引导性;在卡片中能够清晰区分卡片的边界,且圆角具有优秀的内指向性,更加凸显卡片中的内容信息。
参考链接
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







