以用户为中心的产品设计流程

UCD,User Centered Design, 以用户为中心的设计。这个概念其实很早就有了:
1955年,《为人的设计》
美国著名工业设计师Henry Dreyfuss写下了著名的设计书《为人的设计》(Designing for People)。
《为人的设计》(Designing for People)
在书中,他写道:
当产品和用户之间的连接点变成了摩擦点,那么工业设计师的设计就是失败的。
相反,如果产品能让人们感觉更安全,更舒适,更乐于购买,更加高效,甚至只是让人们单纯地更加快乐,那么此处的设计师是成功的。
1995: Don Norman,第一个用户体验专家
身为电气工程师和认知科学家的Don Norman加盟苹果公司之后,帮助这家传奇企业对他们以人为核心的产品线进行研究和设计。而他的职位则被命名为“用户体验架构师”(User Experience Architect),这也是首个用户体验职位。

Don Norman,用户体验设计师鼻祖
在这个阶段,Don Norman 还撰写了经典的设计书《设计心理学》(The Design of Everyday Things),直到今天它依然是设计师的必读书。这个人在TED上有段演讲很经典,感兴趣的童鞋可以看看:http://www.tudou.com/programs/view/nwzOgoOzaFo/
那么,在如今的互联网产业中,随着产品的同质化,用户体验越来越被提升到一个不置可否的高度,这种人与屏幕之间的交互也逐渐变成了一种产业,衍生出互联网行业特有的工作模式:“以用户为中心的产品设计和开发”。
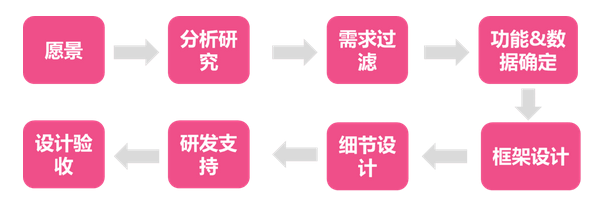
以用户为中心的产品设计流程

以用户为中心的产品设计流程
从这张图,也许大家看不出“以用户为中心”体现在哪里,接下来,就对每个步骤做一些详细解释,包括每个步骤的关注点和方法等。另外请注意,这8步仅仅是属于一个迭代,基于用户反馈的迭代优化也是互联网产品设计的精髓。
愿景
愿景是什么?
公司战略层面需要达到的目标,如:抢先占有市场,提高市场渗透率,培养用户习惯,提升营收等等。
这个最最high-level的战略层对于以下的所有活动起着决定性作用,任何一步需要做决策的地方,都需要回顾这一决策是否支持公司战略?
为了帮助理解,在这里,我们举个例子,假设我们成立一家科技公司,计划做一个找图应用,在实现一定流量后,通过推送广告来进行流量变现,达到公司营收目的。
分析研究
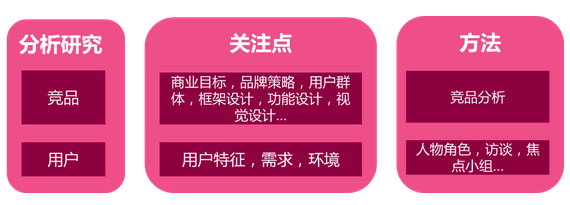
这里的分析研究大概可以分为两类:竞品分析和用户研究。

分析研究关注点和方法
竞品分析
这里可以参考《用户体验的要素》里面提到的五个要素进行分析,包括战略层,范围层,结构层,框架层,表现层,会分析的很全面。至于具体每一层代表什么意思,大家可以去问度娘,也建议大家能看下这本书,很有指导意义。
例子:前面提到要做一个找图应用,因此竞品我选择分析“百度图片”APP。
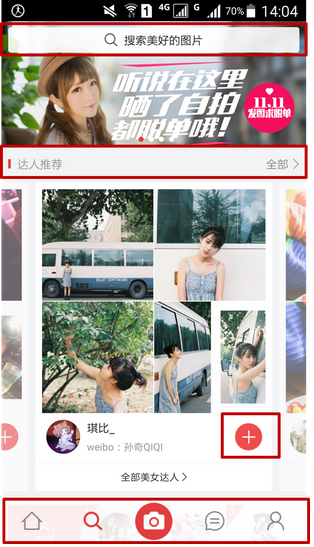
百度图片APP
优点:百度自家产品,无论从图片数量,技术能力,用户认可度而言都有极高优势。
缺点:找图增加了在APP内社交互动的属性,淡化了“找图”这一核心属性;搜索的图片base在百度图片库上,搜索精准度有待提高;图片质量不高,有水印,图片模糊等。
机会点:强化“找图”属性,提供精准搜索,高质量图片

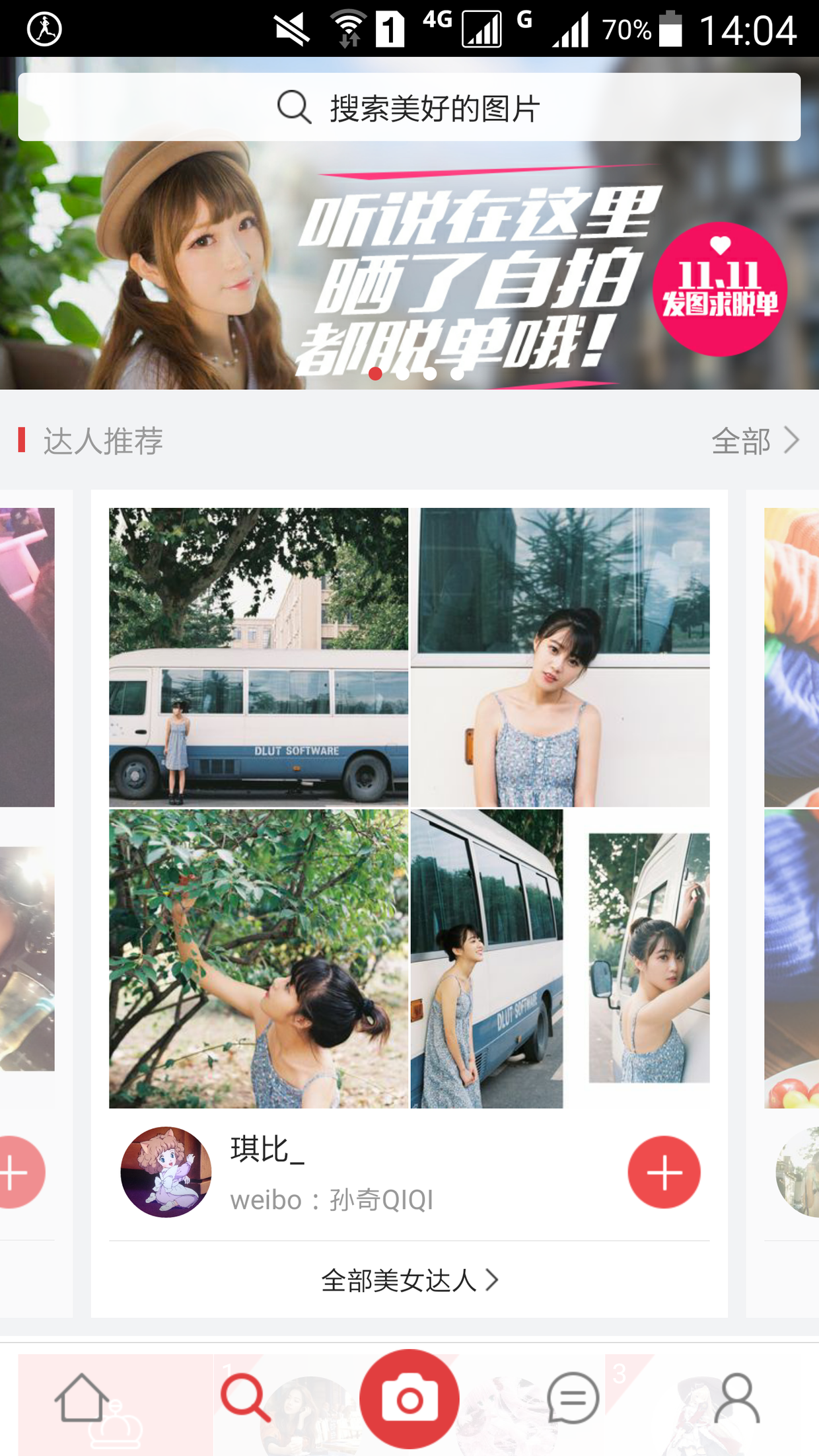
百度图片APP界面
用户研究
用户研究的目的:挖掘出用户特征 + 需求
这里提到一个方法:人物角色,这里的人不是真实的人,但他们是基于我们观察到的那些真是的人的行为和动机抽象出来的人物原型。这是一种帮助团队成员建立同理心的方法,并且也是一种决策依据,帮助大家达成共识。
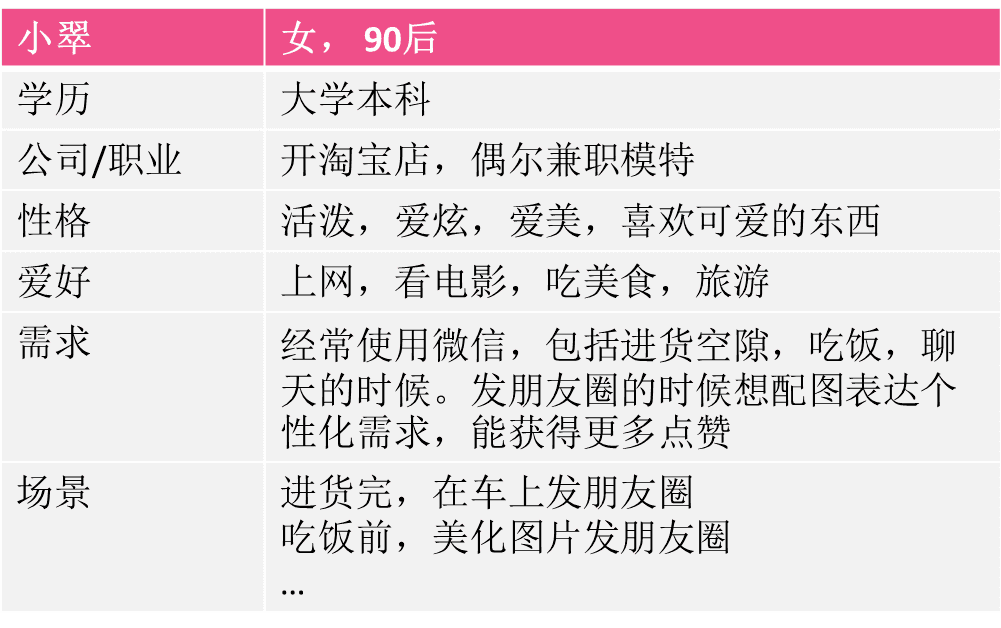
例子:

人物角色
需求过滤

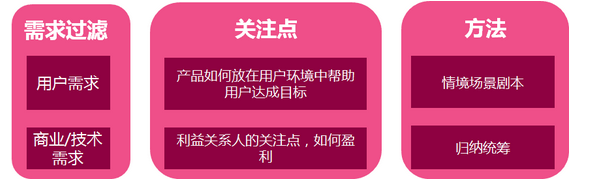
需求过滤的关注点和方法
需求是什么?
什么用户群,在什么场景下,可以通过产品做什么事?需求也是机会点,用户的某个场景的痛点未被满足,便产生了需求
基于场景的需求:
- 在关灯的房间,用户用阅读软件阅读…
- 在接完朋友电话,用户通过通话列表存储联系人信息…
在过滤需求之前,我们通过头脑风暴发散出任何能想到的基于场景的需求,还是沿用之前的例子,列出所有的需求:
- 在发朋友圈的时候,找到合适的图来配合此刻的心情和文字
- 图片质量要高,不能有水印,不能太模糊
- 可以支持图片的自定义处理
- 智能的通过筛选本地图片来推荐用户配哪张图
- 搜索按钮旁边设置一个高级搜索条件
这些需求里面有一些是假需求,大家可以试着猜一下,答案在最末尾公布。在过滤假需求和技术无法满足的需求后,剩下的这些需求,可以尝试使用storyboard的形式表达出来,即”用户+场景”来表达。
功能&数据确定
这一步是将过滤后的需求转化为功能,这一步也需要你从开发的视角去考虑,这些需求的技术实现难度有多大,如何设定规则既能一定程度满足用户需求也符合现有技术能力。如上一步提到的”在发朋友圈的时候,找到合适的图来配合此刻的心情和文字”这一需求,转化为功能便是”支持通过关键字模糊搜索图片”,为了实现这个功能,我们需要制定一套搜索机制,包括分词机制,数据库内图片的分类和标签系统。还需要思考搜索结果的排序和容错提醒等功能。当然,咱们团队能做到哪一步,需要你和开发沟通,了解开发现状,进而规划产品,保证你的产品是可以实现可以落地的。
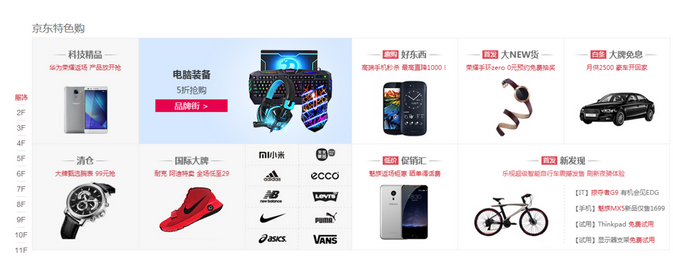
举个栗子,拿百度图片来看一下:
概要设计的关注点和方法
信息架构设计
是指将信息变成一个经过组织、归类、以及具有浏览体系的组合结构,这个活特别适合处女座,整理控~ 包括组织系统,导航系统,搜索系统,标签系统。
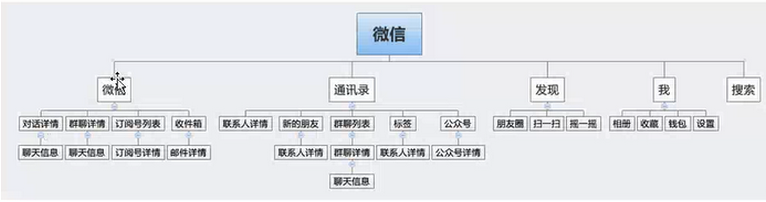
(1) 组织系统:用一定的规则,把信息员分堆,并且划分好之间的关系。组织系统可以由树形结构来展示,也就是俗称的面包屑。类目系统和标签系统也常拿来对前端页面进行分类展示。
微信组织系统
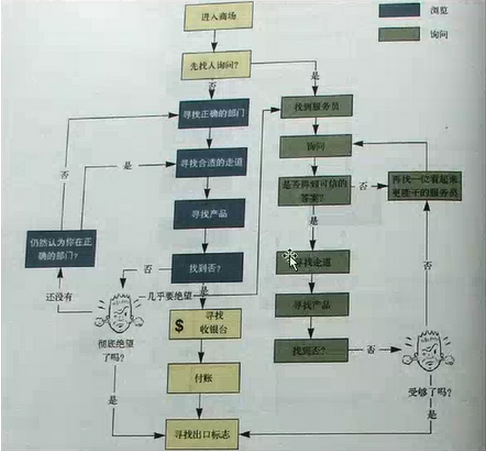
(2) 导航:从一个地方到另一个地方。在原本的组织结构基础上加上箭头。组织是房间格局,导航就是门窗。

蓝色标记的浏览便可以理解为导航,而绿色标记的询问可以理解为搜索。
而导航也可以分为全局导航、区域导航、情景导航,其中情景导航是最复杂也是最灵活的导航,没有规则,不遵循架构层级,由标签来完成。
在设计导航,画流程图的时候,关注表现层,而非系统层,只关注用户看到的界面之间的跳转。
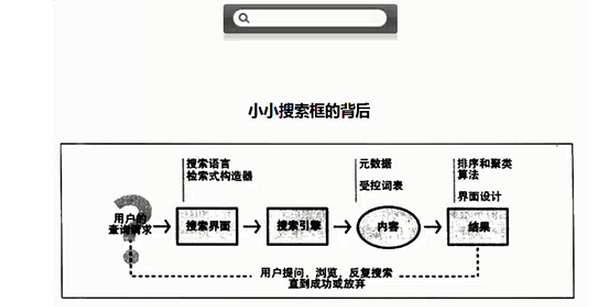
(3) 搜索:

搜索框背后的逻辑
在设计搜索的时候,需要考虑搜索联想的分类和呈现,搜索结果的排序和高亮,容错提示,搜索状态和商业策略。最后一点是搜索引擎赚钱的保证。
(4) 标签:在导航那里就提到了标签,这是一种为了迎合用户需求和设计的一种将网站内容快速分类展示的设计方式。
界面框架设计是对信息架构的进一步细化,常用的方法是原型法,常用的工具有Axure RP,PPT,Word,Sketch等,展现形式有界面图片,图片+文字说明,界面流程等,不受限于工具,能表达清楚即可。
关键任务流设计是基于任务的,将在不同界面跳转的过程表现出来。例如,在微信发朋友圈,这是一个任务,用户需要五步来完成,第一步进入朋友圈,第二步按下页面右上角的照相机按钮,长按和短按效果不一样,第三步选择图片或输入文字,第四步选择地点和发送的对象,第五步点击发送。这五步,会在三个到四个界面跳转,界面+跳转路径是任务流设计的常见形式。
细节设计
细节设计可以理解为对线索、操作、反馈的设计。
发微博的线索,操作,反馈
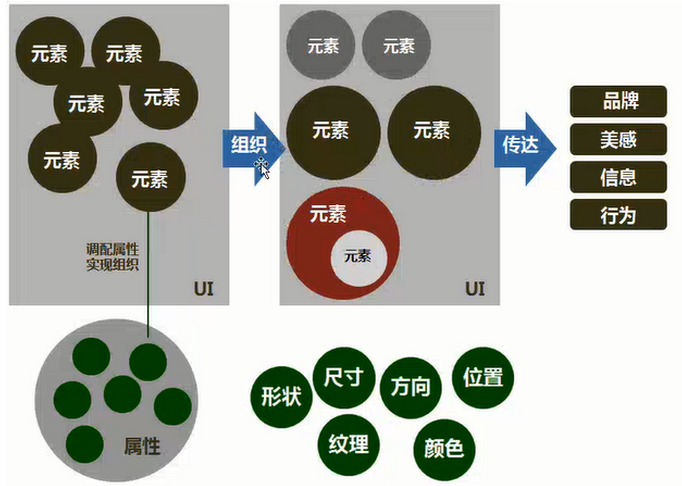
(1) 线索的视觉属性:包括形状,尺寸,颜色,位置,纹理,方向

视觉元素的组织来表现线索
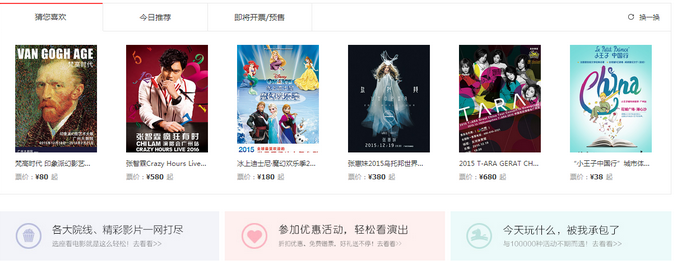
再来看看下面这个栗子:
大麦网首页
“猜你喜欢”颜色和”今日推荐”,”即将开售/预售”不同,表示当前页。海报最吸引眼球,所以尺寸比文字大很多。价格的颜色最为凸显,也是用户会优先关注的元素。上方的Tab框用灰色细线包围,表示与下方内容的隔离,并且上方的信息显然比下方更重要。
总而言之,就是利用视觉属性将页面进行组织分类,区分主次,将用户关心的信息凸出放大显示,保证视觉的美观的基础上,能引导用户完成需要他们完成的操作。
(2) 操作是施加在对象上的行为,是一种输入过程。
回想上面发微博的栗子,为了引导用户操作,需要设计触发器,保证它容易被识别,容易被理解。
(3) 反馈是对操作的反应,也是下一步的线索。通俗来说,就是让用户知道现在神马情况?结果咧?下一步要做什么?
状态的反馈
需要考虑的状态:勾选,悬停,移开,进入热区,拖动,按下,未点击,左右翻动,上下翻动,flip-flop button(类似开关按钮),进度条… 做这些设计的主要目的是缓解用户的焦虑…
研发支持&设计验收
这两部分在产品经理的工作中占的比重会相对较少,在完成设计后,需要找程序猿来实现,在实现的过程中,也需要和他们密切沟通,保证他们开发出来的产品和设计的一样,当然这种情况是很理想的,呵呵,现实总是很骨感。当然,作为一枚产品,如果能了解技术,和猿类有更多共同话题,产品出来的效果会更好。
等到开发测试完成之后,产品经理也需要在生产环境进行验收,验收功能开发的完整度。
本文系作者@旧无痕 授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益














假需求的答案呢?