城市环游设计思考 | 小成本搭出大世界
本篇文章聚焦于城市环游基础玩法设定上的一些过程和思考,希望能对其他类似游戏设计的初期阶段带来一定帮助,enjoy~

01 前言
现代生活,乘车是大部分用户都规避不了的日常行为,在乘车过程中,移动设备是用户消耗碎片时间最重要的工具之一。
据数据统计:社交/聊天(39%);音乐/视频(27%);新闻(22%);游戏(10%)是其中使用时长占比最高的4类移动端app,而这4类APP在市场上都已经有非常成熟的产品和忠实用户。
这些产品大多优先考虑的是大而全的应用场景,很少有基于一些细分领域,例如:以乘车期间的时间消费为基础进行设计,因此如何利用这一细分场景来作为新项目的突破点,是我们团队需要研究的课题。
我们首先考虑从游戏入手,因为资源有限,过于臃肿的产品不仅会消耗大量设计和开发资源,而且还很难拉开和竞品之间的差异,因此我们研究了用户整个乘车过程的行为动线,发现2个特点:
- 用户在上下车都会放下手机打断当前的行为,
- 乘车过程中载具会有不可预期的晃动,这会导致用户视线和操作都无法保持长时间聚焦。
因此基于这2点,我们在选择游戏类型优先放弃了操作类,而且依据对现有的一些操作类小游戏的调查,他们的生命周期都非常短暂。所以我们需要一款可以以基础玩法快速上线的小游戏用来验证效果,并且在后期有丰富的可扩展空间。经过不断筛选,最终我们把目光聚焦在收集这一游戏类型上。
同时作为一款乘车码出品的第一款小游戏,我们在基础玩法和题材上也期望能跟出行相关联,打造出乘车码的良好口碑。城市;国家;景点;旅游这些关键词是我们最先想到的。
综合以上,我们最终确定了一款以旅游为主线,在各个城市收集城市特点的卡片(景点等)为完成目标的小游戏。并且在这基础上,后续的道具,社交,商业化等可扩展性都有很大的想象空间。
02 地图构建—效率与设计的平衡
我们最先确定的上线地点是深圳,因此地图的设计也是以深圳为基础,在和产品深入讨论后,我们确定了基础的玩法逻辑:玩家通过骰子方式移动前进,到达设定的深圳25个著名景点(比如海岸城,滨海大厦)收集卡片,而摇骰子所需的次数则是玩家通过乘车,分享等几个业务目标来设定,同时,我们在路线上会先放置最基础的前进后退道具,来提升游戏的趣味性。
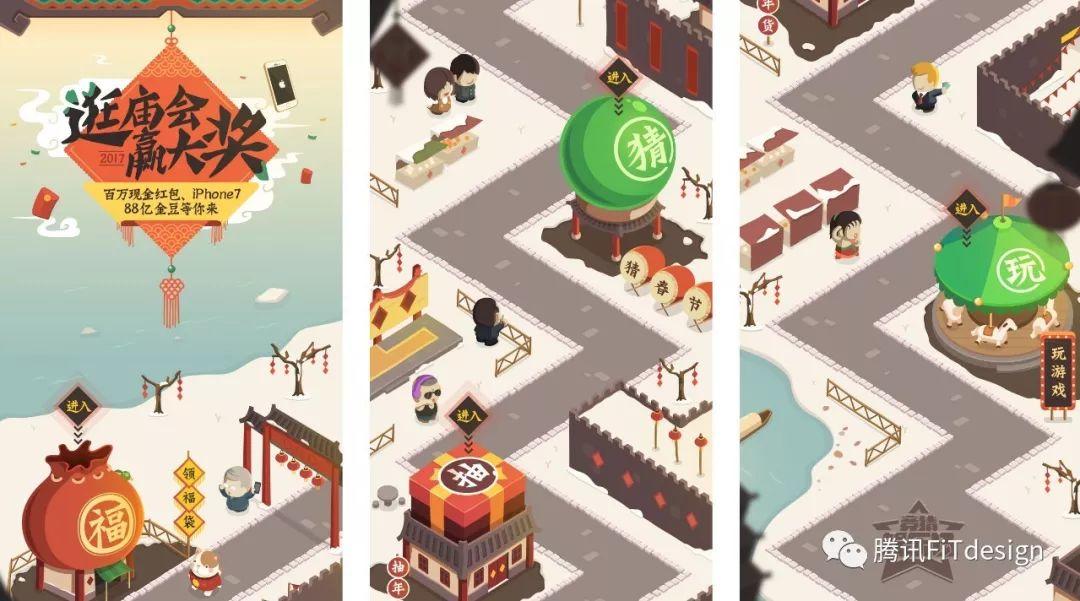
汇总这些信息之后,我们最终确定2.5D地图作为整个玩法的承载是最适合的,正好在之前也有过一些类似的运营项目经验,可以作为参考。

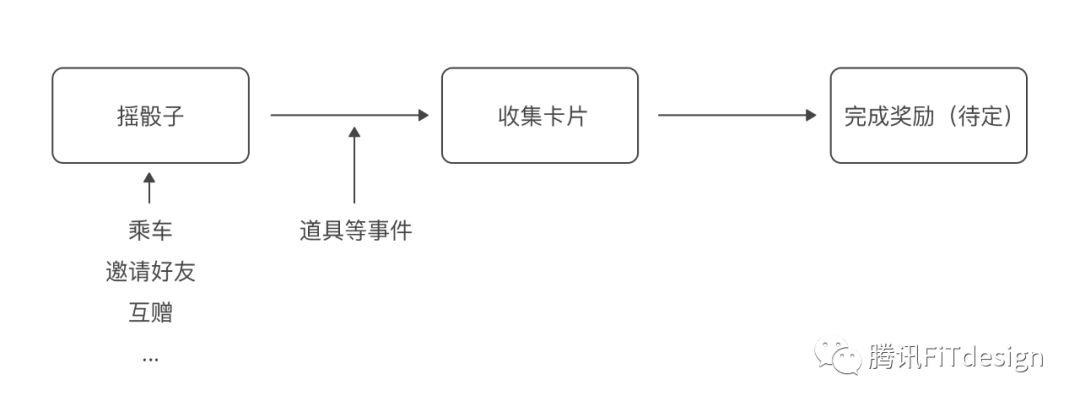
下面是整个产品的大致玩法逻辑:

但是,产品很快又提出一个新的挑战,他们期望后续能以较快的速度完成地图的搭建,进而满足其他城市的上线速度,而且现在还没法确定游戏的道具,景点准确位置,这给我们基础地图的设计产生了不小的难度。
之前的设计形式在扩展和易于配置这两点上有着明显缺陷,我们必须要设计出一个既能满足让整体游戏世界保持生动有趣,又能方便配置的地图模型,并且能将道具和景点样式模块化来进行灵活配置。
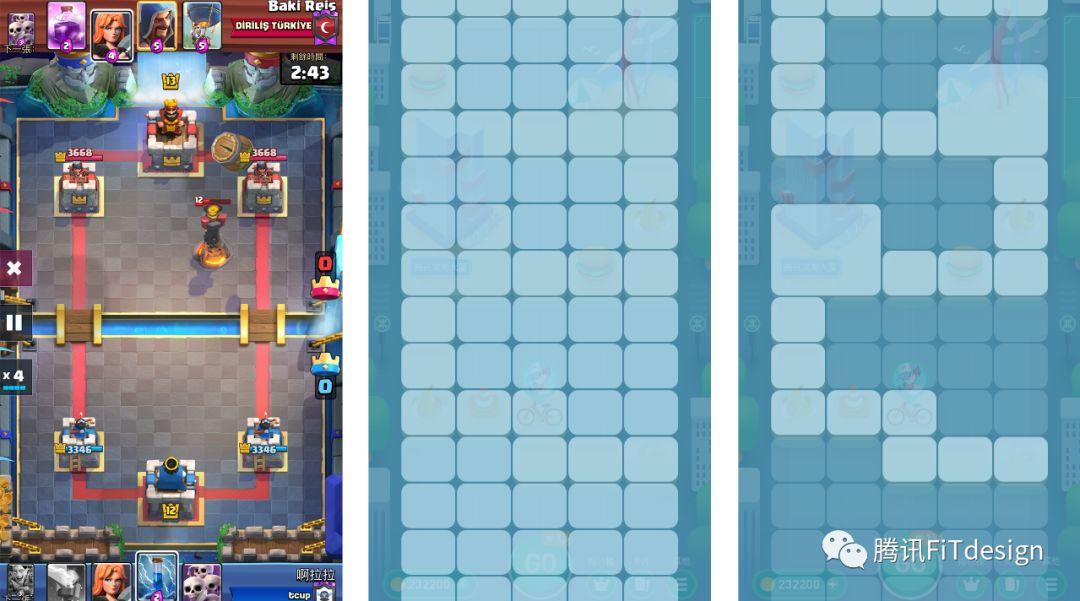
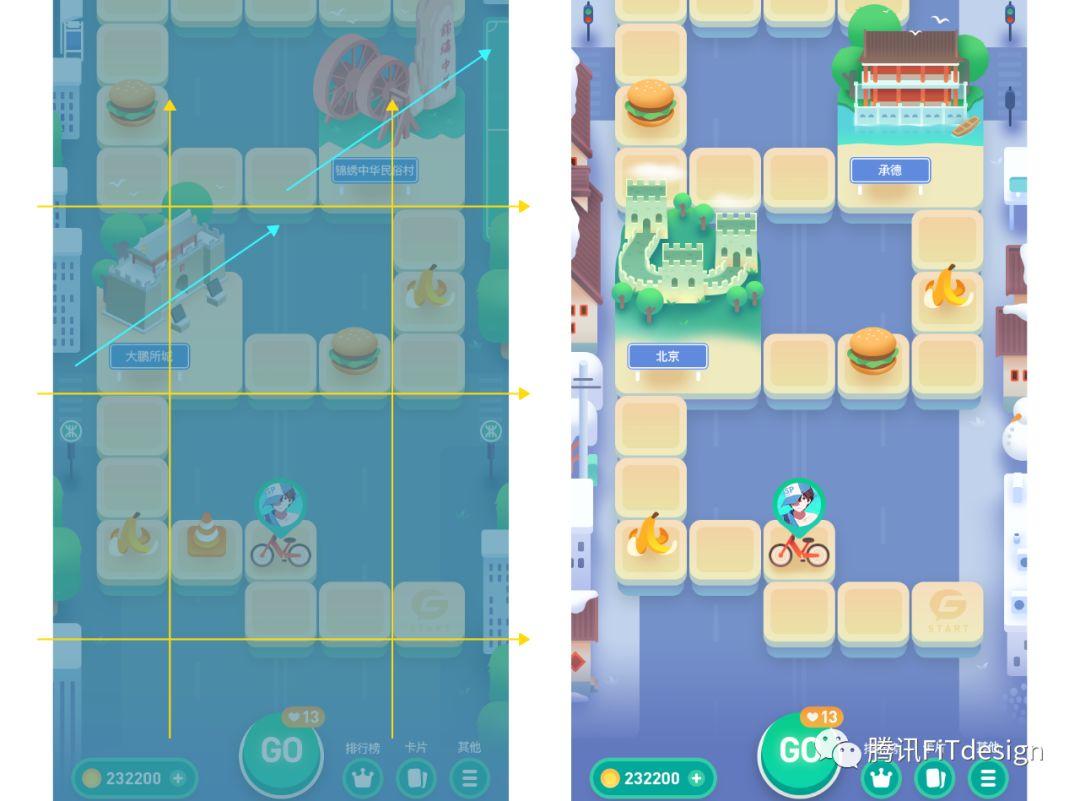
这时候我想到了策略类游戏的地图和建筑的处理方式,这里以皇室战争举例:皇室战争的地图是以N个方格组成的,里面的兵种和建筑则分别以1×1,2×2格等这类棋盘规则来放置的,假如我们地图也设定成一个横向以一定格数组成(5格),纵向可无限延生(看产品诉求确定长度),普通格子为1×1,建筑格子为2×2这样有一定规范的视觉元素进行放置,这样既能满足产品的灵活配置的诉求,而且规范化的景点和道具不仅方便配置,后续其他设计师进行辅助绘制也有一个参考标准,同时也让配置化和视觉表现这两个有些相悖的方向取得一个不错的平衡。

而一款能让用户有代入感的好游戏,一个生动的世界观是基础,在这其中元素必须是基本符合逻辑的,而非写实类风格的游戏,我们还可以基于现实增加更多趣味性和互动。
每个游戏爱好者都期望能打造出像3A大作那样栩栩如生的世界,但是人力和时间都不允许,因此我们在有限的资源下确定了几个必须要素,前进的工具-载具;景点-简化版元素模型;背景-深圳特点背景图;机率因子-道具(后续不断增加);骰子,当然,其他扩展玩法也都在计划中。
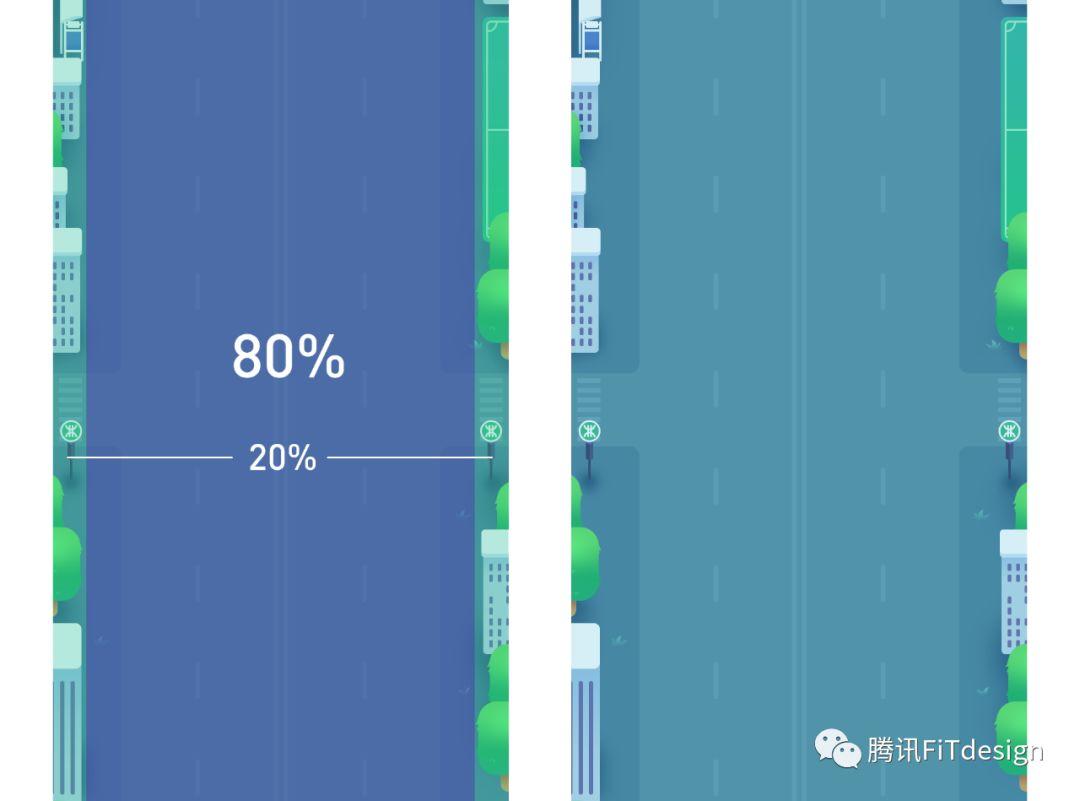
背景:对整个世界氛围渲染起到非常重要的作用,既然是打造的深圳地图,深圳最标志的现代化元素就是林立的高楼,同时为了保证游戏主体内容的突出,我们遵循了“二八原则”,严格控制两边视觉的比例,同时平衡设计成本以及延展性,最终我们设计了3屏长的可无限平铺的背景来满足产品任意长度的地图需求。

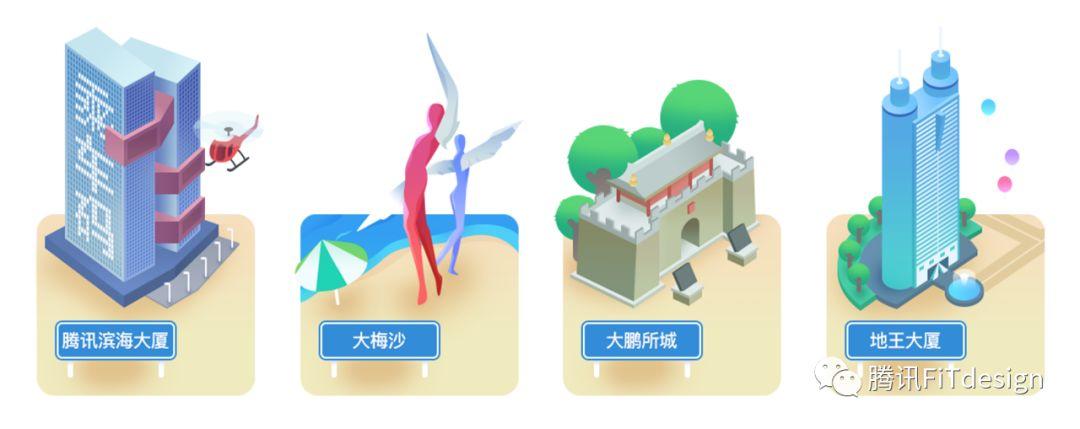
景点:是玩家获得卡片的关键位置,因此在视觉上需要进一步强化,我们稍稍牺牲了配置的灵活性,在格子上给与了2×2的位置来提升视觉呈现上的绘制空间,同时基于每个景点的特点,我们保留了相对比较有记忆点的元素后进一步简化,来确保在地图上各个元素的“视觉疏密”的一致性。而景点名称,我们则通过路牌来和地图的视觉进行完美衔接。
下图为部分深圳景点图片:

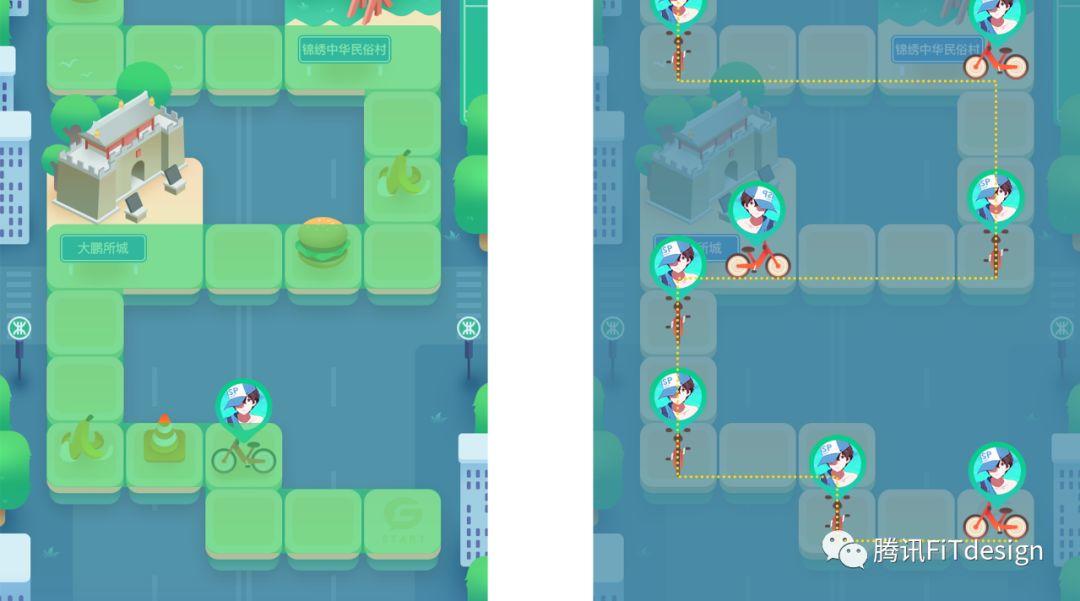
最终实现后我们发现第一版景点绘制标准呈现出的一些问题,最初我们期望45度角度的构图差异能够帮助景点在地图内更凸显,但是整体地图拼合之后我们觉得这对视觉整体效果起到了反向作用更大。所以在全国版本,我们在这方面进行了视觉降噪,统一了景点和背景的设计角度,同时这还意外的降低了不少景点的绘制难度。

同时,玩家在整个地图上的行走动线也需要在前期中考虑到,大格子的摆放位置都有一定的约束,这样才能确保移动过程的无缝衔接。

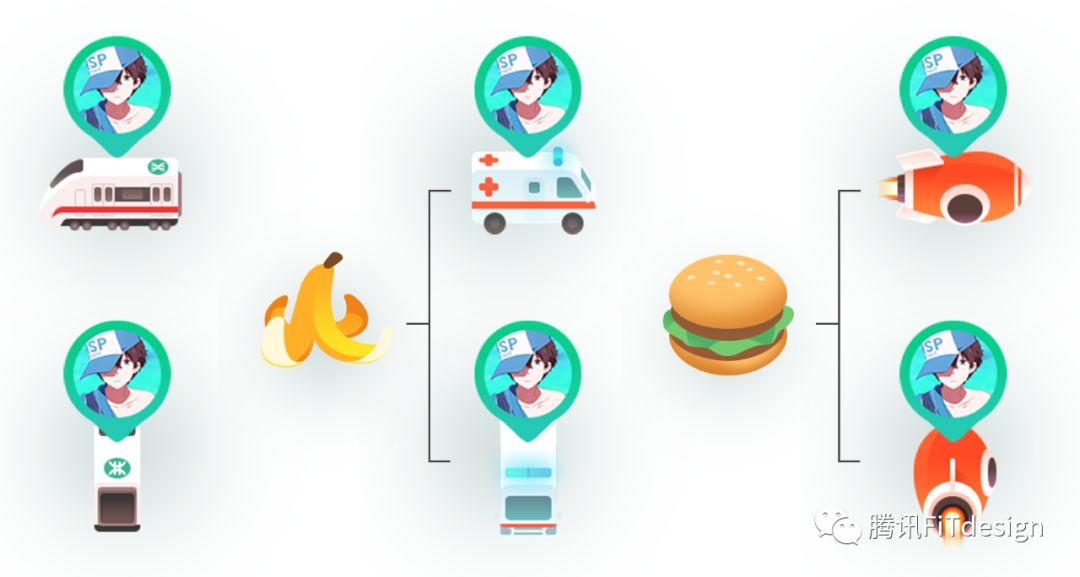
载具和道具:的设计我们也经过了深思熟虑,为了体现出行的特性,我们并没有直接通过移动玩家头像icon来达到移动目的,而是设计了相对应的基础载具—地铁来作为移动功能的承载,而且在后续玩法上,载具的加入无论在后续玩法上还是商业化都提供了丰富的想象空间。道具的选择上我们也本着最简单易懂且符合用户理解预期的原则,给前进和后退分别设定了汉堡和香蕉的概念。

03 动效—故事串联的关键要素
动效在游戏中是一个绕不开的话题,他不仅能作为UI辅助来告诉玩家哪些是关键元素,还能让整个环境生动起来,所以动画思考的过程,是需要和整个世界观的设计结合在一起考虑的。
我们在确定基础玩法流程后,就在思考以一个什么样的动作把玩家集卡的过程,以及和道具互动的串联起来。我们想到大家旅游最标志性的一个行为——拍照。
因此我们把获得卡片的动作设计成玩家到达景点>拍照(动画过度)>得到卡片的过程,而道具的设计也是同理,因为整体移动基于载具来设计,所以后退我们采用了设计了救护车,和香蕉的概念相对应,而前进我们期望用户能获得比较强的成就感,所以选用了夸张手法的载具—火箭来和前进的动作衔接起来。
在静态元素上的动画我们也做了一些循环动作的处理,避免在非游戏过程中整个世界过于死板,例如:载具在未行进过程中保留了挤压变形的动画,道具上我们做了非同步的上下悬浮效果,而每个景点上我们至少都做了一个动效,并组件化一些通用的动效,例如:鸟,云,气球,来方便快速应用到其他的景点上,节约设计成本。
04 提示和教育—情感体验,轻量的陪伴角色
新手教育是任何一个新产品都绕不开的话题,我们最常见的方式就是直接用黑色蒙层加文案的方式来引导,但是我们发现很多用户对于这类缺少乐趣被动学习的引导方式比较抵触,大多都会选择快速跳过引导流程直接进入游戏,这样一些关键信息很容易被忽略。
因此我们也收集了不少好的游戏的新手教育,例如植物大战僵尸的“邻居”,皇室战争的“国王”等,发现在游戏中融入一个陪伴角色来进行教育和提示能让玩家的抵触感有比较好的转变。所以我们也设计一个轻量的陪伴角色,来和玩家一起参与到游戏中,弱化生硬的学习过程,提升了情感上的体验。

05 色彩定义—基于乘车码的演变
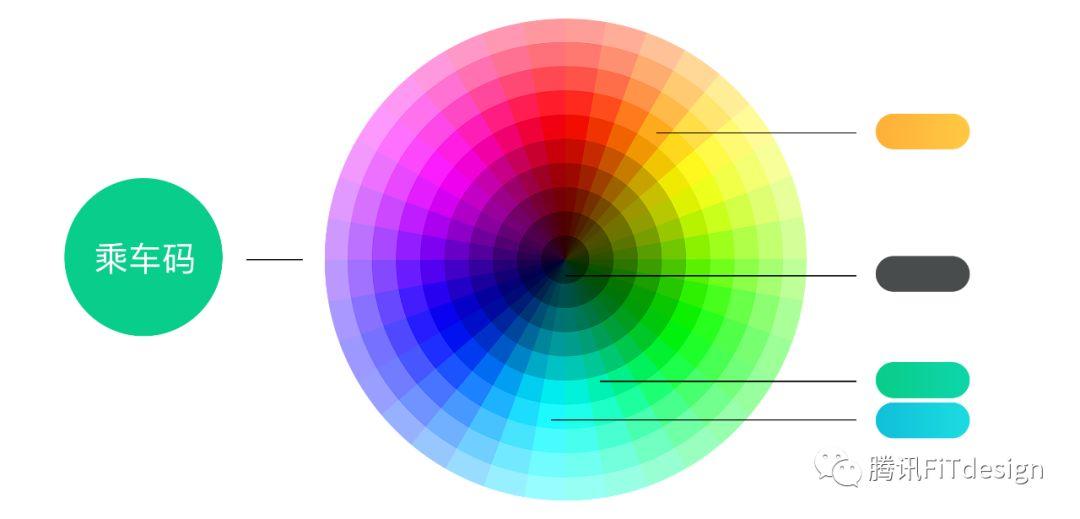
色彩的设定,我们也会参考现有流行的一些游戏风格,但是有一点是明确的,整个游戏作为乘车码的一个关联产品,在视觉上我们期望能有一些延续来强化两者的关联,所以我们基于乘车码的绿色,衍生出一些相近的色彩进行延展。并加入现在比较流行的渐变色来提升整个视觉上的品质感,和场景中其他元素的设计风格相呼应。

06 商业化-设计先行,留好坑位
游戏的商业化是一个迟早要面对的课题,这部分如果不在前期留下足够的扩展空间,后续强行植入就会导致整个游戏代入感被大大破坏。因此我们在前期设计地图场景等元素上也有一定的准备,场景的广告牌,道具和载具的设计和功能,例如给麦当劳设计一个专属薯条道具,前进步数更多,大部分情况都能比较和谐的进行融入
07 后续…
目前小游戏已经上线,并在静默运营中,全国版本也在近期上线第一期地图,本篇文章聚焦于城市环游基础玩法设定上的一些过程和思考,后续各种互动和玩法也在同步计划中,并会定期整理各阶段的思考,希望本篇总结能对其他类似游戏设计的初期阶段带来一定帮助 。
作者:larphaqian,公众号:腾讯FiTdesign(ID:FiTdesign2017)
本文来源于人人都是产品经理合作媒体@ 腾讯FITdesign,作者@ larphaqian
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







