APP设计盘点:这些细节值得反思

1.微信在早期推出小视频的时候,允许用户在设置里关闭接收小视频。在小视频被使用了一段时间、用户比较接受后,去掉了不接收小视频的设置,改为选择只在WiFi下或者流量和WiFi下自动播放小视频。—启发:根据用户的接受度进行时间维度的产品功能设计
2.淘宝近期在双十一这个不理性剁手时间节点后,在pad端推出了一键转卖的功能,帮助大家把不理性消费或者不再需要的商品及时变现,并为闲鱼引流,不得不赞叹淘宝实在是将用户的使用场景考虑的太周到了。—启发:考虑用户场景的方方面面,推新功能的“天时”也很重要
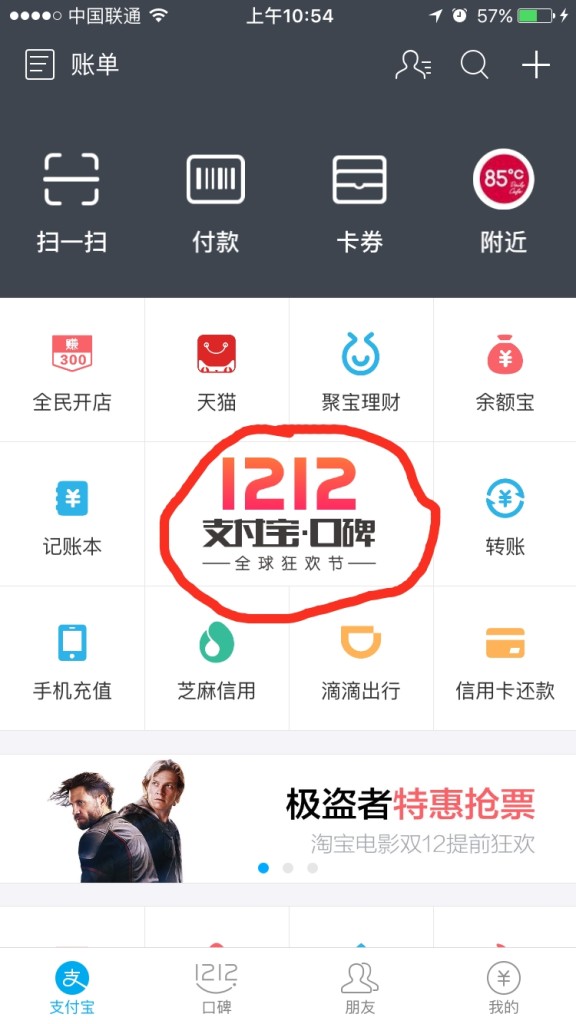
3.支付宝的首页有很多正方形的的功能卡,多数情况下,支付宝会在中间的2个方块位置放置近期主推的活动,从而使得方块的排列顺序变化。对于习惯了记位置的用户来说,每次顺序打乱要重新记一遍,并且不知本次记忆能管用多久,不是一个很好地体验。—启发:重要的功能点位置最好不要随意移动。

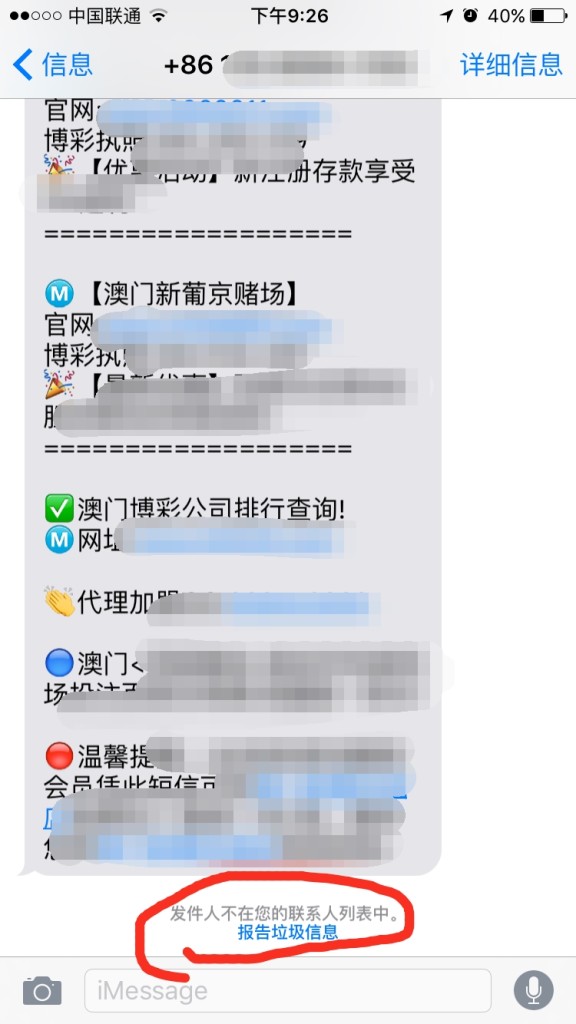
4.苹果自带信息APP,在设置了区分联系人与普通短信、不在通讯录的短信之后,如果接收了不在通讯录的短信(比如澳门赌场)界面中会出现举报并删除的按钮,虽然不能跟不解决问题,但可以在一定程度上缓解用户的反感情绪。—启发:情感化设计,疏导用户的负面情绪

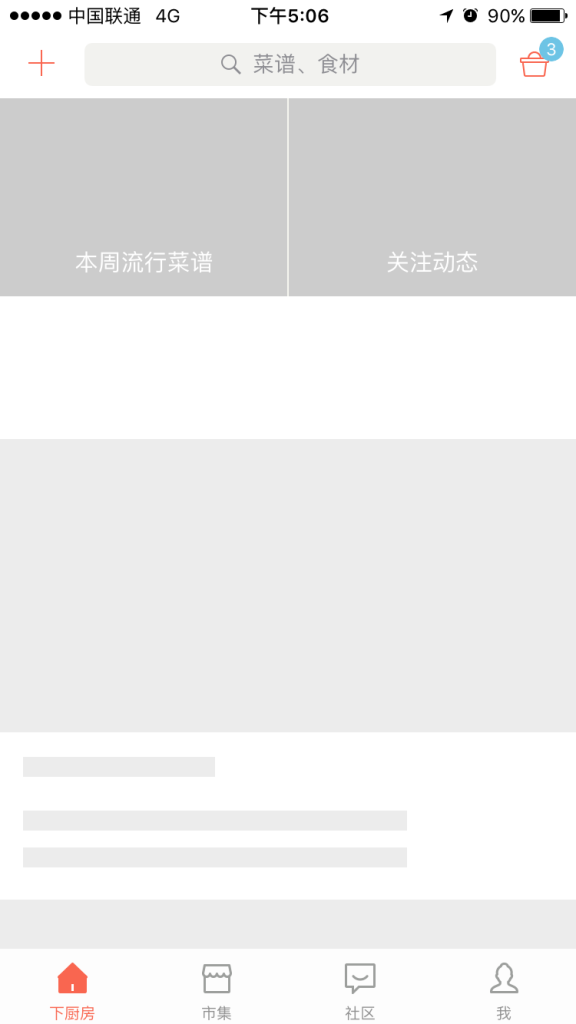
5.下厨房APP基本每次打开都会刷新内容,为了让APP看起来加载很快,制作了“半成品”页面。—启发:让APP看起来快速响应也很重要

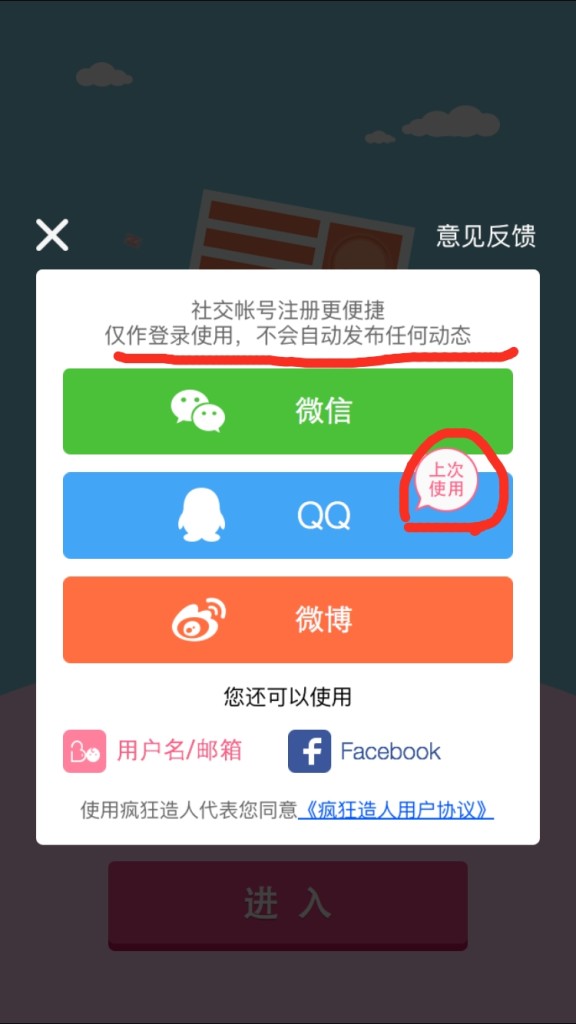
6.疯狂造人APP只允许使用社交账号注册,虽然简化了注册流程但是用户会有隐私的顾虑。在登录注册页特意写明”仅作登录使用,不会自动发任何动态“,这点挺贴心,可惜视觉上太不明显了。其次切换账号的话,会提示上次使用的社交账号,避免用户自己去记忆。—启发:尊重用户的隐私,尽量减少用户需要记忆的地方。

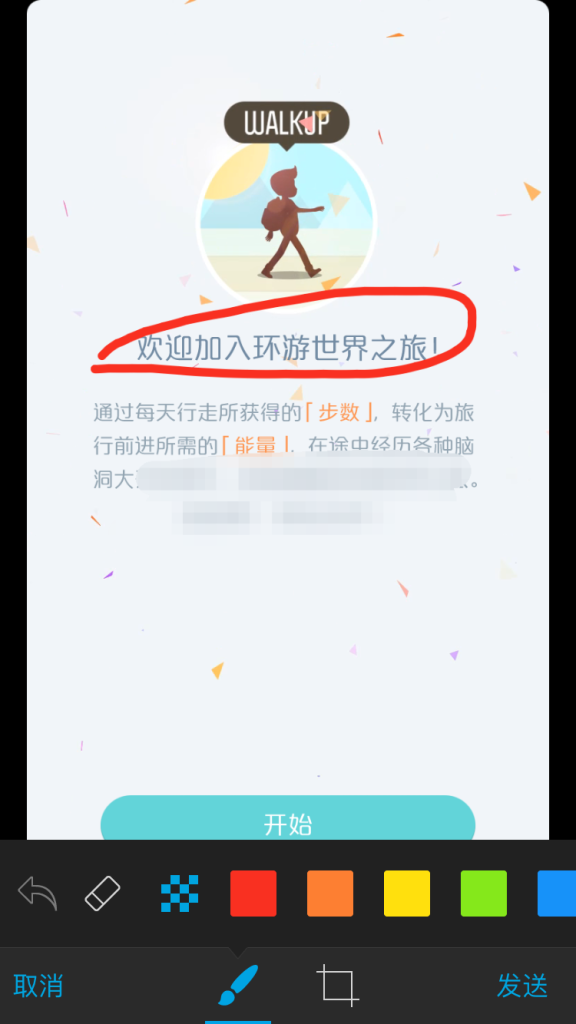
7.很多APP的引导页在前几页会设置“跳过”按钮,最后一页放“开始”按钮。虽然点击跳过和开始之后的页面是一样的,但是在不同情景下使用用户更能理解的语言。—启发:使用用户语言而不是开发语言。

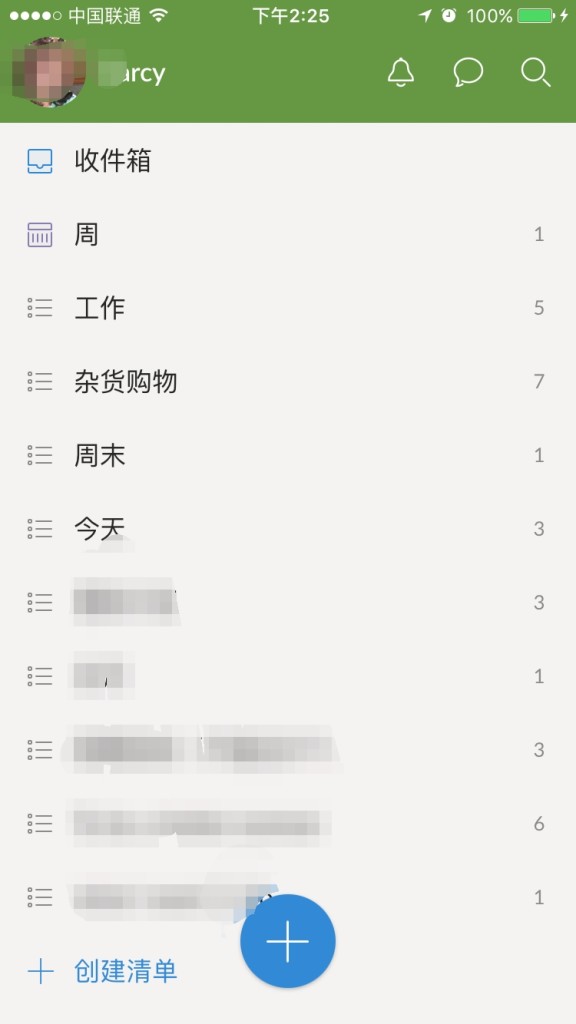
8.奇妙清单首页在早期的版本背景图片占据基本半屏的面积,与其他平台的背景图片保持同步。新版本仅在顶部标题栏同步其他平台背景图片的主色调,并且列表背景保持干净避免分散用户注意力,让用户更快速的找到自己想要去的清单。—启发:跨平台产品要保持统一性,并且要尽快帮助用户实现自己的目标

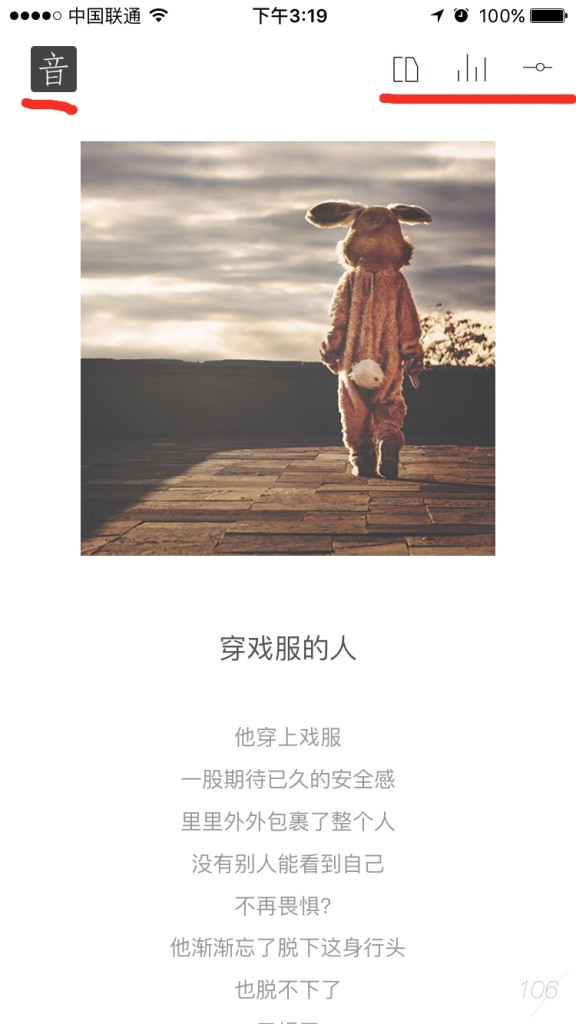
9.余音APP界面干净、推荐的音乐也不错。但是即使页面中只有这4个按钮,依然让人摸不着头脑,不知道每个按钮是干什么的。按钮的设计与常见的按钮不同,无法使用以前的经验。”音”点击后变成“乐”区分度实在有限。—启发:尽量符合用户已有的经验,降低学习成本

10.QQ APP有编辑图像的功能,功能主要是马赛克、划线和裁切这种对图片内容进行编辑的功能,而不是像美颜这种对图片质量进行美化的功能。我认为这和QQ更倾向于聊”正事“有关(相比微信注重”娱乐社交“)。毕竟一图胜千言,节省时间也更能表达一些内容。而视频通话往往应用于亲密的人之间,所以有提高画面质量的美颜功能。—启发:根据用户的使用场景优化、调整产品功能

有时在看书或者干货时,往往理论内容满满,看的时候觉得都很有道理,可是看完了真的做项目的时候却忘了使用这些原则(也怪我记性不好),所以平时多玩玩不同的APP,揣摩揣摩产品的意图,并且和看过的理论对应起来,这样更难加深自己对产品设计的理解。
以上是我自己在使用APP时关注到的点,对我很有启发,希望对大家有所帮助。欢迎大家讨论批评指正哈:D
本文由 @Darcy(微信号Darcy8867) 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








大神,能给我个联系方式吗?
关于支付宝的那个,我倒是觉得整个的设计很合理。
作者分析的打乱小图标确实是让“专家用户”操碎了心,你说的我同意。例如我自己每次更新后都要重新调整成强迫症状态,在下方滚动的banner的下面一定什么都不能有,不然心中就会有忧愁。
然后我要说为什么我觉得它很合理:
首先,它在打乱了图标的同时也保持了基本功能的位置不变。
应该看到的是在”扫一扫“、”付款“、”卡卷“、“附近”这几个位置基本没有变动过,而对于“主流用户”来说,有这几个位置简直是让人再放心不过了。管你下面怎么乱,我能付款就万事大吉。
其次,你可能也注意到了,在除了你提到的这一部分会每逢更新必变动之外,其余位置(其他页面)基本不变,就是说这只设计团队应该是考虑到了用户的学习成本了,并且做了取舍,猜测应该是故意让第一页图标变动的。
最后,为什么要让你所提及、我所不爽的地方产生变动呢?我想我们要回归到支付宝APP到底要解决什么上来。它要能够帮人们方便的支付和收款、它要能帮人们方便的生活和娱乐。于是乎,支付和收款不能变,至少位置很难再改动。但是其余图标变动可以,因为你要重新看一下这些都是什么啊?花花绿绿的!而与此同时,我们的头脑重新加深了对这些功能的印象,这和硬广没什么区别。
关于你说的会增加学习成本,个人觉得并没有。你点进去看就会知道,”虽然外表变了,但我心依旧。“
谢谢指教。看了这么有逻辑的评论之后意识到自己思考的角度有些过于看重细节了,从产品整体层面和核心功能进行思考的正是我目前欠缺的。
我对这个设计这么介意是因为我会使用记账本这个功能,基本每天都会打开至少一次,对于使用频率如此高的一个功能位置总是变化的话是个膈应人的设计。但是就像你说的记账不是支付宝的核心功能,不是所有的支付宝用户都会使用这个功能,这样设计也是取舍的结果。
支付宝的记账功能可以自动记录支付宝的进出,生活中比较大比例的支出是通过支付宝,这也是我没有转投其他记账APP的原因。
希望支付宝以后能出更好的设计,或者干脆出个独立的记账APP
❗ ❗ ❗ ❗