字体排版的7个准则,提高移动设备的可读性
本文笔者将与大家讲述移动端字体排版的7个准则:给自己留出空间、行宽标准、行距的宽松与紧凑、找到最佳点、不要丢失你的抹布(文字的起伏边缘)、降低对比度(减少反差)、根据比例调整跟踪。

你可能听说过好的排版是看不见的,但是说好的排版使得阅读的行为变得毫不费力。
当眼睛沿着一条文本行进行时,它会在跳跃中进行,称为扫视。你不读字母,甚至不读文字,你读了部分单词的快照,你的大脑填写了它期望找到的内容。如果大脑感到惊讶,它会回过头来检查它的假设是否正确。良好的排版可以通过沿线创建平滑流动来最大限度地减少您的眼睛所需的工作。
移动设备对任何印刷工人都有固有的挑战:空间有限,环境光通常很差。
但是,通过对我们已经用于Web的技术进行简单调整,我们可以提高移动设备的可读性。
在译这篇文章时,发现身边很多设计师和产品经理,对移动端字体和Web端的不做区分,很多直接拿Web端的标准直接用在了移动端。关于这点后续会找相关的资料分享给大家,本次只讲移动端字体排版的7个准则。
一、给自己留出空间

与流行的看法相反,排版不是关于屏幕上小曲线的排列; 排版主要是关于它们内部和周围的空间。
要理解这一点,有助于理解字体的来源:“o”(和“b”,“c”,“p”等)中间的洞被称为“凹”。当字体时在原始印刷机上用金属雕刻而成,这些计数器是用金属冲头制成的,然后将其雕刻成板状。
第一类设计师实际上正在使用不会打印的形状,排版对字体本身的要求远远低于它们构成的空间。
当我们谈论层次结构时,我们通常意味着<h1>到<p>,并且可能意味着<h6>。但是有一个额外的层次结构会影响一条线或一个段落的流动,这就是空间层次结构——字母之间的空间小于单词之间的空间,单词之间的空间小于行之间的空间。
为了在移动设备上获得最佳可读性,请特别注意空间层次结构,将字符,字符串和段落中的格式塔式分组在自然光下更为重要。
二、行宽标准
行宽是一行文本的长度——或者,更准确地说,它是一行文本的理想长度,因为每条线都很精确。
普遍接受的理想舒适行宽约为65个字符,行宽的物理长度取决于字体的设计,跟踪以及您正在使用的确切文本。本文的前65个字符,在PT Serif中设置为26.875em宽,在Open Sans中,28.4375em,在Ubuntu中,27.3125em。如果我添加斜体,小型大写字母或其他十几种印刷细节,它会有所不同。
65个字符很少延伸到桌面浏览器的边缘,但在大多数移动设备上,65个字符(如果显示的大小足以清晰可读)延伸到浏览器的边界之外。因此,对于移动设备,您不得不缩减量度。
在移动屏幕上没有普遍接受的行宽标准,但是传统上,报纸或杂志中的窄栏文字往往是39个字符。由于这种理想的行宽方法已经过几个世纪的测试,因此它可以很好地用于移动排版。
三、行距的宽松与紧凑
行距是行与行之间的空间,当设置得太紧时,使得跳跃从一条线的末端跳到下一条难以跟随的开始。当设置得太松散时,单词之间的间隙将开始排列,产生通常被称为河流的东西,从而中断线的平滑流动。

理想的行距,不太紧,也不太松。
行距的通常标准是大约1.4em,但是根据我的经验,对于屏幕来说太紧了——在屏幕上运行良好的字体的一个关键特征是大型计数器,大型计数器需要一些额外的导致维持空间层次结构。
扭转这一规则,较短的措施需要较少的行距。因此,虽然您可能会为桌面样式设置一个稍微宽松的领域,但请记住将其收紧以用于移动屏幕。
四、找到最佳点
所有字体至少有一个甜点(最佳状态),它们在屏幕上最佳再现的大小的组合,以及浏览器中应用的抗锯齿的点尽可能少地扭曲字体的设计。
最佳状态通常是大多数笔画与像素网格对齐的点——像素字体,如果你还记得那些,只有当它们的最佳位置才有效。
将字体设置为最佳点会产生更大的对比度。在设计移动设备时,对比度尤为重要,因为在您的巧妙照明设备实验室外可能会分散注意力。
您会发现对前导的微小调整将推动和拉动整个像素的线条。在我看来,对比度胜过移动屏幕,所以如果你不得不妥协导致保持整个像素的线条,那么这样做。
设计人员的标准方法是使用基线网格进行打字,但对于移动设备,我们需要使用x高度(x高度实际上是小写’x’的高度)。我们从易读性研究中了解到:大脑识别出文字的顶部,而不是底部,因此为了获得更大的扫视流,我们需要确保角色的顶部与像素最紧密地对齐。
五、不要丢失你的抹布(文字的起伏边缘)
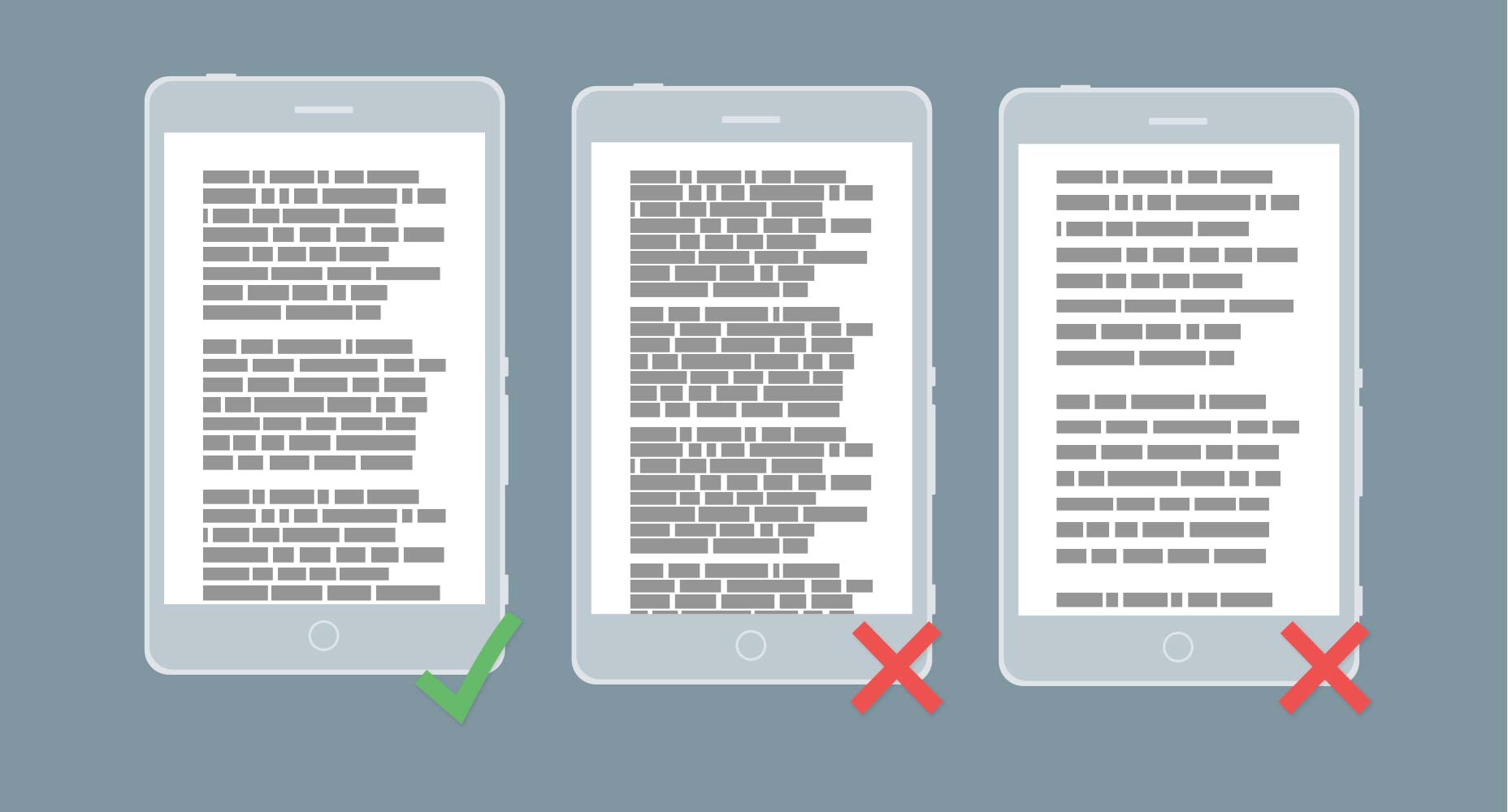
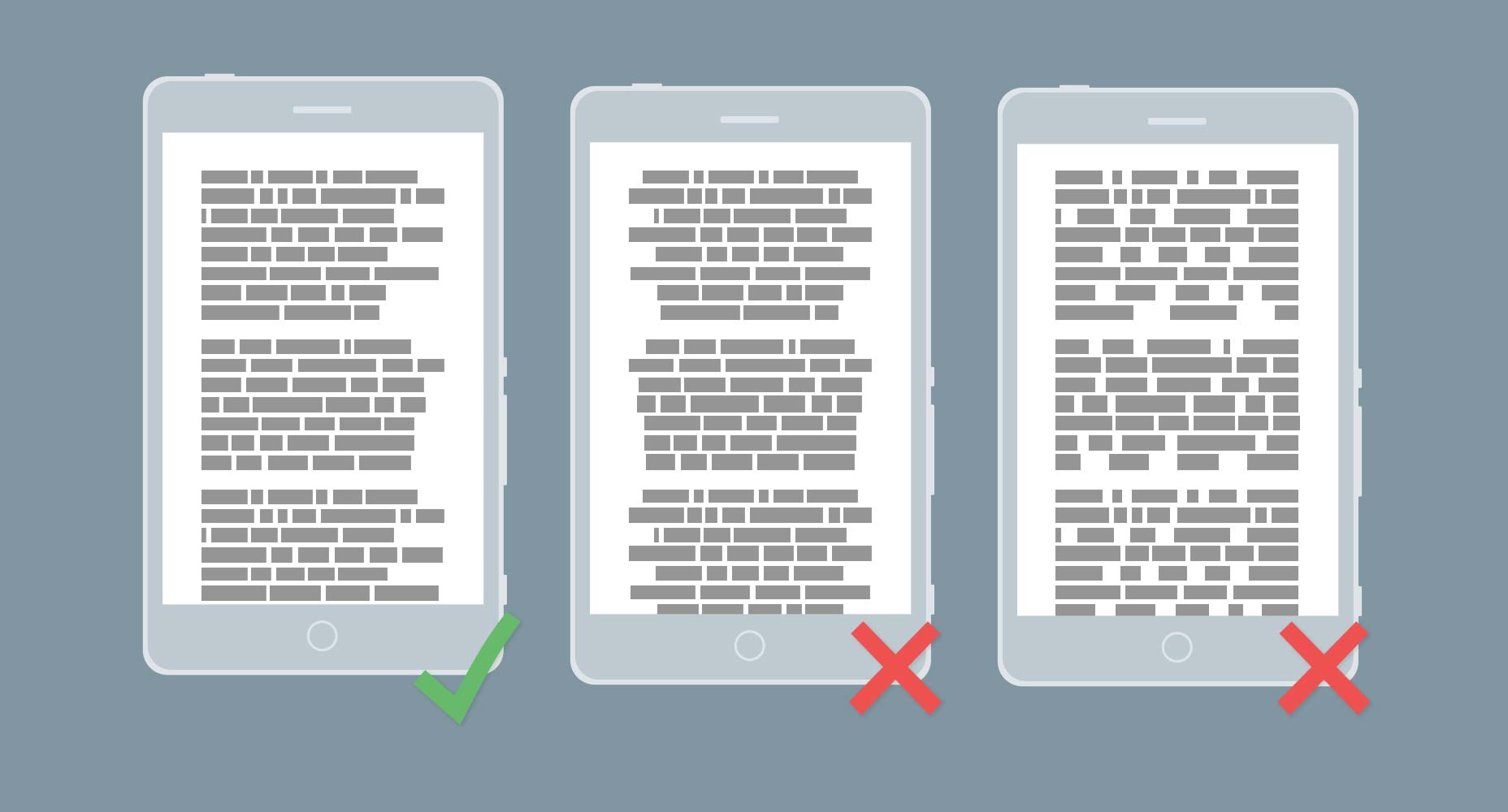
一块抹布,是一块文字的边缘。您阅读的大部分内容都是左对齐(至少对于拉丁语言而言),导致右边缘参差不齐。
当你的眼睛从一条线的一端跳到下一条线时,如果所有的跳跃都是一致的,那么大脑就能更好地判断下一次跳跃的角度和距离。想想它是穿越踩踏石头的,它是很多的如果它们的间距一致,则会更快。因此,文本的左边缘应该是平的,每条线从同一个地方开始(对于从右到左阅读的语言,情况正好相反)。
因此,您不应该居中对齐超过两行或三行文本。
通常,文本是合理的,这意味着线上的文字是相等的间隔,以便两边都没有抹布。(我怀疑合理的文本是时髦的,因为响应式设计教会设计师在块中进行思考。)合理的文本导致不一致的空白,并且在最坏的情况下导致一行上的几个单词,这是非常刺耳的。更短的措施加剧了合理文本的问题,因此在移动设备上无法读取合理的文本。

从左到右:左对齐,居中对齐,两端对齐。
如果整洁对你来说真的很重要,那么用文字连字来软化抹布,但永远不要在移动设备上证明文字是正确的。
衣衫褴褛的右侧文本在移动设备上有额外的好处:文本通常在分散注意力的情况下阅读,读者经常会远离文本——检查电台名称或接听电话。抹布在右侧立柱上创建一个随机形状,帮助眼睛重新定位其最后位置,重新读取最少。
六、降低对比度(减少反差)

虽然我们希望鼓励文本和背景之间的对比,但我们希望在不同类型的类型之间减少它。
这样做的原因是我们的大脑根据背景判断重要性。您的标题可能是桌面上正文大小的两倍,甚至三倍,并且因为屏幕上有更多文本,因此可以正常工作。在移动设备上,可见的文本明显减少,因此对比度变得夸张。
大多数设计师使用某种Fibonacci序列来调整文本大小。对于移动设备,请将比率调高以降低类型尺寸的对比度。例如:如果您使用黄金比例来增加尺寸,则乘以0.618。对于移动设备,请采用较小的比例并乘以0.382。

桌面屏幕比移动屏幕容忍更极端的印刷尺度。
七、根据比例调整跟踪
当我们调整移动设备的字体大小时,我们需要了解跟踪中的必要更改。
(让我先说明你不应该调整字距.Kerning是两个字母对的间距,这样它们之间的空间与其他字符之间的空间在视觉上是一致的。当字体构建时,Kerning被添加到字体中,它可能需要数月。如果您选择了专业构建的字体,那么它已经正确完成,如果您认为它没有正确完成,请找到不同的字体。)
跟踪不是字距调整,跟踪是应用于字体中所有字符的字母间距,您通常也不应该调整跟踪。
该规则的例外情况适用于大文本,例如标题和小文本,例如脚注。较大的文本需要较少的跟踪,较小的文本需要更多的跟踪。前者是由于分组,后者是为了有利于对比。如果您对标题进行了更改,或者您正在使用通常具有更严格跟踪的显示字体,则可能需要在缩小时稍微放松跟踪。
摘要
排版是设计师花费终身珩磨的工艺,正是因为每种文字,每种字体和每种技术都带来了新的挑战。没有严格的规则会在每种情况下始终有效。
当你渴望可读性时,你需要记住三个原则:顺畅的线条流动,清晰的空间层次和充足的对比度。对于移动网络尤其如此。
没有任何规则不能被你自己的证据所推翻,但这里的指导方针将成为移动设备上精美布局文本的理想起点。
原文地址:webdesignerdepot
译者:@下班之后
本文由@乔心 翻译发布于人人都是产品经理。未经许可,禁止转载。
ti’tu
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







