如何用数据指导设计?
在运营活动当中,不同角色对于数据有不同需求,而对于设计师,数据又能对他们起到什么作用呢?

随着网络渗透率不断增长,网络数据量级每时每刻都在指数增长。与此同时,AI、大数据及云存储等数据相关底层技术也慢慢得越来越成熟,数据时代的到来是每个人都不可小觑的未来趋势之一,它将不仅仅影响到社会生活的方方面面,也会对各个互联网相关的岗位分工和职责带来变化。
在早期的项目中,设计师能拿到PV、UV这样的基础维度的数据就已经不错了。而今,几乎每个岗位都能看到数据,且看数据的维度和方法也越来越精细化,甚至能靠数据带来大幅度的业务增增长,我们团队也在数据指导设计这条路上不断的摸索着。
1. 设计师为什么要懂数据
在运营活动当中,不同角色对于数据有不同需求。譬如运营和销售会关注业务指标的表现,规划资源投放、监控活动、评估投入产出和项目价值等;而产品经理则更偏重查看使用数据,判断页面功能是否有异常……而对于设计师,数据又能对他们起到什么作用呢?
1)数据是理性设计的根基
设计和创作不一样,设计往往存在目的和理性部分。虽然也有人不做数据分析,也一样能做出方案,但数据作为一个定量的维度,能拓宽设计判断的渠道,以一种客观方式反映某些现象或问题。虽然数据并不能完全决定设计,但数据分析可作为一项定量标准,支持设计方案的推导和决策,以及对方案效果进行验证。
2)数据是体现设计价值和辅助方案推动的利器
一些团队中设计师会苦于无法体现设计价值,譬如:在一次运营活动中,从采销到玩法策略到营销推广等都会对销售与活动效果产生影响,如何体现设计在活动中的价值,提升设计与用户体验在活动策划中的话语权,也需要一种客观且可度量的反馈,而数据分析则提供了一种反馈手段。
2. 数据是什么
在利用数据指导设计之前,先需要理解数据是什么。很多时候设计师往往没有主动去看数据的意识,更常见的场景是业务或者产品做了数据分析,然后看情况同步一下给相关的设计师,大致知道。这类数据往往有的只是一些概括性的数据,如整体的PV、UV、转化率等,很难看出具体的问题和原因。我们获得的数据维度越多,越有利于我们深入去研究问题。
实际上,对我们有用的数据可以分为2大类:后台数据和调研数据。
1)后台数据
后台数据是指通过行为埋点统计的全量数据,它能够为我们提供页面的客观事实,常见的有以下几类:
- 页面数据,以页面为单位反映页面的整体情况的指标。如页面PV、页面UV、转化率、跳失率、回访率、流量来源、流量去向等;
- 销售数据,从业务角度来看的维度,如在电商活动中,业务人员主要会关注的销售数据是GMV、引入订单量、引入订单金额、客单价等;
- 用户画像数据,从用户属性的角度出发,体现现有用户人群的特征,如年龄、性别、新用户/老用户、用户等级、购买偏好等;
- 用户行为数据,从用户操作的角度出发,体现访问人群的行为特征,如按钮的点击PV、点击UV、点击率、页面浏览深度、停留时长、分享率等。
不同的角色在不同场景下往往会关注不同角度的数据,比如:设计师关注点在页面设计,可能会更关注用户行为数据,而运采销人员更注重大盘的售卖情况,所以会更关注销售数据。

图2-1 某页面的后台数据示例
2)调研数据
调研数据是指通过用户调研提炼的抽样数据。如用户期望价值、满意度评分、主观评价、净推荐值NPS、回访/复购意愿、脑电图测试数据、眼动仪测试数据等等。调研数据能够帮助我们去发现问题、细化问题、寻找个数据表现背后具体的原因。

图2-2 某页面的眼动测试数据示例
除此之外,每次看数据之前要明确数据口径,清楚每个指标是怎么定义的、代表了什么。
举个栗子,非常多人都会忽略的UV和访次的案例:小A认为UV和访次都是代表访问的用户量,所以当日UV=当日访次,但实际UV是当日独立访问的用户量,而访客是30min内的停留在站内的独立访问的用户量(不同的公司有不同的计算口径)。如果小A把访次当UV来计算客单价(客单价=引入订单金额/UV),那算出来的结果就会明显偏低了。
所以在分析具体数据及下结论之前,一定要把数值代表的含义定义清楚。

图2-3 某数据表的指标定义示例
3.什么时候要看数据?
绝大多数的情况下,我们开始想到要看数据的时间点都发生项目上线后,看效果如何,但数据的价值远不止于此,数据能帮助我们客观的了解现状,追溯问题,甚至辅助未来决策。根据经验,设计师们可以在这些时间节点去关注相关数据:
- 项目前期:定位设计目标时,可分析线上或往期活动数据,寻找问题和发现机会点;
- 项目中期:进行方案抉择和定信息优先级时,可参考页面相关/相似模块数据来辅助决策;(此阶段可以选预设每个设计点需要验证的指标,提前做数据留存和埋点沟通)
- 上线后:通过数据验证方案带来的效果,及排查问题环节,进行下一轮的优化迭代。

图3-1 结合数据的时间节点
总之,随时随地要把数据思维渗透到每个环节中去,能用则用,总会有增益。
4.怎么通过数据指导设计?
经过前面的几步准备,我们知道了有哪些数据、数据指标代表的含义、以及该在什么时间点去看数据。那接下来,我们就来介绍具体该怎么通过数据指导设计了。
1)用GSM分析方法进行目标验证
管理学大师、作家彼得·德鲁克有一句名言:“你无法衡量的东西,你也无法管理。”
结合设计方案和设计目的设立指标,并以合理方式检验这些指标,便是数据分析的主要思路。其中Google的GSM模型,目标(Goal)-信号(Signal)-度量(Metric),则是一种较为常用的方法。
目标(Goal)的设立是具体、清晰、明确的,不能单纯地说提升活动效果或者要提高GMV。确定设计目标往往需要结合业务目标,在保证使用体验的前提下,把大目标拆解成具体的设计目标。如双11的主会场,目标可以是通过提升用户浏览效率,使用户更快更准的到达后续页面形成订单转化。
信号(Signal)指的是方案的反馈信号。在设立指标的过程中,我们需要基于设计目标,预估应该需要得到的反馈。通常一个目标会有多个可能用于检测的信号,譬如页面浏览时长减少、整体点击次数减少、甚至坑位点击转化率的提升,都可以反映用户使用效率提高。至于具体选择哪个信号,应结合设计方案进行考虑,即我修改或设计了什么地方、这种调整预期改变的是什么数据。
一个方案中设计点和信号可能会有多个,可通过分析互不干涉的信号一定程度上得出结论(如点击分布和点击率两个信号是相对独立的)。但像增加活动说明和弱化进入会场按钮可能都会影响点击率,可能需要后续细化迭代中验证各自所起到的作用。
度量(Metric)则是如何在技术上去测量信号、通过什么方法去评估这些信号反馈,以验证目标的达成情况。度量方法通常是对比,而变量的控制则是让对比具有说服力。因此AB测试是常见的产品数据验证方式,因为它能最大限度地控制除了AB方案本身差异外的其他变量。
另一种方法是切少量的流量做会灰度测试,一边优化一边将比例不断扩大,最后新版相比旧版数据有达到预期的提升后开放100%流量。(此方法仅针对长期在线的产品或页面)

图4-1 用GSM分析方法进行目标验证
2)通过数据发现问题
前面的GSM思路面向是目标非常明确的场景,但也有很多设计师面对数据也不知道从哪下手的场景,比如在对页面改版前期想要通过数据来发现问题。
这里提供几个基础的看数据的思路:
①看趋势:以时间、流程等线性角度分析整体变化。时间角度,如选取1个月的时间角度来看变化趋势,特别关注数据特别低的节点,去寻找影响因素;流程角度,如看全流程的流量漏斗,寻找流失特别高的环节,排查问题点在哪。

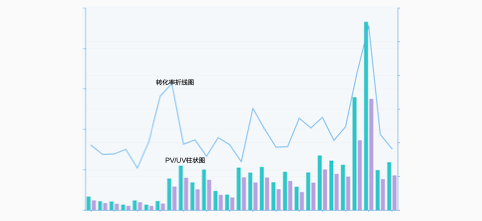
图4-2 某页面的转化率变化曲线
②做对比:同比/环比看优劣。只看到”PV400,000,UV300,000,转化率2%,跳出率50%……“这样一系列的数字是无意义的,我们需要去寻找同类页面来对比,才知道目前的情况是好是坏,可提升空间大的机会点在哪。比如我们发现另一同类页面的流量差不多,但跳出仅5%,我们就可以从如何提升用户转化和减少跳出为目标来排查问题环节。

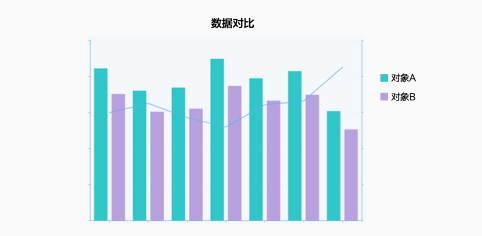
图4-3 某项目数据对比案例
③细化分析:当找到某个问题点之后,我们就需要使用数据来进一步细化分析。如,定位到跳出率是目前页面数据问题最严重的点,那可以继续细化到页面每屏的跳出率是怎样的,在跳出最高的那一屏做挽回措施;也可以拆分细化用户群来看,你可能会发现新用户的跳失率明显高于其他用户,那下一步就可以针对如何刺激新用户留存为方向去针对性设计。细化的方向非常多,需要尽可能多的结合业务特性去细化发现问题来源。
3)将数据结论沉淀为共享经验,不断迭代试验,辅助决策
最小单位持续迭代:往往实际情况下,对页面所有设计点进行AB测试是不可能的。因此,对于相对独立单一,但应用广的单元功能,譬如商品坑位利益点展示的样式,可以通过AB测试在不同的页面和场景中验证和迭代,不断探索各场景下的最优解。
数据经验共享:一个人的力量是有限的,能做的验证案例量也有限,比较好的方式是团队所有人在各种项目中做过的数据验证都能留存下来共享,当我要做“优惠券”模块的设计时,可以直接找到曾经所有相关的优惠券做的尝试,在已验证过的结论基础上来做决策。
5.最后的一些建议
将数据变成设计流程中必不可少的一个环节。在更远的未来,海量的数据将会是每个企业必不可少的基础支撑,对设计师而言,数据也是帮助设计发挥更大价值的强大帮手,不管是在设计前、设计中、设计后,尽量能将数据变成设计流程中的常规环节吧。
将数据思维变成一种习惯。早期的设计主要靠感觉和审美,慢慢的设计越来越讲究方法论和心理学,以后还可以再加一种,那就是依靠数据,它将让每个人都能获益。
作者:胡瑶,公众号:京东设计中心JDC(ID:JDCdesign)
来源:https://mp.weixin.qq.com/s/XVuy5uGNr_7HmVnxiJmx2A
本文由 @京东设计中心JDC 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有启发