3个设计细节,带你看看大厂产品有多精彩
本文以大众点评、网易新闻、拉勾为例,分析了其中的产品设计亮点以及背后的原理。

大众点评中“自相矛盾”的设计
现在很多信息流产品都把【图片封面】变成了【视频封面】,原因不外乎是为了增加信息容量,希望用户能在更多的信息中发现自己感兴趣的内容,进而产生点击和转化。
但是视频却是需要用户手动点击才能播放,如果用户不点击那么转化率会比图片还低,于是机智的产品设计师们就想出了一个办法:自动播放视频的关键帧,这样既能让信息容量比图片更大,也避免了用户不点击的尴尬情况。我们今天分享案例就和这种设计类似。
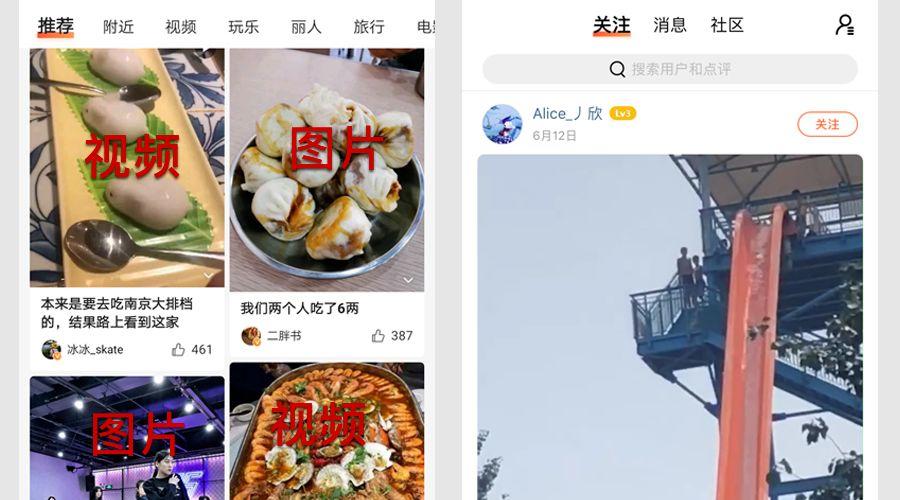
在大众点评的首页中,推荐标签下如果某条信息使用的是【视频封面】的话,那么该视频就会自动播放3秒并自动循环,如下图左:

左图中采用了视频自动播放关键帧,无限循环的设计,但是就在右图中(关注页面),视频则是会自动播放全部时长,没有采用和首页一样的规则。
那么采用了不同规则的原因是什么呢?
作者认为是使用场景不同:
在首页推荐标签中,用户的行为是无具体目的的浏览,此时产品设计者注重的是信息展示效率和每个信息单元的信息含量,以求在尽可能多展示信息的前提下,同时保证每个信息单元的转化力。所以左图中使用了小图+自动播放关键帧的设计规则。
在关注页面中,用户的行为则不一样,用户是在浏览自己已经有了一定认知的内容,对于信息的来源、大致类型都有所了解,此时单个信息的转化力要更加被侧重(一般来说,对于转化力和信息含量,都是视频大于图片大于文字,空间越大信息含量和转化力也就越大)。
所以当一个视频被用户滑到了手机屏幕中间、有没有被划走时,那就可以说明用户是希望看到这个信息的,如果这个信息是视频的话,那么我们就应该让这个视频完整的播放直到结束,因为如果用户不想看的话,他是会继续划走的。并且这个页面中的视频播放窗口是比首页推荐标签中大很多的。
关注页面中的视频播放规则和微信朋友圈十分相似,都是在用户对内容有一定认知和预期的场景下做出的设计规则,作者感觉这种设计是十分合理的。
以上是作者对这个“自相矛盾”的设计的解释,可能存在用词不当之处,并非作者认为其设计不好,意在探索学习,如有冒犯还请见谅!
网易新闻中超有创意的设计
下面是一个下拉刷新的设计案例,下拉刷新大家都很熟悉了,一般来说是在页面顶部下拉,出现一个简单的loading动画,就像下面的今日头条这样:

即使是有些创意的产品,在下拉刷新这里也只是做了一个复杂一些的动画效果,比如下面这样:

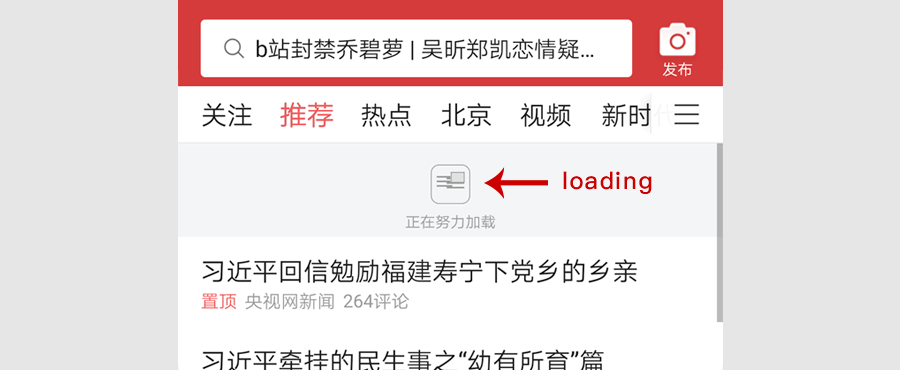
但是作者今天要分享的是一个超有创意的loading,大家看下面网易新闻的案例:当我们下拉刷新时,在原本显示loading的区域中显示的是最近的超热门新闻以及神评论。

那么这样做的意义是什么呢?
作者大概想到几点:
1)动画形式的loading的意义是比较务虚的情感、设计风格等等,无法对产品的实际业务目标有所帮助,而采用热门新闻放在这里可以用内容吸引用户以达到增加用户使用时间的目的。使用时间多了那就可能多看到几个广告,成为产品方实际的收入。
2)当用户下拉发现这里有内容时,行为会暂时“停滞”,即不松开下拉的手指,用户需要花费一些时间来阅读这里的内容,那么程序就可以在这段时间之内为用户加载好新内容,只要用户一松开下拉的手指,那么新内容就可以马上出现,避免了用户的等待时间,让产品使用更流畅。这里的流畅具有很大的意义,可以避免用户被加载过程打断而跳出。
3)这个位置可以看做是一个特殊的、隐藏的、但是曝光量又巨大的【推荐位、广告位】,大家想一下,假如网易新闻有1000W日活用户,每个用户每天只下拉刷新3次,以每千次曝光50元的价格估算的话,那就是150万/天。也就是五亿四千七百五十万每年的收入。当然由于产品方的克制和具体广告销售情况不可能有那么多,但其想象空间巨大是一定的。
拉勾中不同信息单元的设计思路
昨天晚上和一个朋友讨论了问题,问题是:为什么拉勾APP中,职位列表页面和投递记录页面的信息单元中包含的信息不一样?
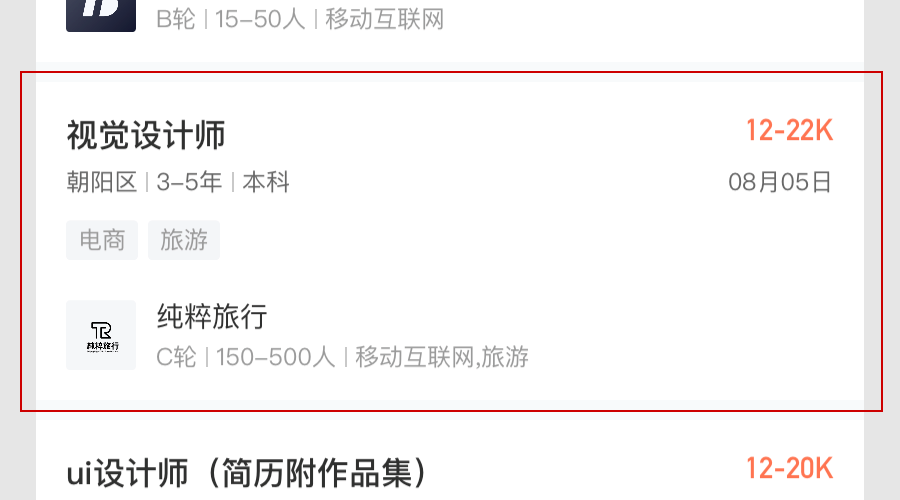
我们先来看一下职位列表页面,如下图:

信息单元中包含的信息有:
- 职位名称
- 所在地区
- 工作年限要求
- 学历要求
- 薪资范围
- 职位发布时间
- 公司名称
- 公司LOGO
- 公司融资情况
- 公司规模
- 公司所属行业和领域
- 公司标签
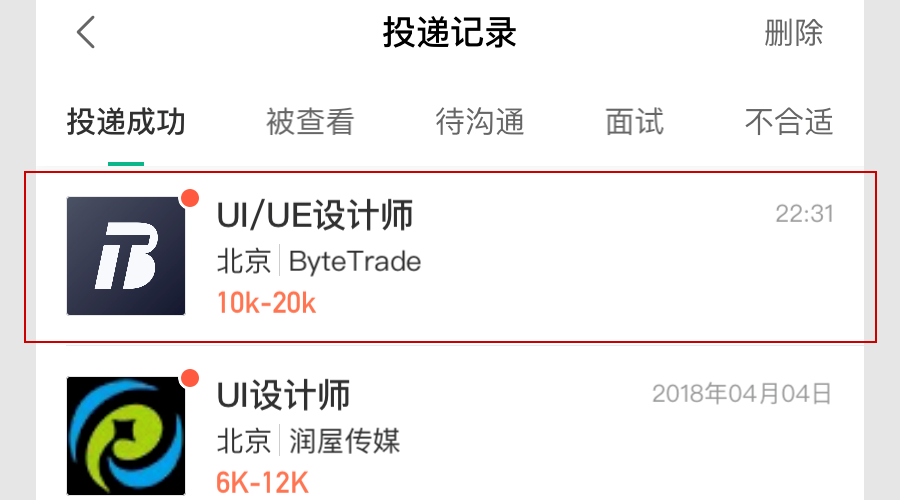
而在已投递页面中,信息单元包含的信息则不一样,如下图:

信息单元中包含的信息有:
- 公司LOGO
- 职位名称
- 工作城市
- 公司名称
- 薪资范围
- 投递时间
那么,是什么原因导致信息类型不同(变少)了呢?
作者认为是使用场景的不同导致信息展示的不同:
用户在职位列表页面时,是无目的的寻找感兴趣并符合条件的公司,此时用户需要了解的信息比较多,例如通过查看公司融资情况和规模看此公司是否稳定、是否有发展前景。通过看公司地点看离家远不远。通过看标签了解是否是自己感兴趣的领域、通过看职位发布时间了解是否大概率还在继续招人。通过看公司要求的应聘者工作年限、学历了解自己是否符合要求、通过看薪资范围了解自己是否满意等等。
这里是了解和互相筛选的过程,所以需要展示的信息种类比较多。
而当用户在投递记录页面时,则已经对投递过的公司有了一定的认知和了解,此时就不需要展示那么多互相了解的信息了。此时对用户更重要的则变成了:
- 我已经投递了哪些公司?(对应公司名称和LOGO)
- 我很喜欢的一家公司一家投递多久了?还要不要继续等消息?(对应投递时间)
- 有俩家公司都希望很大,哪家待遇好一点?(对应薪资范围)
……等等信息。
作者:杜昭,微信:17611113635,微信公众号:设计的威严
本文由@杜昭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








是的,觉得写到好有道理。是时候去关注你的公众号了
有点意犹未尽,怎么就戛然而止了
好!尤其是第二条!