创意窜天了!有哪些能帮产品狗突破固有思维的优秀网站?

网页设计是否丧失了灵魂?这是否要归咎于响应式设计呢?我的朋友兼同事Noah Stokes提出了这些问题,不得不说是有点耸人听闻。毕竟,响应式网页不仅能让我们通过日益丰富的联网设备浏览网页,还能感受其乐趣。
作为设计师,我们的首要任务是解决问题,这可能远远超过其他的事情。响应式网页设计是一种绝妙的解决方案,能创造出适应各种设备的虚拟体验。但仍然有许多问题亟待解决,尤其是如何让各种内容都有趣迷人。一页纯文字可以成为一篇优美的博文,一大堆无关联的JPG图片可以成为一部专业的作品集。
然后,问题就变成了:我们能同时实现两者吗?
我们所获得的
毫无疑问,网络已经成为一个美学胜地。基于可靠的网格布局,构建简单迷人的网站,已经成为一种标准。互联网的垦荒已经完成,以框架和活动栅格形式出现的律法与秩序,已经掌管这片土壤,开始了和平的统治。
所有这些都是好事。简单迷人的网站,优势显而易见且丰富:
- 熟悉,便于用户浏览(操作正确的话)。
- 原型设计(相对)简单快速。
- 建站技术的高度标准化(流水线取代了工匠)。
- 快速布局节省了大量开销(有一定可能会转嫁给消费者)。
- 严格的栅格布局促进了响应式设计(它严重依赖极简的布局趋势)。
漫步Awwwards这样的网页设计画廊,其中展出的网站,有成百上千个都符合简单迷人的标准。
毫不夸张的说,标准化与其相关技术确有重大意义。无数的个人与小公司从中受益,通过简单迷人(却毫无独特性)的网站,向全世界分享他们的品牌。但是,那只是一方面。
我们所失去的
将个人行为纳入考量,如今的专业网站看起来基本上都很棒。拿一个名不见经传的设计师作品集网站,与十年前最好的设计机构网站相比,你甚至会承认我们在网页设计这件事上,已经做得好太多了。然而,四下看看,很容易得到结论:一切看起来都趋于同化。
是不是设计师都丧失了开拓精神?便捷是否牺牲了创造性?在回答这些问题前,我们先看看是什么致使今天网页设计缺乏多样性。
为何网站看起来都一样
看看如今的网站,同化的背后是什么力量在驱使?应该怪谁?事实证明,并不能简单归咎于某种工具或方法。响应式设计或许推波助澜,但它只是诸多因素之一。下面是一些疑犯。
布局
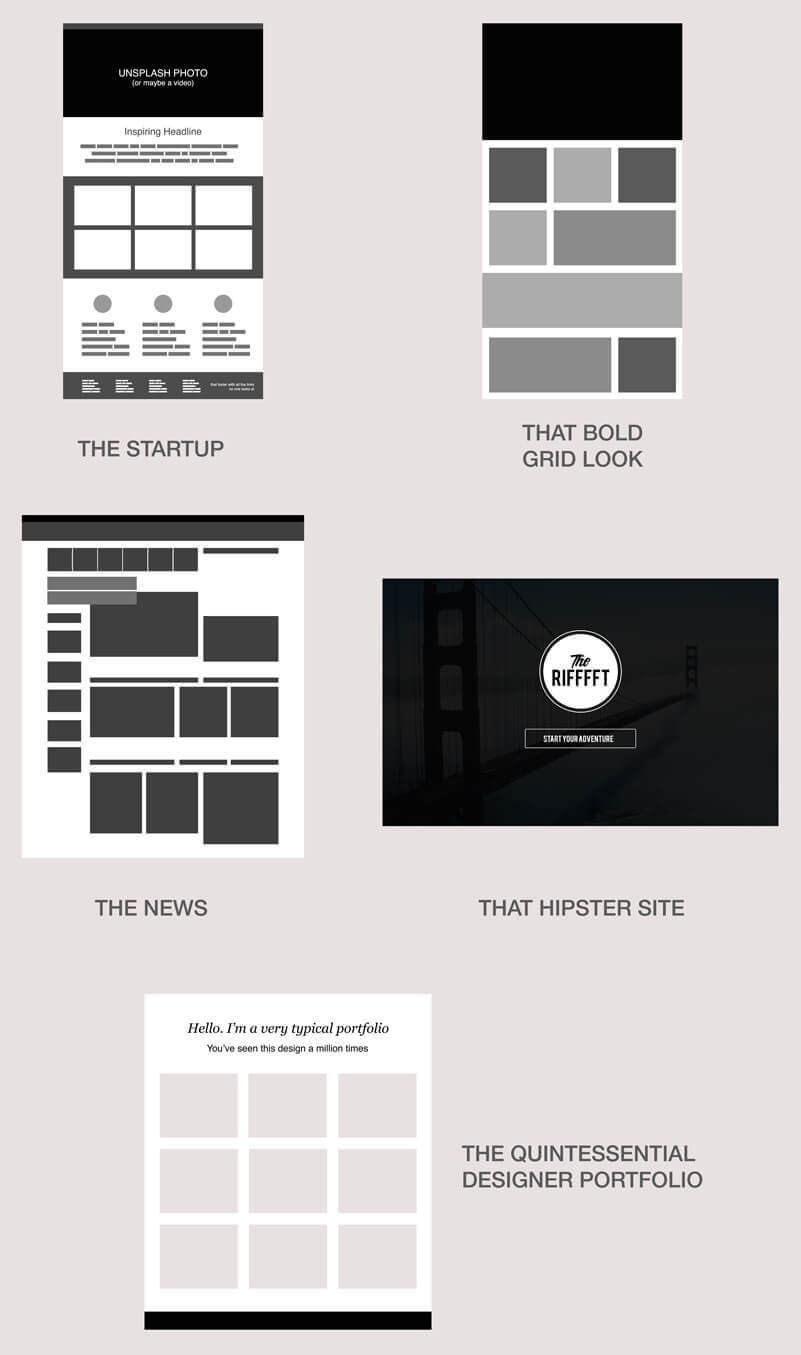
有限的布局创意,是网站缺乏多样性最主要也最显而易见的原因之一。抽离色彩、动画、视觉差滚动及类似效果之后,你就会注意到一些基本的网页布局原则。有多少网站是在这5种布局上稍作调整而成的?

△ 5种常见的网站布局。
Noah哀叹“到处都是条条框框”,指的就是这个。我们似乎停滞了,独特的布局成为了一种失传的艺术。
响应式网页设计
在以前,你可以确保,所有的网站访客都在用低分辨率的台式电脑屏幕浏览。如今,网站在所有尺寸与分辨率上表现良好,这已不是一种奢侈,而是一种必需。宽度活动、可伸缩的基本栅格系统,使得响应式网页设计比随性的布局更易处理。
框架
网页设计框架或许可以加速设计与开发流程。对许多人而言,它们是建立跨浏览器响应式网页最安全快速的方式。作为奖励,他们还会注意保持内容简略,从按钮到表单,涵盖所有通用元素。Bootstrap和Foundation这类工具有着惊人的人气,导致成千上万的网页设计师在他们每个项目中使用完全相同的代码库、布局、甚至美学风格。
原型工具和设计流程
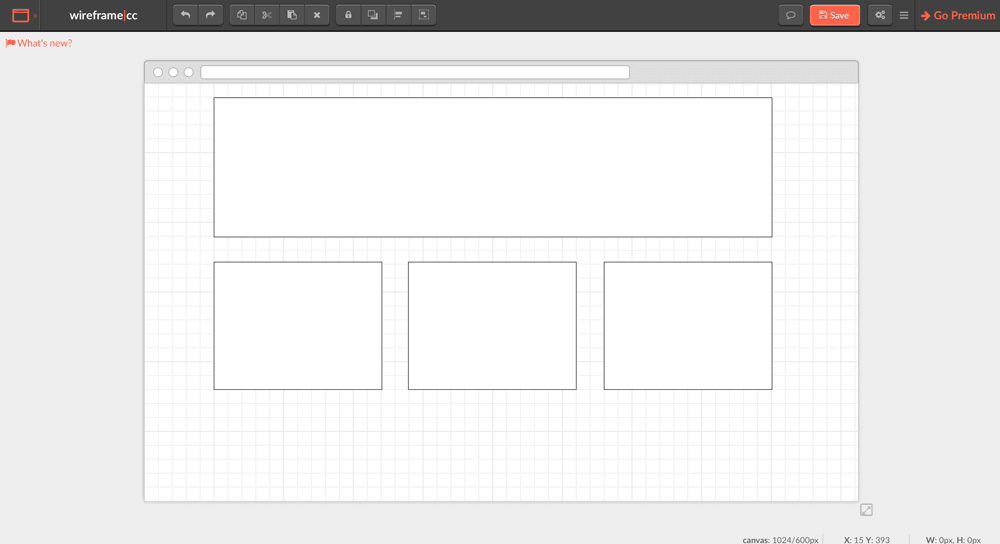
即使在从零开始的过程中,设计流程也在有意识地抑制创造力。多数原型工具都鼓励、甚至可能迫使你使用标准化的方框元素,严格遵循网格式的布局。

△ 许多原型工具都鼓励使用常规网格布局结构。
高清免费照片与图片
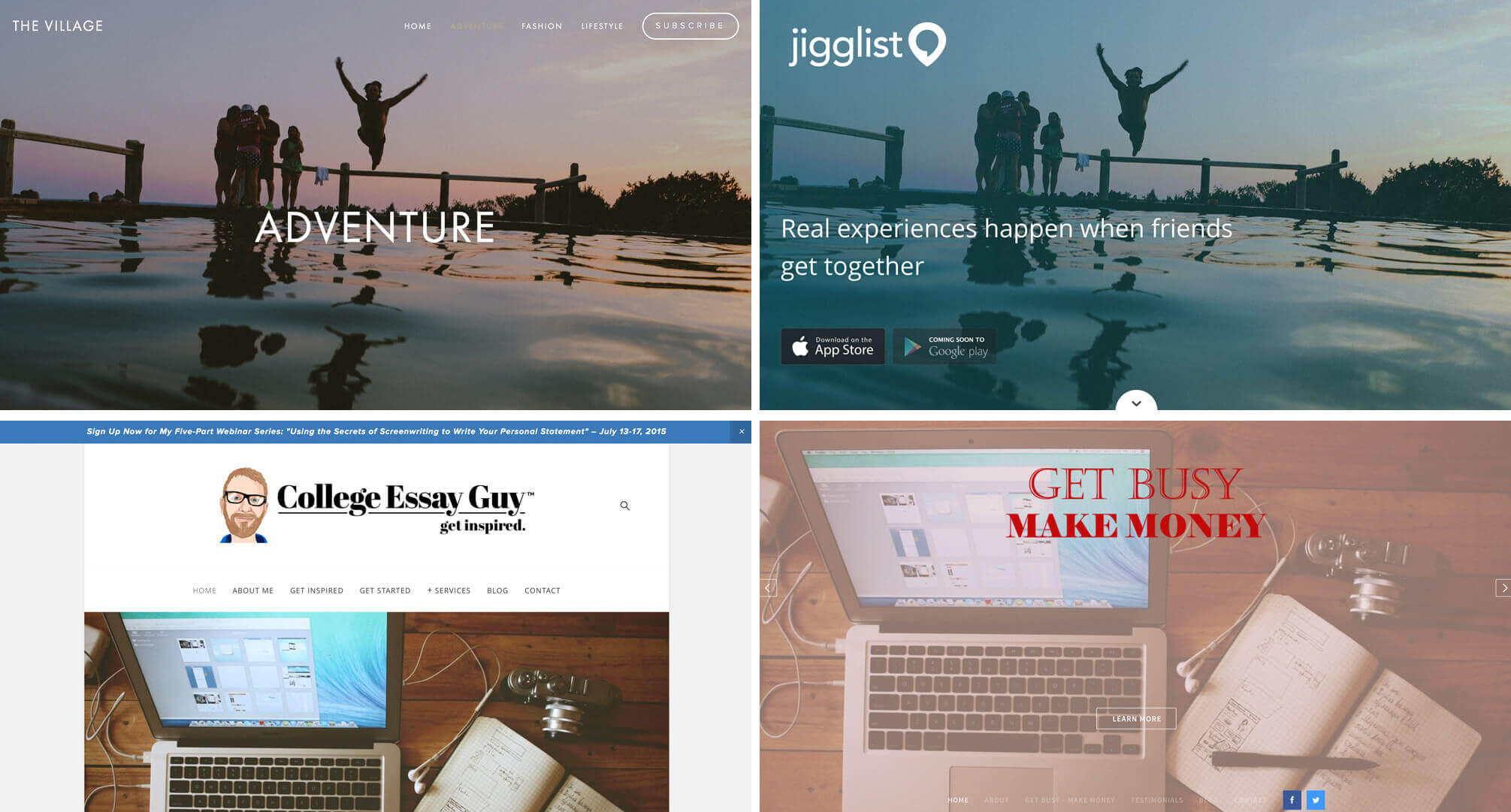
获取优美的免费设计资源真是史无前例地容易。方便与可承受占据了支配地位,设计师们蜂拥向免费照片网站,从一个小小(但在不断增长)的池子中获取相同的资源。

△ 两张免费摄影图片。
在过去的两年中,你看到过多少个网站用了其中某张照片(或者两张)?如果你经常浏览网站,我打赌有几十个。

这还不仅仅是照片,还包括图标、字体、设计模式等等。好的方面是,没有任何预算的设计师也能做出好看的网站;糟糕的是,所有其他设计师也在用同样的资源做着同样的设计。
设计趋势
对于某些设计师而言,“趋势”是一个贬义词。但它不该是贬义词。在20世纪找一个年代,看那十年的设计趋势。你会发现真叫人着迷。它为那个时代赋予了独特的风格与个性,往往能反映出整个文化环境。即使你看不见,它也正发生在你的工作中。你看到与体验到的一切,都在影响你的行为,互联网则前所未有地放大了这种效应。导致许多设计师从相同的资源获取灵感,追逐相同的趋势。
我们设计师
上面列出的每一项工具与资源都极有价值。它们能简化工作,让网页设计与开发的大门向更多人敞开,也为客户省钱。我不会胡乱使用它们,我会精心挑选。如果真要寻找破坏网页设计多样性的元凶,我会举起自己的手,就是我。我觉得不是每个项目都值得进行独特的设计,我要向那些尝试有趣设计的设计师们脱帽致敬。
要知道,有一点很重要,你用上面所有这些资源仍然可以创造出独特的设计。这都取决于你如何使用这些工具。
如何挑战现状
你的网站是否有独特的设计,现在想必你心里有数了。或许你不在乎这个——这完全没问题。但如果你想要打破标准的工作流程,这里有些概念能帮你实现,还有些网站可以作为非常棒的案例。
奇异的布局
关掉你的原型工具,拿出纸笔,思考一下如何创作出有趣且有用的布局,脱离你以前的套路。
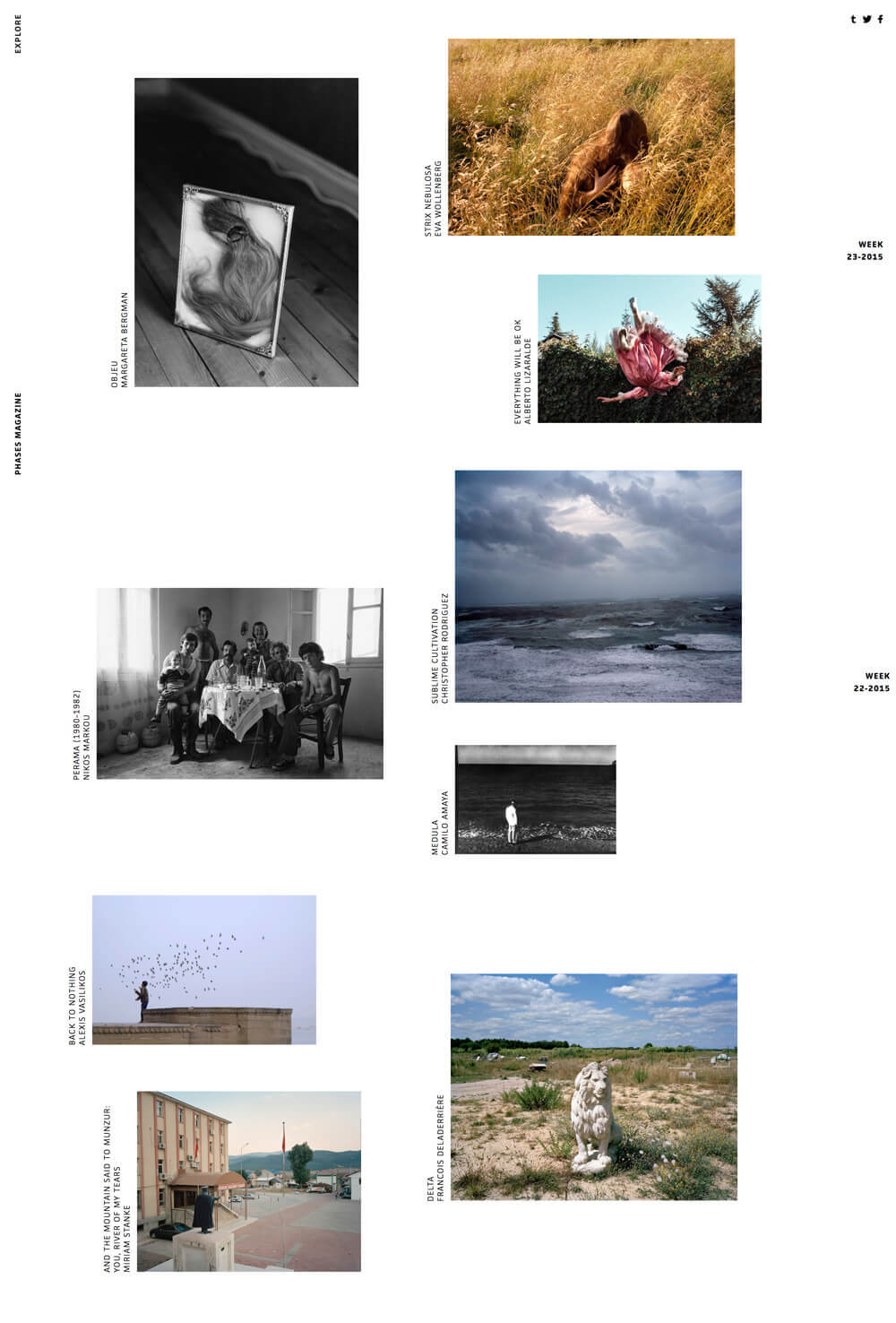
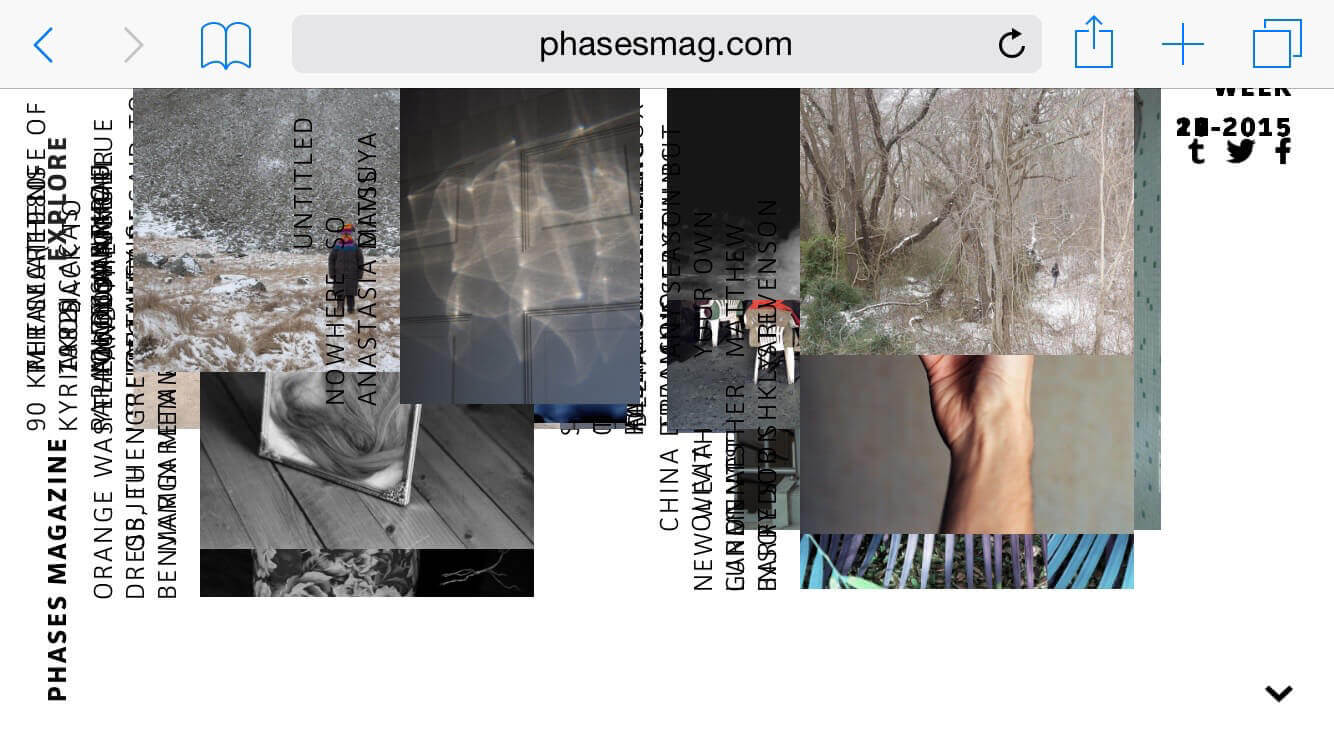
Phases Magazine
Phases Magazine就是个很好的例子,在布局上大胆突破。它也有条条框框——其中有网格——但他们以某种方式创造出了完全不同于标准网站的体验(屏幕截图不能让你很好地感受到,请一定要亲自打开看)。如果你看到这个觉得,“哇,这太奇怪了”,那么很好!他们要的就是这个效果。有人会喜欢,有人会讨厌,但我喜欢的是他们在尝试做一些改变。

Phases Magazine用了一种非传统的网格。
不幸的是,这个网站的整体体验非常糟糕。有不必要的滚屏,表面上是响应式布局,但在某些尺寸下严重错乱。

△ Phases Magazine的布局在小屏幕上完全乱了。
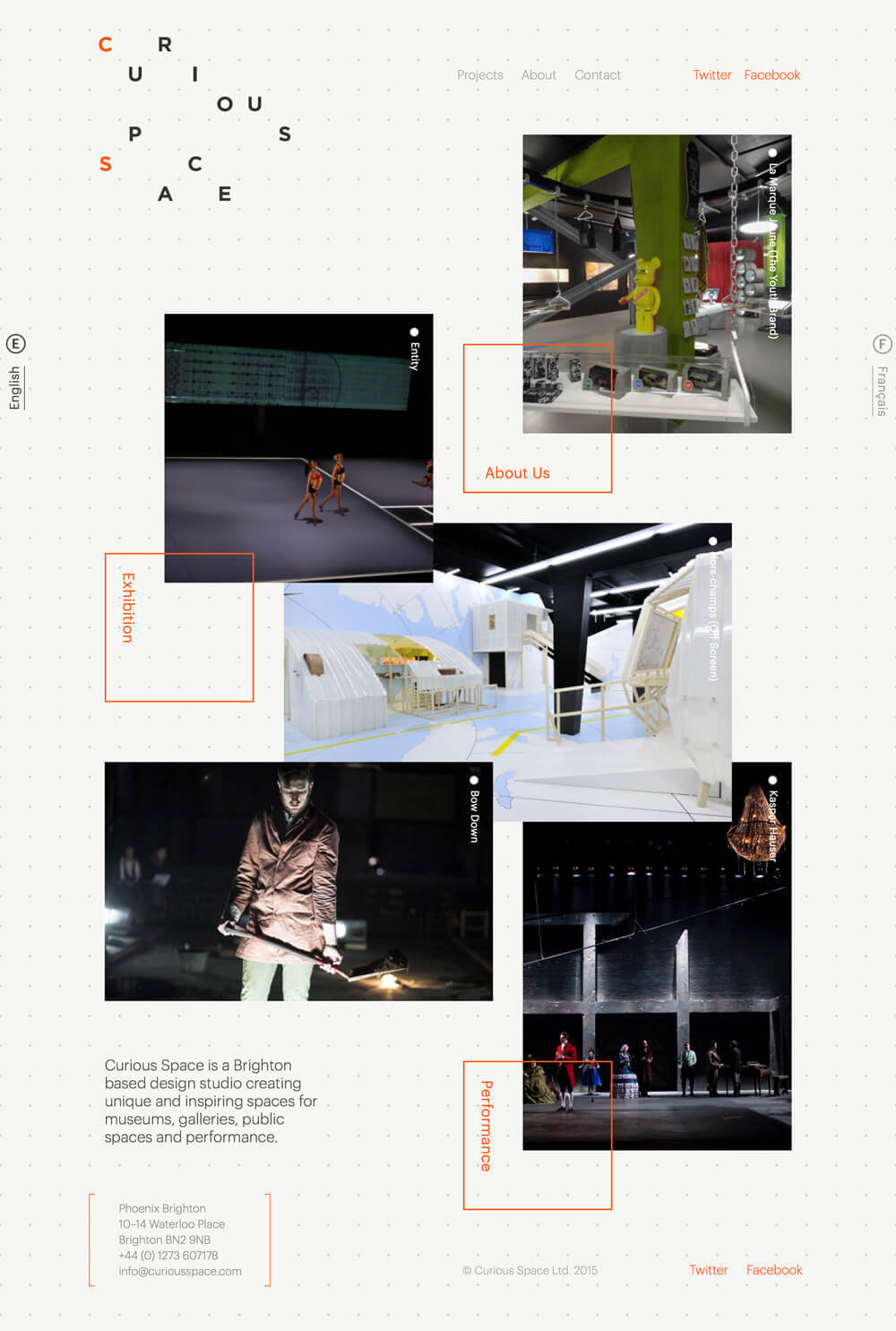
Curious Space
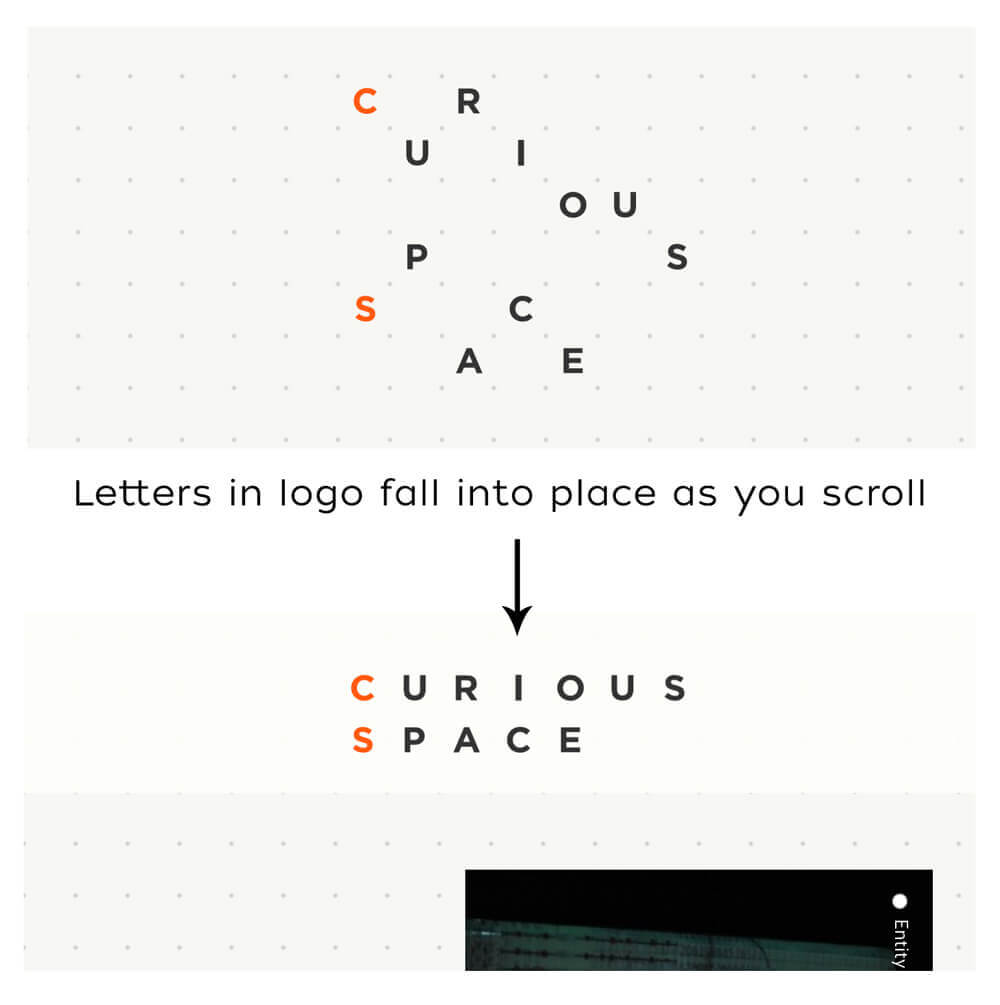
这个概念还有一个更好的应用案例,Curious Space。

△ Curious Space的布局。
这里的网格也有些天然随性的感觉,但滚动功能是常规的,响应式断点也运转良好。

Curious Space适应各种不同设备。
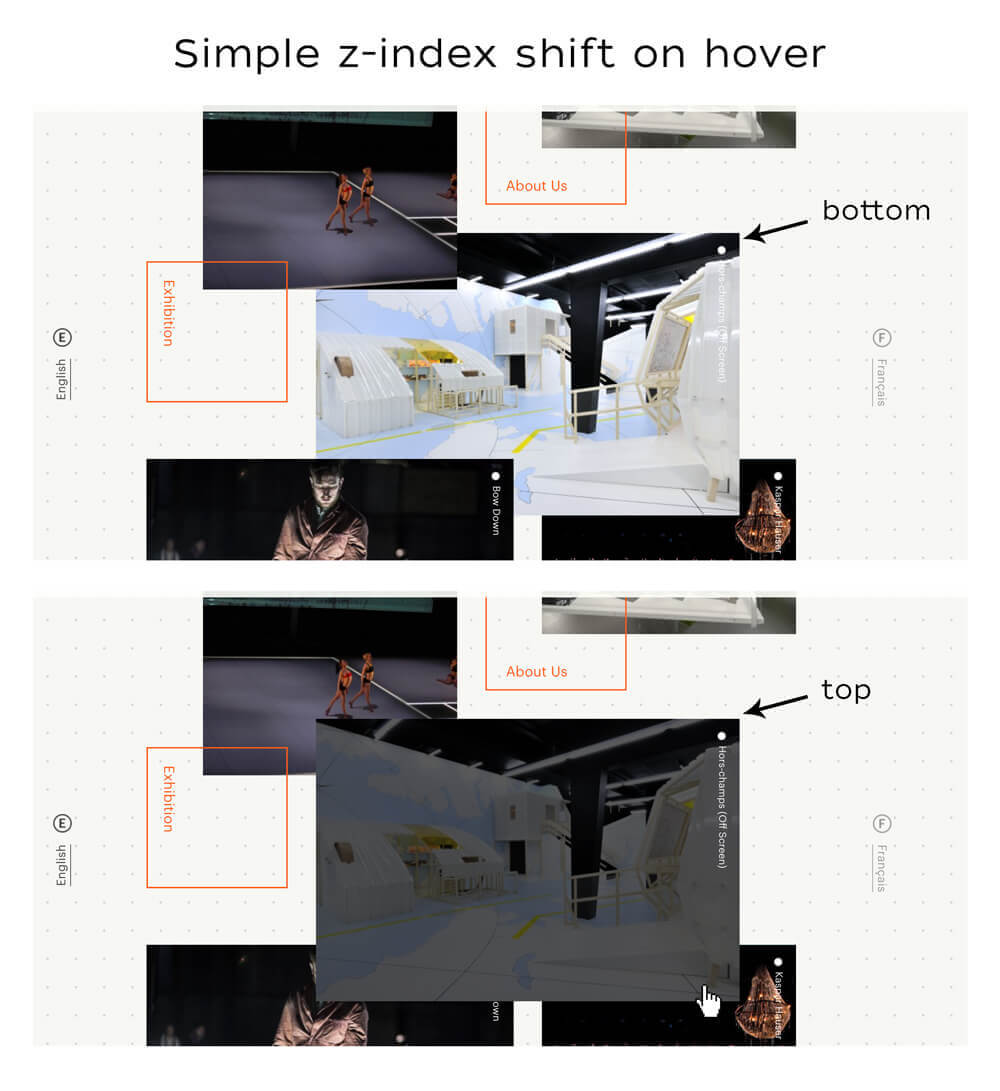
操作这个网站时,你会注意到许多不错的小设计细节。例如,鼠标悬停会影响图片的层叠顺序。

△ 鼠标悬停会让内容到前面来。
而且,滚动时还有点小趣味,但至少不会打乱操作,也与网站随性的视觉主题相吻合。logo开始是一堆混乱的字母,随着页面滚动,它们各自归位,在导航条中组成了“Curious Space”。

随着滚动,logo的字母各自归位。
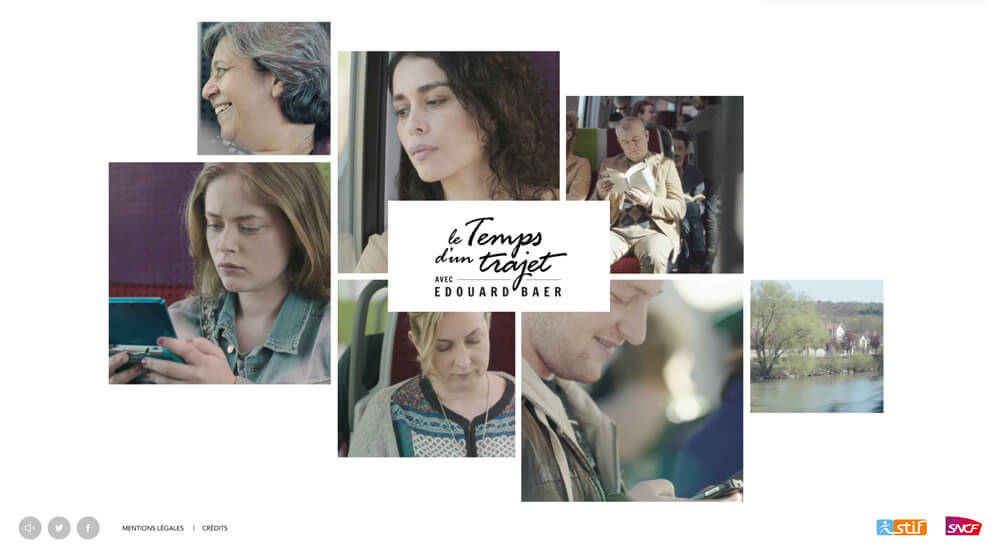
Le Temps D’un Trajet
Le Temps d’un trajet也是一个有趣的例子。我们在此又看到了非标准的网格,但它的布局不是零星分散的,而是刻意聚集而成。

△ Le Temps d’un trajet的首页布局。
排列中的每个方块都是一张静止图片,鼠标悬停则变成一则短视频。但是最酷的地方,是网格随着焦点流畅地变化:变化效果的视频演示
不要四四方方
为网站营造特别氛围的一种方式,就是跳出条条框框思考。这话听起来令人生厌,但当你向其他几何图形敞开心扉时,事情就开始变得有趣。
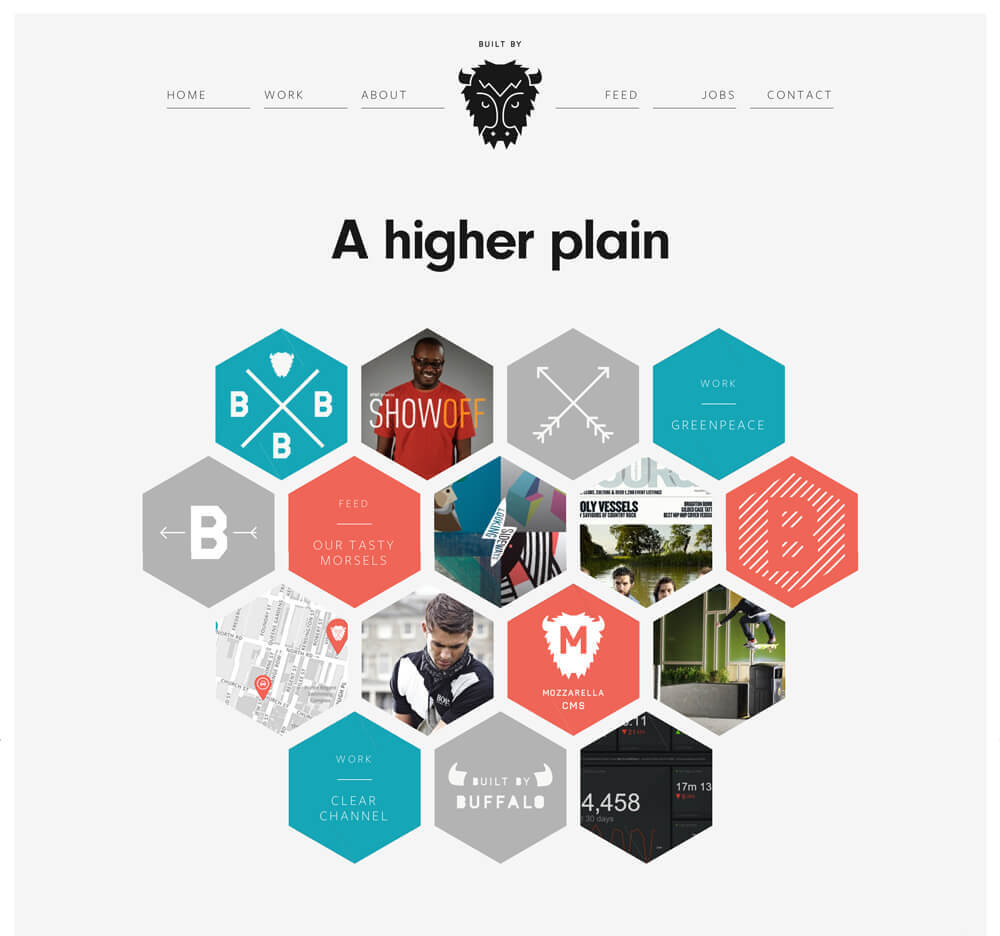
Built By Buffalo

Built By Buffalo用了六边形的布局。
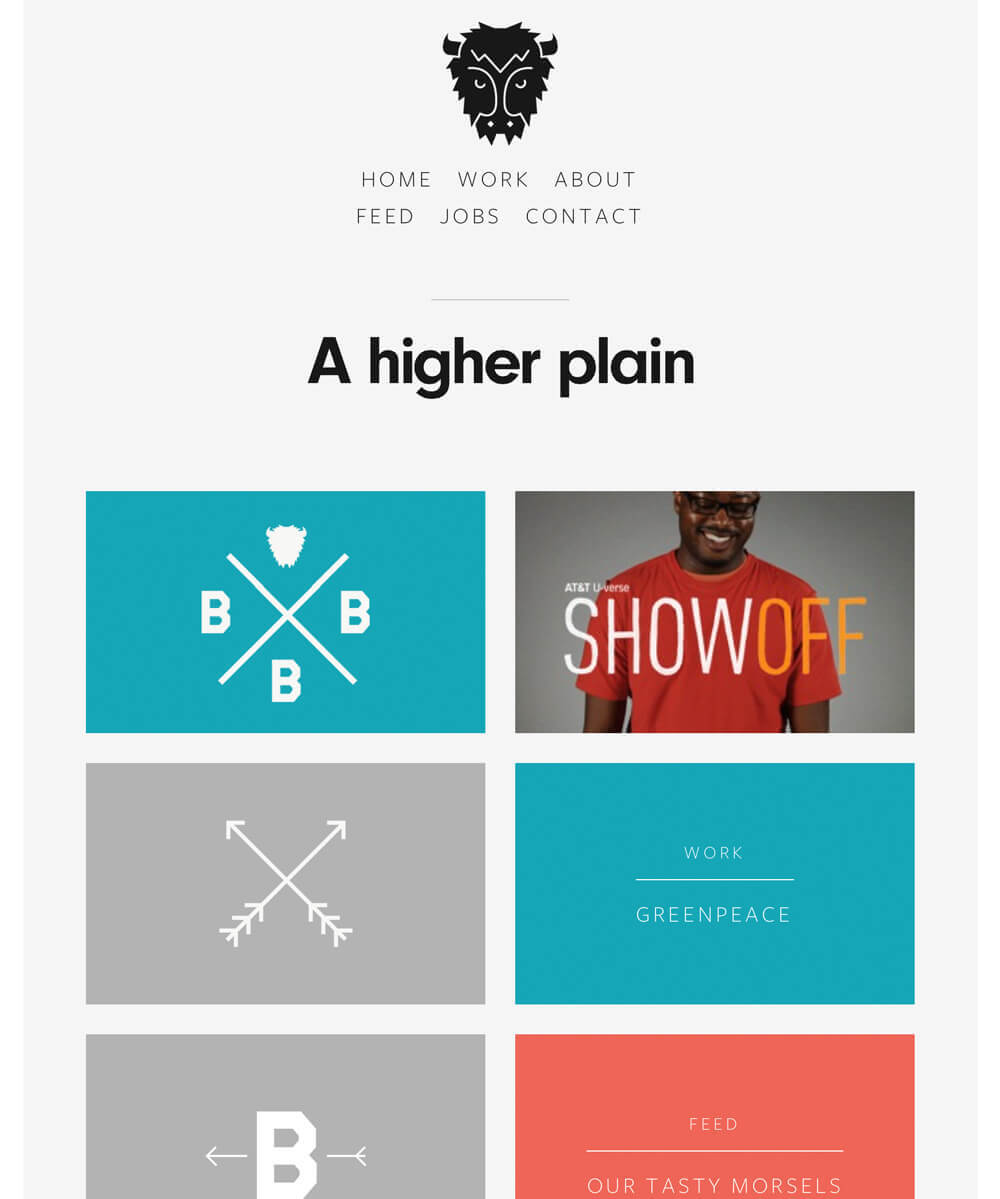
看看Built By Buffalo构建出的蜂巢。这种图片集的设计对于移动端不太友好,所以他们索性在某个断点处变成了矩形。这个例子完美诠释了在适当时机做出独特的设计,同时了解何处是界限,应该收敛一点,给用户提供最佳体验。

在更窄的尺寸中,布局会变成矩形。
Anakin Design Studio
最近看到的Anakin Design Studio是这个系列中我的最爱之一。不仅因为布局漂亮、出乎意料,纵观如今的网站,它用到的形状都远远超出你的预期。

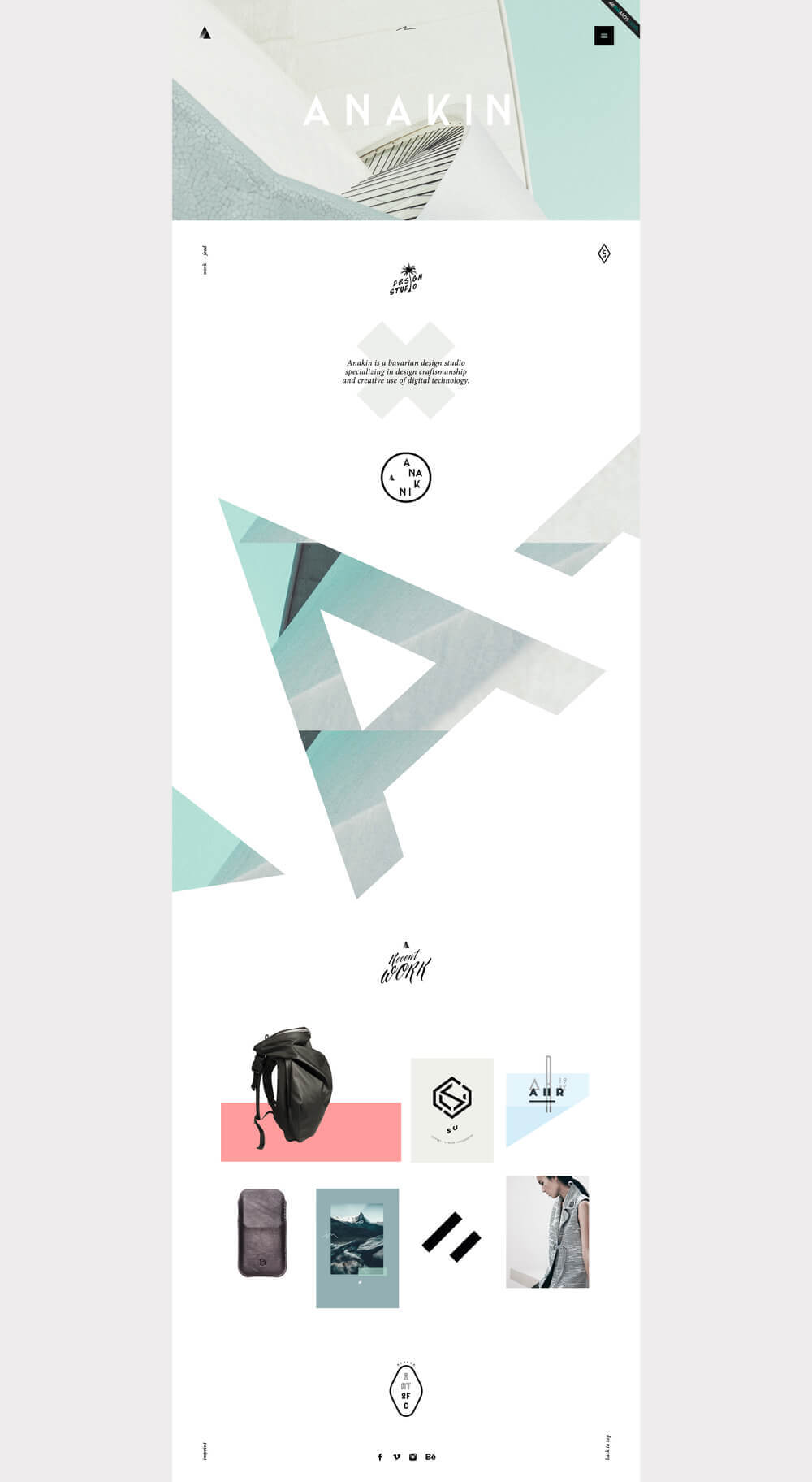
△ Anakin Design Studio的主页。
如你所见,巨大、遮罩式的文字让人印象深刻。但除此之外,随着页面往下滚动,还能看到他们最近的作品。许多设计师都会在这里放几排简单的矩形缩略图完事,但Anakin则在形状上玩了花样,使它更加吸引人。它们仍是矩形图片,却用白色背景营造出了多种形状的错觉。

Anakin Design Studio的作品集。
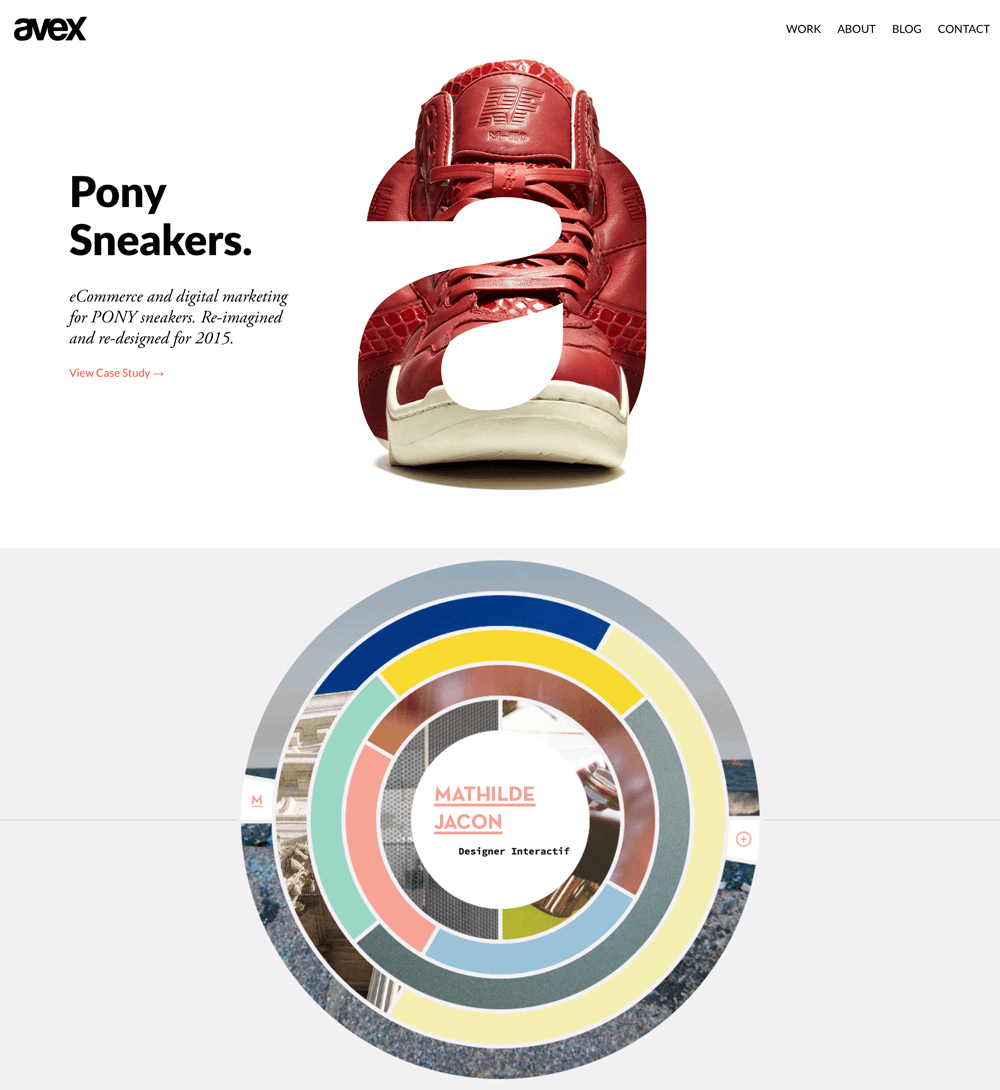
Avex Designs、Mathilde Jacon
(搭梯子访问)
还有一些其他网站使用了出乎意料的实验性形状。

Avex Designs和Mathilde Jacon使用了非常规的形状来营造独特的体验。
赋予生命
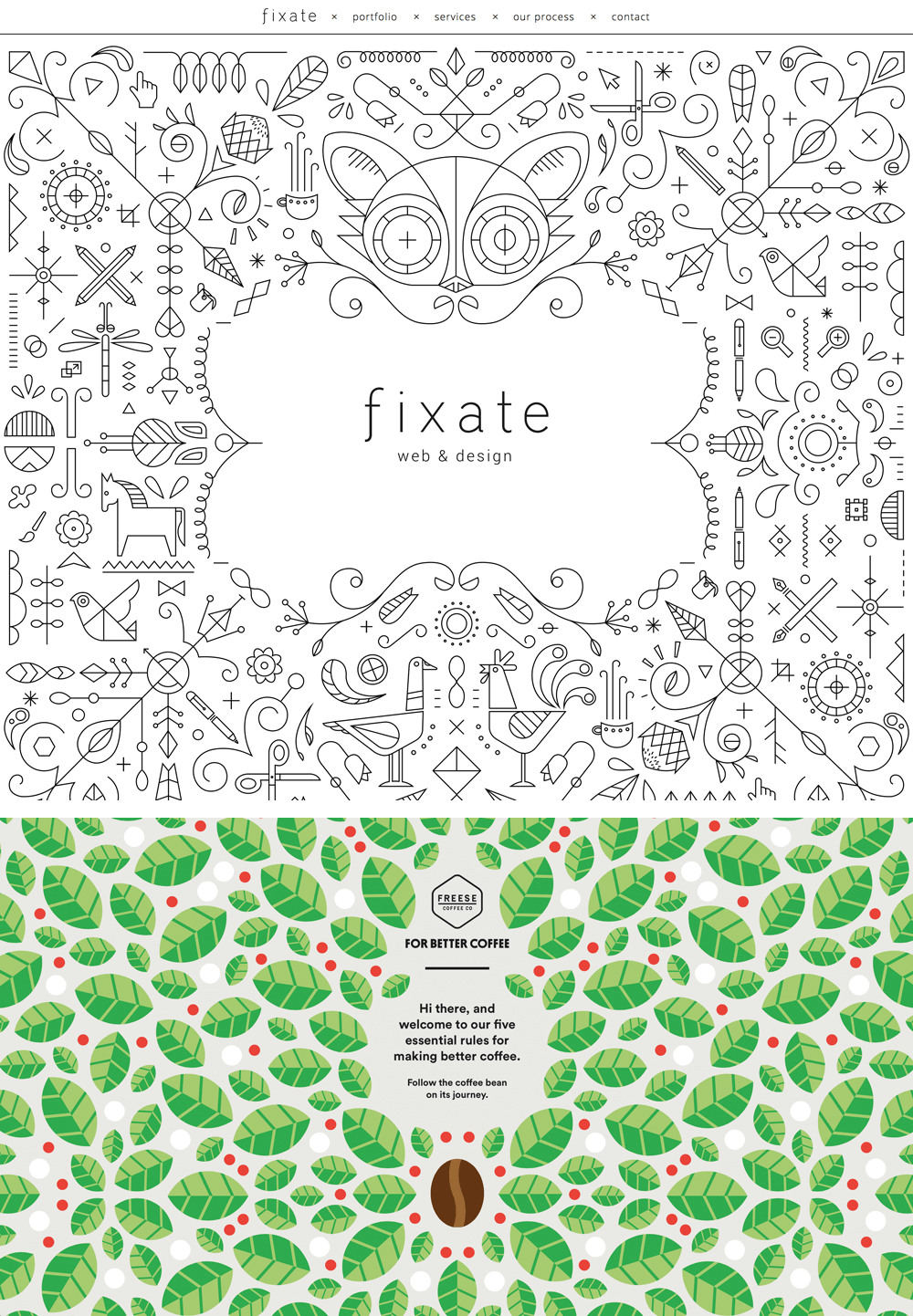
Fixate、For Better Coffee
像Fixate和For Better Coffee这样的网站结合了插画与天然元素,密密麻麻的布局创造出了强烈、令人印象深刻的体验。

Fixate和For Better Coffee运用了图文并茂的布局,使它们引人注目。
上面这种布局看起来复杂,只是因为插画;事实上,插画可以轻易拿掉。在一个迷失于千篇一律、四四方方小缩略图的世界中,特制的插画作品是传达独特品牌个性的绝佳方案。
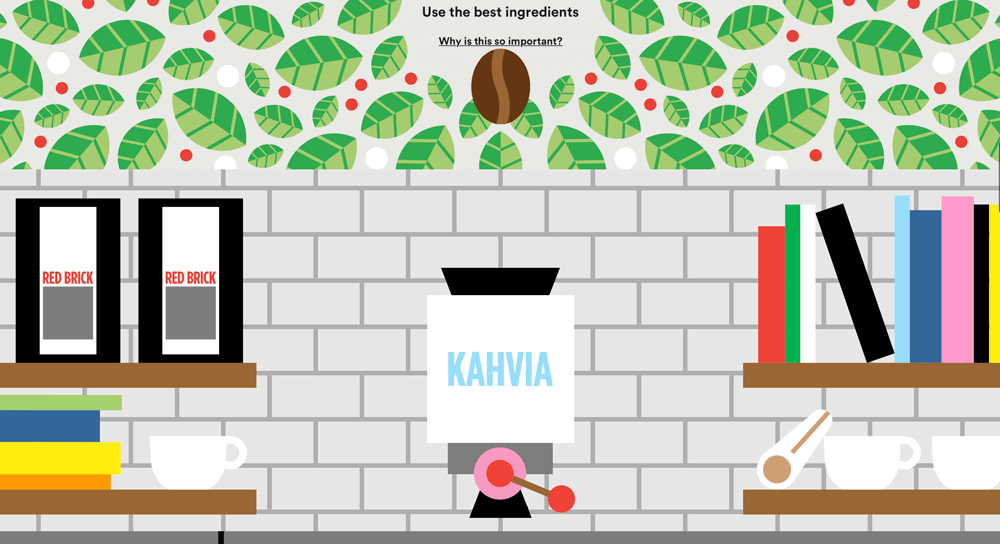
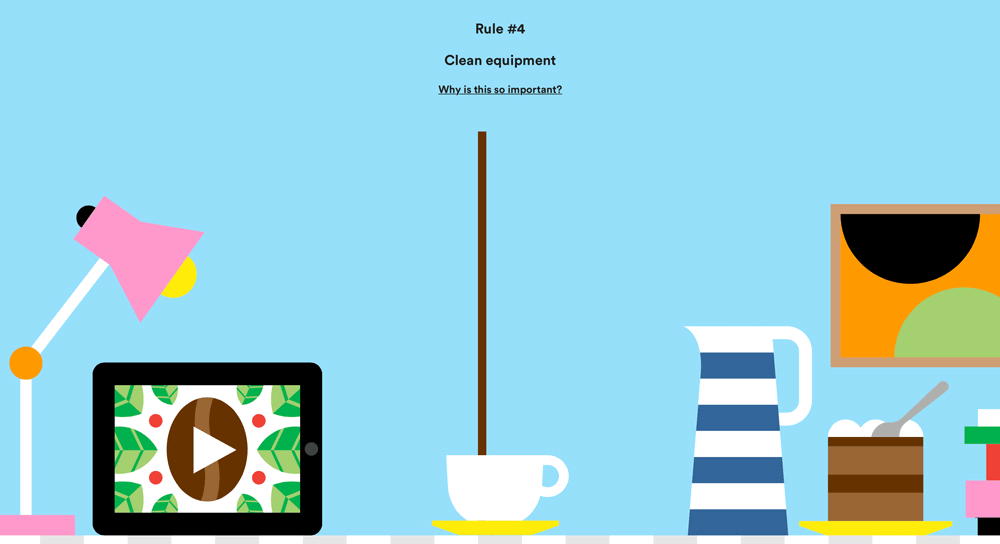
For Better Coffee则用了有趣的动画,随着页面滚动,跟随咖啡豆亲历整个咖啡制作过程。体验非常流畅,页面也不会固定到特定位置,滚动变成了讲述故事的一项特色。

随着页面滚动,咖啡豆落入研磨机。

再往下滚动,新鲜咖啡会倒入杯中。
HappyFunCorp
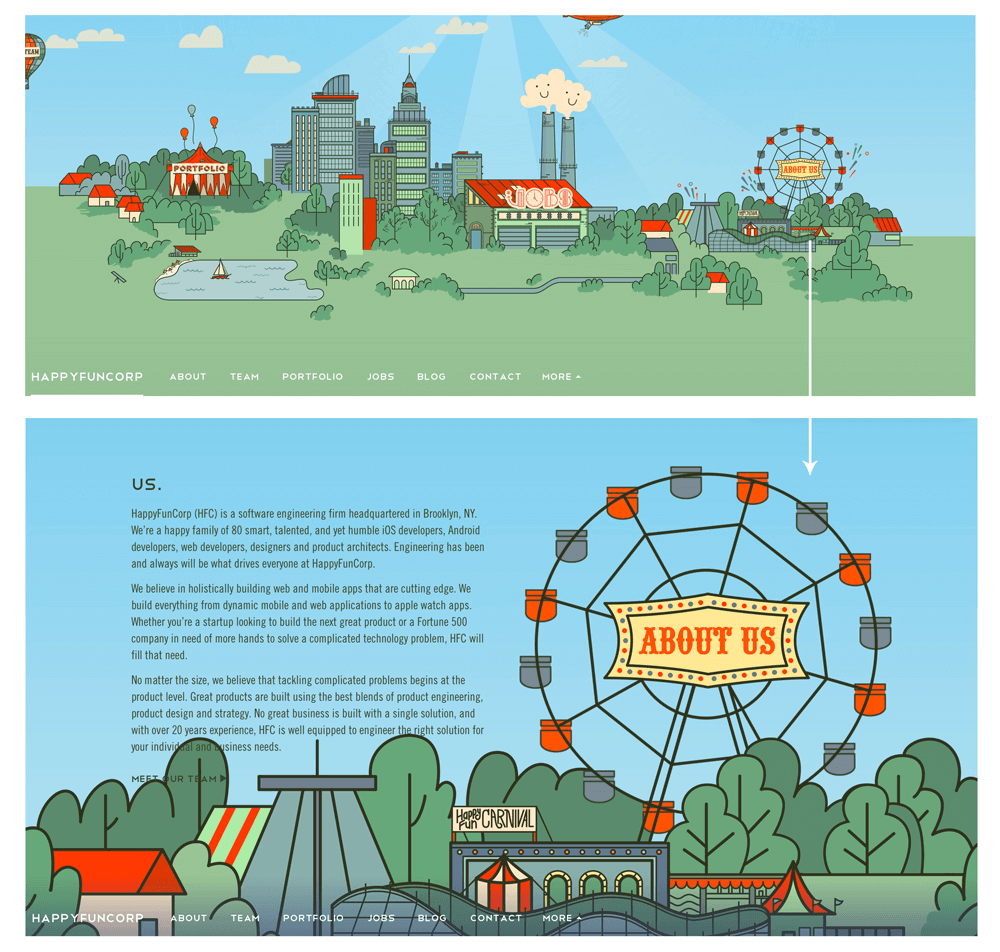
既然我们提到美妙的插画型网站,就应该看看HappyFunCorp。
起初,看起来就像是个带有动画的普通网站。当你开始操作,奇妙的事情就发生了。主页的场景是其他所有页面的基础,当你点击链接,不会加载一个全新页面,而是放大查看场景中的某处细节。

这还挺奇特的,不过我喜欢它的创造性思维。而且正因为导航仍以标准方式呈现,所以对于用户没有学习负担。整个体验稍微有点出人意料,但这与网站正常的交互并无冲突。
差异化体验
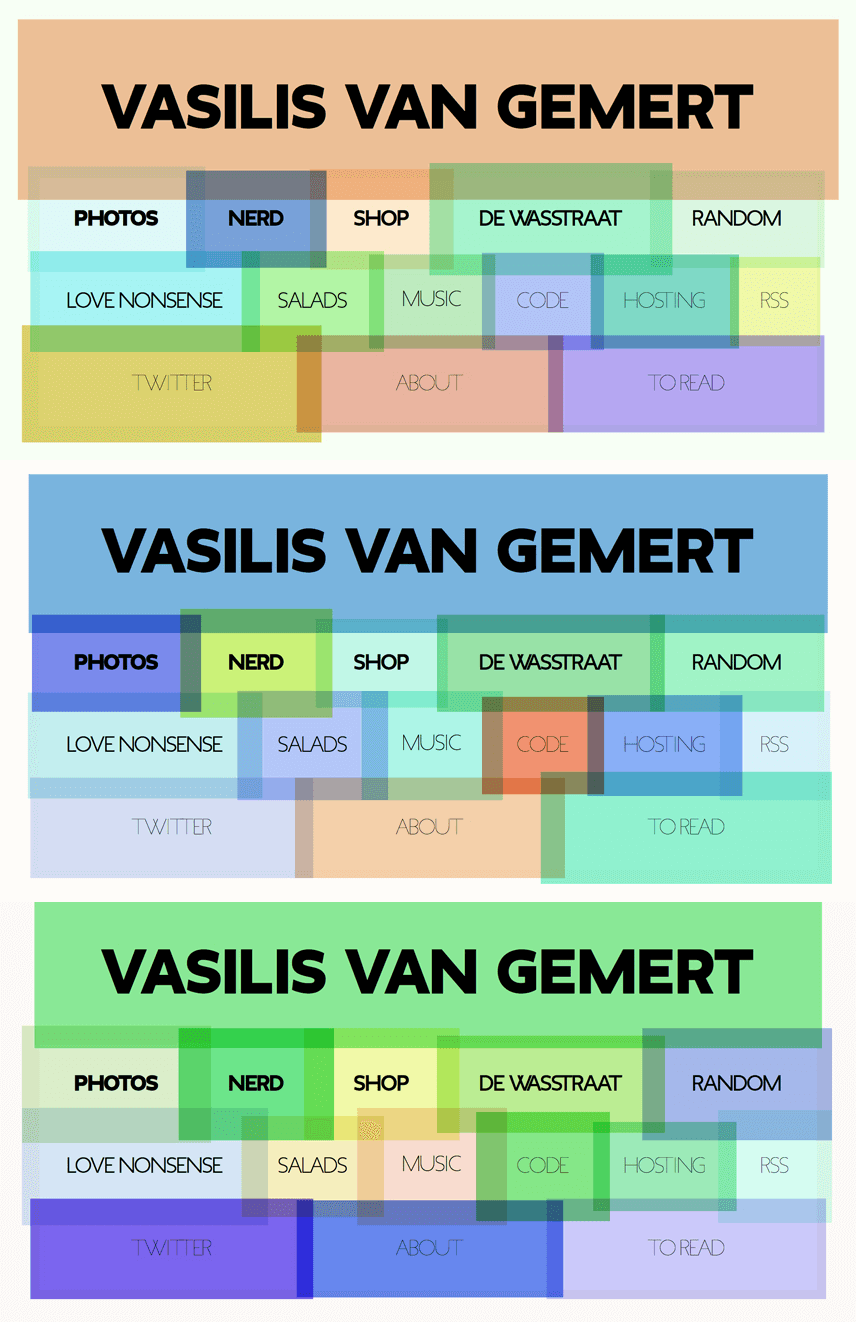
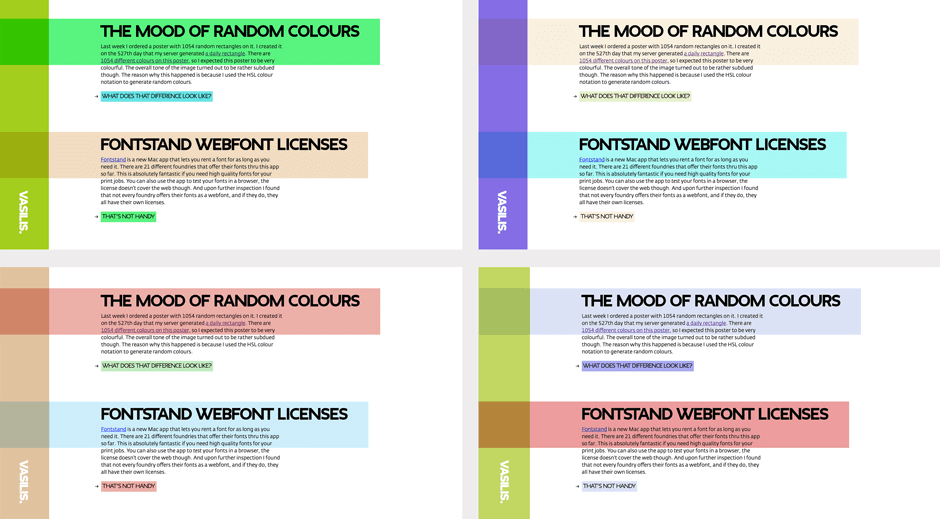
我们对于用户有一条基本的期望,我们希望同一个网站的每个访客有相同的体验;要想做点不同的事情,可以把这点抛到九霄云外。Vasilis van Gemert网站不仅使用了独特的层叠式方块布局,它也会为每个访客呈现不同的配色。
Vasilis van Gemert

Vasilis van Gemert网站的3种不同配色。
这个极具创意的特征,也延伸到了所有子页面中。

子页面也会改变配色。
创造独特的视觉主题
打造独特网站的另一个方法,是选取有趣或吸引人的主题,以此为基准左右所有的设计决策。这为你所有的行为提供了良好的指导,鼓励你探索传统UI之外的世界。
虽然这不适合所有网站(例如政府网站),但对于活动公告或小公司网页而言,这令人耳目一新。dConstruct 2015的新网站就是这方面的绝佳案例。
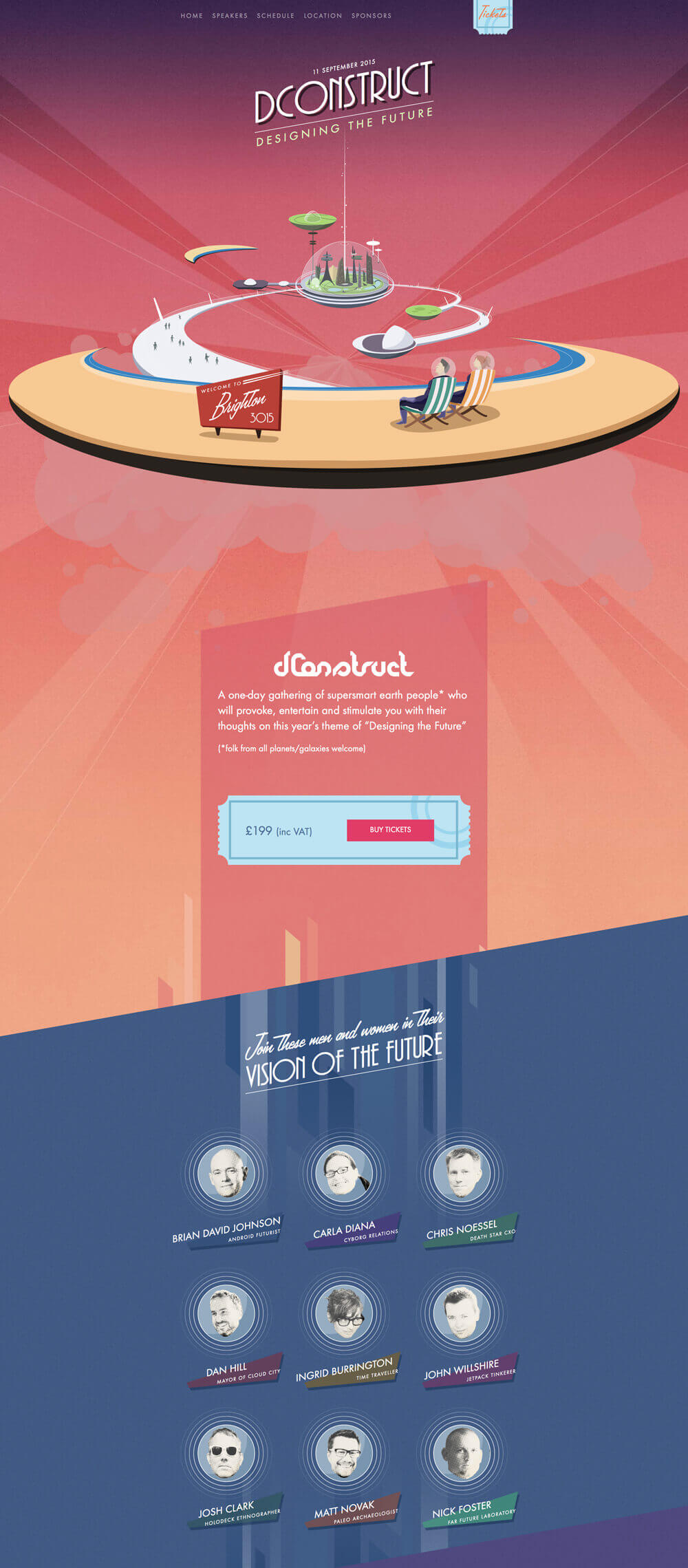
DConstruct 2015

DConstruct 2015网站中的部分复古未来风格设计。
如你所见,他们营造出了复古未来的氛围,向《杰森一家》致敬。你会非常乐于滚动看完整个网站,想要了解他们如何呈现网站的各个部分。

△ DConstruct的一处设计细节。
这个网站有许多非常棒的细节值得注意。首先,大标题的处理就极其复古,结合了Lamplighter Script和Andes字体。
但最棒的地方,是这些是实实在在的网页字体,通过简单的CSS倾斜来改变方向。斜线贯穿运用于整个网站,有助于设计的统一性与创意。

创意地使用风格独特的网页字体,所有文字都可以选中。
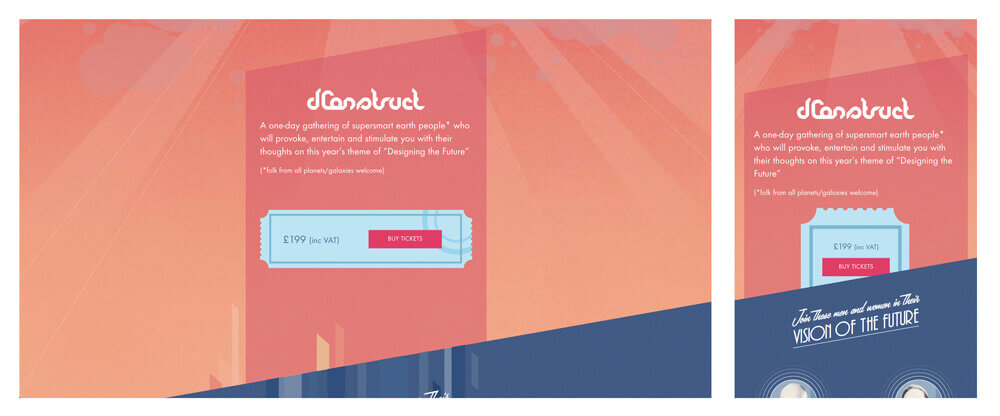
这个网站完美诠释了响应式设计也未必就无聊。布局给人感觉并非四四方方或典型布局,但它仍然做到了各种尺寸适配良好。实际上我非常喜欢他们极具创意地在小屏幕上呈现元素。例如,随着屏幕尺寸缩小,下图的票券图片通过动画过渡,由横条变为竖条。这是个小细节,但非常聪明,反映出他们向整个布局的方方面面倾注了多少心血。

在窄屏中,票券由横条翻转成竖条。
我要向Clearleft脱帽致敬,是他们创造了这件杰作。
把版权素材作为一种输入,而非最终结果
我在Creative Market工作,我当然喜爱使用优秀的版权图片、字体、照片等等。高质量的版权资源,能给每位设计师的工作带来极大的帮助,但如何使用需要慎重考虑。无论你是在使用有趣的矢量作品、图标集、或是整套网站主题,考虑付出一些额外的努力,别让你的作品和其他人看起来一模一样。绝大多数人下载那些资源,都不肯费心做出哪怕一丁点定制化设计,所以只要一点点就大有帮助。
独特网站的问题
找到令人拍案叫绝的独特网站非常困难。为了写这篇文章,我花了许多小时搜寻,只找到少数几个可供展示的。我发现其中有个压倒性的倾向,如果设计师们真的想要追求独特的网页设计,做出的网站用户体验往往不可靠。
实验是好的,但如果网站怪异、难以预料的不愉快体验使用户感到困惑,则往往偏离了初衷。许多这类网站反而倒退一步,向我们呈现出FLASH时代的体验:加载太久、过于华丽的动画、跳跃式滚动、还有复杂的用户流程。有一种折衷,可以让你创造优美、外观独特的网站,但不必彻底颠覆交互。
网页设计长存
标准化、可预测的设计总会在网页中占有一席之地。实际上,它们或许最适合向各种屏幕展现各类内容。也就是说,我们需要一遍又一遍地,让我们的创意直觉与理性本能一决高下。
让我们尽自己的职责,维护互联网一直以来的面貌:一个包容科技、艺术和设计以新颖有趣的方式相互交叉的地方。成为一名开拓者,去试着做前所未见的事情——当然,路上会犯许多错误。时不时创造出奇异的东西也很棒,即使被其他人厌恶。这个叫做互联网的疯狂事物就是这样建立起来的,我们也正是这样在推动着它前行。
最后,尽管事实上大量网站看起来都一个样,但我不相信网页设计趋于停滞。有数不清的极有天赋的设计师们,创造了许多难以置信的网站,使这个群体持续不断进步升华。但这个话题仍有广泛争议。我想听听你的想法,关于网页设计的现状,还有你觉得谁在做着最有趣的工作。
原文链接:https://www.smashingmagazine.com/2015/07/hunt-for-the-webs-lost-soul/
作者信息:Joshua Johnson
Josh Johnson is the Product Manager for Creative Market. He’s also a writer, designer, and photographer, and currently lives in Phoenix.
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






