译文|Facebook和用户界面会如何扭曲你说的话

这件事起源于一次我偶然地观察到我的朋友她对着手机做了个厌恶的表情说:“好一篇小说啊”,同时指了指那条充斥着她手机屏幕的facebook消息。
我们的问题中要说到的这条消息,写得很有礼貌也很标准:一声简单的寒喧,象征出他们在社交上达到的爱好与休闲的精妙平衡。这里面其实没有什么东西应该引发出这样的不快。
这里到底发生了什么?
让我们来做一些科学探索!
从我朋友的反应来看,听起来她反感的感觉应该和这条消息的长度有很多关系。由于用户界面会影响一条消息能出现多长时间,我在想:“ 难道人们对同样的消息的反应不同,是因为在不同的用户界面上显示?”
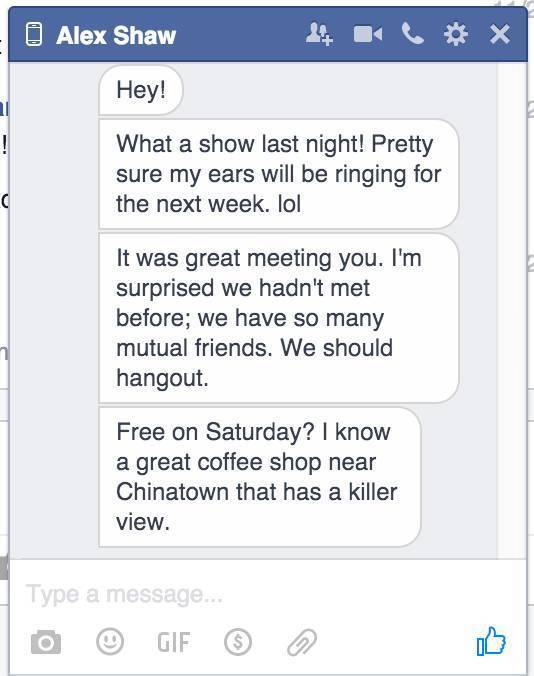
我草拟出了以下的消息:
- 嘿!昨晚的演出好棒啊!我很肯定下周它也还会在我的耳朵里回荡。哈哈哈
- 认识你真的很愉快。我很惊讶我们以前没有见过;毕竟我们有这么多共同的朋友。
- 我们应该出来聊。周六有空吗?我知道唐人街附近有一家很棒的咖啡馆,景色真的是棒呆了。
而这条消息被用在三个调查问卷里,分别把消息显示在不同的用户界面,使用了同样的输入。分别是在Facebook的聊天窗口和全对话窗口,以及只是在调查问卷中粘贴为纯文本(这是默认的“控制变量”情况)。请注意,虽然全对话窗口的内容好像电子邮件一样,但每一句消息都是逐块地发送的,和聊天窗口使用的是完全相同的输入方式。


上图是三个调查问卷里用户界面的截图。
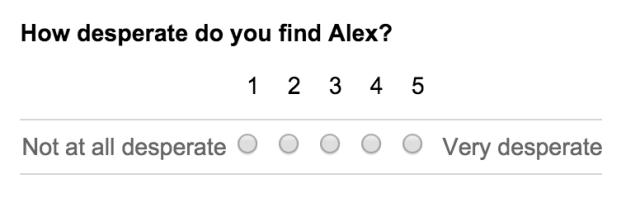
在每个调查问卷中,我展示了对这条消息的几个评级:无奈,自信,大胆,尴尬,男性化和女性化。
上图是一个评级的范例。
准备好可以行动了!我在Twitter和Designer News上发布了链接,并使用了一点JavaScript来将链接点击者分别带到三个调查问卷中的一个;这使得我可以
- 每个调查问卷获得相同数量的相关反应
- 隐瞒了有三个不同的调查问卷的事实,这对科研诚信来说很重要。
结果
有趣的部分来了!
我预期大概30个人来填这个问卷,然而却惊喜地得到1320个回应,谢谢所有填写的人。
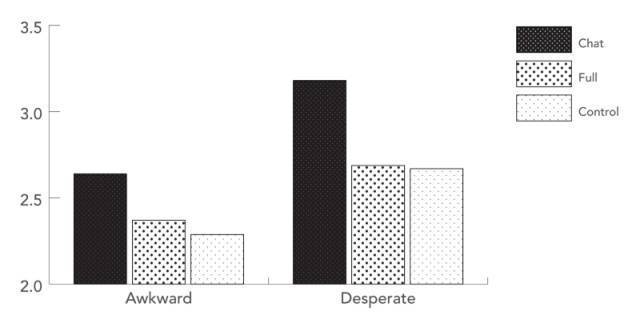
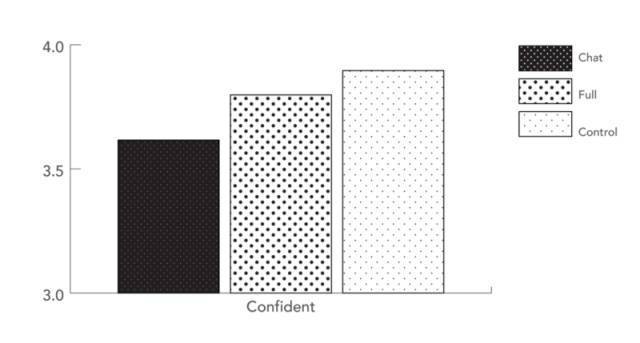
使用神奇的所谓的统计分析里的的方差分析,我比较了各种条件下的响应,得到一个有趣的结果:当消息出现在Facebook的聊天界面里,大部分大对Alex感到更无奈,更加尴尬,而且缺乏自信,在统计的方式下看来区别十分显著。噢我的天啊。


到底发生了什么?
以下是我的看法:
我们都知道,在交谈中使用的文字是只是整体的一部分;在谈话的动态变化也是交流中占比巨大的一部分。谁先说的话?谁在大家沉默时先发声?谁说话的时间更长?这些问题的回答会让一场讨论的性质明显改变。
平衡这样的动态交流是一种能力。解读这些动态并有根据地响应,就是表现为“倜傥”和“尴尬”的区别,同样的还有“自信”或“过于卖力”。
离线的时候,我们依靠着我们的肢体和语言的属性,比如使用肢体语言,作为表意和社交的指标。在网上的时候,我们使用了不同的指标,比如消息的数量和长度。太多的消息,或太长的消息,可能会转移文字的权重,并使得对话不平衡或者尴尬。

让我们考虑这一点来看看Facebook的聊天用户界面。每个消息有它自己的边界,强调了消息的数量。因为聊天框的宽度限制,该消息折成了几行,同时因为高度较小,所以它触到了屏幕的底部和顶部。
这一切都是视觉造成的后果?在聊天中,Alex的消息看起来比在其他情况下更长,更丰富。由于读者之前与Alex没有显著的关系,他们对他的判断是完全根据这条消息的。
虽然他本身并没有犯错,Alex的名声却败坏了,表现出信心不足,比他实际上的可能更令人尴尬和无奈。这并不是说Facebook聊天是我们虚构的朋友Alex的社会性自杀,但它确实在统计上以显著的方式对他与其他人的相互交流起了作用。
现在,我们早已知道了排版和布局会影响我们对文字的看法:“媒介即讯息”,Baskerville比Comic Sans字体更值得信赖,打印出来的论文和手写的论文会获得不同的成绩等,但在这样的背景下,还有一些特别有趣的事情在发生。
用户界面有一个特殊的角色:它是社交的传递者。它代表了用户,并以他们的身份说话;用户界面成为用户的数字肢体语言的一部分。这是一份庞大的权力和责任。而由这项研究表明,尽管社交平台能使我们走到一起,用户界面的失误却可以把我们分开。
用户界面是用户的数字肢体语言的一部分
设计师必须意识到自己在社交用户界面上的角色,并对社交可能的动态下的易读性,可扩展性等给予同样的思考。他们必须知道他们在引入或减少什么样的社交摩擦,他们需要问自己,“这样的用户界面会让其他人怎么看待我的用户?”以及“这个用户界面会如何影响社会交往的质量?”
毕竟,如果一个对话用的用户界面不能用于正确地交流,那它还有什么意义?
更新:很明显,Facebook是一个很好的交流用平台,并且使用Facebook聊天不会自动地让别人远离自己:本研究的影响发生在一个非常特殊的情况下,两个完全的陌生人在交流。如果你了解发送消息的人,并会深深地受到你与他们的关系的影响,那这项研究的结果将是完全不同的。
这个研究仅仅是为了说明用户界面对我们的释意有所作用:无论Facebook的聊天视图和全会话视图的内容多么一样,而且都具有对话的性质(比如显示你的对话方正在打字),还是会导致不同的结果。
同时,对于每个消息如何输入可能也有不同的看法。请注意,无论Facebook的聊天还是全对话窗口,您都可以按enter发送一个新的消息,我在两种情况下都做到了。输入是相同的,可视化的输出则不相同。
文章翻译自medium,原作者:Chantal Jandard
本文由 @lrioLee(微信公众号[简并]) 翻译发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这一切都是视觉造成的后果?在聊天中,Alex的消息看起来比在其他情况下更长,更丰富。由于读者之前与Alex没有显著的关系,他们对他的判断是完全根据这条消息的。
虽然他本身并没有犯错,Alex的名声却败坏了,表现出信心不足,比他实际上的可能更令人尴尬和无奈。
————————————————————————
细细地想了想,还是未能理解如何得到该感觉,求指点或详细说明