实例解析:弹窗设计的10大体验问题及优化方案
无论是模态弹窗还是非模态弹窗, 大多数的弹窗都出现在用户处理问题的关键时刻,弹窗的表述不是很友好,易让用户陷入迷茫。

通过数十年的用户研究, 我们发现用户不喜欢模态弹窗,我想起了在最近的可用性研究中的一件事情,有一个参与者试图完成一个任务时,在连续遇到了数十个弹窗之后他将手机扔到了桌子上,他沮丧地放弃了他的任务并且带着一个对其非常糟糕的印象离开了网站。其他几个使用者虽然没有扔掉他们的手机,但是也有着类似的情绪。
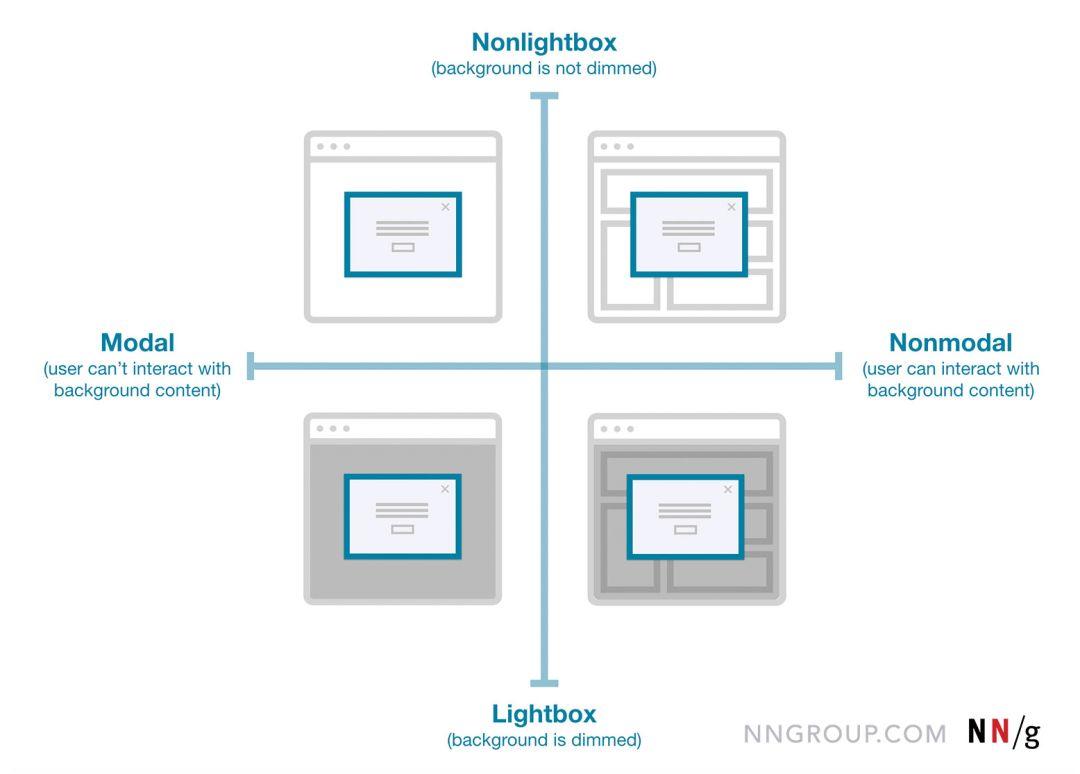
弹出窗口(也称为覆盖或弹出) 是出现在页面内容最顶层的一个窗口或者对话框,弹出窗口可以根据两个维度进行分类:
(1)用户是否可以与页面的其他部分进行交互
- 模态弹窗:在用户和弹窗之间进行明确的交互之前,页面上的其他内容不能被操作。
- 非模态弹窗:在弹窗显示的同时,用户仍然可以和背景内容进行交互(比如:选择链接或者点击按钮)。
(2)背景是否变暗
- 如果背景内容变暗, 则此弹出窗口被称为聚焦弹窗(lightbox popups)。
- 当背景内容没有变暗时,没有特殊名称。
虽然在许多情况下聚焦弹窗都是模态的,但也并非总是如此。

在弹窗结构方面, 模态弹窗禁用所有背景内容,非模态弹窗保留了用户和背景内容进行交互的功能,聚焦使背景内容变暗。
几个星期以来,我捕捉了我在网站和手机APP上的每个弹窗的屏幕截图:平均一个星期25个弹窗,这是所有人都必须忍受的(但这很好地代表了当今的互联网用户体验)。
这个实验,加上我的可用性研究,揭示了无数糟糕的实验和实践,证明了弹窗的过度使用还远未结束。我们已经接近网站滥用这些元素,导致有问题的弹窗的实例远远超过有用的弹窗的关键节点。
在本篇文章中,我将概述我观察到的问题,并讨论要考虑的关键因素,以及找出弹窗的实际性替代方案,既能保留公司设计初衷,又能满足用户体验。
弹出时间:不要在交互前或关键任务期间提示
1. 在主页面加载之前弹出窗口
不管使用什么样的变化形式,在用户于你的网站或应用程序上获得价值之前,不要显示弹出窗口。这种趋势非常具有干扰性,因为它在用户进入页面之前就打断了他们的任务。
用户已经习惯于在网页上看到过早弹出的弹窗,他们通常会忽略它们或立即寻找可以最快关闭弹窗的方法来回到任务。在页面加载之前就出现的弹窗令人绝望,用户体验也很糟糕。此外,由于谷歌会惩罚那些让用户觉得难以使用(尤其是移动设备上的)的网站,那些没有认识到这个事实的网站在搜索引擎的排名中会存在打分较低的风险。
该怎么做?
当弹窗提示的内容与用户的上下操作紧密相关时,再显示弹窗的内容。
使用互惠原则:在用户询问任何内容之前为其提供价值(无论是询问电子邮箱地址,还是拒绝窗口弹出的操作)。通过用户测试以确定哪一个是合适的上下时间点,去展示你计划放置于弹窗里的内容,并找出显示该内容的最佳方式。
在许多情况下,它不会出现在弹窗里。当您的网站有法律义务要求用户同意接受使用cookie或验证其年龄时,在页面内容加载之前显示任何类型的弹出窗口是唯一可接受的用例。(尽管我们希望欧盟和其他监管机构对GDPR和类似规则采取不那么烦人的解释。)

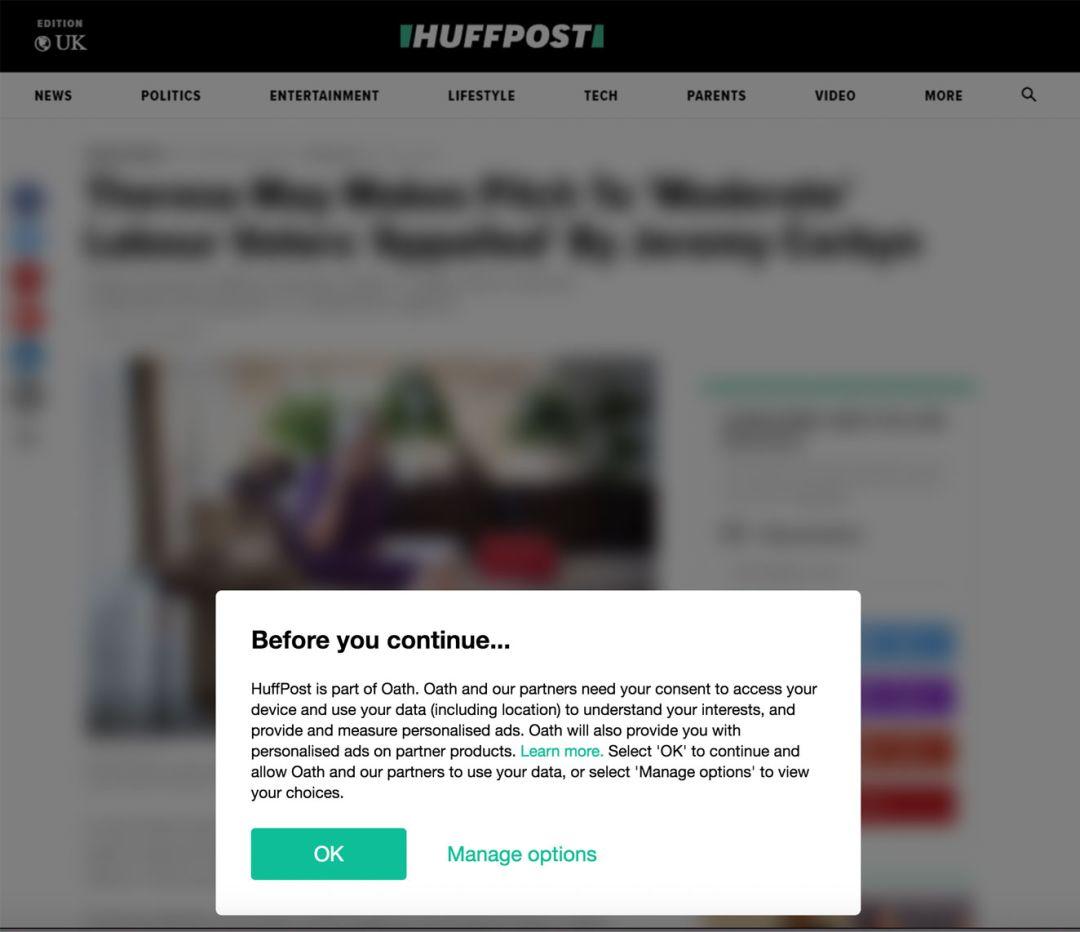
在加载主页面内容之前,HuffPost向用户提供了一个背景致灰效果。这是其他有问题做法中可以接受的一种 ,因为该网站在使用个人数据(包括地点)时有法律义务请求同意。
2. 在用户登录后立即显示弹窗
用户登录之后立即显示弹窗和在加载页面内容之前,就显示弹窗一样令人讨厌。当用户登录账户时,他们会考虑下一步或者后续的任务——不然他们为什么要登录?!
立即出现任何类型的弹出窗口,会分散注意力并妨碍他们到下一步,这是因为用户专注于下个操作,所以他们可能不会关注弹窗或突然关闭弹窗。不仅如此,他们可能会为因中断、关闭,或将弹窗移除而需要的额外时间和交互成本而感到沮丧。
该怎么做?
在登录他们的帐户后给用户一些时间和空间来完成他们的任务,而不是立即显示弹出窗口。在经过一段时间后,最终提供有用的帐户提示、指导或新功能是可以接受的,但前提是呈现的新内容和新功能对用户任务是友好的或者能够长远地对用户提供支持。
在这些情况下,解决方案总是倾向于使用较少侵入性的方法(如工具提示和小型非模态弹框)来传达这些元素。

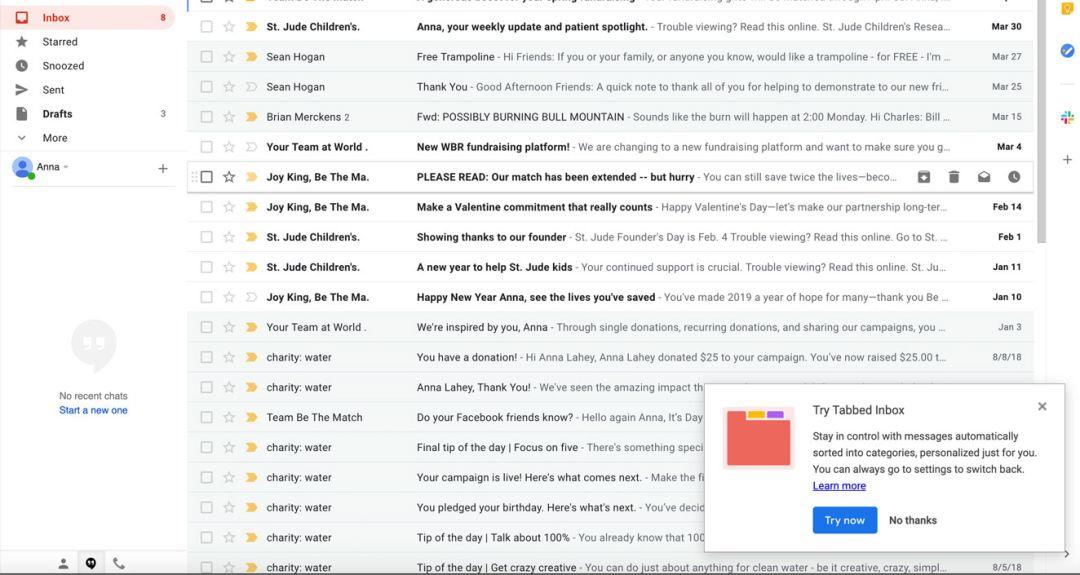
Gmail使用相对不显眼的非模态窗口来显示支持用户当前清理收件箱任务的新功能,非模态弹窗出现在用户与收件箱互动后出现,而不是在登录后立即显示
3. 在交互前请求获取电子邮箱地址
许多网站和应用程序在用户未来得及和页面内容互动之前,便使用弹窗询问用户的电子邮箱地址,电商、新闻网站和应用程序以及博客是此类别中最大的违规者。这种方法存在问题,人们不仅会对弹出的窗口、弹出时间以及网站过早请求获取电子邮箱地址这一事实感到恼火,而且他们还会认为该网站会向他们滥发垃圾邮件。
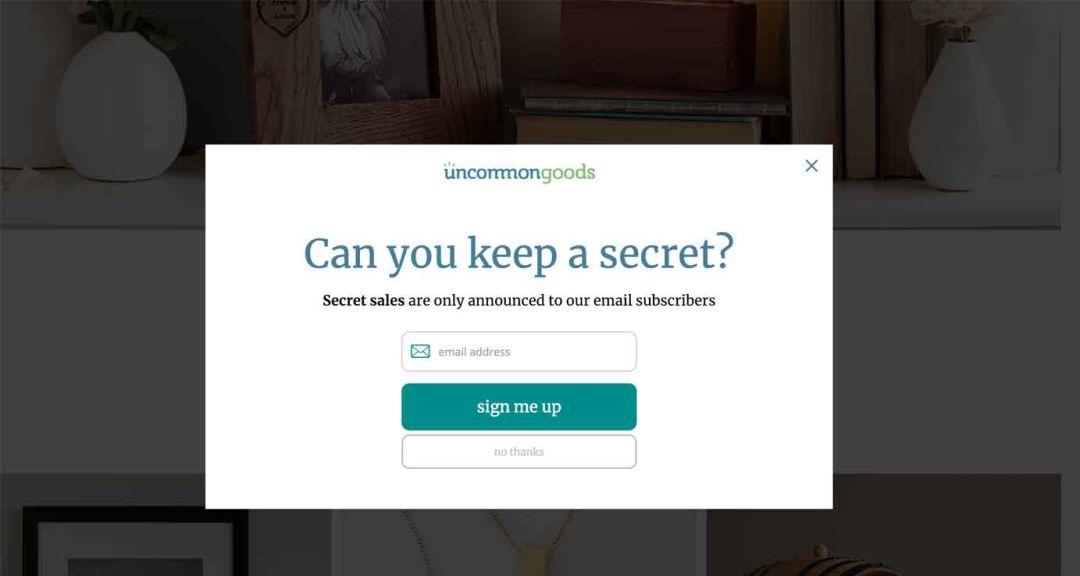
例如:登录Uncommon Goods网站的一个用户在收到要求她填写电子邮箱地址来获得“预享折扣“弹窗的问候时,她很不高兴。她说,“在我在网站上做其他事之前,这样的东西突然出现,真的让我很烦恼。如果我刚访问这里,我怎么知道是否想成为电子邮件订阅者?我希望晚点再说。“

Uncommon Goods的网站在一个用户在打开后不久,就弹出了一个弹窗,要求用户提供电子邮件地址,这让用户感到很恼火
在询问用户的电子邮箱地址时,需要考虑许多权衡因素。因为可以带来产出指标的短期上升,网站和应用程序经常使用这一不成熟的模式。然而,短期指标通常会以使大多用户感到沮丧为代价,这些用户没有受到诸如“预享折扣“等任意激励措施的激励。
该怎么做?
与其在早期显示电子邮箱弹出窗,不如考虑用户何时最方便与您共享电子邮件地址,他们是否正在浏览具有适用促销代码的类别?或许他们只是阅读(或浏览)整篇博文。
这些操作可能是最小侵入性非模态弹窗的适当触发器,可以显示在靠近右上角或右下角,并合理地使用屏幕空间。为用户提供有价值和有形的东西,以交换到他们的电子邮箱地址,不要只是期望用户自已提交过来。

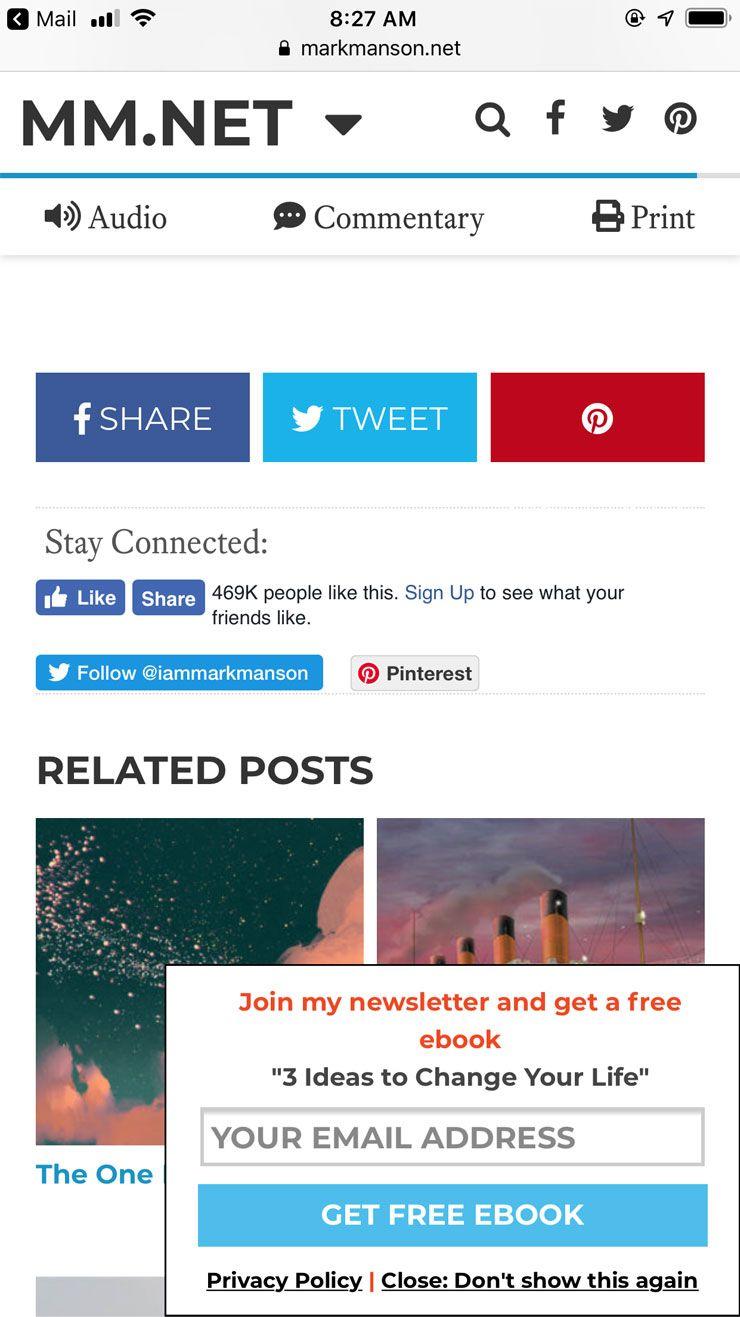
用户触达博客文章的底部后,MarkManson.net展示了一个最小程度的非模态弹窗,该弹出窗口还提供免费电子书作为奖励。
4. 在用户做任何有意义的事情之前询问反馈
接收用户的反馈很重要,但是在他们在您的网站上做任何事情之前,您不应该突兀地向用户提供“用户反馈”提示窗口。网站和应用程序往往会立即向用户提供“用户反馈”窗口,希望他们能够给予高评价并继续他们的任务。用户在这种情况下评论很少发生,更常见的是,用户迅速关闭弹出窗口,不再浏览它。
在体验的适当阶段从用户那里获得有意义的反馈,可以洞察他们面临的挑战和障碍。但是如果你过早地要求反馈,那么在最重要的时候你就不会得到任何反馈。
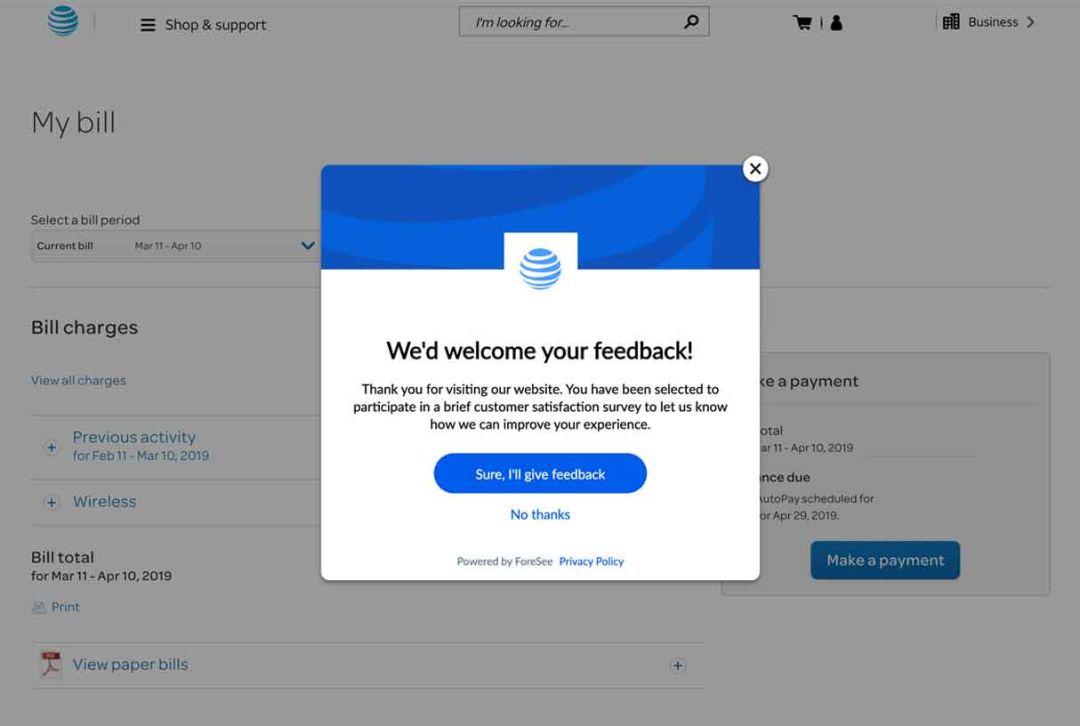
例如:在尝试在ATT.com上支付电话账单时,一名研究参与者对她在登记账单时出现的反馈模式感到沮丧。她说,“好吧,我可以再付钱后给出反馈,但现在我体验不佳,因为弹出窗口现在就在这里,我甚至没有做过任何操作就让我提供反馈。”

一名研究参与者在试图支付电话费时不情愿地关闭了反馈模式。她说,她没有在网站上做任何事情,以保证提供反馈
该怎么做?
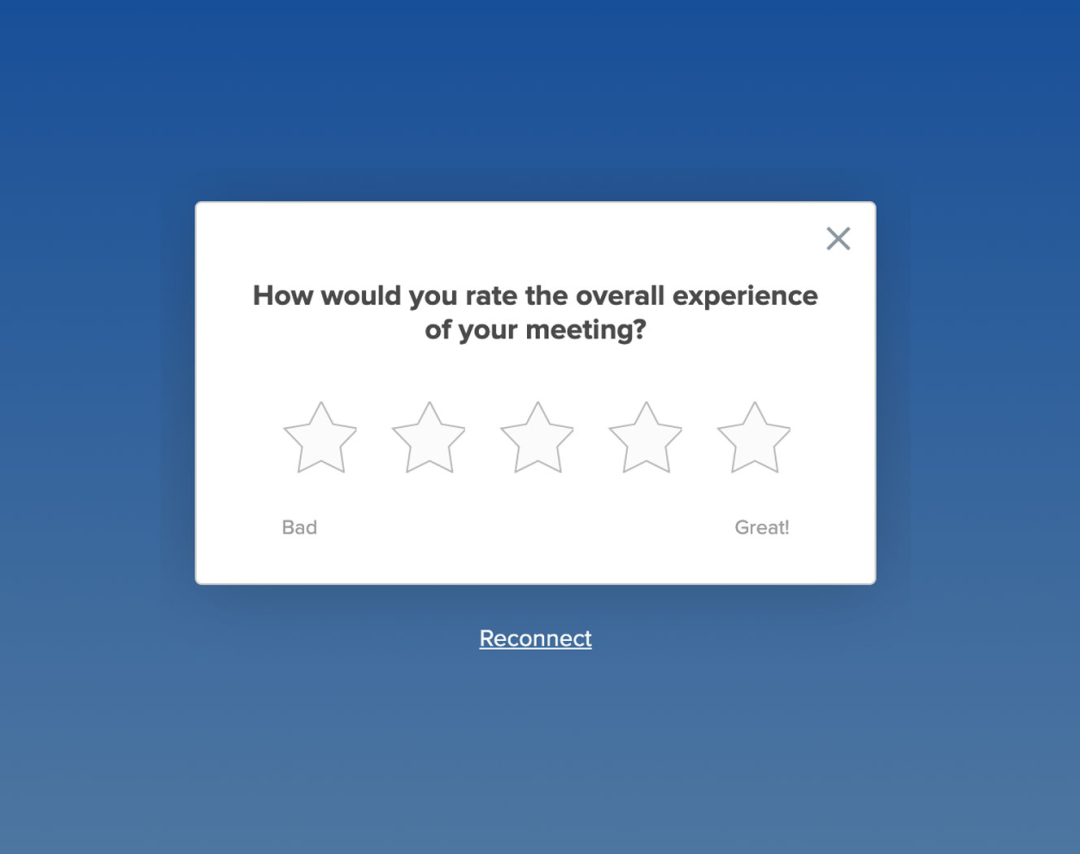
在用户完成您网站上的首要任务后立即提供反馈。这种方法可以最大限度地减少中断,并确保反馈将基于实际的交互。例如:视频会议软件BlueJeans在会议结束后要求用户提供反馈,此请求并未过早地显示,而是在上下文相关的适当时间显示。

用户在完成关键任务后,立即询问用户的反馈,而不是在用户登录您的网站后立即询问反馈。这样,您就有机会获得相关评论或评分,在这种情况下使用模态弹窗对用户来说不那么烦人和干扰。
5. 在处理关键任务期间打断用户来请求用户反馈
用户讨厌被打断,但是在完成关键任务的过程中,网站和应用程序会弹出使用反馈来打扰用户的例子比比皆是。大多数情况下,提供使用反馈并不是用户访问网站的首要原因,因此不要在关键任务中使用弹窗来打扰用户操作。

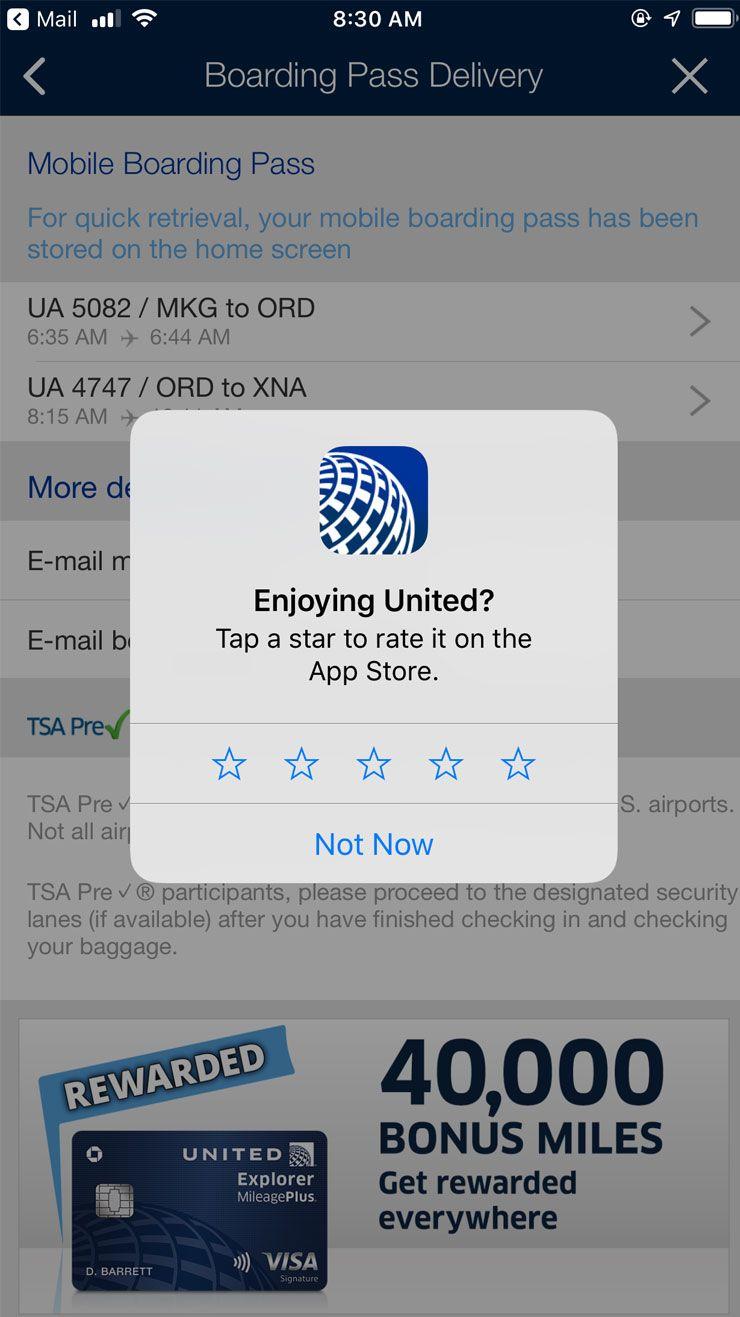
美联航应用程序在进行 “检索登机牌” 的关键任务中间显示模态弹窗
该怎么做?
除了要求用户仅在关键任务完成后提供使用反馈,还要提供一种静态的、非侵入性的方式,以便随时提供反馈。屏幕一侧的选项卡,页脚中的链接或导航中的链接都是可接受的替代破坏性模态的方法,使用户可以在他们准备好时分享他们的建议。

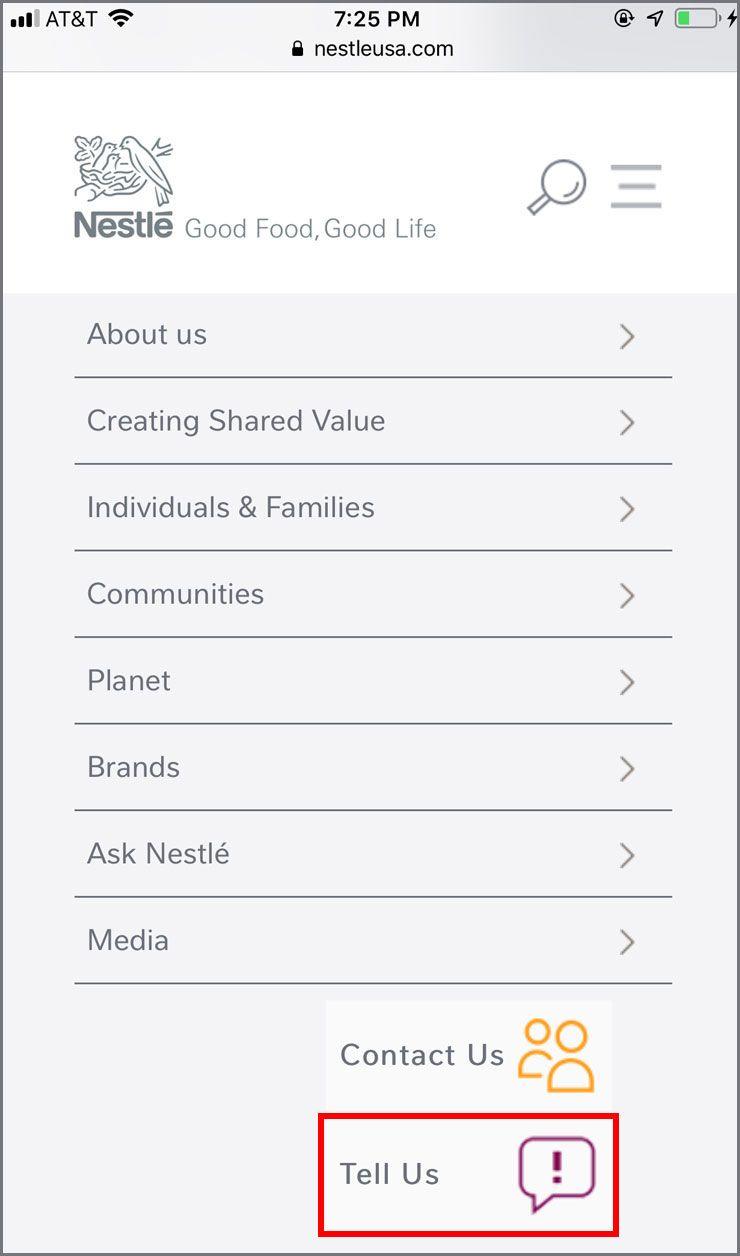
雀巢没有使用“提供反馈”的弹窗模式来打断用户,但在网站的页脚中包含 “告诉我们“ 的反馈链接。

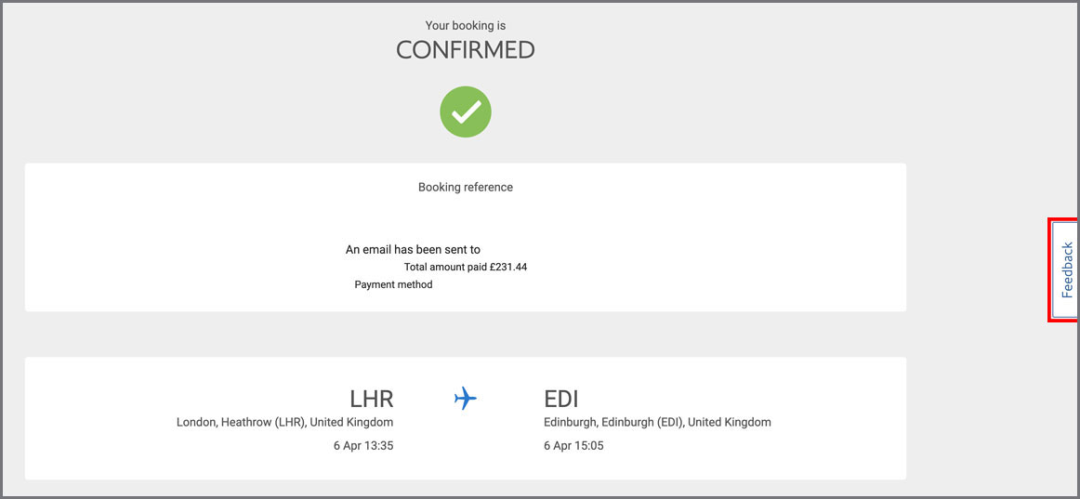
英国航空公司在其所有页面的右侧显示一个标有“反馈”的按钮。
6. 一个接一个地弹出多个窗口
在彼此的顶部显示多个弹出窗口会使您的网站看起来不专业、杂乱无章和令人绝望,它还会压迫用户并迫使他们花费精力来关闭每个弹窗。如果您的网站使用许多不同类型的弹出窗口,请进行测试以避免一次向用户显示多个弹出窗口。
该怎么做?
如果您必须在弹出窗口中显示关键信息(例如:重要警告,以防止和纠正错误),请确保一次只显示一个。更好的是,不要在弹出窗口中显示关键信息,因为人们倾向于不阅读就关闭它们。相反,使用一个视觉上不同的元素,并将其直接放置在页面上最适合消息上下文的位置,确保副本清楚地传达了用户需要做些什么来使用户继续浏览网页。

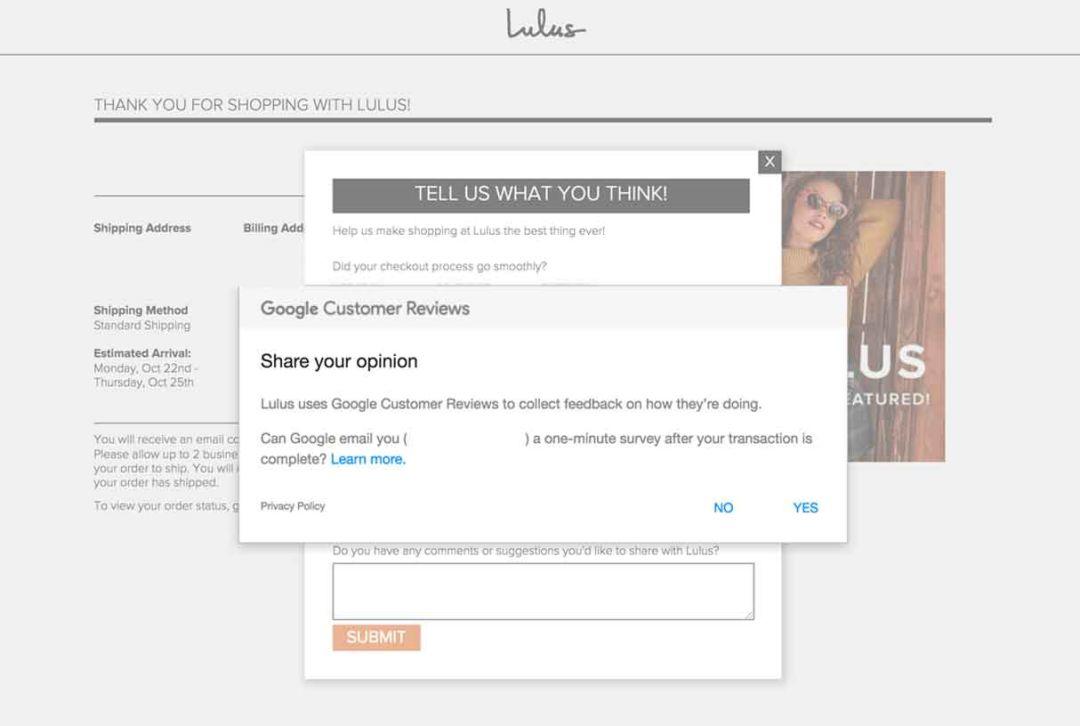
在结账流程结束时,Lulus同时提供了多个反馈模式,更好的方法是一次只显示一个或将反馈表单嵌入确认页面。

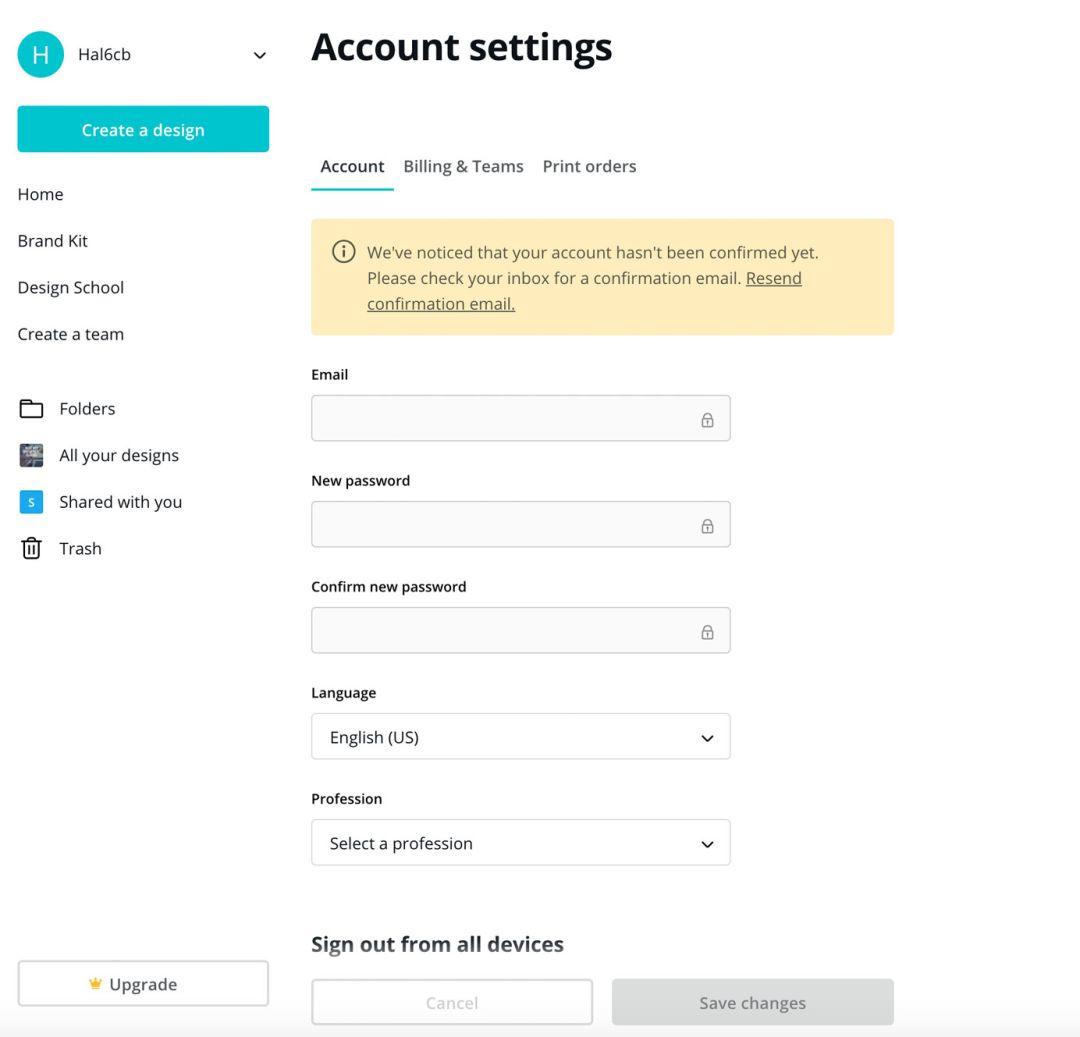
Canva在页面上直接显示关键信息做得很好,它使用位于顶部看上去独特的内容模块来替代弹出窗口,这条消息的传递帮助了用户了解他们需要做些什么来纠正问题。
弹出上下文:不要阻碍转换或访问内容
7. 在用户转到新的子域或外部网站之前弹出模态弹窗
某些公司网站链接到位于子域和外部站点上的内容或应用程序,在用户离开主网站之前,会弹出一个模态弹窗,提醒用户即将发生的转换。
这种类型的弹出窗口是有问题的,因为它过分强调了这种转换,使用户感到迷茫和困惑——特别是如果子站点在新的浏览器选项卡中打开。
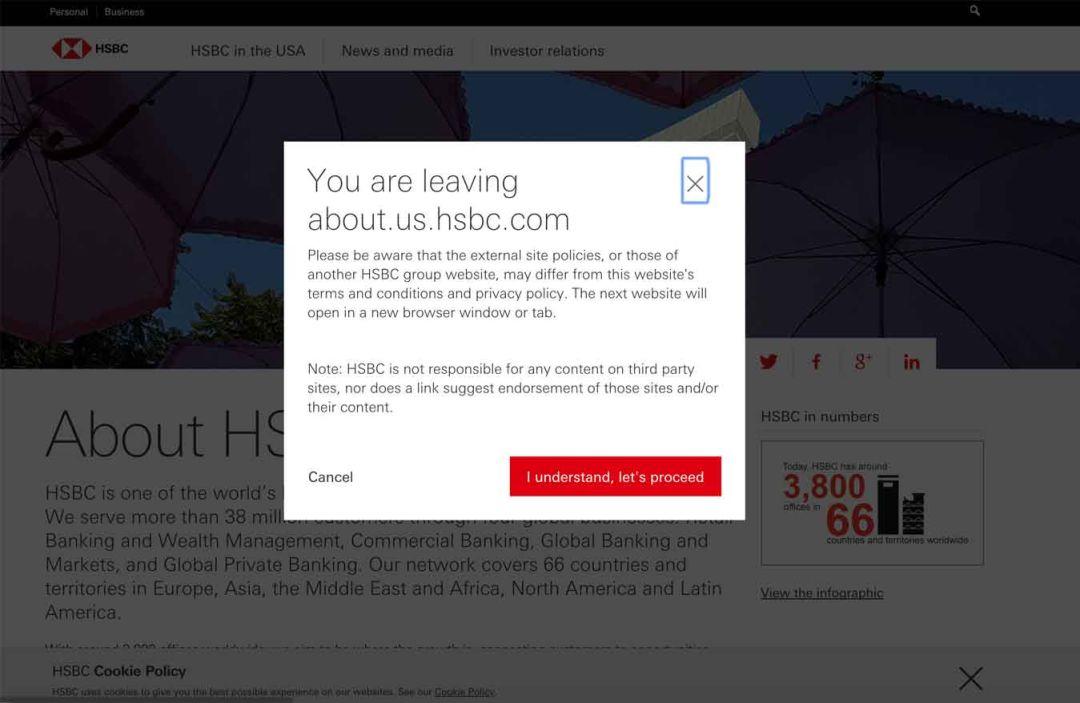
在我们的一次可用性测试中,一个在汇丰银行网站上寻找工作的志愿者,在尝试一项任务时遇到了两种不同的转换模式,该任务基本上被分到了3个不同的网站。他说:“哇,它一直把我带到其他网站,我甚至不知道我在哪里。如果他们的求职过程如此复杂和杂乱无章,我真的不认为这是一个工作的好地方。无论这个网站看起来多么美好,它看起来就是一团糟。“

点击Careers后,模态弹窗提醒用户注意他们即将离开初始站点

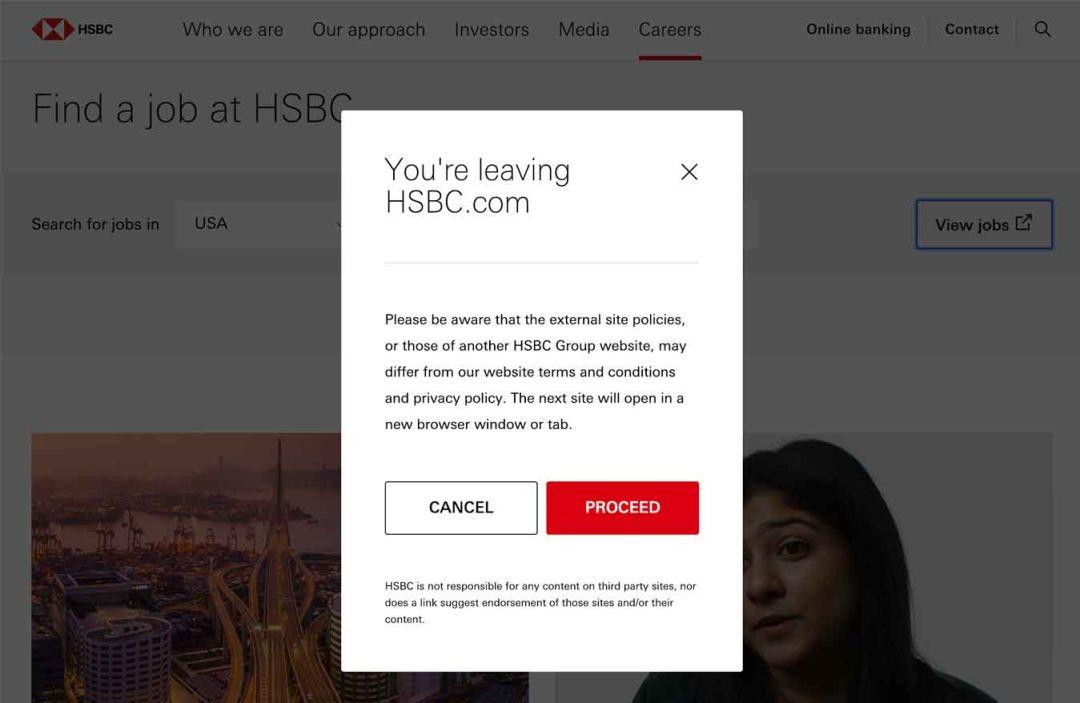
在同一个网站上,用户还看到了另一种模态弹窗,告知他们要去第三个网站申请这份工作。
该怎么做?
删除模态弹窗,将站点之间的跳转成本最小化,并始终在把用户引导到外部属性时,保留回主站点的导航。如果您的用户确实需要在离开您的网站时收到提醒,请使用较少侵入性的选项(例如链接上的工具提示)来使跳转更加不易觉察。

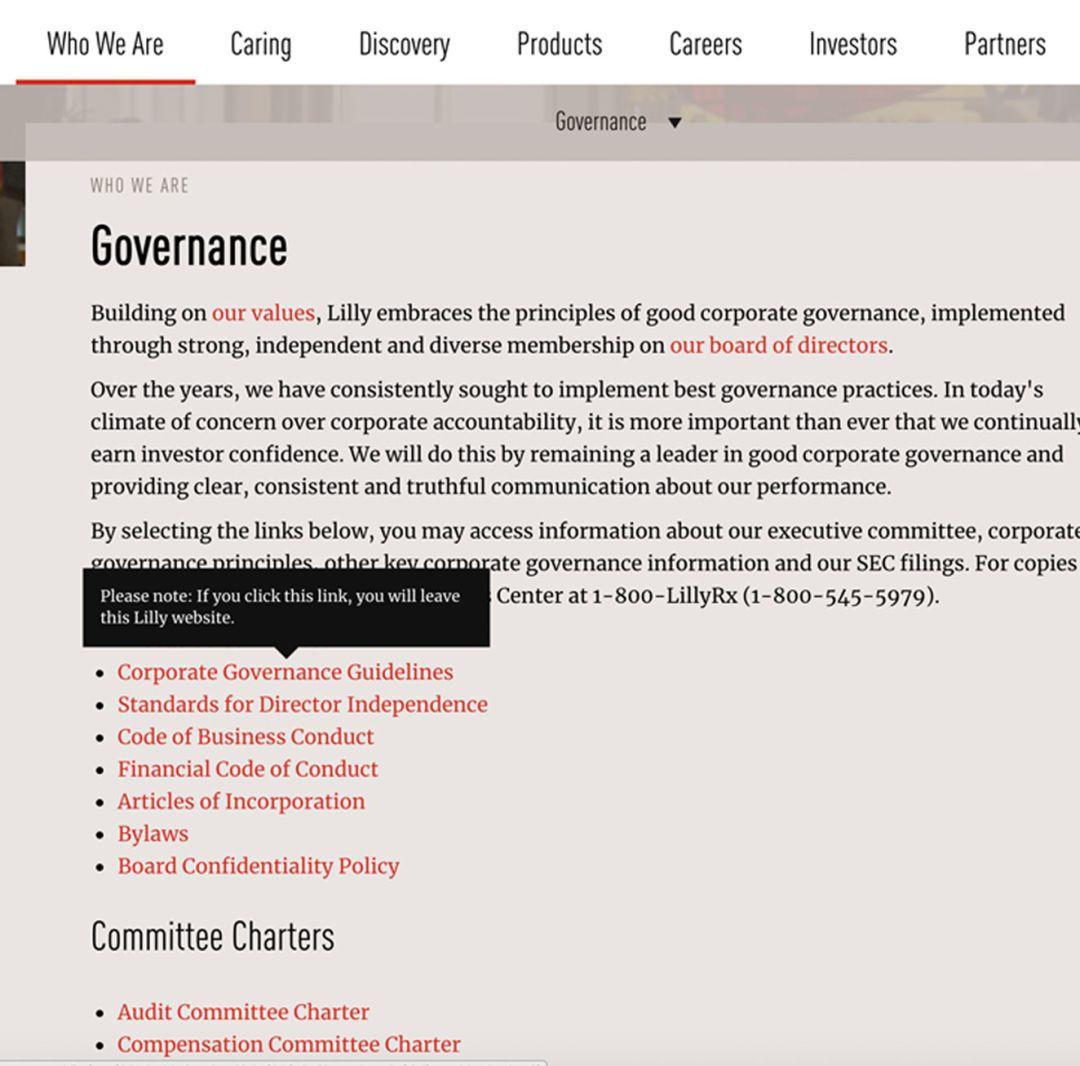
Eli Lilly:向用户提供了一个信息丰富的工具提示,让他们知道他们将访问不同的网站,工具提示帮助用户记住他们的位置和去向。
8. 通过模态弹窗来中断对内容的访问
在人们加载文章或其他长篇内容(例如通常在网站的”关于我们“或”新闻“部分中找到的内容)后,立即显示的模态对话框使网站看上去就好像这个网站对访问这些内容设置了权限。这是一个特别糟糕的地方,因为它会降低可信度和信任度。
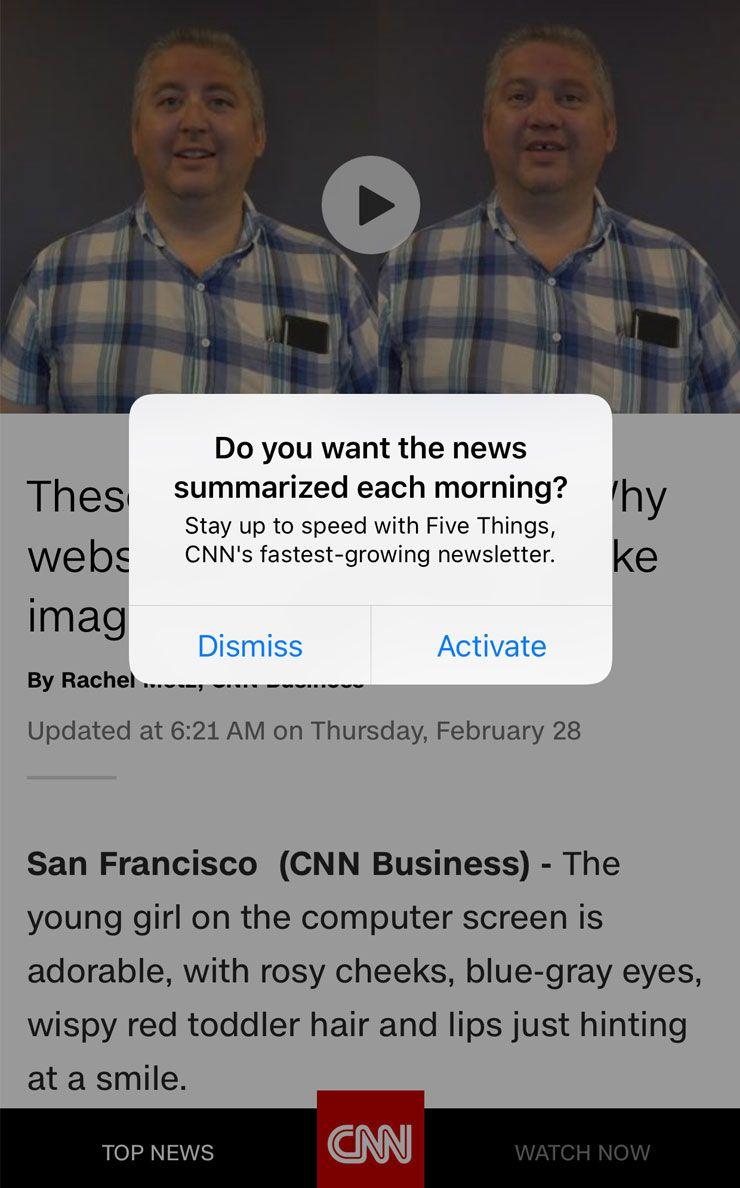
一个使用CNN移动应用程序的用户,在打开他想阅读的文章后,立即弹出了一个新闻订阅的模态弹窗,这使他感到很沮丧。他说:“这导致我对CNN的怀疑达到顶峰,不要问我要我的电子邮件或者让我立即报名任何活动。“

当用户打开页面阅读文章时,CNN的移动应用程序立即弹出了一个模态弹窗。这是有问题的,因为用户在那里是为了阅读文章内容,而不是为了获得CNN的时事通讯。
该怎么做?
能让用户打开文章之后立刻阅读,而不会被中断,用出现在页面顶部的高度较低且容易关闭的横幅替换掉弹窗。如果用户想要订阅时事通讯,弹窗的替代方案将允许他们自行订阅,不会打断他们主要任务——理解文章信息。

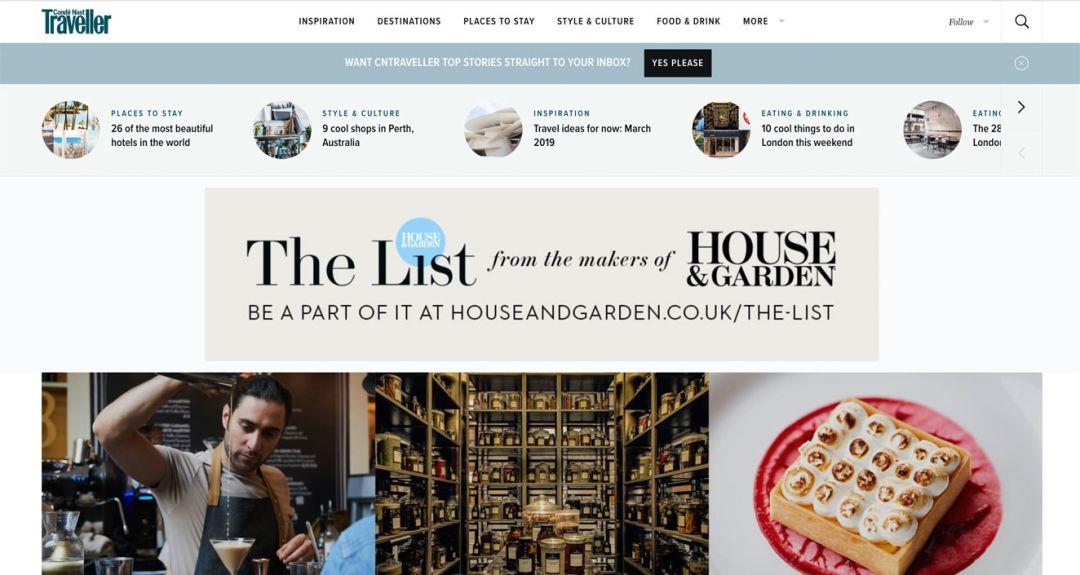
Conde’Nast Traveler的网站在导航下方的一个微妙且非侵入性的可关闭的横幅中介绍了它的时事通讯,这种设计可以让感兴趣的用户订阅时事通讯,但并没有分散那些只想阅读网站内容的人的注意力。
弹出内容:不要假设模态弹窗能传递消息
9. 对GDPR和cookie通知使用模态弹窗
用户早已习惯随手关闭模态弹窗,因为他们认为它们没有什么好处。为了传达与GDPR和cookie的使用相关的重要信息,请不要使用模态弹窗。
该怎么做?
支持放置在页面底部或侧面的非模态覆盖窗口,它们的干扰性要小得多,并允许用户继续他们的任务,确保提供有关如何收集和使用用户个人数据的充足的信息。

Reddit使用一个小而不太引人注目的非模态弹窗来询问用户是否同意cookie,然而,描述如何使用用户数据的语言过于模糊。

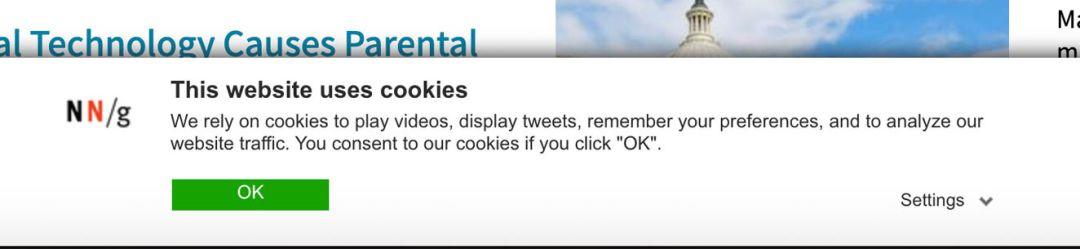
NNgroup.com 使用了一个带有关于cookie使用的透明语言的非模态弹窗,明确地概述了为什么收集用户的数据以及如何专门利用这些数据给用户带来好处。
10. 模态弹窗中鼓励用户进行跳转而不告知会获得的特殊好处
经常会看到一些弹窗鼓励用户从移动网站转到手机APP(特别是在一些电商或者新闻的网站上)。在许多情况下,这些弹窗有扰乱性并且有问题:通常网站用户是一次性用户,他们没有兴趣为临时任务下载应用程序。
可以理解的是,管理者希望鼓励用户下载APP,但模态弹窗不是宣传您的手机APP的正确途径。即使是手机上有APP的用户可能也不愿意切换打开方式,因为他们担心进程要重新开始,模态弹窗只会打扰他们。
该怎么做?
在不打断用户当前任务的前提下,让用户注意到还可以从手机APP中打开。赞成用低调的方法,例如标准的顶部横幅来引导用户转到APP中打开,并且概述使用该APP带来的好处,以便更好地将用户引流到APP中。

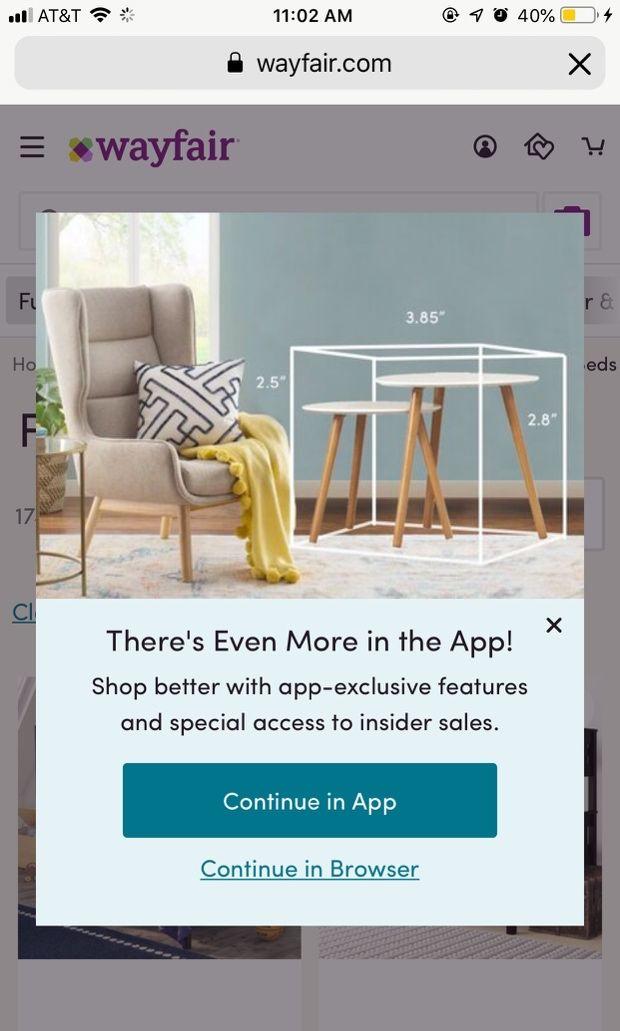
Wayfair使用通用的弹窗打断了用户的访问,弹窗内容鼓励用户下载其移动应用程序。用户认为他们必须投入大量的工作才能在另一个渠道上重新开始他们的任务,而没有任何实际的好处。

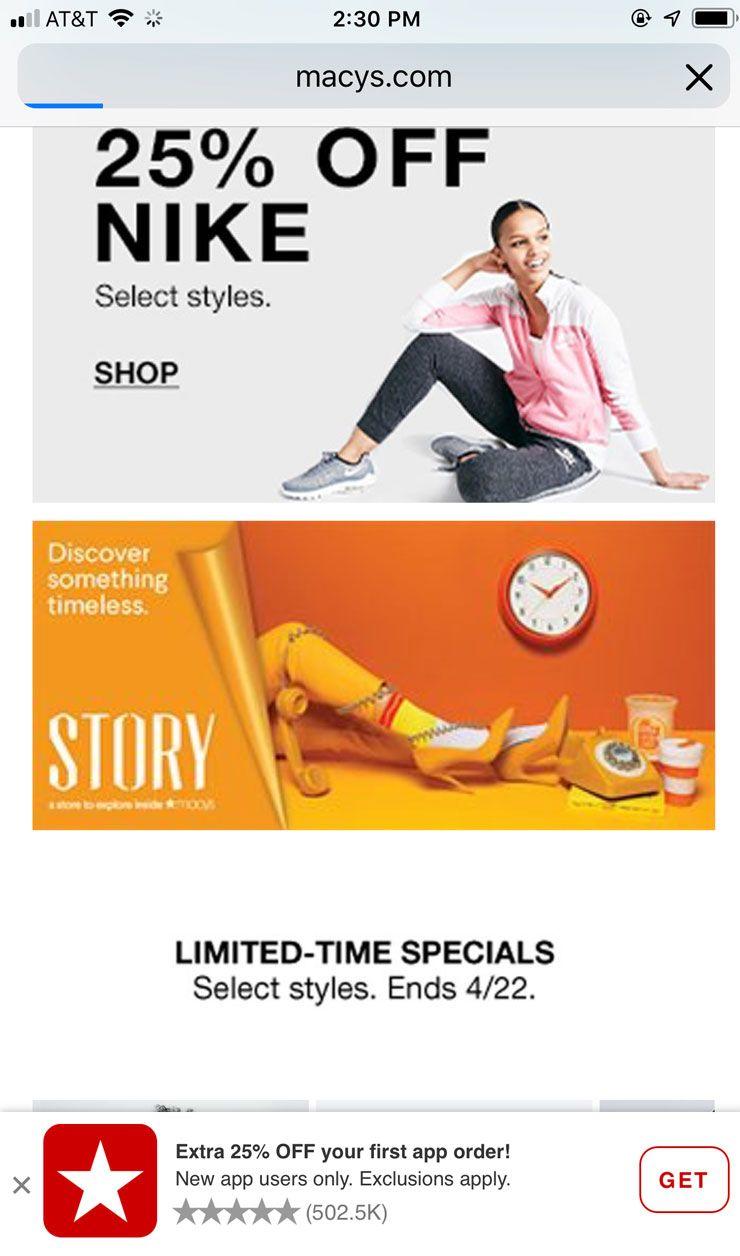
梅西百货在从手机网页上下载手机应用程序方面做得很好,页面底部的非模态弹窗包含对用其他方式打开的鼓励,并且显示了应用的用户评级。
结论
弹窗、弹窗,它不停地出现。弹出窗口的用户体验很不好,所以,请停止弹出。
鉴于这个结论,您可能想知道什么时候使用弹窗是可以接受的。
答案是:在保守情况。不要随波逐流,不要为了达到短期指标流失你的用户。探索其他尊重用户需求的方法,并且能保留满足需求方的意图:收集使用反馈、通知用户数据收集、获取电子邮件地址或鼓励渠道转换。
仅在适当的时间保留使用模态弹窗来提供关键信息,不要使用大型的侵入式弹窗中断用户的基本操作或阻止相关信息获取。进行可用性测试,以确保您的弹出窗口不会让您的用户感到受挫。一个额外的好处是,您将获得用户真正的产品见解,以帮助改善整体使用体验。
原文作者:Anna Kaley
原文地址:https://www.nngroup.com/articles/popups/
编译作者:celia霖儿,上海 UI设计师&产品经理
编辑整理:三分设 | TCC实验室 | 翻译特工队(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享学习~
感谢TCC团队