APP退出登录时,提示框是从中间弹出,还是底部弹起?

1. 问题引发
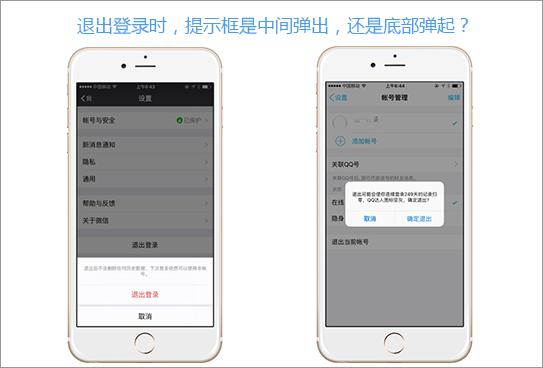
下图左边是微信的退出界面,提示框是从底部弹起的。
下图右边是QQ的退出界面,提示框是从中间弹出的。
这时候,就引发了一个问题:提示框 从中间弹出和 从底部弹起,有什么区别呢?

2. 想法探讨,如下
- 只有提示信息的时候,提示框从中间弹出;
- 只有选择按钮的时候,提示框从底部弹起。
- 提示框从中间弹出,表示侧重提示文字;进而表示提示文字的内容优先级较高;
- 提示框从底部弹出,表示侧重选择按钮;进而表示选择按钮的功能优先级较高;
3. 想法验证,分6种情况,分析如下
3.1、当按钮有2个时,且文字信息,对用户影响不大,或者毫无影响的时候,采用底部弹起选择控件

比如:上面截图的微信APP界面,当点击微信的【退出登录】按钮时,从底部弹起选择控件。因为纯文字信息,对用户毫无影响。纯文字信息内容:“退出后不会删除任何历史数据,下次登录依然可以使用本账号。”
提示文字的字体很小,视觉优先级低于选择按钮,对于用户来说,毫无影响。
既然纯文字信息对用户毫无影响,那么这里的控件就是纯粹侧重选择。所以微信采用底部弹起选择控件。
在底部弹起控件显示文字比在中间提示框显示的文字有2个优点:
- A. 底部弹起控件的文字比中间弹窗的文字,底部弹起的文字信息更小,内容的优先级更低;
- B. 底部弹起控件的文字比中间弹窗的文字,底部选择按钮的优先级更高。.
3.2、 当按钮有2个时,且文字信息,对用户影响较大,采用中间弹出提示框

上图的QQapp界面,当点击【退出当前账号】的按钮时,采用了中间弹出提示框。原因:提示框的纯文字信息对用户影响较大。不像微信的提示框信息,对用户毫无影响。
纯文字信息“退出可能会使你连续登录的249天的记录归零,QQ达人图标变灰,确认退出?”
这段纯文字传达了【退出登录】对用户的影响有2点:
- A. 退出可能会使你连续登录的249天的记录归零;
- B. 退出可能会使你的QQ达人图标变灰。
所以这里采用了中间弹出提示框,表示提示信息对用户影响较大,文字的内容优先级较高,需要中间弹窗,起到警示的作用。
在中间提示框显示文字比在底部弹起控件显示的文字有2个优点:
- A. 中间弹窗的文字比底部弹起控件的文字,中间的字体来得更大;
- B. 中间弹窗的文字比底部弹起控件的文字,中间的位置更显目。
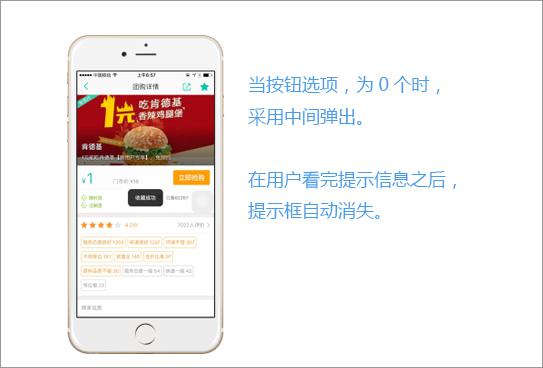
3.3、 当按钮选项,为0个时,采用中间弹出

比如:上图中的美团APP界面,点击收藏按钮,弹出提示框:收藏成功。在用户看完之后,提示框自动消失。这种纯文字的,没用按钮的选择的提示框,推荐从中间弹出。这里还有另一原因是,提示的文字信息,比较少。用户可以在2秒以内,理解全部信息。如果文字信息较多,用户理解的时间,超过2秒,那么需要在提示文字的下面,添加一个按钮比如,【知道了】。点击【知道了】,提示框再消失。
3.4、 当按钮选项,为1个时,采用中间弹出

比如:上图中的大众点评APP的界面,提示框只有一段纯文字。加上一个【确定】的按钮,这个时候,表示侧重提示文字,看完了纯文字信息,点击仅有的一个【确定】按钮,就可以隐藏了。
这里需要加一个【确定】按钮的原因是,纯文字太多,导致不能估计用户几秒之内可以看完并理解意思,所以这里需要加一个按钮,让不同的用户,在不同的时间,看完之后,再点击【确定】,让提示框消失。.
3.5、当按钮选项,为3个时,采用底部弹出选择控件

上图是大众点评APP的界面,当点击电话号码的按钮时,从底部弹起选择控件,合计3个按钮。而纯文字信息量为0。所以,这里采用了底部弹起选择控件的样式。
3.6、当按钮选项,超过3个时,采用底部弹出选择控件

上图是美团APP的界面,当点击分享按钮时,会从底部弹起选择控件,一共5个按钮。这里采用底部弹起的原因是: 此时的提示性文字信息量为0,而选择控件却有5个,所以这里的优先级别是:功能性的5个选择按钮,大于信息量为0的内容。
这里侧重选择,所以采用底部弹起选择控件。
4. 总结
上面是我最近对于QQ和微信的一点疑问,所引发的思考。
在点击【退出】时,QQ从中间弹出提示框,而微信从底部弹起选择控件。在这个地方的疑惑,我现在终于有了清晰的思路。身心愉悦感,油然而生。
#专栏作家#
张云钱,人人都是产品经理专栏作家,百度签约作者,Ui中国认证设计师;喜欢分析不同岗位的思维方式和沟通思路,偶尔网上冒泡,写篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








去看看安卓和iOS的规范吧,扯这么多论据不充分,都是猜测
中间弹出的在苹果规范中叫“Alerts”警报,下面弹出的是“action sheet”操作列表,还有一个带有图标的支持更多操作的是“activity views”活动视图。 警报是模态的,有相应的文字说明详细的描述警报信息,警报是要引起用户注意,告知用户出现了什么问题时才用,比如没有开启相机权限,就不能使用扫一扫,告诉用户去开权限。操作列表放置的是普通操作,是非模态的,打断较小,可以承载更多数量的操作。用户执行操作是主动的,有心理预期,我认为这时不适合使用警报弹窗。
文中举例的只有一个操作的弹窗,我认为还是根据内容的性质决定使用弹窗形式,不是为了延长时间让用户看的清。toast我用来做临时性的消息提示,比如成功了,失败了,加载中,字数短,里面不会放原因说明的长文本
分析的很详细,谢谢分享 😈
IOS的规范中,action sheet也是模态哦
😉
了解
我在【Ui中国】上,有一篇文章,阅读量超过2万。链接:http://i.ui.cn/ucenter/195080.html
作者先去看看android和iOS的人机交互指南
❗ 谢谢点评,我去看看这个。
首先还是要肯定下作者的钻研精神。这里有几点,和作者分享一下
文章中的截图都是来自于苹果手机,建议作者应该去看下安卓平台上的微信和QQ针对退出的弹出框位置。
其实从微信和QQ两款产品的设计上来说,产品设计的思路是完全不一样。
QQ追求以IOS设计为核心设计理念的产品设计宗旨,安卓APP则照搬苹果设计标准,保证两者一致。
微信则是以IOS平台或者安卓平台各自的设计标准进行设计的,所以不同的平台导致微信在苹果与安卓平台上的弹出框设计处理方式是不一样的。
所以分析弹出框的设计前提是需要对两款产品的核心设计理念进行研究,明白各自产品的设计方向,而非单独针对弹出框某个控件就事论事。
同时对于产品核心设计理念必须是由用户画像、成本、技术支持、市场定位等多方面客观情况来决定。
所以个人浅见:
用户、成本、技术、市场定位等客观环境 决定 产品设计理念;
产品设计理念 决定 产品控件细节
😀 赞同!用户、成本、技术、市场定位等客观环境 决定 产品设计理念;
产品设计理念 决定 产品控件细节
🙄 谢谢你的提醒。为什么这样做的原因有3点:
1. 中间的位置,更凸显提示性的纯文字信息;
2.底部的位置,纯文字的提示信息字体很小,表示提示信息的内容优先级别很低;
3. 选择按钮放在底部弹出,是为了表示此时选择性的功能,优先级别大于内容性的纯文字提示信息。
1.赞成大于2个操作按钮时最好放在页面底部。
2.会让用户丢失数据的操作,我理解的应该放置在中间位置,并且文字提示要醒目。这种操作并不会进行太频繁。
1.我也赞成按钮大于2个的时候,放在底部弹起提示框。
2.QQ放在中间,我也是很赞成的。因为提示性的文字,需要显目。放在中间弹窗的提示文字,不仅位置比底部显目,而且字体可以比底部更大。
1.从单身操作的方面来说,我更喜欢把退出放到下面。
2.为什么按返回一定要提示框?“再按一次返回退出app”的提示更快更合理(有多少人退出app的时候会看提示文字?或者会认真看?)
3.退出app提示文字,比如会清除缓存,会清除历史记录,这些完成可以放在设置选项里,用户设置一次就不用烦了,每次退出都看到同样的提示信息不烦躁?
❗ 1. 我也喜欢把【退出】按钮放到下面。
2.【退出】按钮,点击之后,有提示框,是为了防止 误触。
3. 这是QQ为了和微信有点不一样,才使用了不同的交互设计。
针对2,现在的很多都是按一次返回,提示再按一次退出。可以不用退出按钮