五大模块,解析产品设计中的视觉走查
视觉走查一般分为形、色、字、构、质五大模块,而本文也将结合这几点讲讲视觉走查的注意事项。

设计评审不通过?经常让你改稿?
我们日常在做设计的时候往往会不由自主的套用以往的经验,自己沉浸在自己的小世界里,导致方案过于主观或者理想化,与目标不相符。这就会出现评审不通过、效果不完善的情况,因此我们需要依据一定的规则进行自检。
设计走查
我们都去医院体检过,前台会给我们一个体检表,我们根据体检表上的项目去一一检查并记录结果最后汇总。而设计走查就类似于给方案做一次体检,根据一定的设计标准和规则对设计方案从头到尾进行一次问题的发现与总结,便于修改和迭代。
如何进行设计走查?
确定走查角色
设计走查作为设计方案的检查方式,那么我们也需要有一张“体检表”来确定检查的做项目,一般情况下,设计走查分为交互走查和视觉走查,本文介绍视觉走查方式,交互走查将在后面的文章中介绍。
视觉走查一般分为形、色、字、构、质五大模块。
制定设计标准
当我们确定“体检表”的各个项目之后,我们如何知道这个项目达标不达标呢?
因此我们需要有一定的标准来确定这个项目的标准,如果达到标准了,则通过,如果未达标则说明需要调整。
(一)视觉走查——形
1. 图片
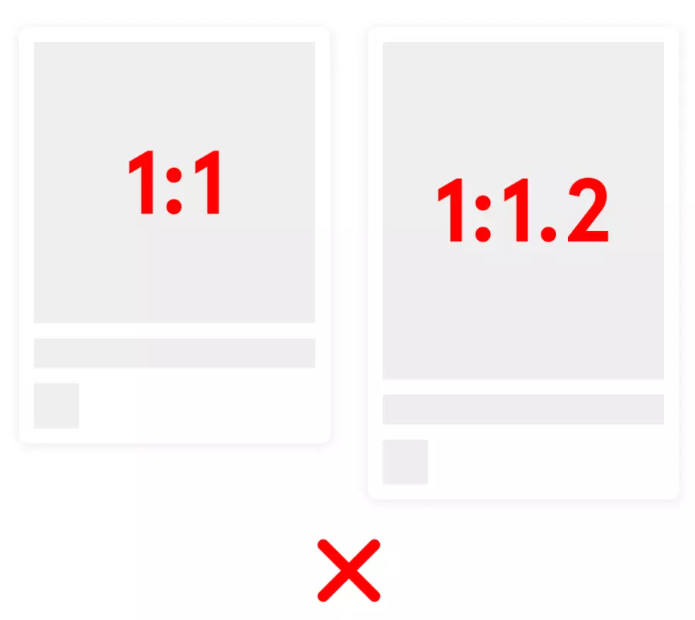
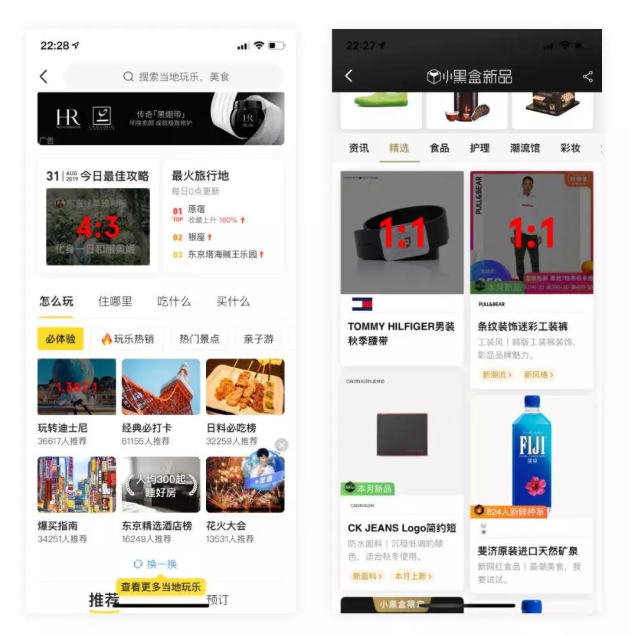
由于图片一般情况下我们都是留坑位给运营上传,UGC类APP图片是用户上传,因此要保证图片尺寸、比例合理且统一。例如同为商品图坑位,如果都是1:1的,那么应该都是1:1的。

而具体商品图是什么比例需要根据实际情况来定,例如马蜂窝这类旅游攻略类,用户一般是手机拍照上传,因此比例多为4:3或者1.382:1;像电商类APP,商品的主图一般都是方图。

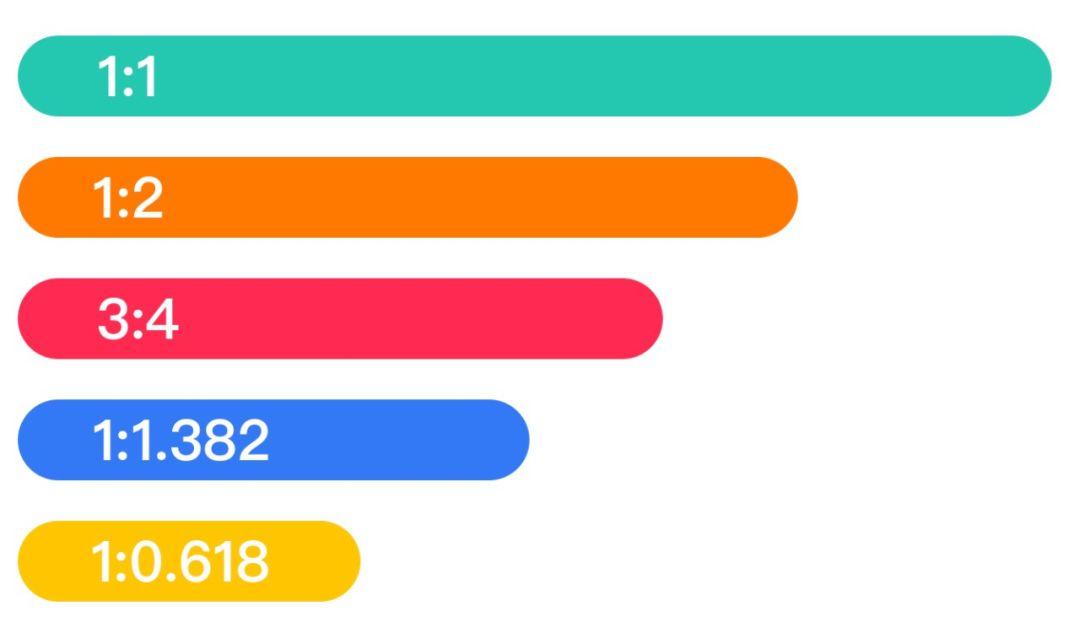
下图是常用图片比例以及占比:

2. 标签
标签按层级由低到高大致可分为纯文字标签、线框标签、浅色标签、纯色/渐变标签,检查中需要注意标签使用是否统一,例如促销、卖点这类标签一般比较多,所以可以用线框标签,而自营、旗舰店等官方属性体现正品心智的层级较高,出现频次可能也相对较少,因此使用纯色/渐变标签。在这种情况下,需要确定颜色是否具有统一性。

3. 按钮
按钮按层级由低到高大致可分为文字按钮、线框按钮、浅色按钮、纯色/渐变按钮,我们也需要注意按钮使用是否统一规范,比如取消按钮统一都是线框按钮,而你突然变成纯色/渐变按钮,那肯定是不合理的。

(二)视觉走查——色
1. 层级合理

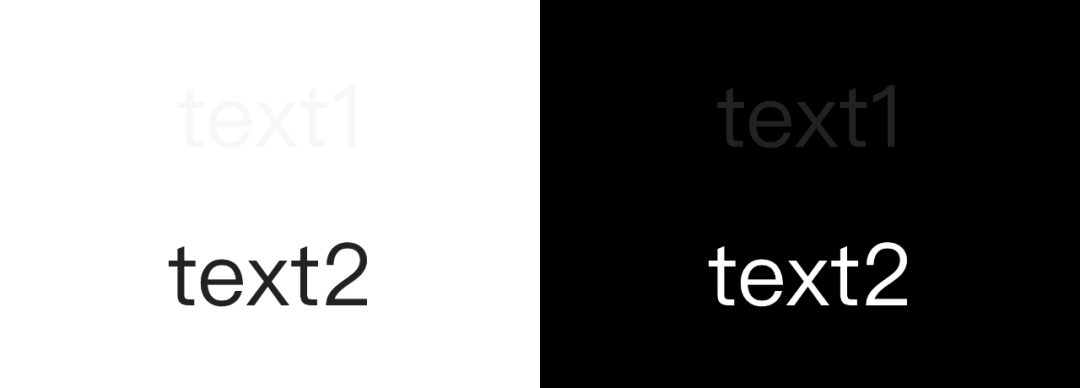
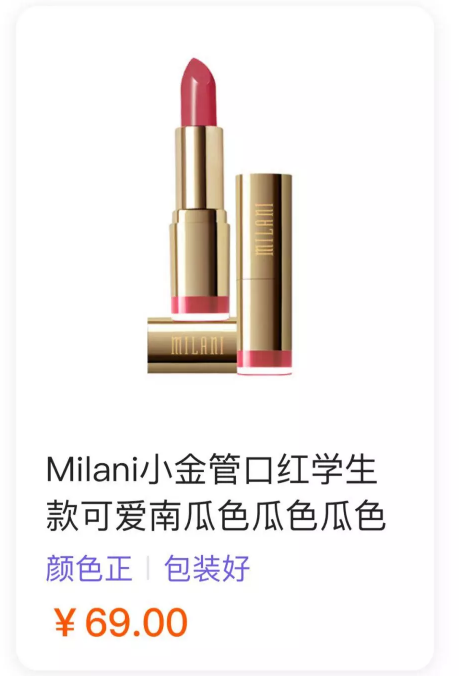
在上面这个模块中,一眼就能分辨出来价格的层级是最高的,其次是上方的标题部分,最低的是中间的小字部分。不同的颜色代表了不同的层级,页面中层级要清晰、合理,通俗点说颜色越不显眼,层级越低。什么样的颜色不显眼:根据背景色而定,下图中,text1与背景颜色相近,不易于区分,不显眼,层级低;text2与背景色有一定差异,易于区分,因此显眼,层级高。

2. 统一规范
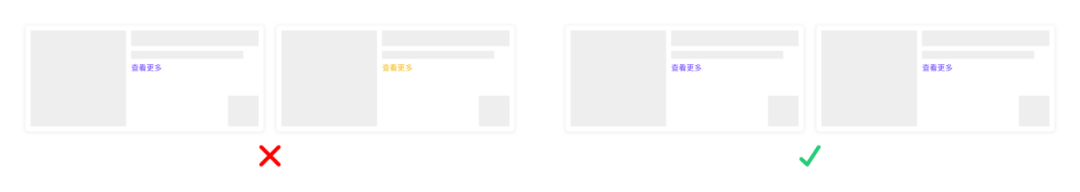
统一规范顾名思义,在颜色使用方面规范要统一。比如下图,如果将蓝色作为文字链接,那么在一般情况下,所有的文字链接都应该用蓝色,当然,如果因为背景色导致蓝色识别度不高,这种情况下需要酌情调整。

3. 数量适中
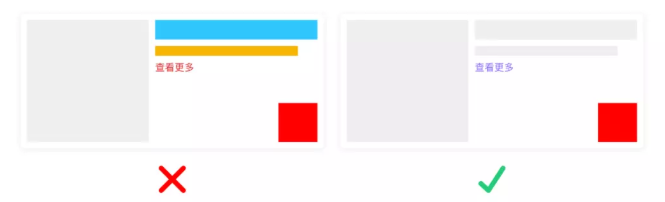
颜色太多会使人眼花缭乱,因此需要控制颜色使用数量,一般情况下,除了黑白灰以外,页面中颜色不宜超过3种,这需要根据页面复杂度酌情而定,但如果出现多种颜色,需要说明理由,并且保持所有页面颜色使用统一。

(三)视觉走查——字
1. 层级合理
不同的字号、不同的字重代表了不同的层级,众所周知,字号越大、字重越重,层级越高,因此需要合理运用,例如下图辅助小字选择Semibold,主标题却使用Light,明显的不合理。

2. 行高舒适
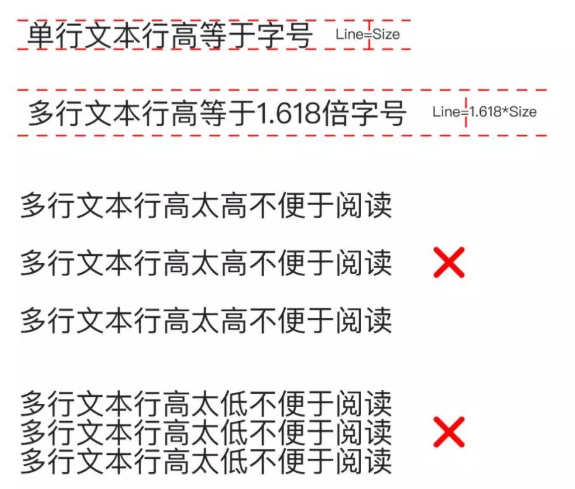
单行文本一般行高与字号相同,而多行文本的行高,一般是字号的1.618倍(取整、取偶),行高过高,页面内容太散,不利于阅读,行高过低,内容过于紧凑,也不利于阅读,1.618为黄金比例,间距适中,便于阅读。

3. 数量适中
除了字号字重以外,可能还会有多种字体,页面中字体数量一般不会超过两种,一种为常规文字字体(一般为系统字体),一种为数字字体。因为中文文字非常多,字体包非常大,所以不建议嵌入第三方中文字体包,数字字体一般会将多余的英文字体、符号等去掉以精简字体包。

(四)视觉走查——构
此处的构为页面结构,主要分为层级和间距两大部分:
1. 层级合理
不同的模块、不同的内容有着不同的层级,不同的页面也有着不同的目的,层级合理意味着这个页面的层级排列合理。那么如何理解呢?我们来看下图:

这是一些商品信息,在商品列表页展示,在这个页面我们希望能够快速命中用户偏好的商品以使得用户能够进入到商品详情页完成转化。商品信息有商品图、价格、卖点、商品名称,那么如何排列优先级呢?
商品图是最直观最能吸引用户的地方,因此商品图优先级肯定是最高的,然后我们就需要确定卖点和标题哪个优先级高呢?用户什么时候需要看文字?
当然是图片无法识别、用户不太能确定这是什么商品的时候,这种情况下,我们最先要做的肯定是帮助用户去识别商品,其次才是展示卖点,如果不能识别出商品是什么,展示卖点的意义是什么呢?
还剩一个价格,用户在什么情况下看价格呢?
当然是知道这个商品之后才会去看价格,因此我们排出了优先级:商品图>商品名称>卖点>价格。但是在大多数情况下,用户是可以通过商品图识别商品的,因此用户会立马去看价格,因此在这种情况下优先级是:商品图>价格>商品名称>卖点。
注:此处仅推论,并非实际调研结果,正常优先级排序需要进行一定的调研。

2. 间距合理
间距方面我们需要充分利用格式塔原理来制定一定的规范,来保证内容之间的间距统一合理,例如主标题和副标题,这两部分内容是对商品的描述,因此为一组,我们把两者间距定为6pt,而商品图跟标题也属于一组内容,我们把两者间距定为9pt,商品与商品之间也是一组内容,我们可以统一把两者间距定为12pt。
注:此处为举例,实际间距需要根据页面内容来进行规范和调整。

格式塔原理——接近性

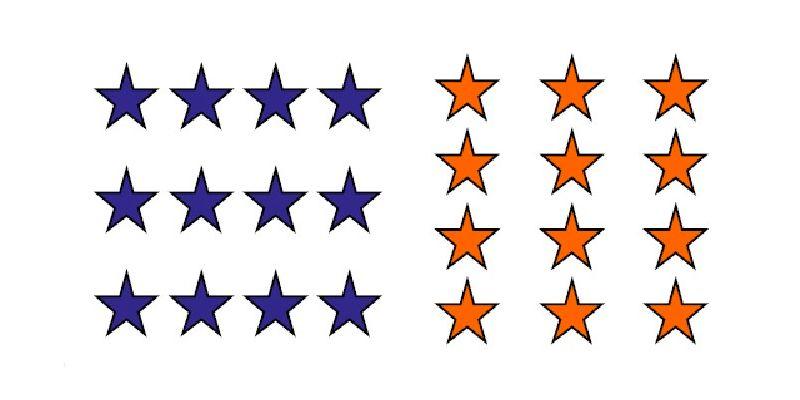
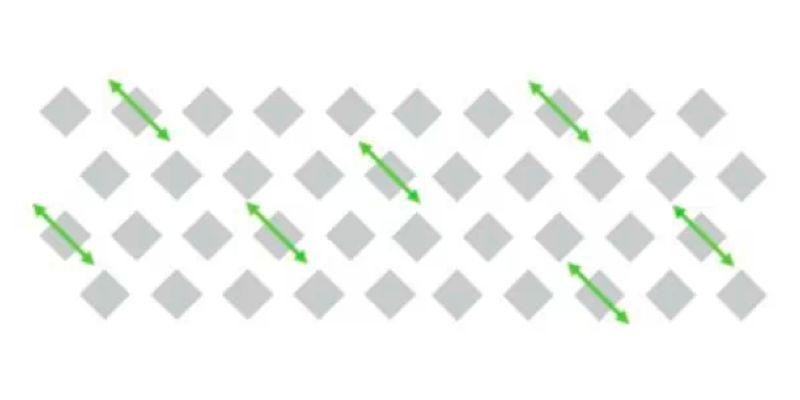
格式塔原理——相似性

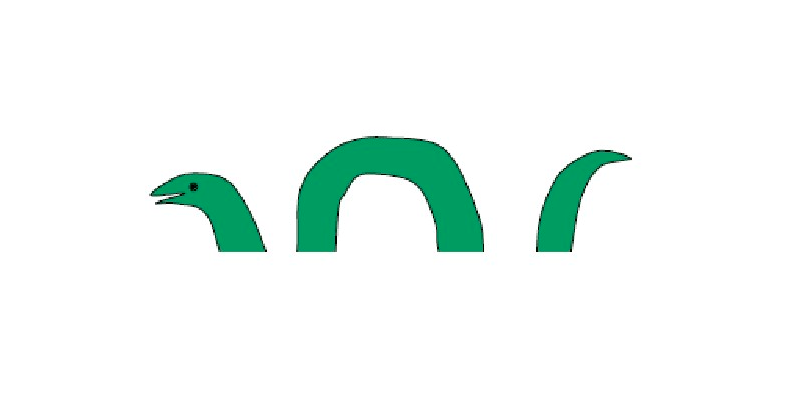
格式塔原理——连续性

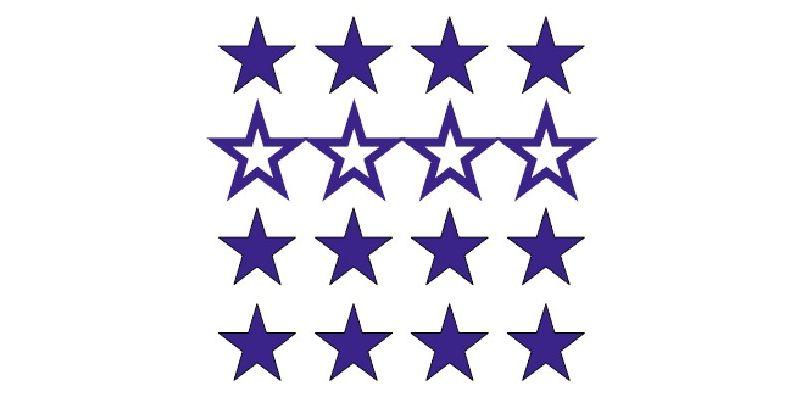
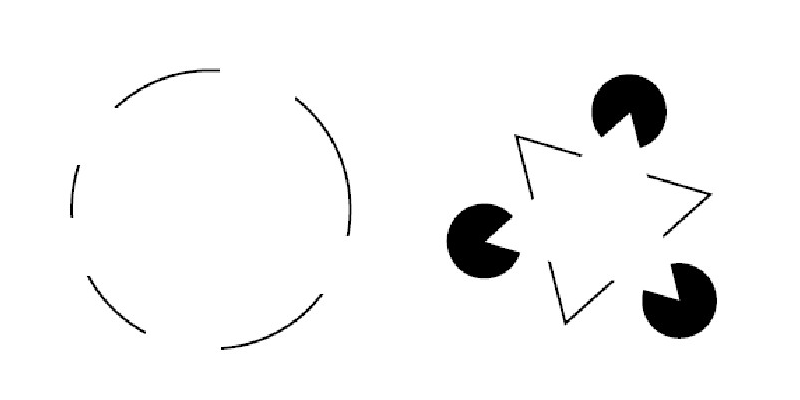
格式塔原理——封闭性

格式塔原理——主体/背景

格式塔原理——共同命运
(五)视觉走查——质

质则强调页面整体的感觉是否合理:
1. 风格合理统一
风格合理统一主要是指页面整体都是同一风格的,无论是icon还是按钮还是整体,例如icon是扁平的,那么按钮就不能是写实的。
2. 调性合理统一
调性合理统一主要是指页面整体感觉,例如产品是奢侈品,要做高端大气上档次一点,结果页面中促销氛围浓重,这是不合理的,在这个部分主要是看情绪板的制作和使用是否统一,如果情绪板完成之后并没有实际使用,那么多多少少会有一点问题的。
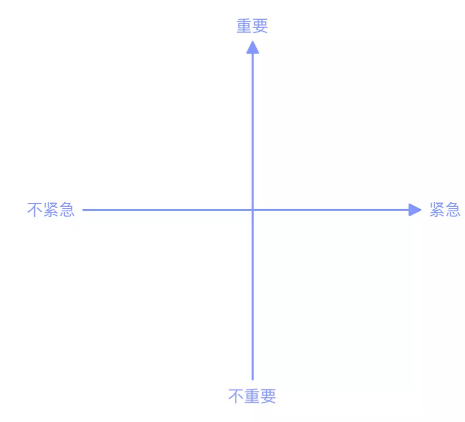
三、确定优先级
当我们找到不达标的对象之后,我们通过四象限法则来对这些对象进行优先级排序,根据优先级排序来确定优化顺序:

总结
- 确定走查对象
- 制定走查标准
- 进行设计走查
- 排列优先级
- 修改优化
部分图片来自网络,侵删。
作者:何必复杂;公众号:何必复杂(UXSimple)
本文由 @何必复杂 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很完美