网站的消息通知系统设计漫谈

现在的很多网站都有消息通知系统,比如新浪微博页面右上角的小黄签,比如Facebook页面左上角的Notifications。但是消息通知系统的说法是个笼统的概念,我理解的其本质功能是网站把某些对用户有价值的信息及时告知用户。比如常见的SNS关系中谁关注了你,谁评价了你发布的内容,谁邀请你加入某个小组等。
这类消息可以大体上分为两类,一种是告知性质的,就是用户知道有这么回事就行了,最多是具体看一下内容,比如其他用户对你发布的内容做了评论。另外一种是需要用户处理的,用户必须做出某种动作来回应,比如好友请求,你是接受、拒绝还是忽略。
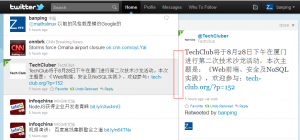
纵观现在一些网站的消息通知产品设计,可以分为两种实现方式,一种是把各个功能模块的消息分类,然后每类有多少数字告知用户,用户需要到具体的功能模块页面查看同类的内容,典型的是新浪微博的设计。如下图所示:
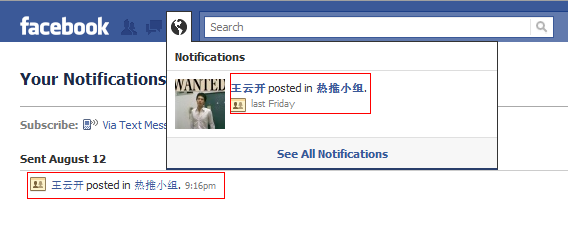
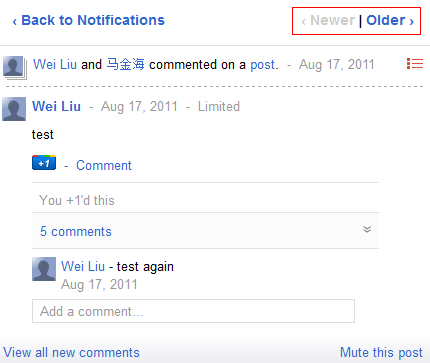
其按功能分类通知每类新消息的数目,然后可以点击链接到某个功能模块查看同类消息。对应的,在功能设计上就有专门的评论汇总地方,有@我汇总的地方。这样的好处在同类消息很多的时候,比如收到几十条新评论的时候,用户不必频繁的在消息通知页面和具体评论页面来回切换,因为所有的评论在一个页面都能查看了。不好的地方就是不够直观,需要再次点击才能查看用户是对你的哪些内容发布了评论。另外,新浪微博中并没有用户必须处理的操作,用户之间是以关注为表现形式的弱关系,不需要确认就能关注一个人。 相对的,Facebook是所谓的强关系,就是用户加一个人为好友,必须得到对方的确认,为了处理好告知性质和操作性质两方面的消息通知,Facebook把好友请求部分独立出来了,可以理解为是一种比较复杂的消息通知。其界面如下: 以下是在小窗口查看具体消息内容的情况,在这个页面可以进行消息详细内容的前后切换: 然后在完整的消息列表页,是直接显示了消息的详细内容: 正如你看到的,前两条消息就要占用一屏以上的空间,这在消息很多的情况下,是很不方便的。那么有没有更好的展现方式呢,我认为Twitter的界面风格就是最佳的方式: 在左边展示完整的消息列表,右边展示某个消息的具体内容及操作动作,用户可以很清晰的知道自己当前查看或处理的消息,并且不需要界面切换,perfect! 消息通知的合并也很重要,可以避免大量同样的消息对用户造成干扰,新浪微博的通知数目的方式本身就是一种合并,Facebook和G+也都对合并做的很好。还要注意的是,Facebook对于一段时间以前的历史消息就不予显示了,这无论从消息通知的功能本质来说,还是系统的性能方面考虑,都是可以理解的。 via:banping.com 用户必须在这个界面进行确认才能真正成为朋友,但是在消息通知里告知用户并能马上确认,对用户操作来说是很方便的。Facebook传统的消息通知和新浪微博不同,它可以在消息里显示具体的内容,而不是单纯的数量提示:
用户必须在这个界面进行确认才能真正成为朋友,但是在消息通知里告知用户并能马上确认,对用户操作来说是很方便的。Facebook传统的消息通知和新浪微博不同,它可以在消息里显示具体的内容,而不是单纯的数量提示: 这样做的好处就是,不必设计一个单独的功能汇总某一类的消息,不好的地方就是在消息很多的时候,用户需要频繁的在消息通知界面和具体的内容界面切换来查看未读的内容,比较麻烦。国内模仿quora的知乎也是这样设计消息通知功能的:
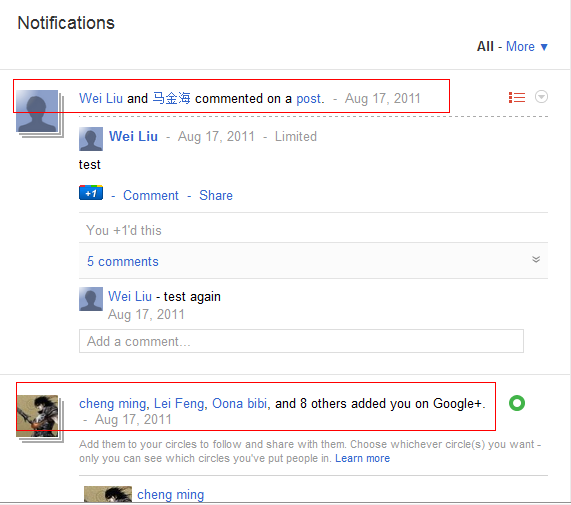
这样做的好处就是,不必设计一个单独的功能汇总某一类的消息,不好的地方就是在消息很多的时候,用户需要频繁的在消息通知界面和具体的内容界面切换来查看未读的内容,比较麻烦。国内模仿quora的知乎也是这样设计消息通知功能的: 那么有没有更好的方式来展现消息通知及其具体内容呢,Google Plus做成了更好的尝试,首先在消息通知的小窗口就能查看某一条具体消息的内容:
那么有没有更好的方式来展现消息通知及其具体内容呢,Google Plus做成了更好的尝试,首先在消息通知的小窗口就能查看某一条具体消息的内容:


 起点课堂会员权益
起点课堂会员权益












一般系统够用了
本文主要突出消息系统的几种类型,虽然讲的比较表层,但是还是挺好的,已经能讲到点上去了。
🙄
谈得有点浅