「确定/执行」按钮应该设计在左边还是右边?
一次做设计对时候,一个同事很好奇的问了下确定按钮是在左侧还是右侧!我这段时间正好有空闲,也很好奇想去了解,所以就有了这篇文章,与大家分享。

一、调研主流规范和主流应用
1. OS系统规范
我先去IOS设计规范的官方网站查阅,发现苹果规范没有提到取消和执行按钮的位置要求!只说到弹出框可以包含最多3个按钮,其中一个必须要是不执行按钮,用于取消执行操作。
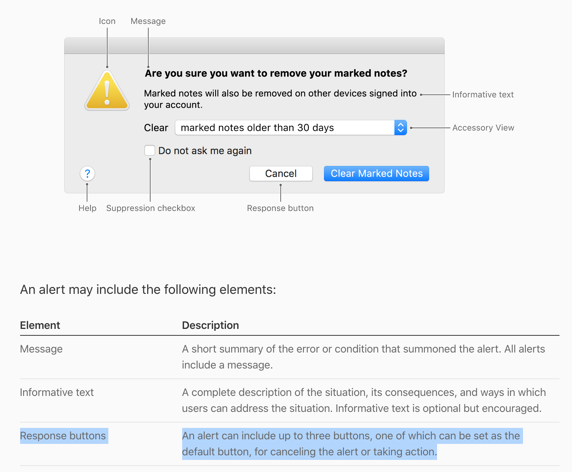
但我们可以看到展示的demo上,取消按钮是在左侧的,执行按钮是在右侧。

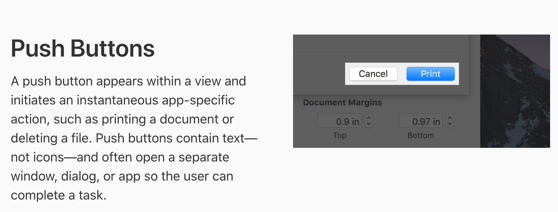
同时我也查询了按钮的相关规范,也没做出相关的说明。但展示的demo,也是取消在左侧,右侧为执行按钮。

以上截图取自:macOS Design Themes/Human Interface Guidelines/windows and Views 章节 Alerts 内容
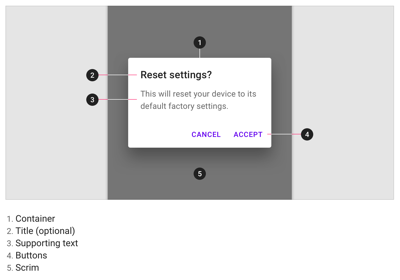
2. 安卓Material Design规范Dialogs章节
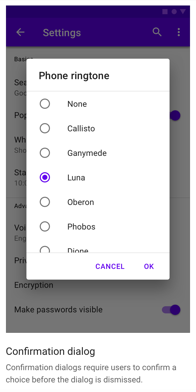
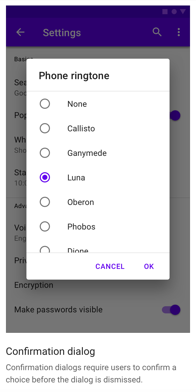
后来我去查阅了安卓端的规范,也没有给出详细的文字说明,但展示的demo显示取消在左侧,执行在右侧和IOS的规范是一样的。截图来自Material Design Dialogs 章节



3. 蚂蚁金服移动端设计规范

截图来自蚂蚁金服Ant Design移动端设计规范https://mobile.ant.design/index-cn
4. 主流应用
我们随机选择了一些app下载量比较大的应用,分别查看了安卓和苹果的应用,发现也是取消在左侧,执行在右侧。

二、分析原因
我们知道了绝大部分主流app都是这样设计,这个是表现,深层的原因是什么呢?
我先在网上查询相关文章,有的同学做了如下解释:
1. 阅读视线的顺序造成视线无意识回跳

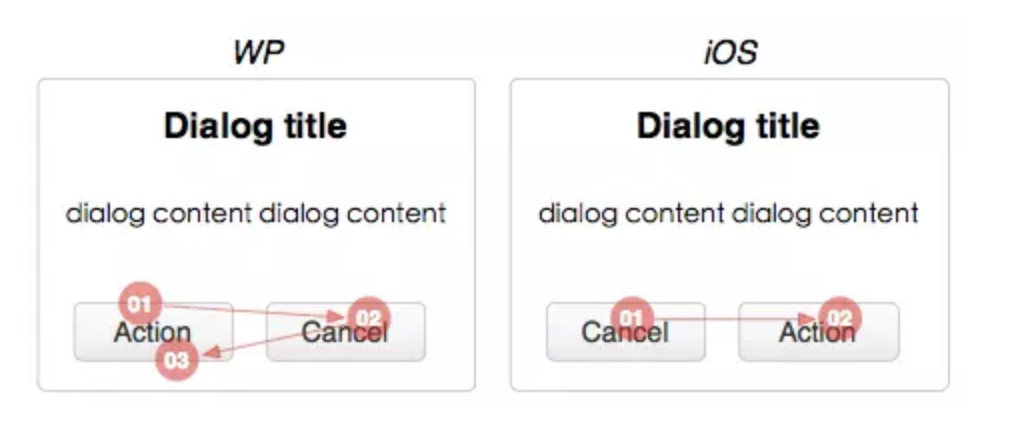
我们可以看到当消息提示我们进行下一步操作的时候,我们会下意识的寻找动作(action)按钮,上图左侧是WP的弹窗,确定/取消。
我们需要点确定的时候会先进行扫视,确定按钮放置在左边的时候,往往会从左往右看一遍再无意识回跳到左边。而不是说我先看到左边有确定就停止往下浏览了。
2. 古腾堡法则
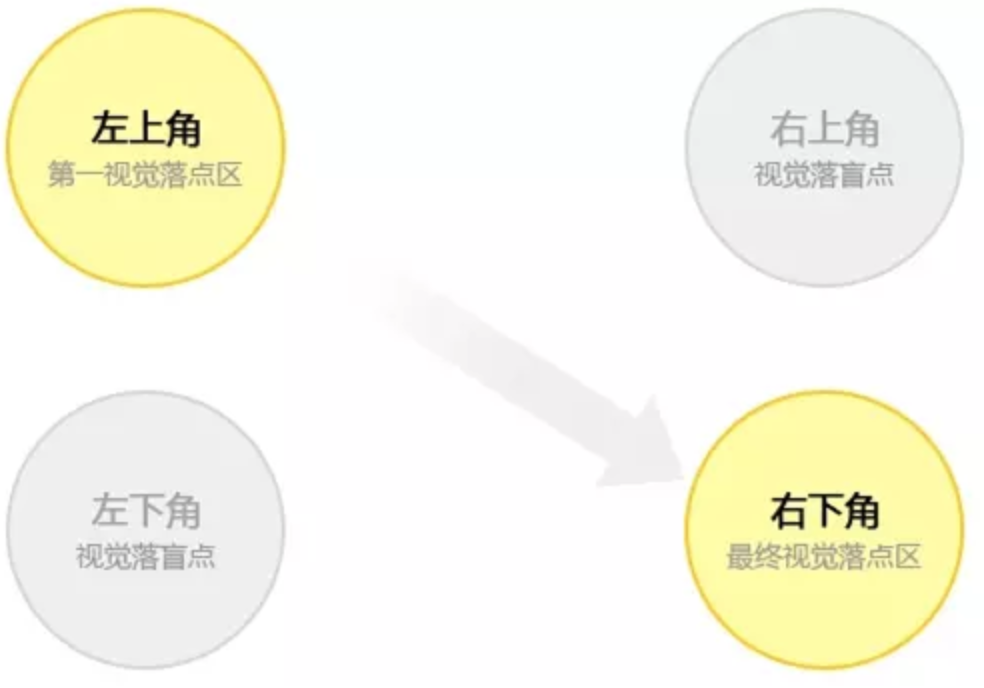
古腾堡法则指人们在浏览页面的时候,视觉都趋向于从上到下,从左到右的眼动规律。左上角是视觉的第一落点区,而右下角是视觉最终落点区。
用户的视觉中心往往在页面的左上方,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。

文章来自https://www.jianshu.com/p/1c5d26e07604
2. 古腾堡法则的弱项
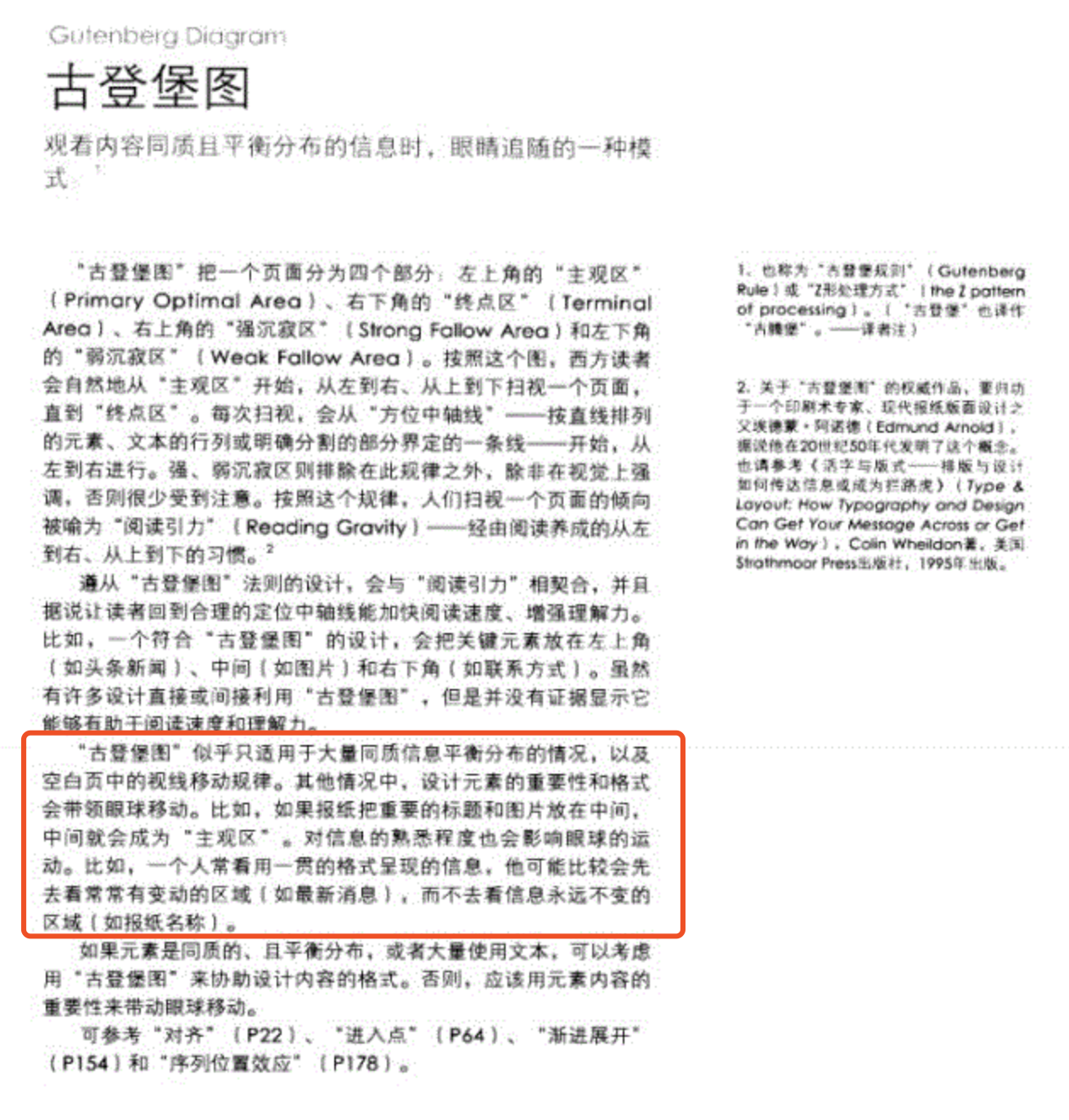
特意去查询了《设计的原则》一书,里面讲到了古登堡图的介绍,里面有一条关于这个理论似乎只适合于大量同质信息平衡分布的情况。设计的元素的也会影响视线的变动。
图来自:《设计的原则》第102页

三、定量分析
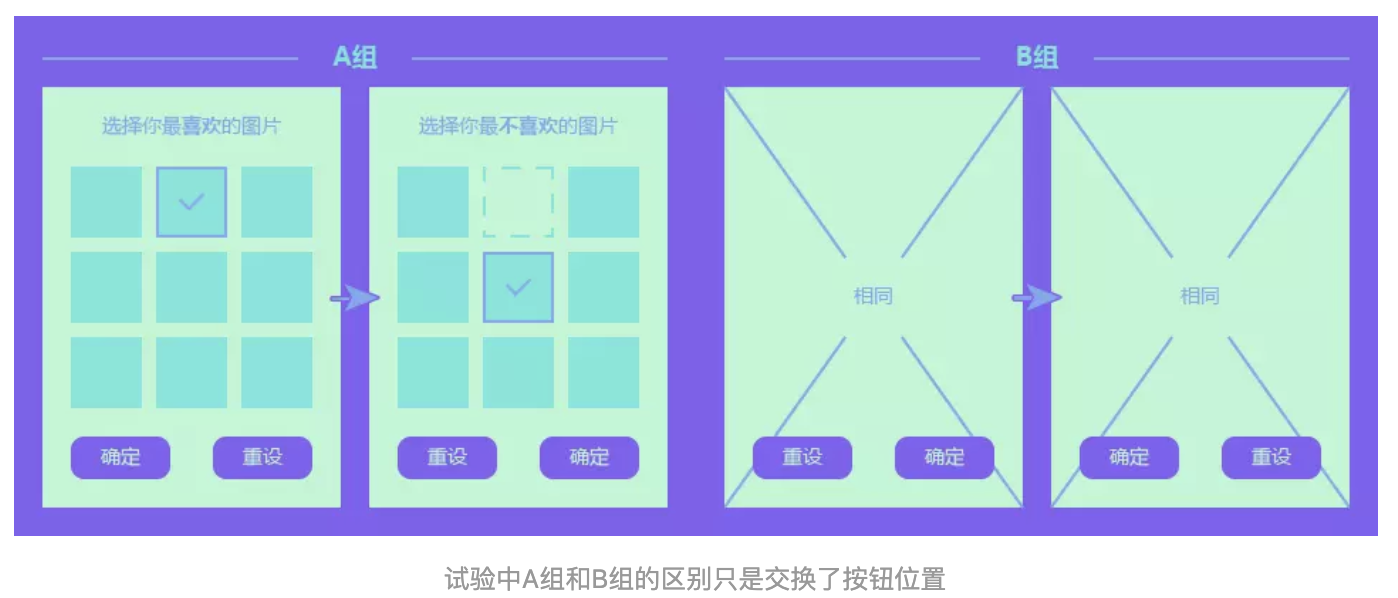
也有人做了定量研究,这30人被分成A和B两组,A组先使用放在左边的确定按钮,再使用放在右边的确定按钮;B组先使用放在右边的确定按钮,再使用放在左边的确定按钮。

有感兴趣的同学可以去看看此篇文章,文章来自 https://www.jianshu.com/p/f176bd63c027
这个实验的观点:确定/执行按钮在右侧,出错率会更低。
我个人觉得有几个方面的疑问:
- 测试者来自哪个国家,因为国外版本的产品体验和国内的产品体验有很多的不同,使用产品的方式也有不一样的地方。
- 第二次操作操作者可能会带有“第一次操作的记忆”,因为测试的人更想早点结束获得一定的佣金,所以不一定会认真去看按钮文字,所以第一次的测试错误率更有价值,真实反应了用户的习惯操作。
结论
从理论、实验来看也只是推敲这个情况的深层原因,但无不例外的说明一点,就是确定/执行按钮在右侧,更符合人们的使用习惯。
这个习惯是从大量的产品使用当中,逐渐养成的习惯。我们做产品设计的时候,更多要依靠这种习惯,才可以让产品使用更加顺手。
如果产品想让用户更多执行确定操作,更应该把按钮放置在右侧。但如果你想让用户不执行相关操作,反其道而行之或许是一个办法,但这样也会引起用户的反感。
本文由 @一期一会 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








可以,烦请注明出处
请问《设计的原则》是哪一本书?网络上好像找不到。
感觉更多是因为PC时代的习惯吧,大部分人都是右手用鼠标,指针会更习惯放在右侧,因此执行按钮放在右侧更容易让用户点击。这个规则沿用至了手机端
这个好像有点道理,或者说强侧手是右手的人比较多
请问您有没有研究过pc端的,我看pc有一些按钮是执行操作设计在左侧。
不是一些,是极其多
确实是极其多,PC端非常多的“确定”在左
如果执行操作在右侧,取消操作在左侧,那就一直保持这种一致的体验。
有一种情况,就是用户在详情页点击左上角返回,出现挽留弹窗,有两个选项:在看看、确认返回。笔者认为左侧应该放什么?右侧应该放什么呢?
刚好看了一下这种页面:挽留类的再看看在右侧、确认返回在左侧,以及美团抢票中的要取消订单时弹框出现我要放弃(左侧)、坚持一下(右侧),应该是在选择中想要让用户继续操作或者继续停留在平台时,这种操作大都在右侧位置。(自我小见解,错误请指正 😳 )
我有一个观点,感觉这种“坚持一下”放右侧的情况有些不符合弹窗的一致性,用户主动触发返回,证明用户是想要返回的,所以把“确认返回”放在右侧是否更合理呢(虽然“确认返回”放在右侧没有放在左侧挽留效果好,但是总觉得返回是用户主观操作的,可不可以这么理解,用户主观的操作应该放右侧,取消操作的放在左侧呢),比如退出登录的弹窗,验证了这一点,“确认退出”在右侧,“取消”在左侧 🙂
纯产品体验来说,用户主动触发,执行操作在右侧更好一些,符合用户使用习惯和认知。但是如果涉及运营策略,业务层面更希望引导用户留在当前页面的话,就会利用用户习惯,将取消操作放在右侧。
没错,现状是这样的
同意
我们以前也讨论过这个问题,今天看到这篇文章也是相同的观点,“正常情况”下都应该在右侧,“利用”习惯的话,就会放置左侧。
😉
“第二次操作操作者可能会带有“第一次操作的记忆”,因为测试的人更想早点结束获得一定的佣金,所以不一定会认真去看按钮文字,所以第一次的测试错误率更有价值,真实反应了用户的习惯操作。”这反而让我觉得更应该在右边了,因为按你的第一次操作记忆,不是记忆的是在左边么,那么点错的概率更大,结果是更小。