译文 | Web端购物结算流程的可用性设计建议
每个电子商务网站都有自己的结帐流程,来将用户从挑选商品的环节带到购买的环节上。结账流程的细节会因为用户购买的商品以及其目的而有所不同,但是,最终付款的环节都同样重要 。
我们设计的结账流程要让用户保持一种参与感,并且并鼓励他们完成结帐过程。 我想分享一些可用性设计的建议,以便改进帐单表单的设计,并提高用户结帐转化率。

澄清意图
我们的目标是设计能够鼓励用户购买的表单形式。 所以你要让这个过程尽可能的简单,特别是在付款阶段。我们如果无法一下子阐明整个结算流程,那么只需要保持每个环节的清晰和简明,永远不要让用户对他的行为感到困惑或不确定而退出结算。
有一些你应该牢记在心的技巧会让你的工作做的更好:
- 更大的字体
- 易读的标签
- 字段间的间隔
- 更易用的导航
此外还可以添加适量的icon来突出视觉效果。
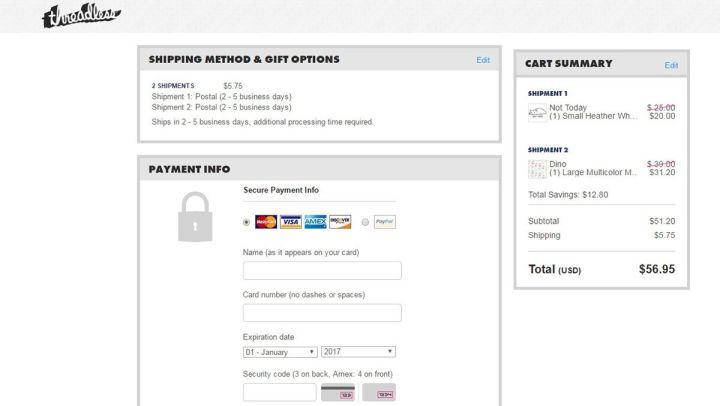
Threadless的结帐页面提供了一个很好的例子。

信用卡图标的使用,让用户对自己选择的支付方式清晰明了。
同样,下方的图标也清晰明了地展示了CVV验证码的位置。
你要做的就是尽你所能让用户在付款的每一个阶段准确地知道他们在做什么。
不应该有模糊的术语,不明确的方向,并且在整个流程中应该有大量提示 / 图标等等来解答用户使用过程中可能会遇到的问题。
定义文本格式
有些数据需要一定的文本格式,如电话号码和信用卡号。
这种动态的间隔可以地使用JavaScript生成,这是您可以添加到网站的最佳技术之一。
定义间隔让用户知道在填写表单字段时处于正确的路线上。
比如在在表单中,当用户输入了正确的邮政编码时,表单自动切换到下一个字段。
同样的电话号码,你可以自动的匹配的电话号码的数字。
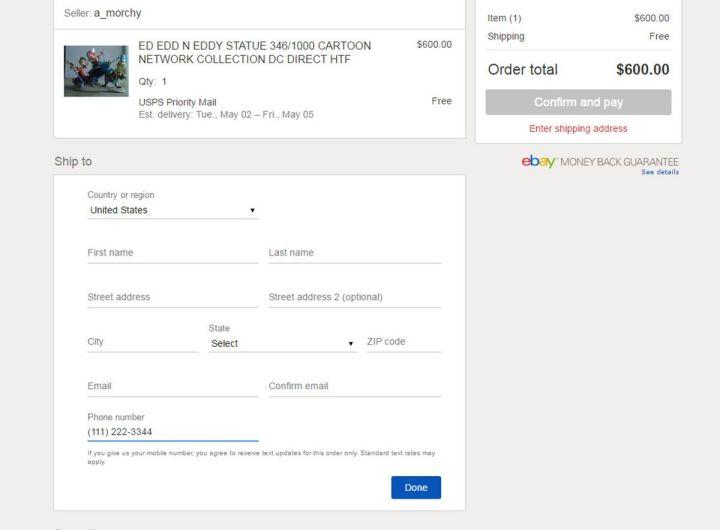
你可以在易趣网的结账单上看到这个。

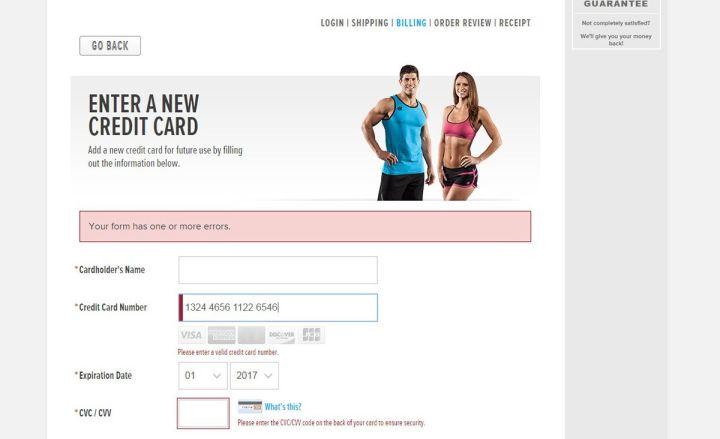
但最有用的是信用卡的4位间隔格式。
信用卡号码很长,很容易出错了。一个不正确的信用卡号给用户带来的挫折感可能会让用户会否定你其他所有的设计。
这个自定义的信用卡号数字间距在您的帐单字段中,使客户更容易输入他们的数字,并再次检查他们是否正确。
你可以参考BodyBuilding的设计,其中还包括错误信息的反馈。

简化操作路径
因为结算流程的长短不一,所以每个网站的处理过程总是不同的。这可能会让许多访问者感到困惑,这也是为什么电子商务在2000年代初期停滞不前的原因之一。
但是,无论表单长短,无非围绕以下原则来进行设计:
- 为了简洁,内容较少的结算流程尽量在一页处理
- 较复杂的流程应该进入步骤以面包屑来进行导航
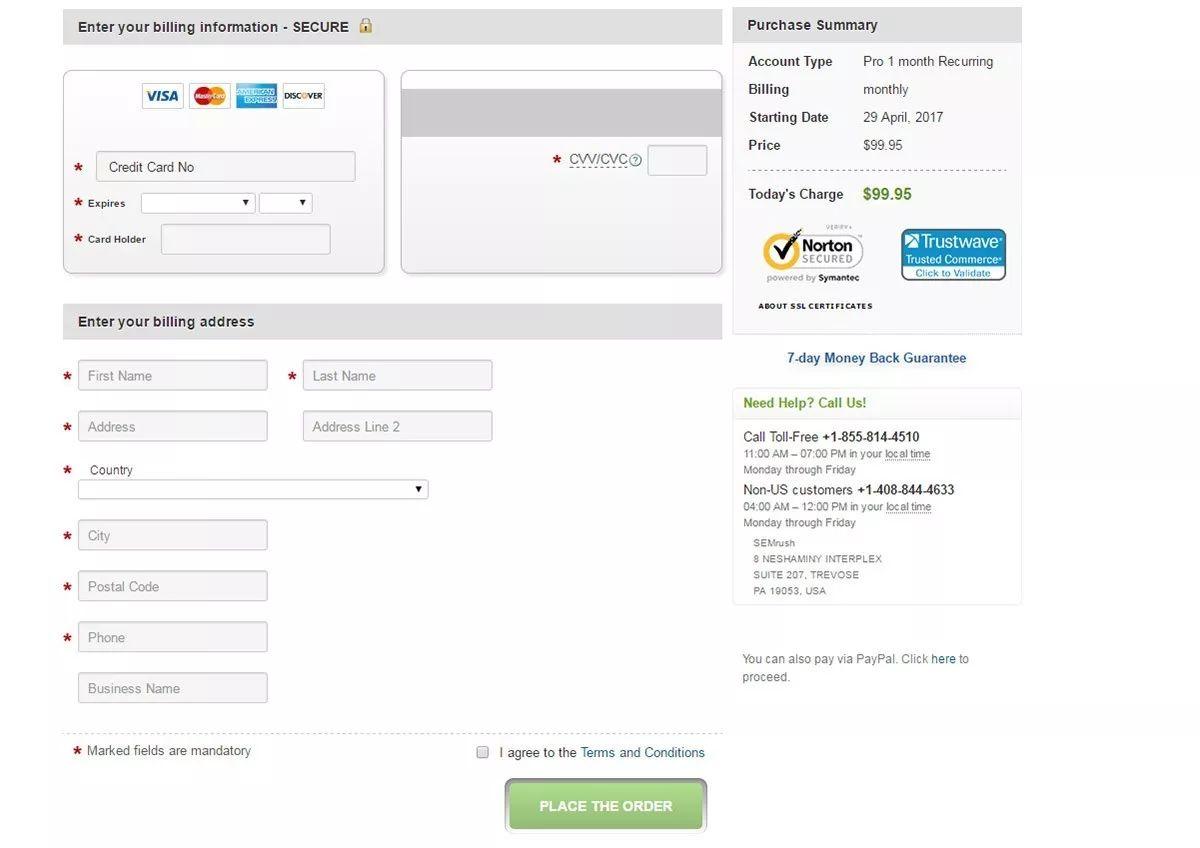
例如,semrush的结算流程是美妙的。
很快使用,容易阅读,你需要知道的一切都清楚可见在页面上。

但我不介意再结帐过程中要有面包屑导航。
这些提供了一个清楚的指示器,说明用户在结账过程中走了多远,以及还有多少内容需要进行完善。
这使每个人在每个步骤中更容易完善和提交内容。如果他们不知道结账过程什么时候结束,他们可能会感到困惑,焦虑,或者只是生气和离开。
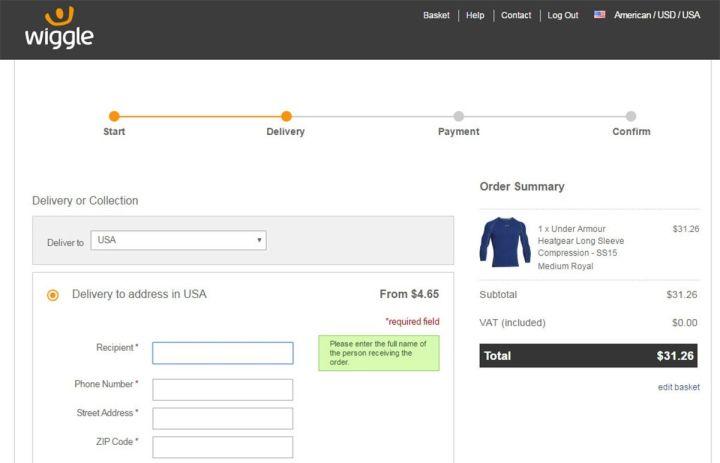
Wiggle的结帐使用清晰的面包屑在每个页面的顶部。

两种不同的形式可以同时尝试,运用一些A/B测试并且看看哪种风格的表现更好。你可能会对结果感到惊讶。
概括购买
用户输入他们的账单信息之后,要点击“提交”按钮是最难的。
犹豫对于转化率而言是致命的。
概括的订单的基本信息,展示给客户,他们可以看到一切从他们购买的项目的总费用(加加工),甚至交货日期(如果适用的话)。
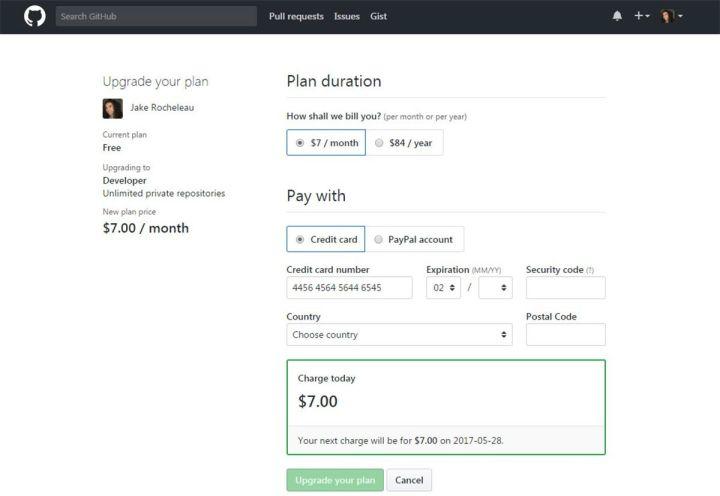
GitHub的Pro升级计费领域的广告购买都在同一页上。它阐明了你要多久付款,最后的费用是什么,以及何时你可以期待下一个费用。大多数字段都是从你的个人资料中填写的,所以如果你有一个帐户,这个过程非常快。

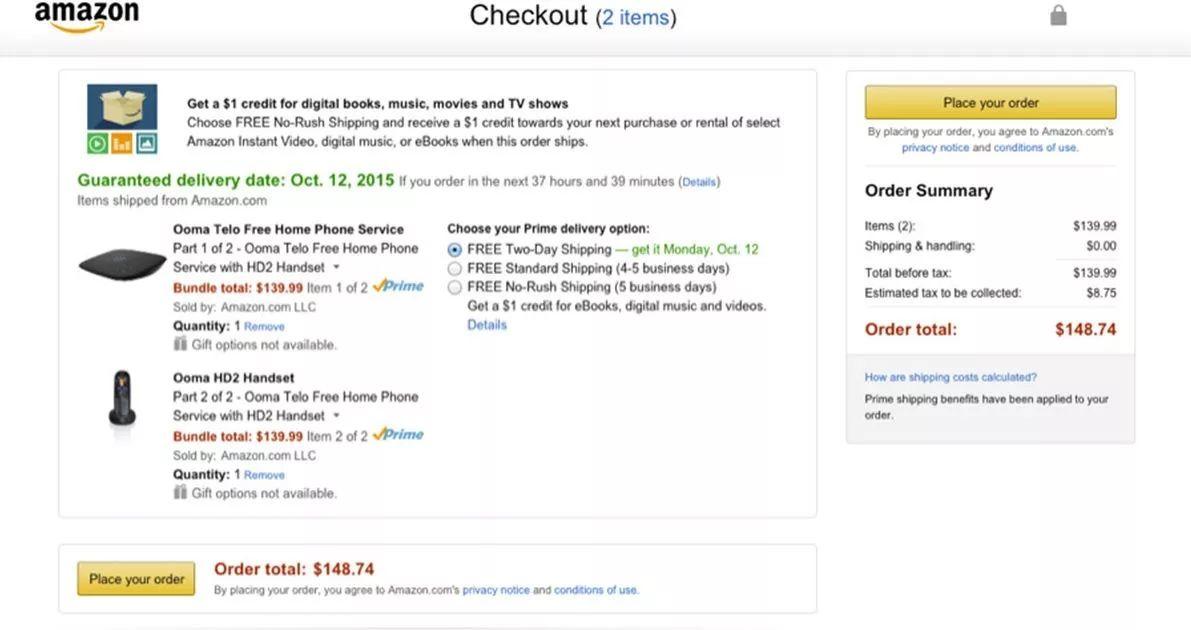
另一个例子是亚马逊,电子商务商店之母。
一旦你进入付款的环节,订单相关的所有的细节,如:送货地址和付款信息等都将以一屏的形式进行呈现,以确保你真的了解你的采购。这减少了错误项目的退货率,并且能够减少用户在点击“购买”按钮时的犹豫不决。

我们需要公开透明与客户分享尽可能多的关于订单的细节。
结束
结算行为是将潜在客户转化为付费客户关键的一步。这就是为什么形式优化如此重要。
我希望这些趋势可以帮助你制作可用的和令人鼓舞的账单形式,为你的商店和所有客户带来更多的收入。优化是一个持续的过程,但如果你不断测试新的想法,你将永远领先于竞争对手。
总结:
- 内容易读;
- 智能输入;
- 流程清晰;
- 展示到位。
编译作者:张大侠,公众号:「侠侠说」
本文由 @张大侠 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







