易用性設計:網站的導覽列最好在左邊

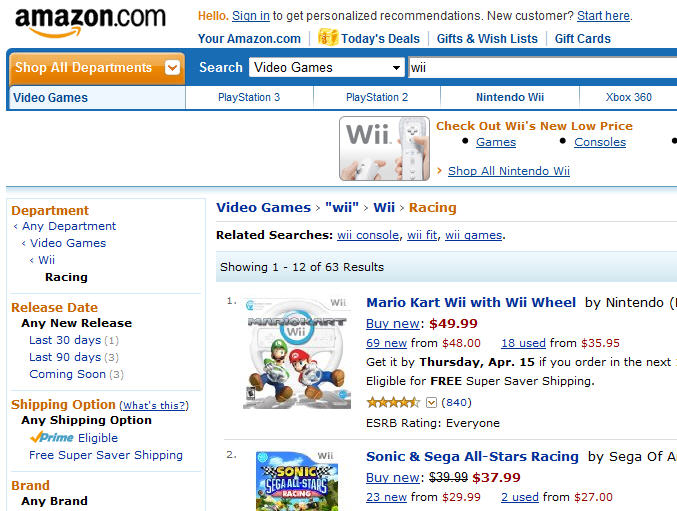
(圖片:Amazon網站導覽列在左邊)
我們藉由導覽系統使用網站的內容與服務。你知道第一層導覽的位置會影響使用者的效率嗎?第一層導覽在網頁的上方、左側、還是右側比較好?
依照“three-click-rule”,如果使用者按了三次滑鼠按鈕、連續點選了三個不同階層的導覽超連結,卻還是找不到需要的資訊,他/她通常會失去耐心一走了之。所以,導覽系統最好不超過三層。但這三個階層應該 一起在網頁的上方、左側、右側,還是分散在不同位置?
美國的研究人員邀請16位參與者到電子商務網站購物,調查8種不同架構的三階層導覽系統,如何影響使用者的工作表現和偏好。
一,易用性測試的結果發現,讓使用者更快找到所需資訊的三種導覽架構分別是:
1,從左側導覽列開始選擇
2,次要導覽也在左側
3,無論第一層導覽在網頁上方或左側,要和第二層、第三層的導覽選項分開
二,使用者主觀偏好的三種情況如下:
1,從左側導覽列開始選擇
2,第一層和第二層導覽選項兩者都在網頁左側或上方
3,第二層和第三層兩者都在同一處,或三層同在一處

三,因此,大多數網站使用者偏好以下兩種架構:
1,上-左-左 (TLL): 第一層的導覽在網頁上方,次要導覽和第三層在左側
2,左-左-左 (LLL): 第一層導覽、次要導覽、第三層導覽依序從左側連結
四,導覽列在網頁右側的架構也列入研究範圍。比較使用者的表現與偏好,結果顯示:
1,導覽在上方、右側比較,第一層導覽在左側的網站使用者表現得最好、導覽耗時最短
2,使用者也偏好三個階層的選項出現在同一導覽區塊
五,導覽在左側時,使用者的表現比在右側 時更好;研究人員推論這和使用者由左而右的網頁閱讀習慣大有關係。但無論導覽在左還是右,使用者的表現和接受度都不錯, 因此導覽列安排在網頁右側確實可行。
六, 研究人員也發現以下三種導覽架構會讓使用者事倍功半、觀感不佳,最好避免採用:
1,上-上-左 (TTL): 第一層、第二層的導覽在網頁上方,第三層在左側
2,上-左-上 (TLT): 第一層的導覽在網頁上方,第二層在左側,第三層又跳到網頁上方
3,右-上-右 (RTR): 第一層的導覽在網頁右側,第二層在上方,第三層又跳到網頁右側
參考資料:
Usability.gov: 美國政府的網站,提供許多易用性、以使用者為中心的設計 (User-Centered Design, UCD) 方面的資訊。
轉貼自AWOO BLOG


 起点课堂会员权益
起点课堂会员权益








感谢博主分享