APP内的分享功能怎么做?要注意4个问题
分享功能在日常APP使用中是比较常见的功能了,本文作者对分享功能的设计进行了分析探究,并总结了过程中遇到的一些问题,供大家一起参考和学习。

最近做的是电话手表APP项目,应老板要求,在里面增加了教育类资讯内容板块,老板说“这文章要能分享”,OK,本着“老板爽我就爽,老板不爽我下岗”的原则,那就做个分享功能。
这一做才发现,原来看似简单的分享功能也有很多需要考虑的问题。
无论做啥,总要先想想嘛,那我就想想……
01 为啥要分享?
1. 对于产品
通过其他渠道传播与产品相关的信息,借助用户的社交圈子进行扩散,以极低的成本实现产品较大范围的曝光,吸引新用户关注,拉拢老用户留存;不管是病毒式营销还是口碑式营销,产品能够被分享是前提。
拼多多引领的全民砍一刀,相信我们每个人都深有感触,这就是对产品而言,分享的重要性。
2. 对于分享者
对产品的分享能够让自己受益。
一方面是精神需求层面的受益,分享超值的物品、有趣的内容、高效的方法等等,能够让自己在所处圈子中获得他人的关注、赞赏与肯定,提升自己的影响力,让自己被别人需要,内心充盈着快要溢出来的满足感;
另一方面是物质方面的受益,举例还是拼多多咯,分享了能得100块钱,那不赶紧走起来。
3. 对于被分享者
我分享给你,你就是被分享者,我分享到圈子里你看到了,你也是被分享者。由于产品不一定是被分享者感兴趣的,所以从这个角度讲,分享功能就是个双刃剑了。
还举拼多多的例子,为什么很多人都很烦拼多多,就是因为自己成了“砍一刀”的被分享者,砍一刀把拼多多砍进了电商前列,却也砍掉了很多人对拼多多的好感。
02 分享功能的开发准备
相信即使是小白也都知道分享是要被目标渠道所允许的,所以在把需求丢给开发的老板们之前,请务必先申请各个渠道的开发者账号(这个过程可比想象中耗时间一些的)。
比如我打算把文章分享到微信、朋友圈、QQ、QQ空间、微博,那么对应的,准备工作如下:
- 在各开放平台注册账号(微信开放平台、腾讯开放平台、微博开放平台);
- 个人或企业账号认证(需要相关资料,审核期基本上是1天);
- 账号审核通过后,在各开放平台创建自己的应用(审核期1-3天)
- 应用审核通过后平台分配对应的AppID等,即可交开发使用。
所以你看,提前准备非常必要(同样的,如果你要接微信或支付宝支付,也要提前准备)
1. 分享的形式
内容分享出去的常见形式有三种:
(1)图文链接
这是最常见的形式,通过协议将要分享内容的图片、标题、描述三项信息(多数都是这三项信息)传递给渠道方APP,渠道方APP按自己固定的格式进行呈现;

(2)二维码图片
在己方APP内将要分享的内容生成图片,并在图片中加入相应跳转链接的二维码,再通过协议分享到渠道方,受众通过识别二维码访问具体内容;
下方左图为网易新闻APP分享功能对一篇文章生成的二维码图片,右图为某淘宝客产品生成的商品二维码图片,可以看出,二维码图片分享形式的优势在于,既能够承载更多内容,也同样让受众能够访问具体内容链接,同时便于用户长时间保存和传播;
当然其劣势也很明显,如果渠道方不支持识别二维码,那么受众是无法打开内容链接的,例如微博就没有提供长按图片识别二维码的功能。

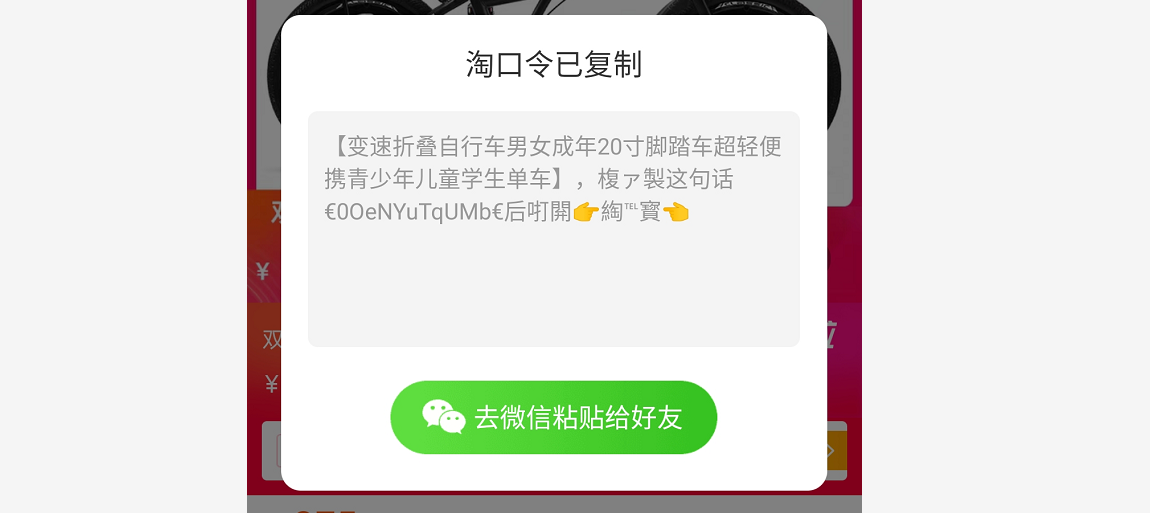
(3)口令码
在己方APP内为要分享的内容创建一个可以被己方APP识别的口令,受众也必须使用此口令在己方APP内访问具体内容。
这个最常见的当然非“淘口令”莫属了,分享淘口令给好友,好友再复制淘口令进淘宝,淘宝APP切换到前台时监视一下用户剪切板,当发现有淘口令时自动识别,并询问用户是否打开内容详情。
除了淘口令,类似的还有支付宝的“吱口令”,基本原理都是一样的。
口令码分享除了淘宝系之外的应用并不广泛,一是其本身就需要一套完整的口令产生与识别系统,同时还涉及加密等,本身是较为复杂的,开发难度大;二是其限制了受众必须进入相同的APP内才能访问对应内容,等同于用户分享的并不是内容本身,而是打开内容的钥匙,这很大程度上限制了用户的使用。
阿里使用口令方式进行分享,也完全是基于腾讯对其商品分享的制约,口令分享这种方式,可以算是巨头们较量的无奈产物了。

2. 分享的渠道
我们所熟知的,当然就是微信、朋友圈、QQ、QQ空间、微博五大项了,但实际上支持分享的可不止这些,简单举例,还有支付宝、钉钉、各种邮箱、短信、有道云笔记等等。
(1)选择支持哪些渠道
渠道虽多,但弱水三千只取一瓢,还是建议根据内容受众的广泛性来进行选择。
如果你的团队有充足的人力和时间,那么大可以把所有的分享渠道都支持个遍,但一来并不是所有的渠道都满足用户分享的场景,二来不是所有的团队都如此土豪。
对于音乐、文章、小视频等受众较为广泛的内容来说,分享渠道自然是多多益善,而对于一些受众较窄的内容,则应根据用户可能分享的途径筛选几个渠道即可。
举例如下:网易新闻可以分享资讯至多个渠道;而Boss直聘仅支持分享至微信好友、微信朋友圈、短信;拉勾网仅支持分享到微信好友、微信朋友圈、QQ好友,同时支持复制链接。
原因就在于网易新闻的内容受众非常广泛,在用户圈子中传播时不区分熟人与陌生人,让用户能够借助更多渠道对内容进行传播,是非常有价值的;而招聘内容的受众较窄,用户只会将招聘信息分享给有需求的熟人朋友,所以完全没必要支持更多渠道。

(2)别忘了自己生态内分的分享
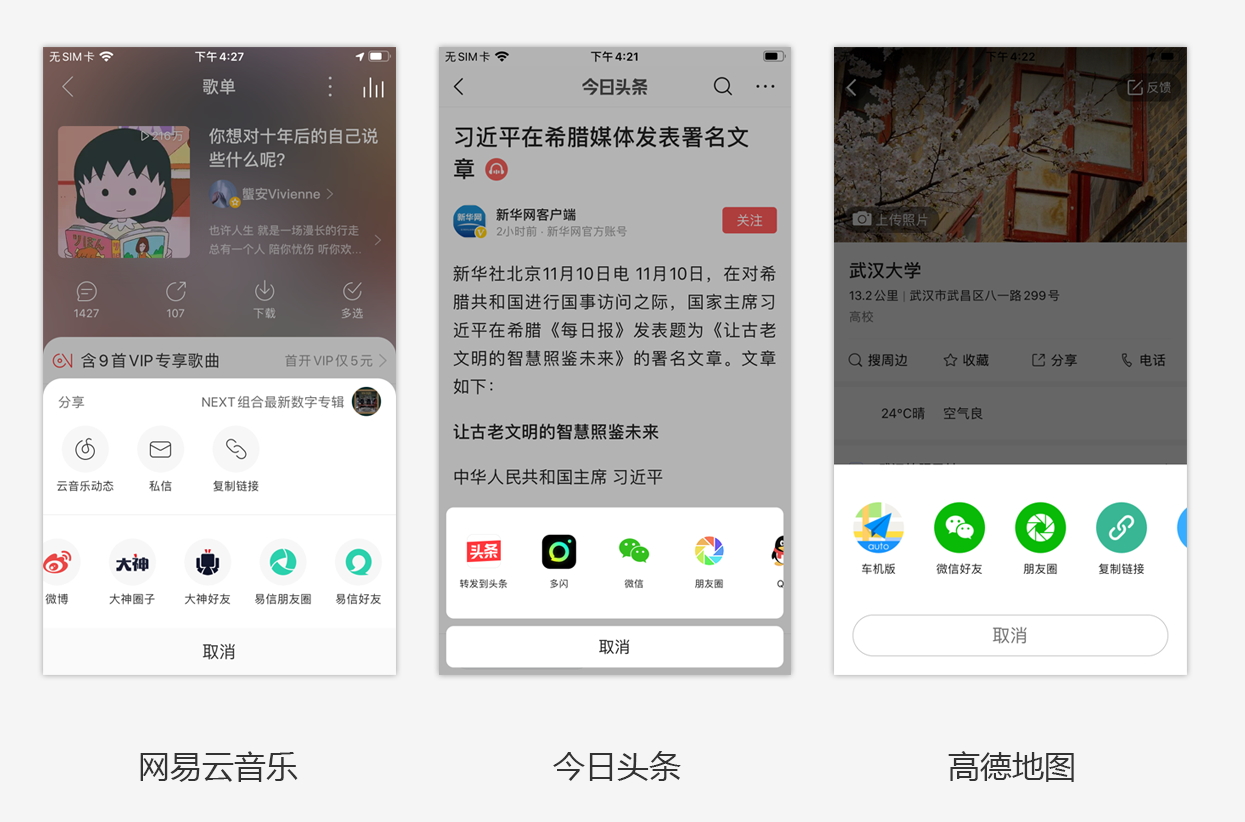
这也是在设计自己的分享功能时做调研才留意到的,大厂们目前都有自己的生态了,在进行分享的时候,一方面,有社交属性的产品一定会提供应用内的分享转发,另一方面,会提供自己生态内其他的产品分享渠道。
举例来说:网易云音乐分享时,支持分享到应用内的云音乐动态、私信,其他产品渠道除了五大主流社交渠道外,还支持分享到网易大神、易信;今日头条文章分享,排在前面的是转发到头条,然后是自家的社交应用多闪,后面才是其他社交渠道;高德地图分享位置时,排第一的是车机版高德,然后是微信渠道,同时支持阿里系的钉钉。

3. 分享后受众如何进入产品
分享的核心目的是引起受众兴趣,引导用户进入自己的产品,浏览更多内容,让用户停留更长时间。那么如何让受众通过分享的内容进入自己的APP内,并直达指定内容页面,就是个很重要的问题了。
(1)微信小程序
微信小程序等同于简化版的APP,一般都包含了我们业务的核心流程,如果产品内容被分享至微信渠道,且产品本身已开发了微信小程序,则受众将能够直接打开我们的微信小程序并进入内容指定页面,这已经实现了引导用户进入自己产品的目的。
微信小程序可以通过聊天直接发送给对方,也可以由对方通过识别二维码进入,则微信好友渠道,我们可以通过协议直接向对方发送小程序分享;微信朋友圈渠道,可以在己方APP内将内容直接生成小程序二维码图片,再通过协议将图片进行分享。

(2)H5页面
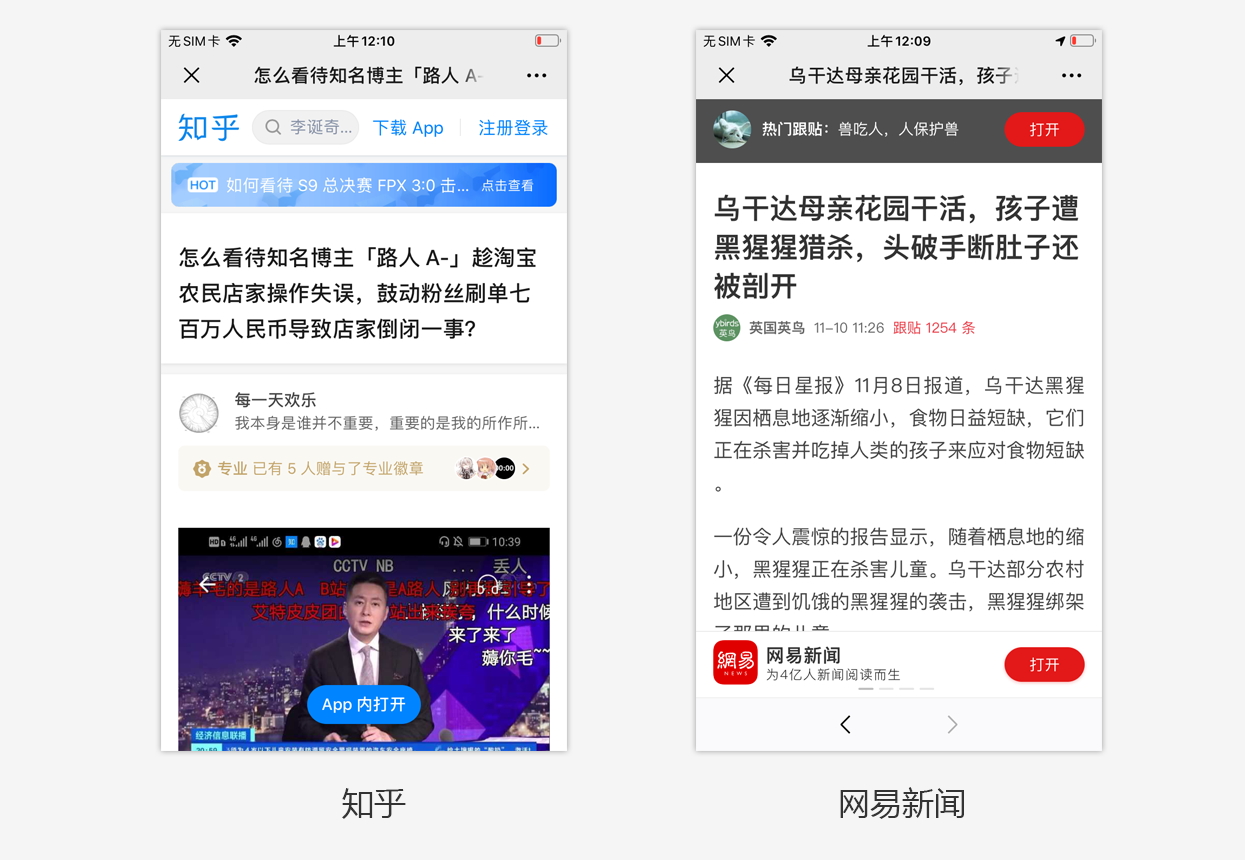
在更多情况下,产品会选择用链接的形式进行分享,受众访问H5页面查看对应的内容。此时我们常常见到页面加载后,底部或顶部悬浮着“打开”按钮,点击之后,就顺利唤醒相应APP,并直接进入了指定的内容页面,完美!

但千万别被这完美的唤醒+跳转迷惑了,因为NB的总是别人家的产品,而作为初创产品的负责人,你可是没有这么大能量的。
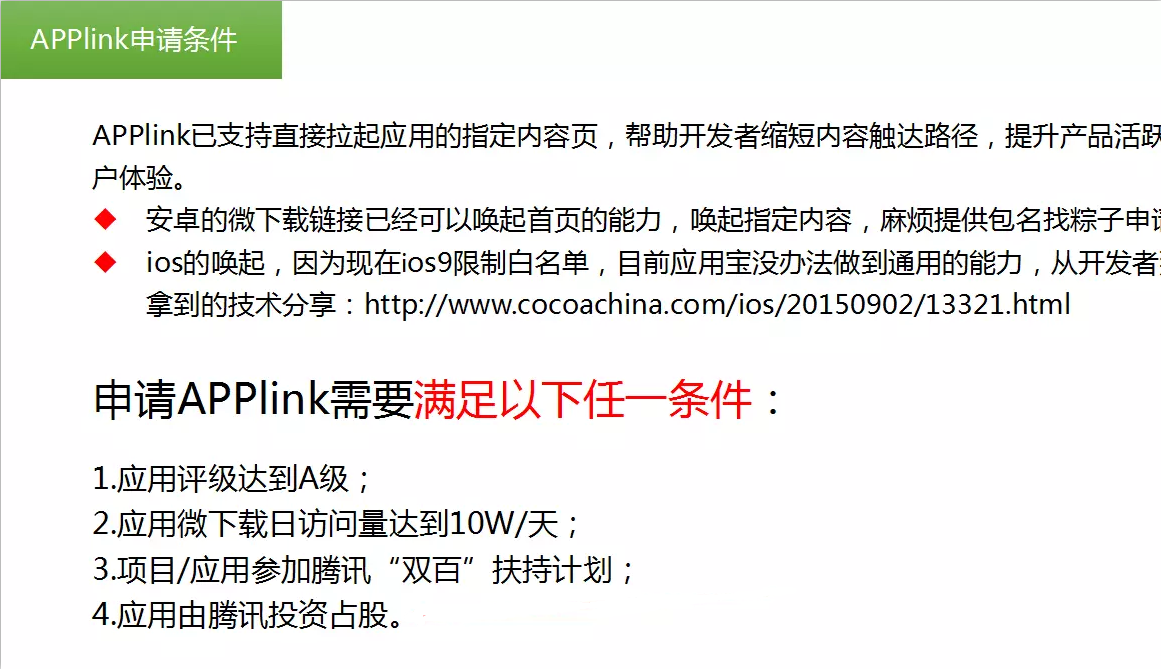
在我称之为五大主流的分享渠道中,微博内并不支持H5页面内唤醒第三方APP,QQ和微信渠道当前主推的方式是使用应用宝微下载链接,可以实现渠道下一键下载安装应用,但如果想直接拉起应用并进入指定页面,只能再额外申请APPlink,这是要考量应用资质的,前几年的条件如下图:

我附上应用宝微下载的介绍链接,里面有相关的QQ群,目前是加群后提交应用包名,然后工作人员审核,如果你都还没在应用宝上上架,那就更别想了。
https://wiki.open.qq.com/index.php?title=mobile/%E5%BA%94%E7%94%A8%E5%AE%9D%E5%BE%AE%E4%B8%8B%E8%BD%BD&oldid=47508#3.3_Applink.E8.83.BD.E5.8A.9B
所以少年,千万别因为看到今日头条、网易新闻等耳熟能详的产品分享链接在微信内打开后,点击其页面内的“打开”按钮,就拉起应用指定页面,就觉得自己的APP也能做哦(PS:我就是这么二)。
在你的H5页面上,那个突显的“打开”按钮,是不是应该先删掉,最好是能提前让开发的同事看看,或者干脆不管这么多,用户点击“打开”后,都提醒他使用浏览器访问此页面再打开,即可直接进入应用内(浏览器都支持拉起第三方应用的指定页面),当然,这中间增加的步骤和等待将让用户体验大打折扣了。
4. 分享内容页面的设计
最后来说说分享内容页面的设计吧。说起来APP内的所有功能都可以用H5页面写出来,相当于你做了一个和APP一样的移动端网站,但是极少有人会这么做,没有这个必要嘛。
所以,最重要的是要考虑清楚当用户通过他人的分享进入H5页面后,我们到底希望用户在此达成什么核心目标,我们必须考虑到H5页面在体验上的弱点和用户随时可能跳出的实际状况(用户本来在看朋友圈,偶然被分享的内容吸引,当然随时会退出对分享内容的浏览),在H5页面上仅保留最核心的内容,或者让用户完成最核心的流程。
我对三个不同类型的产品进行举例分析:
(1)网易新闻(资讯文章类)

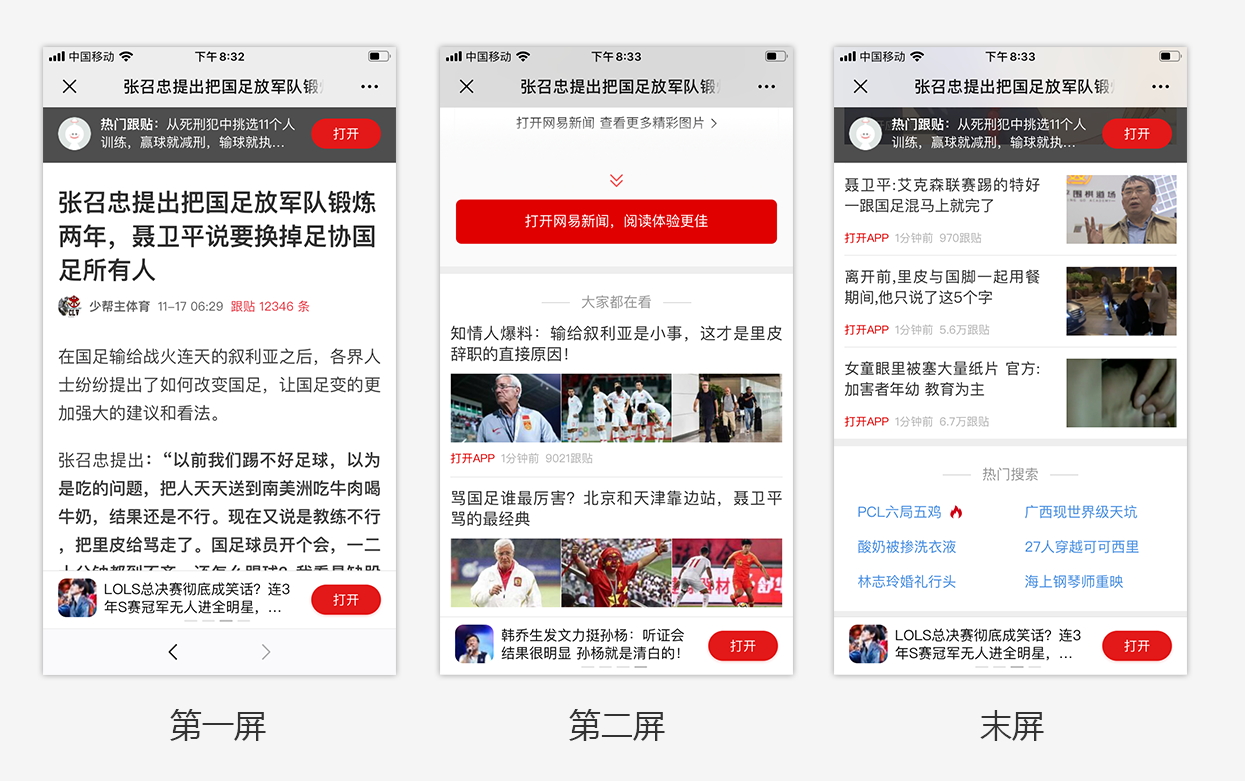
网易新闻文章分享在微信中打开的页面如上图,有如下特点:
- 页面设置顶部和底部悬浮栏,都包含打开按钮,同时顶部悬浮栏滚动展示用户热门跟帖,底部悬浮栏滚动展示其他文章,顶部悬浮栏做了页面上滑时隐藏、下滑时弹出的交互;
- 文章内容在第二屏开始折叠,并不会完整展示;
- 文章详情后接20条热门推荐;
- 页面底部是6条热门搜索热门。
我们对比APP内详情页和微信打开的详情页会发现有以下不同:
- 微信内没有评论、点赞、收藏等操作;
- 微信内不展示用户对文章的评论;
- 微信内文章详情折叠,不做完整展示;
- 微信内展示20条热门文章推荐,APP详情页展示10条相关文章。
分析:新闻具有受众广泛,内容丰富的特点,用户下载及使用的成本低,分享出去的页面,更希望能够吸引用户的注意,引导用户下载或直接跳转至自己的APP内长时间浏览。
评论、点赞功能需要登录才能操作,这会增加用户放弃的风险;新闻内容较长,折叠起来才能让用户看到更多推荐内容。上下悬浮的打开按钮和推荐,虽然体验不好,但对于刺激用户点击是非常有效果的。
(2)作业帮一课(在线教育类)

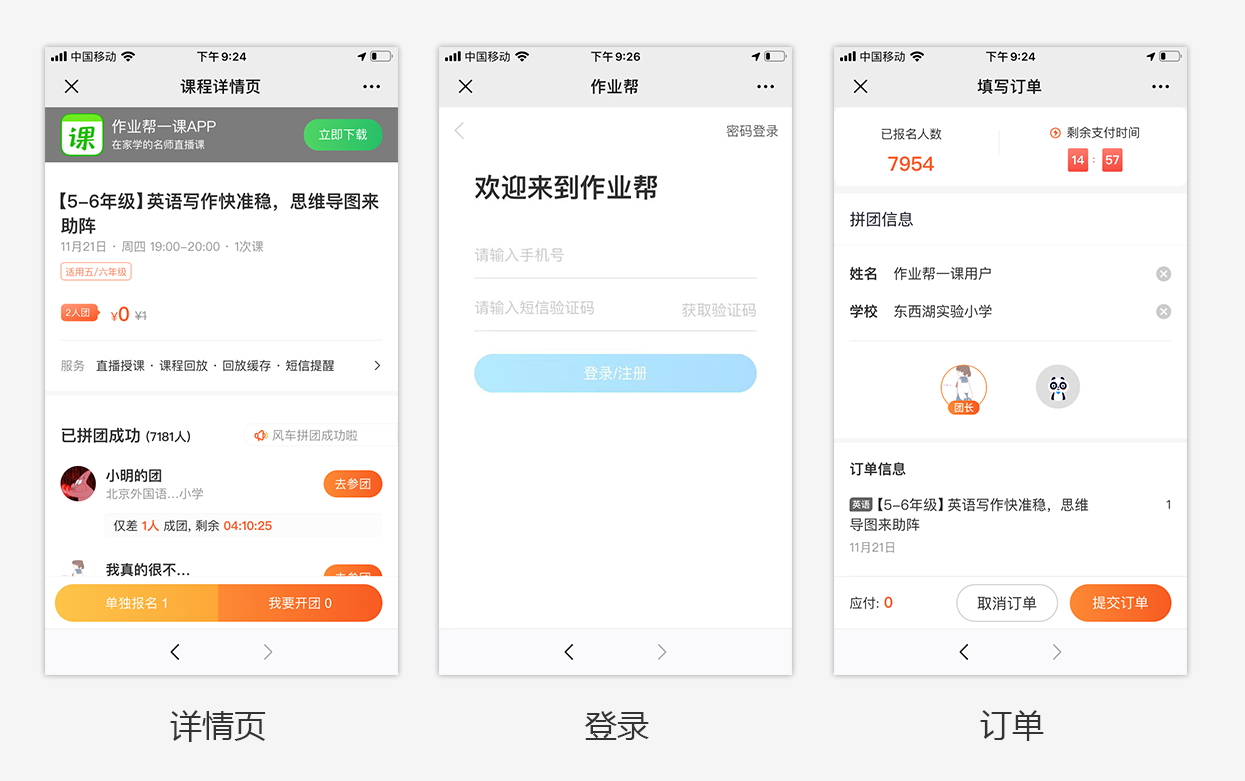
作业帮一课课程详情页分享在微信中打开如上图,有如下特点:①顶部悬浮展示下载入口,上滑隐藏,下滑弹出;②包含完整的登录/注册、下单、支付流程。
作业帮一科的课程详情在APP内和微信H5打开后个方面均保持一致,简单分析原因:
①作业帮一课的在线直播课,内容本身的针对性强,受众面窄,针对某一年级提供的在线课程种类和数量是固定的,且除了一两个10元以下课程外,其他的均是几百上千的高客单价课程,用户选课购买并不存在比较的行为,仅存在判断本门课程是否是自己所需,所以分享出去的H5打开后仅包含本课程内容就足够了,没有推荐其他课程的必要;
②上述同样的原因使得有意愿打开作业帮一课分享内容的人,更大概率就是有购买需求的人,让用户在查看课程详情产生兴趣后,能够直接走完购买流程,才最有利于提高成交率,所以作业帮一课的H5分享页面支持登录、提交订单、支付等全流程的功能。当然作业帮为了减少登录注册过程的流失,特地使用了最快捷的短信验证码方式,并支持无账号直接生成账号并登录。
③作业帮一课虽然已是行业内前列,但用户绝对数量仍然较少,且购买的课程必须要在APP内观看,所以分享页面提供下载操作是合适的;
(3)虎牙直播(视频直播类)

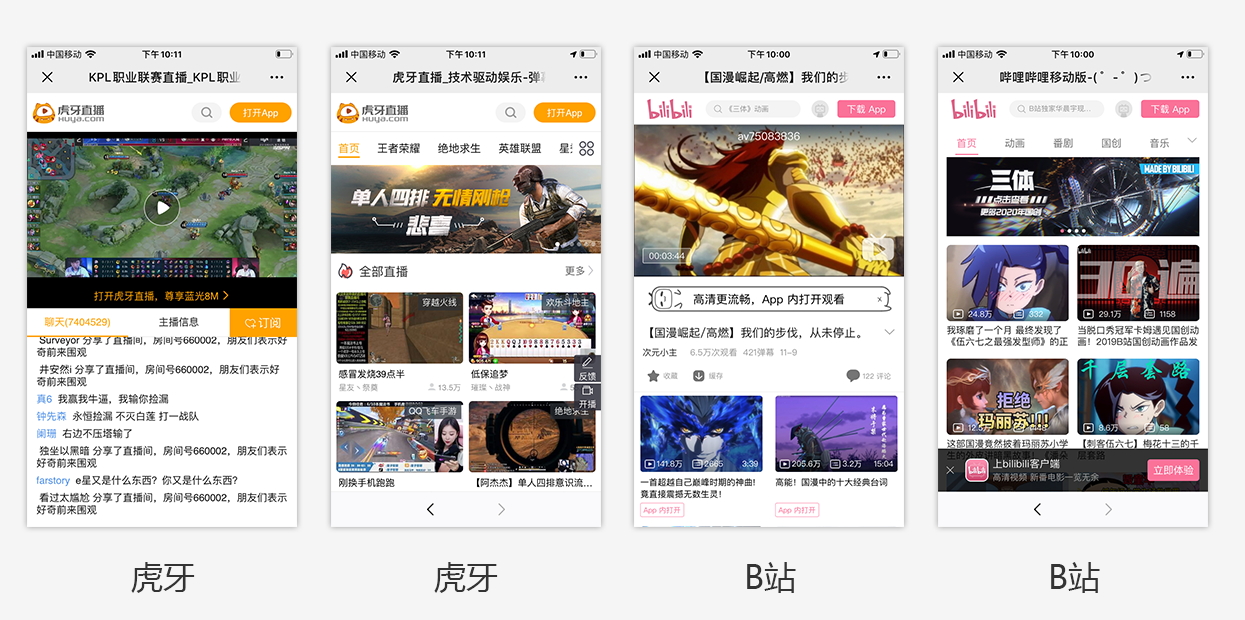
如上图,虎牙直播的特点是,在分享的详情页除了引导用户打开APP外,还提供了跳转至移动Web首页浏览更多直播内容的功能,允许用户通过移动Web页面访问全部内容。
移动Web页面提供了核心的播放、弹幕、主播信息等功能,相比于APP内减少了打赏、发评论、历史视频等需要用户登录才能使用的功能。
虎牙直播的分享页面直接使用了自己的移动端网站对应的页面形式,一方面是其产品本身就重视并建设了完整的移动端Web网站,另一方面说明产品并不急于引导用户进入自己的APP,用户需要较长时间的观看直播才会逐渐被产品吸引,让用户能够浏览更多有趣的内容更有利于吸引用户,当用户被长时间的吸引时,他就已经被产品俘获了。
总结
分好几天零零散散写了这些,总结起来,设计自己的分享功能,就是根据自己产品受众的特点、产品在各端完善的程度,选择合适的分享渠道、分享方式。
确定自己需要用户在打开分享页面后完成的核心目标,进而设计分享页面的具体内容,这其中要注意取舍,保留核心功能,引导用户通过自己可以实现的方式进入产品内,最终转变为忠实用户。
本文由 @郓城第一押司 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








异常没有写
挺不错的,刚好遇到这个需求,正愁着如何解决呢。如果作者能提供更加完整的流程就好了,比方去哪个网站平台审核“分享”的功能,收费等什么什么的