产品思考:确定按钮该放在左边还是右边?
确定按钮该放在左边还是右边?这是一个很有趣的问题,本文作者从多个方面对这个问题进行了梳理分析,与大家分享。

原文被知乎日报收录,听说八成的人都没猜出答案。这次我优化了文章,也增加了新的内容,供大家一起参考和学习。
英国的人机交互课题都喜欢研究一些和文化、游戏、智能硬件、弱势群体之类的“大课题”,而我却偏喜欢琢磨一些接地气的东西,比如说:确定按钮应该放在左边还是右边?

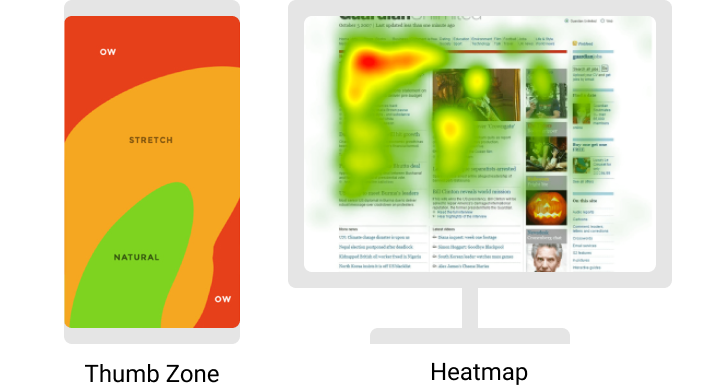
做PC端得人看到这个问题,可能第一反应是:放在哪边看的清楚些?而做移动端的人看到这个问题,也许会想:放在哪边方便点击?

要分析交互形式的好坏,最直观的数据指标就是操作时间与错误率这两种。
01 操作时间有差异吗?
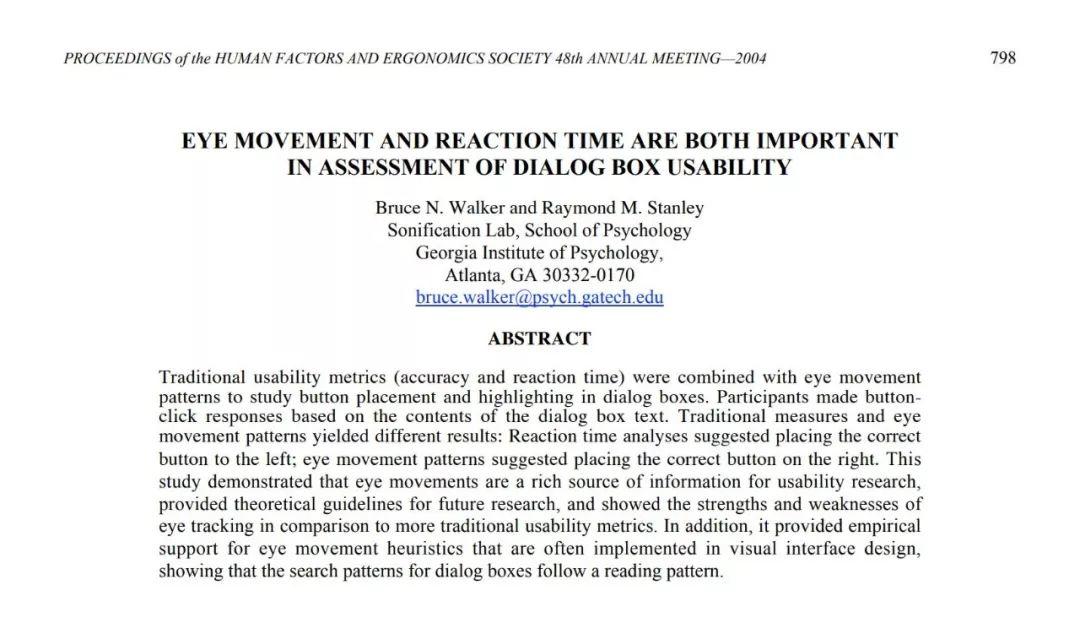
早在 2004 年,就有叫做 Walker 和 Stanley 的两人针对这个问题做了研究实验。他们用 Windows 98 做了一个类似弹窗游戏的程序,让用户点击 Yes 或 No 来选择是否购买股票。规则是当价格低于一定值的时候买,高于一定值的时候卖。
结果显示,操作按钮在左侧时,用户的反应速度要快一些。快多少呢,100 毫秒而已。我觉得这个差距在实际生活中可以忽视了吧…

再说这种不断点弹窗的游戏,已经完全脱离了真实的使用场景,即便测出了什么,也不具备足够的体验设计借鉴价值。看来操作时间这个指标,不太好用。
02 错误率有差异吗?
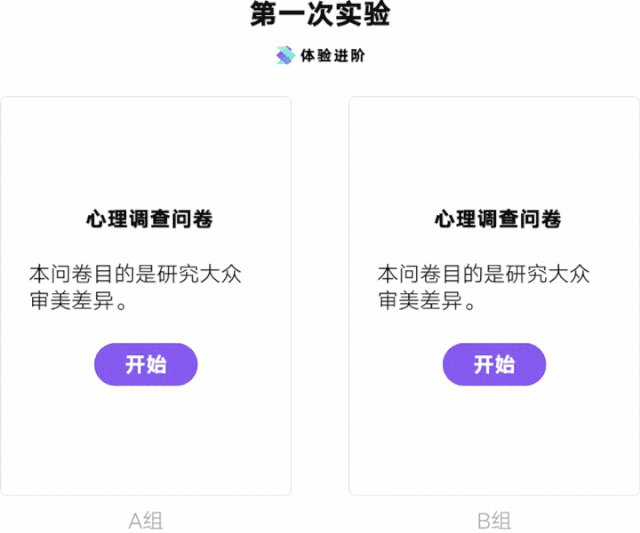
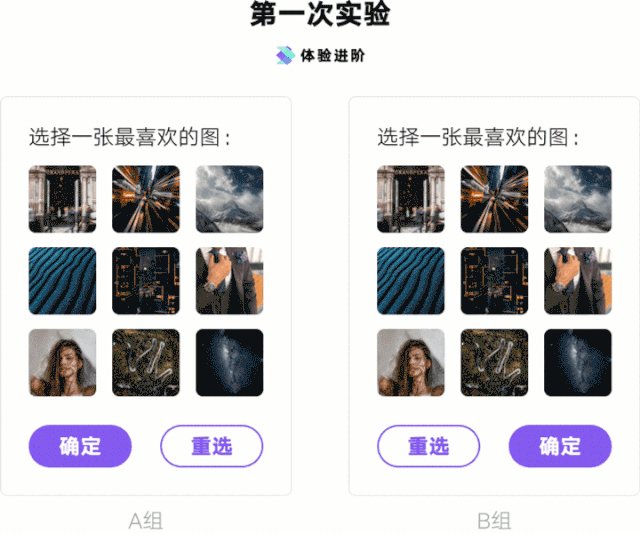
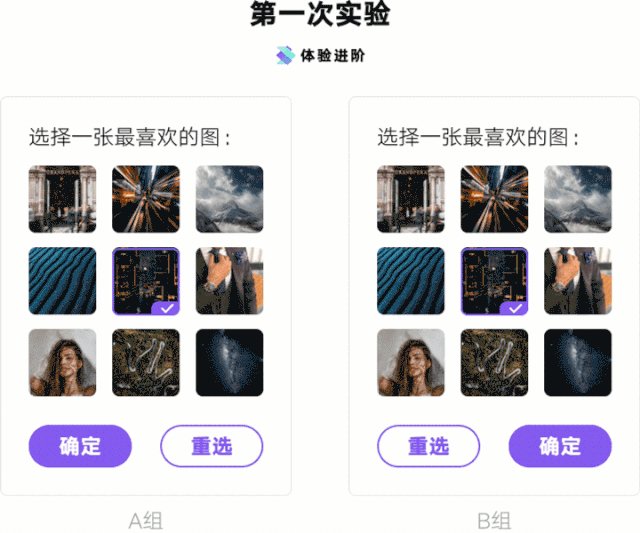
我发现错误率还没人研究,于是就自己做了一个实验。我手动码了下面这两个网站(为了优化文章阅读体验,下图为示意,与真实的网站不完全一致),用户被要求填写一些基本信息,然后从九张图片中选择自己最喜欢的。
这两个网站几乎一模一样,唯一的区别在于选图页面确定按钮与取消按钮的位置。
为了让实验更加真实,我会“诱骗”参与者,不告诉他们测试的真实目的。总共 30 人从我手中接过 iPad 参加这个实验,也就是说每组15人。
P.S. 很多心理学/行为学实验都是这个样本量,不是大数据那套玩法。

结果,现实狠狠地给我一个教训,两组的错误率像差无几!确定在左边时错误率高一些,但也没有达到统计学上的“有感”。
03 错误率真的看不出问题吗?
虽然第一次实验失败了,但是我总觉得有哪里不对。作为一名用户,我并不认为确定按钮的位置是无所谓的,但为什么表现在操作时间和错误率上的差异会如此无感?
思考了很久之后,我对原有的实验做了优化。两个网站几乎与之前一模一样,唯一的差别是,在选了最喜欢的图片后,用户会被要求选择最不喜欢的图片,而此时两个按钮的位置会偷偷交换。

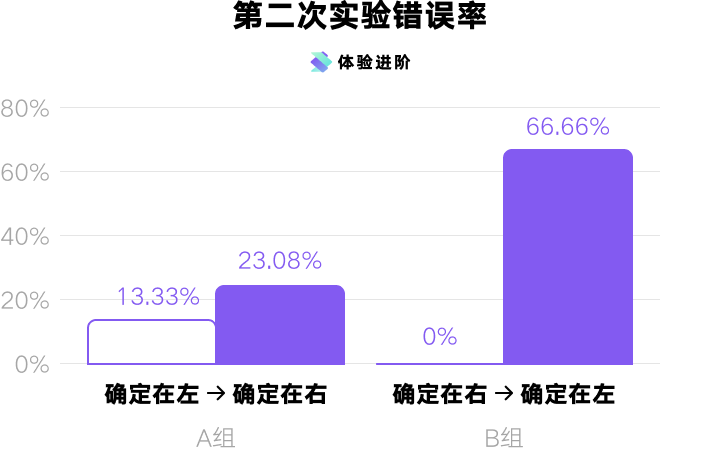
结果却出现了神奇的反转:第一个页面的错误率与上次没有差别(肯定的),第二个页面的错误率不但大大增加,而且两组之间出现三倍的差异!

04 看不见的用户心理
无论是哪一组,用户在第一次点击确定按钮时,错误率都不高。而为什么在第二页交换按钮位置后,为什么只有从右变到左的B组,错误率从 0 逆转至 66.66% 呢?而从左变到右的A组,错误率从 13.33%到23.08% 也不过翻了一倍而已(虽然这也很夸张了)。
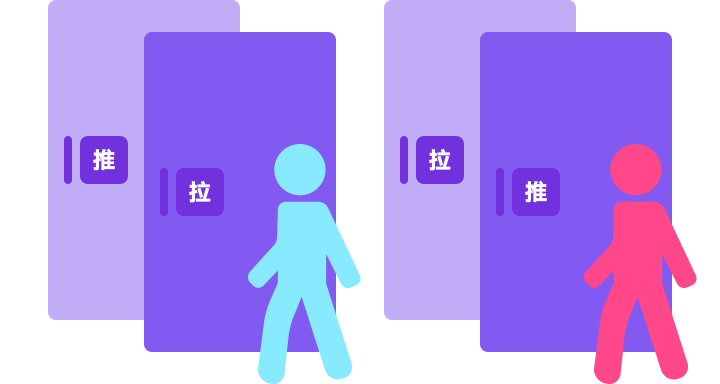
想一想按钮位置是不是和开门很像呢?虽然通常室内设计都是“推门而入”,但有时候我们也不知道而该推门还是拉门。
有天小蓝来到一栋陌生大楼,因为第一次来,所以他推门稍稍前留了一个心眼。他在门上看到了一个“拉”字,于是立即反应过来,停止推门的动作,改为拉门而入。进去后,走着走着,又遇到一个门。他记着刚才的教训,这次动手前仔细看了一眼,结果发现门上写的是“推”字。
小红也同样来到一个陌生的大楼,她在推门前也稍稍留了个心眼。幸运的是大门和她的习惯一样,都是朝里推的,所以她没有遇到任何阻碍就进入了这栋楼。由于进大门时没有阻碍,所以她在遇到第二扇门时,就没再多想,直接推门。结果推了几次才发现门上写的是“拉”字。

如果把小蓝看作A组用户,小红看作B组用户,错误率的差异就不难理解了。因为A组用户在第一次尝试时差点吃亏,于是吸取了教训,第二次格外小心;反观B组用户,第一次畅通无阻,于是就看不到第二次的坑。
想到这里,感觉太棒了,终于得出结论了,所以确定按钮应该放在左边才是最顺手的对吗?非也!
05 一开始就问错了问题
确定按钮无论在左边在右边,单次操作时间和错误率都没有多大的差别,哪怕真的有影响,那点微乎其微的差异真的没有纠结的必要,简直浪费时间。
而且无论做什么实验,都会收到设备和系统的影响。我的实验使用的是 iPad 网页浏览器,说实话也不一定具备完全的代表性。
我认为这个实验真正教会我们的是,不要轻易违背用户习惯!
为了提高效率,我们的很多行为,不是靠大脑思考的,而是靠身体记忆的。人们通常只会在第一次接触新事物时,启用大脑,之后大部分情况都处于“无意识状态”。也就是说,除了第一次,以后都不要指望用户再动脑筋!
有本书叫做 Don’t Make Me Think ,其实我觉得可以加一句 NEVER Make Me Think Again。

06 所以,确定按钮到底要放哪?
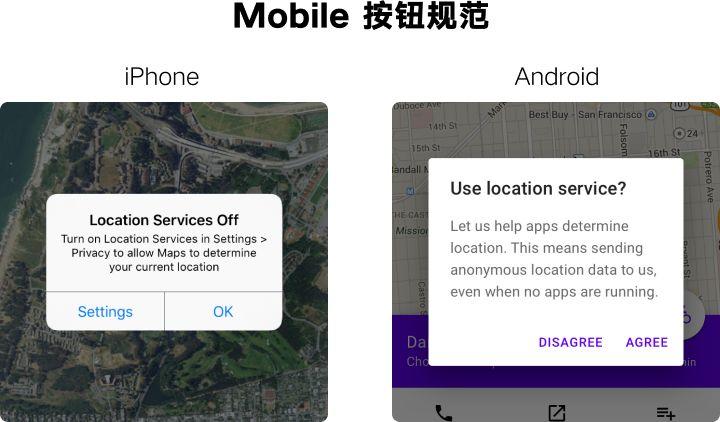
确定按钮无论在左边还是在右边,遵循系统规范才是最稳妥的。倒不是说他们设计得一定多好,而是因为操作系统就好比一栋大楼,用户在进入你的房间之前,必定经过了这栋的大门,所以十有八九已经“被养成”一定的操作习惯了。
现在除了 Windows 之外,其它大部分操作系统,不论是PC还是移动,都普遍把确定按钮放在右边。所以再决定按钮之前,想一想你的用户是从哪个系统来的就好。


除了按钮之外,统一规则还可以延展至其它的控件、布局和概念。让用户养成习惯,直至不带脑子就可以使用你的产品,这样就不会踩坑了。
甚至你把用户培养好后,他们会产生依赖,即便遇到设计得更有理有据的产品,也都懒得切换了。因为任何人都会对陌生事物产生顾虑,哪怕新路更省时省力省钱,也更愿意走自己熟悉的老路。

作者:Z Yuhan,一名前华为腾讯交互设计,在英国学习了人机交互,乐意带你由浅入深了解产品体验;公众号:体验进阶
本文由 @Z Yuhan 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








为什么我觉得确定按钮放在左边更多,不过我没有用过mac系统,只用过windows系统
👍
想让用户点击确定那就放右边,想让用户仔细思考再做决定那就放左边。
个人手机端喜欢确认按钮在左边,可能是习惯的问题,PC端的话习惯确认在右边 😳
还有一种解释,大部分的用户习惯右手操作,“确定”按钮多数时候意味着完成操作或继续流程,作为产品角度更多的场景下希望用户可以继续流程,所以确定在右,阻断或取消在左会相对更不好点击,毕竟手的幅度要施展的更大。 😯
解释很多,数据才是最可靠的
这么好的文章,为啥没人评论?
PS:问下作者,怎么看待这个APP新版本里把点赞、不喜欢按钮放在文末左、右量两边的位置问题?以及按钮颜色纯黑化的问题?(包括屏幕右下角点击分享后弹窗界面的按钮颜色)🙏🏻谢谢
想橙V需
你来了就有评论了~点赞和不喜欢两个概念搭配在一起会有点奇怪,如果是赞/踩或喜欢/不喜欢单从理解上会好些。纯黑的按钮确实对可点击感会有负面影响。
一个产品经理网站,产品设计却有些不及格,很奇怪
Web端的摆一般都是放在右下角来去实现,window的操作习惯深深的影响每一个互联网“拥有者”。
个人认为出发点不同,摆放更喜欢右侧。
哈哈,很好的文章。赞一个。我之前就一直在思考这个问题。我当时给的答案是放在右面,这样可以快速让用户操作。我是从手机屏幕尺寸角度出发的。即现在的大屏,大部分的用户为左手拿手机,右手操作屏幕,这样,右手的惯性,离“确定”按钮很近。且人的“右手思维习惯”。(不过我没有什么数据支撑,纯感性判断)。
是的,因为这个原因,触屏都会将确定放在右边
大旭旭喘吁吁