5个步骤,完成UX作品集整理设计
本文作者结合自己的经验和实际案例,与大家系统性地分享了UX作品集的设计思路,希望对你有所帮助,enjoy~

回想2017年11月,当时我的作品集上只有一个项目,我把它提交给一个愿意帮忙指点的招聘人员后,受到了严厉的批评,所以我对作品集感到非常担忧。
于是我把自己的作品集发布到 Facebook 和 Slack 小组,希望得到一些提升项目展示的建议和方法,然后获得了很多素未谋面的设计师们的帮助和支持。
我非常感激他们的帮助,这也是我写这篇作品集创建历程的原因,同时也希望这篇文章能够帮助更多的设计师创造出结构合理而又独特的作品集网站。

去年秋天,很荣幸我的作品集被 bestfolios.com 选为编辑精选。
在 Medium 上已经有很多关于创建UX作品的建议了。我不想再讲类似的建议,而是希望把我作品集的创建过程作为一个案例研究,这样就可以知道我究竟是如何将那些建议用在实践中了。我将会讲到以下几个方面:
- 我如何学习他人的作品集
- 我为什么决定自己来写网站的代码
- 我如何在设计作品集的时候考虑到它的用户(作品集的用户有正在为设计团队招人的招聘人员和设计师)
- 我如何快速收集反馈并迭代设计
- 我如何在作品集中表现出自己的个性并让它脱颖而出(一定要读这个部分!很有意思!)
你可以选择你最想了解的部分进行阅读。下面让我们开始吧!
01 向有更多经验的设计师学习
就像我设计其他项目时一样,我一开始都会去学习现有最好的设计,看一看有更多经验的设计师们都是怎么创作的。
1. 作品集资源
我开始并不知道一个UX作品集是什么样子的,所以我首先查看了来自美国顶级HCI项目的学生网站。我浏览了大量的作品,就是想了解作品集里有什么,他们都把哪些项目放到作品里面。
这里是我浏览的部分网站:
- Georgia Tech’s MS-HCI Students/Alumni
- CMU’s MHCI Students/Alumni
- University of Washington’s MHCI+D Students/Alumni
- Bestfolios
- Cofolios
在 Mudium 上也有一些讲述如何创建UX作品集的优秀文章,我从中学到了很多:

from Geunbae “GB” Lee

from Nick Babich
2. 好的艺术家摹仿,伟大的艺术家偷师
首先,设计不是艺术。那为什么不引用史蒂芬乔布斯和毕加索的名言呢?他们对如何从别人哪里获得灵感有非常独到的看法。
对于我来说,看别人的作品不是为了抄袭,而是要去学习他们哪里做的好,他们是如何解决在作品集设计中遇到的难题,为什么他们的解决方案很好,甚至是他们哪里做的不好,这样你才能发挥自己的优势,取其精华去其糟粕,用自己的方式去解决他们没有搞定的问题。
我接下来会讲在我创作作品集的过程中所作出的具体决策,而且会详细来说我究竟从别人的作品集中学到了什么。
02 选择合适的平台
有很多工具可以帮助设计师来创建作品集,比如说 Squarespace, Wix, Readymag, Adobe Portfolio, Webflow 这些模版平台, 或者直接自己动手使用 HTML/CSS/JS 语言 来写网站等等。那么我是如何抉择的呢?
选择合适的工具就如同打下了坚实的基础:你需要付出哪些努力,你的网站可以实现哪些功能,你能够选择或创建的样式等等,而这些都取决于你最初选择的工具。
在我研究作品集的过程中,我会记录下其他人的网站上有用的功能(侧边栏导航,可展开内容等),并添加了一些我认为会使我的网站更有用和更具吸引力的功能。
然后我学习了所有可用的工具,去了解它们分别能够实现什么功能。因为我很明确我的作品集里面需要什么,而且我想要通过独特的交互来使作品集具有很强的个性,所以我最终决定还是自己来写代码建网站。
也就是说,自己写代码就意味着我需要自己考虑所有的细节,比如保持样式一致性,让网页能够支持响应式,能够很好的适配手机、平板电脑还有所有主流的台式机屏幕分辨率。
当我开始建网站的时候,我花了相当长的时间去纠结这些技术细节,但是其实我本该把这些时间花在项目打磨上的。我可以想象如果想要去完全重建作品集网站是很困难的。而 Squarespace 这类工具都帮你搞定这些东西了,你可以专注于你的内容展示。
这对我难说很难取舍,但是我真的很希望我的网站能够有自己的特色,所以我还是愿意去花时间和精力在写代码上。当我有时间的时候我也会去逛以下 Webflow ,它也会提供一些高度自定义的交互方式。
这是我主要的收获:当创建作品集的时候,思考什么对你和你的目标用户更重要,然后选择合适的工具来帮你实现这个目标。
03 考虑用户需求
设计师要以用户为中心。如果你申请的是一份UX/产品设计师的工作,但是你自己的作品集网站很难用,这就很讽刺了。
但是在我浏览其他人的作品集网站的时候,还是会发现很多网站不好用。有些会在主页放一些设计作品的好看图片和富有创意的名字,但是这些信息并没有告诉我们作品本身是什么,还有它解决的问题有哪些。
有一些会在案例说明中放上很详尽的设计过程,我更喜欢这种;但是如果在页面上没有大纲或者导航,我很快就不知道自己看到哪里了,然后就不会继续往下看。有一些有很酷的动画和视觉效果,但是让人眼花缭乱,我没办法很快定位到我需要的信息,特别是当我时间有限的时候。
如果我们站在目标用户(招聘人员和设计师忙于他们的工作)的角度,并着眼于他们的需求进行设计,就可以避免很多类似的问题。
有的功能是我特意放在作品集网站中的,为了让目标用户浏览起来更方便。其中有些是受到其他设计师优秀设计的启发,有些是我自己思考出来的,还有的是我从评论中得到的反馈。
我不会分享这些具体评论,因为我觉得这只是创建作品集网站的方法,但是它们真的)有帮助我在网站上得到了很多积极的反馈。
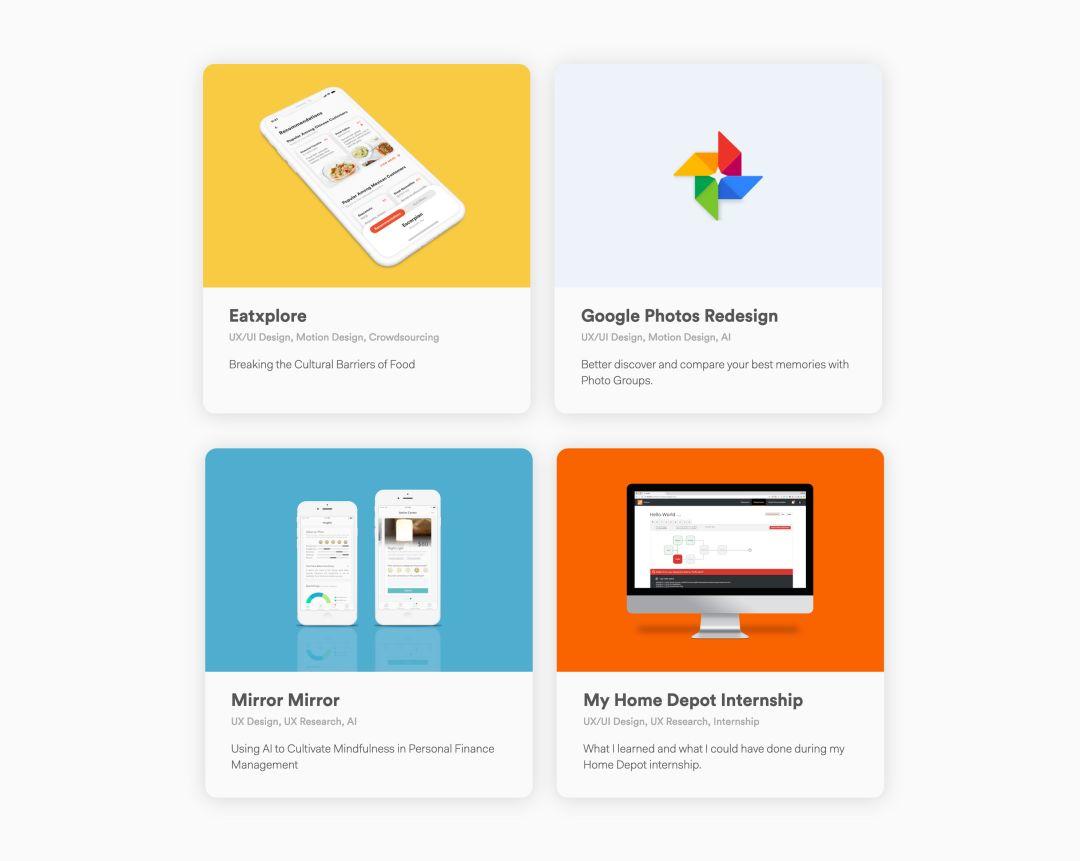
1. 简明而翔实的作品列表
招聘者和设计师们翻阅我们的作品集,查看我们的项目和经验,是为了了解我们做了哪种类型的设计,我们是哪种设计师,还有我们给人的印象是否和他们要找的人相吻合。
通过和不同的招聘者及设计师交谈,我学到的第一件事就是他们通常会去看我们的项目列表,因为我们的作品能够证明我们的能力。
所以,为他们提供更多项目的信息很重要,这可以帮助他们快速决定要更多了解哪个项目。以下是我放在每个作品描述中的内容:
- 项目名称和图片
- 描述设计作品类型的标签,在项目中用了那些设计方法
- 一句话概括项目内容

我不仅提供了项目的图片和名称,还提供了更多的信息。
再次说明一下,我不是说这是唯一的解决方案,但是这是我对它的思考。很多人会默认点击列表中的第一个项目,如果他们没有看到自己想看的内容就会离开网页。当然大多数情况下我们的第一个项目应该是最引以为豪的那个。
但是,如果他寻找的是与信息可视化相关的项目,而这个项目在列表第三个,这时候该怎么办呢?我们应该让他们一个一个看项目直到发现想看的那个,如果这时候他们还没有放弃的话;还是说我们给项目加上相关信息?
我认为这些页面的目标就是去吸引合适的人去查看他们感兴趣的项目,最大限度地增加自己作为潜在适合者的机会。所以我试着去做这些工作,让他们能够一下看到想看的内容。
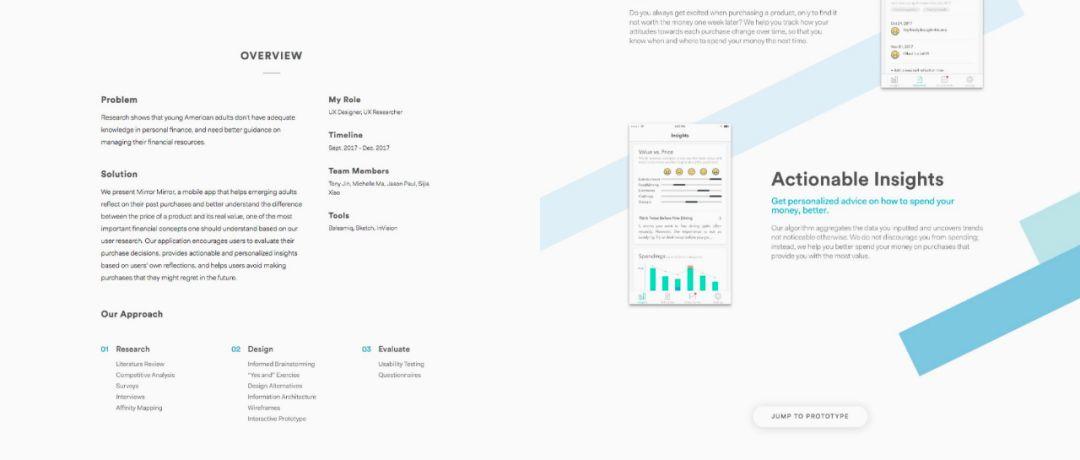
2. 项目概况
对于我们做过的项目,我们总想去深入挖掘,然后展示所有考虑到的细节,这样去表现自己的设计技巧和思维能力。
但是,对于那些不熟悉项目背景也没有太多时间查看所有项目的人来说,他们只是希望快速了解这个项目到底是什么,值不值得点击去浏览。
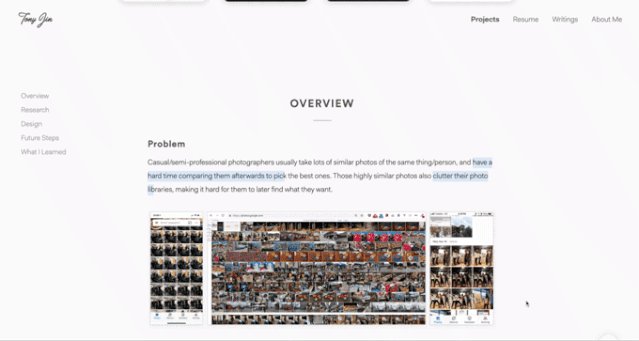
一个快速提供这些内容的方法就是展示出来项目概况,包括以下内容:
- 你的设计想要解决的问题
- 你的解决方案概述
- 你的设计流程概览和你对每个步骤的贡献
- 项目相关的其他信息(项目长度、团队/个人、你的角色、使用的工具)
- 视觉稿/动画/你的解决方案,就像在 App store 上架那样展示
我发现最后一点非常有用——每一个我放在作品集里面的项目,我尝试去展示其主要功能和价值主张,并且设法去推销它,好像我真的在吸引顾客一样。
这种做法推动我去更深入地思考设计的新增价值;也帮助我的读者很快知道我的设计是什么,为什么他们需要关注它。
在这个部分的最后,我还是会给到用户直接跳转到最终原型的页面的选择,如果他们想要跳过设计过程直接上手体验产品。这取决于他们的时间和兴趣,他们可以很快地看我的设计成品,也可以详细阅读设计过程的文档。

项目概览示例
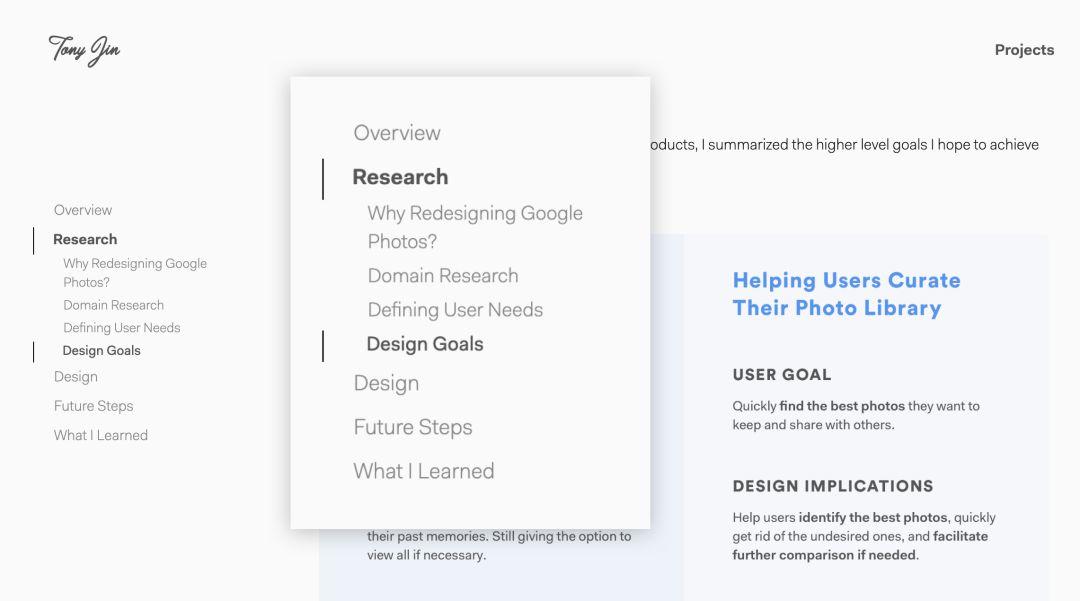
3. 侧边导航
我最初是在 Geunbae Lee’s 的作品集中看到侧边导航形式的,并且认为很有用。因为侧边导航对我的网站很重要,但是它在很多网站模版工具中又不能实现,所以这也成为我自己动手写代码来建作品集网站的原因之一了。

侧边导航最终版本
有很多原因能说明侧边栏对我来说很重要。首先,我的设计过程通常复杂又灵活,在其中会反映出我在设计过程中学到了什么,遇到了哪些问题,我接下来应该怎么做,诸如此类。
我想完整地记录我的设计过程和思考,因为我认为这是我的长处之一。但我知道不同的人访问我的网站是想看不同的东西,可能会挑着去找他们最需要的信息。所以有了侧边栏就意味着我可以为所有的内容提供一个大纲,他们可以选择重要的内容去看。这给了我的读者一种可控感。
说到大纲,侧边栏还有助于为读者说明整个案例研究的信息架构。你可能现在已经忘记了,你正在读的是“考虑用户需求”的“侧边导航”小节的内容。
虽然知道这在某些情况下并不重要,但让读者了解他们在文章中所处的位置,并让他们对接下来将要阅读的内容有预期,肯定会有助于创造更好的阅读体验,尤其是当他们时间比较少的情况下。
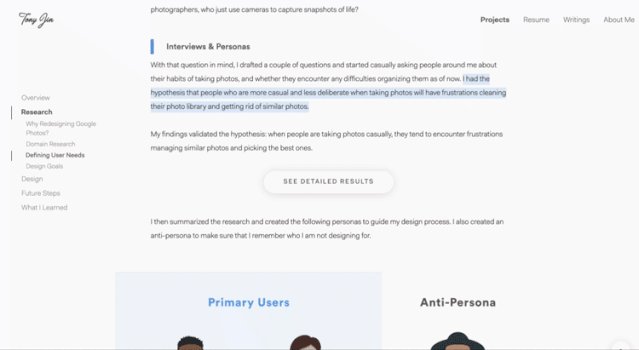
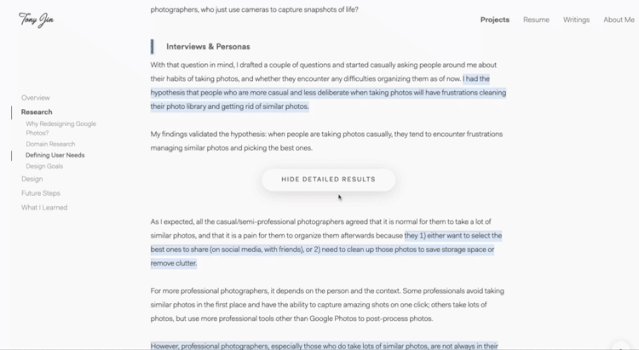
4. 可扩展内容
另一个帮助别人快速浏览作品案例的功能是可扩展内容,我最开始是在 Phil Kimura-Thollander’s 的作品集中看到的。
通过跟很多设计师和招聘者交谈,我了解到他们在设计流程中最想看的是:
- 用户研究的主要收获
- 你是怎么作出设计决策的
- 你的用户研究和反馈是如何影响设计决策的
所以我决定把这些信息直接放在页面第一层级,让每个人都能够看到。
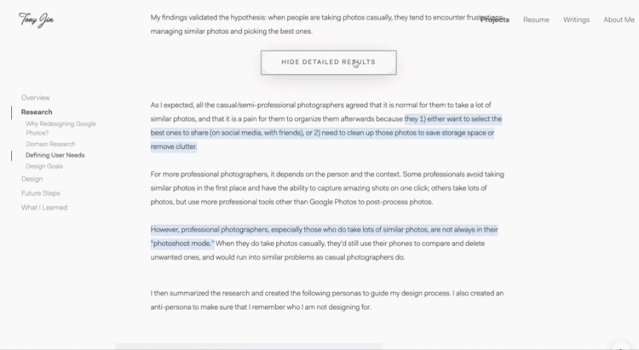
但是交谈中有些人还是对细节很感兴趣,比如我的研究是如何展开的,详细的结果是什么,我是怎么诠释这些结果的,为什么我只选择了特定的平台去设计等等。
对于这些信息,我决定在主线流程中进行隐藏,只让那些感兴趣的人去探索。某种意义上来说,这就如同是为普通用户和那些需要更多控制和信息的专家用户做设计一样。
用信息可视化的术语来说,网站/案例研究的整个流程类似于 Shneiderman 的口头禅:先展示概览,然后进行精简和筛选,接着按需要展示更详细的信息。那些可展开的内容就是更详细的信息。

展开内容
5. 在滚动时候高亮重点
另一个帮助别人快速浏览作品案例的功能是增加高亮。一开始我把设计故事的核心句子加粗,这样别人可以了解到我的故事或论证的中心思想。
然后我被 Wan-Ting Huang 的作品集激发了灵感,决定在用户滚动页面的同时高亮重点内容,这样可以更好的引起他们的注意,也有更惊艳的阅读体验。

滑动时候高亮重要内容
通过收集到的反馈,我发现用户真的很喜欢高亮的形式,因为这让他们能够更快地找到重要信息。也有人问我这个功能是怎么实现的,而且也看到有其他人的作品集中也用了类似功能。
04 快速试错&迭代
当我们谈到设计师的良好特质时,能够接受建设性的批评,让自己很受伤但是仍然能够快速失败并不断迭代的能力一直是其中之一。
当我在创建自己作品集的时候,我也会确保我从不同的人那里收集到了反馈。在的佐治亚理工学院,当校友或来自不同公司的招聘人员访问的时候,可以得到很多作品集评审的机会。我会抓住机会收集作品集的反馈。
我通常会用两种方式来收集反馈。有时候我会让评审作品集的人进行浏览,就像他们正在网上从成百上千的建立中寻找感兴趣的某一个作品集一样。我会问他们要找哪些内容,然后观察他们的习惯,让我的作品集能够在这种情况下符合他们的要求。
还有一种方式是,我会对着作品集来为他们讲解一个案例,就像我正在参加面试一样。我会记录下我跳过的地方,一些比较难解释的想法还有他们的问题,然后我可以优化流程和内容。
还有其他一些我利用到的资源。比如,Slack 和 Facebook 上一些作品集相互帮助的小组。他们给我提供了各种各样的见解。但是,我也会对采纳的建议有所选择,因为每个人都会从自己的角度来批判作品集。最终,我会来定义优先级,作出最终的决定。
我现在的作品集是我的第二个主要版本,但是它已经经过了上百次的迭代。我仍然很乐意去继续完善我的作品集,我也欢迎各位的反馈。
05 让作品集个性化
招聘者想要招到对自己的工作充满热情,会为团队做出贡献,而且将来会成为好同事的人。
我曾经为在美国申请大学的学生提供建议,指导他们写个人陈述。我通常对他们说的是,你的个人陈述是唯一一个在面试之前可以表达自己的声音,并向招生者展示自己的地方。我认为作品集也是如此。
如果你的简历是对经历的客观总结,那么你的作品集就是一个真实的个人空间,通过你所介绍的项目、你描述流程的方式以及你设计整个作品集的方式,可以展示你是谁,你对什么事情报以热情,你是如何思考的。
以下这些作品集中的内容很受大家喜欢。
1. 有趣的个性化加载
这真的是我作品集中最自豪的一个部分了。尽管它不是一个重要的部分,很多面试官都很喜欢它,因为他们认为这个动效表现了我的个性和对细节的专注。
有图片、动画和视频的案例研究通常需要一些加载时间,会让浏览体验不那么好。这就是为什么许多人更喜欢使用预加载器作为临时占位符,并且仅在加载完所有内容后才显示网页内容的原因了。
但是预加载过程也会很重复无聊,特别是当一个页面需要十多秒去加载的时候。我们可以为这些等待时间增加什么乐趣,从而让用户不用去盯着同样的加载占位符重复一遍又一遍?
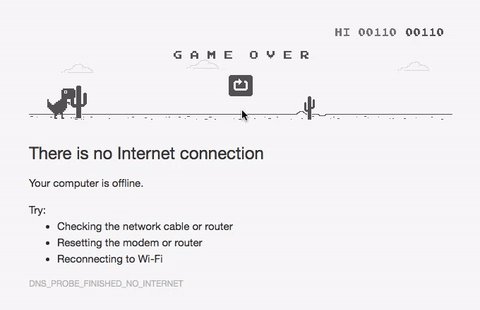
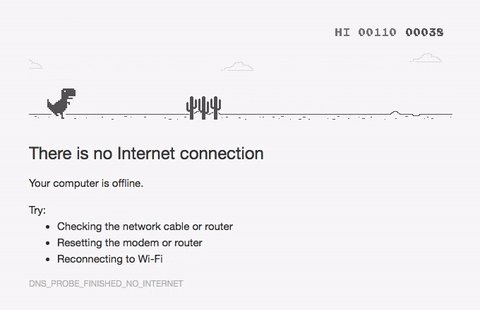
我最初的灵感来自于 Google Chrome。当网络链接断掉的时候,Chrome 会优雅地提供一个简单的恐龙游戏。这让等待很有趣,也消除了人们可能会体验到的的挫败感。

恐龙游戏
但是我不只是想给用户一个有趣的等待体验;我想要我的加载动画展示我是谁,这样用户每次打开一个新页面,他就会多了解我一点,即使他还没看过我的作品。
通过很多探索,我决定去展示一些作品中永远都不会写的关于我自己的趣味轶事。我整理了20条,关于我的兴趣,过去的经历,写作,思考等等,让它们随机出现在加载过程中。
这些趣味轶事5秒内就能浏览完,每次人们刷新页面时都会更新,这可以帮助他们更好地将我想象为自己的同事/朋友,但它又不是必不可少的,所以如果人们错过了它,我不会有任何损失,因为这说明页面加载速度比预期的快。

预加载过程中的一个趣味轶事
很多看过我作品集的人都会跟我提gif中的这个细节,有些人甚至会试着刷新很多次就为了看我所有的趣味轶事。我设计这个小交互的时候也觉得很有趣,我很高兴可以利用我的设计和编程技能完成它,我也建议你们都利用自己的优势,去让自己的作品集变得个性又惊艳。
2. 展示你的优势
作品集中的项目和你展示它们的方式应该能够反映出你的优势,这能够帮助你定义整个作品集网站的风格和感觉。
如果你去浏览那些成功的作品集网站,你会发现他们的出彩是因为不同的原因。一些是因为有很多种类的高品质项目,一些是因为有详尽的设计过程和深入的思考,还有一些用了很好看的插画去简洁地传达用户需求和设计解决方案。
这些设计师的优势和个人风格也都有意无意地反映在他们的作品里面,就像观众可以从 Quentin Tarantino 或者 Christopher Nolan 的电影来判断他们的风格,你的作品集的访问者应该能够从你的项目和你记录它们的方式来判断出你是哪种设计师。
对于我来说,我很早就发现自己不太擅长画画(我只能画盒子/界面!)尽管我也学着去用可视化的方式来更好地表达我的想法,但是我可能比不上那些画了十多年的人。
在过去的两年里我也只做了少数几个项目,这就是为什么我要专注于我的优势,去为我的项目记录高度详尽的流程,深思熟虑的结构和深刻的反思。
当每个喜欢我的作品集的人都表示他们惊艳于我的设计流程、我对细节的关注还有作品质量的时候,我知道我成功了。但是,拥有详尽的设计流程也意味着我的案例研究会很长。这也是为什么我会那些在第三部分提到的些设计决策,去方便跳过和浏览。
3. 展示你的兴趣
UX/产品设计师通常都来自不同的背景,有着各自独特的兴趣。我有计算机科学和心理学的学科背景,所以我对为人工智能和 VR / AR / VUI 等新兴技术做设计特别感兴趣,这样我们可以利用它们的优势来使人们的生活更方便。
因此,我选择与这些技术相关的学校项目和附带项目,并让自己对这些新兴领域的设计原则进行更多的思考。我把这些内容放到作品集中去展示我喜欢设计什么,同时也写下我对声音语音设计和AI设计的思考。
你的项目应该能够证明你的能力和兴趣。确定你选择的项目是可以反映它们的,然后做好用你的热情去讲述每一个作品集中的项目的准备。
4. 个人品牌
虽然我不是一个品牌设计师,我却着迷于创建品牌形象。这和在作品集中展示优势和兴趣类似,但是创建个人品牌需要更进一步:你实质上是在试图去为读者建立你自己的形象,并让自己和一些形容词/技能挂钩。
由于我没有视觉设计的背景,我不能够去作出一个能代表自己的logo(如果有人感兴趣,我乐意提供帮助!)相反,通过思考我的经验和优势,我头脑风暴了很多方法想让别人记住我。
最终,我决定在我的名字——Tony上搞些花样,作为“技术爱好者,思想家和T形设计师”,所有这些都以T开头,反映了我的技能/兴趣/个性。
这像是在做一些营销上的努力。我在作品集、简历、领英个人主页和 Medium 主页上给自己打上标签。当我在面试中介绍自己或者现场演讲的时候也会提到这些。通过这种方式,我确定我的作品集和其他所有材料都传达了我想要表达的信息,共同向目标用户展示了一致的品牌形象。
我觉得这么做很有趣,也还在深入探索个人品牌究竟是什么。
你终于看完了!觉得感受如何?继续寻找你自己的优势和风格,然后尝试在你的作品集里展示它们。
作者:Tony Jin
原文链接:https://uxdesign.cc/how-i-designed-and-built-my-ux-design-portfolio-from-scratch-f1f9b5261029
翻译:Evelyn;审核:Maisie;翻译小组公众号:交译所
本文由 @交译所 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








请问有作者的作品集链接吗?