数据可视化设计经验分享:城市GDP大屏案例【进阶篇】
本期分享城市GDP大屏数据可视化设计,通过设计让表格里杂乱的数据更好的可视化呈现;通过数据的背景定义设计主题;通过分类数据构图布局页面;通过黄金比例让元素间更有层次。

案例解析
本产品没有原型图,拿到的只是Excel数据表格,所以这意味着要从0到1梳理数据指标,产品需求是展示全国各城市的GDP相关维度数据,通过城市选择查看该城市最新一年GDP数据指标和历年趋势。

16年-18年北京GDP数据
通过梳理,数据可以分为“经济数据”和“人口数据”两大类,其中经济数据分为5项,人口数据分为3项,功能上要切换全国各个城市,所以考虑到了加全国地图,这样基本的布局就可以确定了,如下图所示。

大屏设计布局
布局上把经济类数据、人口类数据分别放一起,这其实是数据分类展示的基本概念,想象一下大屏的使用场景,如果经济数据和人口数据穿插展示,那观者可能会左右走动或来回摇头浏览,因为屏幕很大。分类展示数据不仅符合观者的浏览顺序,同样也给讲解人员提供一个从经济到人口很好的解说顺序。
加入中国地图不光是为了能够提升视觉表现,更重要的是一个所见即所得概念,例如用户要查看几个沿海城市数据,有了地图就可以很直观的呈现给用户。
设计流程到了这一步,就需要跟需求方确认,没问题再往下走,防止对需求、数据的理解偏差。
接下来就是设计阶段,设计风格上没有过于表现科技感,因为国家城市GDP的数据展示需要一种和谐、稳定、冷静的感觉,重要的是安安静静地把数据呈现的客观合理,所以布局上也采用中规中矩左右平衡的版式,这样能体现一种平稳、和谐的展示画面。

看表设计图

最终设计稿
匹配合适的图表
图表一

KPI图
直接把数据用文字的形式展示出来称为KPI图,一般用于关键业务指标的数据展示,比如总数据、结果数据等。
回到图表解说,GDP数据不仅关注总量,同时也关注GDP的增长率,并且要对比往年数据,没有对比增长率就失去了数据的意义,所以增长率的展示在设计上加强了视觉表现,并把历年的增长率用曲线图展示。
点击右上角“看趋势”按钮,在二级页面查看相关的次要数据,这样就通过展示数据的优先级,落实到了页面当中。
图表二

环形图与面积图
了解数据是数据可视化设计的基础,上图如果不了解“三产”是什么意思,都代表什么,那你的设计是没有依据的,这里普及一下三产的意思:
三产代表三个产业,第一产业是农业;第二产业是工业;第三产业是服务业,GDP实际就是第一、二、三产业的增加值之和。
通过对数据的了解,三产的比例总和为100%,使用环形图最为合适,不一样的是环形图通常每个类别展示的顺序是从12点方向顺时针从大到小排列展示,但三产这种则不同,它的类别是按第一产业到第三产业有明确规律顺序,所以类别有明确顺序的,要按类别顺序走,不管谁占比大,谁占比小,这样才符合观者的阅读习惯。
三产的趋势使用100%堆积面积图,不仅可以对每年每个产业做对比,同时也可以看到历年的趋势变化。
图表三

柱状图
页面的上方可切换年份,所以当用户切换到2018年时,需要重点突出2018年份数据,同理,切换到另一个年份也要突出选中的。
图表四

条形图
收入和支出属于同类数据应使用一个图表,两者具有对比关系,所以使用有对比性的条形图,其中支出数据包括教育支出与科技支出,用堆积条形图展示。
数据可视化设计,通常可以把带有小数的数据四舍五入,这样不仅可以提高观者的阅读性,数据看上去也会井然有序。如上图,图表收入数据5081.26亿元,四舍五入可以写成5081亿元。
图表五

数据可视化的本质,就是找寻一个可视化的媒介,例如图表就是数据可视化的媒介,上图地图的交互性强调了全市数据与市区数据切换展示,同样起到了媒介的作用,通过全市与市区的地图切换,可以更直观呈现数据的归属。
在数据可视化的展示上,寻找最有效的可视化方案,就是设计数据可视化的核心价值。
大屏的黄金比例技法
黄金比例0.618:1蕴藏着丰富的美学价值,在APP、Web的设计范畴内,有些时候是很难运用黄金比例设计,因为交互行为,不同分辨率适配问题,但大屏设计不一样,尺寸比例是固定的,所以大屏设计要善于运用黄金比例构图、留白、解决层次比例等。
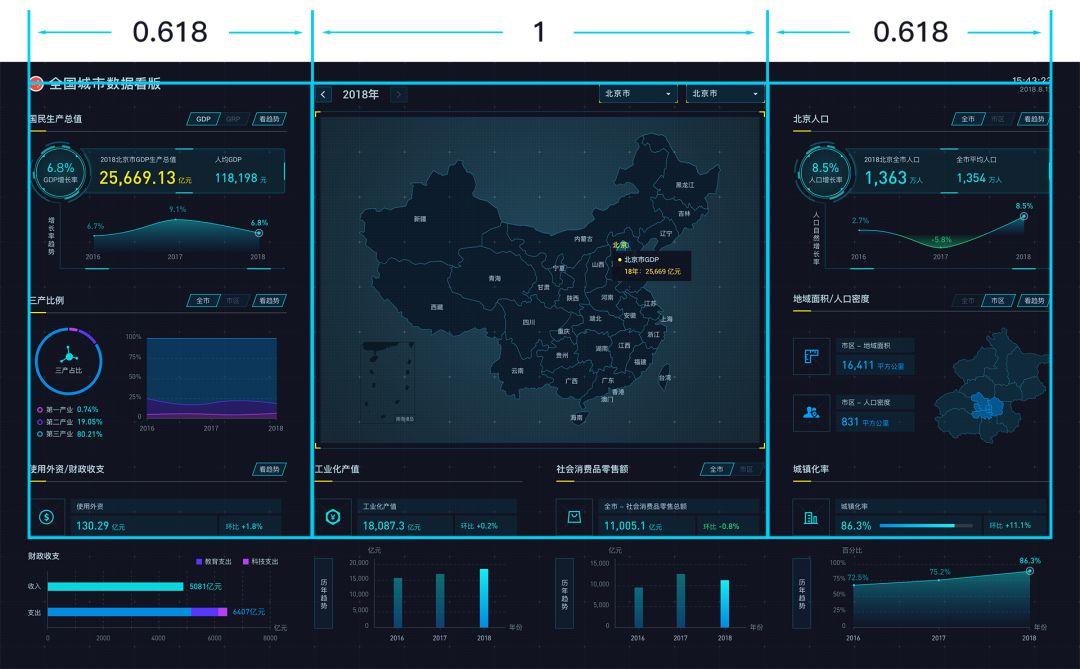
构图布局中的黄金比例

黄金比例构图
上图运用黄金比例构图,使其画面看起来更有比例性、和谐性,同时也通过黄金比例强调了页面主次视觉,最最重要的是让设计更有理有据了。
元素间的黄金比例

元素间的黄金比例
黄金比例不用刻意精准的去计算,牢记0.618比例,时刻要有使用黄金比例的意识,例如布局两个元素,第一个100px,第二个首先要考虑尝试60px或160px,培养这种使用意识很重要。
上图,图标加边框,文字加背景是一种出彩设计技法,可以使画面更饱满,有效区分层次。
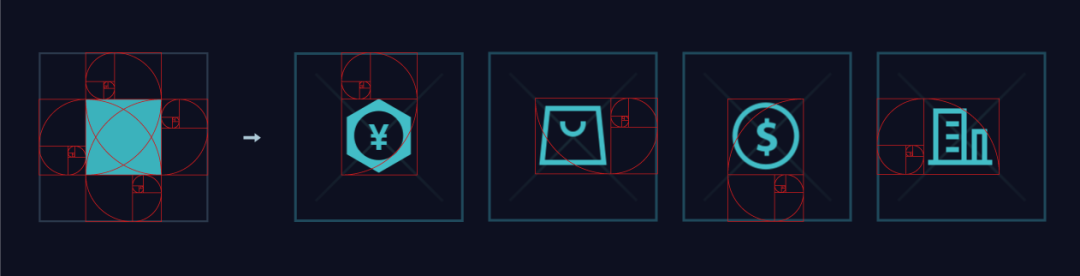
留白中的黄金比例

留白的图标设计
适当的留白可以让界面更有层次、呼吸感,黄金比例是留白的很好方式,上图的图标如果没有边框,跟临近的元素对比视觉上不平衡,图标放大又过于突兀,所以通过黄金比例留白给图标加边框,使其跟临近的元素找到视觉平衡感。
总结
- 对数据的了解是数据可视化设计前的必修课;
- 寻找最有效的可视化方案,是设计数据可视化的核心价值;
- 大屏数据可视化设计要善于运用黄金比例。
#专栏作家#
作者:吴星辰,微信公众号:互联网设计帮
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








为什么现在都是音频了,真不好用
不懂就问,三产占比用饼图是不是比环形图会更合适些?
我们做了一个产品原型,想邀请你参与进来,试着用你的洞见来打造一个优秀的产品,联系一下吧?