关于列表头像设计,你了解多少?
消息列表模块是大家常见的APP功能了,但是你真的了解这个功能吗?本文作者从3个角度对消息列表模块进行了分析探究,希望通过此文能够加深你对列表头像设计的认识。

消息列表功能模块应该是大家日常生活中接触最多的APP功能了,只要是有社交属性的产品都有此功能,想必大家也貌似都非常熟悉它,日常工作的处理,友谊情感的加深,都离不开它,可是你真的对它了解有多少呢?还是它只是你最熟悉的陌生人?接下来就和大家一起聊一聊消息列表那点事…..(上茶,点烟,看座)哈哈哈哈….
消息列表的元素构成:
消息列表的样式虽各领风骚,但大致相同,包括;头像,姓名/主题,消息内容/个性签名,时间信息,还有一个就是极具有中国特色的必不可少的全宇宙超级无敌可爱 mini小红点了….

在这么多元素中,我在这里想和大家讨论的是关于列表头像范畴的这点事,它虽身居高位(视觉捕捉的前沿位置和体态)却很少被我们深切关注过,在我们的日常项目设计中我们对它是真有点拿村长不当干部的感觉,不知道各位小主是不是这样的感觉哈….
那就先让我这个大头兵,替大家前去踩个点打探个究竟,看一看头像这玩意儿有哪些好玩的地方,是不是有啥大保健套餐式的酸爽,我从以下几个角度去探索捣鼓一下先:
- 造型
- 颜色
- 属性识别
01 造型
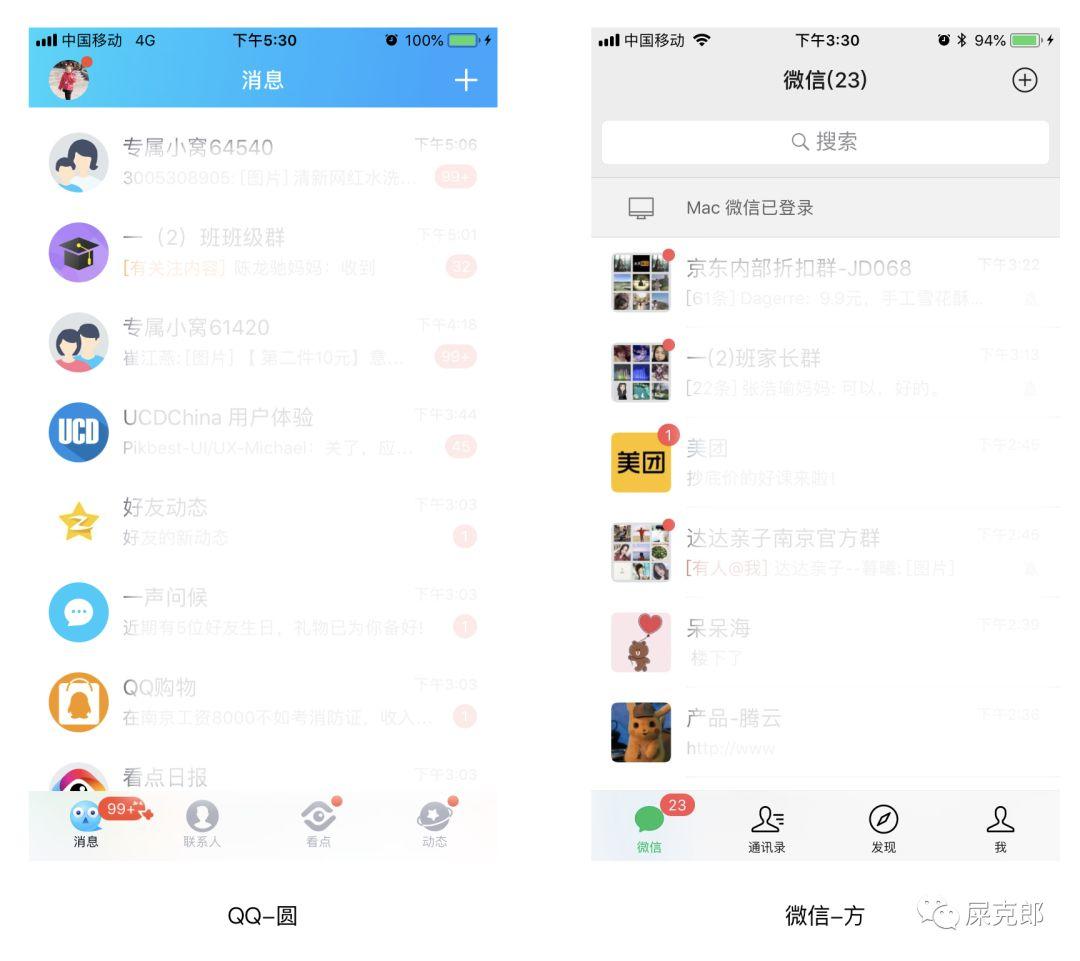
以主流社交产品为例,头像区域造型主要有:圆形和方形(圆角),即使是方形也是有圆角,以微信为例16px圆角,纵观app头像的发展演变,也是大都从方形迭代成圆形,不过即使是腾讯系的微信(方)和QQ(圆)也是截然不同,我想大多数人不要问:why?what is the matter?

圆形和方形分别对人有哪些影响呢?《设计心理学》对图形形状给人的影响作了充分的解答:

1. 方形
这种形状被认为是最常用的形状。我们每天都会看到它们很多次。墙壁和家具,书籍或显示器,手机和相机以及许多其他日常用品都有方形或矩形。这种形状的直线和直角给人一种可靠性和安全感。人们强烈地将方形与建筑物联系起来,这就是为什么它们带来了信任和权威的感觉。
代表含义:科学 、强度、 勇气、 安全、可靠性

2. 圆形
这种形状的第一个也是最重要的意义是永恒,因为它们没有开始或结束。圆与太阳和地球以及其他宇宙物体有着很长的联系,而椭圆与整个宇宙相似。这就是为什么圆形可以给人一种神奇和神秘的感觉。
此外,与以前的形状不同,圆圈没有角度,因此它们更柔软,更温和。
代表含义:永恒 、团结、和谐、神秘、积极、温暖柔和
从感知上来讲,圆形更容易聚焦,因为他只有1个中心点,而方形有更多分散的焦点,不容易聚焦,人类的眼睛构造就是天然圆形,我们更容易优先捕捉到圆形。
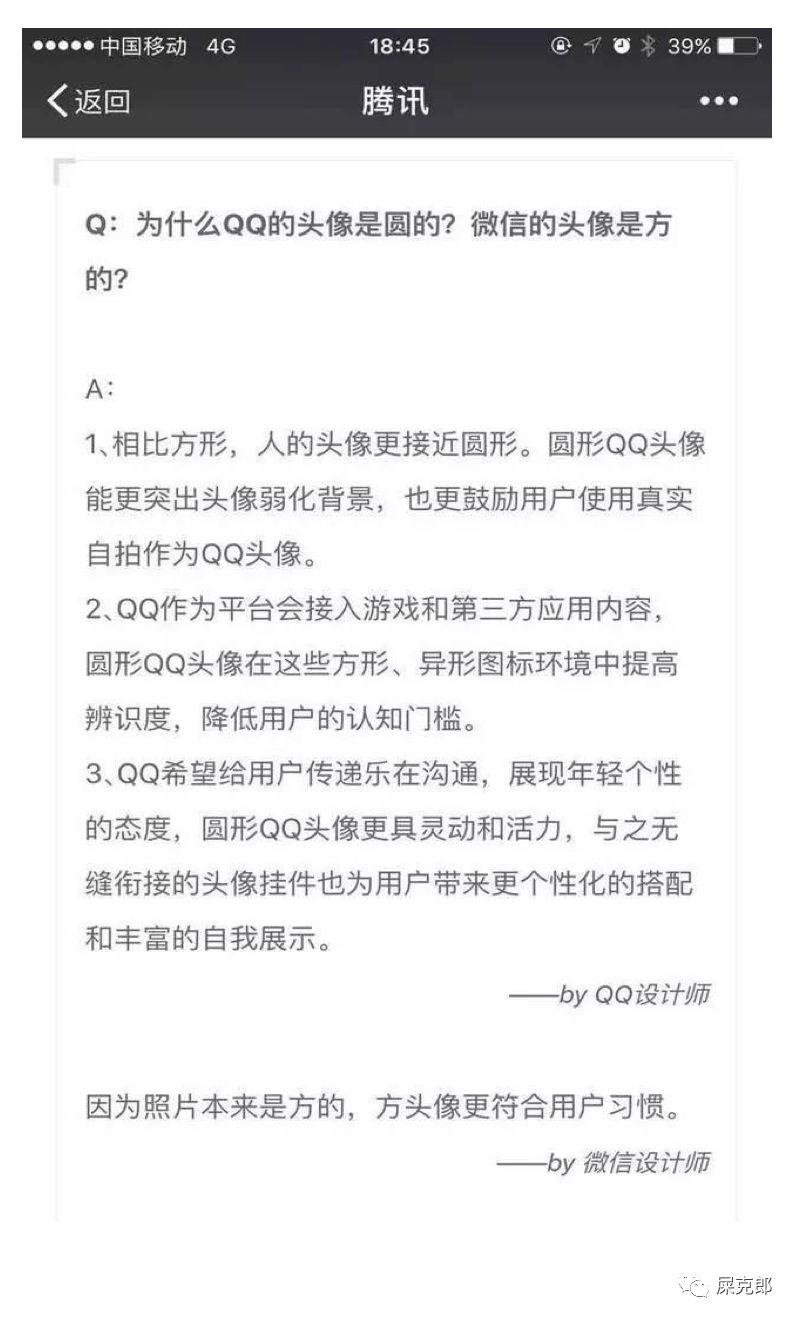
所以我们做具体项目要基于我们产品的定位,去设计提炼符合我们品牌调性的风格控件。每一个app都有它自己独有的气质和声音。不是拍脑袋,凭感觉去设计。所以至于为什么腾讯的产品用的形状不一样,他们也有自己的发声:

02 颜色
颜色是一个产品的灵魂符,能直观传达产品的调性,每一种颜色都有自己的语言,在设计项目中我们会根据产品的定位和情感传达推演选择符合自己气质的颜色:

- 红色代表热情、活泼、热闹、温暖、幸福、吉祥
- 橙色代表光明、华丽、兴奋、甜蜜、快乐
- 黄色代表明朗、愉快、高贵、希望
- 绿色代表新鲜、平静、和平、柔和、安逸、青春
- 蓝色代表深远、永恒、沉静、理智、诚实、寒冷
- 紫色代表优雅、高贵、魅力、自傲
- 白色代表纯洁、纯真、朴素、神圣、明快
- 灰色代表忧郁、消极、谦虚、平凡、沉默、中庸、寂寞
- 黑色代表崇高、坚实、严肃、刚健、粗莽
- ……
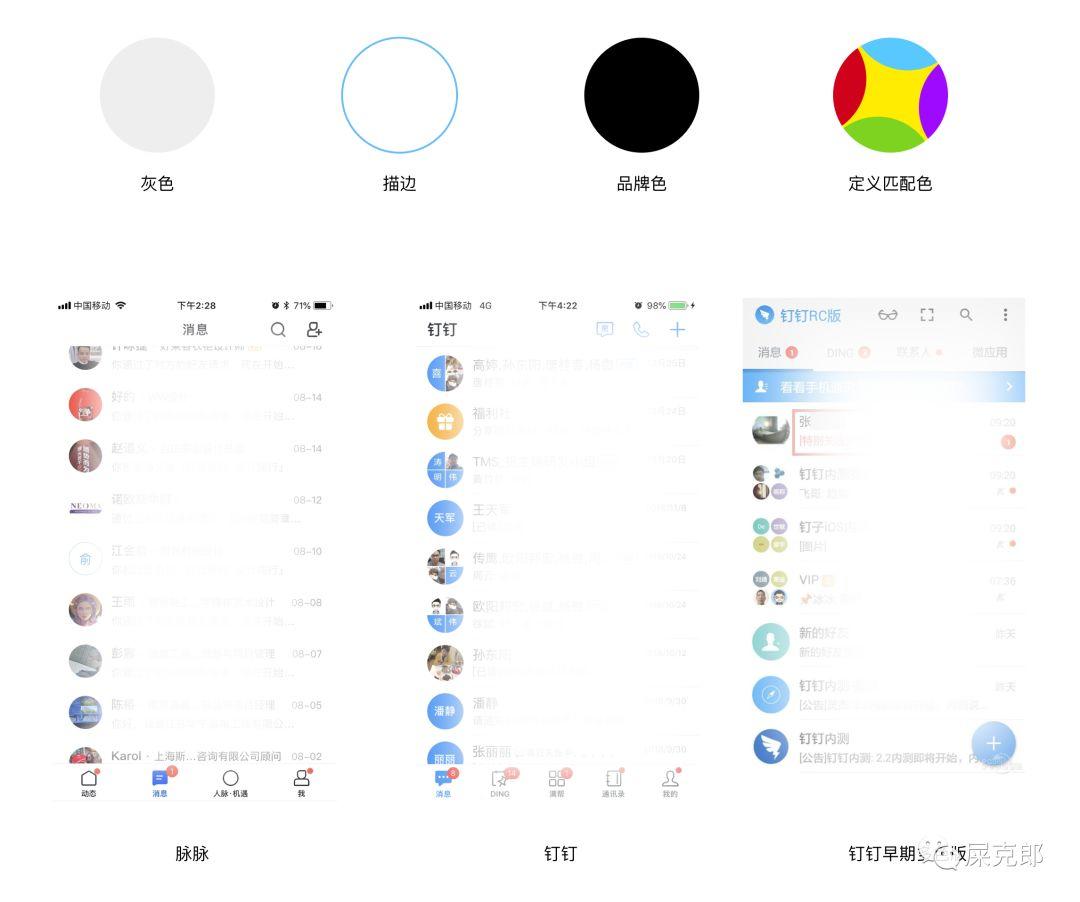
头像的默认配色亦然,现在主流样式有:灰白色系、品牌色、定义匹配色

其中钉钉的默认配色是由多色向品牌蓝单色迭代,是一个做减法的过程,减少多余的辅助颜色降低视觉干扰,增强了品牌的传播力度,固化用户的品牌认知心智。
黑白灰在色彩学上属于无色系,是最安全最高级的的颜色,中庸而又平和,用在任何场景都不会虚飘,这也是其它默认场景配置中使用更多的色彩。
03 属性识别
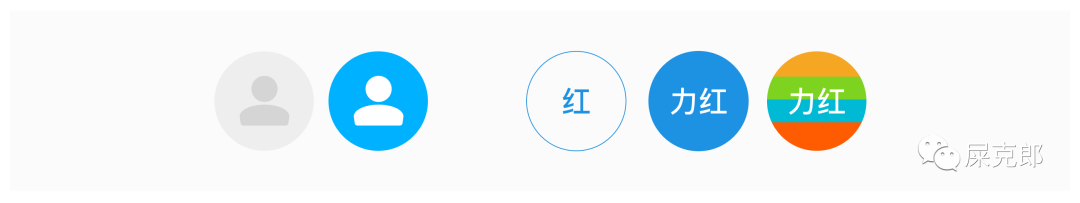
属性识别主要是指用户获取头像并快速识别出对象是谁的这样一种标签属性,它大致包括以下几种样式(上传照片的除外):
- 品牌色/灰色+默认头像
- 定义4色或多色匹配/品牌色+姓名后2字或尾字
- 群组消息头像叠加,以灰/品牌色为背景
1. 头像字色显示
对于默认状态名字显示的情况,不同的产品策略也有差别,阿里《钉钉》取得是姓名后两个字段,《脉脉》取得是姓名的最后1个字段:

2. 多色定义
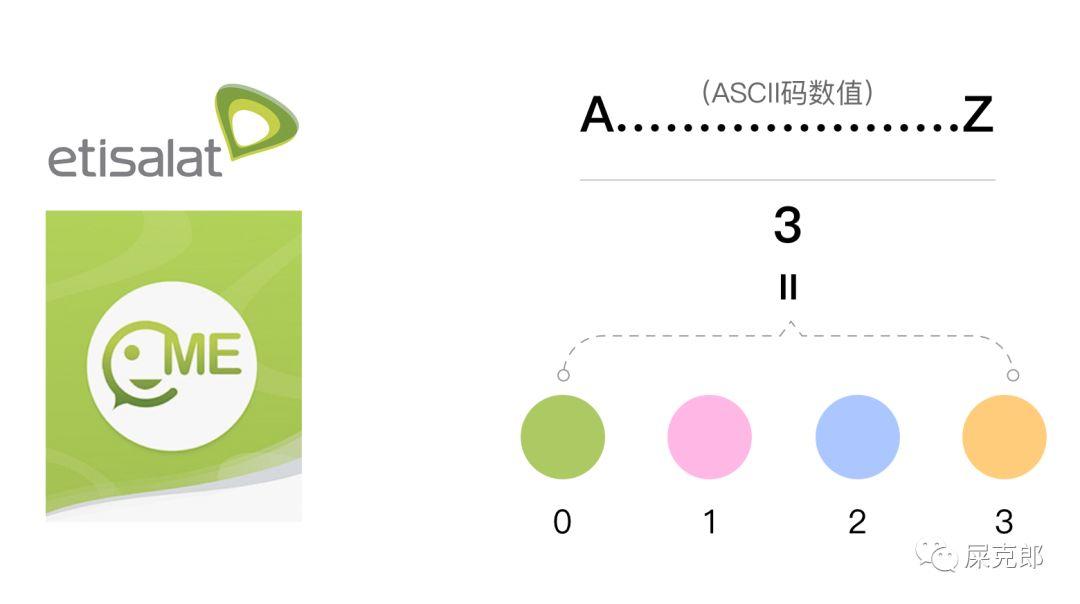
关于多色背景定义的其他产品的定义策略我不甚了解,但我做过一个类似的《阿联酋》电信的项目,那我就把我知道的策略和大家分享下:

根据品牌色设定出4个辅助颜色,将姓名首字母对应的ASCII码数值除以3所得余数,与这四种颜色去一一匹配,有一点不足就是这样在未上传照片的情况下会有很多颜色,不利于聚焦有效信息,这也是后来其它类似产品设计做减法的原因吧。

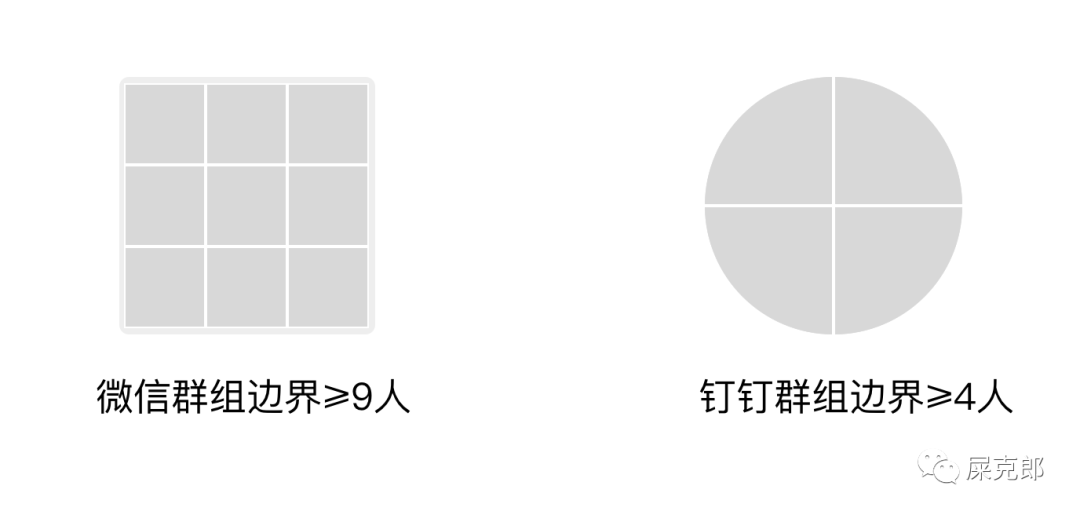
3. 群组
群组的形式大都是头像叠加组合显示,各自的规则有所差异,《微信》的群组小于9个分别展示出来,以9为边界值,大于等于9都显示9个头像组合;
《钉钉》的群组以4个边界值,超过4个人的群组头像都统一显示出4个,小于4个分别对应显示。头像的选取按照加入群的先后顺利排列展示。

最后
以上关于列表头像设计的信息点你都get到了嘛?“麻雀虽小,五脏俱全”,看似简单的一个元素,其实都含有很多隐形的知识点,我们在设计过程中要不断探索,不断深挖,这样我们做的的设计在和产研小伙伴评审的时候才能做到有理有据有节,才能经得起大家和同行的推敲。
本文由 @屎克郎 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








圆形代表自由,方形代表稳定。一个是陌生人交友qq,一个是熟人圈子微信。肯定陌生人更俏皮些用圆形了,熟人之间长时间相看不厌的话还是中规中矩一些啦。
赞,有道理….
圆形代表自由,方形代表可靠。一个是陌生人交友qq,一个是熟人圈子微信。肯定陌生人更俏皮些用圆形了,熟人之间长时间相看不厌的话还是中规中矩一些啦。