微信内置通知功能是不是可以更好?我尝试为它再设计

如果你正在「微信」上阅读订阅号推送的文章,这时候有人发信息给你,你会怎么做?是继续做当前的事情?还是连续操作返回到“微信”页面?大多数人会犹豫、焦虑,因为「微信」在内部的设定是次级页面只能通过震动、声音的反馈消息,人们只能判断是否有消息,而不能判断消息是谁发送、是什么内容、是否重要。
「微信」作为一款有极大影响力的应用,其背后的微信团队不太可能没有考虑过这样的用户诉求。下面仅仅是从超预测的角度,尝试分析微信团队当时所考量的问题。
需求分析
赞同阅读情境下推送消息原因
「微信」对自己的诠释是“微信,是一个生活方式”,这点我们可以从朋友圈、订阅号、微信红包等功能得到印证。但确切来说,微信是围绕社交的一个生活方式。人们在朋友圈分享交流各自的生活,社交关系在这里进一步强化;人们把好的订阅号、文章分享给好友,建立共同的语言,社交谈资在这里进一步丰富;人们通过发送微信红包,社交互动在这里进一步提升。不论是朋友圈,还是订阅号、微信支付,都是建立在社交的基础之上,那么「微信」在任何时候社交信息也就显得更为迫切些。
同时,「微信」从2013起开始将订阅号折叠,统一收纳到“订阅号”一栏下,改用“小红点”来标记新信息通知。订阅号折叠的目的很明显,避免过多无意义推送降低用户对通知系统的信任感,还用户一个干净的社交环境。从这点来看,「微信」仍旧以好友社交为主,而订阅号是「微信」的社交内容补充。
另外,在阅读推文的时候收到信息,至少需要经过3次返回点击才能回到“微信”页面,这时候再根据信息的内容决定是否与对方继续聊天。这样繁琐低效率的流程一种不好的操作体验,毕竟张小龙提过的四个微信价值观中有三个(“用户价值第一”、“好产品是用完即走的”、“尽可能让商业无形化”)是和效率相关。在阅读推文时推送消息,甚至给予用户一个快速回复的入口,能够简化流程,提高用户的操作效率。
反对阅读情境下推送消息原因
或许微信团队统计过「用户阅读推文时收到消息」的用户情景,发现这种情景发生的频率低,需求比较小,目前也就没有添加的必要。
阅读推文时推送消息,容易给用户沉浸式阅读体验造成破坏,特别是频繁的消息通知会干扰用户。干扰的程度取决于用户的使用场景,「微信」的使用场景比较复杂,碎片化阅读现象比较明显——2015年微信公众号文章的平均阅读时间为85.08秒(参考iiMedia Research的调研报告),可见「微信」大部分用户以快餐式、碎片化阅读为主。在碎片化阅读的情境下,用户阅读推文的专注度是否足够高,是否有必要给用户营造沉浸式阅读体验,微信团队显然偏向沉浸式阅读,我猜测的理由是“在碎片化阅读的情境下,沉浸式阅读界面更为简洁,更专注于内容,更有利于用户在复杂的环境下阅读”。
在阅读推文的时候收到信息,人们往往会面临一个价值取向选择——文章的含金量或者此刻信息的重要性。如果文章足够吸引人,对用户有价值,那么用户会毫不犹豫地选择忽略通知,反之文章不能够吸引用户,那么就没有必要让用户在它身上花费过多时间。不推送消息反而能帮助用户过滤无价值的信息。
似乎很矛盾,当我们从超预测的外部视角出发(微信的定位、订阅号在微信中的定位、进入推文的流程),分析添加阅读推文时的信息通知功能时,收获的是赞同的观点;当我们从超预测的内部视角出发(阅读推文发生的频率、界面布局),收获的反而是相反的观点。
对于设计而言,这样的多视角是有利的,它能帮助我们更清晰地看到产品的各个细节(不论好坏)。从上面的需求分析可以发现,微信团队很可能考量了用户价值优先的价值观,以最大化效率、最少化信息量为由,否定了添加阅读推文时的信息通知功能的方案。不过对立观点的价值在于,从中可以发现值得挖掘的设计点——是否可以在阅读推文时,让消息通知可控?
新的「微信」内置信息通知方式

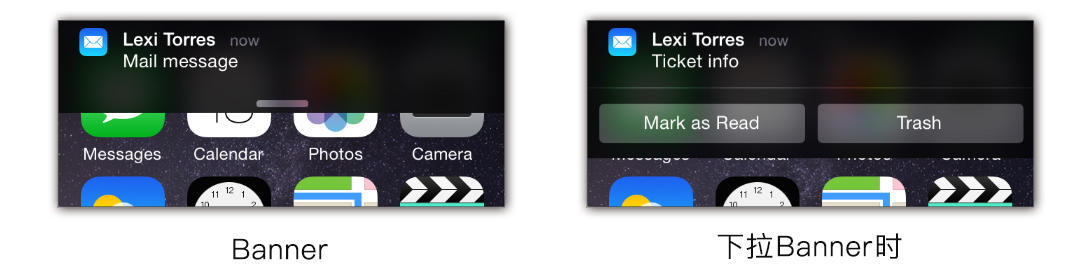
iOS系统 - Banner 通知方式
现在人们都已经习惯了 iOS 的横幅(Banner)通知方式,在屏幕顶部出现几秒后自动消失,传递信息有效而不长时间占用过多空间;甚至可以下拉 Banner 调出动作按钮,但这一交互方式比较隐晦,用户很可能会对下拉 Banner 的方式不知情。
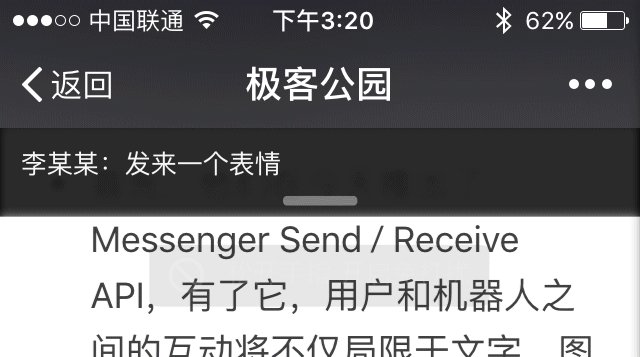
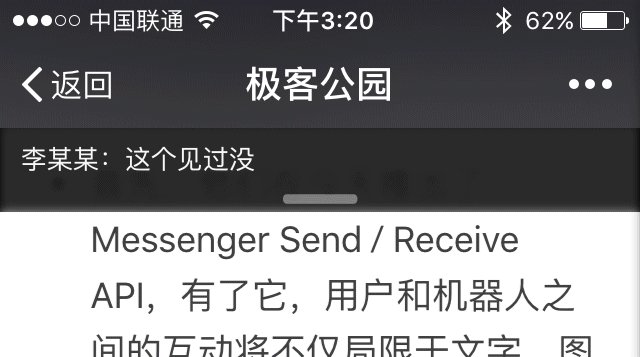
我选择 Banner 作为「微信」的内置信息通知方式,但我还对 Banner 的通知方式做了一点优化。当用户在阅读推文时收到信息,「微信」内会以 Banner 的方式显示通知,基本与系统 Banner 没有差别——在显现几秒后会自动消失,也可以通过用户主动上拉忽略信息,也可以点击 Banner 跳转至对应聊天页面;与系统 Banner 唯一的不同在于,用户可以下拉开启免打扰模式,以专心阅读推文。下面是我做的交互演示图——

演示 -「微信」内置信息通知方式
因为 Banner 下拉开启免打扰模式的交互方式同样过于隐晦,这里引用了类似「微信」取消发送语音的交互方式——根据用户的操作状态,文字提示用户隐藏的操作方式。同样的,这一新的通知方式存在交互语义不对应的问题——下拉动作更多给人“打开”、“拓展”的意思,“免打扰”很明显不太符合这样的情景。(下拉 Banner 开启免打扰是目前比较好的交互方式,如果有其他更好的交互方式,我会考虑对它进行修改)
作者:Xiphap(简书作者),转载需获得原作者许可
原文链接:http://www.jianshu.com/p/de4871100781
本文由 @Xiphap 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








那个嵌入的GIF图片使用什么做的?
😕
…
要简单不要复杂,你看文章就看文章,你想聊天就聊天,不要一心二用啊,又是搞复杂的思维。安卓下拉通知是可以看到某某发来信息的,点击一下就可以马上聊天,唯一的一点是进去聊天后切换回到原来的阅读地方有点麻烦,微信现在要改进这种模式,如何以方便的方式去切换阅读与聊天就可以了。
挺好的一种方式