4个步骤,完成用户体验设计
着重体验,界面跟随。出色的用户体验设计如何设计?作者对这一问题进行了分析探究,总结了4大步骤,与大家分享。

用户体验(UX)和用户界面(UI)很少作为两个单独的主题进行讨论。职位描述包括两个概念,培训承诺将两者结合起来,并且公司出售“ UI / UX设计”。尽管这在日常办公语言中很方便,但是却给建立真正的出色体验带来了风险。
我最近完成了《最好的界面就是没有界面》这本书。如果您从事UX设计,这是一本必读的书,如果您认为自己是UI / UX设计,那是一本更重要的书。简而言之,这本书认为我们应该将这两个概念分开,因为可能的最佳用户体验通常不涉及(图形)用户界面。
虽然本书解释了许多示例,从简化汽车访问到使用环境应用程序测量活动,但我开始思考如何将这一概念应用于我的设计冲刺和企业应用程序的开发。
公司经常将业务流程和数据模型用作新应用程序设计的蓝图。每个数据对象都会有一个大表和一个表格,过程的每一步都有一个按钮。
由此产生的体验不是最佳的。您的系统为流程服务,而用户为系统服务,有一个既能为您的用户服务又同时支持该过程的系统会更好吗?
通过遵循以下准则,您将学习了解如何为用户提供服务并设计用户体验。
01 明确您的优先事项
在上一篇文章中,我简要介绍了构建出色体验的基础,并定义了您要达到的目标。通过这样做,您摆脱了必须构建接口甚至特定类型的接口的想法。最后,您试图满足已确定的需求或寻找新的机会。
目标定义之后的步骤将进一步定义,确定优先级并设计需要开发的内容。设定目标之后,设计冲刺将教您定义关键问题。
简而言之,这些问题将通过测量原型是否使您更接近目标来帮助您验证原型。您首先要提出潜在的失败原因(例如,人们理解我的应用程序花费的时间太长),然后将其变成准备验证的问题(例如,人们是否在x分钟内理解了该应用程序?)。
定义关键问题的过程非常有用,对这些问题进行优先级排序可以使您初步了解设计冲刺的重点。我通常要求参与者或产品负责人选择两个或三个关键问题,这些问题对于使项目成功至关重要。优先级排序通常很困难,但是这种格式确实使它更容易些。
02 了解您的用户及其阶段
我最喜欢设计冲刺的一件事-可能是最违反直觉的-视觉设计被推迟了好几天。在构建应用程序时,您需要知道解决方案由谁提供服务,为什么要为其提供服务以及所支持的流程。人们经常将设计冲刺或设计思路误认为是设计屏幕的行为。实际上,屏幕设计几乎是理解需求和解决方案方法的逻辑结果。
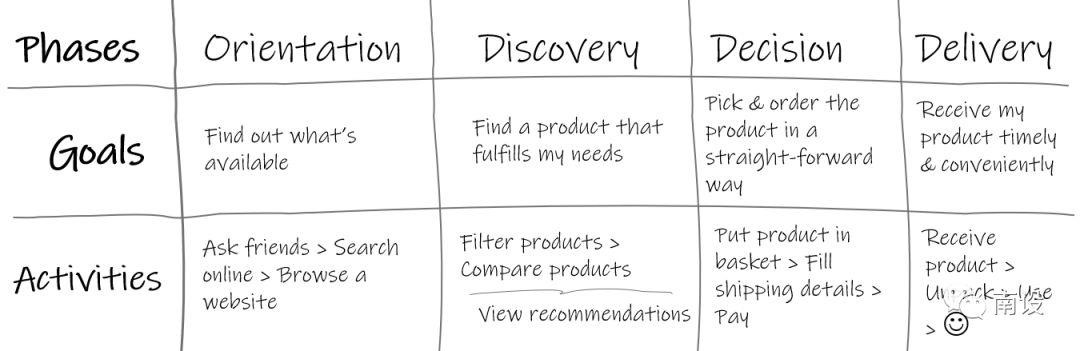
在设计冲刺期间创建用户地图时,如果组织的过程很复杂,我想更深入地研究。为此,我通过提出以下问题并从左到右可视化答案,共同创建了一个结构化的用户旅程:
1. 谁是此过程中的关键用户?
要创建引人入胜的用户体验,您需要知道您专注于哪个用户。如果您要为每个人打造某种东西,那么您将创造一个无与伦比的体验。
2. 此过程中的3-5个阶段是什么?
我不想去进行原子活动,而是想了解该过程所经历的更高层次的步骤。一个典型的例子是购买产品的过程,其阶段包括方向,发现,决策和交付。

3. 每个阶段用户的目标是什么?
这比找到用户的总体目标要容易得多,也更有效。定向时,用户想知道那里有什么。在发现过程中,用户希望找到适合自己需求的产品,…

4. 为了实现该目标需要开展哪些活动?
在这里,您可以进入两个方向之一。您可以按现状描述流程,这是了解挫败感和机会的良好基础。另外,您描述了将要定义新工作方式的步骤的过程。描述将来的过程当然会影响各个阶段!

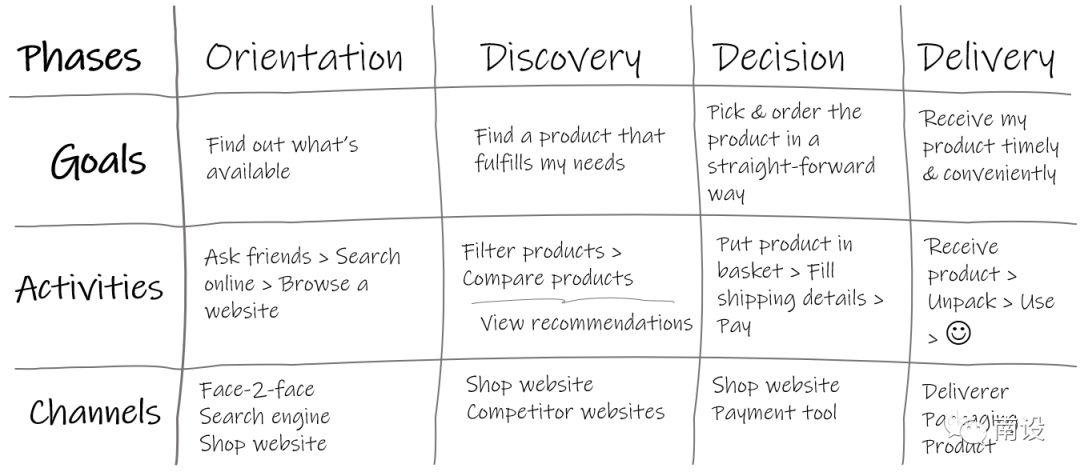
5. 用户通过哪些渠道进行这些活动?
请,请不要以为您将创建用户将用来实现其目标的单一平台。人们仍然在街上交谈,阅读和看到广告牌。识别或定义这些渠道将帮助您在整体用户体验中定位附加值。

当然,您可以添加更多的层。输入信息,输出信息,挫折感,机会……以前优先考虑的关键问题绝对可以帮助您确定哪些层应该成为用户旅程的一部分。
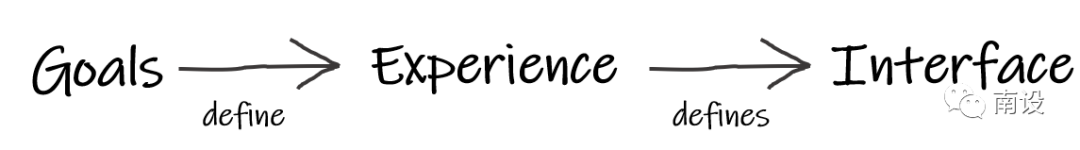
03 根据目标创造经验
到现在为止,这个应该不会让您感到惊讶。您为项目整体定义的目标,以及针对特定类型用户的特定阶段的目标,将为用户体验提供良好的指导。
有了项目目标“我们需要我们的员工通过了解组织其余部分的情况来更有效地工作”,很明显,您的解决方案应在单击几下后显示相关信息。
在用户阶段目标“我想决定哪种产品满足我的个人需求”的情况下,很明显,应该使用户能够以某种方式将产品与他们的需求进行比较并做出决定。
04 使界面跟随用户,而不是过程
不要误会我的意思。在设计有影响力的应用程序时,您确实需要了解组织的业务流程。但是,至关重要的是,该界面不遵循这些过程,而应支持这些过程。

从这个角度来看,可以将流程中的手动步骤变为自动化步骤。即使无法实现这种自动化,系统也可能有一种方法可以从手动使用中学习,并随着时间的推移简化用户与流程的交互。
一个真实的例子
我永远不会忘记的一个很好的例子是,当我们试图现代化一个巨大的Excel文件时,该文件每月发送给组织的客户经理。该文件包括大约十张纸,每张纸都包含有关供应商,支票和支票状态的一些重要信息。该项目的目标是使组织的不同层在旅途中几乎实时地使用该数据。
当我们开始设计冲刺的视觉设计部分时(太早),研讨会的参与者为十个工作表中的每一个创建了一个移动界面。由于我们现在仅限于手机的尺寸,因此这使Excel文件变成了甚至更难以阅读的可视化文件。
在问自己客户经理及其经理真正要实现的目标之后,我们想到了分层方法的想法。
每个客户经理只能看到他们的供应商,同时仍然可以用面包屑上树。另一方面,他们的经理可以大致了解他们所负责的客户经理。通过使用颜色,我们仅突出显示了需要注意的颜色。单击客户经理将显示其供应商,并再次用颜色突出显示以将注意力吸引到正确的地方。
这个简单的解决方案(在阅读时似乎很明显)将一个非常复杂的界面变成了一个非常简单的界面。这样节省的时间及其在员工中创造的满意度非常重要,这表明即使在构建面向内部的应用程序时,定义UX也是应用程序交付中的重要工具。
我们会在没有用户界面的情况下工作吗?也许。
在此之前,我们至少可以通过简化实现目标的途径来节省大量员工的时间和挫败感。最后,这就是出色的用户体验。
作者: Remco Snijders;
来源:https://uxdesign.cc/focus-on-the-experience-the-interface-might-follow-ceb556ec2a4a
译者: CANAAN;译者公众号:南设(ID:shemenglianmeng)
本文由 @CANAAN 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








翻译不好就别翻译
一会儿我一会你的
说话的方式好烦人