引导用户快速完成任务的4种方法
如何引导用户快速完成任务?本文作者从产品设计的角度出发,梳理总结了4种方法,与大家分享。

对于大多数to B的产品来说,业务逻辑是非常的复杂,为了满足复杂业务逻辑的需要,我们设计的业务流程和产品页面都非常地复杂,为了能够让用户在使用产品时方便快捷地完成任务,我们需要用一些方式给予用户相应的引导。下面可以利用这几种方法可以根据具体的使用场景和业务流程借鉴和使用。
01 使用向导控件
方向控件是为了让用户在进行任务之前,提前了解完成任务的步骤,在进行任务过程中可以知道当前任务处于哪个阶段。这样使用户在使用过程中可以心中有数,会减少很多的困惑和疑虑。
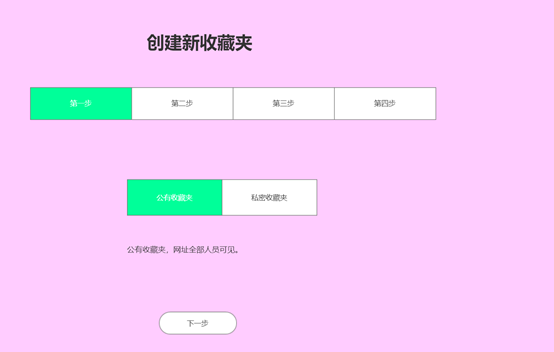
以一个文件收藏的过程为例,如图所示:

通过上图,我们可以看出,创建新收藏夹这个过程需要四步,这个时候我们了解到了完成任务整体的步骤,心里会明朗很多,同时上图也是该任务的第一步选择收藏夹类型。
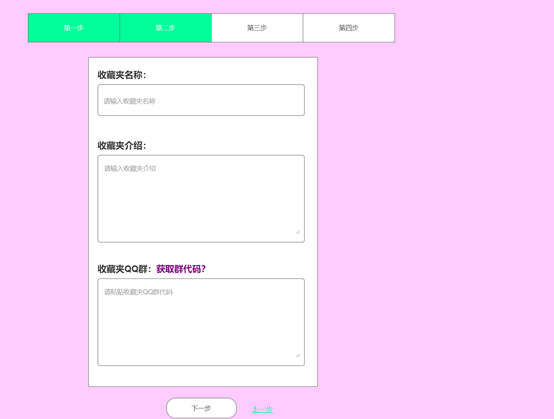
创建收藏夹的第二步创建收藏夹

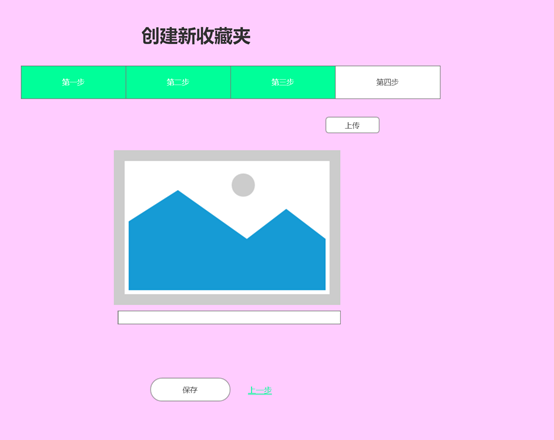
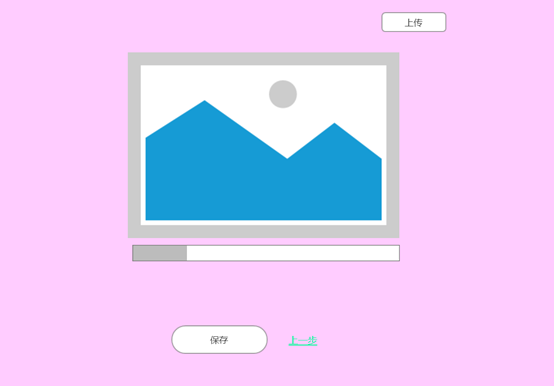
创建收藏夹的第三步上传和保存文件。

创建收藏夹的第四步文件上传成功的提示

通过这个例子,我们知道了使用向导控件可以让用户很清楚的了解到完成任务的步骤,对任务的每一步都可以做到把控,方便完成任务,同时提升了用户的体验。
02 方向引导
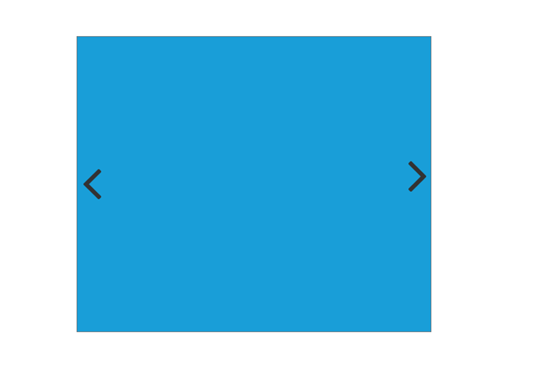
对于操作步骤较多的任务,可以利用具有导向型的箭头进行方向性引导。面对B端复杂得业务,有些业务内容我们无法在一个页面中全部展示出来,面对这样得场景,通常会进行分页处理,但是分页过后,为了让用户可以快速的找到它,我们就可以用具有导向性的进行引导。如下图所示:

方向性引导除了使用具有指向性的箭头以外,通过清晰的视觉纵线,也可以建立起无形的方向性。
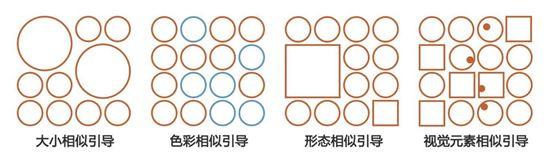
03 相似性引导
相似性引导指的是如果大小、色彩、形态、视觉等元素相似,那么这些相似的因素可以牵引着用户的视觉、引导用户操作。

以色彩元素引导为例,在实际的应用场景中如果我们知道了某个业务的流程,但是如果没有位置添加向导控件时,就可以用相同的颜色标注流程的路径,这样用户通过相同颜色路径的引导,也可以很快得完成任务。
04 运动元素引导
运动元素引导就是在我们在设计流程和设计页面时,让用户根据某元素得移动轨迹,指引用户完成任务,比如,上传文件时引导控件,网页中常见得导航滑块,如图所见:


这是我学习得四种引导用户快速完成任务得方法,第一种向导控件经常应用到我设计的产品中,在复杂的业务流程中,确实非常的有效果,无论是自己的体验还是用户的反馈都是很不错的!
我也会继续学习积累快速引导用户完成任务的方法,总结和分享出来,供大家交流和学习!
作者,王布斯,B端产品小白。微信公众号:B端产品经理笔迹,专注于自我成长,让你在to B的路上不孤单。
本文由 @王布斯 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








十分感谢大家的认可和四位小伙伴的赞赏,让我受宠若惊,也很开心,今后会将更多自己学习和经历分享出来!你们的支持是我最大的动力,也许大家可能会觉得我分享出来的内容都很基础,但是我觉得只有把基本功打好,才能实现更好的飞跃,量变到质变!