设计语言系统的应用实践要点
本文为我们盘点了设计语言系统的价值与意义,并进一步梳理了初次构建设计语言系统的注意事项。

从工业设计到平面设计,再到近些年的数字产品设计,设计语言一直是一个热点话题,已经有很多资料对设计语言做过介绍说明,这篇文章是我在工作中对「设计语言系统」落地应用时的一些思考总结。
简单来说,设计语言系统(design language system)可以理解为由品牌基因+设计规范+多场景应用三大要素组成的一套设计应用规范系统。如同开一家餐厅,从店面装修到价格定位再到就餐环节的各个流程,都应该保持统一的服务目标,从而打造具有特色服务体验,不断提升顾客的满意度。

「西贝莜面村」的品牌视觉符号植入场景-红格桌布
设计语言系统的应用
设计语言是一种规则,保证了产品在不同场景/终端下的一致性,是产品设计的公共 设施,这套系统对参与产品业务的不同角色都有约束力。
对设计师来说,鲜明的品牌定义和统一完善的色彩及组件样式库的应用,可以让产品在多种应用场景下依然保持相同的风格,传统出同一种调性。
同时,产品设计语言传达的风格意识也无时不刻的影响着产品经理对于功能场景的判断,甚至可以在设计师不在场的情况下,快速转化尚未成型的产品功能设计进行尝试,从而提高创新的可能性。
对于开发来说,设计语言系统提供的组件库样式可以帮助开发更好的规划代码,理解当前功能样式的来源依据,是否具有可复用性等等,同时在处理一些紧急情况,比如临时增加弹窗提示等流程时也有所参考。
初创产品有必要构建设计语言系统吗?
当我们去查找设计语言相关资料的时候,通常会找到一些专业性极高、功能庞大又完备的示例,很容易认为制定设计语言系统耗时耗力,又无法直接体现收益,从而产生疑问,对于初创产品来说,功能迭代频繁快速,有必要拿出时间来制定专业的设计语言吗?
任何一个产品的应用形式,主要是由用户和使用场景决定的,设计语言也不例外。相对早期的产品自然可以制作初级的设计语言系统,让它和产品一起成长迭代,当你享受到了设计语言系统在产品开发阶段带来的效率提升后,自然会越来越注意维护它,没有一个产品在0.1版本阶段就非常伟大。有一个相对明确的指标作为参考,在产品用户量达到10万左右时就可以开始着手整理了。
初次构建设计语言系统的注意事项
毫无疑问这是一项由设计师主导的工作,需要和pmrd的参与和支持,发布后也需要不断的完善和迭代。具体的制作过程中有几点需要注意:
1. 确保基本材料的统一
找到一个合适的时机,通常是在完成一个大的功能迭代之后,投入专注的时间来整理文件。整理产品的主功能,以及部分优先级较高、复用频率高的页面设计文件,排布在一起,确保不要遗漏关键流程步骤。
整理完成之后,就会很容易看到部分元素设计不一致的情况,在这个阶段只需要设计文件进行视觉统一,而最终的产品呈现层面,后续在相关功能迭代时加入优化需求逐步完成即可。
统一视觉样式的过程记得整理出待修改清单,让后续的优化工作有迹可循。
2. 保证元素和组件逻辑清晰
像搭积木一样,把同一层级的元素归纳罗列,以颗粒度从高到低的逻辑依次整理,可以搜索「原子设计」概念辅助理解,这一步操作琐碎又重要,一定要有足够的耐心。

lego 机器人零件手册

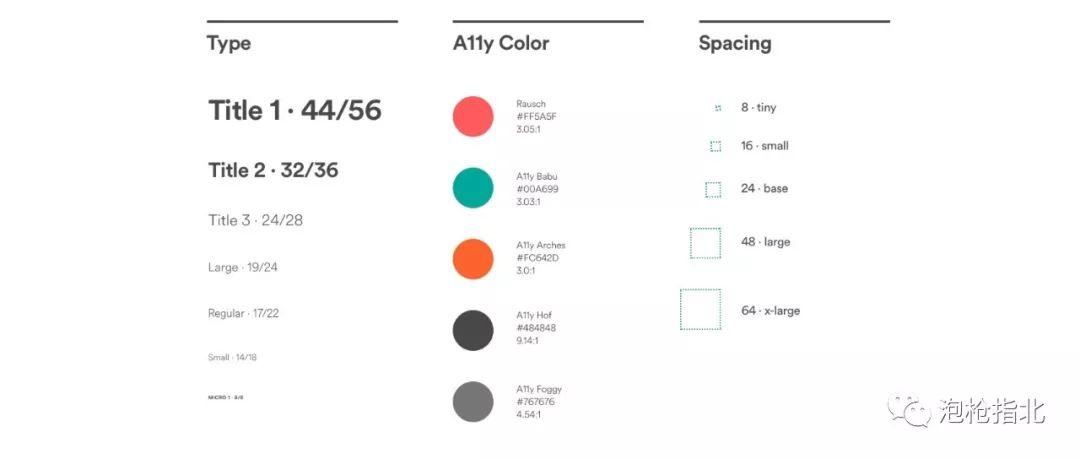
Airbnb dls -规范提炼
逻辑分明的结构和组件库,在交互设计阶段可以快速呈现高保真原型,提升方案沟通效率,也是方案决策背后的逻辑支撑,让设计更加有理有据。
3. 充分沟通,多方合作
设计师通常喜欢专注工作,更愿意单独工作,但是制作整理设计语言系统的过程需要与团队中的各个角色及时沟通,保持信息同步,同时在筹备阶段的参与感会使得系统后期推广应用更加顺畅。
设计语言的构建不是从0到1,通常情况是面对已有的信息进行整理提炼,站在更高层级更抽象的理解曾经的设计决策,修正和优化出一套更加稳固和适合产品的规范系统,和不同角色的合作有助于设计师更全面和准确的理解产品状态。
4. 制作多种的表达形式
设计语言系统不仅应用在具体的工作流中,也是产品品牌信号传达的一部分,可以让不同的角色对产品定位保持更多的共识。针对设计师、开发、运营推广三类使用角色,我建议整理三种格式的文件:设计组件库、 线上协同版、 pdf版本。
这三种格式文件不是同一份文件导出不同格式,而是针对不同应用人群进行内容定制的版本。
设计组件库 用于具体的工作中,解决实际需求。
线上协同版 主要应对与开发/产品之间的对接沟通。
pdf 版本可以侧重汇总运营推广常用的元素信息应用标准,方便运营在不同场景下自行选择合适的品牌信息。
最后,设计语言系统的制定和运用都需要持续优化升级,伴随品牌特性和产品功能倾向而不断调整,而构建基础系统更是修复过往问题的过程,从开始整理文件的初期就已经发挥作用,有效的设计语言系统提升产品设计工作效率,更可以推动设计师发挥更多的创造力。
如果你是设计师、个人创作者、或者产品设计参与者,如果你的产品还没有一套专属的规范系统,不妨现在就尝试一下,从最基础的整理工作动手吧。
参考资料
1. 2016年 Airbnb第一版设计语言系统构建过程
https://airbnb.design/building-a-visual-language/
2. Airbnb’s 设计总监如何定义产品设计
https://firstround.com/review/defining-product-design-a-dispatch-from-airbnbs-design-chief/
3. 聊聊数字化产品的「设计语言」
https://mp.weixin.qq.com/s/JxIpKfvs5F9Pyjv_7UOuPQ
作者:bubblegun;公众号:@泡枪指北
本文由 @bubblegun 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








设计语言规范的在线协同,有什么好的系统或工具推荐吗?