3个方法,用产品设计减少“选择瘫痪”
本文主要介绍了在电商平台或内容平台中,由于内容或选项太多而导致的选择困难甚至选择瘫痪,并且给出了一些相关的例子,说明如何通过设计进行优化和避免。希望对你有所帮助。

我们之前都遇到过选择困难。冰淇淋要选择香草、草莓还是其他30种口味?用蛋筒还是纸杯装?把游客带到现场时,太多选择会伤害他们的决策能力以及整体的体验。尽管你对网站上有多少“东西”无能为力,但能够以一种让访客更容易做出选择的方式来设计它。
作为网页设计师,你需要尽最大努力消除决策过程中的摩擦。比如只在文件夹上方放一个按钮,将界面元素保持在最低限度,将菜单限制在刚刚好的大小。
但是,当内容本身导致选择瘫痪时会发生什么?
从拥有数千种产品的电商平台,到每天发布新帖子的新闻写作机器,网络上已经有太多的选择。尽管你无法采取任何措施来阻止大量信息或项目流向访问者,但你可以设计界面来简化选择过程。此外,你还可以帮助用户摆脱困境,让他们对自己的选择充满信心。
让我们来看看这种对转化率有害的心理,以及如何防止访客受到这种心理的影响。
Question 为什么选择瘫痪会损害转化率
“选择瘫痪”是指当一个人发现情况或决定太过困难,尽管考虑了各种的情况或选择,但还是无法做出明确的选择,通常会导致他们停滞不采取任何行动。
这与我们的期待完全相反。而且,这个情况时常发生。
以拥有数亿产品的亚马逊(Amazon)为例。假设一位购物者正在滑雪旅行寻找袜子。所以,他搜索了“滑雪板袜子”:

在亚马逊上搜索“滑雪板袜子”会得到728个结果。(来源:亚马逊)
滑雪板袜子有728个匹配结果。虽然这与亚马逊的市场规模相比不值一提,但对用户来说,要筛选的结果仍然太多了。
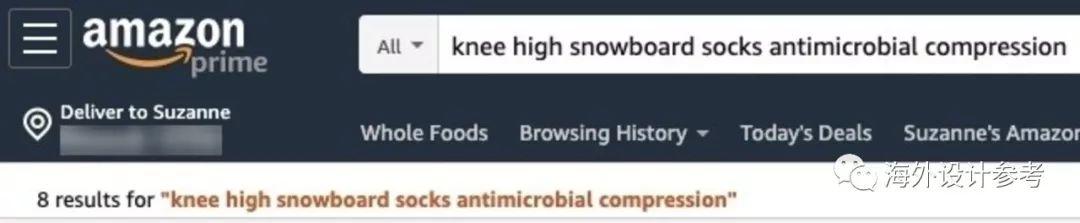
因此,购物者决定将搜索范围缩小到“过膝的抗菌压缩滑雪板袜”,这符合他们寻找的所有关键特性:

在亚马逊上搜索“过膝的抗菌压缩滑雪板袜”会得到8个结果。(来源:亚马逊)
这样一来,就可以将728种产品的列表,降低到更容易查看的8种。但是,这存在许多问题。
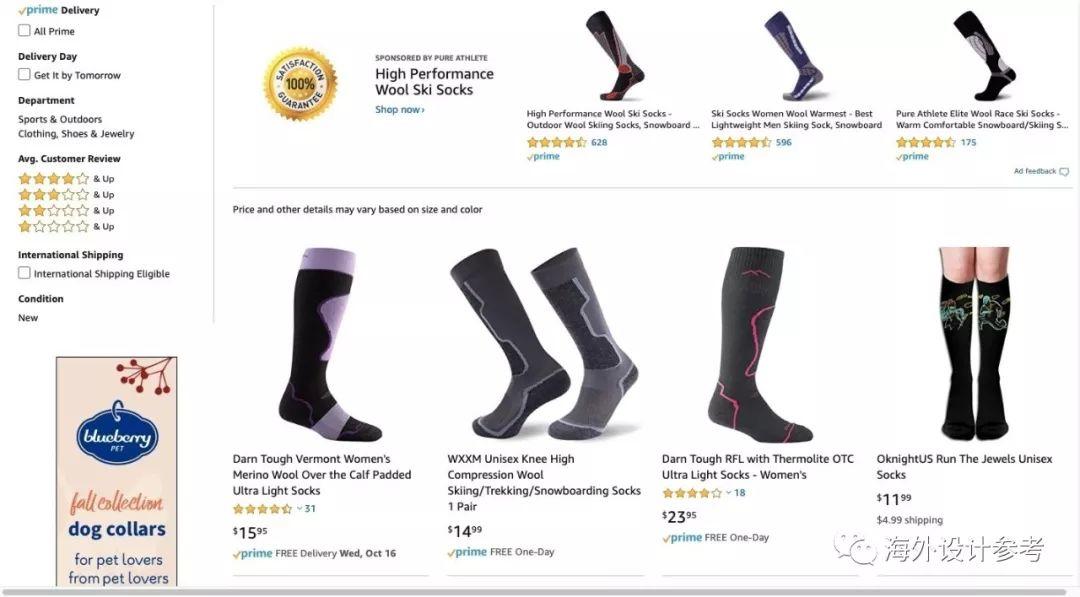
首先,亚马逊实际上并不只提供8个选项。它首先显示的是广告商赞助的横幅:

在搜索结果页面上,亚马逊将赞助产品显示在实际产品之前。(来源:亚马逊)
接下来的两行确实包含自然搜索结果。但是,这些产品没有任何评论,也没有很高的评价。
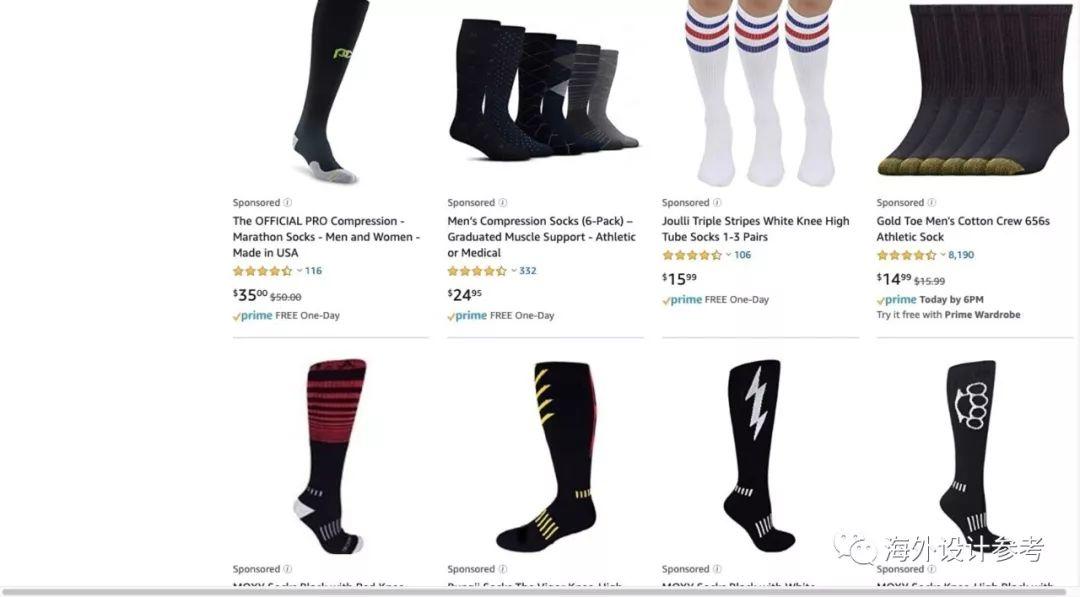
更糟糕的是,亚马逊在此页面的末尾添加了三行赞助产品:

在一个有8个结果搜索结果页面上,充满的却是赞助商的商品。(来源:亚马逊)
根本上讲,亚马逊现在将购物者需要查看的产品数量增加了两倍。不仅如此,还有人认为,这样使得付费广告污染了搜索结果。
这不得不说是很糟糕的体验。
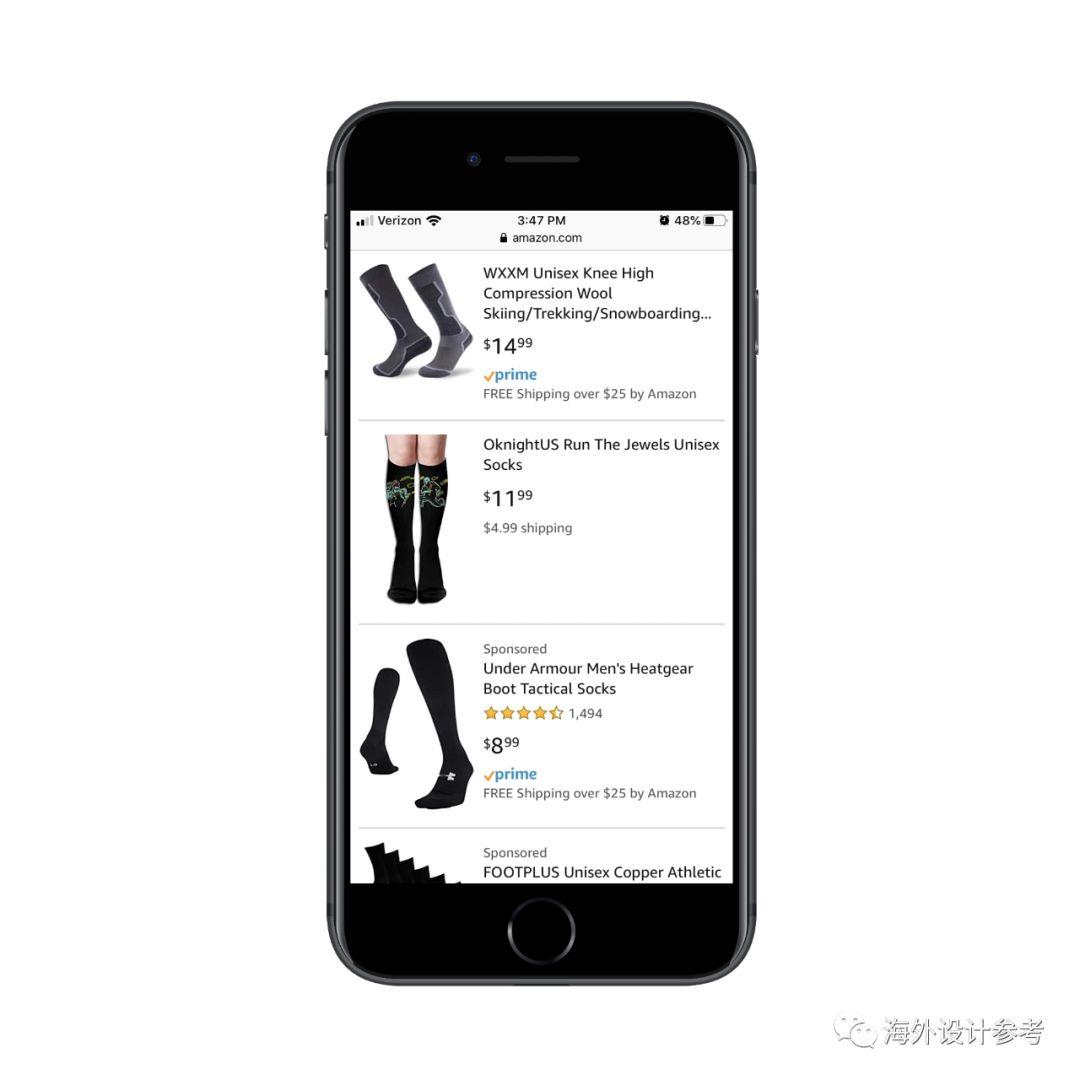
在移动设备上也有类似的情况。主要区别在于,当缩窄搜索范围时,只留下了五个结果。尽管如此,亚马逊仍继续优先展示赞助商内容。这是购物者在看到的内容:

亚马逊在搜索结果上方显示的赞助商的产品。(来源:亚马逊)
购物者下滑页面之后,会看到两种搜索结果的产品(没有评分,少得多),然后再展示其他赞助商产品:

亚马逊用付费赞助商的产品列表填充了整个移动搜索结果。(来源:亚马逊)
原本应该是简洁的产品搜索页面,结果却不断重复的显示赞助商列表和亚马逊推荐。可想而知,对于没有耐心或时间的移动购物者来说,这是一个更大的问题。
How 如何通过设计简化决策选择
心理学家巴里·施瓦兹(Barry Schwartz)就这个确切的问题进行了TED演讲,并解释说这不仅会导致购物者放弃购买,而且会导致他们对购买不再满意。(译者注:此处附上中文版视频地址。https://www.ted.com/talks/barry_schwartz_the_paradox_of_choice?nolanguage=cn)
从根本上讲,施瓦茨认为,太多的选择会导致消费者:
- 抱有过高的期望,以至于没有一个选择看起来都不是完美或令人满意的。
- 专注在不同选择细小的差别上,但是却不作出任何选择。
- 对自己的选择感到后悔,即使它被证明是最好的选择
- 指责自己花太多时间选择,仍然做出“错误”的选择。
换句话说,大量的选择会使你的用户陷入错误的思维状态。而且,如果你的网站或程序无法像Amazon那样,难以处理退货或访问速度不够快,那么你就不能让选择瘫痪成为决策过程的一部分。
即使可用的选项太多,你也可以通过以下方法,使选择更容易接受。
1. 优先考虑“大石头”
有一种提高效率的方法称为“大石头Big Rocks”。它表示如果你想完成更多工作,则必须接受最大的挑战,或把最重要的事情放在首位。解决最关键的任务后,所有让人头疼的小任务和请求才会接踵而至。
现在,我建议你对设计做一些类似的事情。
基本上,你要做的是:
- 查看你要在访问者面前展示的所有“内容”。
- 问问自己(或你的客户):“现在哪个优先考虑?”
- 然后,将它放到首页顶部。
为什么这样做呢?对于初学者来说,比起立即将所有东西扔给访问者,或者强迫他们努力弄清楚如何开始,只为他们展示一个东西要容易得多。另外,很有可能你会想让每位访客都看到一些更重要的东西。
宠物电商网站BarkShop向我们展示了一种方法:

BarkShop网站的主页显示了万圣节特卖的Banner。(来源:BarkShop)
请注意,页面顶部没有乱七八糟的列表。相反,主要重点是万圣节特卖。
显然,这是BarkShop的大石头。如果他们没有在10月31日前把万圣节用品卖出去,那么他们就有可能在季节性库存上亏本。尽管他们可以让游客来寻找万圣节玩具和零食,但为什么要这样做呢?
决定这个月要给狗狗买什么已经很头疼了。所以,让他们的导购来解决你的大石头。
你会发现,这不仅只有万圣节内容。在Banner的下方,BarkShop优先展示了最热门的玩具。这是设计产品列表和新闻网站时可以使用的另一个技巧。首先显示最受欢迎或评分最高的项目。用户更有可能点击别人感兴趣的东西,而不是自己随机找到的内容。
解决设计难题的另一种方法是采用Apple的方式:

Apple首页的Banner只宣传了它的iPhone 11 Pro。(来源:苹果)
同样,苹果公司本可以在这里显示大量的iPhone和iPad,或者展示不同类别的产品和配件。取而代之的是,它把大石头摆在最前面:iPhone 11 Pro。
当然,可能有很多Apple客户来这里寻找较旧的型号。但是哪种方式更有意义呢?
- 显示一堆外观相似的智能手机图片,让访客立即进入选择瘫痪模式?
- 还是展示每个人都想要的最新型号?
你也可以在其他类型的网站上进行此操作。例如,博客可以用热门功能向所有路过的访客展示“大石头”。这可能是有史以来最受欢迎的帖子,或者可能与当前发生的热门事情有关。
无论如何,在访客进入选择模式之前,先让他们冷静下来,做一些有理智的决定。
2. 限制选择
当你希望访问者知道有很多可选项时,并不需要告诉他们有多少。这只会增加决策过程的压力。
因此,只要有可能,就对选择进行限制。
eHealth Insurance是一个保险网站,让美国人可以为自己或公司购买健康保险的网站。由于有各种各样的医疗服务提供商,而且每个提供商都有几十种不同的计划,这样的服务对于持有保险的美国公民来说是必要的。

eHealth Insurance网站并不展示保险提供商和保险计划的选择。(来源:eHealth Insurance)
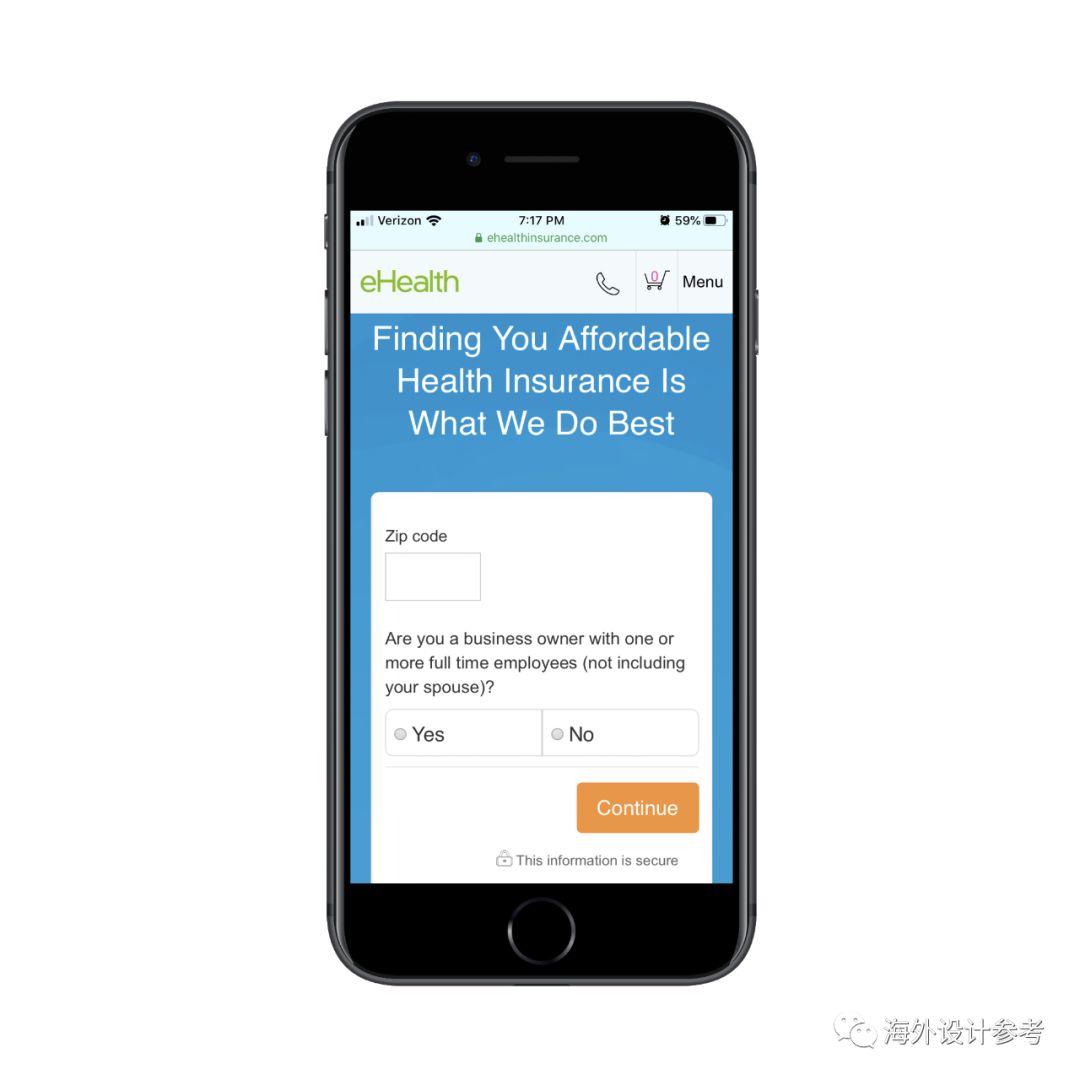
它要求访客做出的唯一决定,是确认他们正在寻找哪种保险。然后要求他们填写一张非常简单的表格。这是eHealth Insurance用来减少选择的方法:

eHealth Insurance的表格会询问访问者的资格问题,以帮助列出正确的选项。(来源:eHealth Insurance)
填写完毕后,eHealth Insurance会向用户显示其所在区域可用的提供者和计划列表。这让消费者不用再:
- 访问各个健康保险网站,自己做研究。
- 一次筛选数百个选项(有些可能不符合条件,而另一些则不合适)。
此类网站通常允许你一次最多比较三个项目,从而使决策过程更加简单。
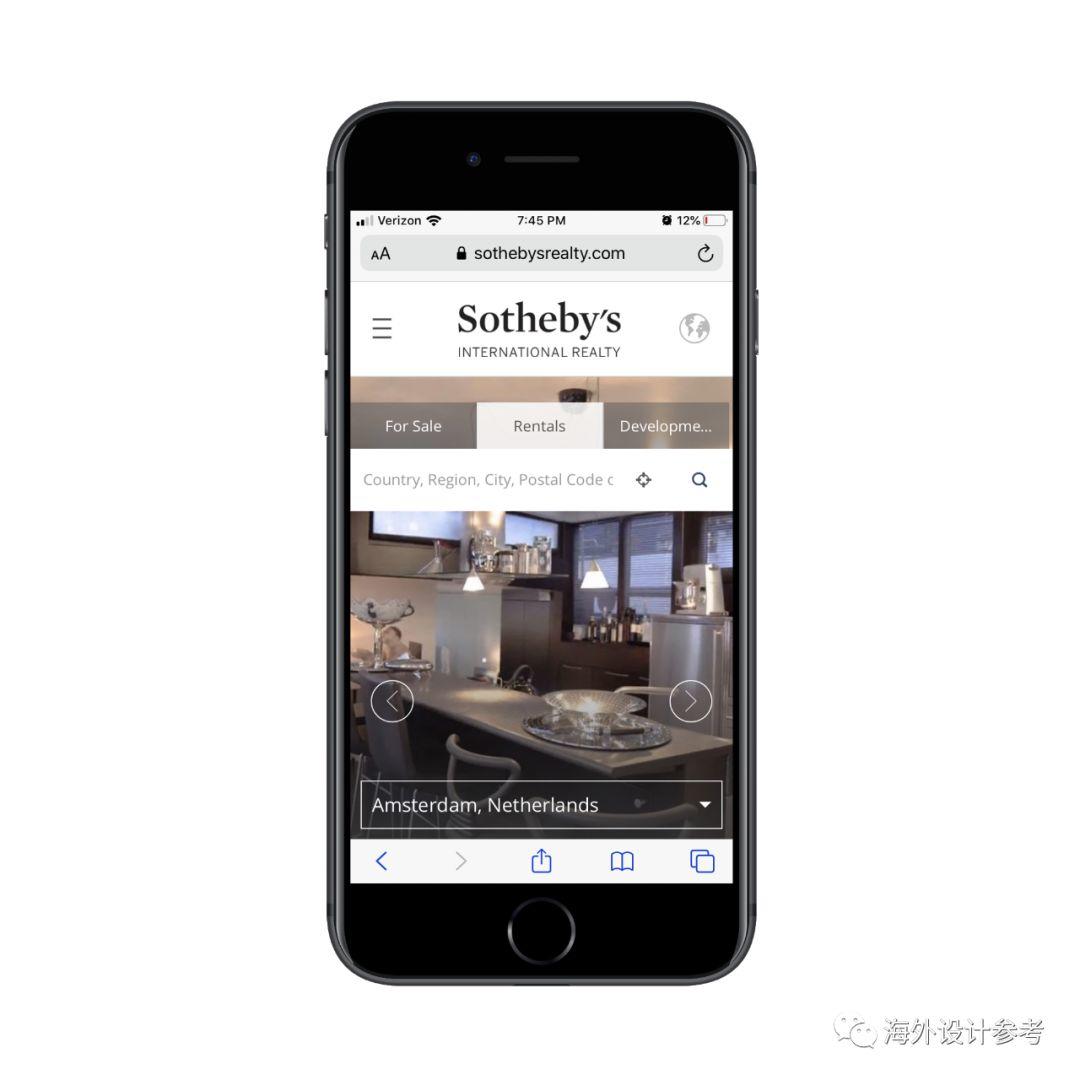
另一种限制选择的方法是,要求游客像苏富比国际地产公司(Sotheby ‘s International Realty)那样从一开始就缩小选择范围:

苏富比国际房地产要求访客做的第一件事是缩小搜索范围。(来源:Sotheby ‘s International Realty)
这样一来,消费者就不会被那些漂亮的房屋或诱人的价格所分散注意力。他们仍然专注于自己的行动(例如寻找出租房间),但更多地是采取小步骤行动,已达到预期的效果,让整个过程不会令人望而生畏。由于用户不需要花时间去查看租金无法负担、不允许养猫或离孩子的学校太远的地方,这也会带来更令人满意的结果。

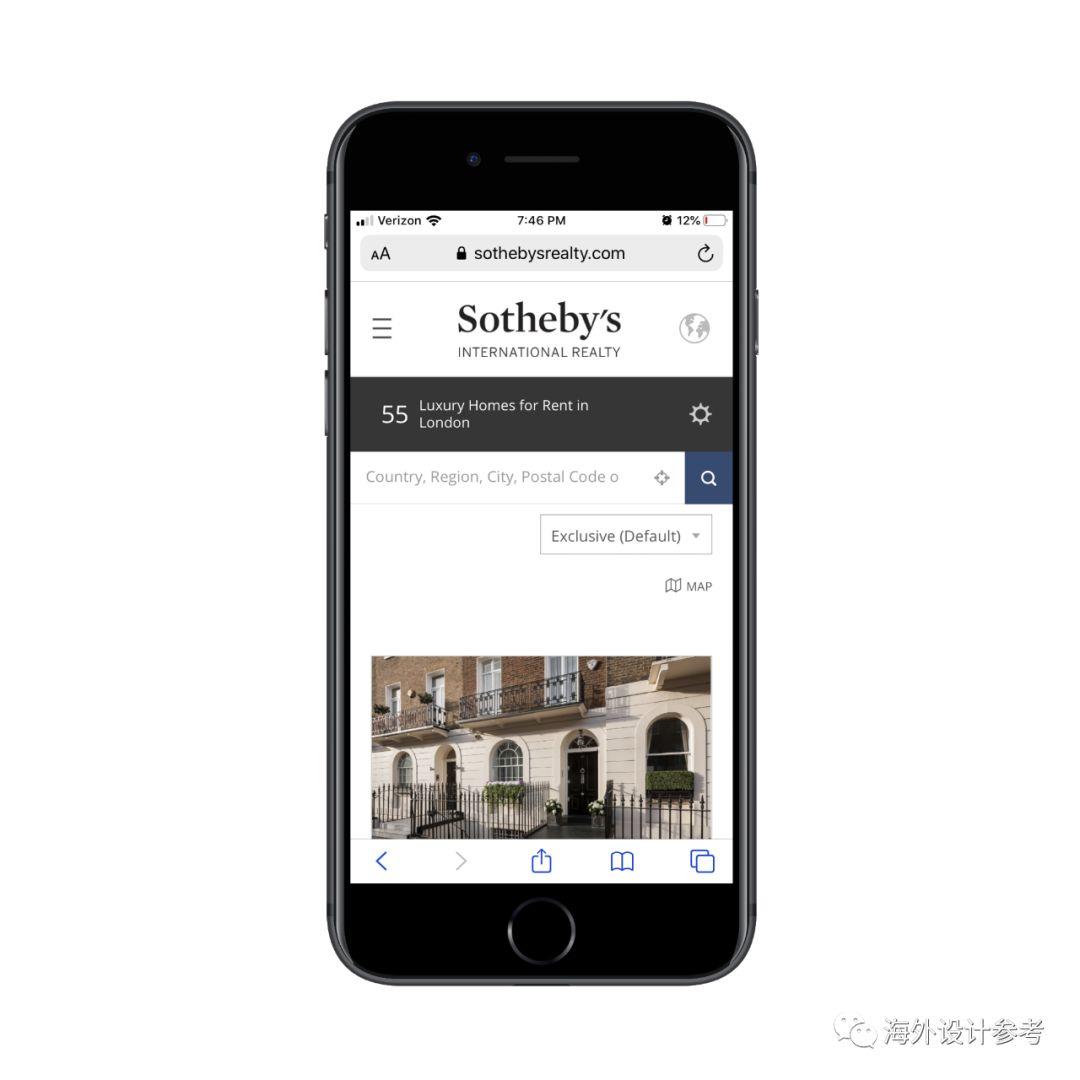
苏富比可帮助访问者按位置缩小搜索范围。(来源:Sotheby ‘s International Realty)
苏富比会在搜索的下一页,开始显示匹配的结果,并优先显示“伦敦有55栋豪宅出租”。如果结果数量太多也没关系,右侧就是筛选功能。

苏富比通过全面的筛选项,帮助访客进一步缩小选择范围。(来源:苏富比国际房地产)
苏富比的筛选项很棒。不仅涵盖了所有必需品,还按类别对筛选项进行了划分。
让我们来总结一下,对于陷入焦虑的购房者或租房者,这种体验将是多么的顺畅:
- 他们在苏富比首页上看到的第一件事是搜索栏。
- 如果他们进行搜索,他们看到的第二件事就是该区域中所有数量。
- 如果这个数字大到吓人,就可以使用筛选项来进一步缩小列表范围。
通过不让租金显示在首页上,甚至不在内部页面的顶部显示,苏富比可以控制访客在决策过程中的冷静程度。
3. 使用横向对比
除了为访客提供一套非常出色的排序和筛选工具外,你没有太多选择余地的选择。即使这样,一旦他们开始看到相关产品的列表、之前购买的推荐等,选择瘫痪就会重新出现。
要减轻这种压力,你可以做的一件事使用横向对比。
与其让用户一一查看选项,不如将前几个选项叠加在一起。然后,调整规格,以便排成一排查看,排除超出预算或太大的商品。
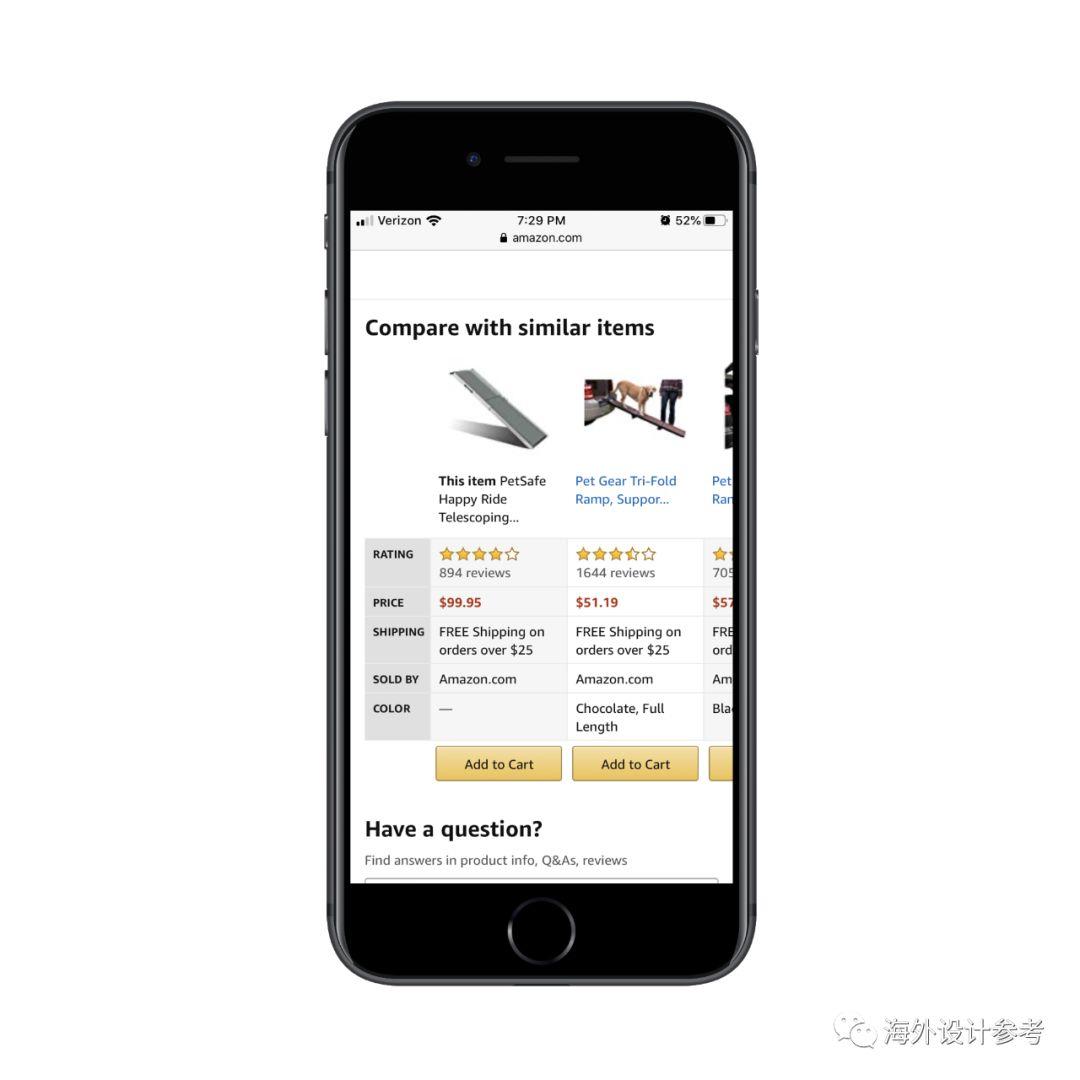
尽管亚马逊不会完美地处理选择瘫痪,但我还是喜欢它的横向对比:

亚马逊向用户显示了一张类似产品列表,方便进行比较。(来源:亚马逊)
我无法告诉你,多少次我在亚马逊作出艰难抉择,是这些对比表让我下定决心。看到一堆相似的对比产品,然后确认“这不适合我的厨房”或“那是我要寻找的确切颜色”,这样要容易得多。
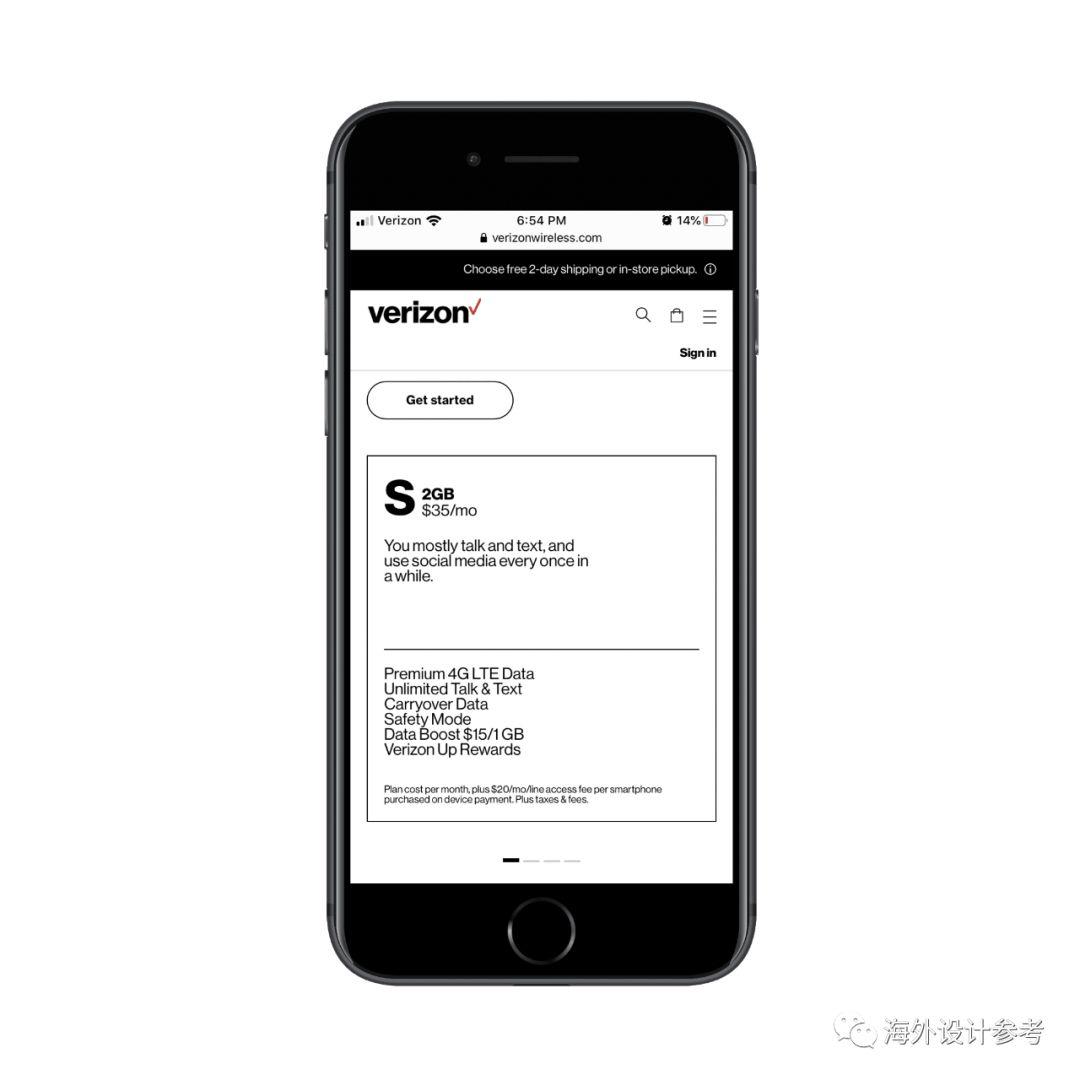
你也可以在其他类型的网站上进行此操作。例如,Verizon Wireless使用横向对比,以使不同计划之间的选择更加容易。

Verizon Wireless显示了2GB无线计划的详细信息。(来源:Verizon Wireless)
这个区块下方有滚动点,向客户表明还有更多内容。他们要做的就是滚动显示更多计划选项。而且,由于滚动条的面包屑数量保持在合理范围内,因此这似乎不是一项繁重的工作。
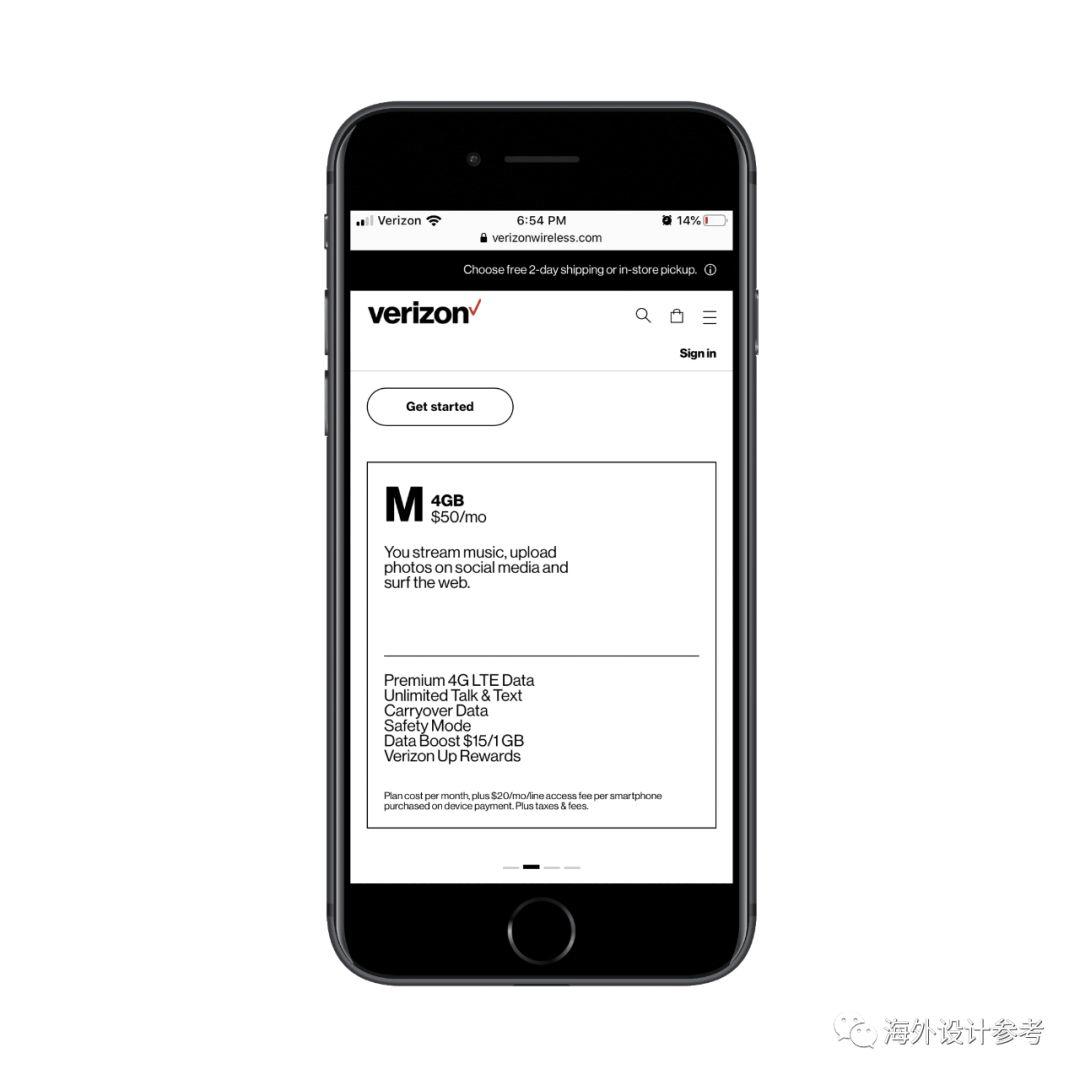
例如,下一个区块包含了4GB计划的信息:

Verizon Wireless显示了4GB无线计划的详细信息。(来源:Verizon Wireless)
即使看不到规格并排显示,但细节也很容易分解,而且布局一致。因此,当某人从一个计划转移到另一个计划时,相同的细节都在同一位置,这使得来回滑动查看非常容易。
我喜欢的另一个是每张卡顶部提供的摘要。2GB的存储空间会适合大部分是在打电话和发短信,而4GB的存储空间则可以用流媒体和上网。这样,如果所有技术细节对客户来说意义不大,那么小白式的摘要可以帮助他们更自信地做出决定。
虽然我了解通常在移动屏幕上避免进行横向对比,但这两个例子说明,这样做并不会带来糟糕的体验。
总结
正如我之前说过的,对于缩减客户想要向用户展示的大量选项,你可能无能为力。如果他们把数千种产品都卖给需要他们的顾客,那么对他们是件好事。
也就是说,围绕这些选项进行设计的,可能会影响它们的接收效果。只要记住巴里·施瓦茨(Barry Schwartz)教会我们的选择心理学。如果你的访问者,用户或客户对体验感到不知所措、精疲力尽或失望而走开,这会让你付出代价。
因此,请关注你向他们展示了多少的选项。
原文作者:Suzanne Scacca的
原文标题:How To Stop Analysis Paralysis With Design
原文地址:https://www.smashingmagazine.com/2019/11/stop-analysis-paralysis-design/
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








信息、商品、视频等产品选择太多时,会让人觉得不舒服。
因为需要面对一堆自己不想要的(说的严重点,就是一堆垃圾信息)、需要去选择(人有惰性,不用辛苦选择会感觉很爽)、怕没选择最好的(怕吃亏)、花了太多时间(可能会自责自己花的时间成本过多)、没有购物的愉悦感(购物不是一件很爽的事么?)
应该直接给用户想要的,也就是精准营销。