设计思考:双击对方的微信头像,为什么会晃?
在微信里,快速双击对方的头像,头像会晃动一下,这个隐藏很深的功能有什么意义?本文作者从场景和设计原则两个方面对此进行了分析探究。

在微信里,快速双击对方的头像,头像会晃动一下,而且还伴有震动。
这不是新功能。2018年圣诞节前,微信发布了7.0版本,点击「我」进入个人主页,可以看到右上角多了一个「相机」图标。点击图标,可以立即录制或上传一段小视频,可以加表情包、字母、配乐,还可以定位。它叫做:即刻视频。
即刻视频虽也是短视频,但和其他平台的短视频有很大差异:朋友仅能在发布的24小时内看到,超过24小时将不再显示。这个新功能带来了一个新交互,今天主要聊聊这个交互:在微信里快速双击对方头像,头像会晃动一下,这个隐藏很深的功能有什么意义?
点击头像的场景
我们点击他人的微信头像,一般有三类需求:
- 单击查看个人资料。想要查看对方的头像、微信号、标签、备注等个人信息,可单击对方头像进入名片页面查看。
- 单击查看朋友圈。如果忽然想看某个好友的朋友圈,唯一的入口就是单击对方头像进入其名片页面,点击「朋友圈」进入这位好友的朋友圈列表页。
- 双击查看即刻视频。想要查看某个好友的即刻视频,可以通过双击好友头像查看。如果好友24h内发过视频,双击后直接进入即刻视频播放页面;如果好友24h内未发过视频,双击其头像就会抖动一下。
为什么要这么设计
在很多展示内容的产品功能设计中,有内容和无内容采用同一种交互:有内容就查看内容,无内容就给一个置空页面的设计。微信的朋友圈采用的就是这种逻辑:点击好友朋友圈,进去后根据好友关系和对方的权限设置看到相应的内容;如果被删除,则朋友圈显示一条直线。
那为什么即刻视频要针对“同一个需求”、“不同结果”采用两种交互呢?
1)双击头像,有视频能进去,没视频进不去;
2)没有视频,双击会抖动一下,可以没反应
没视频可以给置空页面啊,不用晃。
用户之所以会产生双击对方头像的行为,有两种动机:查看对方的即刻视频内容;纯粹无聊,瞎点着玩儿(不知道有即刻视频)。
如果是第一种动机,用户就是奔着”看视频”去的,就像你奔着吃饭去一家餐馆一样,进店坐下之后老板从帘子后面跑出来告诉你:不好意思,今天不营业,我们大扫除。如果在你进门之前,在门口就张贴着“今日歇业”,是否减少了你的行动成本?
如果是基于第二种动机设计的交互,就更容易理解了。即刻视频上线时较为低调、入口相对隐蔽,而且也并非高频功能。通常关注微信功能更新的都是产品经理和追热点的新媒体小编,这些人在微信庞大的用户中所占比例非常小,大部分人并不知道有”即刻视频“这种东西。
对于不知道的用户而言,无意之间双击头像点进去,没视频的情况下看到一个置空页面,用户会疑惑:这里是什么?在哪里发布?微信给的答案就很好:这里没有东西、你也不知道是什么,那就不需要进来。
双击可以没反应啊,不用晃。
确定性给人安全感。采取行为——得到反馈,已经成为人的基本认知行为。
无论什么场景下,如果你采取了某一行为,对方没有任何反应,你会以为“他是不是没听到”、“我是不是没发出去”、“这个按钮是不是坏掉了”、“我刚刚点了吗”……一旦产生这种心理,就会促使人再度采取行为。
很多人在坐电梯的时候,会狂按电梯关门的按钮,直到门开始关闭。可事实是:在接收到关闭按钮的信号后,电梯的运行系统需要反应时间和运行时间,排除你没有按到和电梯按钮坏掉的情况,你按一下和按三下是没有区别的。
至于为什么交互效果做成晃动的样子,个人猜测微信是为了做一个拟人的交互和反馈。晃一下的效果简单易理解,和人的摇头动作也很像,告诉你“没有”;另一方面也有点类似于触电,告诉你“别点了”。
两个设计原则
最后,用两个UX设计原则来回答:为什么给出头像晃动的交互?
原则一:状态可见原则
状态可见原则指的是:保持界面的状态可见、变化可见、内容可见系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
原则二:多尔蒂门槛
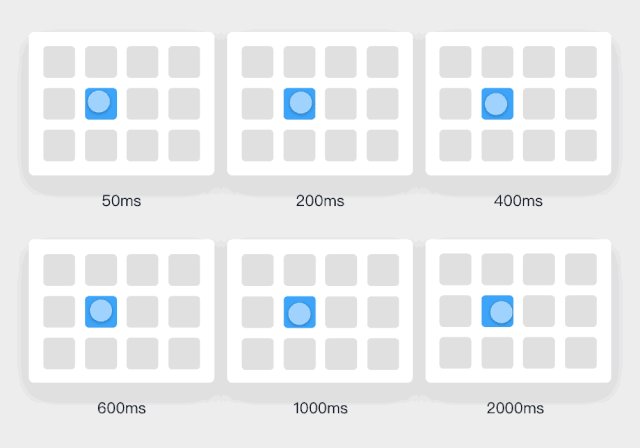
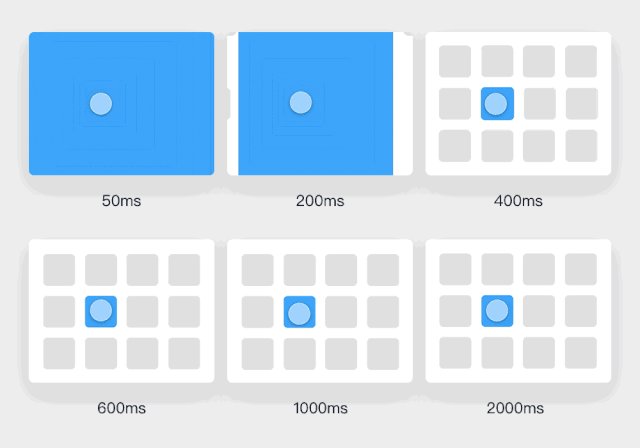
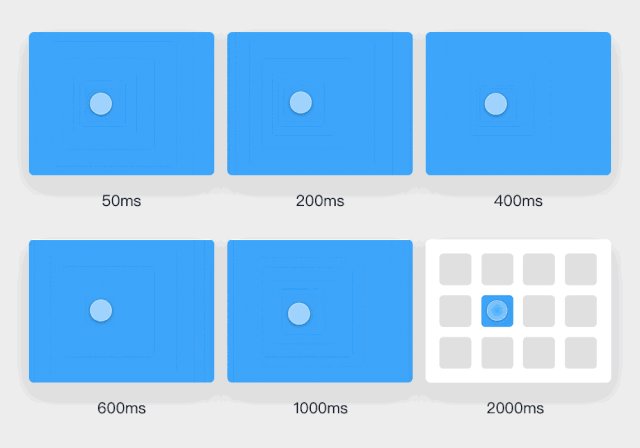
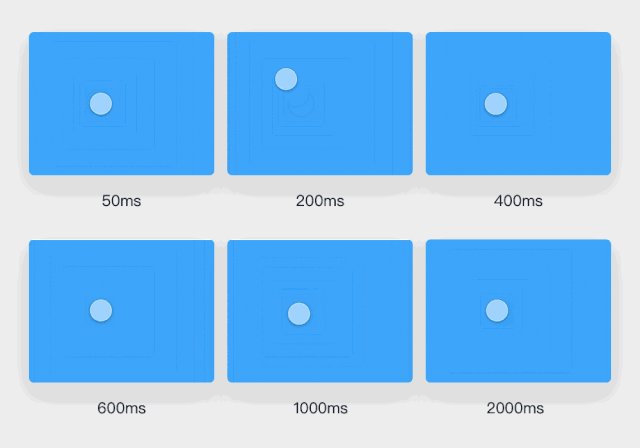
多尔蒂门槛:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。

注:请务必挨个观察,不要看整体,看单个的效果。
从动画中可以感受到,50ms、200ms 还算可以让人接受,当响应时间达到 600ms 时已经让人有些不耐烦,而达到 1000ms 时会让人不自觉多点几下,2000ms 时手机已经被砸了。
#专栏作家#
烧包鹿,微信公众号:产品经理小助理,人人都是产品经理专栏作家。3年产品经理,互联网深度用户,善于分析用户。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







