掌握视觉层级原则,优化用户体验
在本文中,我们将全面解析UX中视觉层级的关键原则,探讨如何使用视觉层级来改进产品并优化用户体验。

自设计之初,我们已经使用它来传达重要的信息。设计中的每个元素都应有助于改善用户体验,并更清楚地传达该信息。
01 视觉层级的重要性
视觉层级也是传达信息。如何组织、排序内容,让接受者能够尽可能轻易地理解信息。设计师可以利用视觉元素去区别信息的重要性,引导观看者阅读的顺序或焦点。
视觉层级结构用于按设计者希望用户查看它们的顺序对设计元素进行排序。通过使用对比,比例,平衡等原则,帮助在正确的位置排布每个设计元素,并让最重要的元素脱颖而出。

为什么视觉层级结构在UX设计中如此重要?
视觉层级结构可以在信息架构中发挥关键作用,可以帮助用户更轻松地浏览产品,大大减少与产品互动所需的时间和精力。UX设计的目的是消除使用时的摩擦并提高产品的易用性,而关注视觉层级结构是实现这一目标的关键方法。
让我们来分析其中的一些原则,看看它们如何影响内容的排布。
02 视觉层级的类别
1. 透视原则
大多数界面(例如网站和应用程序)的设计都是二维平面的。通过运用透视,我们可以在元素中产生距离和分隔的错觉,以帮助将焦点集中到设计中重要的区域。
可以通过几种方法增加透视的错觉,即增加与周围物体有关的元素的大小。这会使这些元素看起来更接近用户。向元素添加视差运动效果,使其移动速度比周围的元素慢或快,添加阴影或在背景或前景层上添加模糊效果也可以产生戏剧性的效果。
可以通过几种方法让用户产生透视的错觉,首先可以增加元素相对于周围元素的大小;这将使这些元素看起来更接近用户。将视差运动效果添加到元素中使它比周围元素移动得快或慢,或在背景层或前景层上添加模糊也可以产生显著的效果。

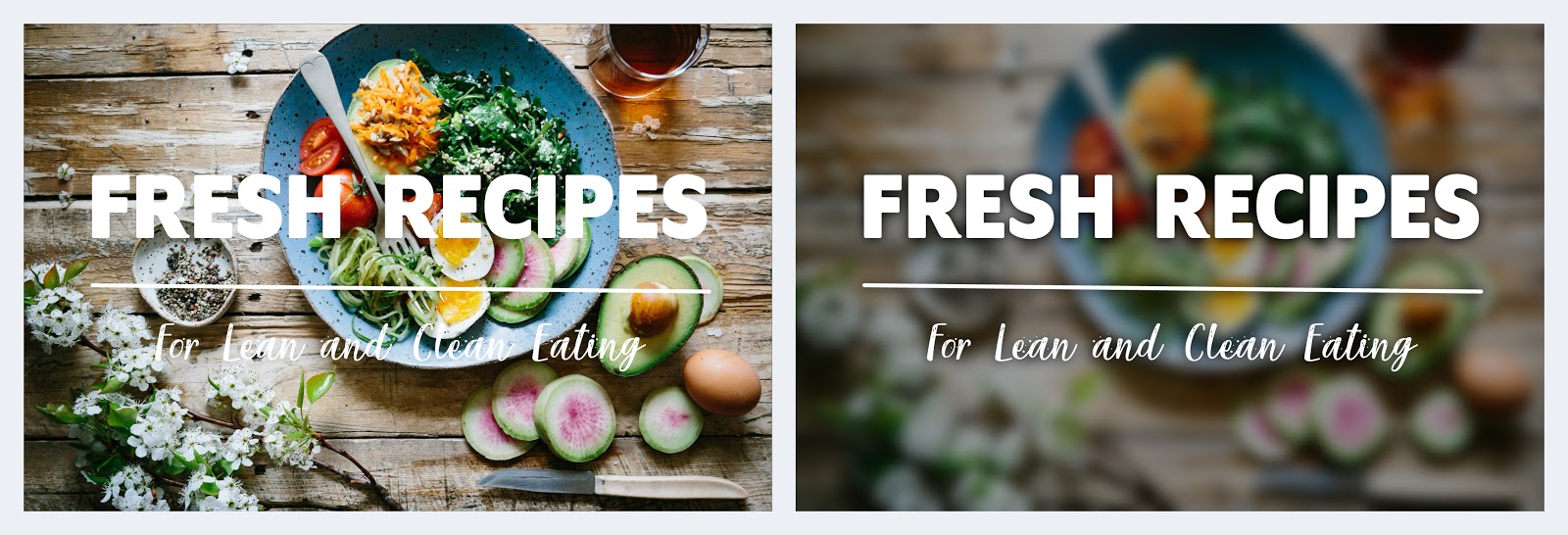
从上面左侧的图中,能看出来所有元素看起来都是平坦的,没有深度。由于文字和背景粘连在一起,造成文字的可读性变差。
而在右面的图中,将模糊添加到背景图像中,并为文字添加适当的阴影。这有助于为设计元素间增加一些距离,使信息更容易可视可读。

在看火人的游戏首页中,多个图像层被设置成以不同的速度滚动,来提供视差效果,从而使观看者更好地理解游戏的深度内容。
2. 恰当的浏览模式
其实每个人在观看内容的时候,都会有一个潜意识的观看模式。这种模式可能会因为用户正在查看的内容类型的不同而有所差异,但是可以说最受用户欢迎的两种浏览模式是Z型模式和F型模式。
两种浏览模式都可以根据要设计的内容类型来达到独特的目的。这些浏览模式将页面的信息流动起来,帮助观者获得更好的体验。让我们更详细地看一下这两种模式。
Z型视觉动线
Z型视觉动线的设计最适合于文字信息不繁重的页面中。将内容设计成以这种模式的排布将帮助读者快速浏览每个元素,并清晰地知道每个元素的重要性。

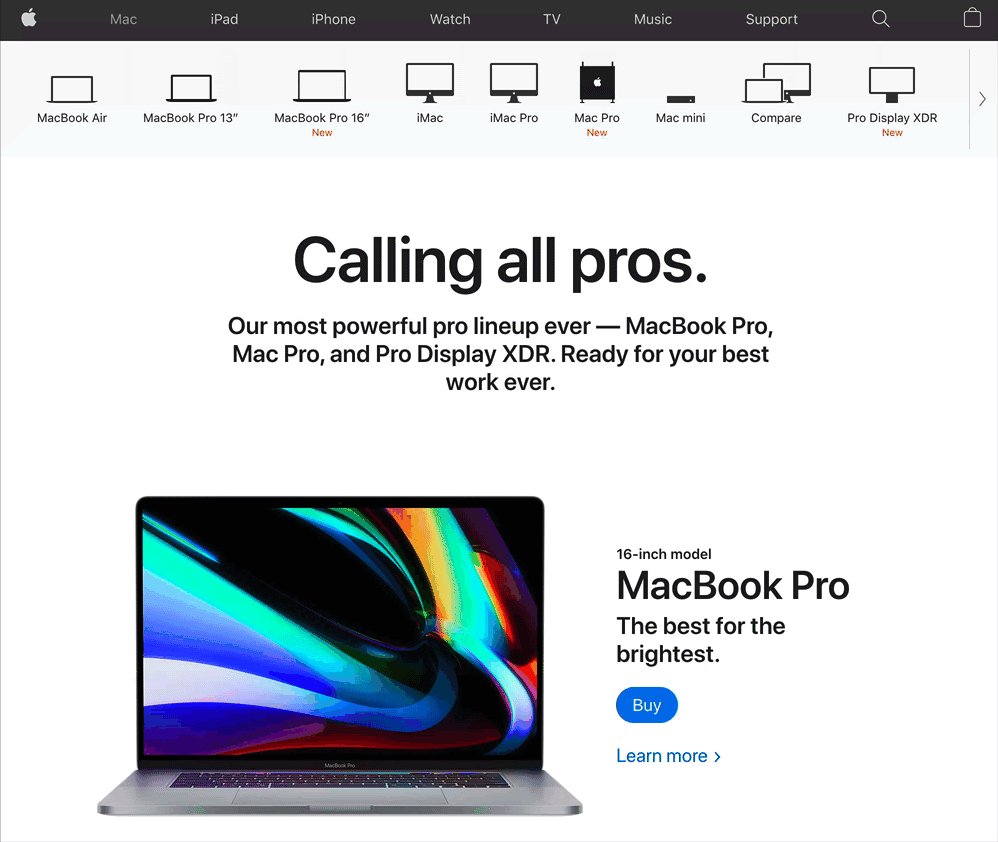
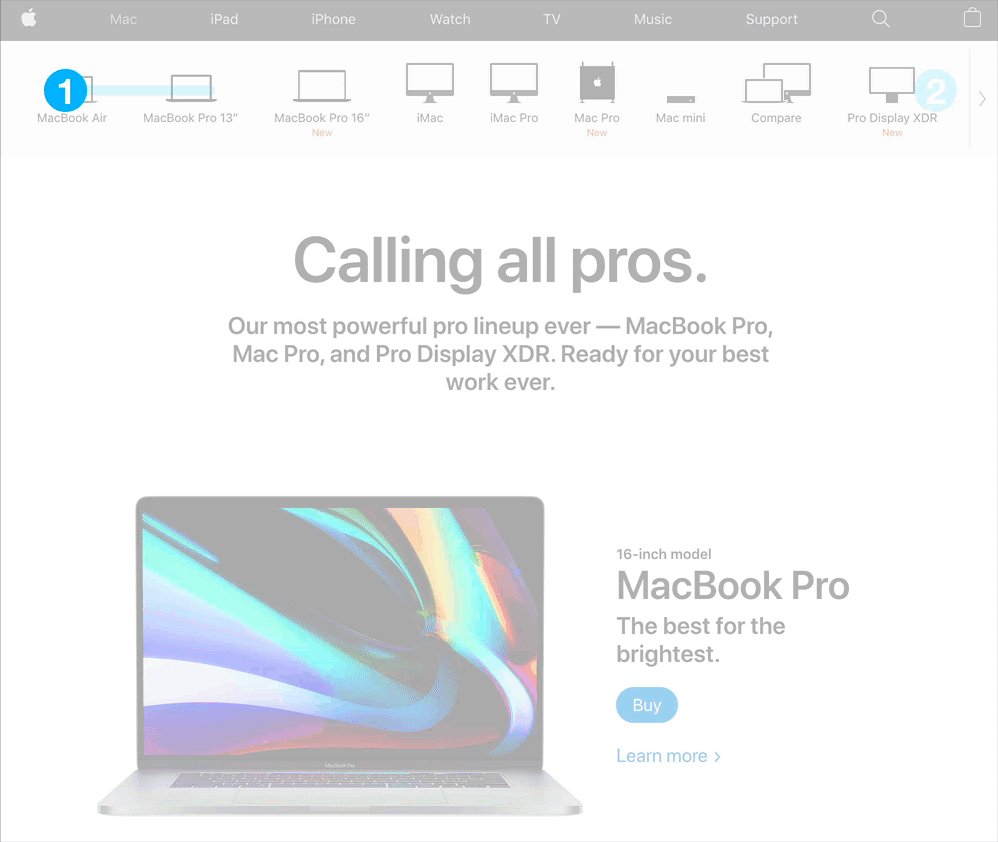
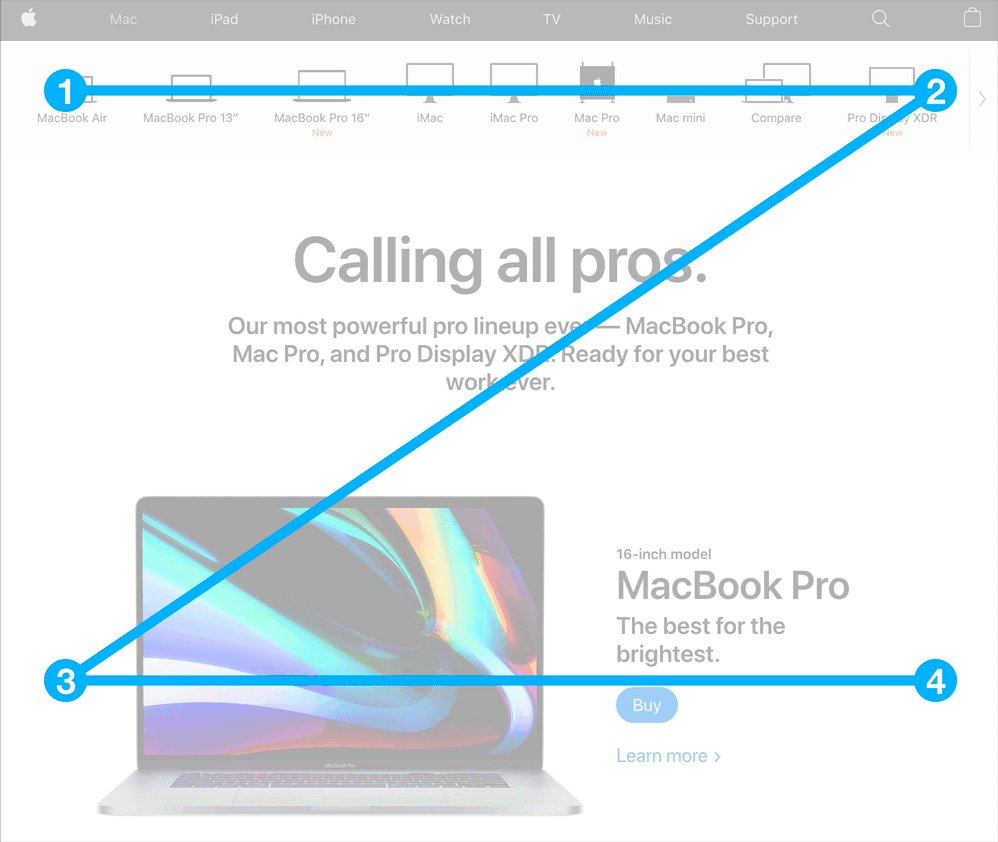
在Apple的网站中,页面顶部有多个Mac的选项,所以我们首先会进行水平浏览,然后沿对角线方向看到标语,最后以目标产品的详细介绍作为结束。所有信息的布局都非常清晰明了,同时大多数人已经下意识地被这种浏览模式吸引了。
F型视觉动线
F型视觉动线更多地使用在诸如文章和博客之类的文字比较密集的页面上。
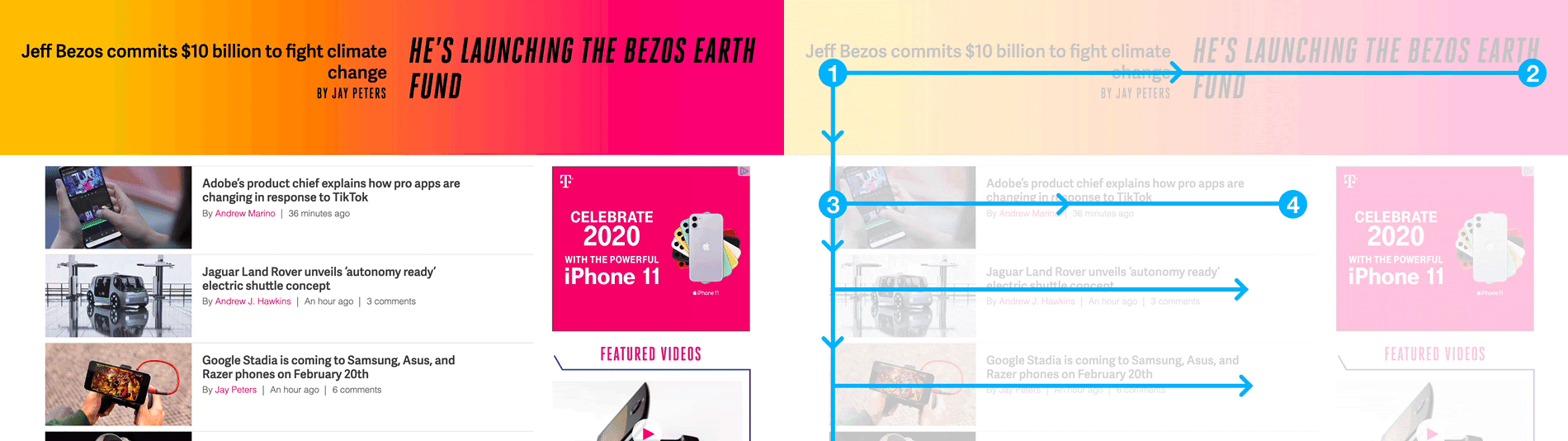
对于文章和资讯内容繁杂的网站,简单的F型布局可以有效地帮助读者扫描图像和标题。

以这种浏览模式进行设计布局时,尽管读者可能会扫描前几行的信息,但随着他们快速向下移动视线时,他们通常只会浏览最吸引其注意力的地方。
3. 布局规则
通过使用参考线和网格来布局设计,可以使所有元素保持整洁和对齐,从而不会破坏观者的浏览体验。他们的注意力知道要跟踪的位置,并且这些信息都是整齐的对齐和分组,所以每组元素都可以紧密关联。
诸如黄金分割率之类的公式试图做到这一点;但是可以将重要元素从这些既定规则中分离出来,以增加其视觉层次。这也可以帮让设计更具动感和乐趣。

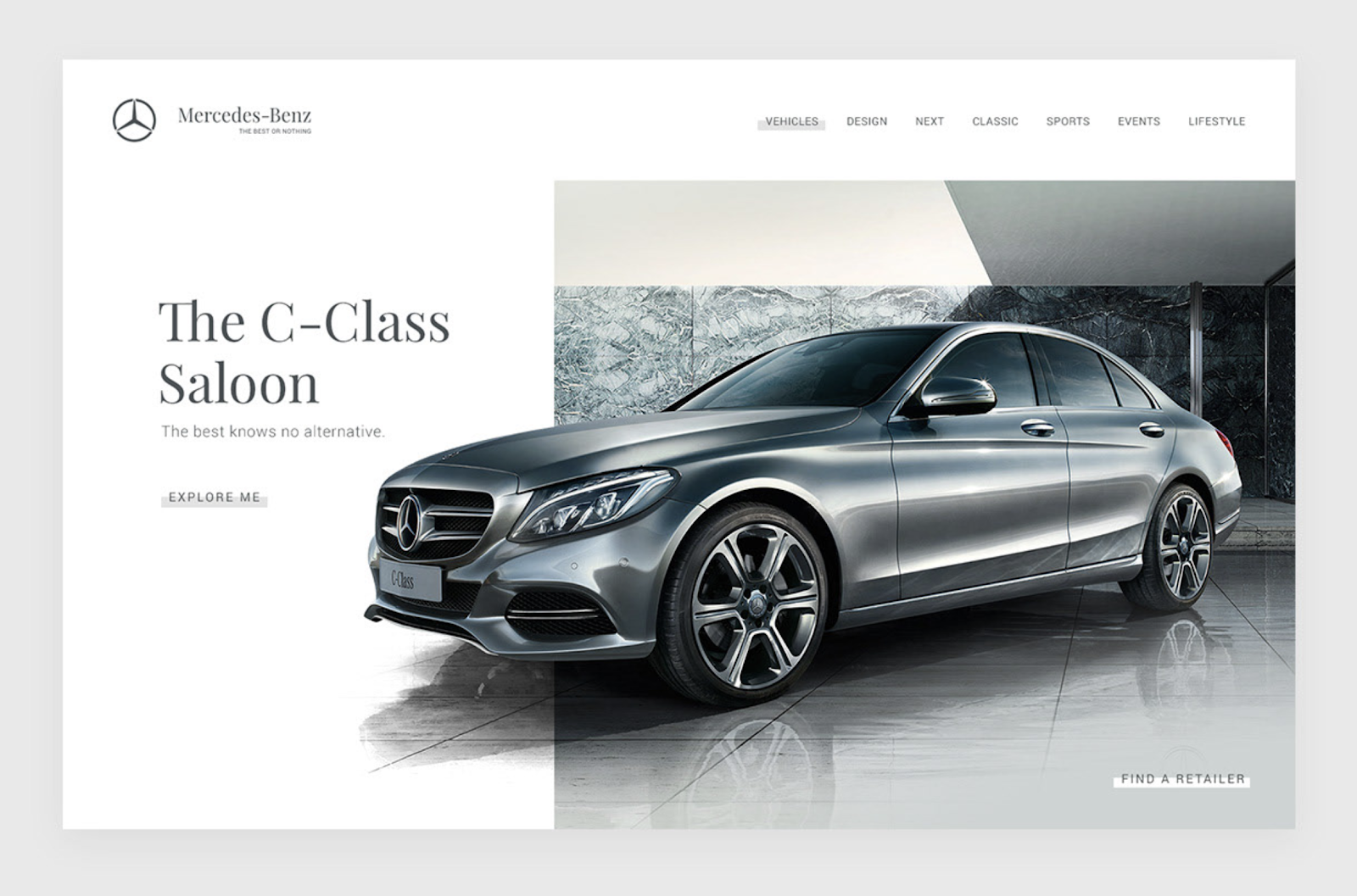
在这个的示例中,网站为了保持整体界面的工整,使用网格的方式来排布信息,但是为了更加关注Mercedez的形象,图片忽略了网格布局,从而创建了一种弹出效果。
4. 合理使用字体
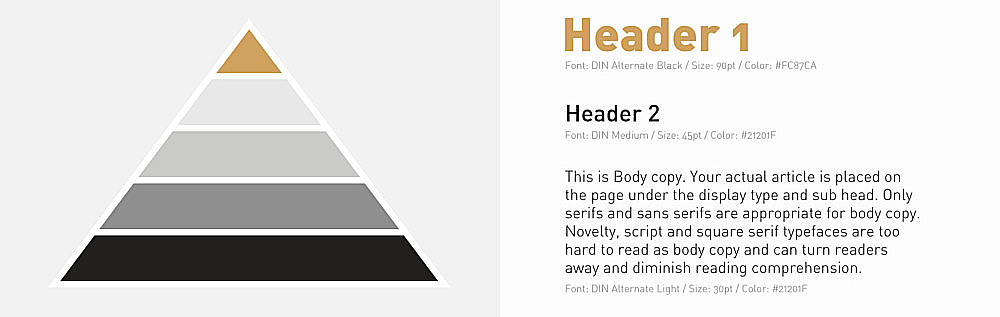
正确的字体可以让网站拥有自己的个性,并引起用户对某些领域的关注。具有不同大小和粗细的字体也可以用于增加层级结构,并使更重要的文本信息脱颖而出。
大多数网站旨在利用不同大小的标题来强调与它们相关的内容。优良作法是将主标题用作页面的最大和最重要的标题,并使用副标题、小标题等来标注不太重要的内容。这也有助于读者浏览文本页面,以准确定位在他们感兴趣的区域。

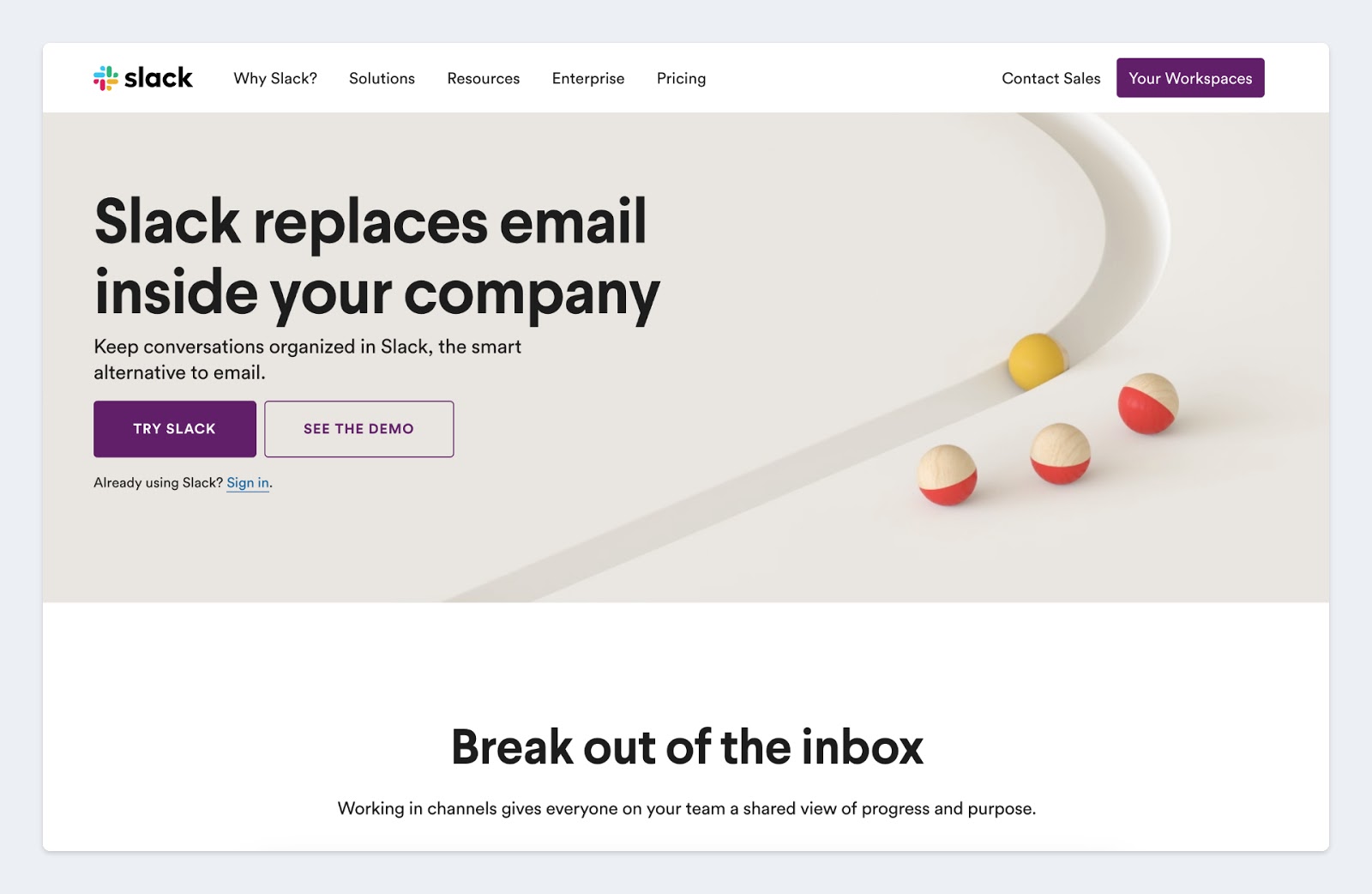
Slack的网站就是一个很好的例子,该网站使用恰当的标题为内容赋予重要性。在标题部分,它们具有最大的主标题,其中包含介绍信息和号召性用语。横幅下方有许多带有较小标题的版块,以介绍更多功能。
5. 平衡与对称
在页面上对称出现的元素可以帮助平衡设计,使信息保持简单,有条理并且易于遵循。
如下图所示,Avioc利用其主页上的对称性将重点放在其主要优势上,同时在图像的两边提供更丰富的文字摘要。焦点直接位于中心,可以轻松浏览页面以查找更多信息,而不会感到迷茫。

有时候除了标准的平衡,我们还可以在设计中打破乏平衡和对称性来传达某些信息的重要性,让我们的设计布局显得更加流畅和活泼。
6. 使用大小和比例吸引焦点
调整大小是一项非常基本但至关重要的原则,这样可以使重点元素比其他元素更突出,有助于将观众的视线吸引到特定区域。
通过增达重点元素的比例,可以立即吸引观看者的注意力。但是在设计过程中,需要注意的是不要放大太多的元素,以免降低屏幕上其他元素的重要性。

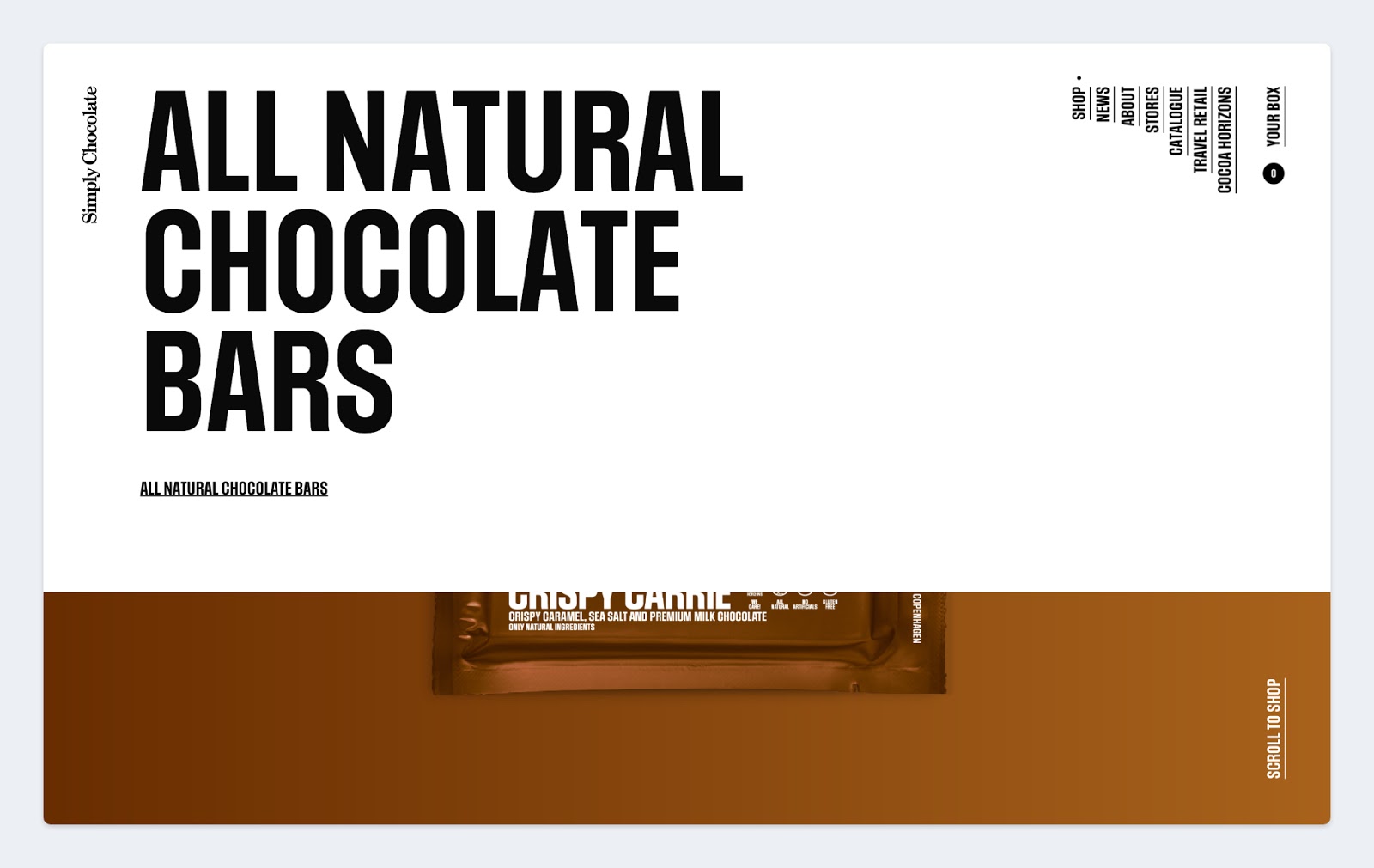
Simply Chocolate就是一个很好的示例,用来说明如何使用比例的变化来强调视觉层级。在这个页面中,最先吸引我们视线的是放大的标题文字而不是底部的图片,这些文字解释了产品的全部含义。同时这样的方式不会影响屏幕上其他的元素。
7. 使用颜色和对比使对象脱颖而出
颜色可以与元素大小的调整一起使用,以提高设计中关键信息的重要性。通常,明亮的颜色比无色的或者不饱和的颜色更能吸引观众的注意力。

同样,具有较高对比度的颜色将显得更重,更接近观看者,从而赋予它们更多的重要性。在上面的示例中可以看到,较亮的颜色在较暗的背景下看起来更近,而在较亮的背景上则较远。

无论信息在界面中怎样排布,使用一种明亮的颜色作为焦点都可以帮助吸引注意力。
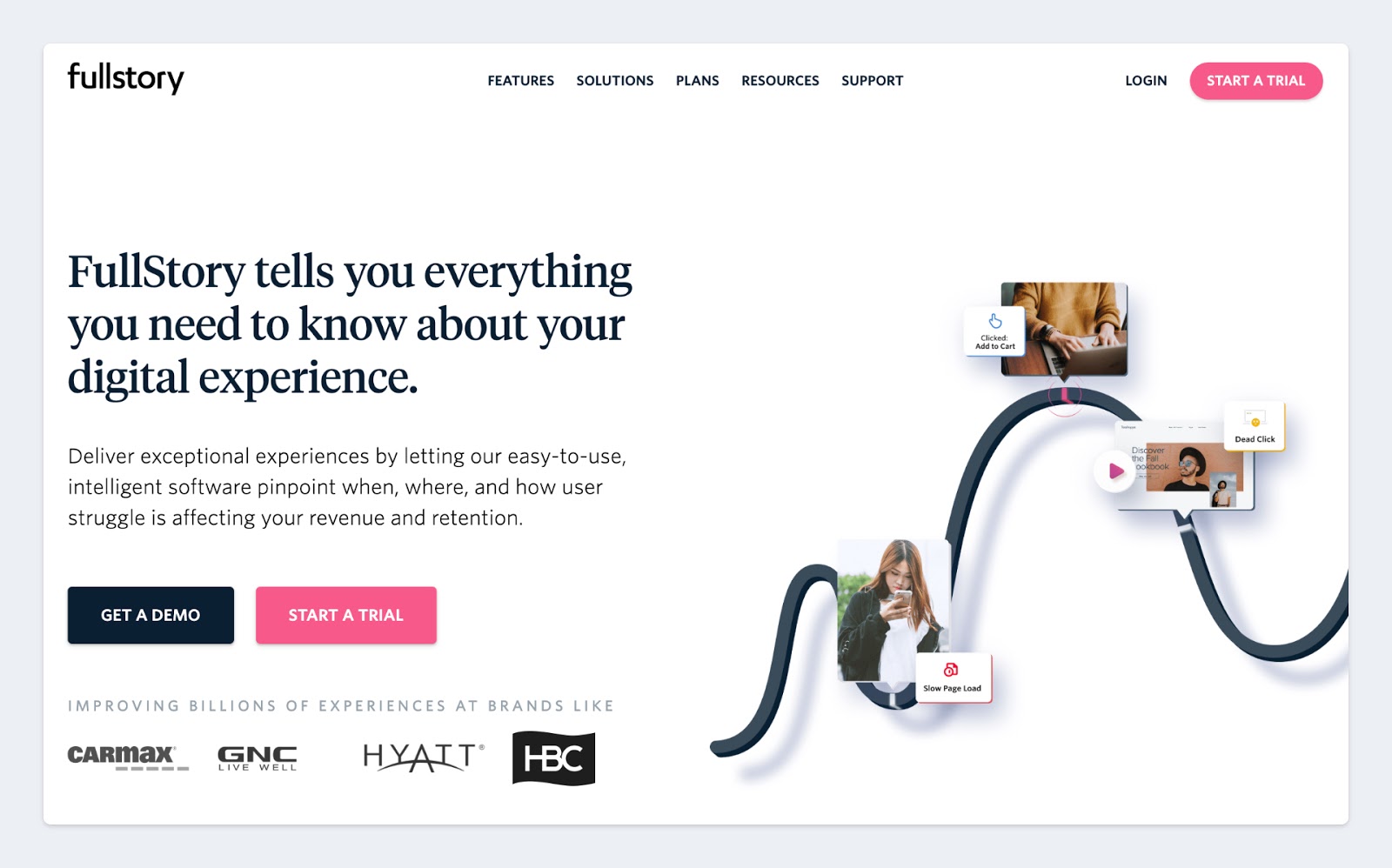
在上面的网页以及大多数网站的导航中,我们都会注意到按钮上高对比度的颜色,这是最关键的操作暗示。通过为用户带来良好的操作导航提示,为他们提供更愉快的体验并增加所需流量的转化。
8. 运用动效
还记得互联网还很新的时代,每个弹出窗口或标注都必须眨眨眼才能引起用户的注意?这种做法确实引起了我们的注意,但是在此过程中,它牺牲了令人愉悦的体验,并给观者带来了烦躁的感觉,这对参与度没有帮助。
如今,我们可以更细微的方式使用这些相同的动效原理来引起注意或重视某些领域。同样页可以简单地以巧克力为例,说明它们如何结合微妙的动作来吸引注意力并提供提示,促使用户参与设计。

在滚动口味选择中时,颜色会更改以匹配产品。当把鼠标悬停在包装纸上时,它会打开一条条条,露出内部的巧克力,给用户的印象是可以将其打开以了解更多信息。
总结
这里我们讨论了许多不同的UX设计原则和视觉层级结构的示例。它们现在可能都有意义,但是当需要将它们付诸实践并找出一种在所有设计中平衡所有这些原理的方法时,有时候页会更加令人困惑。
视觉层级结构用于帮助将重点放在设计的某些元素上,但是认为“最重要”的元素越多,完善设计的难度就越大。从简单开始,专注于最重要的一件事,它可以帮助设计走向成功。
原文:https://xd.adobe.com/ideas/process/information-architecture/visual-hierarchy-principles-examples/
作者:Caleb Kingston编译作者:Clippp;微信公众号:clip设计夹
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







