复盘:出行类产品怎么做改版设计?
出行类产品越来越细分,大到滴滴出行这样的龙头,小到后市场上门洗车。伴随着技术的革新换代,以特斯拉为首的新能源车、无人驾驶、车载系统、智能语音等等都取得了前所未有的突破。这就给了产品太多的想象空间,所以这些概念一直成为市场竞相追逐的热点,映射到产品层面,需要对出行进行重新定义,在做出行类产品改版的时候,就得把思考的维度发散开来。

项目背景
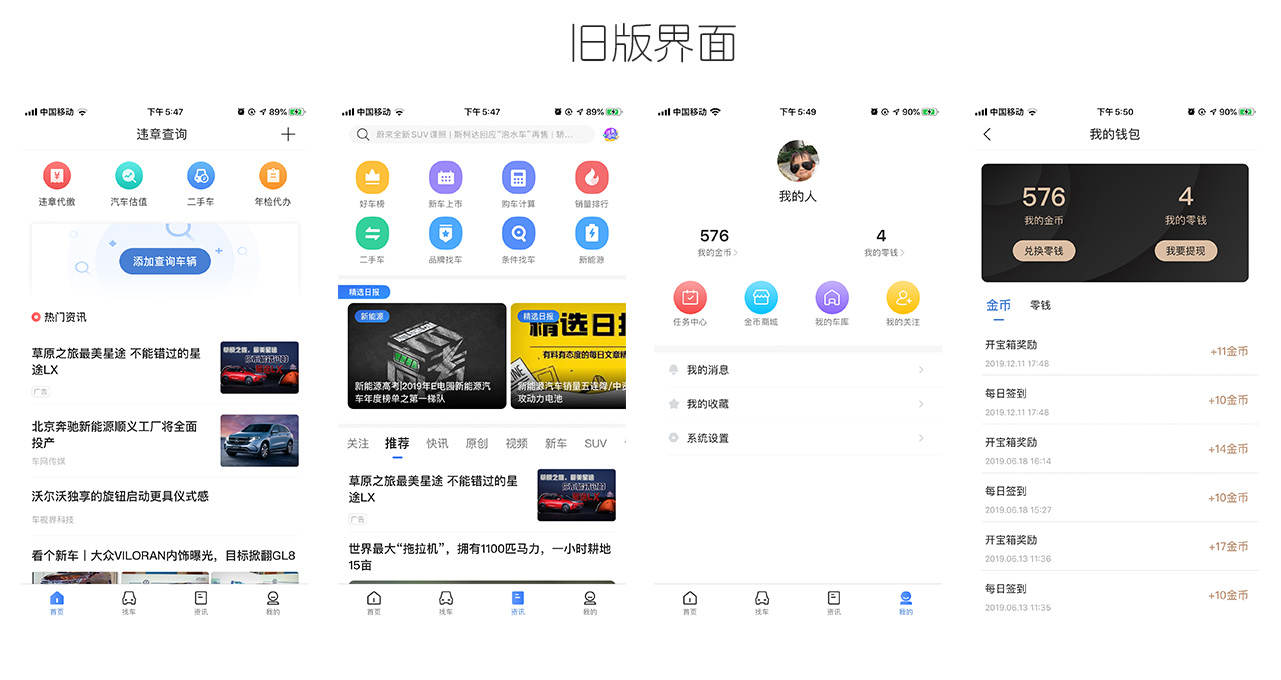
我们想要对一款做了多年的出行类产品进行改版,这款产品是公司旗下面向出行,为车主提供实时查询违章信息、机动车保养类后市场服务、新车和二手车资讯类信息的产品。自上线以来,已累积了大量用户,一直走在垂直领域的前列。现市面上的同类产品越来越多,官方的产品也做的越来越好,大家能获取到违章信息的途径也越来越多。
某些平台级的大IP,直接就把违章作为一个小功能嵌入进产品,不仅能解决用户的需求问题,还能优化用户的设备,不用刻意再去安装类似的产品。这些可能都是导致用户增长缓慢的原因,所以产品的发展遇到了一些瓶颈,很难有突破性的增长。

改版目标
产品的整个基调和交互一直都是在打补丁,延续之前的风格,用户对体验确实是相当习惯了,可反之也早就产生了审美疲劳,所以首当其冲的是要在体验设计上做一个全新的突破。体验设计呈现给用户的改变最直观,很容易匹配用户的需求点。
产品也存在一个最核心的问题就是增长乏力,这也是很多产品在发展中期都会面临的问题。这就可能要多去想在产品结构和框架上做出什么新的改变,比如:激活老用户,还能带动新用户形成裂变式的增长。

产品做到最后的产出价值终归要落实到品牌层面,在品牌上怎么去提升,也是产品层面要去解决的,想让品牌做到深入人心,还得落到情感化设计上。
总结这次改版的目标基本是以上说的3个大方向:体验设计、拉新用户、品牌升级。
体验设计
产品体验设计的改版,我们经历了好几轮,先做了大量的竞品分析,然后团队又一起开始头脑风暴。开始定产品的主基调,结合进我们先前调研的用户群分析,确立了围绕“轻”、“聚”、“小”这3个理念来做产品体验设计升级。

如何做到“轻”呢?
大家都知道做产品设计最难的不是去加功能点,而是怎么去做减法。所以产品在不断更新迭代的过程中,其实一直都是在做加法,到最后,产品慢慢地商业化,就忘记了当初为什么要做,显得臃肿不堪。对于轻的定义也不仅限于做减法,而是在用户体验上显得轻。
比如,纪念碑谷的游戏,利用矛盾空间的逻辑结合2.5D的表现手法,将一个底层算法那么复杂的游戏做到如此的轻,颠覆了我们以往对游戏沉淀的感官。
行动方案:
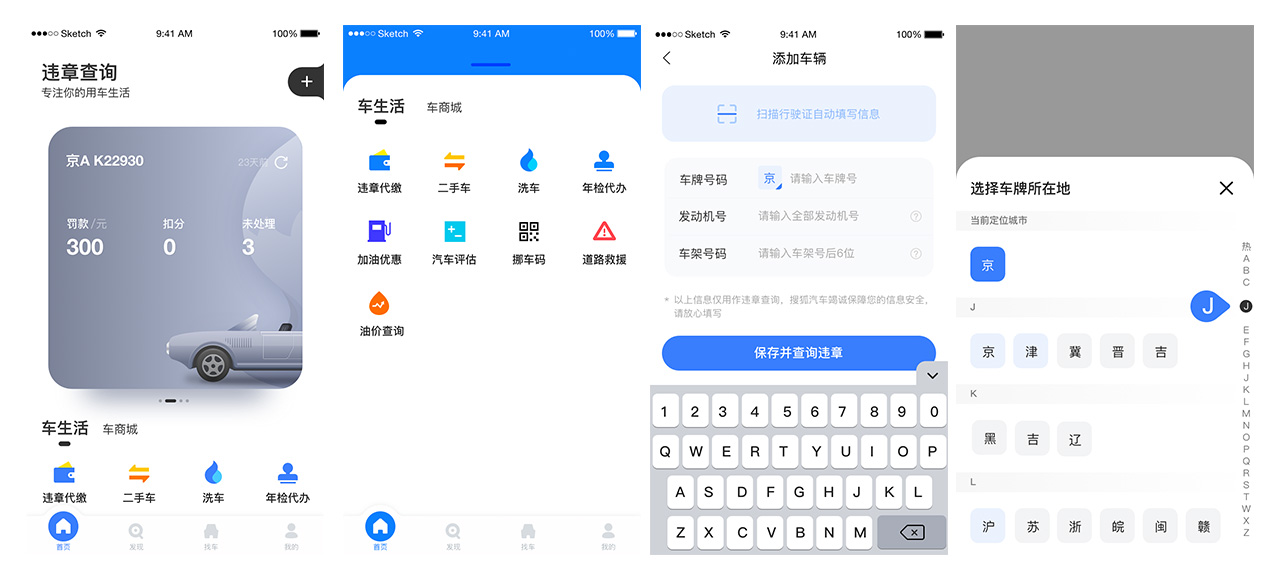
首先围绕“轻”来给产品做瘦身行动,经过多次的视觉尝试,最终定下以下几块设计方向。
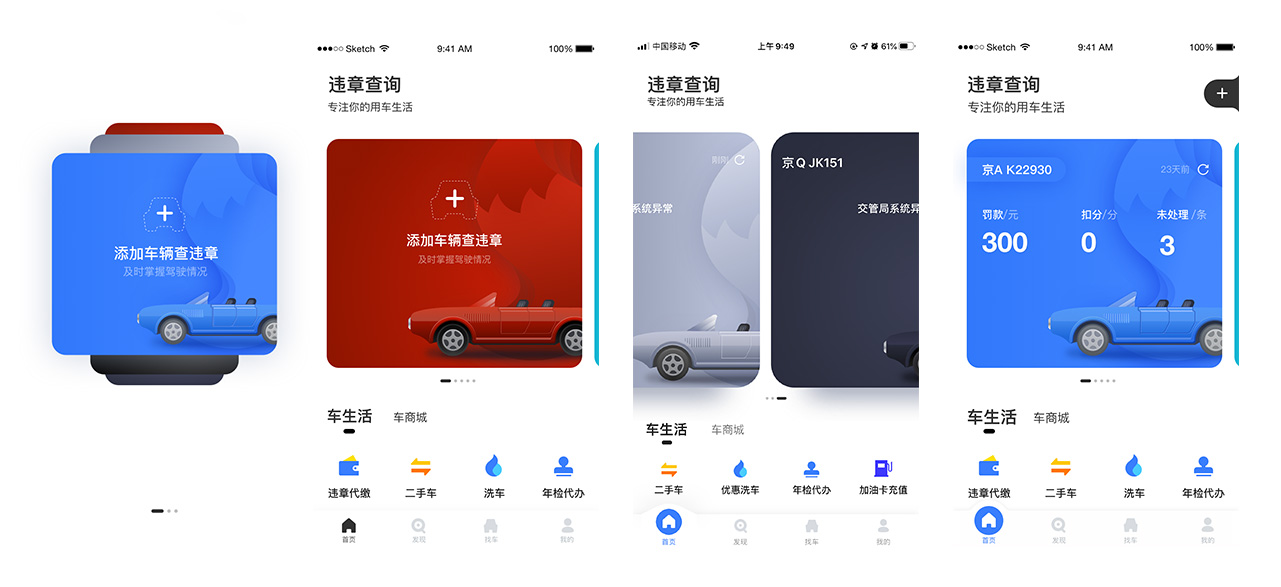
- 大卡,决定采用“大卡片”和平铺相结合的页面布局,清晰地区分功能和内容的层级。
- 色块,大主题和留白强化模块。
- 微交互,为降低元素干扰,采用了很多微动效,增加交互的流畅度和体验的友好感。
- 情感化,情感化设计模块也采用色块来主导,增强产品的整体性和用户的对品牌的记忆。

怎么才能“聚”焦呢?
聚焦是产品核心价值的体现,很多产品呈现给用户很多入口,每个新业务都想得到独立的位置,所以到最后忽略了用户价值在产品中的体现,都不知道哪个是核心功能。聚焦是产品考量自身价值的最大化体现,那怎么去聚焦用户的核心痛点呢?优先体现出产品为用户解决痛点就变得尤为重要。
比如,Google是怎么聚焦其核心功能的呢?Google一直都将“快”、“精准”作为其优化产品的核心,紧紧围绕用户的核心痛点。
行动方案:
用户使用本产品的核心痛点是最快速度、最直观、最准确地获取到违章信息,所以产品应该聚焦的核心点就是以最快速度、最直观、最准确地为用户呈现这些信息。
- 聚焦设计,如果有违章罚款,还能为用户提供后续的解决方案,所以我们将这种需求通过体验设计来聚焦。
- 交互视觉,将核心功能区域做成了大卡设计的强化,结合色块和视觉优化,最直观地呈现出产品的核心功能,还为用户提供了个性化的定制设计。

如何做“小”呢?
现在看到很多大IP都出了“极速版”,通过主产品来导量,迅速冲上应用市场的榜单,真是一点都不愧对“极速”这两个字。这种模式有了成功的示范效应,各大平台纷纷效仿,不仅扩大了应用市场的搜索覆盖,还抢占了更大的市场份额,何乐而不为呢?
用户看到的是极速版安装包小,甚至不到主APP的十分之一,可以更多优化手机的内存空间,为什么不安装呢?
这些极速版还有一个吸引人的爆点,就是可以“赚钱”,每天刷刷转转就能赚几块钱,这样就能让用户群不断下沉到3、4线城市。
行动方案:
“小”仅仅是一个目标,怎么做“小”才是产品真正要去解决的。
- 优化切图,产品中占用空间最大的文件,基本都是切图,很多切图只需要用一套就可以适配到所有密度。2.0密度一直都是我们的首选,但现在3.0密度的手机屏幕越来越多,2.0密度的使用就会有很多风险。很多切图还可以直接做成SVG格式,这样也能有效降低切图文件的大小。
- 重新编译,现在H5+CSS3的强大,改变了开发进程中很多代码的优化。原生组件占用很大空间,可以换做H5来写,不仅便于更新,还能大大优化安装包。但有时候是需要损失点体验为代价,因为原生的体验肯定更好,这就要看产品具体的体验来做权衡了。
- 分发云端,在做减法的同时,很多模块尽量分发到云端获取,安装包可以骤减很多控件。当然,在这一块我们不是一次完成的,是在不断优化,才最终呈现出产品的“小”。

拉新用户
大家都知道现在拉新用户的成本有多高,依靠一个大的IP,作背书能让产品赚的钵满盆盈,反之就会比较难。归根结底还是钱的问题,先前公司喜欢砸钱,可时间一长,发现砸钱请进来的用户根本留不住,产出的价值入不敷出,这生意明显不划算吗?
所以现在企业都逼着团队自己想辙,能免费则免,可天底下哪有什么免费的午餐呢?话说回来,产品如果不能突破增长的难题,就相当于失去了驱动力,可能会产生连锁反应,商业化的面也无法拓宽,整个产品团队的发展,势必都会受到制衡。
我们改版最核心的目标是带来用户的增长,至于方法吗只能靠自己来想辙了,别指望公司能投入多少了。我们借鉴了很多大IP的成功案例,做出了如下,用户增长的改版策略。
行动方案:
- 产品打磨好,体验设计做好,产品本身就会自带流量形成口碑。这种口碑一旦形成,往往能带动产品的节奏往前冲。
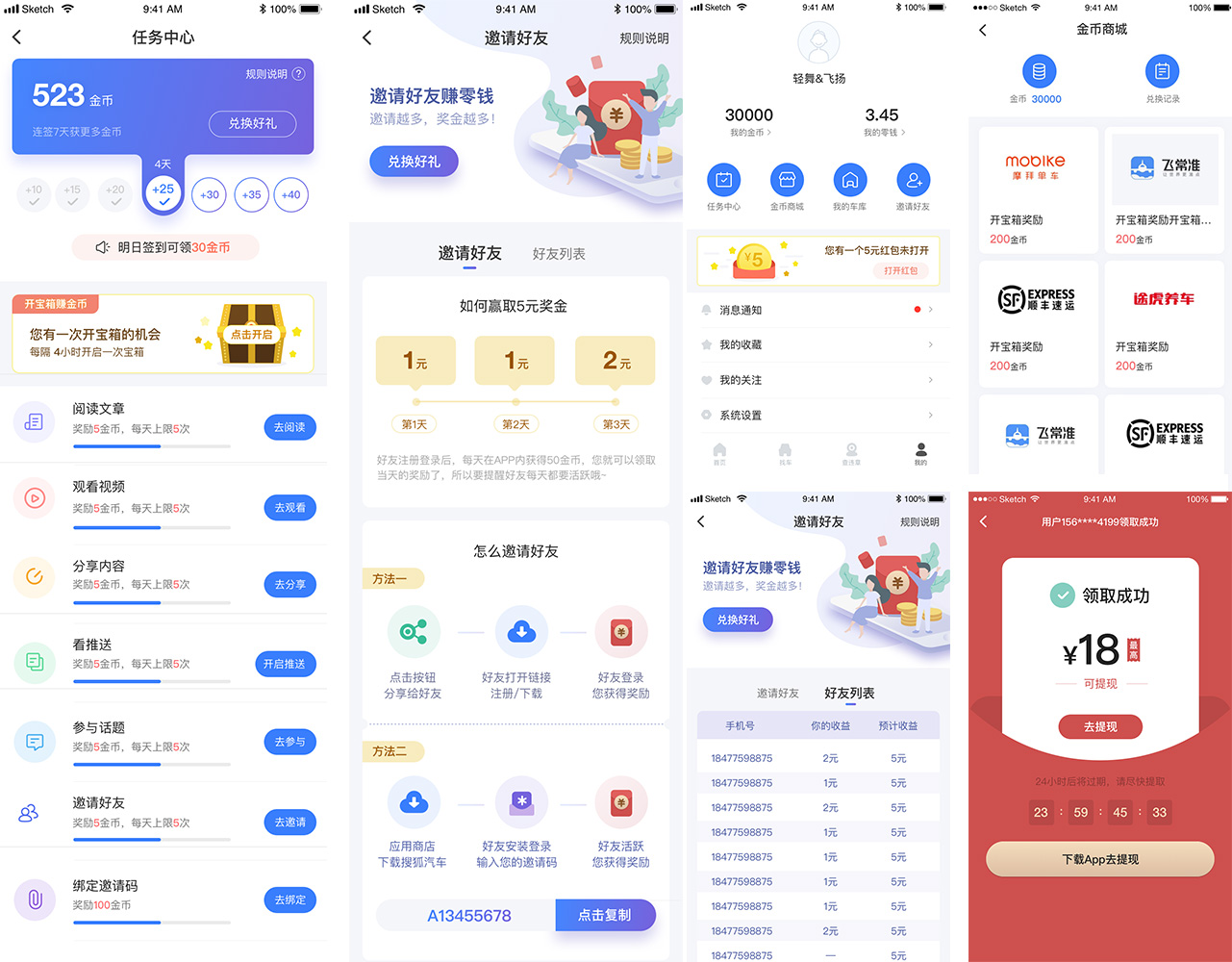
- 运营产品的内容,用户观看内容结合算法可以产生积分,这些积分累计到一定数,兑换现金或去积分商城兑换礼品。
- 邀请新用户,直接现金奖励机制,这个功能刚上线不到一个星期,就有位老用户邀请了165位新用户加入,收入可想而知。
- 任务积分体系,加入了签到、做任务体系,不同的任务得到的奖励不同,看似微不足道,但对于培养用户的黏性、增加产品的活跃度却非常凑效。

品牌升级
品牌的重担为什么会落到最后一拍,因为只有把前面的都做好了,品牌才能水到渠成。产品价值的体现落到品牌上,才能体现其商业价值的输出。比如,我们之前做了好多款跨领域的产品,有知识付费的课程产品、领域大咖带讲的直播产品、零首付购车的金融产品、信用卡全搞定的银行产品、天天赚钱的理财产品、走在科技前沿的人工智能产品等等。
每款产品都带来了各自领域内的增长,可到最后的价值输出全散的,在用户看来这根本不是同一品牌下的产品。如果我们将这些产品的输出,落实到品牌价值上,这在商业上收获的无形资产不言而喻。
行动方案:
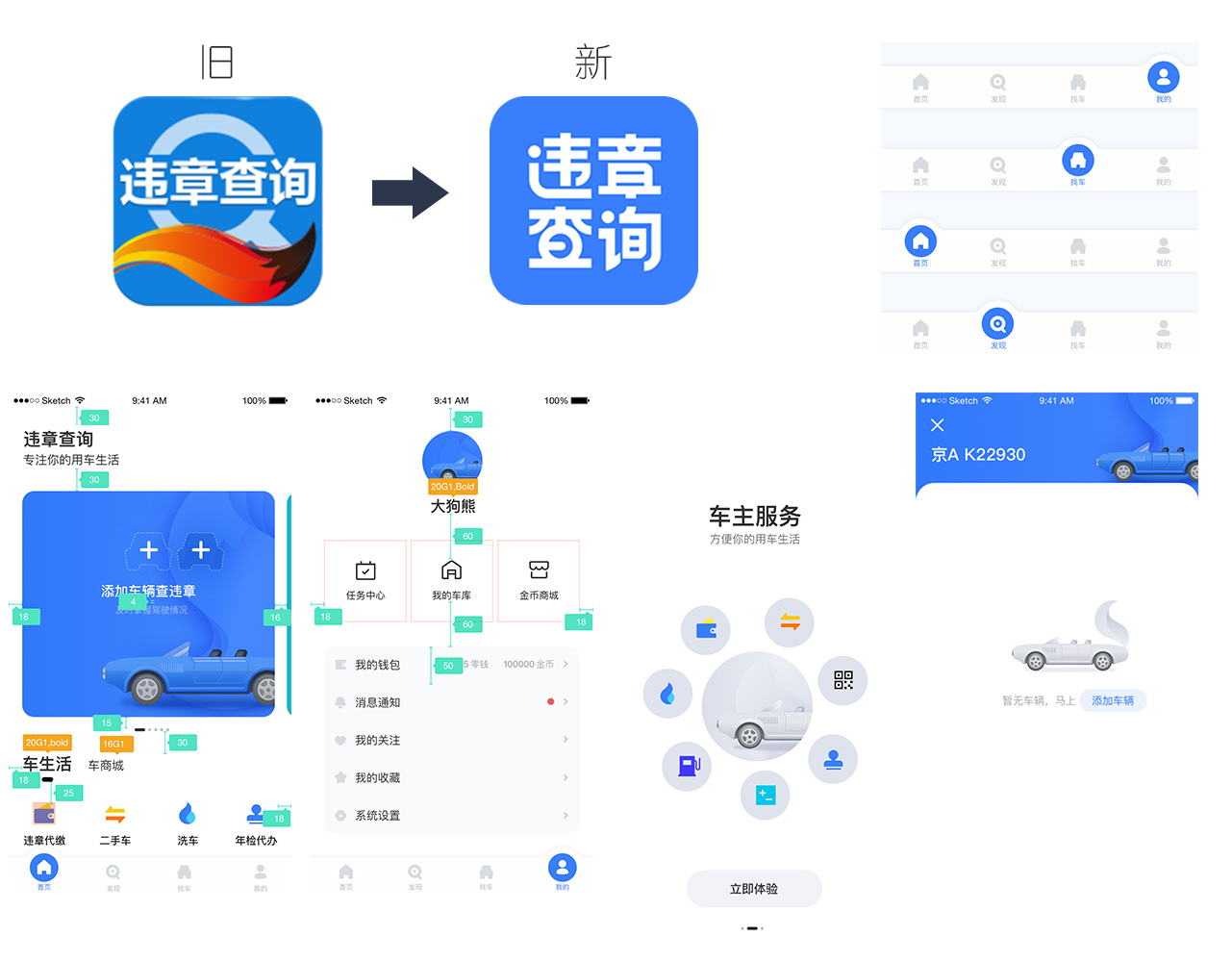
- logo设计,产品旧logo已经沿用了很多年,在设计之初,没有经过系统的考量,接下来的迭代优化节奏也没能考虑进去,所以感觉每次都是在打补丁,这次想做个突破,所以在设计上首先考虑更清晰地突出品牌,围绕前面的“轻”主题来减负。
- 风格统一,采用前面提到的“大卡”和“色块”主基调来带节奏,将品牌下的系列产品做到设计风格统一。包括情感化设计的细节都做到风格统一。
- 交互一致,产品改版融入了很多细节的微动效,这些交互并不只呈现在某一个弹窗、navigation、headbar等,而是整个产品交互的一致性。
- 传播介质,在各个渠道做推广,也有一套标志性的视觉主线,形成品牌视觉的传播,产品中的过场动画、加载状态、上拉、下滑、空页面都可以植入品牌元素,从而形成传播一致性。

写在最后
出行类产品在市面上早已进入饱和过剩的状态,要想异军突起,不依赖砸钱营销推广,最有效的办法就是打磨好自身产品,集成系列的增长方案,输出品牌价值,形成靠产品驱动的成长体系。每次复盘都会思考很多,发现新的问题,这次产品改版非常凑效,因为数据直线上升,带动了产品的增长节奏,这也是我们感到最欣慰的点。
想把产品打磨好,真不是着急的事,而且很少有公司会给充足的时间,专门来优化产品。这些时间往往都是一点点挤出来的,产品、设计、开发一次次交锋最后才落实的行动方案。所以,产品的改版一定是前期的积累,平时将自己打磨成产品的资深用户,发现问题就记录下来,想好解决方案。还要经常去使用竞品,学习优秀的产品点。
一个优秀的产品绝非一次改版就能完善好,市场在变,用户的需求在变,所以产品的优秀潜质也得在这些变化中才能打磨出来。
#专栏作家#
VV体验,微信公众号:VV体验,人人都是产品经理专栏作家。《好设计,有方法》作者。混迹于互联网圈,致力于研究用户体验设计,着力打造极致的体验设计,主导和参与设计过多款热门的互联网产品,遍及多个领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的很好 灵感启发了