案例分析:H5支付交互体验设计
随着互联网技术和手机软硬件的高速发展,手机的使用场景已经融入到日常生活的点滴中。购物用淘宝下单,饿了在美团点外卖,出行滴滴一下……这些关联衣食住行的应用,都离不开一个核心环节:线上支付。
手机支付通常可以细分为两种场景:“手机APP应用中集成支付功能”、“手机网页应用中集成支付功能”。本文以支付宝和微信支付举例分析“手机网页应用(以下简称H5)进行支付的交互体验设计”。

一、APP支付与H5支付的异同
1. 什么是APP支付和H5支付?
APP支付是指“商户在移动端APP中集成了支付宝支付、微信支付,或者其他第三方支付功能”。
H5支付是指“商户在移动端网页(触屏版手机浏览器)应用中集成了支付宝支付、微信支付,或者其他第三方支付功能”。
2. 两种支付方式的异同
相同点:
- 都是调用第三方应用提供的支付功能。
- 应用内支付或者调起第三方客户端支付,取决于第三方提供的接口规则。
不同点:
- APP内支付流程的页面跳转路径是明确的,无论是跳转至第三方客户端支付、还是在APP内调起第三方网页支付,支付成功或失败,都将在“订单支付”页面明确获知订单状态。
- H5支付是在手机浏览器中打开的网页,在结算台页面选择支付方式确认支付,可以选择当前页、或者选择新开页面调起第三方支付。并且调起的第三方支付页面由第三方决定,商户只能在限定的规则内调整。
- 由于手机浏览器系统自带前进与后退按钮,并且通常情况下无法对系统自带的按钮做限制。这就意味着H5支付,无论支付成功或失败,都要考虑用户点击系统回退按钮的跳转规则。
二、H5支付方式选择支付宝支付
支付宝是淘宝与阿里系其他产品线上支付的唯一或者主要支付方式,已经成为国内市场份额第一的移动支付应用。以下举例说明手机网页中选择支付宝支付的交互体验设计。
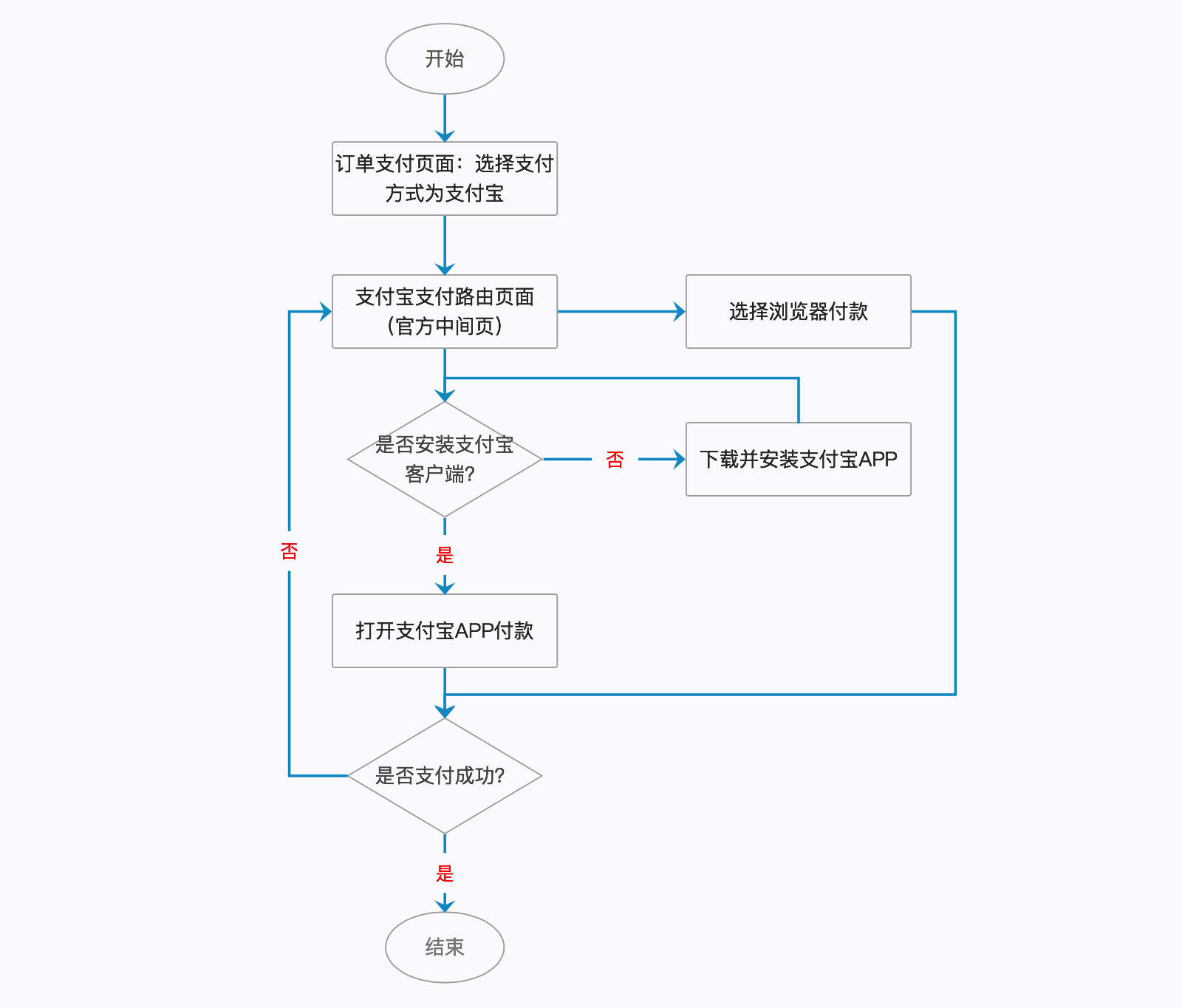
1. 任务流程图

从以上支付流程中,我们能明确以下两点:
(1)支付宝提供了官方设置的中间页,并且此页无法自定义删除,下图示意。

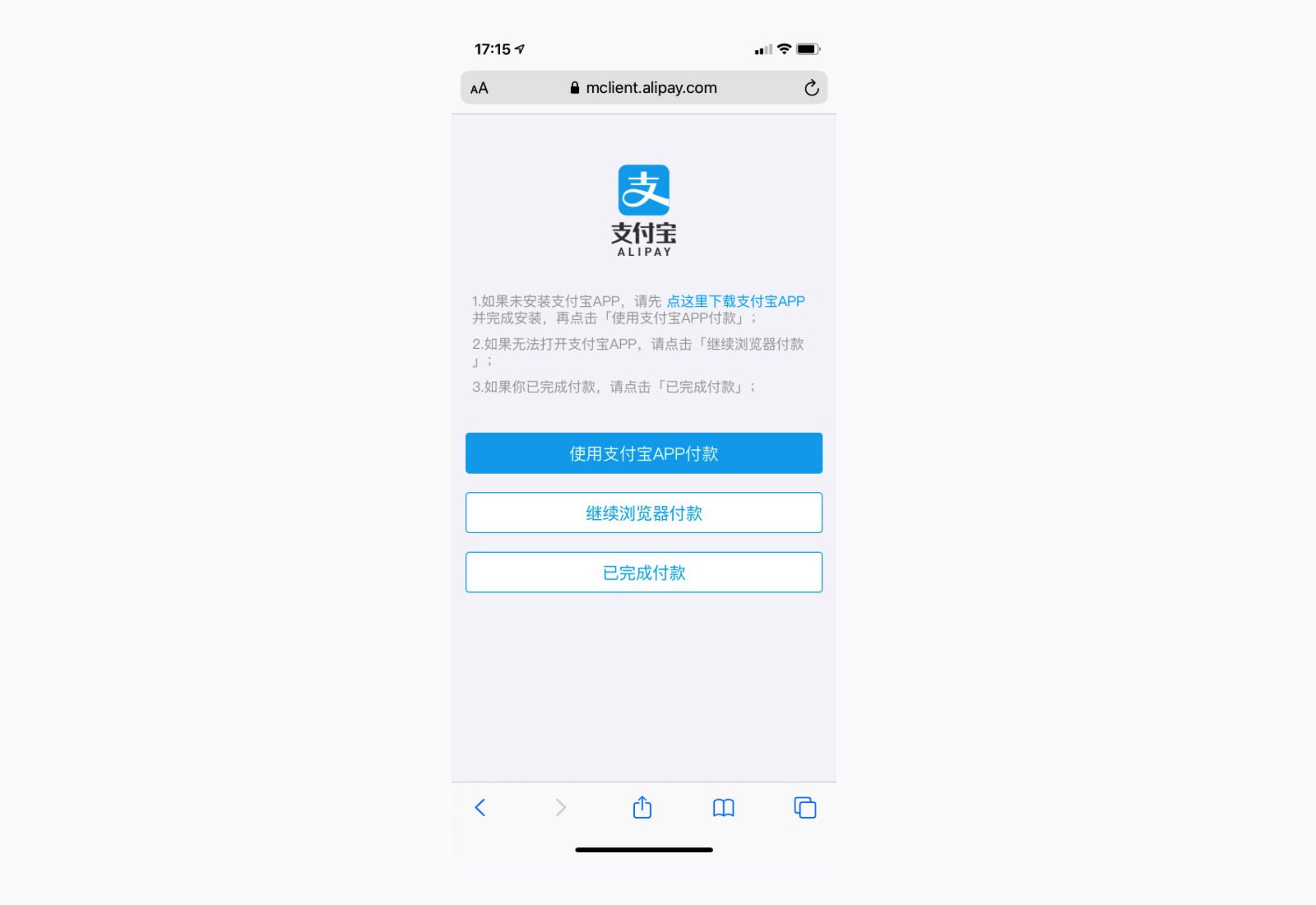
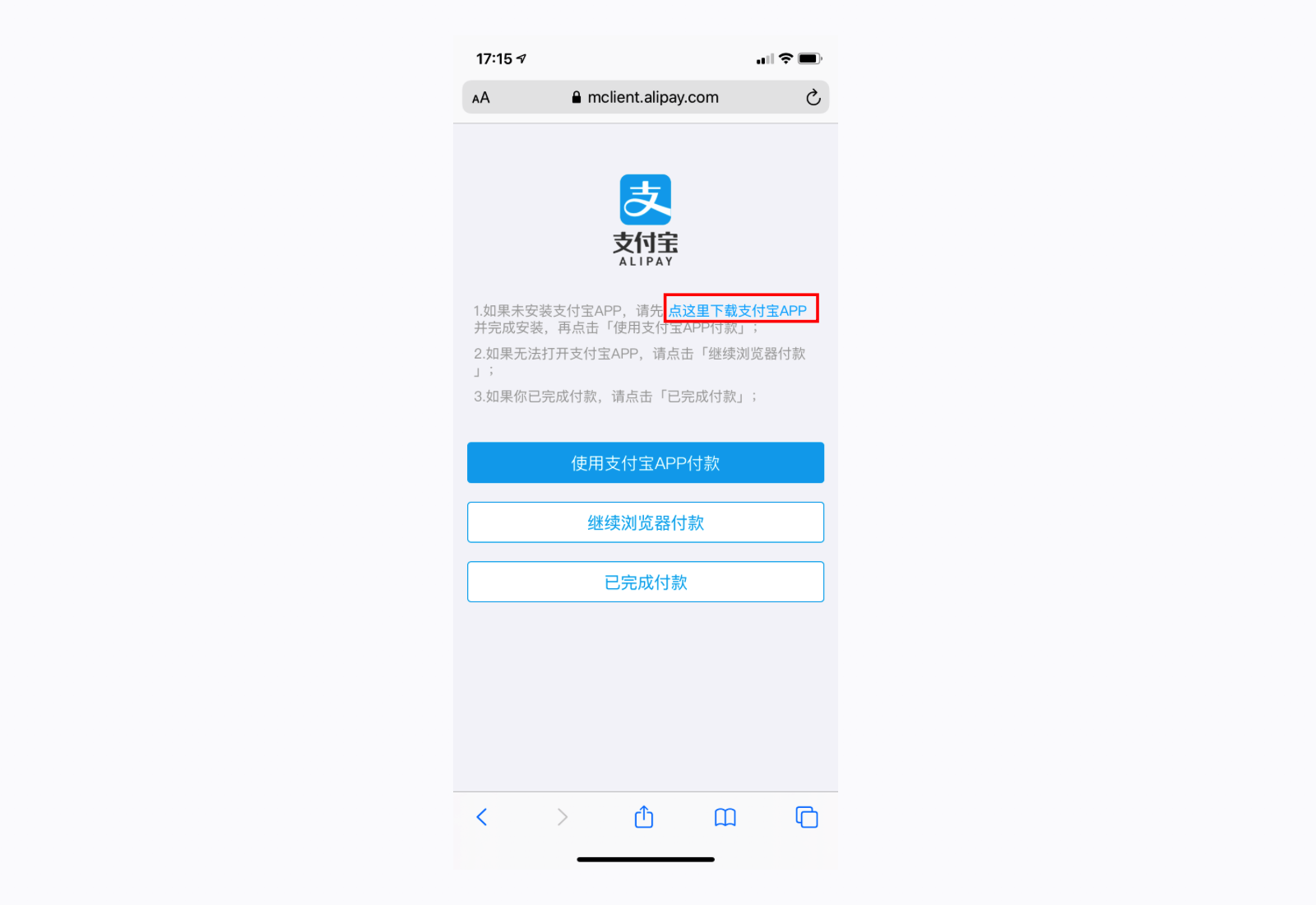
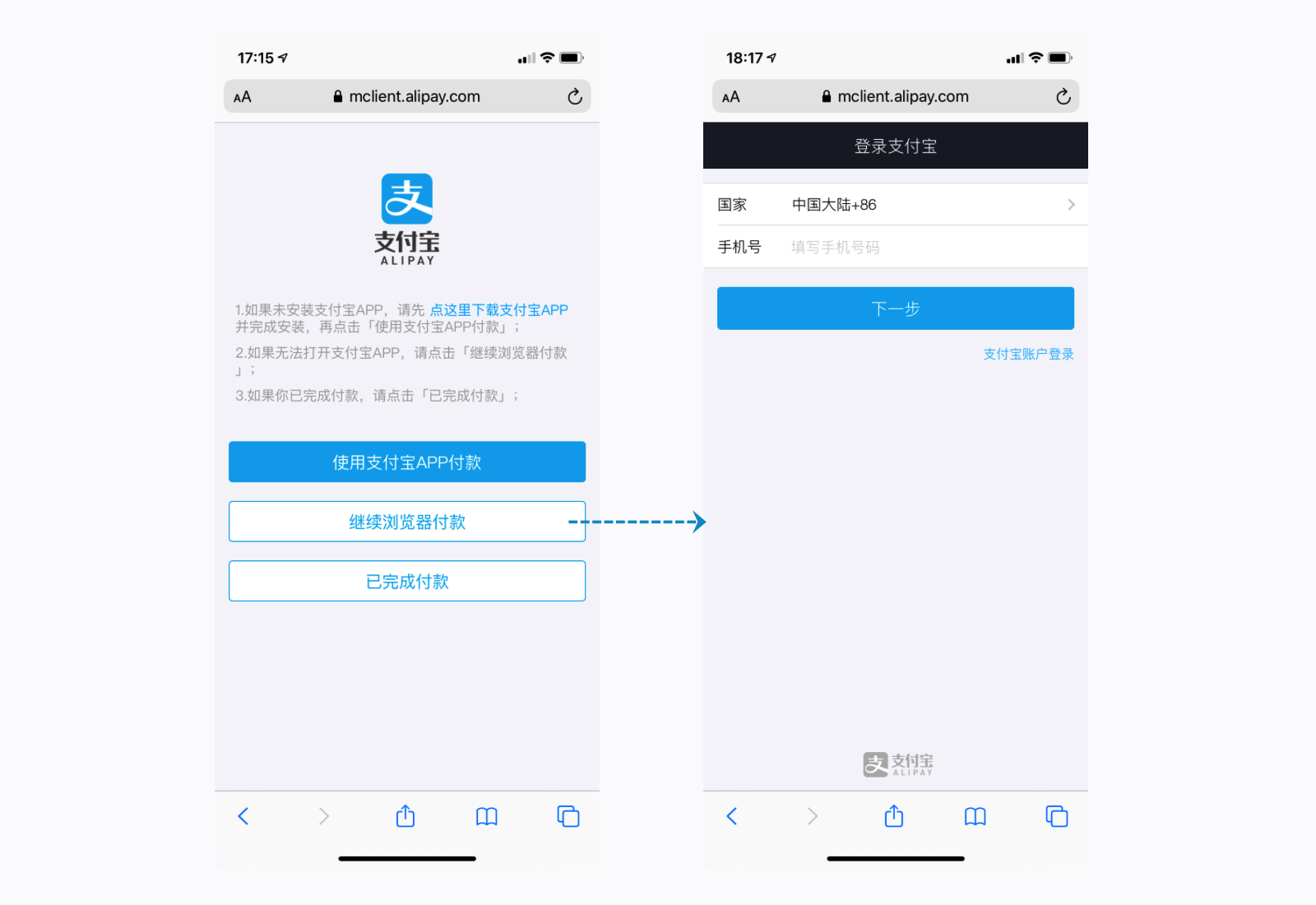
(2)支付宝考虑的场景非常全面:若用户已安装支付宝客户端,可直接打开支付宝完成支付。若用户未安装支付宝,提供了引导至应用商店下载并安装支付宝的路径(下图1示意);也可以选择在网页端调起“支付宝网页收银台”页面(下图2示意),登录账号输入密码之后完成支付。


2. 支付状态说明
具体支付过程中会根据支付是否成功,决定页面的跳转;另外手机网页到底是当前页调起支付、还是新开页面调起支付,对应的回退跳转规则是不同的。
根据支付状态说明页面跳转:
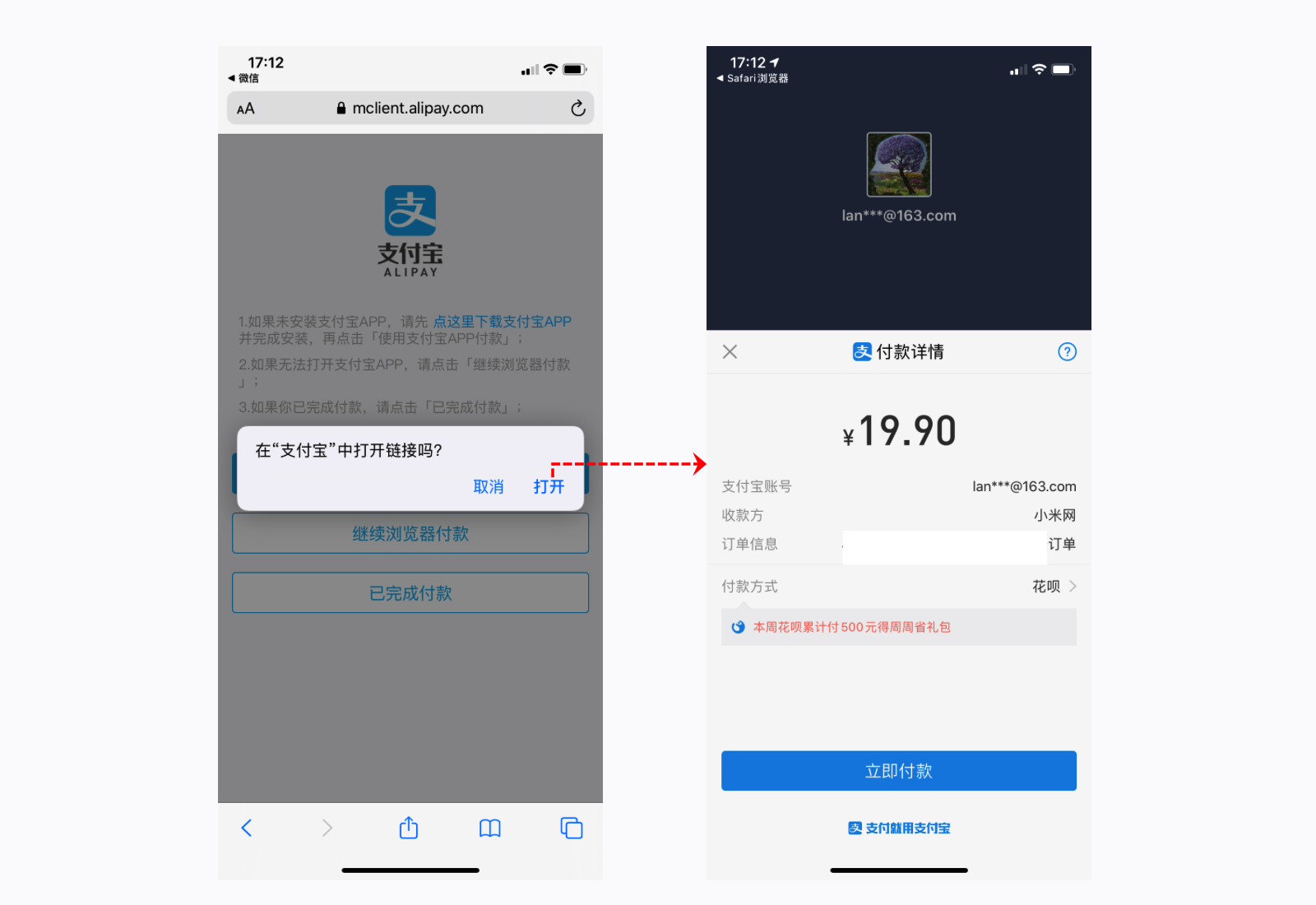
(1)若用户已安装支付宝客户端,在订单支付页面点击支付,调起支付宝提供的中间页,并出现弹框尝试唤起支付宝客户端,参见下图示意:点击打开,跳转到支付宝APP,在支付宝的确认支付界面完成支付;点击取消,停留在当前支付宝支付路由页面(中间页)。

a.若在支付宝中支付成功,则切回至浏览器中,页面刷新至商户自定义的“支付结果页”。
b.若在支付宝中支付失败,用户手动回到浏览器中,则当前页面呈现支付宝支付路由页面(官方提供的中间页):
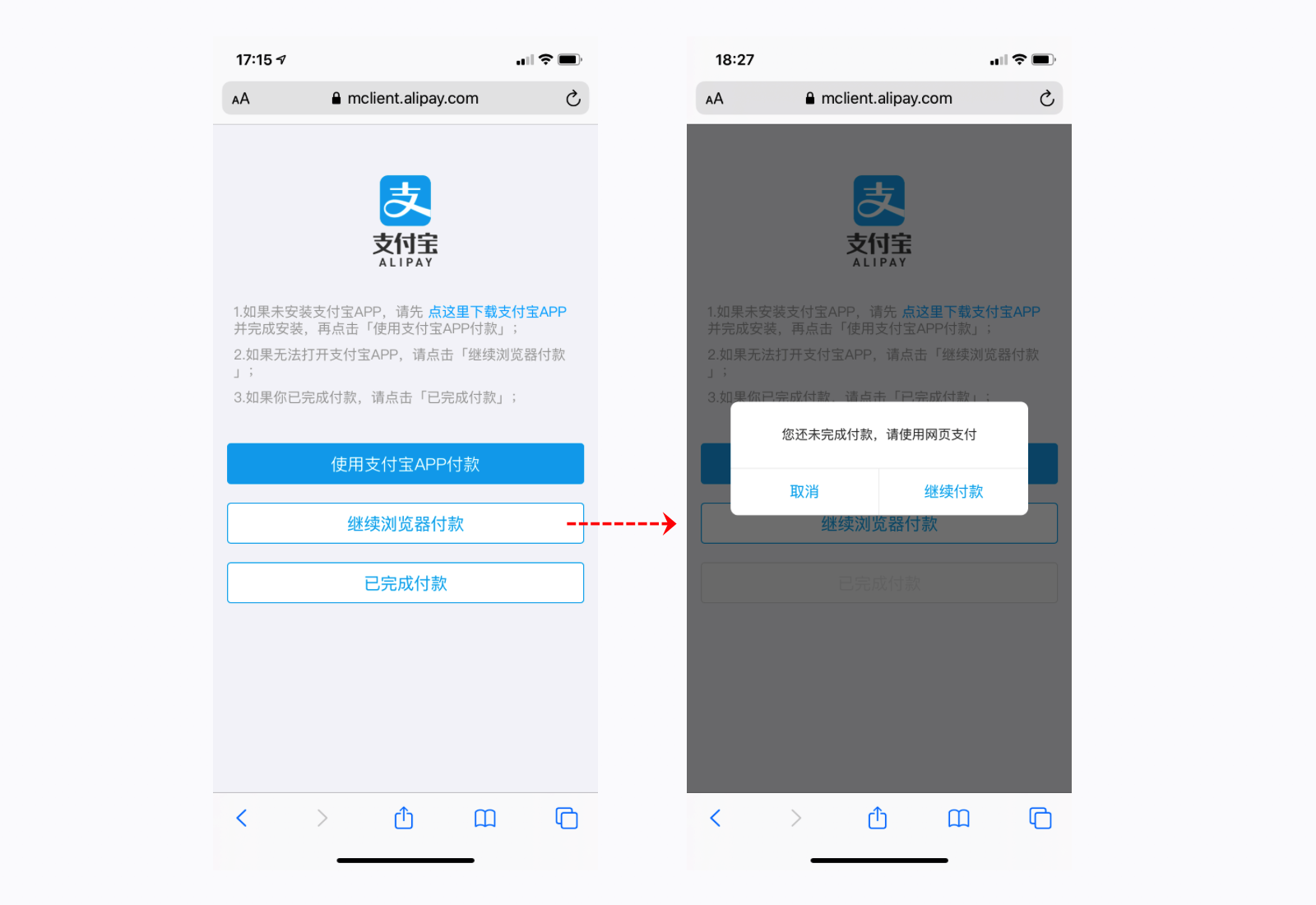
点击“使用支付宝APP付款”,再次申请打开支付宝支付。
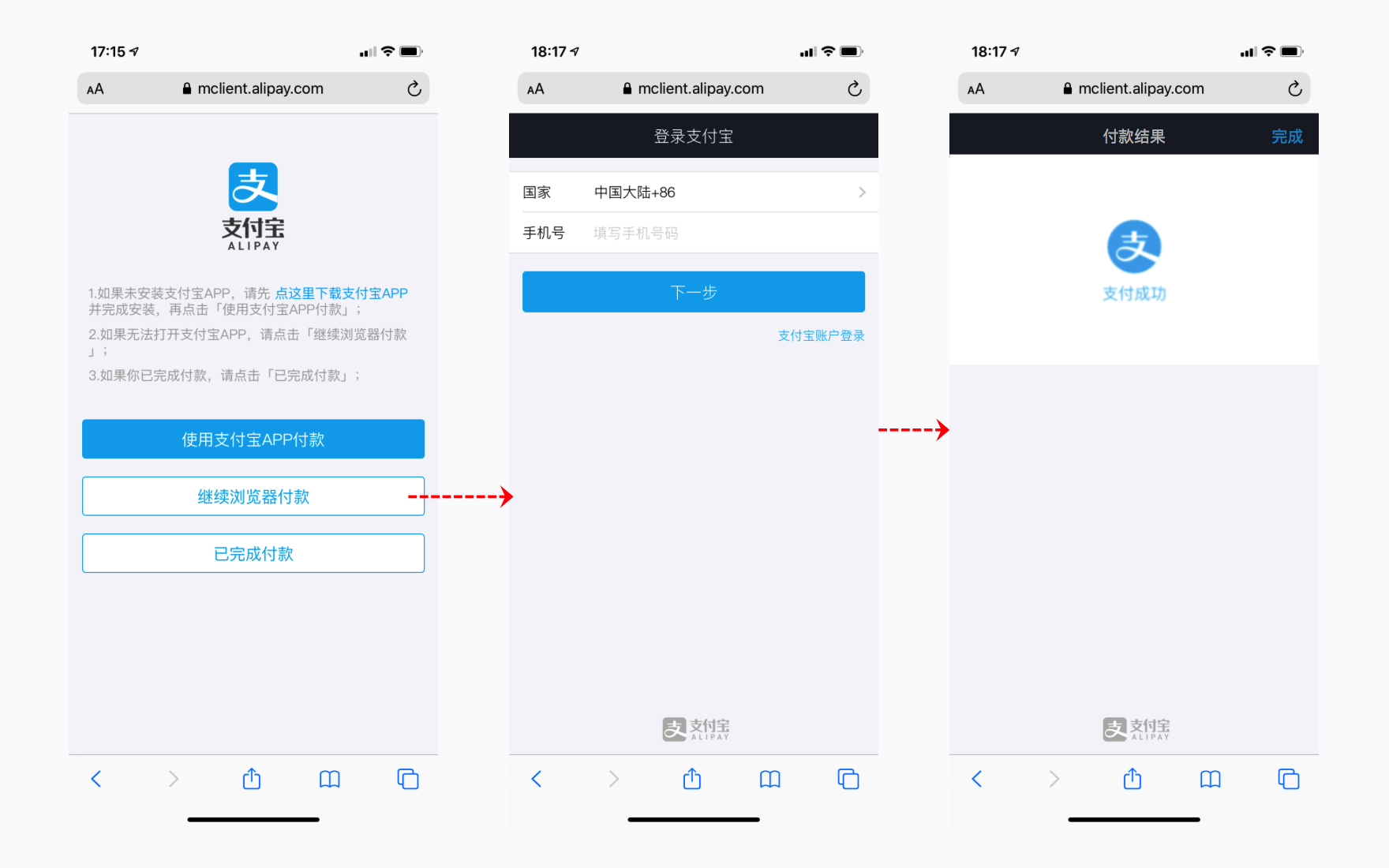
点击“继续浏览器付款”,当前页面调起支付宝网页支付收银台,下图示意:若成功登录账号并且在后续付款页面支付成功,则展示支付宝网页端支付成功页,点击完成,当前页面刷新至商户自定义的“支付结果页”。

点击“已完成付款”:若已经支付成功,当前页刷新至商户自定义的“支付结果页”。若支付失败,则出现弹框(下图示意),点击继续付款,当前页调起支付宝网页收银台页面,后续流程同上;点击取消,停留在当前页面。

(2)若用户未安装支付宝客户端,可以选择下载安装支付宝APP,或者使用支付宝网页收银台页面支付,参见上面的流程。
系统自带的回退按钮规则:
- 在订单支付页面,若选择当前页面调起支付宝支付,则订单支付页面跳转为支付宝支付路由页面(官方中间页),无论最终订单是否支付成功,点击浏览器的回退按钮,页面将逐页回退。
- 在订单支付页面,若选择新开页面调起支付宝支付,无论最终订单是否支付成功,仅支持回退到支付宝支付路由页面(官方中间页),因为这个中间页再没有回退路径了。如果用户手动切换浏览器后台,回到之前的订单支付页:
若已支付成功,页面刷新至商户自定义的“支付结果页”,此时若点击系统回退按钮:页面将逐级回退。这里需要注意:回退过程中是否能够及时判断订单状态,将决定回退到最终的页面。
若未支付成功,页面停留在“订单支付”页面,此时点击系统回退按钮:页面将逐级回退。回退页面的状态由具体需求决定,比如对于某个订单,先确认后支付,若已经确认提交了订单但未支付,回退之后无需再次确认,后续流程中直接支付即可。
三、H5支付方式选择微信支付
微信起初基于社交属性积累了超过10亿的用户量,逐步打造了微信生态,其中微信支付近年来也成为国内市场份额第二的移动支付工具,有超越支付宝的架势。以下举例说明手机网页中选择微信支付的交互体验设计。
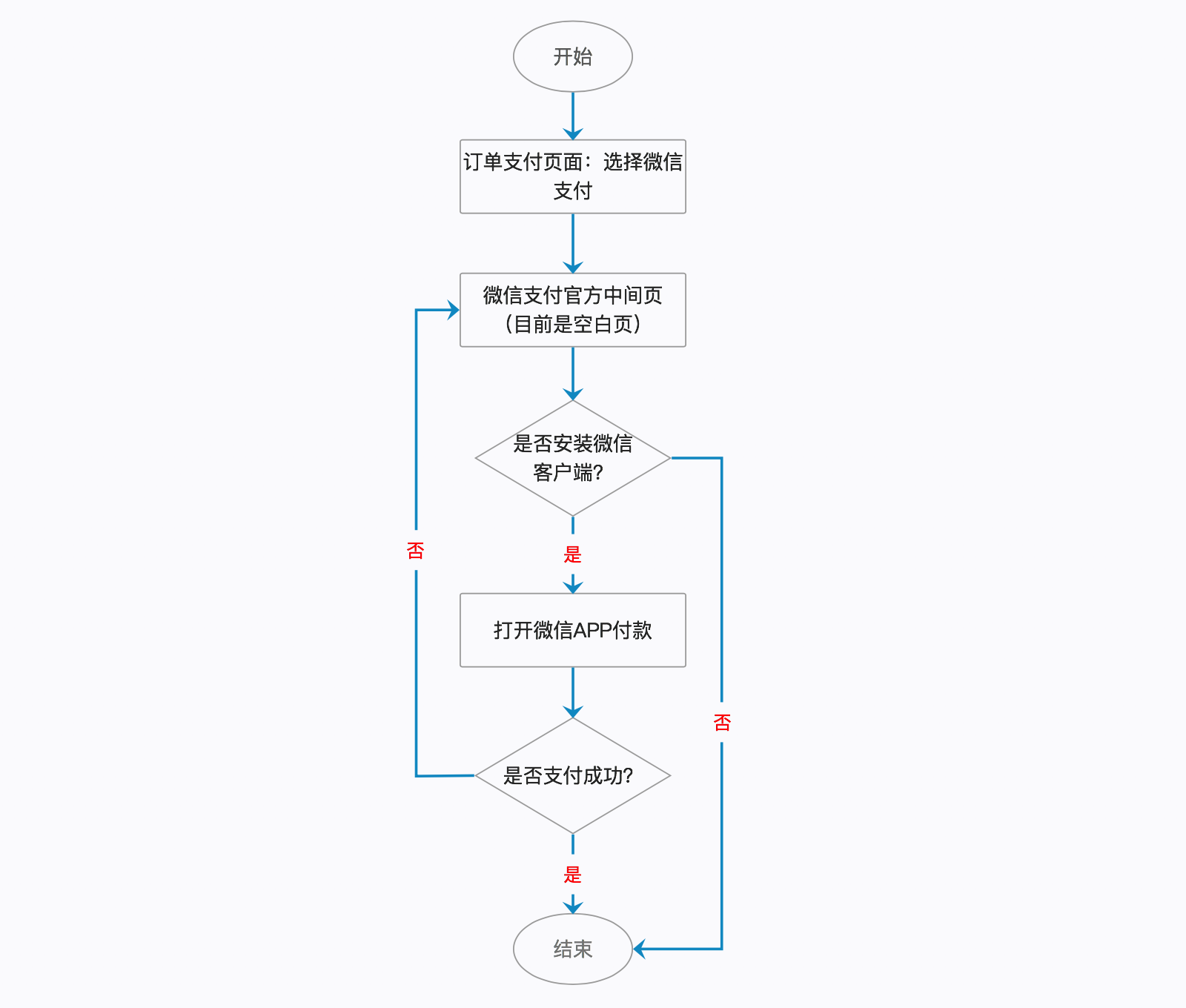
1. 任务流程图

在以上支付流程中,我们能明确以下两点:
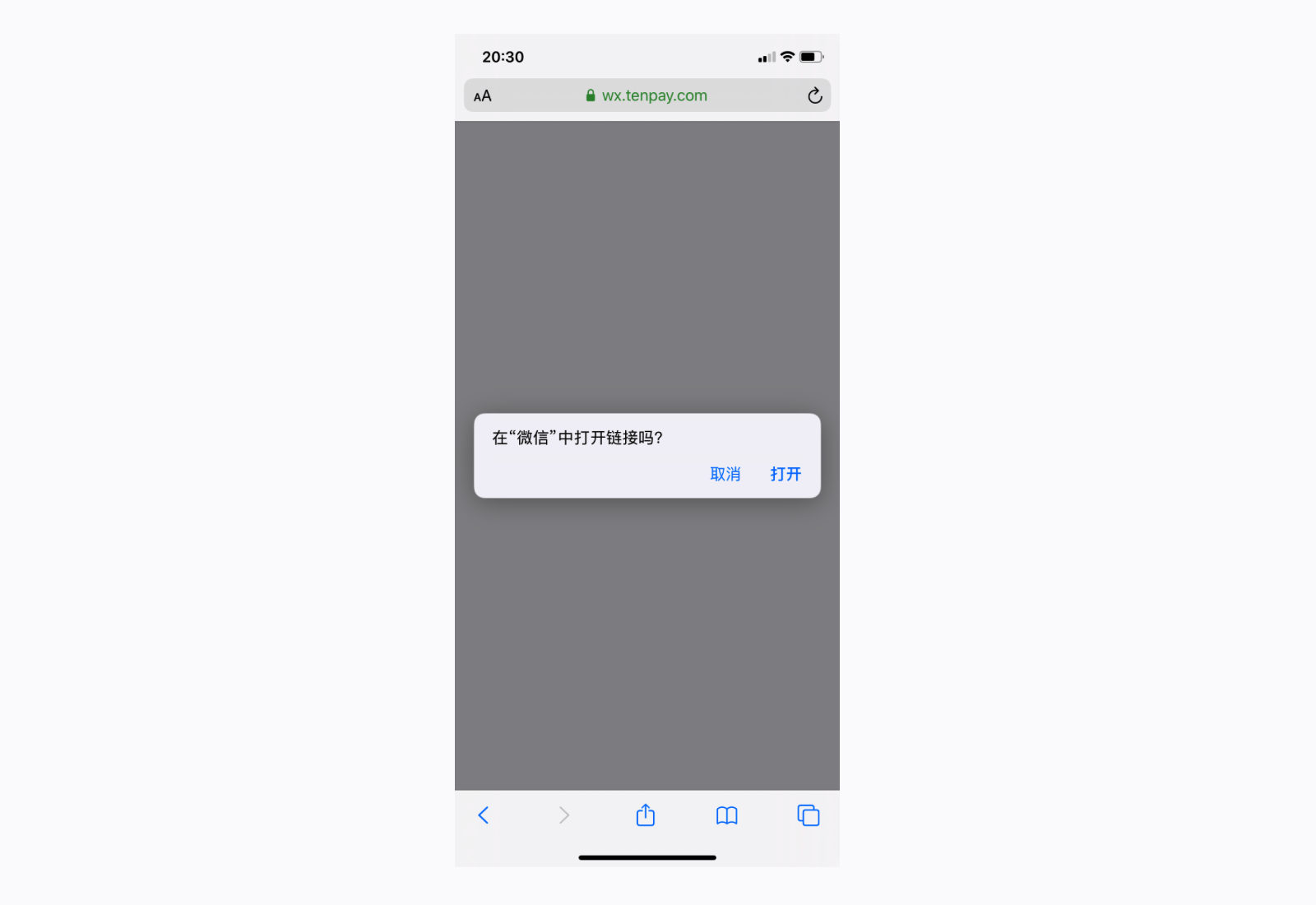
- 微信支付没有设置官方中间页,目前呈现的是空白页面,参见下图中弹框背景是空白页面。
- 对于未安装微信客户端的用户,需要选择其他支付方式付款。

2. 支付状态说明
根据支付状态说明页面跳转:
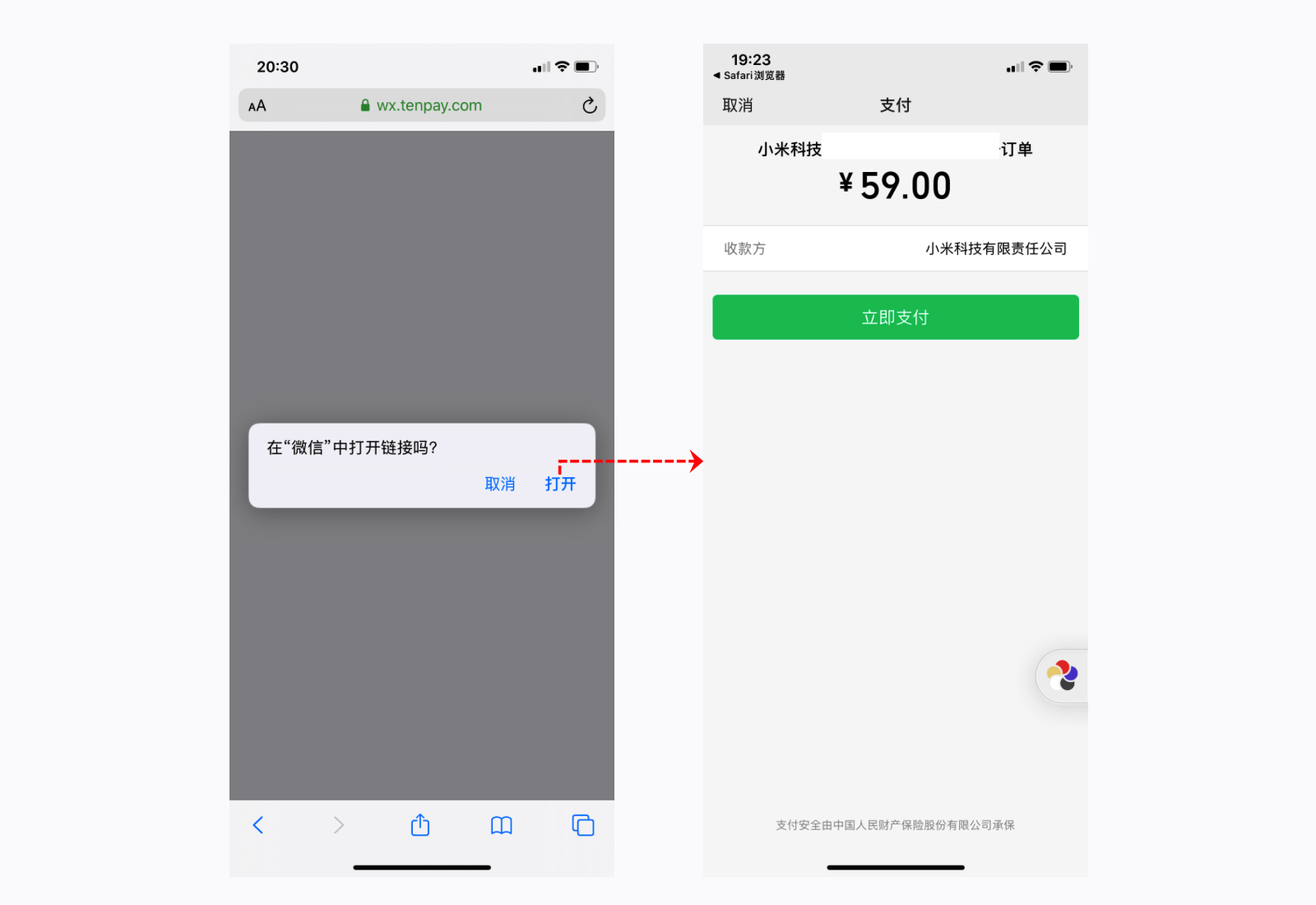
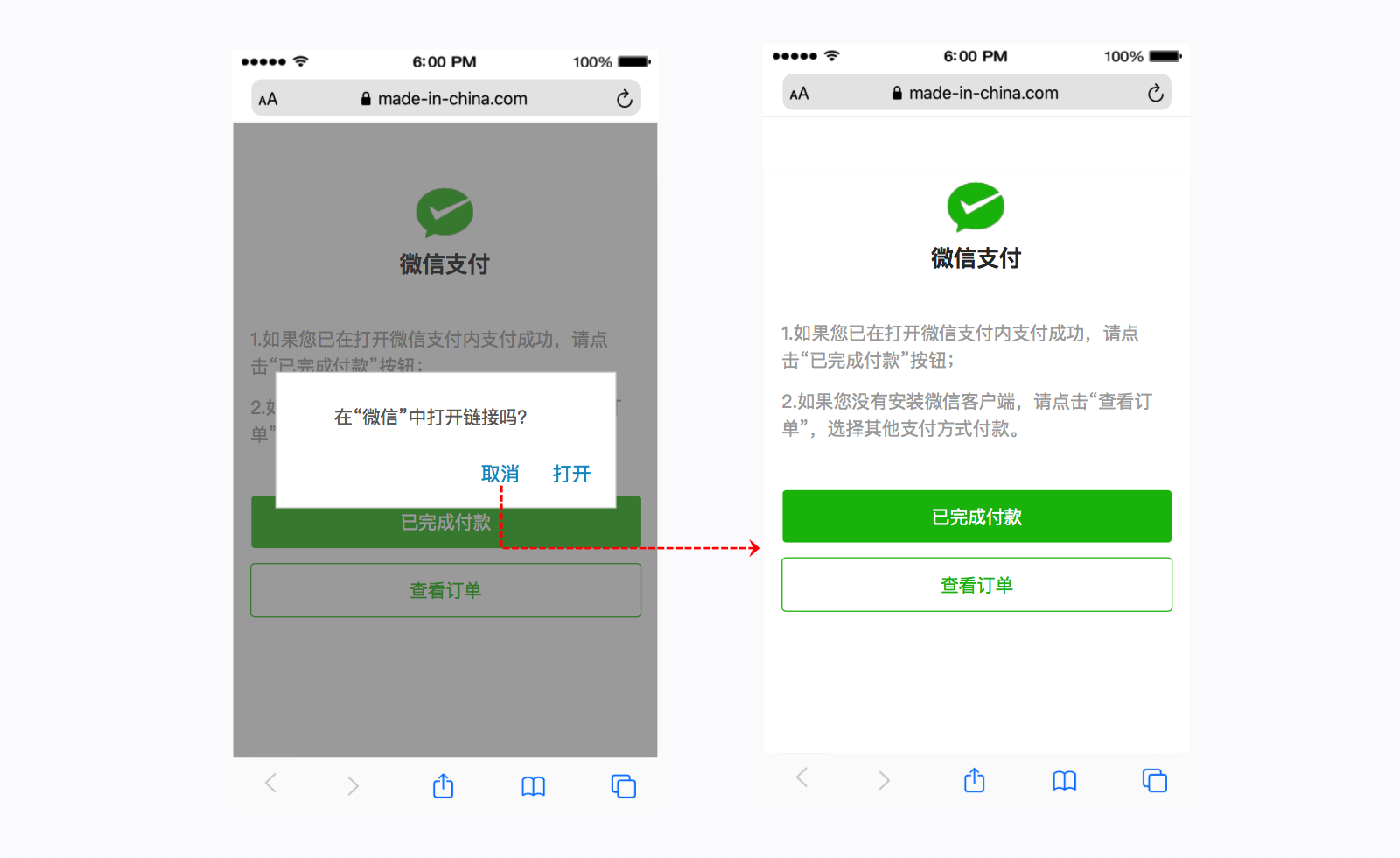
(1)若用户已安装微信客户端,在订单支付页面点击支付,进入微信支付流程,并出现弹框尝试唤起微信客户端,参见下图示意:点击打开,进入微信APP的支付界面;点击取消,停留在当前空白页面。

A. 若在微信中支付成功,切回至浏览器中,页面刷新至商户自定义的“支付结果页”。
B. 若在微信中支付失败,用户手动回到浏览器中,则当前页面呈现微信支付官方提供的空白页:
由于微信支付官方提供的中间页是空白页,而我们又不能让用户在未支付成功的情况下,看到这个空白页。所以这里提供以下三种解决方案:
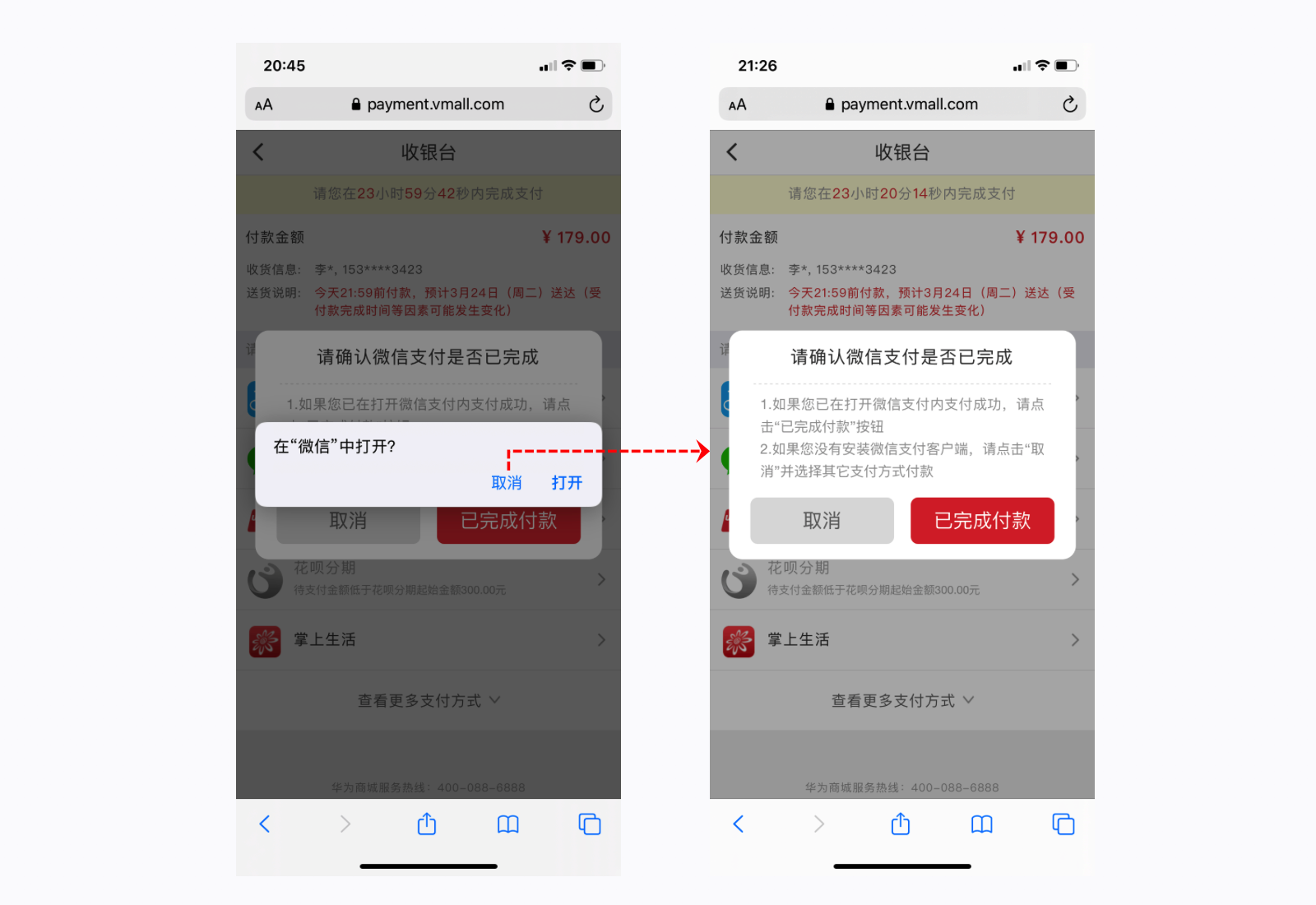
a. 在订单支付页面直接唤起微信客户端,当出现唤起微信客户端的弹框时,在订单支付页面也出现一个弹框:若在微信中支付成功,返回至该页面点击“已完成付款”,当前页面刷新至商户自定义的支付结果页;若取消支付或者在微信中没有支付成功,点击“已完成付款”,刷新页面判断订单状态,未支付则仍停留在商户的订单支付页。

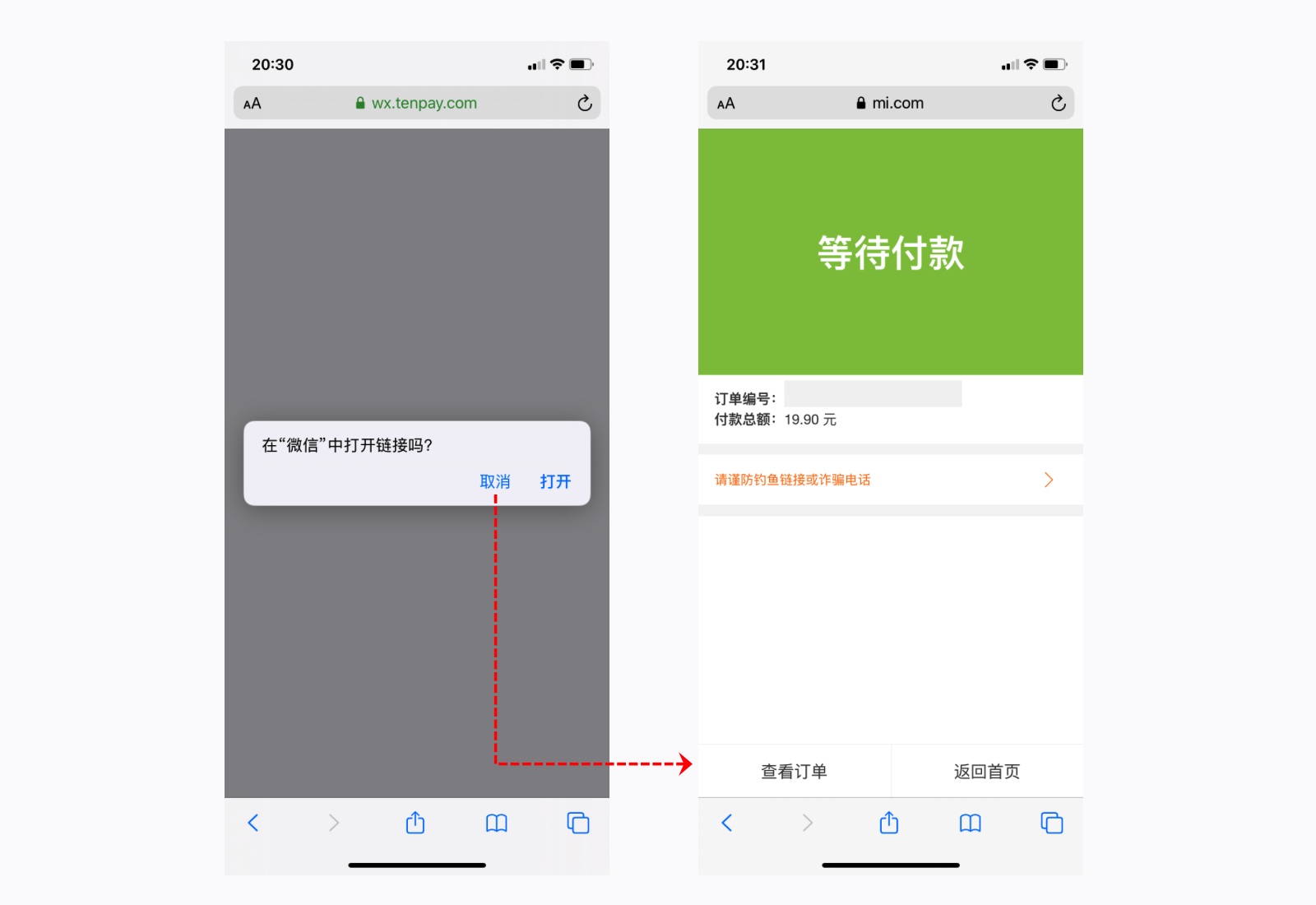
b. 自定义页面:在微信中支付成功的跳转规则同上,若取消支付或者在微信中没有支付成功,则当前空白页自动跳转为“商户自定义的中间页”,可以在此中间页引导用户查看订单,重新发起支付流程。参见下图小米商城的做法。

c. 自定义中间页:虽然微信支付官方提供的中间页是空白页,如果微信支付的规则允许,商户可以自定义中间页(根据近期做的一个实践项目,微信允许这种做法)。参见下图示意:若支付成功,点击“已完成付款”,页面刷新至商户自定义的支付结果页。若支付失败,点击“已完成付款”,页面停留在当前中间页,点击“查看订单”跳转至订单列表页。

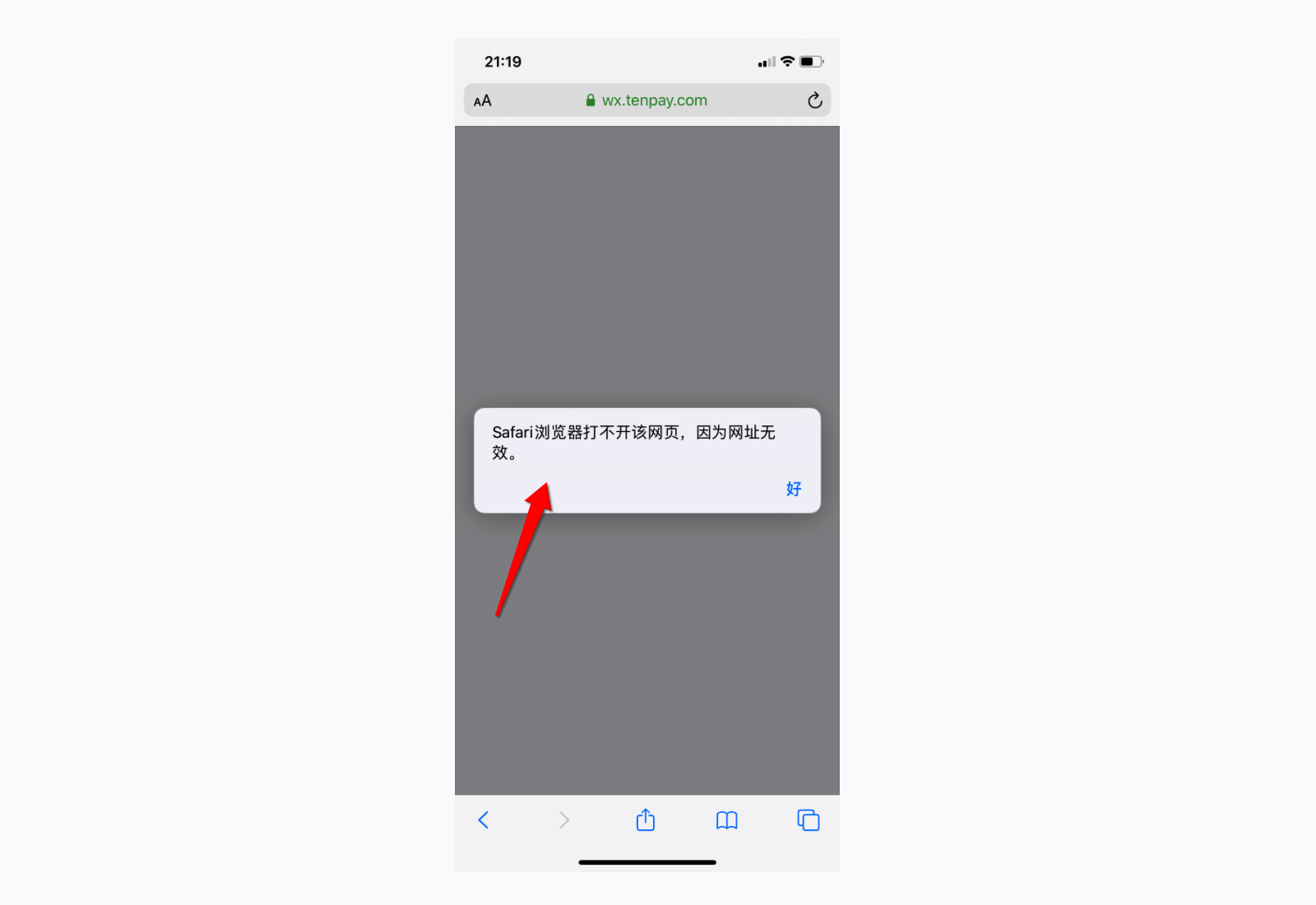
(2)若用户未安装微信客户端,会出现下图示意的弹框提示,只能选择其他支付方式付款。

系统自带的回退按钮规则:应用场景、跳转逻辑规则和注意事项,类似于支付宝。
总结
以上通过支付宝和微信支付两个具体案例,分析了手机网页支付存在的跳转逻辑和注意事项。其中有不少细节点值得大家思考:
比如为什么微信没有提供像支付宝那样的中间页,而是把中间页的设置交给了商户自己决定?为什么微信没有提供网页端收银台,没有下载微信APP就无法使用微信支付?思考这些问题,肯定是要加入业务层面的考量。
希望在后续项目中遇到类似支付应用场景时,能够对你有所帮助。
参考链接:
#专栏作家#
Viksea,微信公众号:Viksea的设计思考(ID:viksea-ux),人人都是产品经理专栏作家。关注电商领域产品业务和用户体验,擅长逻辑分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








请问有实现的demo吗?现在遇到了微信支付的问题。谢谢
没有,案例的话文中提到了“可以看华为商城和小米商城的手机网页购物流程”,这个因为调用第三方支付接口,所以微信支付的官方说明文档可以参考查阅。
所以思考的有结果吗?
啊呀,抱歉是我看错了,我以为是是否安装,但是你说的好像是是否已安装。。。。
嗯 你理解了就ok
支付宝支付的那个流程图好像有个小问题~是否安装客户端那个写反了呢 😆