Checkbox和Toggle在设计中的应用

创建表格的时候,交互设计师常常面临着要去选择一种UI元素,作为表格中“选项”的交互方式。当然,我们也需要去遵守设计准则。尽管如此,这里也有一些结论值得你记在心里:你想选择哪种元素作为你的选项操作方式。
选项操作方式的选择可以通过使用Checkboxes、Toggles、Radio buttons、Drop-downs这些来进行选择。只要你能正确使用它们,它们就是非常棒的。在本文中我们会讲诉Chexkboxes和Toggles这两种选项操作方式在设计中的应用。
Checkboxes
当列表里面有一系列信息需要用户去选择的时候,这里就需要使用Checkboxes。换句话来说就是每一个选项都是独立存在的,你选择了其中一个就不需要去选择其他的。

Checkboxes的标签
Toggles
Toggles就像现实生活中的开关,它允许用户去打开或者关闭。

它提供了两种截然相反的选择Toggle一般表示一个动作(比如:开始或者停止一件事情)。比如灯的开关。

Toggles 常常被应用于灯的开关
Checkboxes和toggles的最佳应用
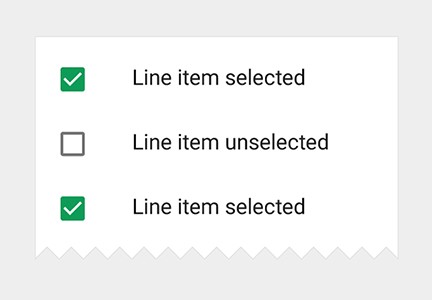
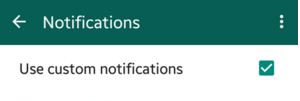
用标准的可视化表示Checkboxes是一个小的正方形,且允许被标记。(选择的状态)

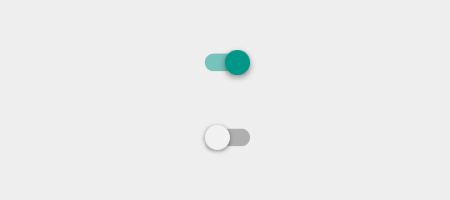
Checkbox被选中和未被选中的状态。 图片来源于:MaterialDesignToggle看起来像一个开/关的开关。(操作的动作)

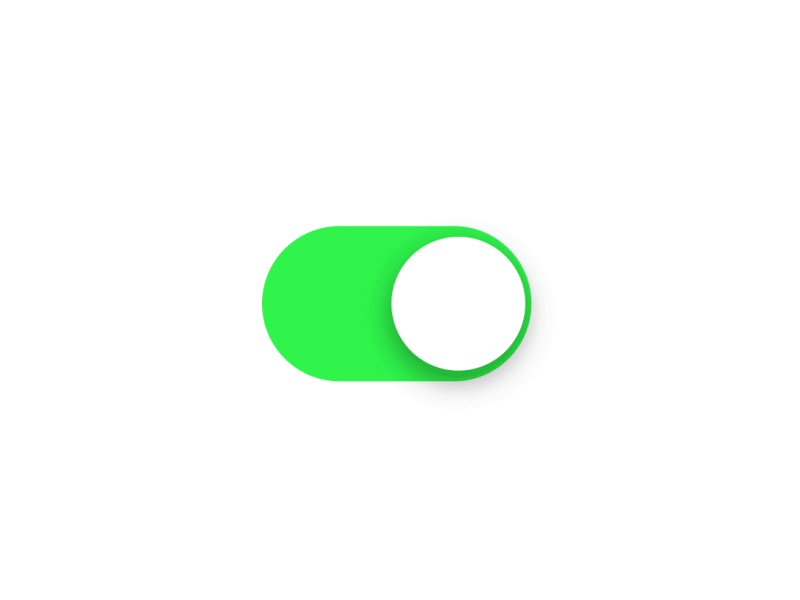
Toggle被选中和未被选中的状态。图片来源于:Material Design用户在使用选项操作的时候,应该为他们提供清晰的视觉反馈信息。即使微妙的动画也会让用户感觉到它的独特——即使对于在手机上的移动APP,这些UI控件也是实实在在存在的。

Ios7/8的Toggle按钮。来源于:Dribbble
垂直设计你的列表
尽量使用垂直的列表,保证每一行只有一个选择。这个准则适用于Toggles和Checkboxes.如果你必须在一行里面使用很多种选择,那你要确保让用户清楚按钮和文字标签的关系。下面的例子就是元素之间相隔太近了:
![]()
很难选择到对应的单选按钮
Toggle的当前状态应该能马上看见
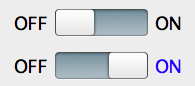
在你设计Toggles的时候,你要避免它的操作和当前状态让用户不明白。我们使用IOS 6的开关设计作为一个例子,在下图当中,蓝色状态意味着开着的状态。

上图这种方式不是很清楚这个标签的状态,“on”是当前状态还是需要你去操作
你能说出开关“ON”是当前的状态吗?如果你把这个按钮移动/点击/滑动到另一边了?”ON”是告诉你现在的状态,还是告诉你需要移动/点击/滑动这个操作的一个指示?我们大家都不是很清楚。
操作和状态应该有很明显的区别,而你不应该让用户对此感到迷惑。实际上,可以通过强调当前状态来提高用户体验:

文字的颜色表明当前的状态(颜色变亮就是ON)
使用肯定的语言作为checkbox的标签
使用肯定的语言作为checkbox的标签,以便用户打开checkbox的时候清楚发生了什么事情。避免使用否定式语言的标签,比如“不要给我发送邮件”这意味着用户不得不去点击checkbox以防这件事发生。

Checkboxes应该使用肯定的语言,而不是否定的语言
让Checkbox的点击目标范围扩大
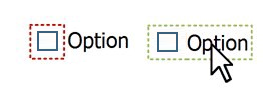
所有的checkboxes都有标签,但并不是所有的都能点击标签。Checkboxes能点击的区域是非常小的,根据菲茨定律,这样小的区域是很难被用户点中的。为了让用户方便去点击,可以把这个点击区域扩大,比如说点击这个选项的标签或者相应的文字一样能够选中某个区域。

让你的用户通过点击它的标签或者checkbox也能被选中
使用checkboxes作为设置选项,而不是作为操作按钮
checkbox和toggle开关的主要区别就是:checkboxes是一种状态,而toggle开关是一种操作(动作)。假如需要使用执行某种操作的开关,那么Toggle开关是最好的选择。
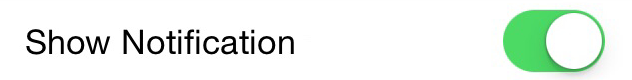
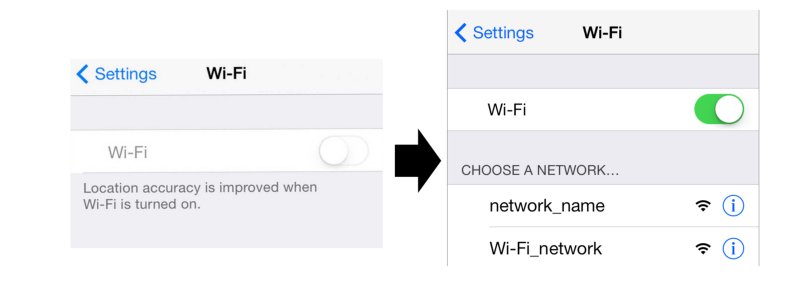
在下图的例子中,当把WIFI的开关设置成“打开”状态的时候,使用Toggle是最清楚的了。但是如果使用Checkbox开关的话,用户需要思考当前状态WIFI是打开的,还是需要去点击才能让WIFI打开了。

使用Toggle开关能让用户明白当前状态是开还是关,比如WIFI
Checkbox和Toggle的交互
Checkbox和Toggle在交互上有些不同就是, 使用checkbox可以延迟它的时间(比如说,在表格里,即使勾选了Checkbox,也需要你点击提交按钮,才会有反馈),而使用toggle会立马有反馈。
使用Toggle这种的用户体验会非常好,它不需要你按下一个操作后,还要去做“保存”的操作或者说返回到前一级菜单去操作,所操作即所得。就像我们在现实生活中使用家里的开关一样,你把灯的开关打开了,灯就亮了。

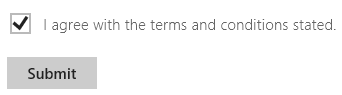
ios上的WIFI被打开了而在使用checkbox的时候,用户需要操作其他操作才会有效。

用户必须点击“提交”或者“下一步”按钮,他之前做出的操作才会生效
总结
在你做设计的时候,让你的元素保持一致性。按照设计标准,提高用户体验,从而来预测你的用户需要使用哪种方式来操作,并且用户是如何操作的。相反,如果你违背设计标准,就会让用户感到头疼。
作者:Nick Babich
原文链接:https://uxplanet.org/checkbox-and-toggle-in-forms-f0de6086ac41#.vsh34uw4v
译者:设计师Minz(公众号:Designer_Minz),每周公众号首发翻译国外设计干货
本文由 @设计师Minz 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








toggle和checkbox的应用差别在于状态,toggle意味着模态的切换,CheckBox则不会产生模态切换。