增强用户体验的8种微交互
最好的产品通常会做好两件事情:功能和细节。功能能够吸引用户关注这个产品,而细节则能够让关注的用户留下来。

一、什么是微交互?
在用户体验设计中,微交互指的是以一种积极且令人愉快的与用户互动的方式。它们是用户体验产品时进行交互要做的基本任务。如果设计得当,当用户与网站交互时,它会提供一种积极的反馈,用户也会觉得自己是网站转换和移动的一部分,但是对这些交互的响应也必须自然而直观。

二、为什么需要动效?
- 增加体验舒适度:流畅的微动效体验,让用户的认知过程更加的自然,降低卡顿或等待的焦虑;
- 吸引用户,辅助理解:场景化动画、动态图标微交互设计;
- 更清晰的表明层级关系:通过交互动画、渐进式的信息呈现;
- 提升产品视觉品质。
三、微交互的例子
响应式交互向用户显示了他们的操作有效或已被网站接受,而且大多数情况下,用户不会注意到它们。网站对微交互的响应应该是界面的无缝方面。用户可能没有意识到它,但是微交互可以制造或破坏UX。
但是,微交互不仅与网站的设计有关。它们是任何一部具有响应式设计功能的设备一部分。微交互的一些示例包括将智能手机设置为静音时会振动,或者当用户“喜欢” Facebook上的东西时会发出声音。
这样的互动可能是巴甫洛夫式的,用户觉得自己的互动受到了好评。“喜欢”某人的身份,并有成就感;切换手机使其振动,手机就会以最安静的方式告诉用户,手机已经完成工作。
在为网站创建微交互时,希望用户具有相同的积极体验。这样做,用户将自动获得更好的体验,甚至都不知道为什么。
利用微交互功能获得更好的用户体验。
现在,已经了解了为什么,现在考虑一下微交互可以在哪些方面产生最大的影响。这是八种微交互,可增强用户体验。
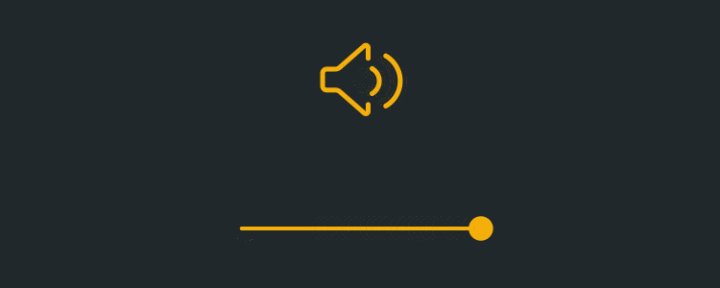
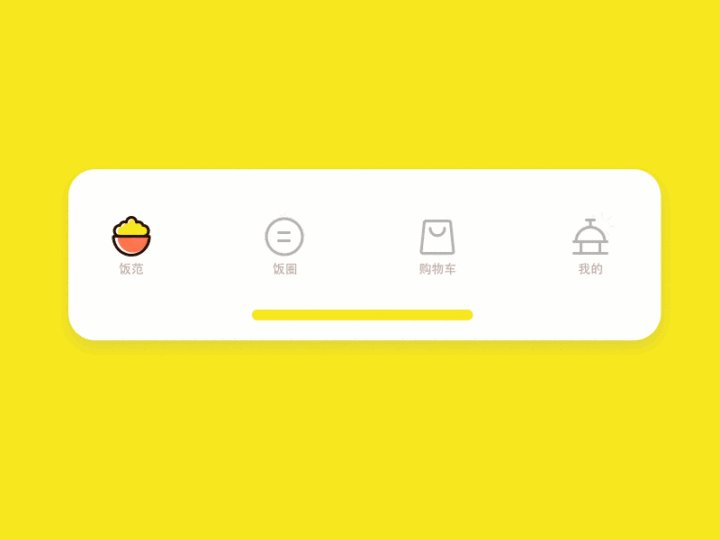
1. 调整首选项
如果用户可以控制网站上的音量设置,亮度或其他偏好设置,请添加微交互功能。在用户调整关卡时与用户互动或移动的小徽标是与用户互动的好方法。

2. 消息或评论
反馈或评论的区域本身就是微交互。用户应该有一个可以访问您的区域。如果不回应或不善回应,这可能适得其反。
考虑门票销售公司TickPick。当它未能在其密歇根州地图上包括上半岛时,其居民很快就将该公司告知。TickPick在社交媒体上的回应并没有赢得任何分数:“我们拥有密歇根州的重要组成部分,这还不够吗?” 然后,他们没有道歉,而是说:“我们确定密歇根州上半岛是一个宜居的地方,我向您保证,我们没有故意将其遗忘在地图上。但是说真的,那只是一堆森林。”
尽管所有者确实对社区进行了补偿,但它并不便宜。他飞到该地区,并在一家高档啤酒吧上为当地人盖了标签。这是所有企业都可以学习的课程–培训您的社交媒体响应团队并保持积极的态度。

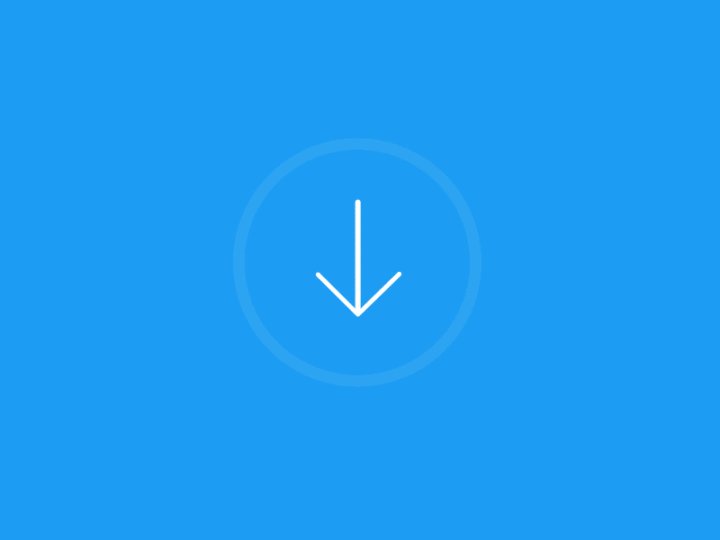
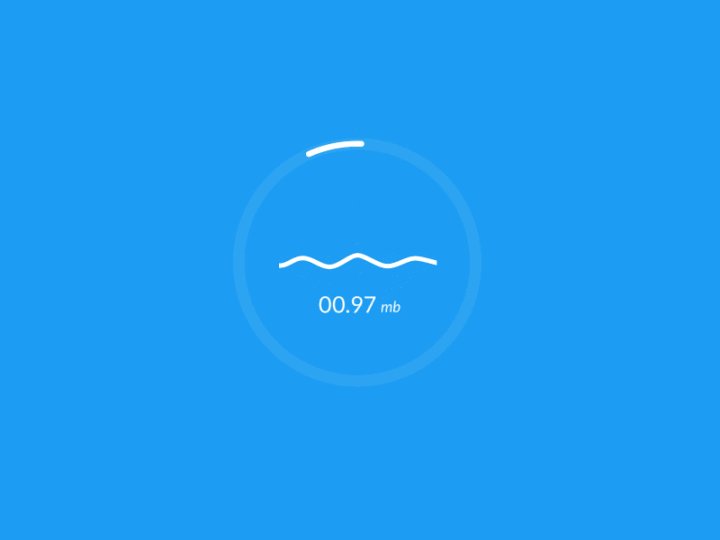
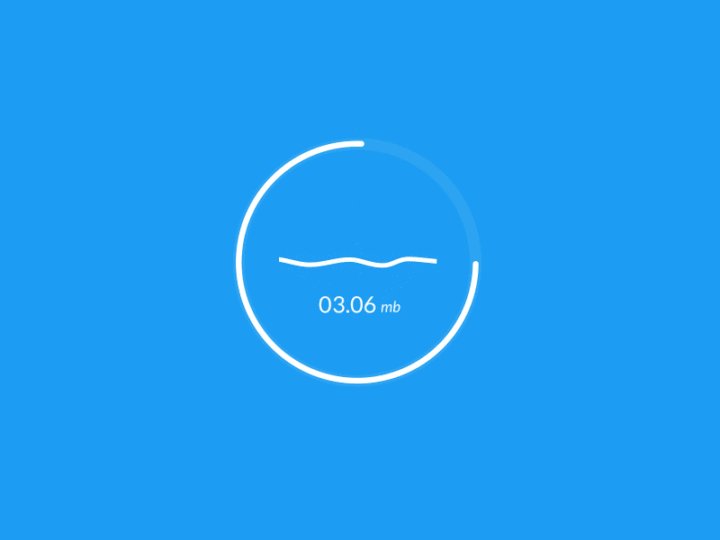
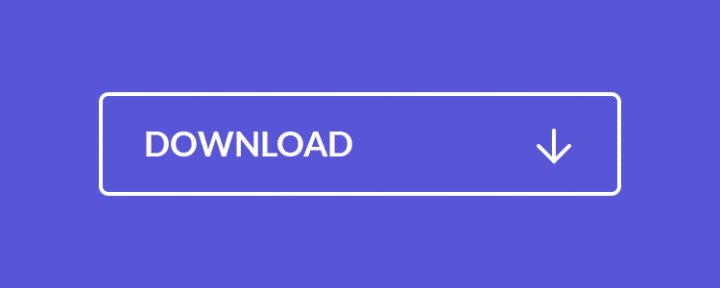
3. 上传或下载状态栏
在决定上传或下载某些内容后,没有人会感到被遗忘。让用户知道上传或下载时发生了什么,他们可能会坚持下去。如果他们不确定自己是否完成了任务,他们将不会对此感到满意。

4. 通知
如果用户从网站收到任何类型的通知,则涉及微交互。开发动画通知会引起用户的注意,并表明他们需要签出一些重要的内容。
当通知有趣且引人入胜时,用户会将这些感觉与业务联系在一起。

5. 下拉菜单
当用户在移动设备上查看您的网站时,需要分开分开的页面。页面上的下拉菜单使用户可以在页面之间快速来回移动而不会失去位置。没有这种简单的响应,用户可能会对导航感到沮丧。

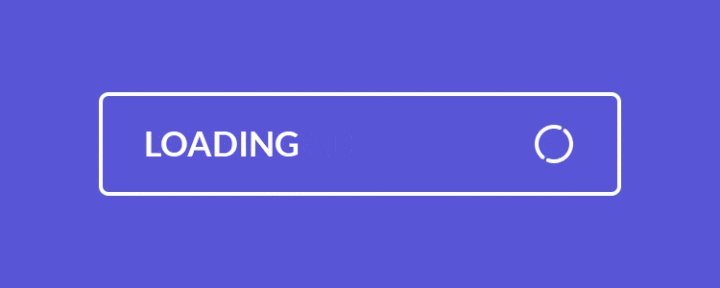
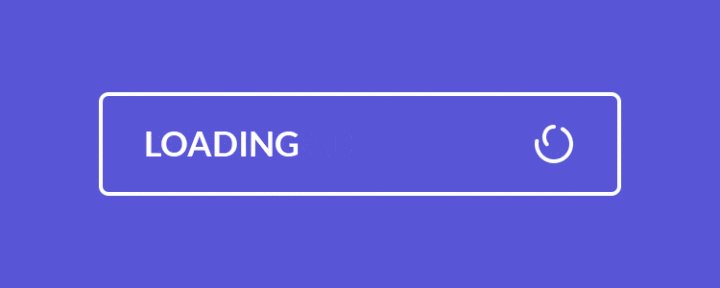
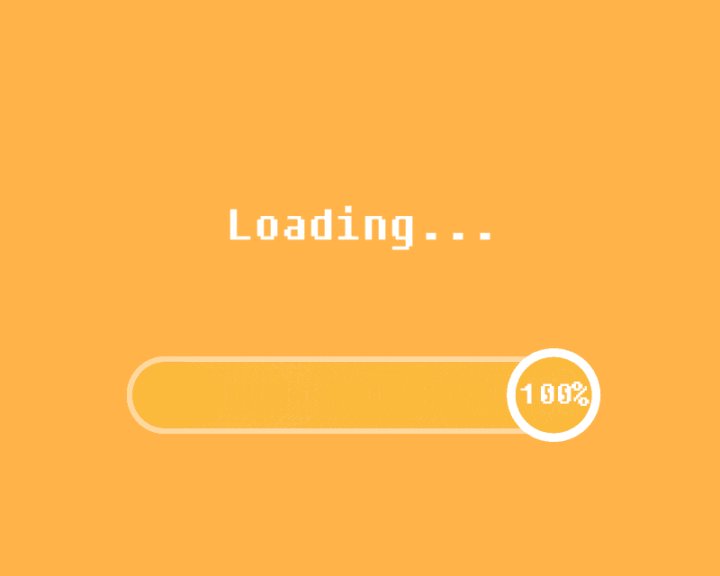
6. 载入页面
网站可能包含比其他页面加载时间更长的页面。一个小的交互通知用户页面仍在加载中,从而使他们保持参与,并告诉他们何时完成加载。
这是对用户的礼貌,并有助于保持较低的跳出率。当消费者知道页面正在加载时,假设站点完全无响应,他们就不太可能抛弃该页面。

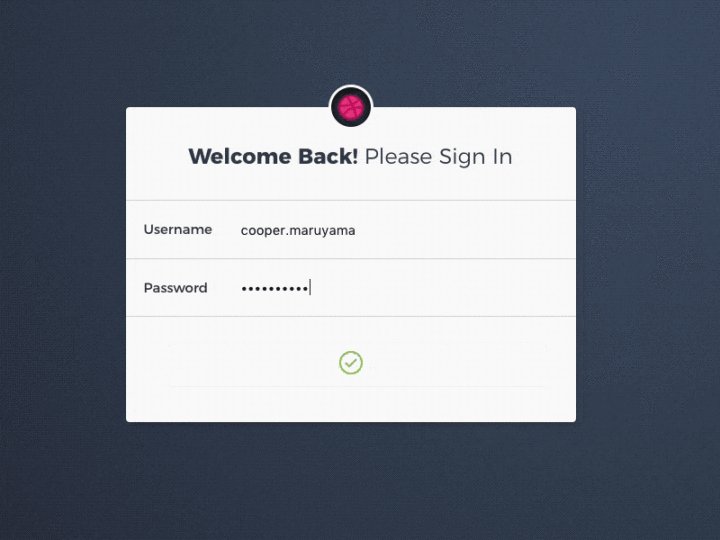
7. 可视化输入
在网站上输入数据的用户希望能够查看它。如果他们正在填写联系页面或输入信用卡信息,则可视化显示他们已经正确输入了信息。这种微交互与娱乐性无关,而与清晰度和安全性有关。
视觉输入建立了对用户的信任,并给人以产品可信的感觉。

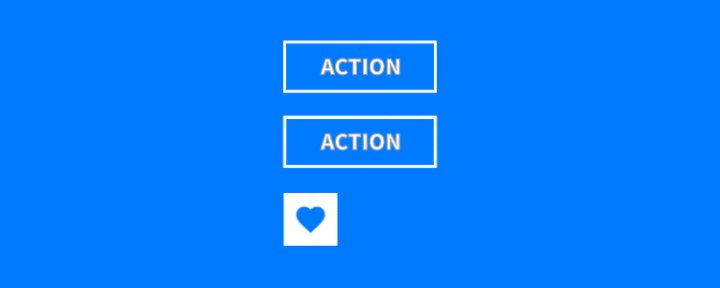
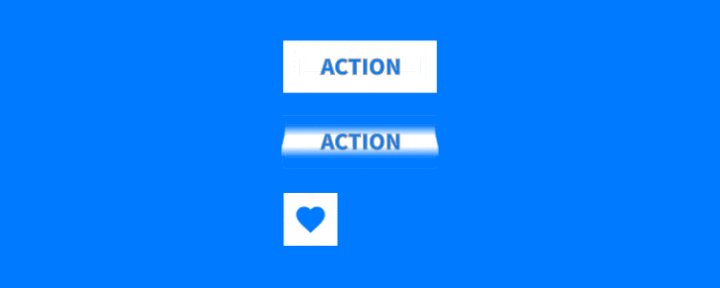
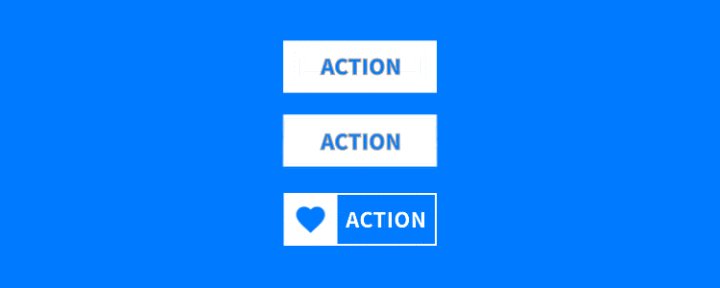
8. 响应性号召性用语
微交互正在吸引用户,并可以诱使他们根据号召性用语(CTA)采取行动,这是拥有网站的关键原因。
使用视觉提示或动画吸引用户的注意力并鼓励他们点击。不希望这种交互过于麻烦或烦人,因为用户不太愿意响应。

四、使微交互有效的四个关键步骤
- 触发:这是提示或可视化提示用户继续前进;
- 规则:微交互的参数向用户显示了交互将执行的操作;
- 意见反馈:当用户单击微交互时,他们应该收到响应;
- 循环和模式:考虑使用微交互的频率以及如何使新用户和旧用户都可以识别它们。循环是交互变得熟悉的地方。该模式是一个不同的反馈响应,向用户显示该交互与第一次不同。
当利用微交互功能获得更好的用户体验时,无论如何,都在与Web设计的各个方面建立积极的联系。在为网站创建微交互时,请考虑以上想法。
原文:https://speckyboy.com/eight-microinteractions-better-user-experience
作者:Paul Andrew
译者:无尾熊,公众号:冬熊设计,欢迎关注,一起成长!
本文由无尾熊翻译发布于人人都是产品经理。未经许可,禁止转载!
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







