从访问性障碍出发,聊聊Neumorphism的可用性
设计师在设计真实的产品项目时必须要评估自己的设计方式,在智能产品的可用性和易用性方面需要有更多的思考,不能将残疾用户群排除在外。

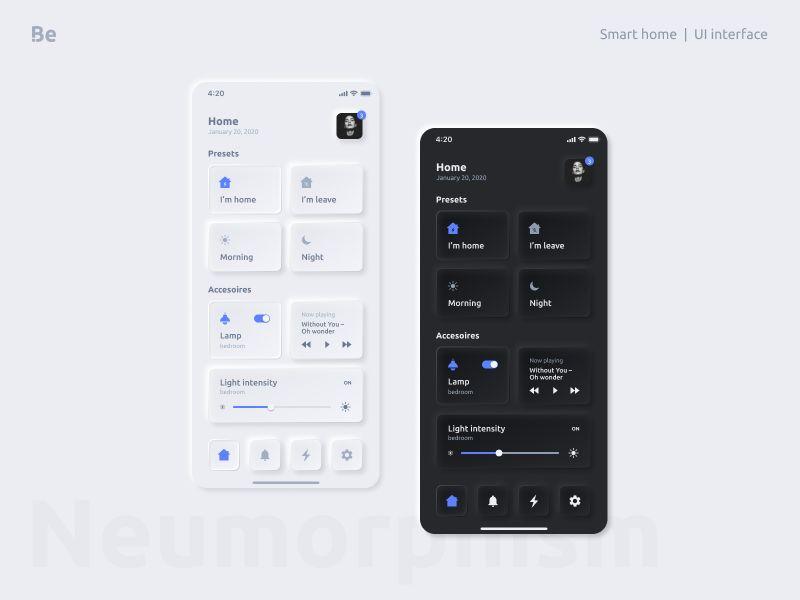
Neumorphism被预测为2020年最主要的UI设计趋势,在Dribbble上随处可见这样的设计风格。Neumorphism是将New和Skeuomorphism组合起来的单词游戏。它通过使用带有角度的阴影样式,来对设计元素加以突出并强调。这种设计风格让元素看起来更加真实、有未来感、更现代,有吸引力,并且令人眼前一亮。
但是说实话,真实设计中的它并不是很实用,尝试去打造一款Neumorphism风格的产品可能会令你感到很挫败,包括团队中的开发人员、用户和患有感知障碍的特殊用户群(目前,有5700万的美国人患有某种程度上的残疾,其中54%的成年人有上网能力,残疾群体不是一个传说。)— [资料来源:W3.org]。
根据W3的报告显示,残疾用户的网站和手机应用的可访问性障碍主要包括以下几点:
- 听觉
- 认知
- 神经学
- 身体
- 语言
- 视觉
Neumorphism本身并不适用于有认知、身体、和视觉障碍的残疾用户群。
让我们深入讨论一下为什么Neumorphism和可用性无法和谐共处。
提前声明:我并不是可用性和Neumorphism方面的专家,这篇文章旨在分享有关Neumorphism的一些想法和观点,下方使用的Dribbble作品只是用来当作案例来佐证我的观点,我没有想要去攻击、侮辱或者玩弄任何一位设计师,不要向他们转达错误的信息,如果下方列出了您的设计作品,并且您不希望它被展示,请随时联系我。
视觉:Neumorphism对于视力低下、失明和色盲用户来说很难使用

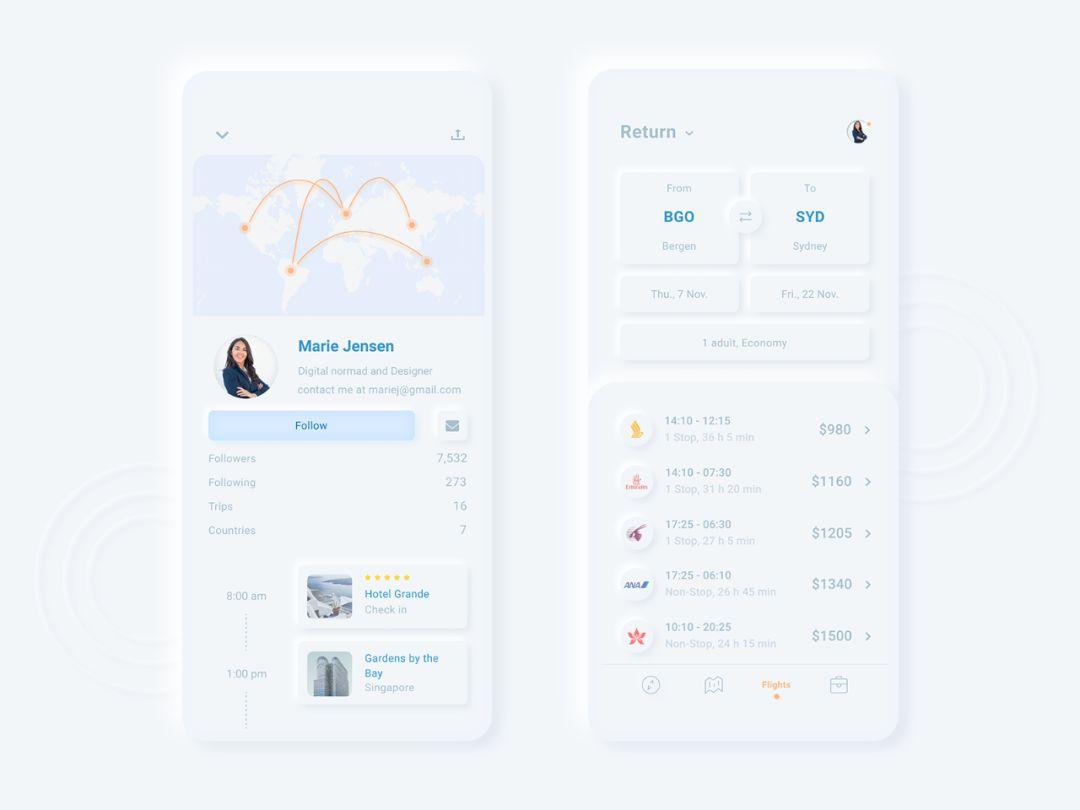
https://dribbble.com/shots/10006635-Neumorphic-Rebound-of-Nomad-iOS-UI-Kit
当设计重要的行为召唤按钮(CTA)时,我们通常会注意使用足够的对比,来让其在页面中足够的醒目与突出。然而对于Neumorphism风格来说没有对比度可言,因为元素使用的是与背景相同的材质,唯一区分他们的就是带有一些角度的柔和阴影。

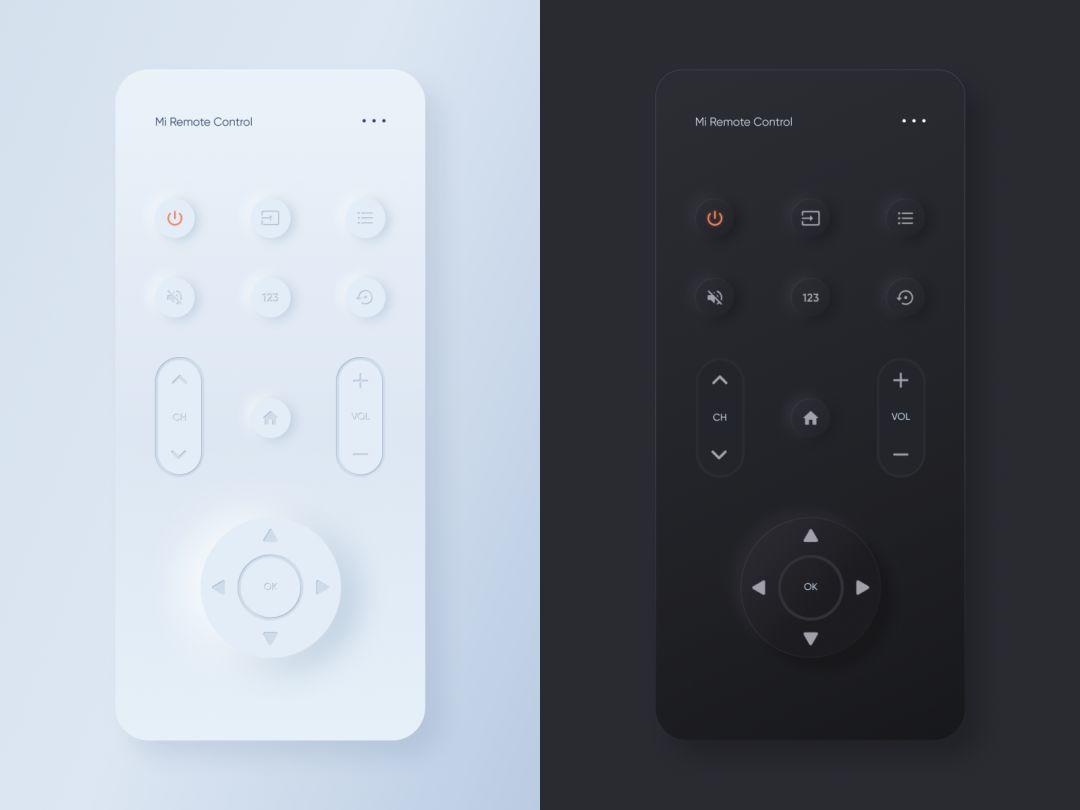
https://dribbble.com/shots/9393020-Mi-Remote-Control-Mobile-app
与台式机、笔记本电脑相比,智能手机的应用场景更加广泛,不论是在室内还是室外,它更有可能暴露在强光源之下。这种情况更加强调了足够的对比度的重要性,同时对于视力较弱的用户来说,在移动设备上识别对比度弱的内容是一项巨大的挑战。
在WCAG 2.0中关于对比度有如下标准:
1.4.3对比度(最低)(AA级),要求至少4.5:1(文字可为3:1)的对比度,并且
1.4.6对比度(增强)(AAA级),要求至少7:1的对比度(对于大型文本,则为4.5:1)。
由于元素和视觉背景之间的对比度差异太小(或者太微妙),视力不好、失明或者色盲群体在设备屏幕上交互的时候就会很困难。
认知:Neumorphism让用户产生疑惑

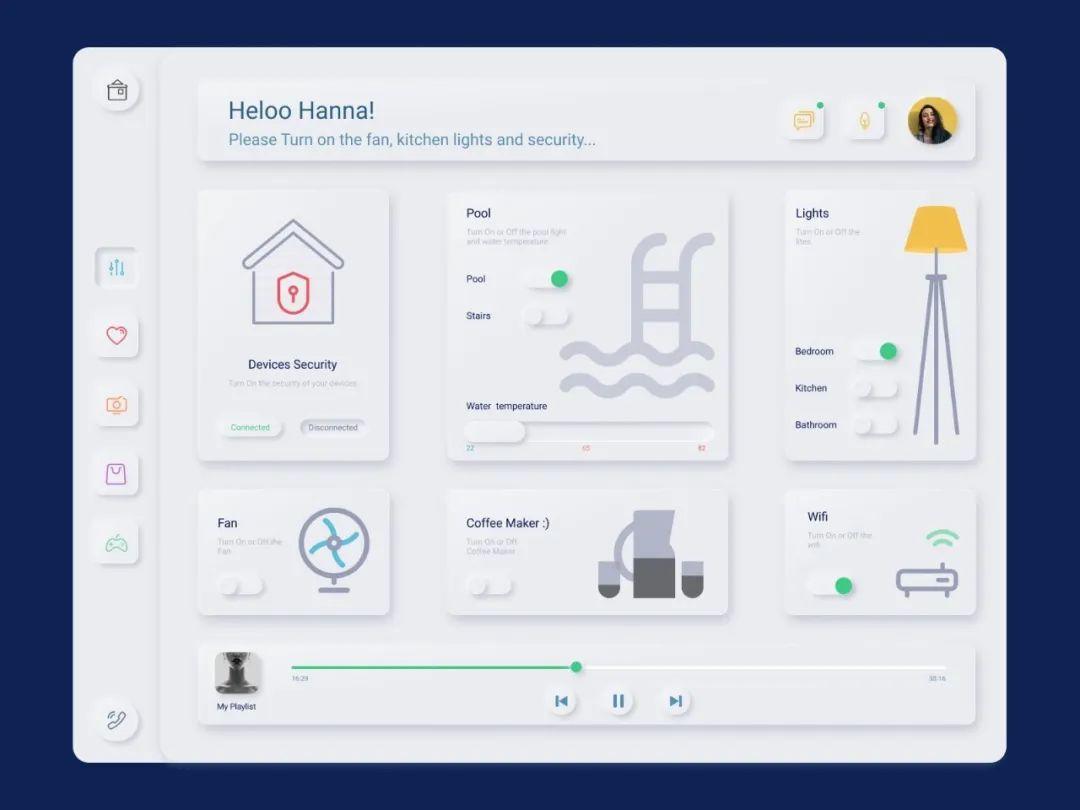
https://dribbble.com/shots/9592062-Neumorphism-Smart-Home
通常来说添加阴影会使物体更加突出,但是在Neumorphism中,多数的元素都会漂浮或者凸起,在一块有限的屏幕空间内彼此竞争,令人很难划分正确的层级结构,这就导致界面缺少焦点,从而让用户感到困惑,一眼望去不知道应该将目光放在哪里。缺少正确的层级结构会影响用户做出正确的决策,并且干扰他们的思考过程。因此,当存在许多操作选项,但是彼此之间缺乏明确的层次结构和重点时,就会造成操作障碍,让内容变的难以理解,结果导致用户对操作行为产生疑惑并且没有足够的判断力。拥有良好UI/UX设计的产品不需要用户思考。
认知行为和学习障碍会影响人们处理信息的方式。例如,它们可以影响人们的感知、记忆、语言、注意力、解决问题的能力和理解力。
针对不同残疾情况的专业术语各不相同,包括智力障碍、发育障碍;注意力缺乏多动症(ADHD)、自闭症、痴呆、阅读障碍等。— [来源:W3.org]

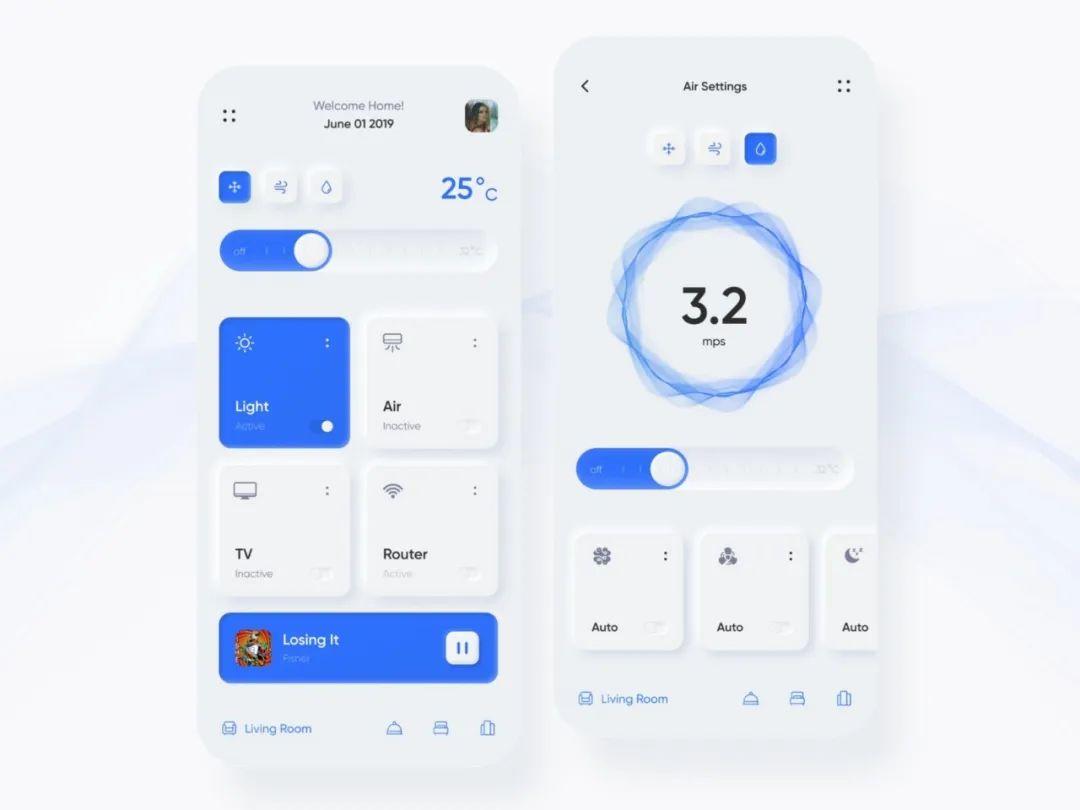
https://dribbble.com/shots/9916835-Neumorphism-Smart-Home-app
身体:Neumorphism会让人产生疑惑
我可以点击它吗?
哪个被选择了?
哪个没有?
这个是可以点击的吗?
还是不可以?元素的状态通过内外阴影的差别来展示,因为Neumorphism主要依赖于不同色调和角度的阴影来实现,因此人们不禁要问,那么可点击元素与不可点击元素之间的界限在哪里?

https://dribbble.com/shots/9938821-Smart-home-app
每一个应用了Neumorphism风格的产品都可以根据其功能和产品需求来制定自己的UI规则,但是由于阴影、角度和浮动程度的不同,导致元素之间缺乏一致性,可操作元素缺乏主导型,Neumorphism让用户感到疑惑,最终导致残疾用户群产生身体障碍。
当元素被触发时,它的状态更改应该足够清晰,与不可操作的元素(内容、状态信息等)明显的区分开来。提供明确的信息表明网页或者手机应用中的按钮或者链接这类元素是可以点击的,尤其是在交互行为中,用户通常是通过视觉来感知元素的可操作性(然后通过触摸板或者鼠标来操作),这些交互元素也必须能被那些使用特殊辅助设备(例如屏幕阅读器)的用户感知到。— [来源:W3.org]

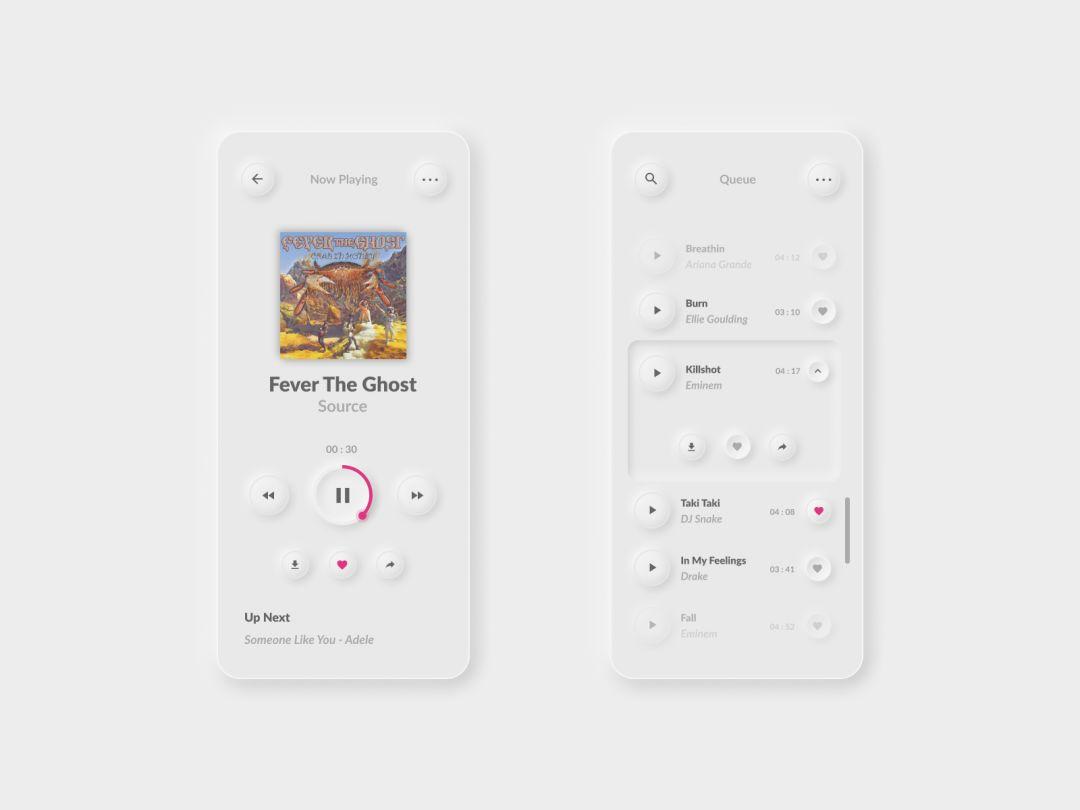
https://dribbble.com/shots/9838619-Music-Player-Neumorphism-Rebound-shot
Neumorphism始于Dribbble,也应终于Dribbble,因为虽然它看上去的确很吸引人,但是并不实际。
设计师们可以自由的尝试、探索他们喜欢的设计趋势或者风格……我在这里只是想简单的表达一下为什么Neumorphism与可用性无法和谐共处,我并不是想阻止你去做这方面的练习(如果可以的话,我非常鼓励每一个人都去尝试这种风格,并且继续探索、实践他们的想法,但也希望同时可以多考虑一些Neumorphism可能会对特殊群体带来的影响)。
其实,在我的另一篇文章中我已经说过,在这里我想再重申一下,这是2020年,作为一名设计师,我认为在设计真实的产品项目时必须要重新评估我们的设计方式。我们不能为每一个人定制设计,但是也不能将残疾用户群排除在外。在智能产品的可用性和易用性方面我们还有很长的路要走,但是它必须先以某个地方为起点。例如,可以从抛弃Neumorphism风格开始,让我们把注意力放在创造一种既美观又实用的设计上来。
原作者:Uyen Vicky Vo,曾获得IEEE(国际)、1APP(匈牙利)、A’WARD设计(意大利)、硅谷商业杂志(美国)以及最近的SAP Design-a-thon(美国)的设计大奖
原文链接:https://uxdesign.cc/lets-talk-neumorphism-and-accessibility-44a48a6ace72
编译:视觉派Pie
本文由 @视觉派Pie 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








的确,实用性比较受到场景的限制。
但某些功能单一场景,或部分行业应用(例如智能家电),还是比较合适的。