需求到原型,有价值的设计思路
工作中,我们常常拿到需求,然后就去找竞品抄一个,或者直接把竞品拿来当需求。尤其对于新手来说,不看竞品完全不知道如何去画这个原型图。需求是可以完全通过一些方法转换成一个合理的原型的。本文针对一个APP的活动页带大家一步一步的输出一份合理的原型图。

分析页面元素
页面=元素+元素+元素++++
页面的每个信息都有他存在的意义。不是随便放上来就是对的,更不是随便抄几个产品就是好的。我们要清晰分析每一个元素,才能更合理的产出原型图。
页面元素的形成由来
那么我们怎么来确定一个页面到底要有哪些元素呢?
需求整理,页面目标
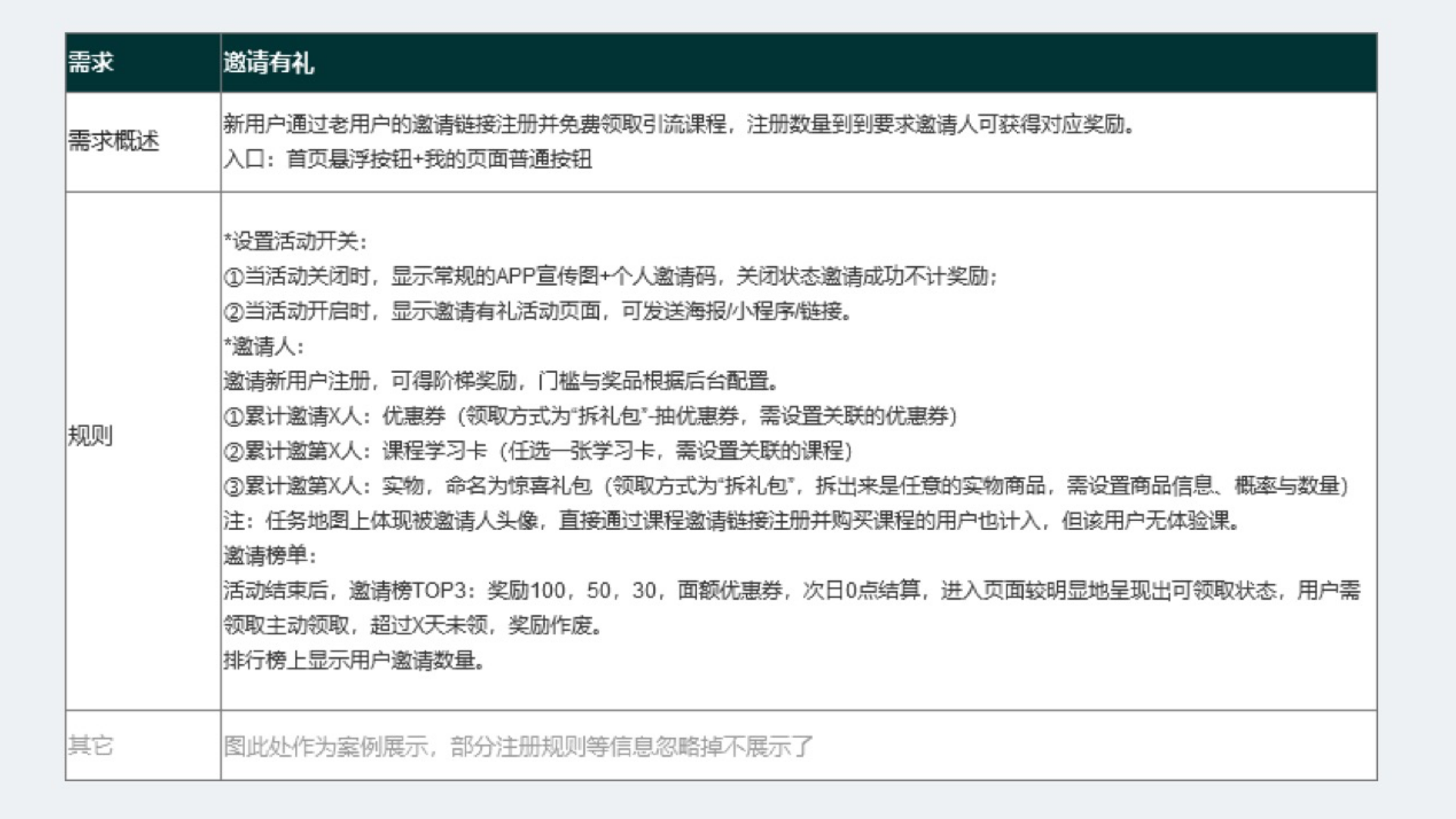
首先我们会接到一个需求,(一款针对中年人以中医养生为主的知识付费类APP)比如一个邀请有礼的活动。
假设当我们收到这样一个需求文档时:

根据基本需求、我们可以知道这是一个邀请有礼的活动,我们这里以活动主页为例子展开分析。
转换需求
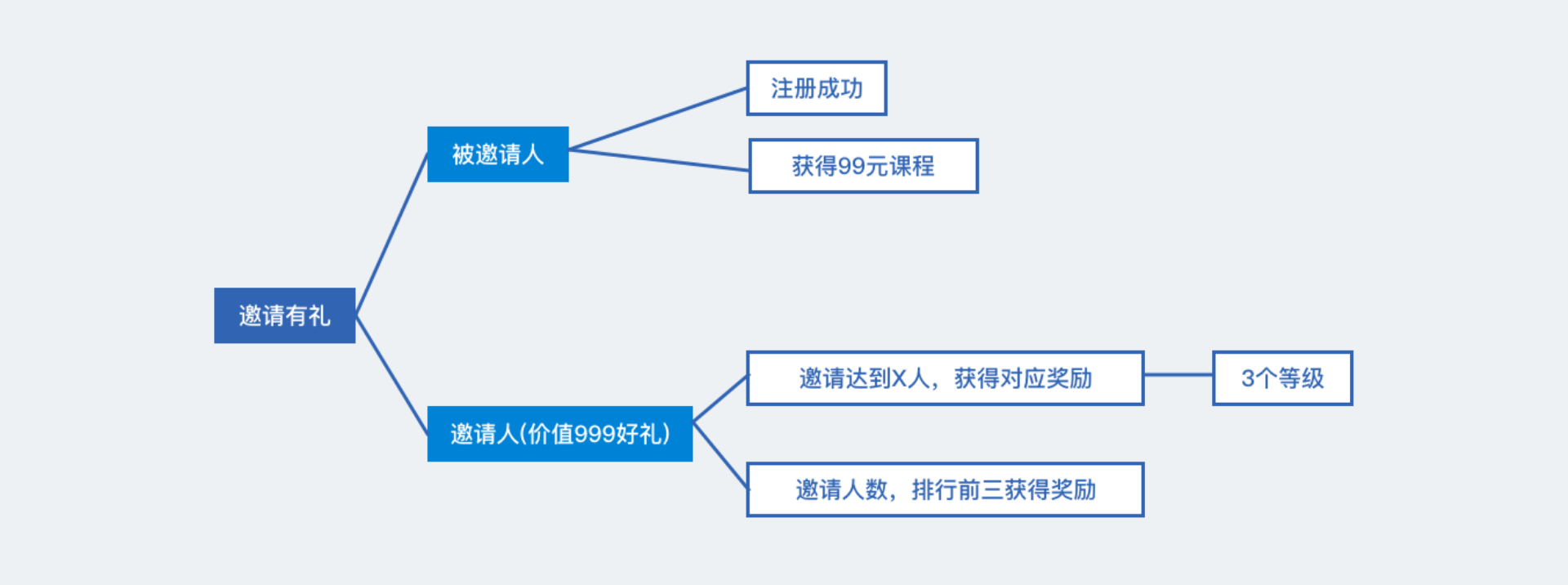
1. 梳理下架构图

架构图有助于我们整理思路,清晰功能点。
2. 确立页面目的
梳理好架构图后,我们需要明确页面的目的,根据一些竞品+经验+与产品/老板/业务沟通确认。
我们可以确立首页的目的:介绍活动,刺激、促使用户,参与活动,获得奖励。
3. 分解需要元素并重组
有了目的,我们不难推导出一些相关联的元素(当然元素不是一次性就定下来的,在原型反复调整中也会修改)。
- 介绍活动:活动标题、副标题、活动时间、活动规则等
- 刺激用户:活动奖品、提取活动价值、突出送免费课程等
- 参与活动:参与按钮
- 获得奖励:奖励入口/列表
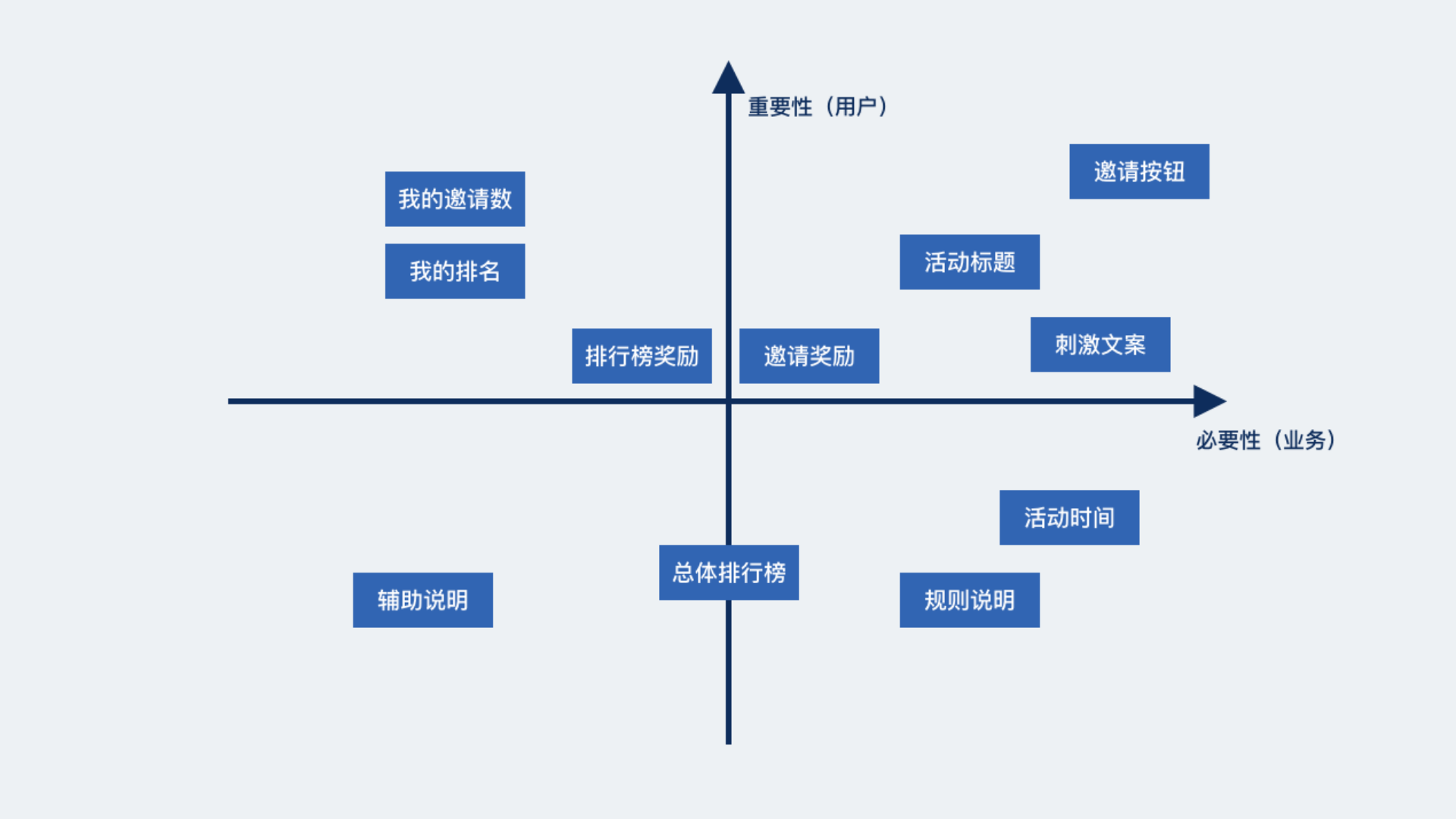
同时我们对内容进行优先级的判端。优先级的判断可以结合:用户需求、业务需求、商业目的,可以用十字交叉法。

我们可以梳理页面内容如下:(数字表示优先级)

4. 细化页面元素
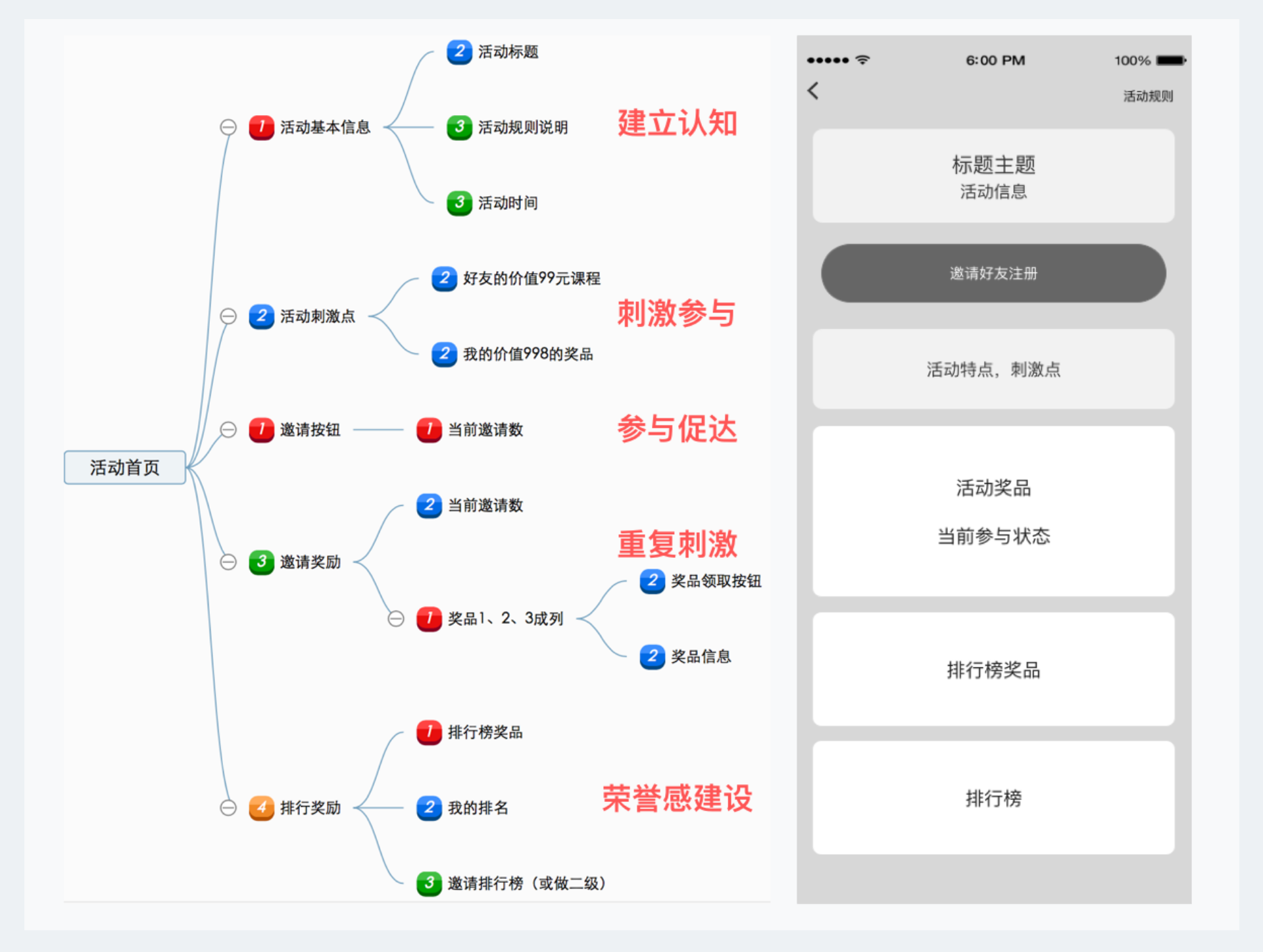
根据上面的整理更加细化整合一些信息:
- 基本元素:返回按钮、邀请按钮;
- 活动信息:主标题、副标题、活动时间、活动规则、刺激奖励说明(促使参与);
- 邀请奖励:当前邀请数、邀请奖励、奖励图片、奖励名称、奖励领取状态;
- 排行榜:用户当前排行(可增加鼓励文案)、头像、匿名昵称、排行榜邀请数量、排行榜奖品:图片、名称。
画原型
1. 参考参考竞品
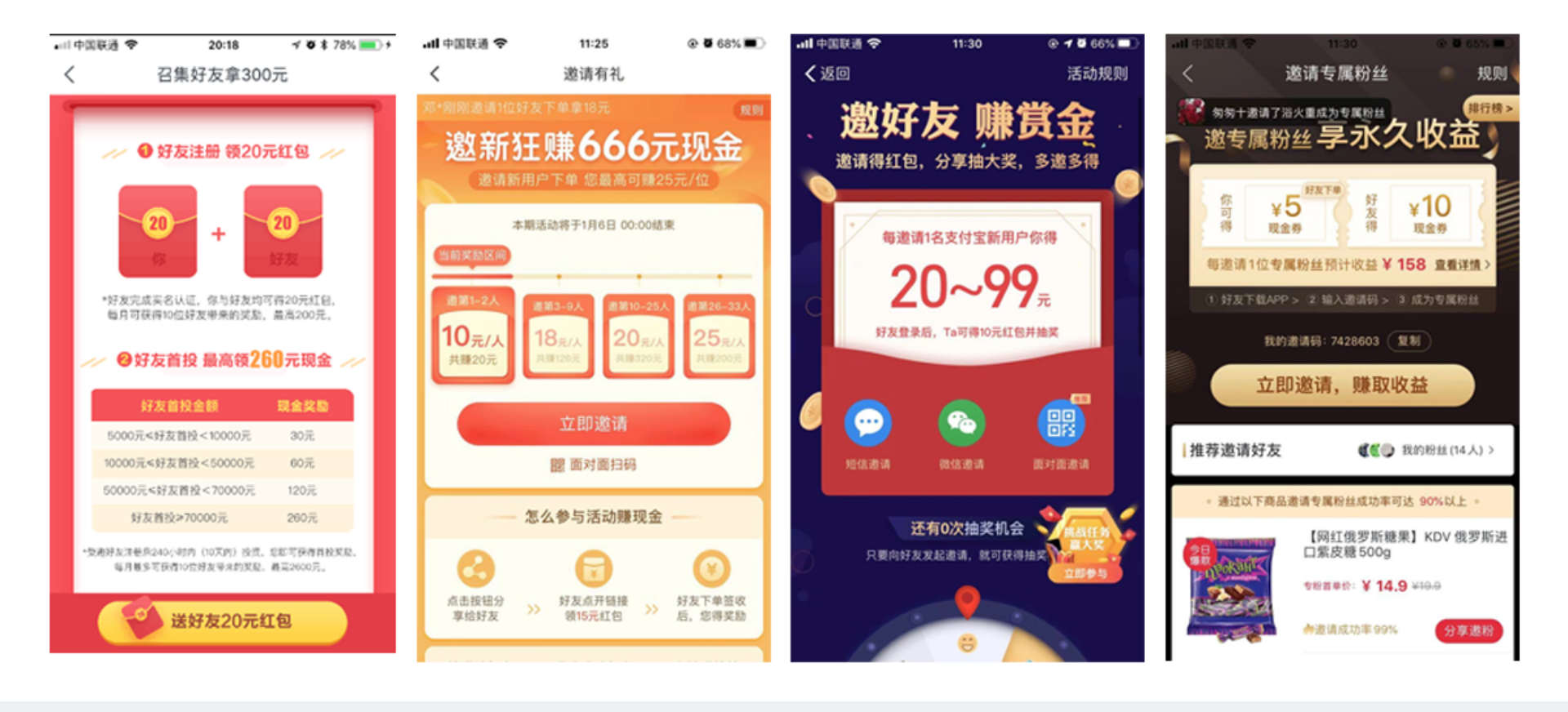
找一些邀请有礼的竞品参考下,比如:
同时我们还找出共同点:见面简单,操作简单单一。

通过竞品,我们可以分析出。活动利益要突出,用户完成任务核心的方式要简单,易操作一步到位。
然后我们以具体内容展出来,每个区块的内容也要区分主次的依据。

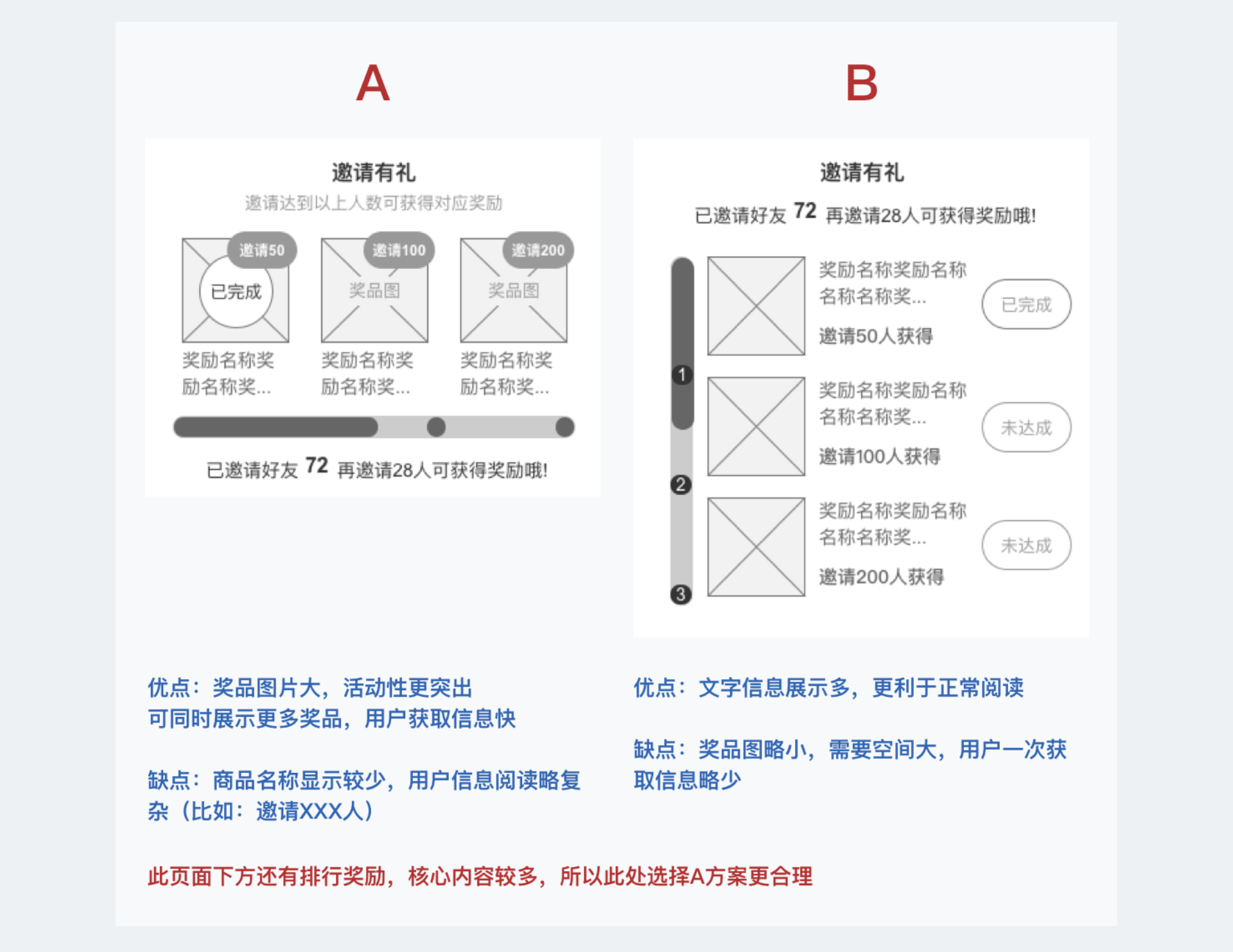
当然每个内容的布局方式是多样的,我们拿邀请有礼这里举例:

这时候我们需要和业务运营等对页面进行沟通,或找些人员进行简单的可用性测试;经过沟通,与测试验证,我们对页面进行了相应的修改和增加。

当然很多人会说,每个布局会有很多种展现形式。这个我们不需要去重点考虑,我们主要把每处的重点、次要点,表现清楚就好。
现在这个原型看着是有模有样了,但是这样就完了吗?
不其实并没有,我们还需考虑一些情况,如下:

以上综合考虑,我们已经一步一步的将一个原型页面画的即合理又美观了。
当然原型出来了,可以内部测试验证,看有没有需要改进的细节地方。没问题了,还需要上线验证,实时监测、收集用户反馈,吸取经验,迭代优化。
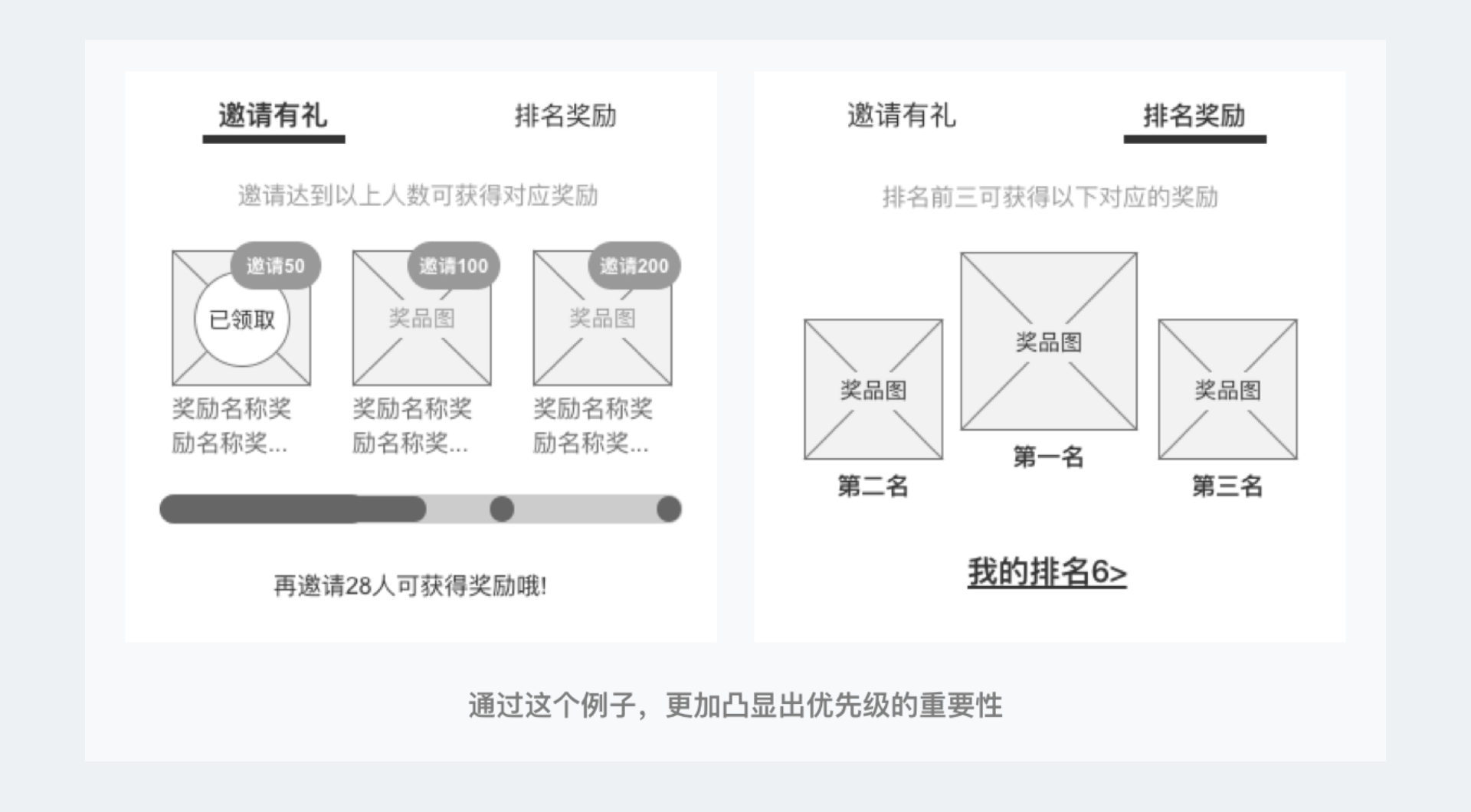
补充说明:如果,排名奖励和邀请奖励优先级一样高,该怎么办?如下:

最后很多人会问:我只会抄别人的,没有想法怎么办?
答:
- 对应新人来说,抄了没问题,抄了之后去想为什么这样做。
- 多看、多用、多想,想法少是主要是因为没见过、没用过、没想过。这是个慢慢积累的过程。
小结
大致流程如下:
- 梳理需求、分析需求
- 确立页面目的
- 分解元素排列优先级
- 参考竞品及梳理内容画初稿
- 沟通细化原型
- 多维度考虑确认原型
- 测试验证上线
- 收集反馈迭代优化
作者:Booze-kai(包子凯),一个来自草原的野生交互设计师,原华为CCO交互设计师,从事过吉利汽车,中广核的相关设计工作
本文由 @Booze-kai 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








真的挺牛逼的,刨解的太细了。老师方便推荐一本跟文章相关度高的书吗
学到了,一直不清楚需求如何转化为原型设计。
受教了,正在苦恼不知道怎么画一个具体页面的原型。文章思路好清晰,非常感谢!
真的非常详细的好文!!
而且这么做相当于自己先找到了页面的元素,再抄的时候也不会缺失!