B端产品界面设计下的场景化设计思考
本文作者从B端产品常见类型出发,围绕什么是场景化设计、有哪些场景化设计的例子和为什么要进行场景化设计做了全方位的解读分析,与大家分享。

B端产品设计师,经常会被产品经理告知一个用户需求:“用户说,产品的界面不要太多留白,我们的界面上要显示尽可能多的信息,界面设计要紧凑,再紧凑。”时间长了,我们也慢慢默认这是一个指导设计师设计界面的首要准则。
那么,笔者经常会有个疑问,这是用户的真实诉求吗?有没有其他方法来解决此类诉求?毕竟对于界面排版来说,界面信息多,则意味着页面拥挤,视觉效果不佳。
下面笔者将自己的实践思考和大家分享,我们具体来聊聊这个设计师们迈不过去的话题。
一、B端产品常见的类型
在B端产品中,常见的类型包括:OA系统、ERP系统、CRM系统、Scrum系统、中台系统、工具类系统、小程序或APP的后台管理系统。这些产品界面各不相同,并不都是要求界面展现信息越多越好。
1. OA系统
即自动化办公系统,是通过软件的方式使得办公流程自动化,是信息管理和处理的集合。员工使用OA系统,重点关注的是他们的待办事项,这时候,对于设计师来说,重点在工作台界面的设计,让员工知道我今天需要处理哪些工作,如何进入具体的流程处理页面,只要我们设计的流程精简、信息层次分明即可。
2. Scrum系统
是用来做企业项目快速迭代的系统,重点在提供高效、标准的敏捷研发管理解决方案,实现快速管理问题,员工间顺畅协作,实现快速研发和迭代产品。在设计Scrum系统的时候,设计师的重点是了解用户如何使用软件来管理项目进度的,他们希望如何呈现项目管理的结果,这样子去进行界面功能的布局和信息内容的布局才是合理的。
3. 中台系统
集合集团的技术和数据能力,对前台进行强力支撑。具体的产品比如有员工中心、数据中台、产品中心等。中台产品由于业务属性不强,在界面表达上趋向于简单化,一般来说表单页、表格页、详情页等已经足以覆盖它们的大部分场景。而中台产品由于用户使用频率不高,在界面排版上以专业和清晰为主。
4. 小程序或APP的后台管理系统
是对前台用户界面端展示内容的管理,比如上传、删除、编辑等,同时大部分后台管理系统是给运营用的,因此在设计上只需要功能全,功能找的到就好,相关的操作能一屏的不要两屏展示,能当前页的不要跳页面处理。所以设计师在设计的时候,需要关注功能的整体性流程。
因此,不同产品其业务性质不同,目标用户群不同,使用场景不同,界面设计需要考虑的重点就不通。
二、场景化设计
1. 什么是场景化设计
在产品设计中,场景化设计是指“谁(who),在什么时间(when),什么地点(where),做了什么事情(what),所面对的环境如何(how)”。具体来说,比如“小明,中午,在办公室里,打开电脑处理考勤流程,这时正好领导打电话过来,一堆流程无法快速处理”。
在面对产品设计有具体场景的情况下,可以基于场景得出用户的痛点和需求,针对性的梳理解决方案,通过合理的设计方法,提升用户的产品体验。
因此,我们要问:“是什么场景下,用户要求界面看到的信息越多越好?”到底用户的痛点是什么:
用户每天要处理100条左右数据,那么界面设计的数据信息多就能看全这100条数据吗?
用户需要对重要数据进行对比查看和分析,那么界面设计的数据多了就能让他快速进行对比吗?
界面上除了简单的表格,什么功能都没有,用户如何筛选自己需要的信息,简单的将数据排出来就可以了吗?
……
还有很多情况,无论你界面上放置的信息量多大,界面设计多紧凑(模块间间距4px,表格行高20px,且不说界面丑不丑,这绝对会让用户在使用界面后产生视觉疲劳),都无法解决场景化下用户的痛点。
2. 有哪些场景化设计的例子
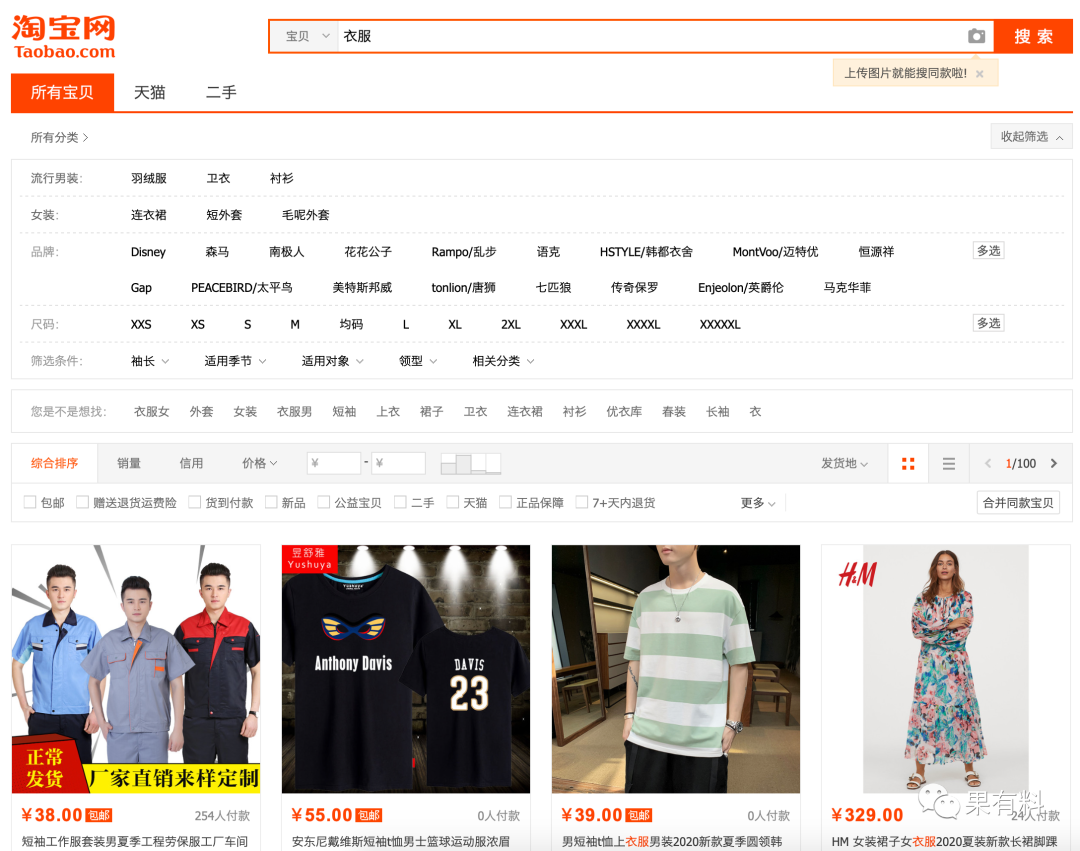
(1)淘宝
登录淘宝首页,搜索框输入目标关键词,我们可以看到映入眼帘的是淘宝默认将对应物品的“筛选条件”展开,而匹配上的宝贝列表,处于屏幕二分之一以下区域。为什么这么设计呢?当我们搜索较为宽泛的关键词进入宝贝列表页后,用户是处于迷茫状态的,他并不精确地知道自己要的是什么,而淘宝将精细化筛选条件直接展现给用户,让用户可以根据条件进行精细过滤。当然用户也可以主动收起过滤条件。

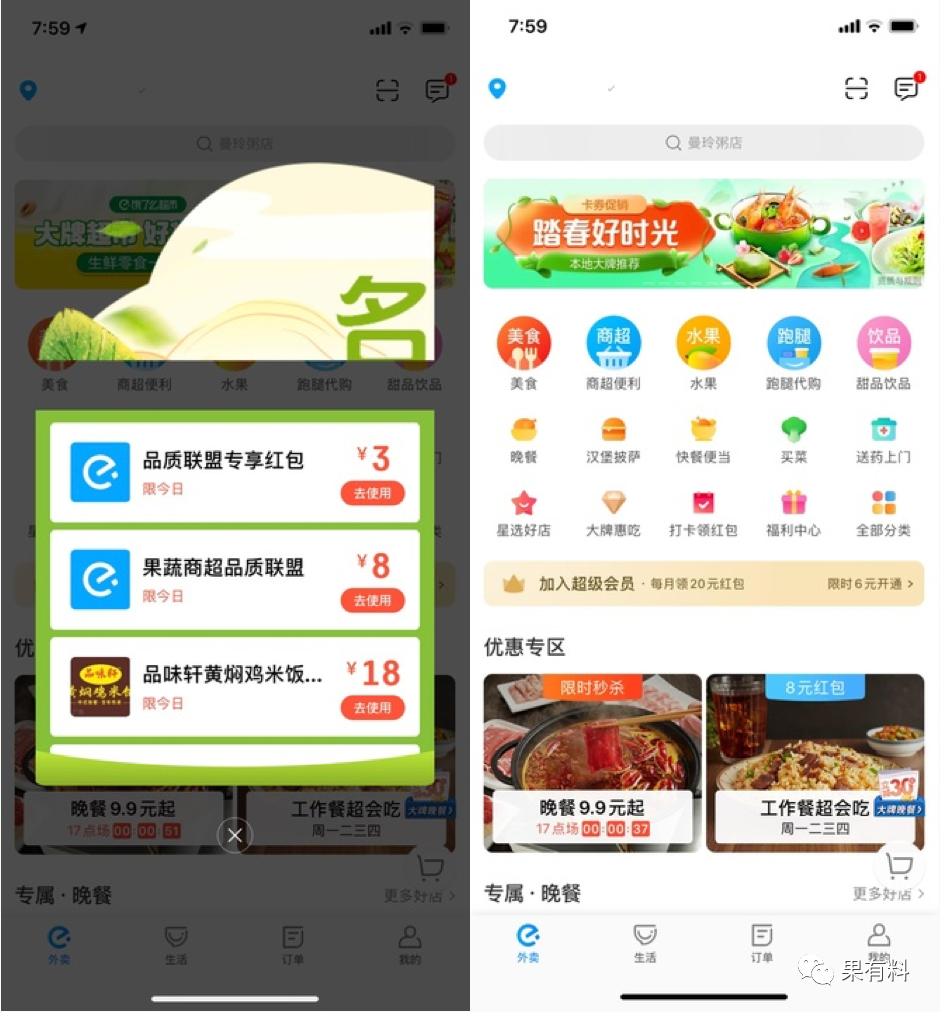
(2)饿了么
打开饿了么订外卖,根据定位,饿了么会根据用户目前所在的地理位置主动推送红包和优惠券。同时通过定位,饿了么个性化推送用户信息,形成用户基于地理位置的个性化首页,主动帮助用户筛选外卖信息,减少用户过滤和搜索,让用户直达自己最在意的信息。

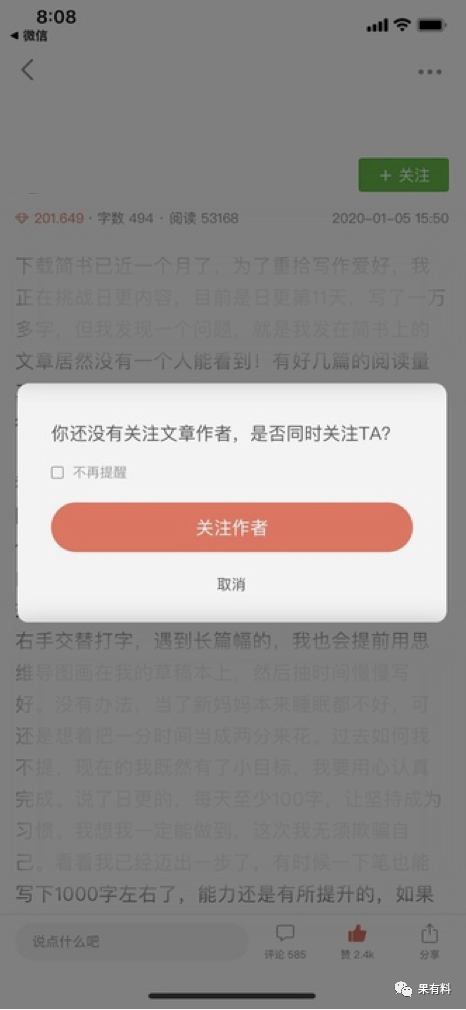
(3)简书
在简书中,当你对一篇文章点赞的时候,简书会弹出一个toast提示,提示用户还未关注作者,是否需要关注TA。简书认为,当你点赞作者文章的时候,就是欣赏作者的一种表现,那么你既然点赞了,顺带关注TA吧,这样子后期作者的动态,就可以随时了解了。

三、“界面信息呈现越多越好”到底在表达什么?
通过对场景化设计的了解,我们可以知道,当用户在表达:“让界面能看到的信息越多越好,界面设计的紧凑点吧。”就不再是一个简单的问题了,背后有着更深刻的更需要被剖析的原因。
B端产品的难点是业务复杂性,业务一复杂,设计分析和设计复杂度就指数级上升了。简单的“界面设计紧凑”,并不能有效得解决用户的痛点。下面我们来看一个B端案例,用“场景化设计”的方法去处理“让界面设计的紧凑点吧”这个问题。
表格数据展示的例子
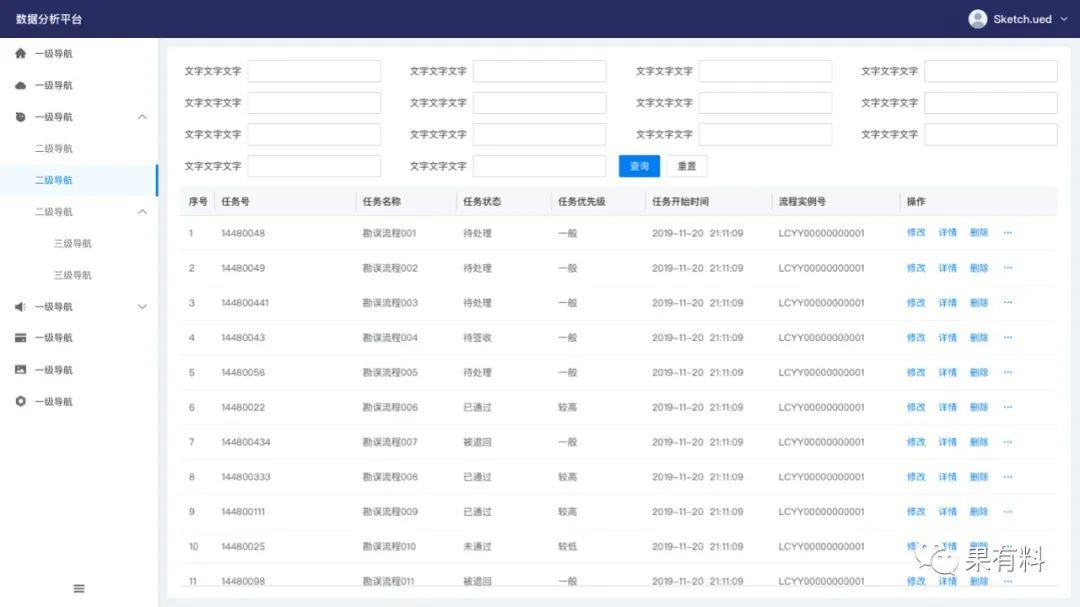
表格页通常都会给予查询条件,但是有些表格的查询字段很多,有十几个,这时候全部铺在页面上很占空间,导致用户能看到的表格数据就不多了。这时候用户说,界面在设计紧凑点吧。
第一步:梳理用户使用该界面的场景,且穷尽
- 数据分析员(who),在数据筛选前(when),在办公室(where),打开电脑查看数据创建者录入进去的数据(what),面对一堆数据,需要从各个维度将数据筛选出来,太心累(how)。
- 数据分析员(who),在筛选数据时(when),输入筛选条件和点击查询按钮,查看需要的数据(what),不停地输入筛选条件,查询数据,再输入再查询,导致效率很低(how)。
- 数据分析员(who),在每次筛选数据后(when),要对一些同纬度的数据进行对比(what),但是数据在一屏展示不下,需要翻页查看,很困难(how)。
通过对用户使用该界面场景的描述,有利于我们发现很多用户在使用界面过程中我们没有注意到的细节,洞察设计机会点
第二步:根据场景挖掘设计机会
从以上3个用户使用界面的场景,我们可以发现,数据分析员每天要查看的数据是很多的,同时要从一堆数据中筛选出自己需要的数据,并且进行数据对比,较为复杂。因此,单纯的让界面呈现多的信息和界面设计的紧凑,并不能解决用户的痛点。
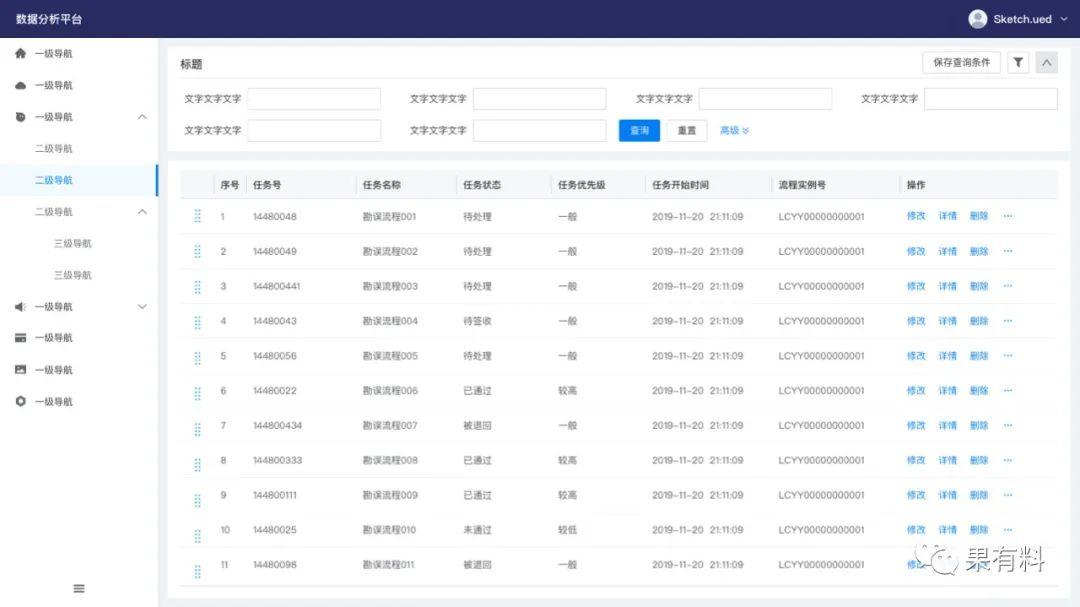
面对以上第一条:我们可以将数据分析员常用的筛选条件平铺出来,将不常用的放入高级查询。
面对以上第二条:由于数据分析员需要不停的筛选和查询不同维度的数据,而每天需要查询的维度又是差不多的,那么我们可以允许用户保存常用的查询条件。
面对以上第三条:当筛选出数据后,数据分析员需要对数据进行对比,由于数据是系统自动过滤出来的,所以给予用户主动的”拖拽“换行功能,可以保证用户将重要数据在一屏中呈现。
同时,在数据分析员无需筛选数据,仅仅全局浏览数据的时候,可以把查询条件收起来。
第三步:输出基于用户场景的设计方案
由此,我们的界面变成了这样子:
优化前:

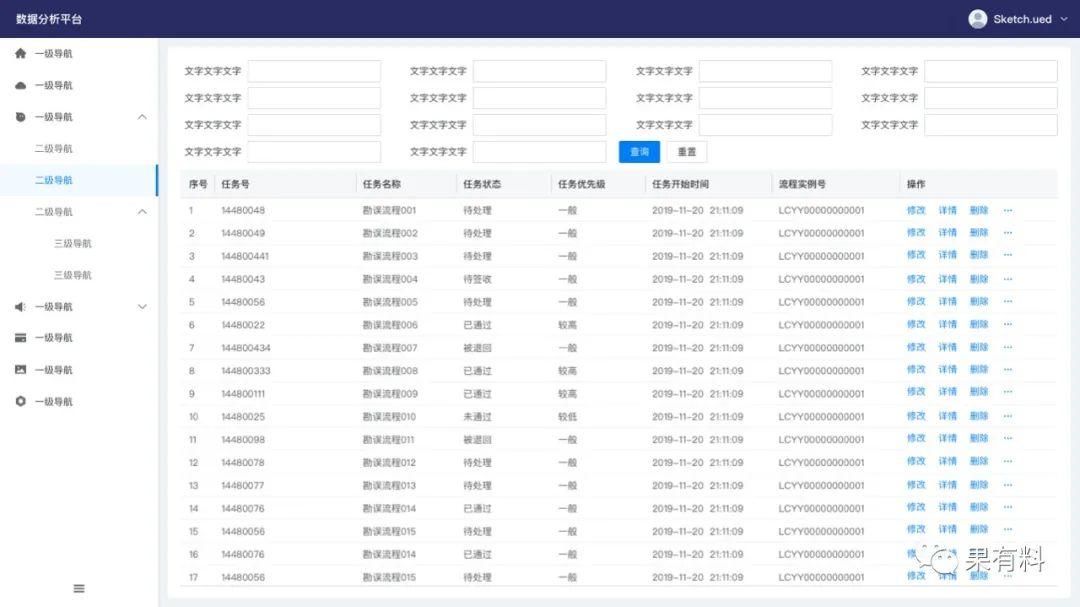
基于粗暴的紧凑设计:

基于场景化设计:

四、总结
当我们接到产品经理说:让用户的界面信息越多越好吧。这样子的粗暴需求后,我们可以试着去考虑“场景化设计”。
“界面设计的紧凑可以让用户看到更多的信息”这个想法虽然是合理的,但是单一的追求这个目标,会导致界面显得过于拥挤和降低用户体验,对于用户来说:“1、界面信息结构展现清晰。2、快速找到重要的信息。3、高效完成任务。”才是合理的。而不是一味的追求在当前屏幕里塞满尽可能多的信息。
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








那如果不同用户对于查询条件有着不同的使用频率,发现有的高频的查询条件被放到了高级查询中,每次都要点一下,是不是怎么了用户的操作成本?问下如何有效解决
那就让用户自定义查询条件喔
Nice
😇😇😇
请问如何联系作者?
把您联系方式给我,我加您
343492638@qq.com,评论区里微信号发不出来,被告知有违禁词
已经发您邮件啦
benzhensheji@163.com我也跟一个,
好文,有实际操作性,重点很准,好顶赞! 😉
谢谢呀,以后还会多写哒
文章可以转载吗
请问您是转载哪里呀
公众号
可以呀,期待合作
感觉说的很清楚!
嗯嗯,棒棒的