7个技巧,教你做好下拉菜单设计
本文将依据下拉菜单的属性,通过举例来讨论下拉菜单的使用场景,希望在设计上对大家有所帮助。

正确地设计下拉菜单,可以帮助用户缩小选择范围,减少屏幕其他元素的干扰,以及防止用户输入错误的信息。但是,在某些情况下,下拉菜单的错误使用将给用户体验带来严重的负面影响。在什么情况下使用下拉菜单至关重要。
本文将依据下拉菜单的属性,通过举例来讨论下拉菜单的使用场景,希望在设计上对大家有所帮助。
01 避免过长的下拉列表
在表单使用下拉菜单看起来很简单,它们不会占用界面空间,适配所有浏览器,用户对于此类组件足够熟悉。
但是,当下拉菜单里有超过15个选项时,用户会变得不知所措,选择起来非常费劲——用户需要从20多个未分类的选项中找到想要的内容,想想都令人头大。
此外还存在滚动的问题,用户必须把光标保持在下拉列表中,不然很容易滚动整个页面,造成误操作。
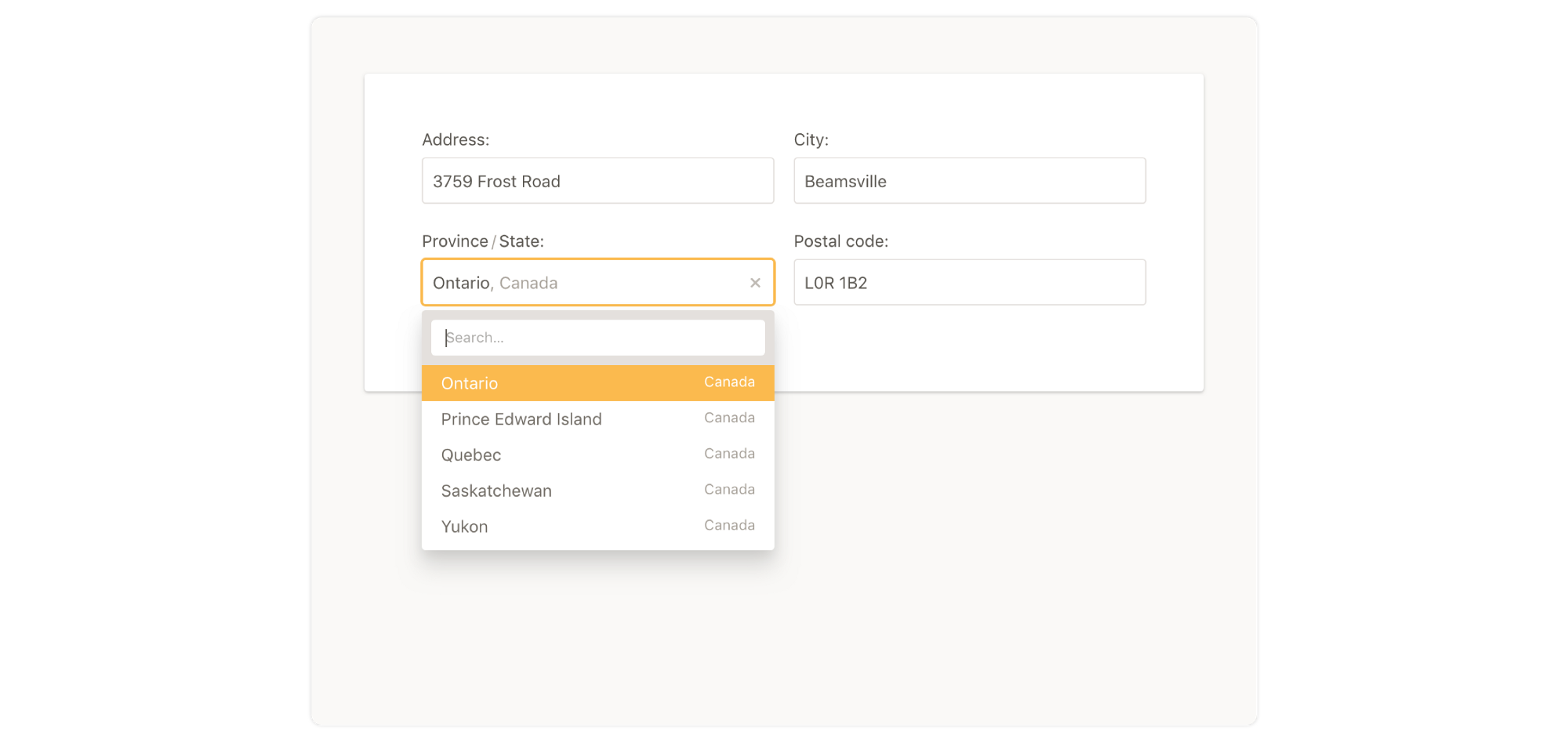
国家选择器应该是最经典的长列表下拉菜单了,常常有超过100多个选项。虽然列表中的选项一般情况下会按字母顺序排列,但是将热门国家/地区放在列表顶部的做法依旧不能满足用户需求。更好的做法是,增加自动填充功能或搜索功能,因为用户知道它们想要选择的内容是什么。(比如系统可以根据地理位置或场景自动填充国家,或用户自主搜索国家)

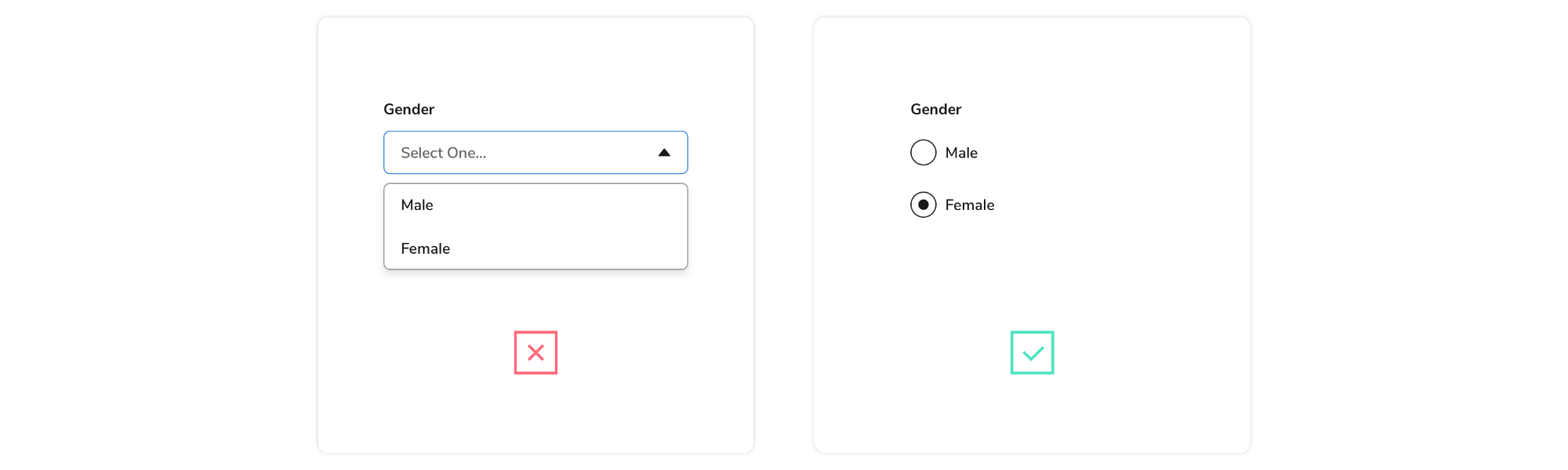
02 避免选项过少
而选项过少,使用下拉菜单组件也将是一个糟糕的决定。隐藏了本可以直接展示的信息内容,反而给用户的流程造成阻碍,降低了用户完成任务的效率。比较好的方式是使用单选组件,可以让用户快速浏览选项内容,提升用户的操作效率。

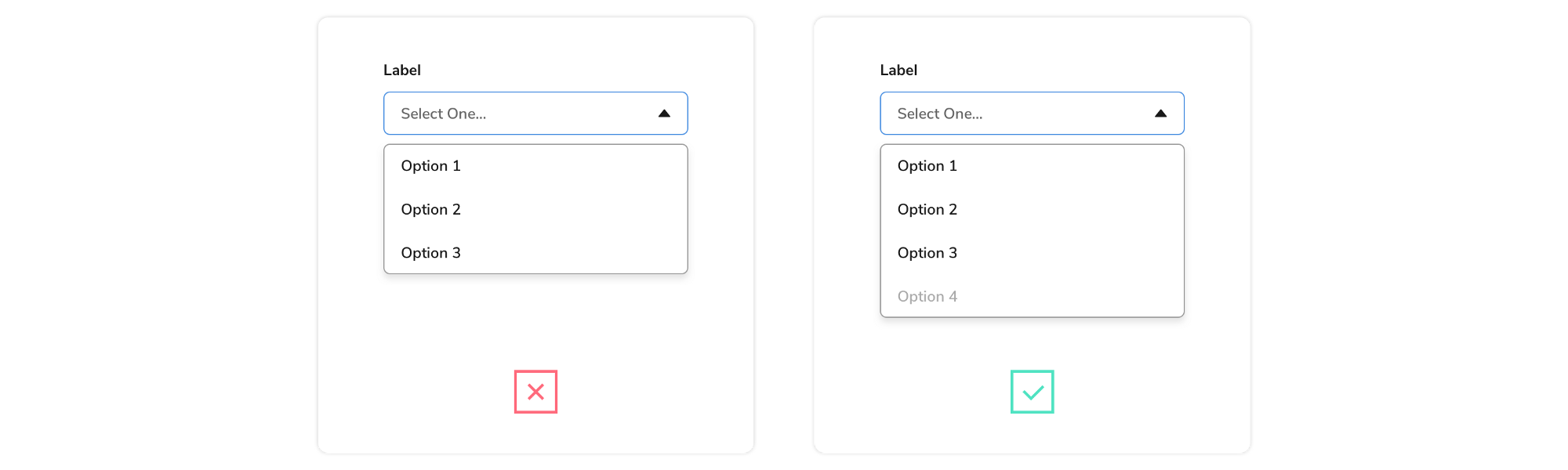
03 置灰不可选项,而非删除
当某个选项被禁用或不可用时,应将其显示为灰色,而不是直接删除。因为这些不可用选项被禁用的情况有多种(如可能是在当前场景下是不可用的,在其他场景是可用的)。可以考虑使用给不可用选项增加提示,说明其被禁用原因以及如何使其为可用状态。

04 键盘输入可能更快
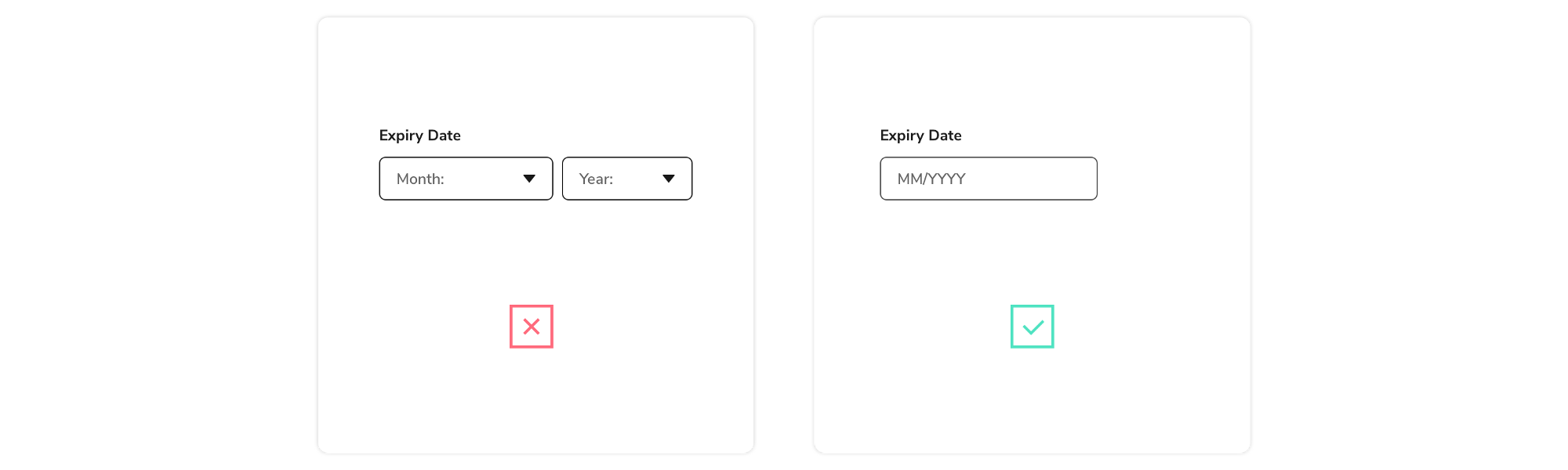
在某些情况下,键入可能比下拉选择速度更快。典型的案例就是信用卡日期。键入mm/yy绝对快得多,而不是从两个下拉菜单(月和年)中滚动。
尽管使用自由格式的输入字段需要某种形式的数据验证,但从可用性的角度来看,它仍然是最好的选择——因为它可以减少用户的负担。

05 避免过度使用
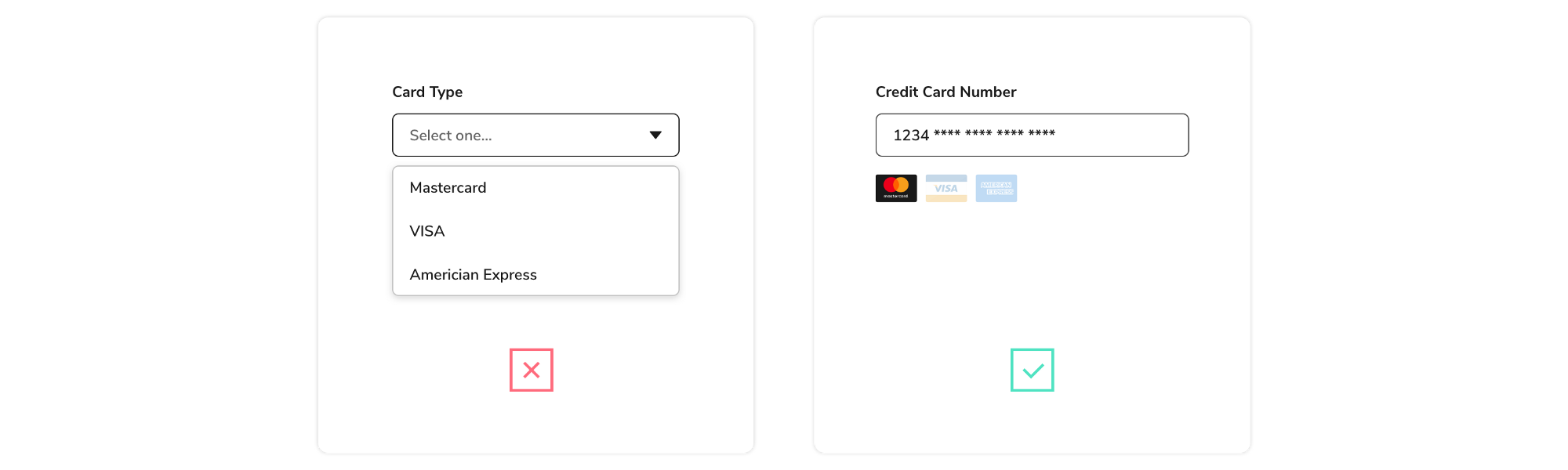
当某些数据或信息可以自动填入时,无需要求用户进行手动输入。这样的示例之一就是在结帐过程中使用的“卡类型”功能。根据信用卡号的前几个数字,可以确定卡的类型,此时要求用户自己选择卡的类型会额外增加用户的操作。

06 减少操作
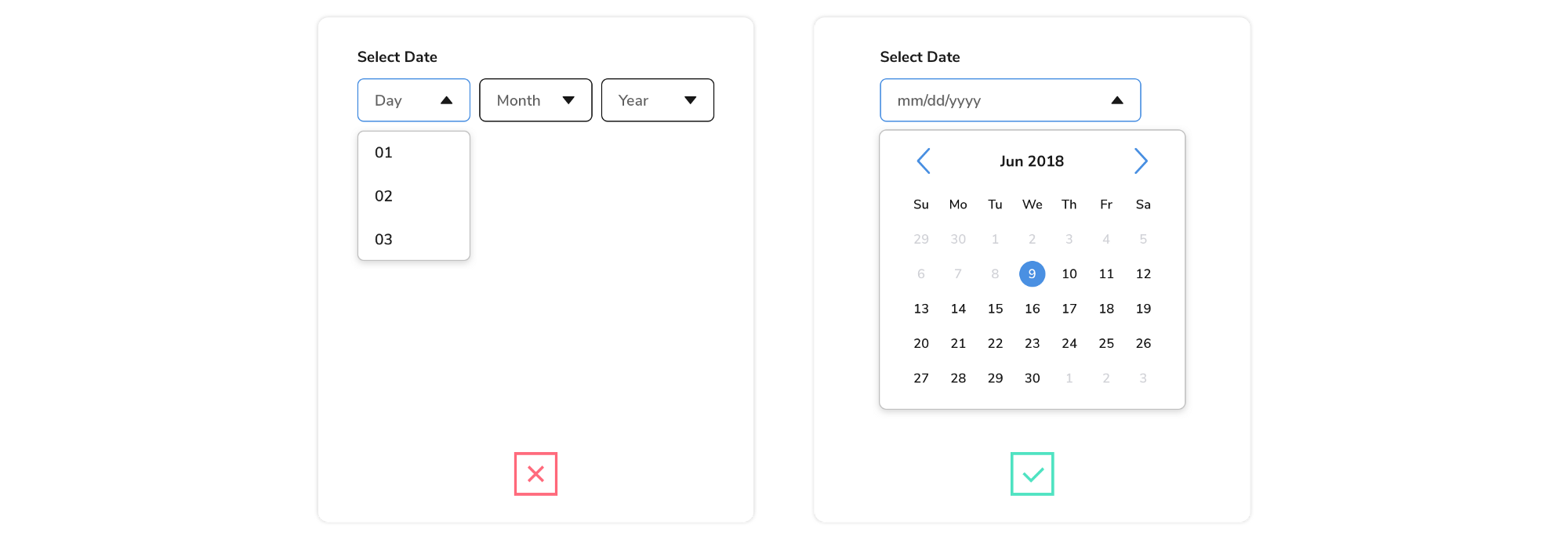
可以根据所需信息自定义下拉菜单的交互方式,以减少操作步骤。一个经典的例子是“日期选择”功能,如果使用普通的列表菜单,则需要3个下拉菜单(月,日和年),这对于用户来说很繁琐。
更好的选择是自定义菜单组件,以允许用户仅使用一个下拉菜单选择输入。

07 使用简洁明了的标签
用户根据菜单标签内容选择选项,因此准确提供信息非常重要。通常,最好使用简洁的标签,以清楚表明选择的目的。以下是一些标签的准则:
- 对于动作菜单项,请使用动词来描述将要发生的动作
- 对于链接,请使用名词来标识用户跳转到的页面
- 排除菜单项中的冠词;使用“删除页面”,而不是“删除这个页面”
- 将菜单项保持在一行文本中
通过按逻辑顺序对列表进行排序来组织菜单项也很重要-如果可以,通常将最常选择的选项放在下拉列表顶部。然后通过用户调研,不断进行测试和完善,以重新评估结果。
原文:7 tips for dropdown menu design
作者:Jeremiah Lam
编译作者:微交互Lab;公号“微交互Lab”,定期分享设计好文
本文由@微交互Lab 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







