设计练习进步不大时,我们该怎么办?
很多设计师经常做练习,做练习是提升设计很好的一种方式,但是如果没有掌握一些正确的方法,或许进步就没有那么大了,今天我们聊下设计师如何做练习,让你的练习更有用。

没有解决问题的设计毫无意义
做设计师的应该都会上dribbble,如果你是刚工作的设计师,喜欢看一些很有视觉表现力,各种设计灵感和表现技法,它能帮你审美上提升很多,能学习很多基础知识,但是如果你工作了很多年,还是只关注视觉表现层,其实是很难再上一个台阶,你应该更加关注体验这一块,dribbble可能更应该用到情绪板快速收集的时候。

▲ 比如这个设计,其实这个图表是没什么用的,虽然人物和背景光影融合特别好,弥散投影也很时尚,但是它有用么?为什么日常设计中不会出现这种落地效果。

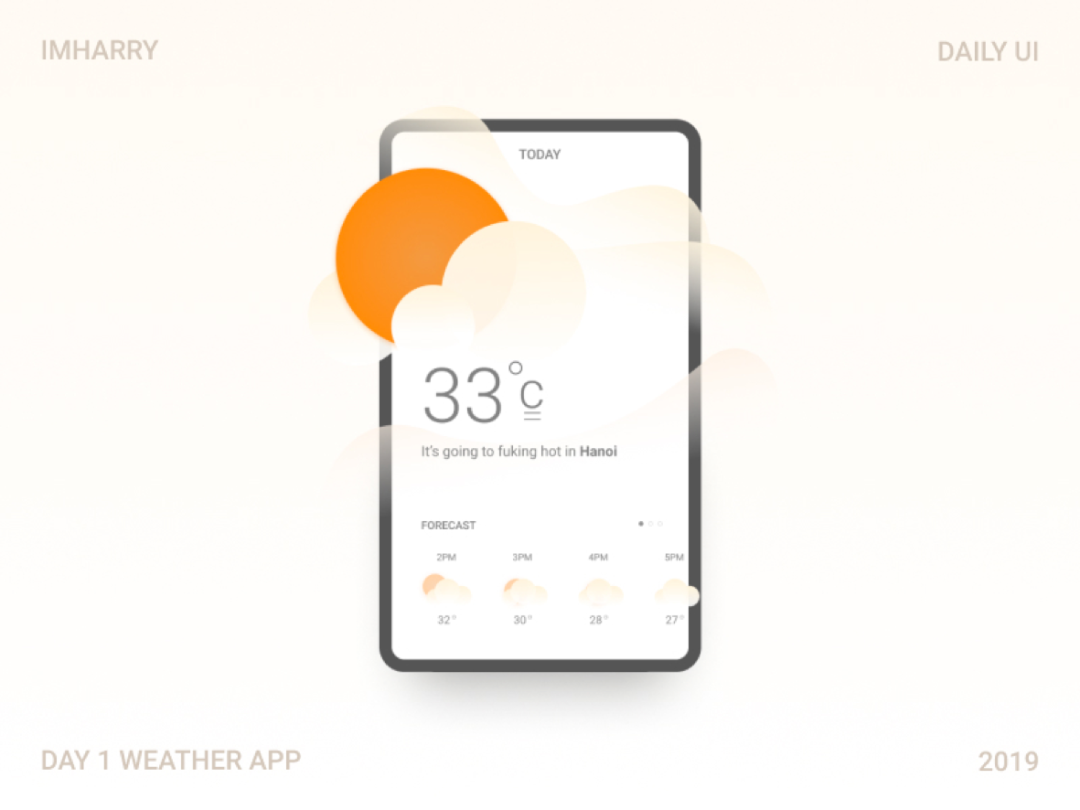
▲dribbble上最多的就是天气小组件,试想你的手机上需要很多小的天气小组件么?

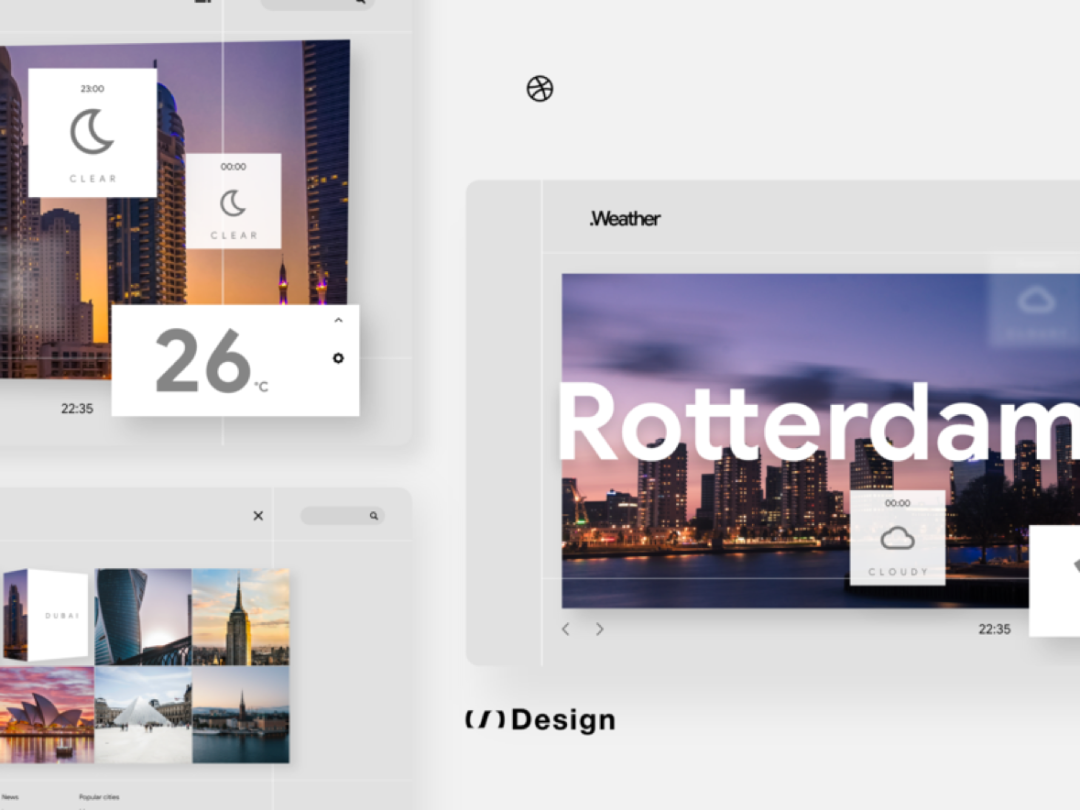
▲这是另外一个天气概念设计,非常的创新,整个布局打破了常规,很有美学,但是毫无疑问,这个是漂亮但完全没有用。

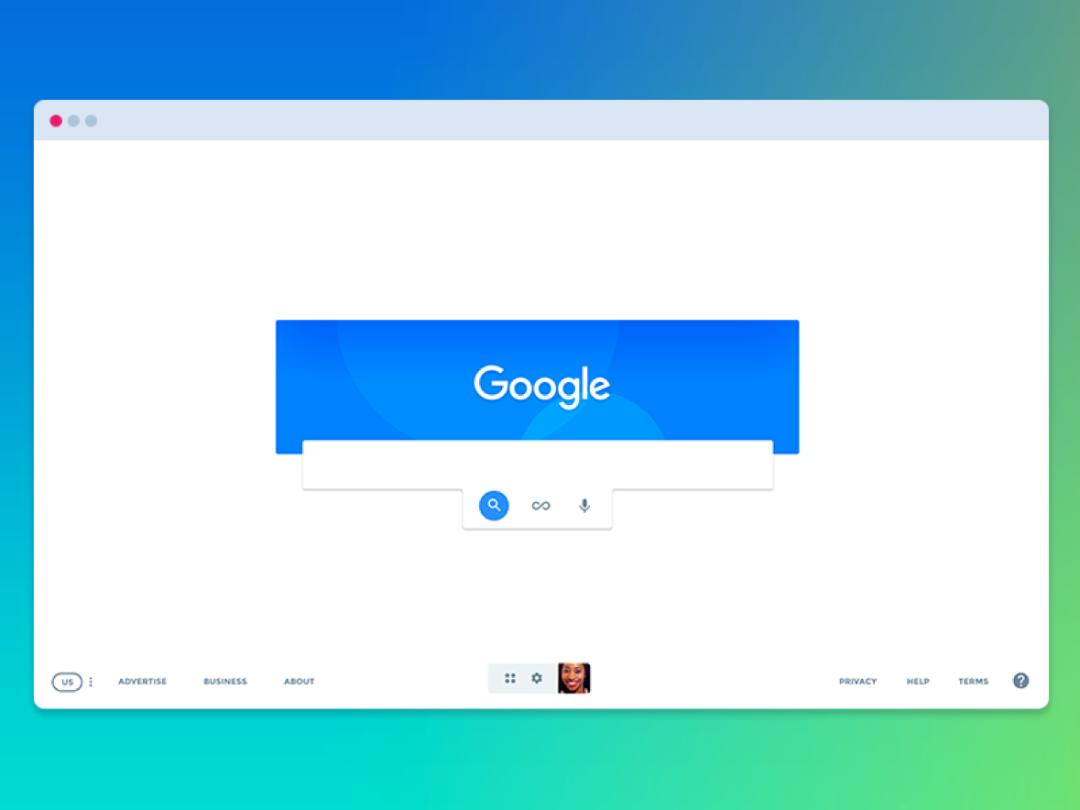
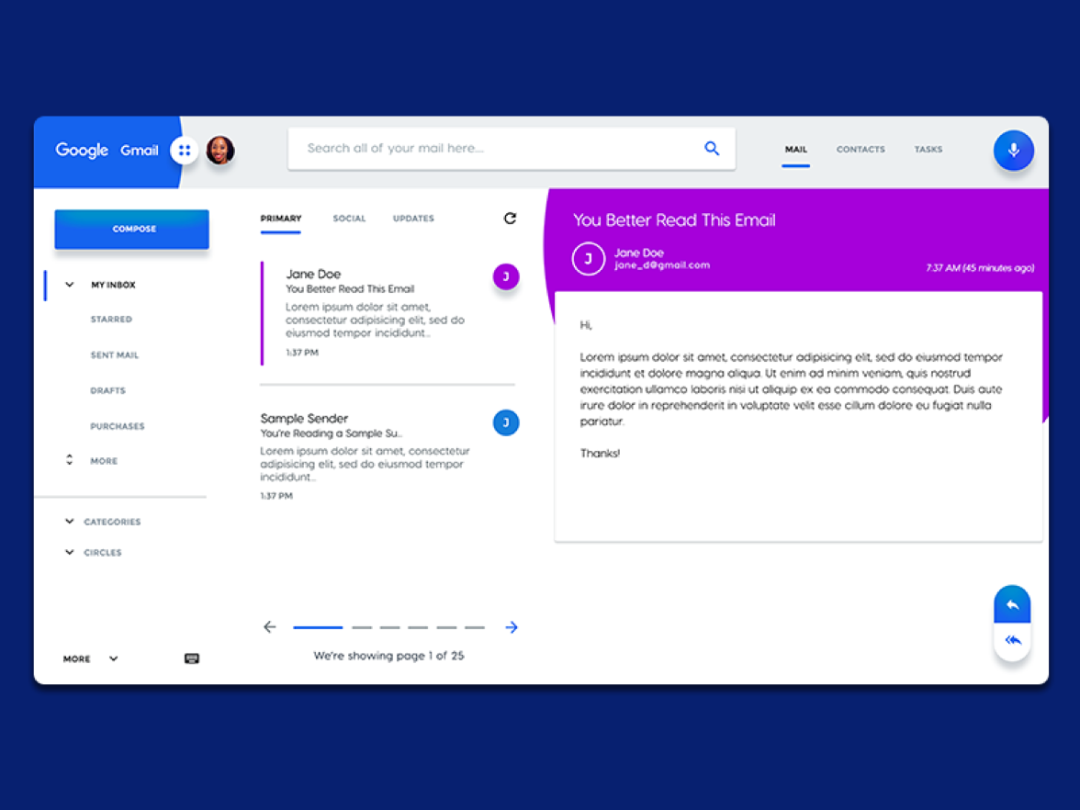
▲这个的谷歌的重新设计,很cool哦,PC上还可以使用语音,整个搜索是通过按钮唤起的,同时顶部导航追求差异,放到底部,视觉上很概念,但是抱歉这个设计很难用。

▲这个很形式,撞色,异形构图,搜索框和语音按钮离那么远,一个典型为了效果而设计的案例。
这样的案例其实很多,很多同学也做了知名产品Redeisgn,花了很长时间去做研究,但是这些练习只在工具上,配色上去提升了,是无法帮我们设计思维上提升,那么到底好的概念设计,或者做练习应该怎么去做呢?
如何正确做练习
平时做单页UI练习它只能提升你的技法和工具熟练,但是在日常项目中,UI只是产品体验的一部分,做练习时应该去模仿整个设计流程,了解设计背景和解决的问题,只有明确的设计目标,要解决的问题,才能让我们的练习更加清晰!
那么怎么去做呢?我觉得可以从以下几点去思考:
- 选一个你常用的产品,列出痛点
- 根据痛点给出解决方案
- 方案设计
那么到底每一步怎么做呢,我找了一个韩国设计师Sooho Choi为苹果通知中心案例,来带大家拆解做法。
第1步:列出产品痛点
首先这个产品你很熟悉,你每天都在使用,知道这个产品的槽点和难用的地方,可以分为这3步去做:
- 真实的用户-你自己
- 真实的产品-你每天用的
- 真实的槽点-你用的很不爽的地方
那么有了上面三步,你就可以快速去寻找体验痛点,和这个产品的槽点,尽管你不能代表全部的用户诉求,但是至少是真实的代表一部分用户的诉求,这一步能够帮助我们思考问题,这个过程也是产品设计在工作中所做的工作,通过这一步的练习,让我们了解用户的重要性,养成正确的做设计思路。
可以将你的实际痛点写在纸上,可以写一个或者多个你觉得值得去解决的问题,为了更加聚焦,让我们更加专注,我建议先把问题列出来,再找出1到3个你觉得最应该去解决的!
比如我们每天用微信,设备切换不方便,好友人数限制5000,没有内置视频功能,群消息不好管理,朋友圈折叠等等!都可以罗列出来,然后选出3个你要去解决的。
举例说明,设计师Sooho Choi为苹果通知中心改版案例:

作为互联网信息时代的人,大家都希望知道很多事情最快速做的,每个通知都能第一时间获取,所以苹果手机中的很多功能都尤其重要,但是作为iPhone的用户多年,iOS的通知最新,用起来非常头疼,它有一些很明显体验痛点:
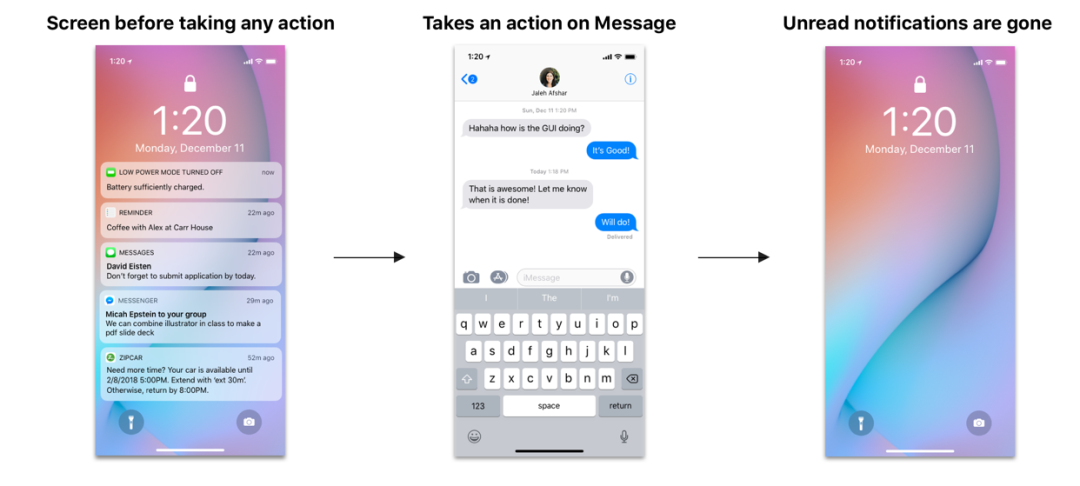
痛点1.通知中心消息容易丢失

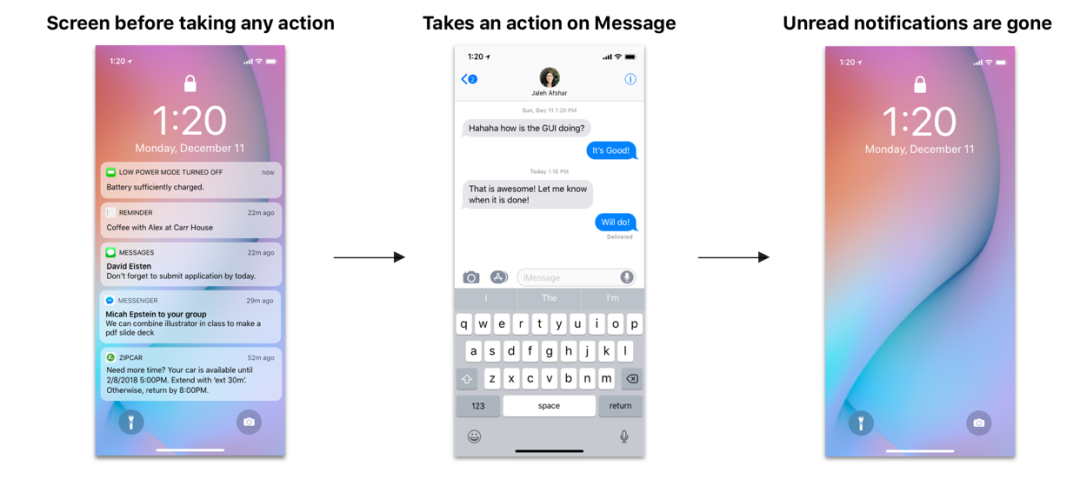
▲当用户打开一个通知任务后,回到锁屏状态时候,未读的通知就消失了,这些未读通知,比如微信消息就会让用户忘记了,让人很焦虑。
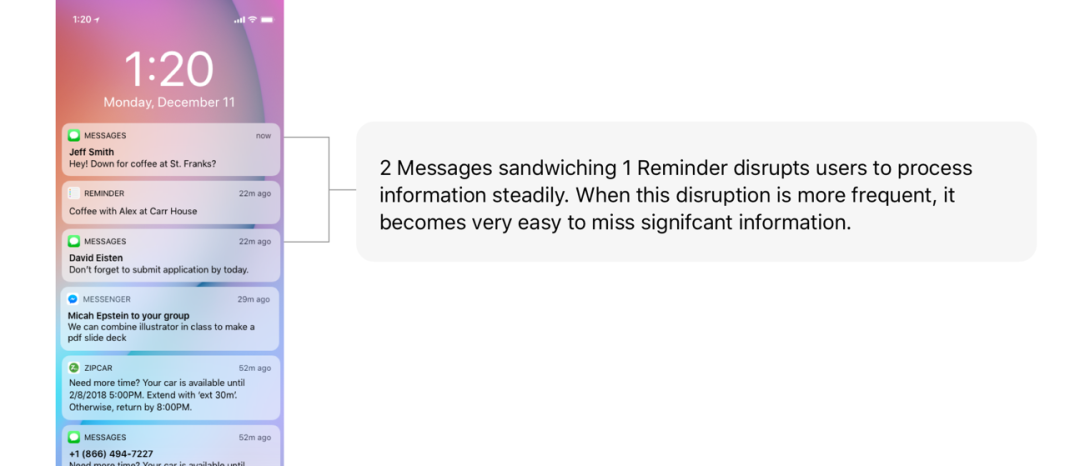
痛点2.通知中心排序混乱

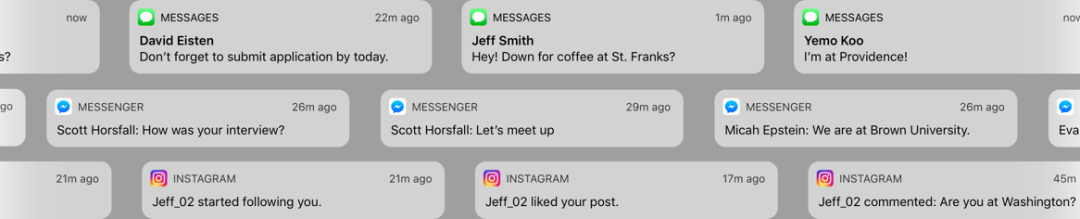
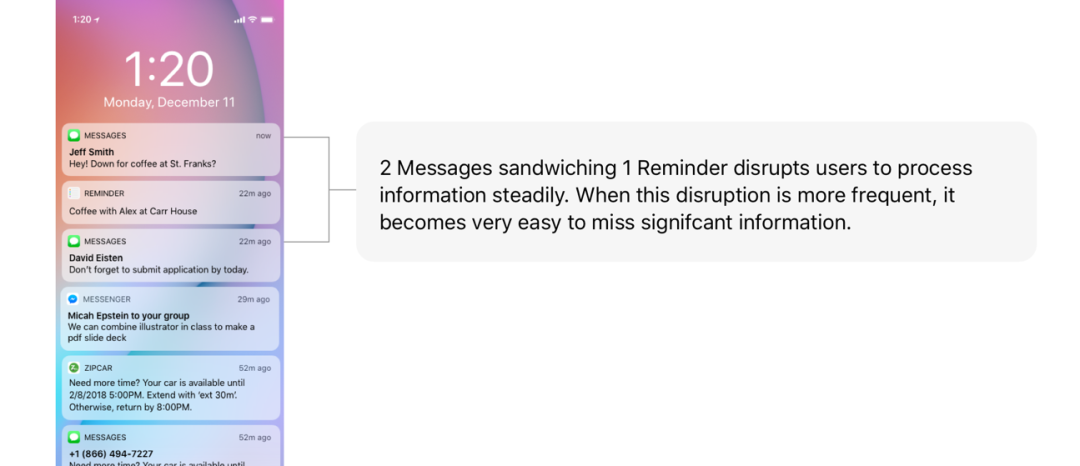
▲当屏幕上通知很多的时候,会占满了整个屏幕,用户需要在一堆文字里面去找一个通知,而且你关注的通知很多容易容易忽略掉。
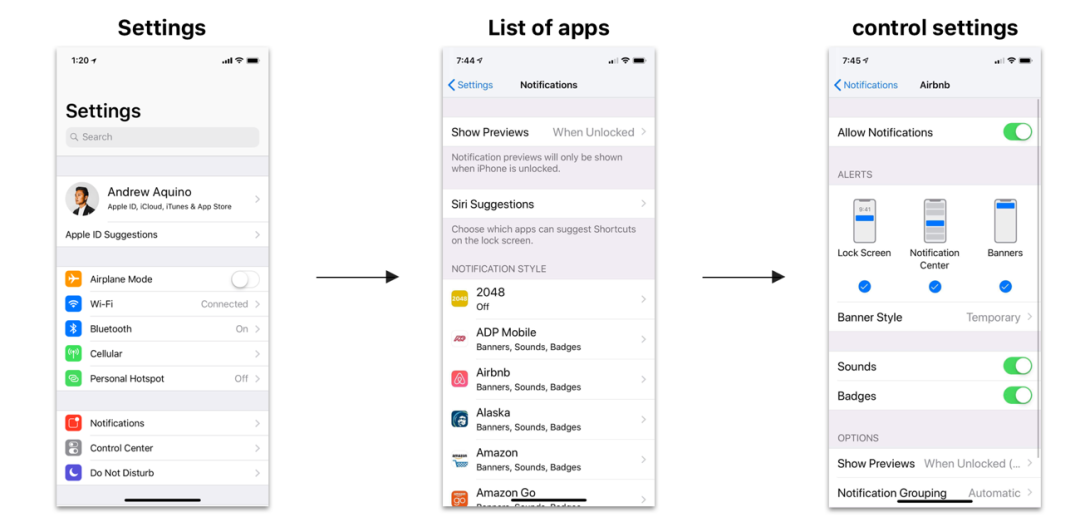
痛点3.关闭通知只能去设置里操作

▲很多时候,很多APP发送通知太频繁了,想取消这个通知,但是只能去苹果设置里面关掉,而且当你手机有几百个APP时候,找起来相当的困难。
第2步:根据痛点给找解决方案
在这个阶段,为了更好的去拆解,可以从以下两个纬度去做:
1.竞品分析
第一步就是去寻找你要解决的问题类似的产品,竞品分析能帮你发现以及存在的解决方案,但是最重要的是,我们需要互相比较这些方案的优缺点。做竞品分析的能帮助你更好的对产品有了解,也能扩大你的设计参考库,养成好习惯后,能让你有更好的产品思维帮你做出正确的设计决策!
2.多尝试几种方案,同时采访身边的人
迭代你要解决的问题,如果你从竞品或者框架上找到了你可以解决问题的思路和方案,可以将这些思考融入你到你产品想法中!
在这个阶段,一定要注意强迫自己多尝试几种方案的合理性,同时保证你的方案是大家熟悉的,直观的!使用起来比较巧妙,所以必须做到了解用户,了解用户为什么使用起来不爽,也可以把你发现的这些痛点,去采访一些身边的朋友,得出一些用户需求!
举例说明,设计师Sooho Choi为苹果通知中心改版案例:
痛点1.通知中心消息容易丢失

▲当用户打开一个通知任务后,回到锁屏状态时候,未读的通知就消失了,这些未读通知,比如微信消息就会让用户忘记了,让人很焦虑。
设计策略:

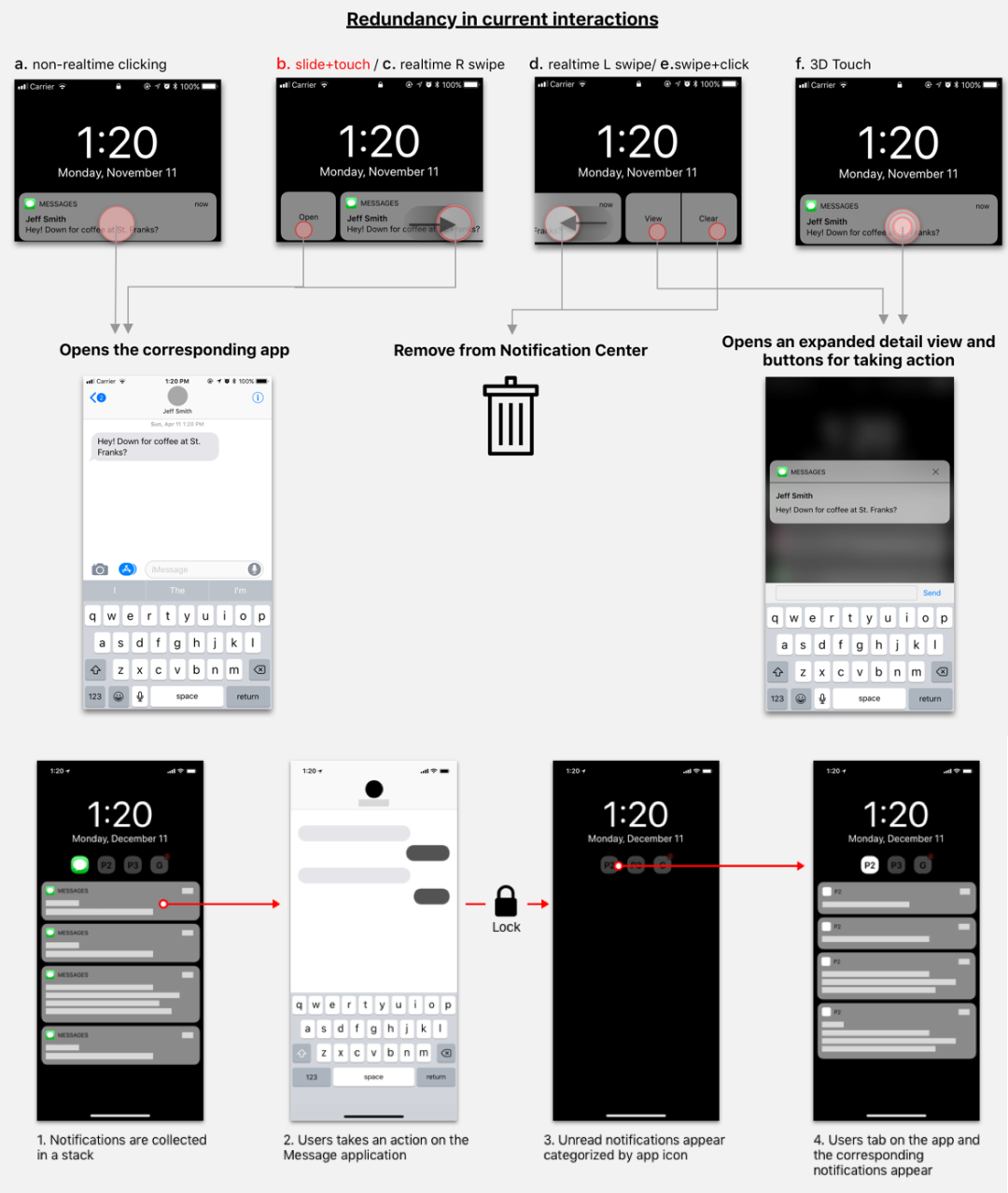
▲为了优化这个问题,可以在用户进入某个通知页面后,再回到锁屏时候,能看见这些通知被收起来了,通知也可以去点击展开。
痛点2.通知中心排序混乱

▲当你屏幕上通知很多的时候,会占满了整个屏幕,用户需要在一堆文字里面去找一个通知,而且你关注的通知很多容易容易忽略掉。
设计策略:

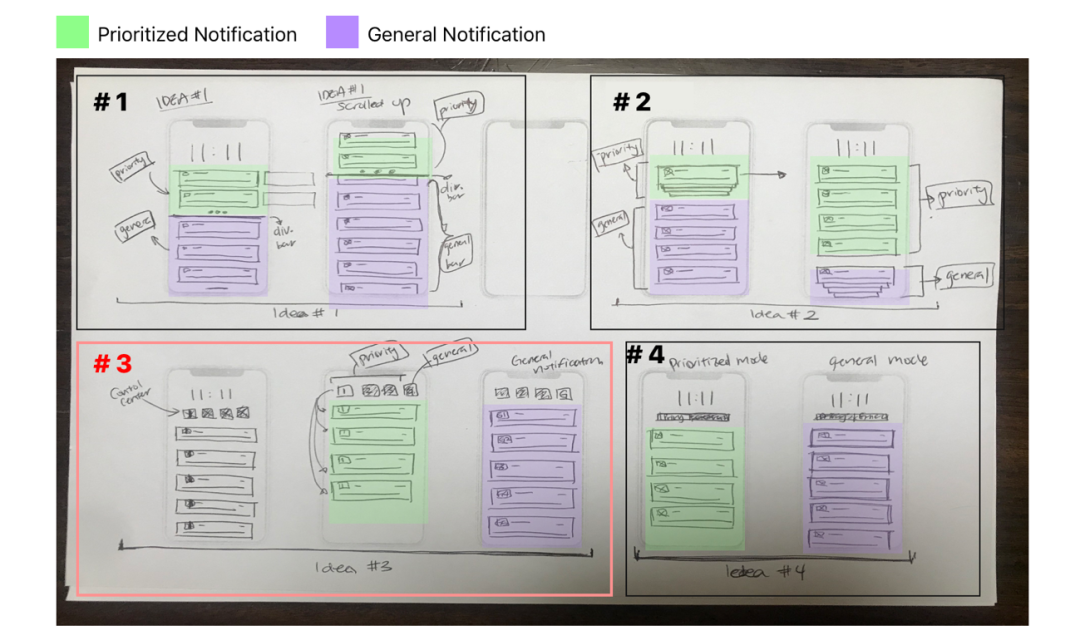
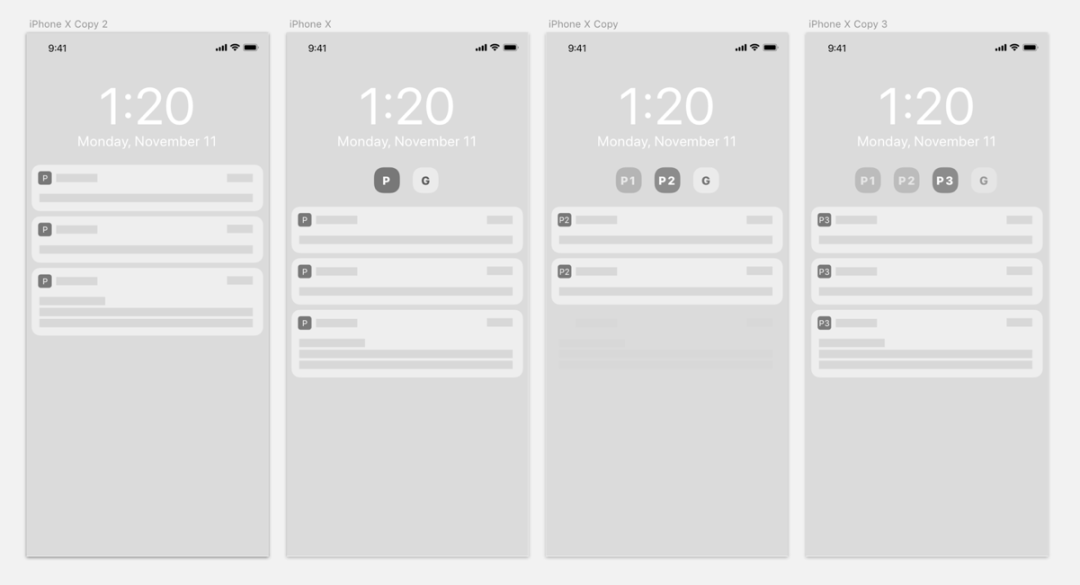
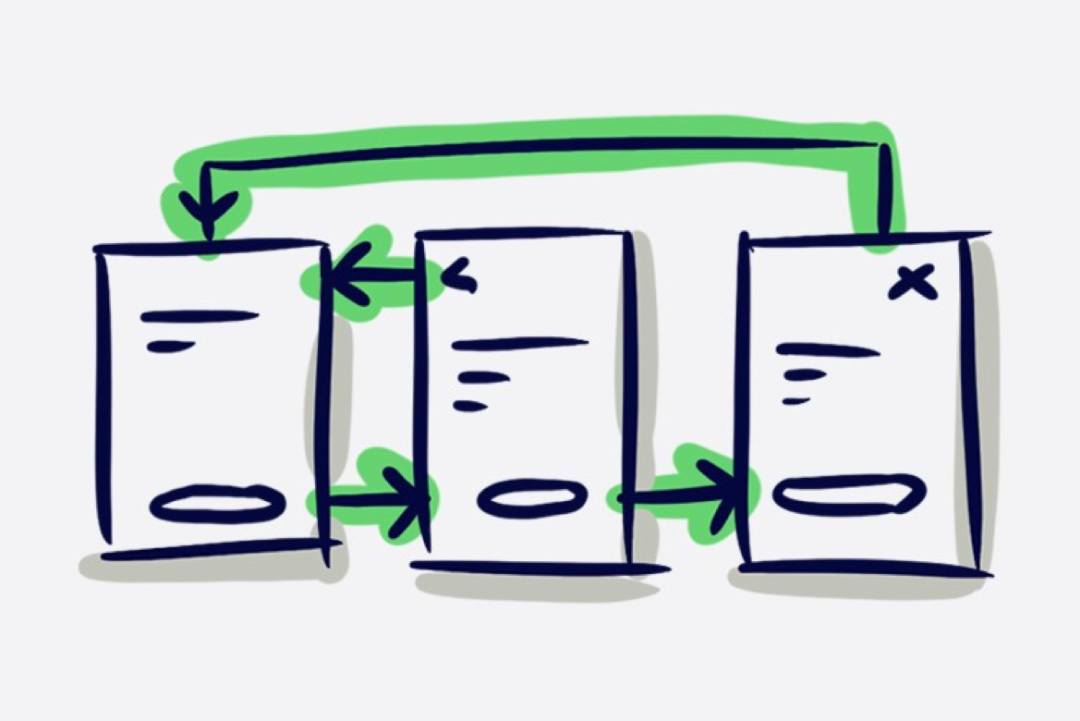
▲针对通知顺序乱,设置通知优先级展示,设计了四种方案:
- 方案1:运用分割线将通知划分成两种类型
- 方案2:不常看的通知和常看通知进行分类
- 方案3:通过平时应用打开习惯来查看通知
- 方案4:通过分类的控件来查看通知

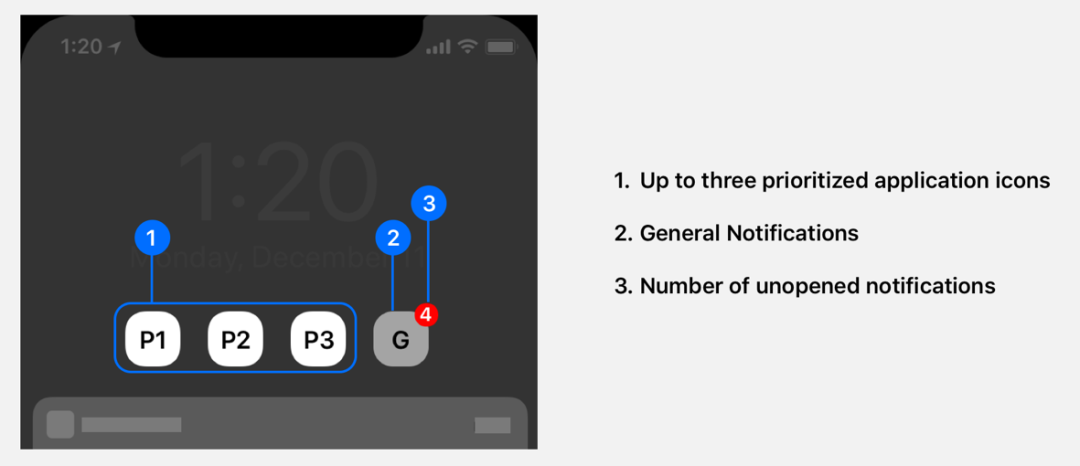
▲最后设计师使用了第三个交互方式,根据用户使用应用的习惯优先级展示通知。


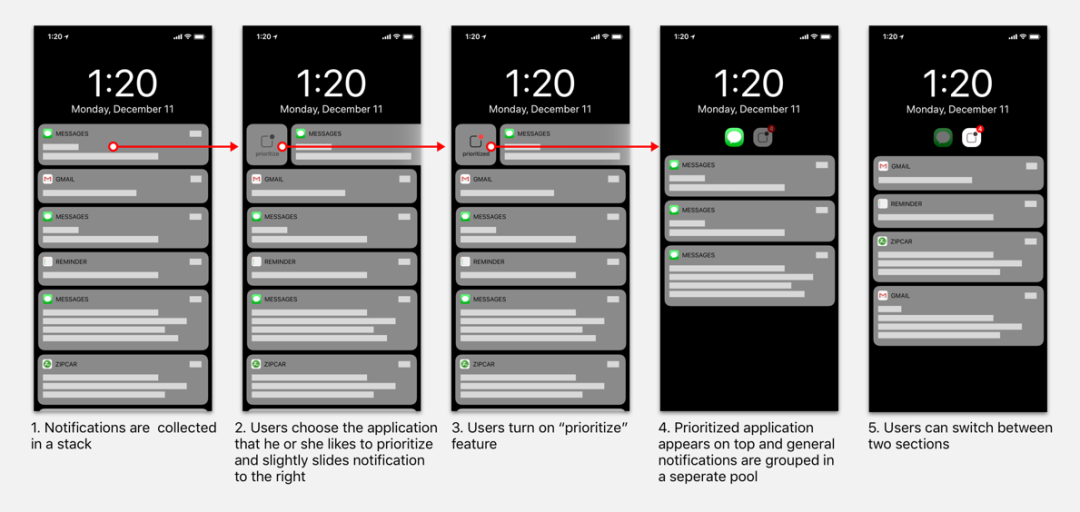
▲同时设计了这个交互的一些细节交互流程,保证方案逻辑的完整性。

在这个阶段是将我们的想法,转化为交互原型图时候,必须把所有的交互状态和因素考虑进去,保证我们在看方案时候,体验是完整的!
可以把它想象成一个故事,它有一个开始和结尾,在做交互设计时候,我们要不断尝试,不断的探索,就和做视觉时候,需要去调整每一轮的方案,最终保证我们每一个解决方案比较接近我们的产品!这也是在实际工作中我们的解决问题的思路,也是设计师存在的价值。
第3步 方案设计
到这个阶段,我们已经有了一个原型,这个原型解决了我们使用产品的痛点,现在需要将方案进行设计出来。

举例说明,设计师Sooho Choi为苹果通知中心改版案例:
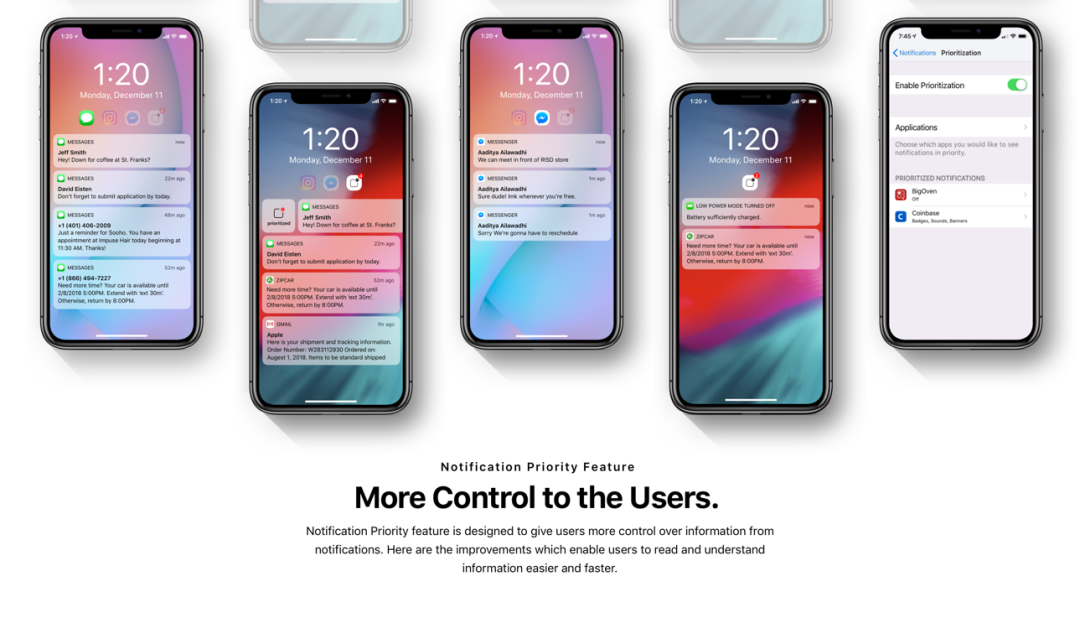
1.不再丢失通知中心消息

▲将未读的通知保留在锁定屏幕上,能方便用户始终掌握信息,同时也可以随时查看的关注的应用通知,也不会造成屏幕刷屏现象。
2.按用户优先级排序

▲将通知信息进行分类,根据你常用的APP频率排列,在顶部可以切换不同APP的消息通知,比如常用的ins的消息可以直接点击应用图标就可以查看分类。
3.轻轻滑动就可以关注通知

▲用户可以控制个性化展示通知消息类型,只需要向右滑动即可,也可以像右边滑动关闭消息,而不需要再去设置里面关闭。
最后
练习,其实是很好的一件事情,但是没有用户诉求,没有任何问题,没有任何限制的练习,就不是一个正确的做法!原因很简单,我们在实际工作中,就是去解决问题的,而不是当艺术家。
大量练习绝对是提高设计技能的有效方式,只要每次你的练习都是解决问题的思路,其实你每次都会有收获。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),设计交流可加微信:hellosky678,人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







