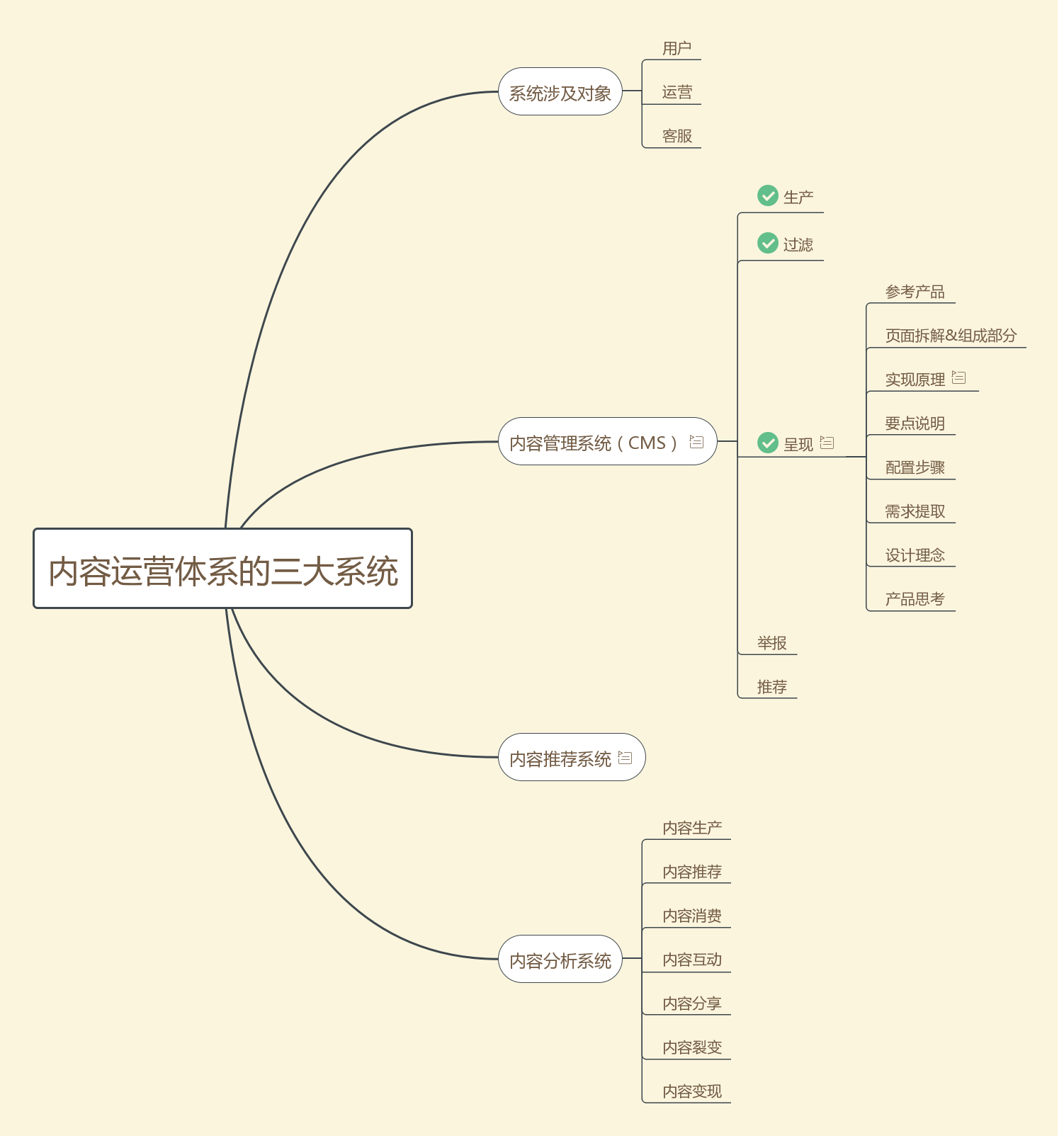
搭建内容管理系统CMS(3):从原理、需求到设计,一文看懂动态化页面
Sue前面分享的两篇文章,介绍了内容管理系统(CMS)关于内容生产和内容过滤的部分。那么被生产出来并通过过滤的内容,如何呈现给我们的内容消费者呢?

我们都知道,在客户端上的开发实现,版本一旦发布了出去,如果有东西需要调整,那就要再修改代码,就算是再小的改动,都需要经过测试后再更新,而每一次的更新本身又存在可能出现各种各样问题的风险。
如果我们能提供动态可配置的能力,通过模板化来实现内容的呈现,那就可以减少开发的成本,同时也能够更高效地进行不同产品/运营方案的对比试验。
由此可知,页面动态配置是内容管理系统(CMS)关于如何更灵活地呈现内容的解决方案。
1. 页面拆解&组成部分
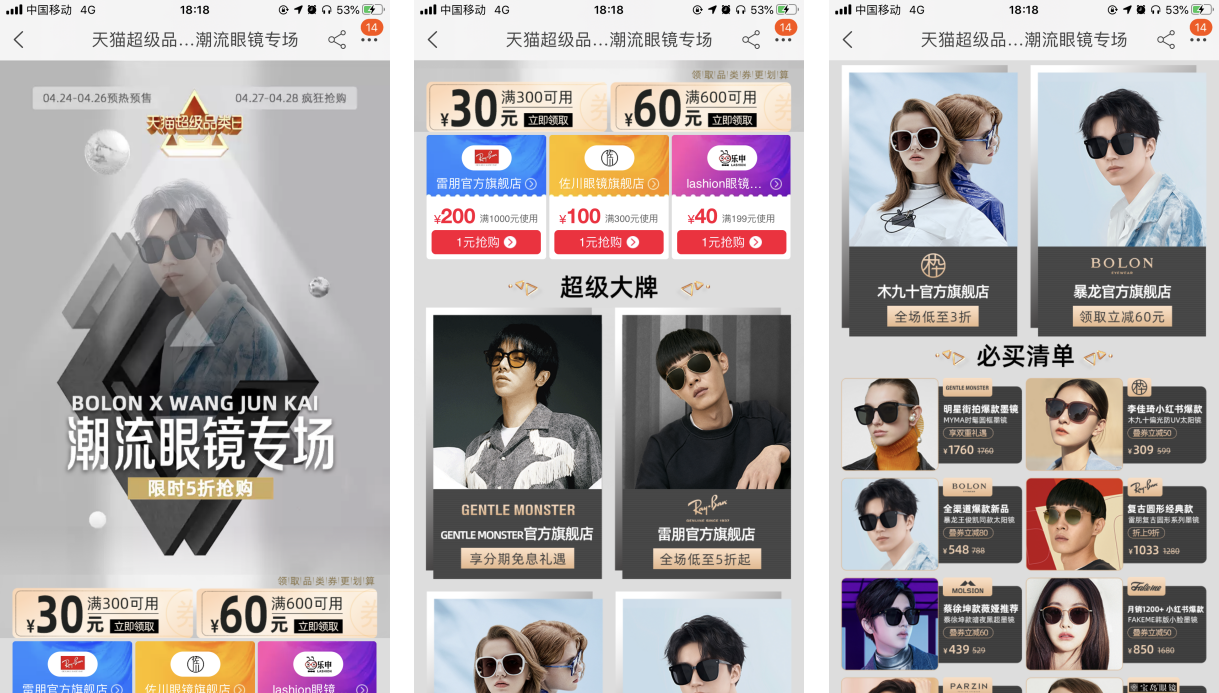
在这个“潮流眼镜专场”页面,Sue截了三张图,我们来一一拆解,看看这个页面都有什么:

- 一个带着黑超的王俊凯(图片)
- 一堆优惠券(优惠券领取/限定店铺优惠券使用入口模块)
- “超级大牌”(知名品牌的店铺入口模块)
- “必买清单”(热销/推荐商品的购买入口模块)
- ……
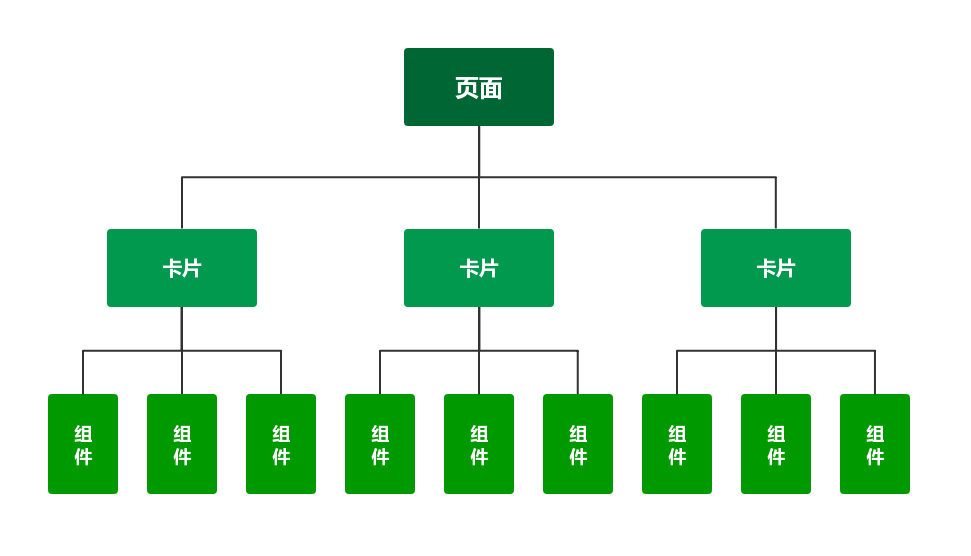
像这样一个动态化的页面,我们可以按以下3层次来拆分:页面——卡片——组件。
- 页面,指的是整体可滑动页面实体
- 卡片,指的是页面内可按行划分的一个一个独立区块(又称为”楼层”)
- 组件,指的是卡片内部一个独立的、业务级别的单元
三者之间的层级关系见下图:

2. 实现原理
弄清楚了动态页面的组成部分,那他们仨是如何联合起来工作的,最终呈现出我们所看到的页面内容呢?
当用户访问某页面,到最后呈现出完整的页面内容,主要是通过以下三步完成的:
- 一系列的初始化(包括初始化卡片库和组件库、数据解析器、布局框架)
- 数据的解析(包括解析卡片和组件的类型,解析卡片和组件的基本样式)
- 对页面进行渲染(根据卡片提供的布局信息进行布局、根据组件提供的组件信息获取组件内容)
概括的说,就是:首先按照布局去解析出各组件位置,然后再去解析组件的内容(样式、图片、背景、链接等),最终解析出对应的自定义页面内容。
3. 要点说明
在聊动态化页面具体的配置流程之前,想和大家再多聊聊,Sue在学习和工作的过程中,总结和整理一些要点,然后通过这些来加深对整体的理解。
3.1 组件
它不是指显示的一行小字、一个明显扎眼的按钮,也不是一张帅哥美女的明星图片。它是需要提前定义好,并写入到框架(代码)中的。而组件定义的标准就是业务化,要求是能承担一定业务能力的最小复合单元。
这也基本可以说是作为PM定义需求的一大通用原则。
每个组件都需要单独设计,定义其规则和样式。
组件的基本样式:组件背景、组件外边距/内边距、组件的宽高比,除此之外还可能有额外的自定义样式如:字体颜色、字体大小、组件间的空隙,对应的跳转链接等等。
不同的组件有不同的功能,表示不同类型的内容。
组件的常见种类:搜索栏、公告、列表导航、富文本、标题栏、按钮组图文、按钮组文字、单张图片、图片轮播、优惠券等等。
3.2 卡片
卡片负责对组件进行布局。卡片不需要布局模板,只需要描述卡片的类型即可,卡片的类型也是注册在框架里的。
- 对卡片的描述,可分成:标题、布局和样式等。其中最重要的部分是:布局,因为它包含了内嵌的组件模型,卡片的布局就是对包含的组件来布局。
- 常见的布局方式:流式布局、瀑布流布局、吸顶布局、悬浮布局、轮播布局等。
- 卡片的布局描述也是声明式的,但只声明布局方式,不提供布局细节的描述。
- 卡片的基本样式:卡片背景、卡片外边距/内边距、卡片内组件间距、列数。
3.3 页面
动态化页面指的是布局动态化,是通过布局嵌套组件的形式搭建整个页面。一个页面内嵌套了多个卡片,一个卡片又嵌套了多个组件。
4. 步骤概要
明确了页面动态化的实现原理,那我们如果需要配置这么一个页面,需要提前准备什么,做什么?
这里分前、中、后三个环节,来跟大家聊聊配置工作所涉及到的流程。
4.1 开始配置前
1)明确目的和重点
- 要配置的这个页面,运营目的是什么?
- 通过页面,想呈现的内容是哪些?
- 内容不同,要重点突出的信息是什么?
2)确认已有设计和是否需要补充
- 已有的布局样式和组件,是否可以满足配置需求,进而达到运营目的?
- 卡片库(布局样式)和组件库有无需要补充新增的?
4.2 进行配置时
1)选择/创建页面
总体来说,页面需要支持动态化配置的情况有两种:
- 一是,对固有的页面进行选择性的配置(选择的标准会在文章最后和大家具体探讨)。
- 二是,依据具体运营目的,通常是活动或专题类的运营需求,创建一个新的页面,对页面进行自定义(不需要单独为了这个新页面去开发)。
2)选择卡片、然后选择组件进行布局排版
根据页面想呈现的内容和内容想突出的信息,在已有的卡片库(布局样式)和组件库,选择合适的布局样式和组件。
3)组件配置(定义样式、配置信息)
- 这一步会涉及到一系列的样式和细节的配置,大到页面呈现的氛围,小到组件之间的间距等等。
- 具体的样式和信息的配置项,要依据具体的需求来定义(有兴趣的小伙伴可以深入地对具体的行业和产品、内容类型去学习了解,推荐“电商行业的店铺装修”)
- 切忌盲目地追求配置的灵活性,细分出过多的、非必要的配置项,这会导致研发的成本变高,同时导致配置工作变繁琐,应尽量控制配置项的数量,尽量做到自动获取信息,提供系统的操作性。
4.3 完成配置后
1)效果预览——确认发布
2)预览提交——审核发布
预览,是必须要有的一个步骤。Sue在这一步说的预览,是指在页面配置完成后最终效果的预览,还可能会涉及到时间维度(比如对双十一零点活动页面提前设置定时发布的预览)。另外还有一种预览,是指在配置过程中的边配边看,主要是针对样式细调的效果预览(比如组件换不同的背景颜色)。
让操作人员在完成配置后,在进行发布前,对页面的配置效果先进行预览,以确保最终呈现的页面满足需求和符合要求。
预览完效果后,进行提交,等待审核发布,则可以依据公司/团队具体的情况,进行步骤细化。
通常,初创型公司由于运营团队的组建较为精简,常见的流程是:运营人员完成配置后,预览一下效果,确认没问题就操作发布了。没有中间审核的这一步,预览到发布,通常是同一个人。
但在对内容管理有明确的流程和规范,并且人员配备完善的公司,流程通常是第2)种。
这中间涉及到多个不同的角色,以及角色背后的权限细分。有的人负责配置,预览后提交审核,对呈现效果负责。有的人负责审核,最终确认发布,对整体进行把控。
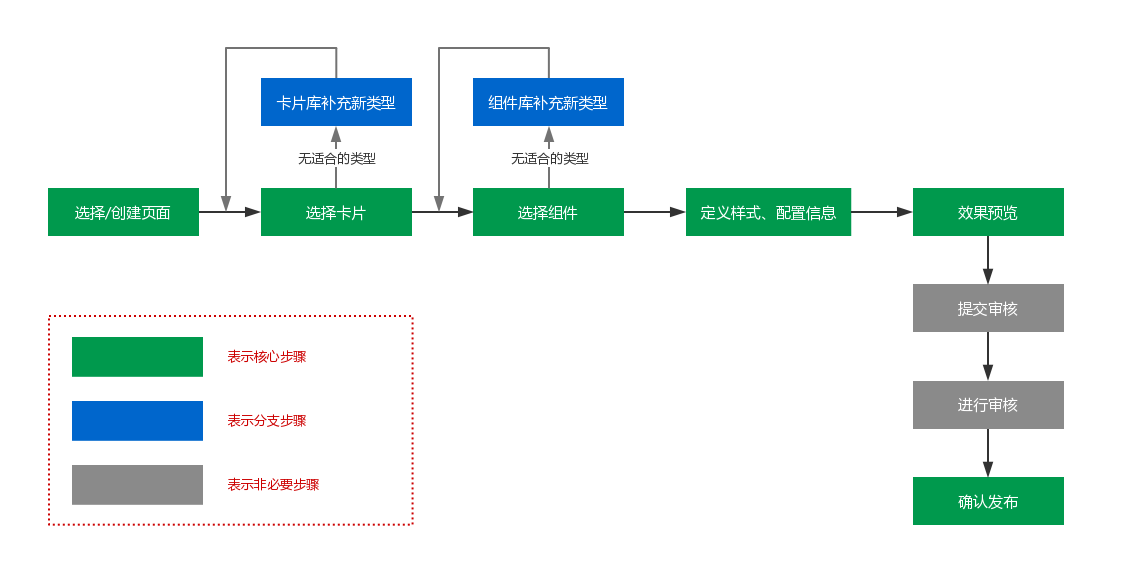
所以具体的流程是:效果预览——提交审核——进行审核——确认发布。
附:整体的配置步骤说明图

5. 需求提取
明确了页面动态化的实现原理,以及配置页面的工作流程,那接下来就是PM最熟悉的内容了:提取需求,完成产品设计。
产品设计和后期不断迭代优化,都应该始终围绕以下几个方向:
- 如何使工作更高效
- 如何使协作更顺畅
- 如何使管理更智能
- 如何使权责更明确
- 如何使风险更可控
- 支持快速试验,用数据来指导决策
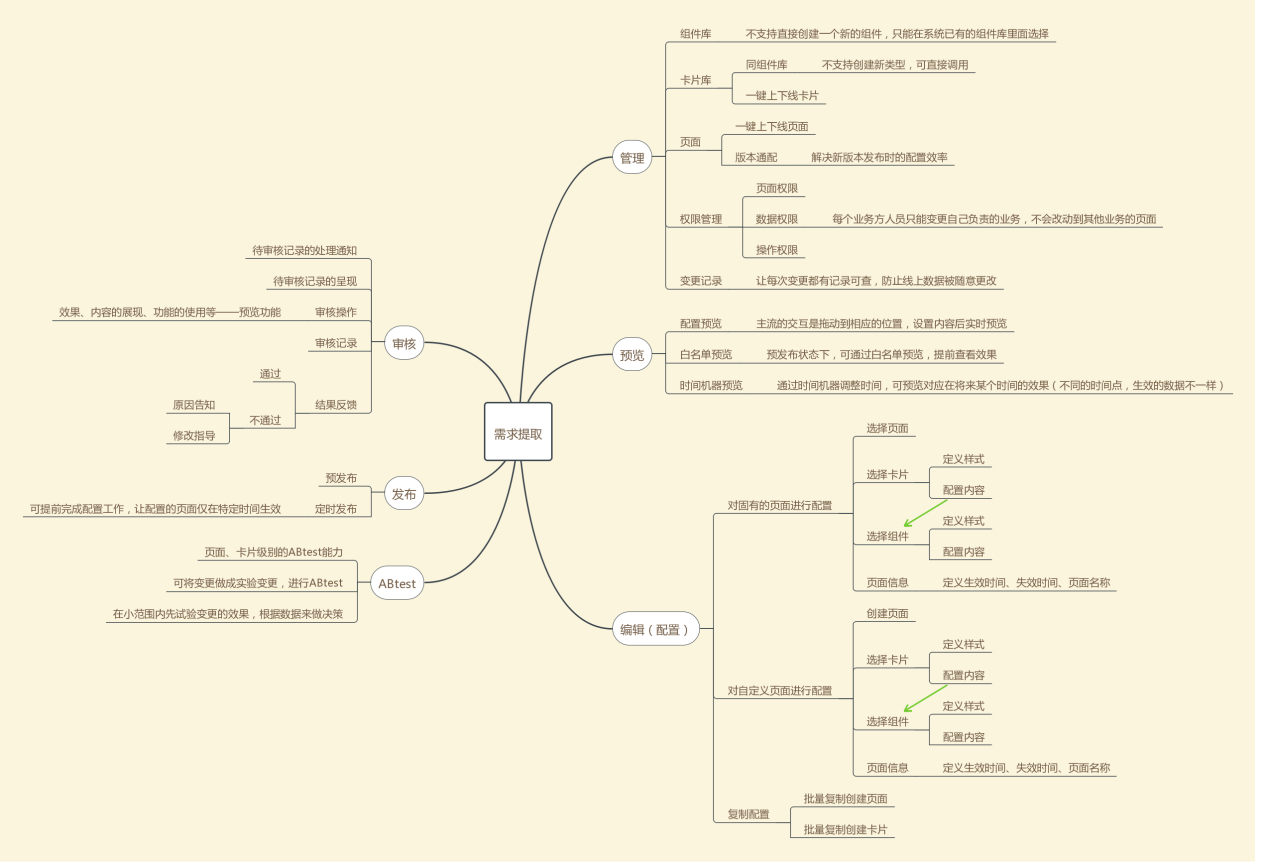
基于实现原理、配置流程和产品设计方向,Sue提炼出了以下6大需求点:
(1)管理
- 组件库管理:不支持直接创建一个新的组件,只能在系统已有的组件库里面选择。
- 卡片库管理:(同组件库)不支持直接创建但可直接调用。除此之外,还有一个很重要的功能:需支持一键上下线卡片(在出现问题时立即可做线上的紧急处理)。
- 页面管理:需支持一键上下线页面(同样是应急处理的功能支持)、版本通配(可解决新版本发布时的配置效率)。
- 权限管理:对应组织结构或业务线,做页面、操作和数据等的权限细分。
- 变更记录:让每次变更都有记录可查,防止线上数据被随意更改。
(2)编辑(配置)
在配置不同类型的页面时,提供对应的配置功能:
1)对固有页面的配置
- 选择页面
- 选择卡片、定义卡片样式、配置卡片内容(选择组件)
- 选择组件、定义组件样式、配置组件内容
- 配置更多页面信息:定义生效时间、失效时间、页面名称
2)对创建页面的配置
- 创建页面
- 选择卡片、定义卡片样式、配置卡片内容(选择组件)
- 选择组件、定义组件样式、配置组件内容
- 配置更多页面信息:定义生效时间、失效时间、页面名称
3)除此之外,还应该提供复制创建等满足高效配置的功能
- 可批量复制地创建页面
- 可批量复制地创建卡片
(3)预览
配置预览:对应的是配置过程中的效果查看,主流的交互是拖动到相应位置,设置内容后实时预览。
白名单预览:对应的是预发布状态,在此状态下,可通过白名单预览,提前查看效果。
时间机器预览:
- 通过时间机器调整时间,可预览对应在将来某个时间的效果。
- 因为不同的时间点,生效的数据不一样,确保配置符合要求和需求。
(4)审核
这个过程和一般的申请审核大致相同,需要支持和满足的需求点应包含但不仅限:
- 待审核记录的处理通知
- 待审核记录的呈现
- 审核操作(效果、内容的展现、功能的使用等——预览功能)
- 审核记录
- 审核记录:通过、不通过(原因告知、修改指导)
(5)发布
通常完成配置后,不建议直接发布,以免存在问题的配置,直接影响到线上用户。
到了发布阶段,有以下两个发布功能是应当去满足的:
- 预发布:增加预发布状态下,是为了进一步检查和确认配置效果,降低出现问题的风险。
- 定时发布:支持设置所配置的页面仅在特定时间生效。由此,可提前完成相关的配置、审核等工作。临时配置容易导致问题出现,这同样也是为了使风险更可控。
(6)ABtest
俞军老师在书中分享过:由于信息的不完备性,所以所有自以为经过审慎考察做出的判断和行为,客观上说都是在试错。
同样我们所设计的内容管理系统(CMS),也应该具备这样的试错能力。
- 支持页面、卡片级别的ABtest能力。
- 可将每一次的配置变更做成实验变更,进行ABtest。
- 在小范围内先试验变更的效果,最后根据数据来做决策。
(Sue前段时间刚好梳理和搭建了所在项目的ABtest系统,有专门深入去学习和做了一些总结。后面也想和大家来聊聊,在这里就算先预告一下下)
附需求点梳理脑图(但还是那句话:需要结合具体情况去定义,设计出来的产品才符合需求)

6. 思路&理念
最后来总结一下,内容管理系统(CMS)通过动态化页面对内容进行呈现的基本思路和设计理念。
基本思路:
内容管理系统(CMS)通过动态化页面对内容进行呈现的基本思路:分离内容的管理和页面的设计。页面设计存储在模板里,而内容存储在数据库中。当用户请求页面时,各部分联合动态生成一个标准的页面。
设计理念:
- 内容管理系统(CMS)通过动态化页面对内容进行呈现的设计理念:具备足够的灵活性。
- 只有足够的灵活,才能满足运营日常的各种需求。
而灵活性则体现在:
- 布局能力动态变化,定义清楚最少要有多少种布局样式内置在框架里;
- 动态能力粗粒度化,定义清楚有多少组件要注册到框架里;
- 组件业务化,组件要求是能承担一定业务能力的最小复用单元;
- 组件可复用,需要对同类型的组件具备回收复用的能力。
7. 产品思考
我们都明白页面动态化配置对运营、营销等方面重要意义,一方面确确实实是在减少重复性、不必要的开发工作,避免了开发资源的争夺和漫长的排期等待。但另一方面,也灵活的配置方案、便捷的配置工具,对技术的要求就相对较高了。如何在这两个方面更好地平衡,就是产品需要思考的问题了。
- 有必要所有的页面都支持动态配置吗?
- 哪些页面需要支持?哪些页面无需支持?哪些页面不宜支持?
- 判断的标准和依据是什么呢?
关于这几个问题,Sue思考的答案是:并不是所有的页面都需要支持动态配置,没这个必要。
符合以下条件的页面需要支持动态化配置:
- 用户流量集中的页面(例如首页)
- 用户停留时间越长的页面(例如首页)
- 用户频繁使用的页面(例如搜索页)
- 营销空间和价值大的页面(例如专题活动页)
符合以下条件的页面无需支持动态化配置:
- 不是交易流程必经的页面流(例如分类页;需要说明一下:交易不特指下单付费,对内容的消费本质上也算一个交易)
- 不是用户频繁使用(例如帮助页、设置页)
符合以下条件的页面不宜支持动态化配置:
- 一般有固定的格式展示信息(例如个人中心页)
- 关键信息对页面转化有直接影响,用户只关注关键信息,故需突出且固定位置展示,培养用户习惯,不能随意变动(例如详情页)

以上,就是Sue对于内容管理系统CMS在内容呈现环节的总结与分享。
真正到开展对应工作的时候,要思考的远不止本文所分享的这一些,希望Sue所分享的内容能起到一个抛砖引玉的作用。
坚持更文分享个人一些思考与想法,使自己保持输入转化、总结输出的学习习惯。如有不成熟、不正确的地方,希望有小伙伴指点赐教。欢迎讨论,共同进步。
本文由 @素小白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









很棒,坐等第四篇
可以的,实用性很强,你思考的维度很多
你写得太太太好了,3篇都收藏了,这篇如果再结合一点点例子就更好了,感谢分享
写的太好了,小白一下子就清楚了,期待更多作品!
可以加小姐姐微信么 想请教下~
这块页面和客户端没关系按道理,是服务端的啊
写的太棒了!期待你后续的文章啊,好像很久没发啦
第三篇才是干货
要是能有一些页面原型就更好理解了
小姐姐年纪轻轻,写东西思路很清晰,难得难得
谢谢鼓励(开心~)
亲,这一块组件的配置其实就是楼层样式决定的吧?而组件的样式是由后台固有资源决定还是自定义?
期待关于CMS关于abtest模块的心得,正要准备做这个项目
干货很有用!
感谢鼓励,差不多一个月的时间里面,抽时间找资料,起大纲,画图码字才出来的小文。自己也算再回顾了一遍,共同学习 😉
如果有原型图,我可能就要开口叫mama了
哈哈哈
太棒了。为了你特意注册的账号来评价。