在用户体验中,使用视频作为教学内容的基本准则
教学视频内容是很有帮助的补充信息,虽然不是所有用户都会观看。视频应该易于发现,与整个网站的风格一致,并放缩略图,准确地表示他们提供的内容类型。

当你需要学习如何做某件事的时候——无论解决堵塞了的水槽,还是解决一个新软件的故障,还是学习一个新爱好——你会看哪里?虽然书面说明和用图形表示通常很适合用户,但越来越多的人使用视频来学习新的过程,甚至是新的内容。
为了了解视频和其他图形内容如何帮助学习,我们进行了一项有8名参与者的研究。我们要求他们研究特定的主题,学习如何完成各种活动。任务的复杂性和主题内容各不相同。
例子包括:确定交易所买卖基金和共同基金的区别,设置一个木炭烤架,找到需要哪些文件获取孩子的护照,正确地执行一个酒杯蹲,更换空气净化器的部件,理解一个特定的在线工具,它是否具有特定的功能,以及如何设置它。在适当的时候,参与者会得到相关的设备,并被要求完成他们所学的步骤:叠餐巾、系婴儿裹巾、使用指南针定位地图和测量方位等等。
这篇文章描述了这项研究的发现,以及在过去的研究中观察到的用户行为。(由于我们只测试了教学视频,本文不包括娱乐、新闻、说服、论证或其他非教学目的的视频。)
人们看视频的时间和原因
不是每个人都喜欢看视频,尤其是有信息或教学内容的视频。当人们需要从网络上学习一些东西时,他们会遵循以下行为模式之一:
- 只看文本内容,不要看视频;
- 浏览文本内容,然后观看视频;
- 立即观看视频——在阅读文本之前(或者)。
针对上文提出的第二种模式,即在看视频前先阅读文字,可以进一步拆解为以下步骤:
- 一些用户会通过浏览文字先理解内容大意,然后再去观看找到的视频;
- 另一些用户会仔细阅读相关文字,然后观看视频验证他们的理解是否正确。
其中一位参与者解释道:“我不会一开始就观看视频,这违背了我的习惯,我会首先阅读文字…为了获得深层次的理解我才会观看视频,但我会首先选择阅读文字内容。”
这些视频消费行为不仅取决于用户的习惯和偏好,内容的复杂度与熟悉程度也会影响他们的决策。研究参与者表明,他们在内容描述过长、步骤过多或是内容过于复杂不熟悉的情况下更有可能观看教学视频。即使是那些不习惯观看视频、更喜欢浏览文字内容的用户也会在对文字内容产生困惑或是主题不熟悉的情况下观看视频辅助理解。
“所以我要去看视频了……因为我对文字内容不是很理解。”
动机与疲劳感—用户愿意为学习该主题花费多少精力—同样会影响用户是否观看视频。如果浏览动机不是很明显,那么参与者更愿意观看视频,因为观看视频相较于阅读文字信息获取方式更加被动。除此之外,文字的排版样式也会影响用户对阅读文字内容还是观看教学视频的选择,文字排版分点罗列且篇幅短的文章相较于篇幅长的文章更容易接受:文字阅读需要花费的成本越高,用户就越倾向于观看视频。
“文字太多了…还是看视频吧,这些我的大脑能够更好地理解。”
是否需要提供教学视频
根据上文的研究可以得到,许多参与者喜欢将视频作为获取信息的第二种辅助方式——尤其是对于内容篇幅长、步骤繁琐或是复杂的主题。即使一些用户不会选择观看教学视频,但是他们仍然希望提供视频形式以备不时之需。
因为复杂度在有些时候较难定义,同样的内容对于某些用户可能很简单但对于另一些用户则认为非常复杂。所以在预算允许的情况下,最好将文字与视频两种形式的教学都提供给用户,教学视频在用户在不需要的时候不会打扰用户,但在用户需要的时候又能马上找到视频辅助理解。
一致性要点:当人们在网页的一块区域看到一个视频,他们会希望能在相似网页的同一区域也能看到视频,而如果没有那么大家会很失望,特别是对于网站的帮助与支持版块中的内容而言。
视频的用户体验准则
在我们最新的调查中,我们并不惊讶地发现所有来自之前所研究的视频可用性指南仍然适用。除了新的建议,我们还将在这里讨论一些准则的更新实例。
将视频展现为补充或备选内容,而不是作为文字的替换
视频不应该是获取信息的唯一方式。正如之前的讨论,并不是所有人都喜欢通过看视频来学东西,相反一些人更倾向于通过阅读文字来学习。
毕竟,视频更多的是一种效率较低的用于传输信息的被动依序访问媒体:人们并不能轻易地选择要观看的帧。除此之外,如果一个视频没有字幕配套,那么播放该视频可能是不可行的——举例而言,因为用户可能在工作或者在公共场合,他们使用不同的语言并且无法轻易地跟上语音的快节奏,甚至有可能他的电脑根本没有扬声器!(在我们的视频频道,26%的视频观看是带有字幕的——显然有更广泛的一群受众而不仅仅只是听障用户在使用字幕。)
很高兴他们能同时提供视频和文字指导……我喜欢先阅读文字。当我卡在某处文字时,就是我去找视频来看的时候。
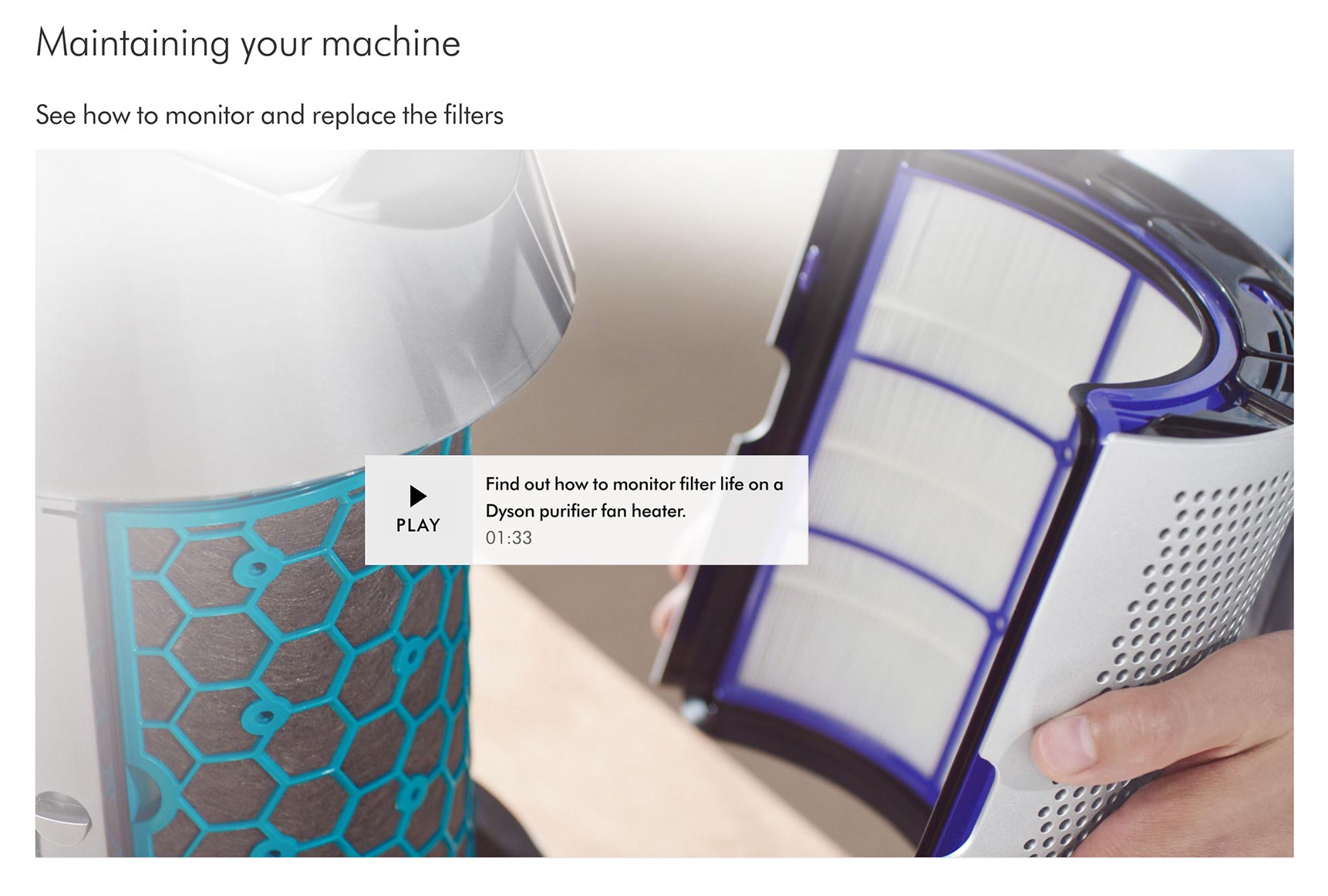
当视频是获取信息的唯一途径时,人们会感到不满。举例而言:在戴森的产品支持版块的页面里,人们只能通过看视频来了解如何更换空气净化器的滤芯。
“我猜这短片是关于如何监测滤芯寿命的……所以,即使我讨厌看视频,我也不得不去看它。”
戴森支持版块的页面:视频是唯一能了解如何更换空气净化器滤芯的途径——该页面上没有任何文字解释。
“我想这部影片是如何监控滤清器寿命的——所以,即使我讨厌,也必须看视频。”

戴森(Dyson)提供的页面:视频是获取有关如何更换空气净化器的过滤器信息的唯一方式-而且页面上也没有任何文字说明。
放在页面顶部的视频应该是具有全面信息的?
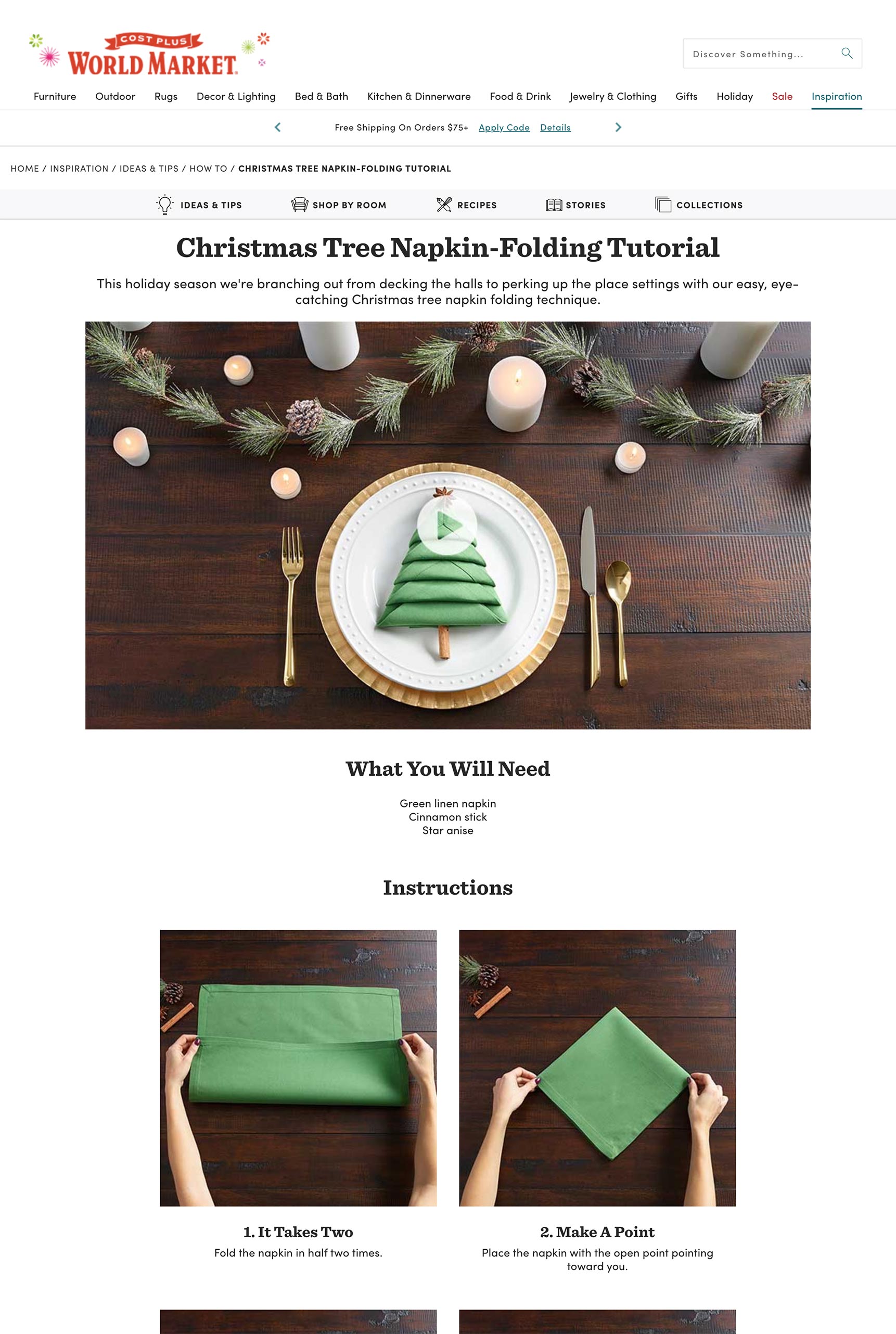
页面顶部的视频是最容易被发现和观看的。也就是说,这种布局只适用于包含全部文本内容的视频。当视频出现在页面上时,人们认为它是阅读文本的替代方案,并期望页面上的所有书面内容都在视频中找到信息(反之亦然)。

世界市场:将视频放在页面上方的显著位置表明(正确地):视频将按照与下面的文本和图像相同的说明进行浏览。
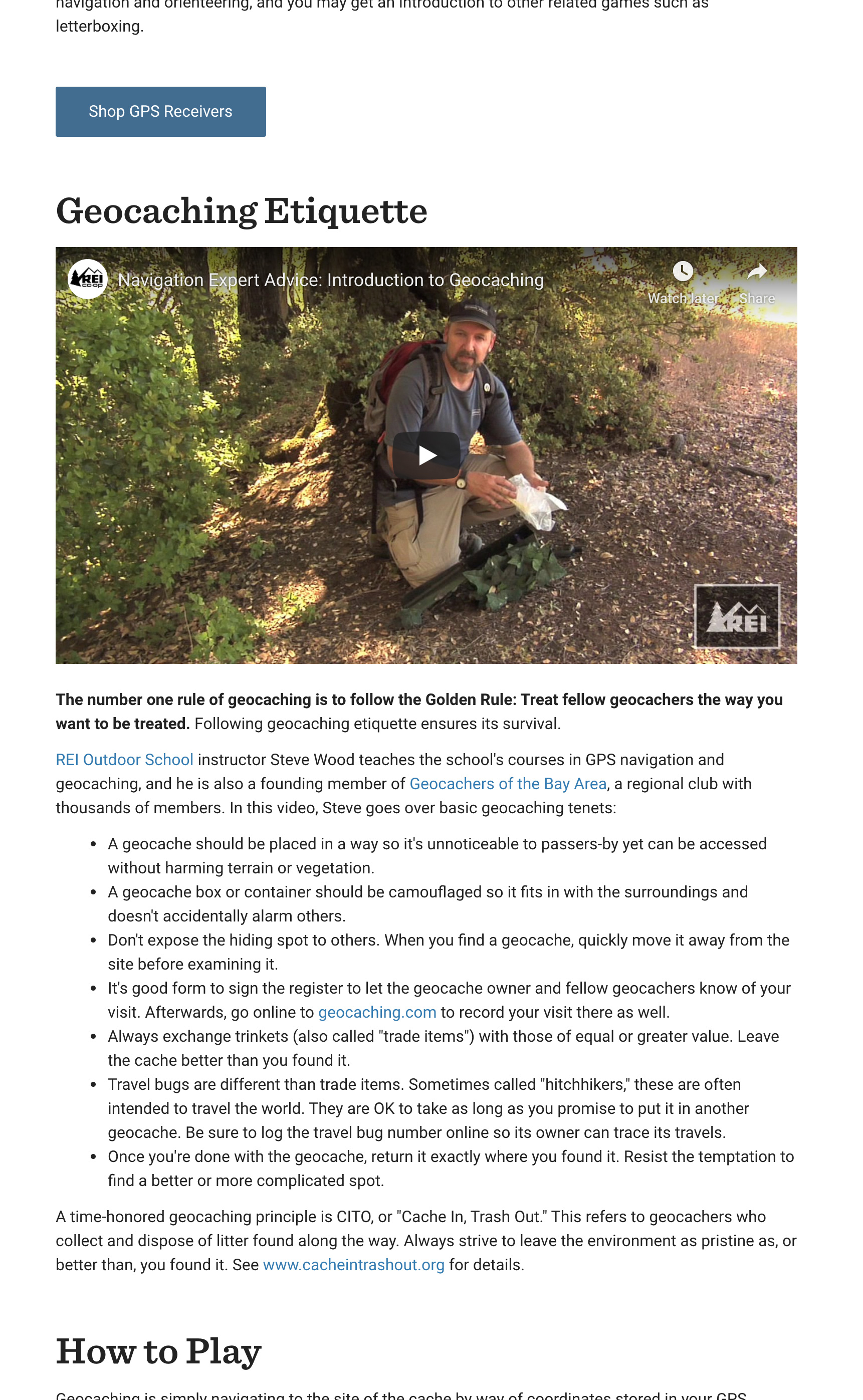
如果视频只针对某一部分内容,请将其显示在该部分的顶部
这种布局有效地向用户发出信号,表明视频不是整个页面的概述,并准确地设定了它其实是某一部段页面的概述。

REI专家建议:将有关物品探寻过程的视频放在一篇关于物品探寻过程基础知识的文章中相关部分的顶部,可以正确设置视频是专门针对物品探寻介绍的内容,而不是整个页面的摘要。
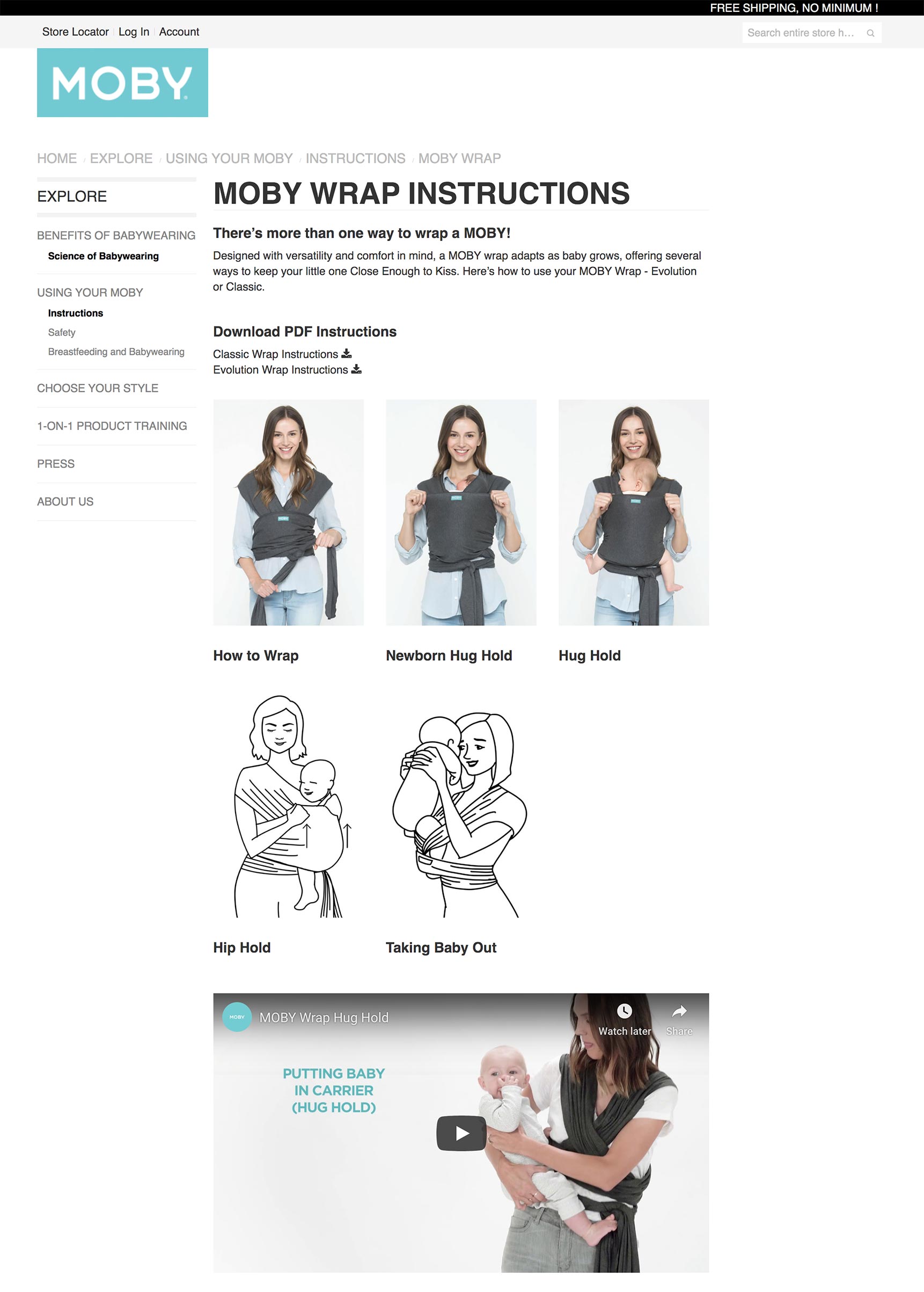
避免将视频放在页面底部或右侧栏中
放在页面底部的视频常常被忽略,原因有几个:首先,有些视频从来没有向下滚动到足以注意到它们的位置。其次,那些滚动页面的人要么认为由于视频在页面上的优先级较低,视频不会对他有所帮助,要么因为他们已经阅读了所有的文本内容,所以他们认为没必要观看这个视频。但是话说回来,在页面底部呈现一个视频比根本没有任何视频要好,因为视频仍然可以帮助那些发现它,并且仍然对网页文字内容感到困惑或不满意的用户。

莫比(Moby)的说明:一些访问者错过了这个页面底部的视频,因为它的位置低,而且折叠在页面下面。那些注意到它的人在发现他们不能容易的获得信息后(即:在页面上方看到的缩略图链接的页面)才会返回观看视频。
避免将视频放在页面的右侧栏,因为页面右侧容易被用户忽视。当参与者最终注意到一段视频被放在右侧栏时,他们要么挣扎着哀叹没有视频可以解释网页想要表达的内容,要么当主持人引导他们观看视频时,他们对这个“隐藏的视频”感到恼火,而且被用户错误地认为这是广告。
“哦,这里有个视频!我刚看到。它很小,在右手边……也许这段视频应该放在中间,我才意识到(纵使这段视频很有效)发现这个视频对观看这个网页的第一反应来说,太迟了。”

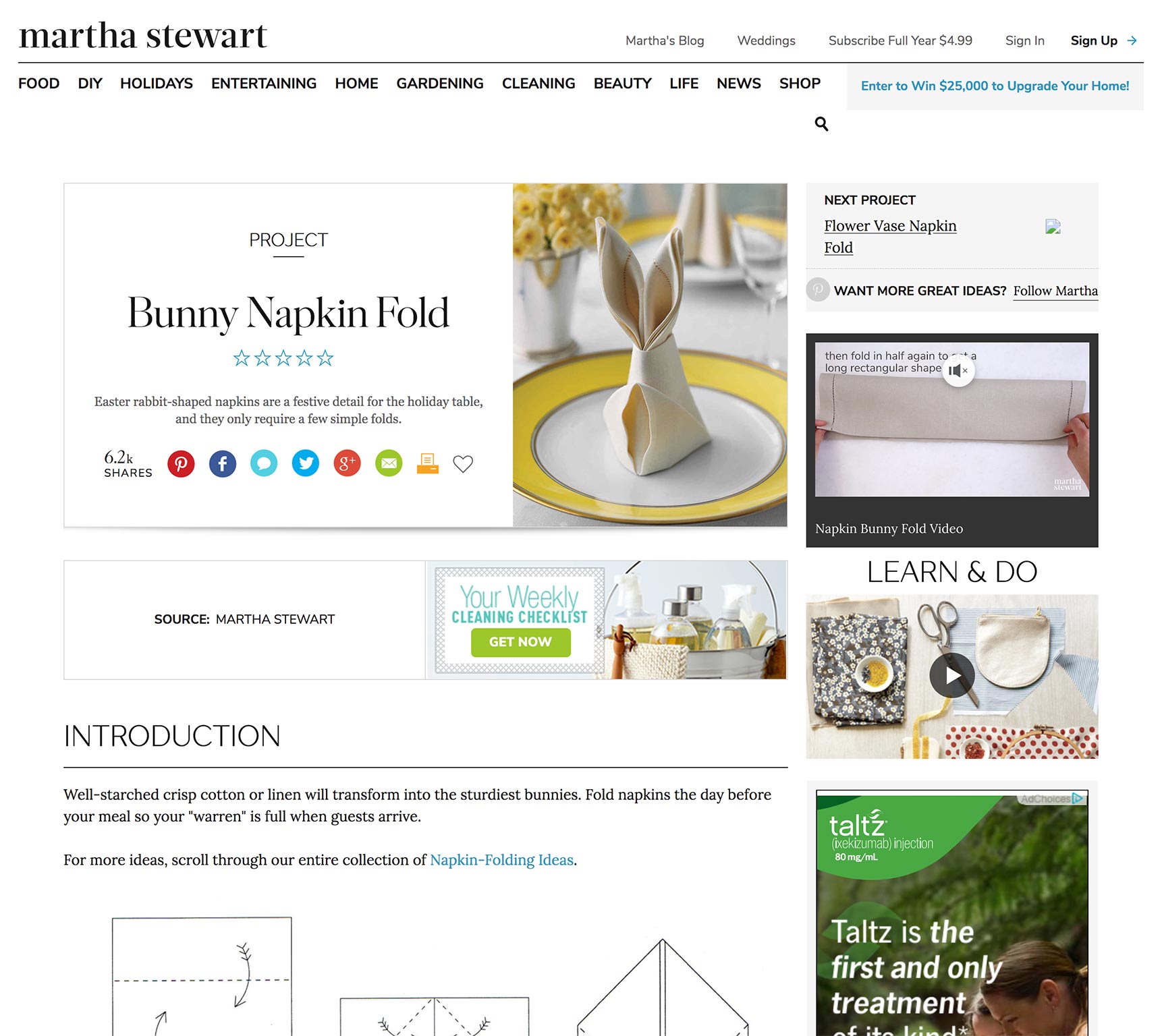
玛莎·斯图尔(Martha Stewart) 的网站:测试参与者希望在这个页面上主要的视觉聚焦点的范围内可以看到视频指南,并且最好忽略去除掉放在右侧栏上的操作指南视频。
帮助用户跳转到视频中的特定内容
对于多步骤过程,包括多个步骤的视频(每一个步骤一个视频),而不是整个过程中的一个长视频。视频以创作者主观的速度进行,而不一定以观众理解的速度进行。因此,当观看复杂的教学视频时,研究参与者在努力理解视频内容时,常常不得不暂停和重播视频的某些部分。这一点对于如何在多步骤说明而进行操作的视频尤为明显,因为人们通常希望在尝试自己完成每个步骤的同时观看视频。
例如,我们要求参与者学习一种特定的餐巾折花。大多数参与者都是一边看教学视频,一边自己动手叠餐巾。为了获得成功,他们不得不重放视频,经常在完成每个步骤后将其暂停并重新播放几次。正如你所能想象的,在叠餐巾和与电脑互动之间来回移动是相当乏味的。(不仅如此,他们还必须多次点击才能回到视频的相关部分。)
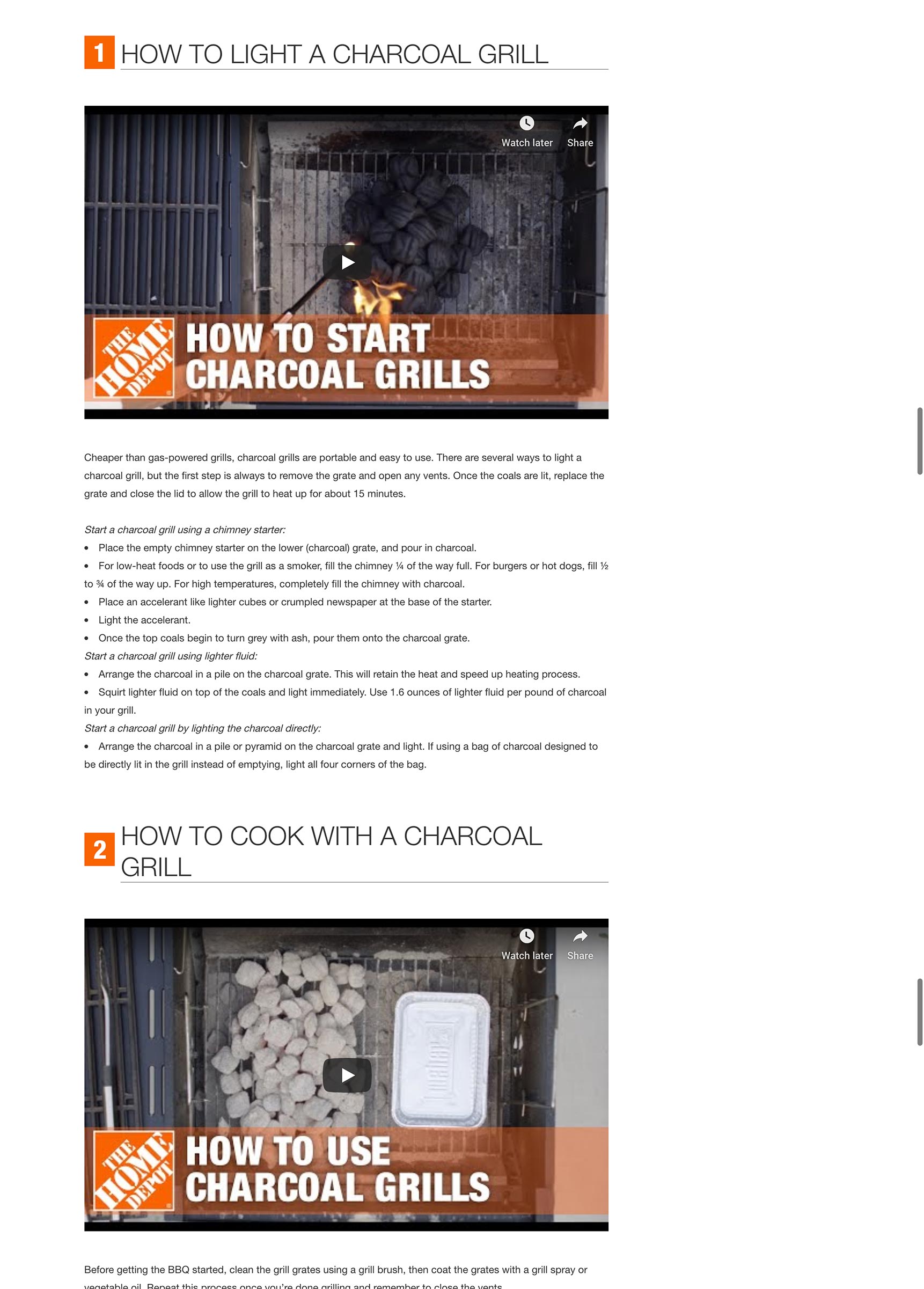
尽管可能无法完全避免此问题,但对于每个步骤或者一组步骤,将单个长视频分成几个较短的视频可以帮助减轻这种暂停和拖动行为。例如,家得宝网站提供了如何点燃木炭烤架以及如何给各种烹饪方法安排煤炭的单独视频。

家得宝(Home Depot): 为每个子主题提供有针对性的视频,用户可以直接跳转到所需的视频类型,而不是只看一个长视频。
在一段很长的视频中显示章节或其他时间标记也可以帮助用户跳转到适当的时刻。与锚点链接帮助用户跳转到web页面的某个位置一样,链接到视频中的特定时标记可以使用户只访问感兴趣的部分。

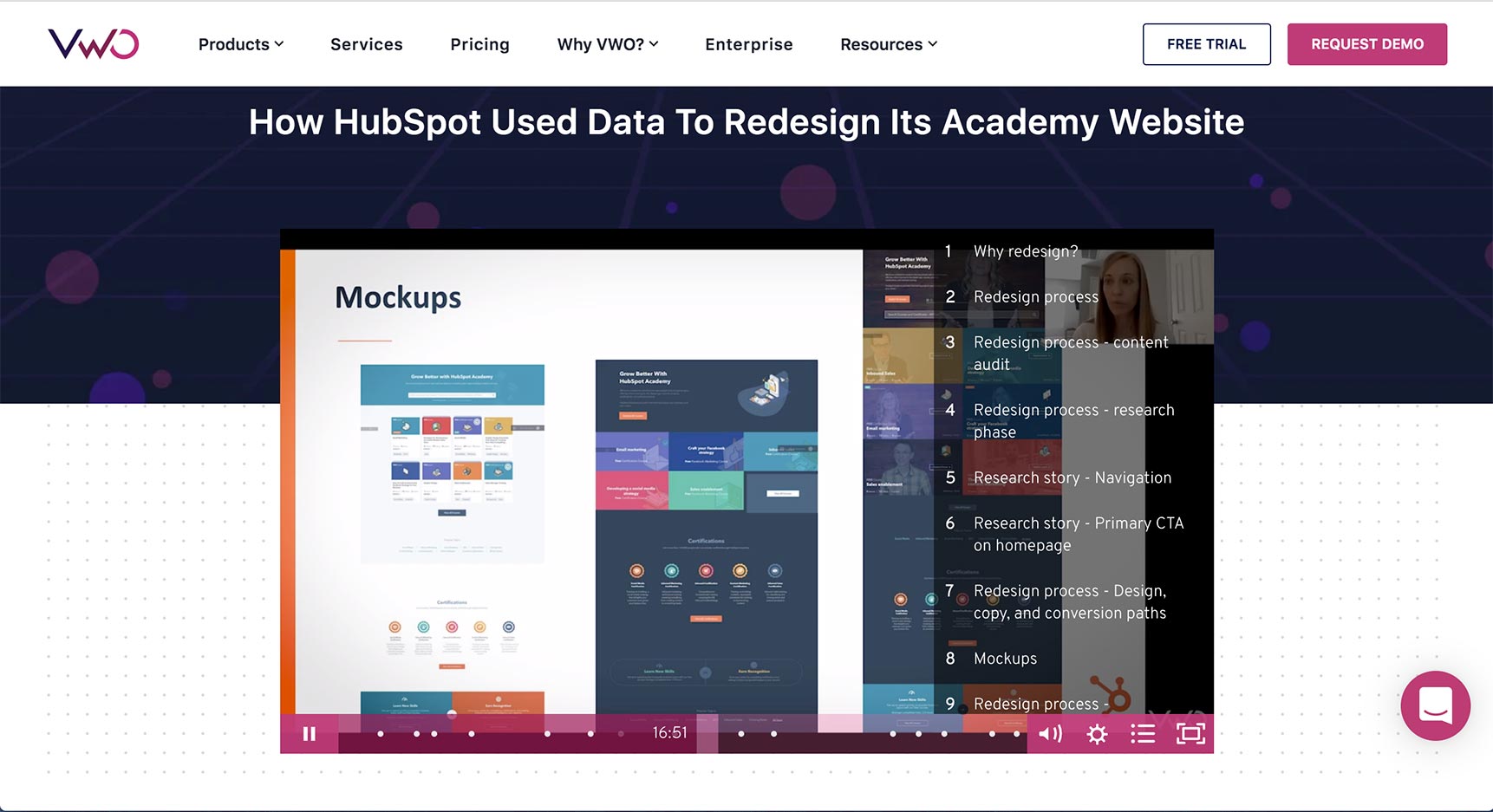
VWO万维网研讨会:视觉网站优化研讨会的视频播放器包含一个章节列表,允许用户跳转到进度条中的不同点。这些章节也用进度条内的点表示。
直接在页面上显示视频的长度
知道视频的长度可以让用户决定是否播放。越短越好:因为用户投入的时间越少,人们更有可能去看它。一个常见的抱怨是,视频往往包含了冗长的介绍,却没有足够快地切入要点。在播放视频之前,视频的时间长度应该是可见的——显示在视频上方,标题旁边,或者作为视频缩略图的一部分,而不仅仅是在视频播放器的拖动或进度条内。
在适当的时候,请附上说明性缩略图,设定对视频风格的期望(采访、演讲、动画等)
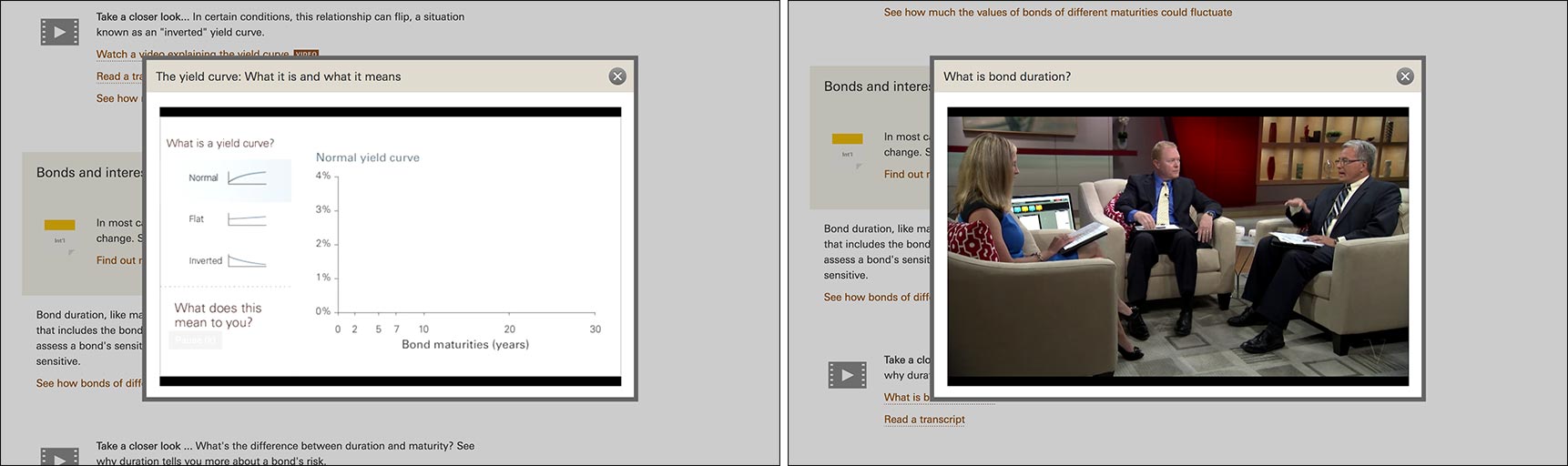
当网站的内容已经给用户设定了一定的心理预期后,但是在某一次的操作中使用户感到违背之前的预期,用户的反应就不会变得很消极。例如,先锋网站上的大部分视频都是动画和文字,配上解说各种金融话题的画外音。但是,其中一个视频是对两个人的采访。
当用户开始播放这段视频时,他们感到很失望,因为他们本以为会看到和之前一样的采访类型的视频。如果页面包含了一个显示视频风格的缩略图,那么这种惊喜和失望是可以避免的。

先锋网站:用户惊讶地发现,在同一个页面上呈现的视频风格迥异,因为他们想象中应该是一样的风格。由于该页面仅显示一个通用的图片来表示视频庚哥,而不是特定视频中的一帧缩略图,所以在用户点击之前,不知道这些不同的视频风格的内容。
在视频中包括字幕或其他文字
许多用户表示,他们有时不想或不能在自己的设备上播放声音。因此,当视频包含字幕或包含文字时,他们会很高兴,这样他们就不用听音频就能跟着看。在视频中添加文字可以让用户同时享受两个世界的好处:他们可以看到解释主题或过程的视觉效果,同时阅读文本(甚至在需要时暂停),以确保他们完全理解内容。
结论
教学视频为学习陌生或复杂内容的人们提供了额外的支持。尽管不能保证所有人会观看视频,但能帮助到某些阅读文本内容后仍然感到困惑的用户,那就是积极的作用。如果您在用户意识到需要一个视频时不提供视频,那么他们会去其他的地方找到一个需要的视频。
原文链接:https://www.nngroup.com/articles/instructional-video-guidelines/
本文由 @喵吉斯蒂 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







