简化到不能再简化,还是很复杂?如何应对复杂B端表单设计
编辑导语:在工作中我们会遇到很多B端表单,对于特别复杂的表单,我们可以使用简化的方法,但简化也只是方法之一;当我们遇到一些数据量大,层级深,关系复杂的表单时,我们还需要考虑该如何分析拆解、组织呈现这些数据;本文作者分享了关于如何应对复杂B端表单设计。

本以为遇到表单设计没什么好怕的了,但没多久就遇到了特别复杂的表单,有大几百个录入项;当然,比设计表单更崩溃的是用户要填写这些表单;现实情况是——很多企业中大量员工的日常工作就埋没在这些冗长复杂的表单之中。
不得不承认,对于特别复杂的B端表单,“简化”只是提升其易用性的方法之一;遇到数据量大,层级深,数据之间有交叉或嵌套关系的表单时,还需要考虑该如何分析拆解、组织呈现这些数据。
针对具体数据录入项的优化策略和从整体上思考如何组织和呈现复杂程度各异的表单:
- 将用户操作成本降至最低
- 设计聪明贴心的输入框
- 逻辑架构
- 视图载体
- 两个案例分析
一、将用户操作成本降至最低
《Web表单设计——点石成金》提到一对概念:「Inside Out 由内而外」和「Outside In 由外而内」。
简单理解,这是两个看待事物的视角:
- 「Inside Out」是从系统或软件角度出发,向用户要求“请提供我需要的信息”;
- 「Outside In」则是从用户视角看待系统,用户如何理解这些内容?他们会获得什么?能做什么?
这两种视角之间的矛盾就是:用户进行更少操作 VS 系统获取更多信息;要帮用户解决这个矛盾,需要向系统投入更多技术资源,从而能让系统代替用户承担更多工作负担。
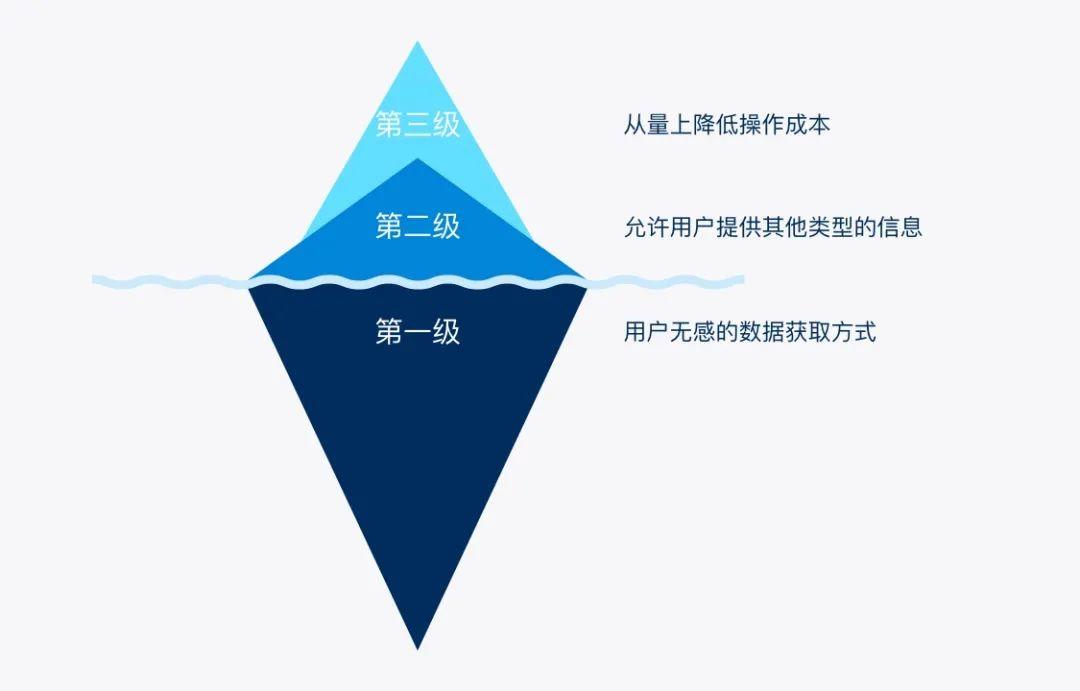
解决方法的技术成本有高有低,但从优化效果来看可大致分成三个等级:

1. 第一级:用户无感的数据获取方式
例如:
- 平台间的对接:通过平台对接获得完整、规范的数据。
- 系统自动获取数据:获取来源包括用户已经输入过的数据,或者根据用户已输入数据计算出来的其他数据,也包括设备数据;注意某些数据获取需要获得用户允许。
2. 第二级:允许用户提供其他类型的信息
例如:
- OCR技术:利用图像识别技术,用户上传图片代替表单输入,系统将图像内容转换为文本后填入对应输入框。
- 批量导入:用户上传文件,系统读取后将数据填入对应输入框。
- 语音输入:在对文本格式要求不严格的场景下支持语音输入。
3. 第三级:从量上降低操作成本
例如:
- 选择代替输入:维护一套数据,让用户从输入变为选择。此方式除了减少键盘敲击次数,还可保证填入的内容符合格式规范。
- 设置合理默认值:默认值可能取自统计数据,也可能基于用户个性化数据。默认值不仅可免去输入过程,还可以作为建议值给用户提供指导。
- 访问剪贴板:例如在MacOS Sierra和iOS10以上的苹果设备之间,可以无缝复制粘贴文本和图片。
二、设计聪明贴心的表单
在跟客户经理聊天的时候会发现,那些我们自以为简单明白的设计,对用户来说竟然如同天书。
神马?我们不是竭尽所能降低了用户操作成本吗?为什么能顺利完成表单的用户屈指可数?
究其原因,我们还是单纯的从系统视角「Inside Out」看待问题。
如果能切换成用户视角「Outside In」,在预判用户可能会遇到的问题时就清晰了很多——用户在填写每个输入框都经历了「填写前」、「填写中」、「填写后」这三个阶段。

- 在「填写前」用户可能会疑惑:这个是什么意思?为什么要填这个?怎么填?
- 在「填写中」用户需要知道:我填对了吗?我完成了吗?
- 在「填写后」用户会想要反馈:我成功了吗?怎么失败了?是我自己的问题吗?我该怎么修正错误?
所以从用户视角看,用户需要的是一个聪明贴心的输入框,即在「填写前」、「填写中」、「填写后」这三个阶段中即时给予用户帮助和回应。
1. 填写前
在填写具体的表单项之前,用户需要理解和清楚要做什么?做这个的目的是什么?他能获得什么?该如何做?
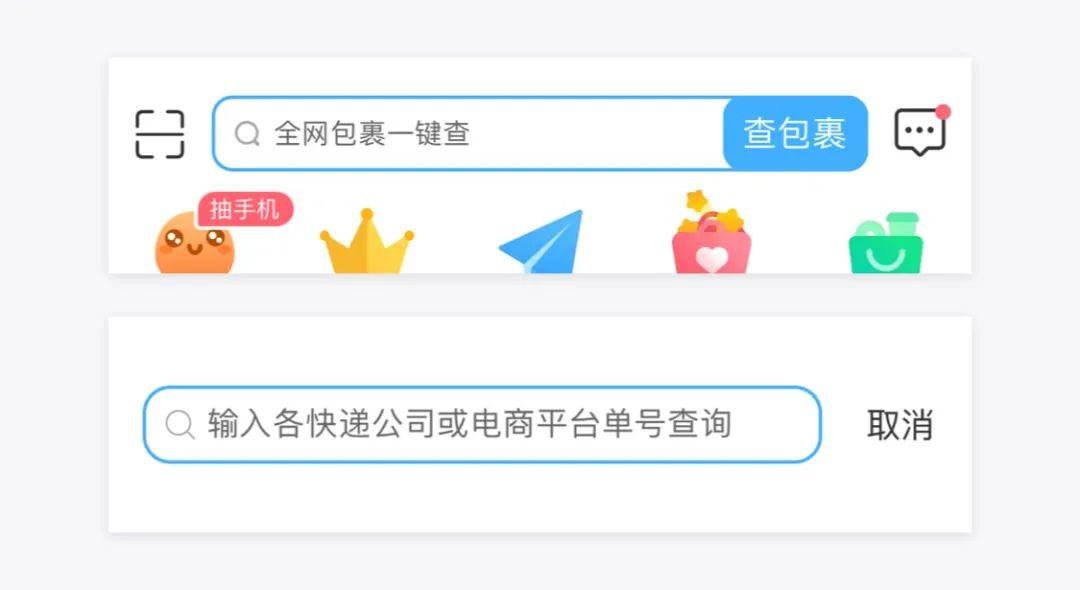
常见的方法是利用标签和占位符对这些问题进行解释,但标签和占位符字数有限,必要时可以借助提示文字辅助说明。

△ 菜鸟裹裹首页顶部搜索框,在点击之前,占位符描述操作目的;点击之后,占位符解释操作方法
2. 填写中
- 从系统角度看,我们希望用户按照系统要求的规则输入信息,即「系统的实现模型」。
- 从用户角度看,用户可能不知道、不理解规则,即「用户的心理模型」。
如果「实现模型」和「心理模型」两者出现分歧,用户操作心流就会遇到阻塞,甚至出错。
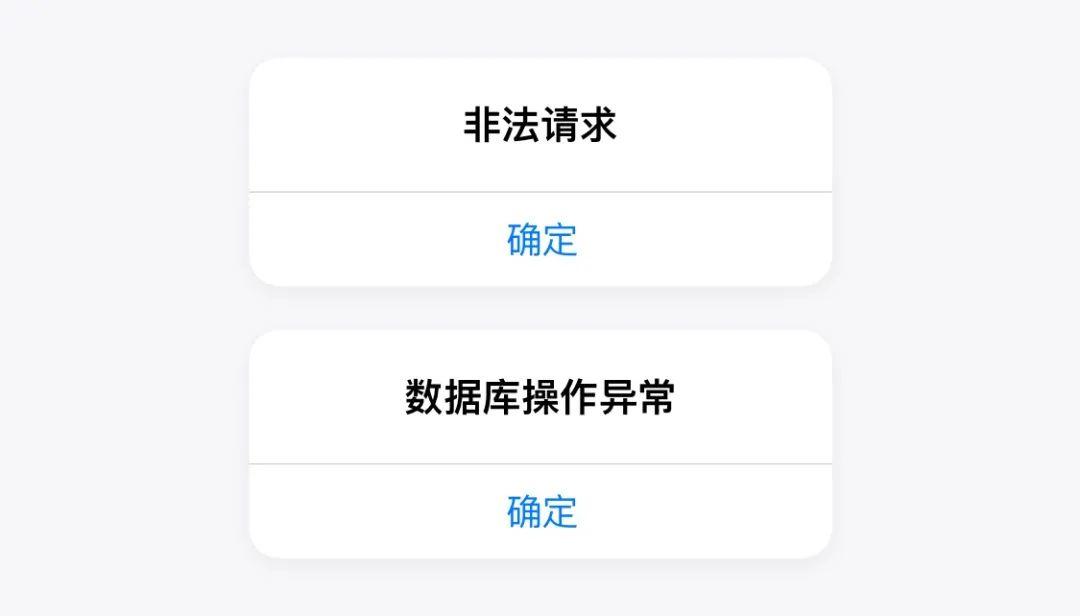
为了扫除障碍,需要设计师利用同理心或者调研的方式来理解用户心理模型(B端产品基本很难单纯利用同理心),利用设计手段,将「实现模型」包装成用户可以接受和理解的「心理模型」。

△ 系统报错提示
大部分用户根本无法理解用户出错的另一个原因是:情境中存在干扰因素,例如时间紧迫或注意力不集中(开车时使用导航软件),环境吵闹,在户外可能有恶劣天气干扰。
因此在设计时需要考虑到用户操作可能处于怎样的情境之下,用户会遇到哪些障碍和问题,然后帮助用户过滤情境中的各种干扰因素,尽快完成任务。
这个阶段的设计要点,就是要防错容错——比起用户反复出错和修改,如果系统能容错并自动转化成规范的格式,是再好不过了(虽然现实中要评估开发成本)。

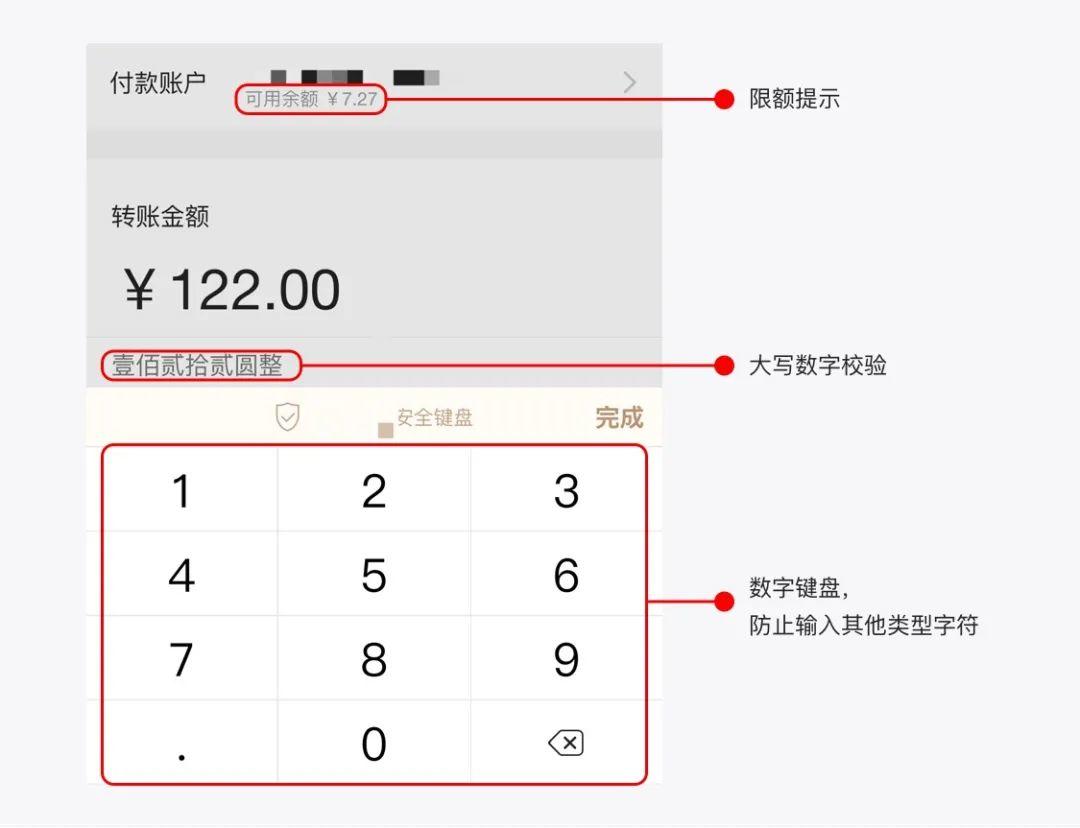
△ 转账页面的防错设计

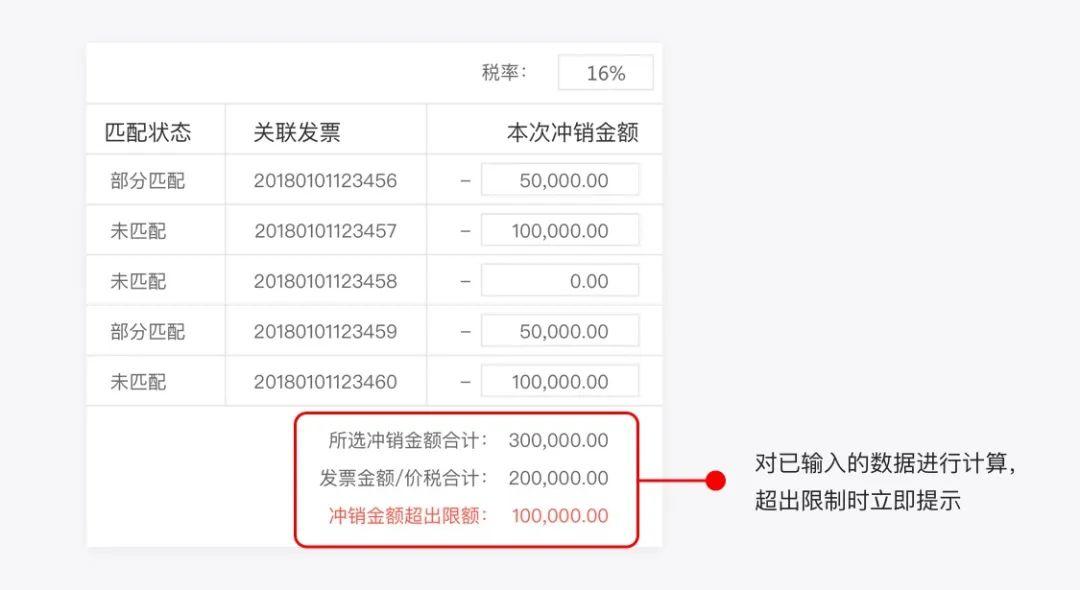
△ 批量操作的防错设计

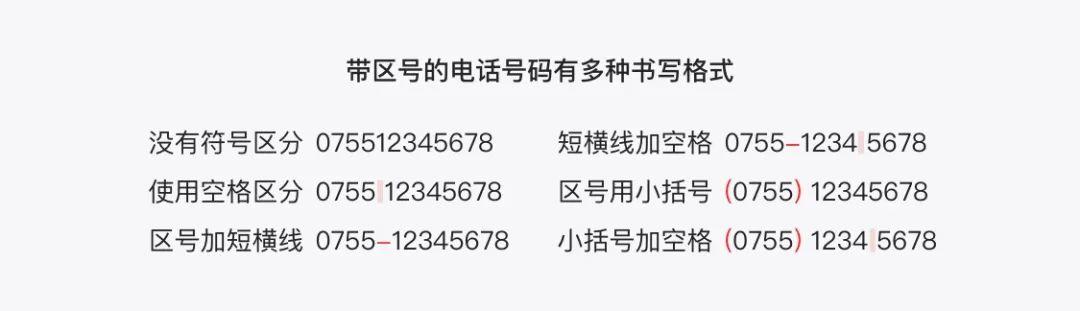
△ 系统应当允许用户输入多种格式的数据,并将其转化为格式化的数据
3. 填写后
填写后,要让用户知道自己完成的怎么样:成功了要给予鼓励,并引导前往下一个任务,如果失败了,要帮助用户找到原因和解决方案。
及时清晰的反馈,可以让用户明确当前状况,消除不确定性,缩短在每个节点的逗留时间,快速完成任务最终达到目标。

△ 验证到用户输入的手机号码已注册,推测用户可能忘记密码

△ 用户在完成某任务后,在等待结果过程中,引导用户处理其他并行任务
三、逻辑架构
网上搜一下关键字“B端”、“表单设计”,会搜到很多相关设计经验出来;不过大多数经验试图解决单个表单的布局和样式问题(比如标签栏和输入框是上下布局还是左右布局、左对齐还是右对齐),而非多个表单之间的逻辑架构和衔接关系。
然而一个页面不会无缘无故的出现,它承载了特定任务,特定任务是用户达成目标的其中一环,和其他任务(页面)环环相扣。
需求不会脱离于场景单独存在。场景中的需求,需要场景化的解决方案。
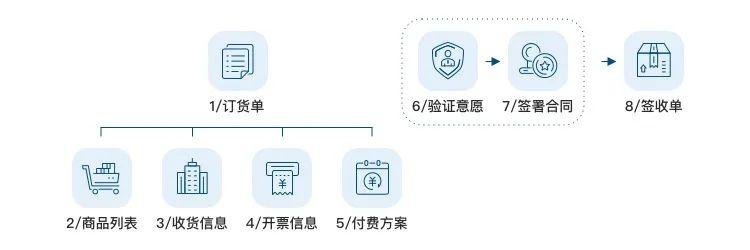
举个例子:某商家要进货,需要提供订货单(表单1),包含商品列表(表单2),收货信息(表单3),开票信息(表单4),付费渠道和账期方案等(表单5);为了保障多方合法权益,还需要在验证签署人意愿后(表单6),在线签署订单合同(表单7);还有卖家发货后买家的签收单等一系列表单(表单8)。
如下图:

上面的例子可以说明,即使某个表单的数据量很大,依旧是单点问题。
解决单个表单的布局和样式问题很重要,但这类问题处于相对较为表层的位置,还得向深处继续挖掘——如何处理多个表单之间的逻辑架构和衔接方式。

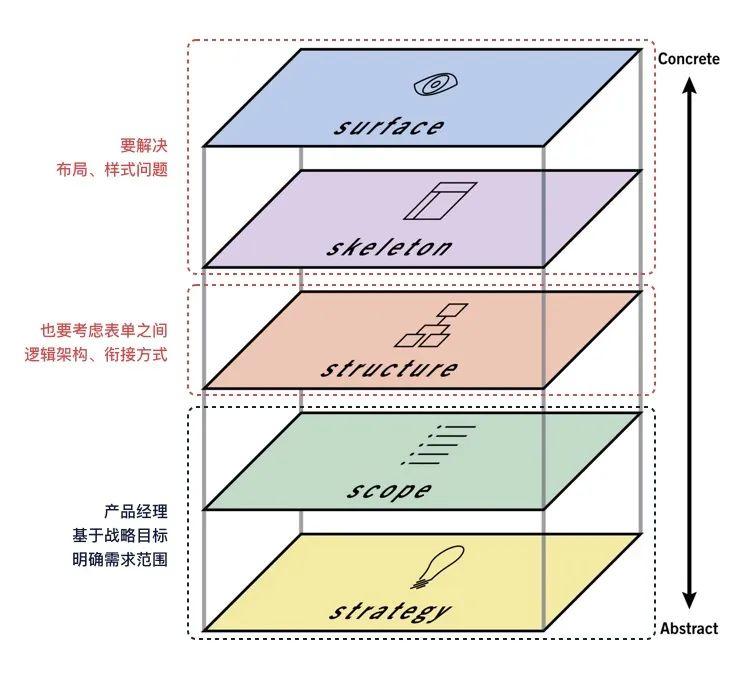
△ 上图来自《The Elements of User Experience》(中文版本《用户体验要素》)
那么对于环环相扣的复杂表单,解决方案会不会很复杂呢?
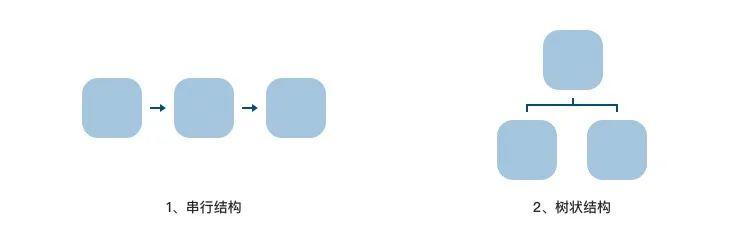
其实一句话就能说清楚:表单之间的关系从架构上看分成两种——串行结构或者树状结构。(我暂时还没发现第三种)

是不是有点像电路里的串联和并联?
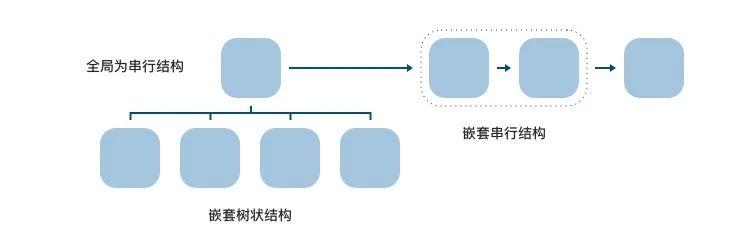
遇到复杂的,就理解成混联,也就是两种情况的互相嵌套,要拆解到最小颗粒度再分析。
知道了这个,在调研其他产品的表单设计时,也可以把这两种架构套进去学习别人如何组织内容的。

△ 刚才提到的卖家进货案例
四、视图载体
了解了架构,还需要搭配载体,也就是采用何种视图——是页面?还是弹窗?页面可以是单页,也可以是多个分页;弹窗可以是模态的,也可以是非模态的。
以下是一些常见视图:

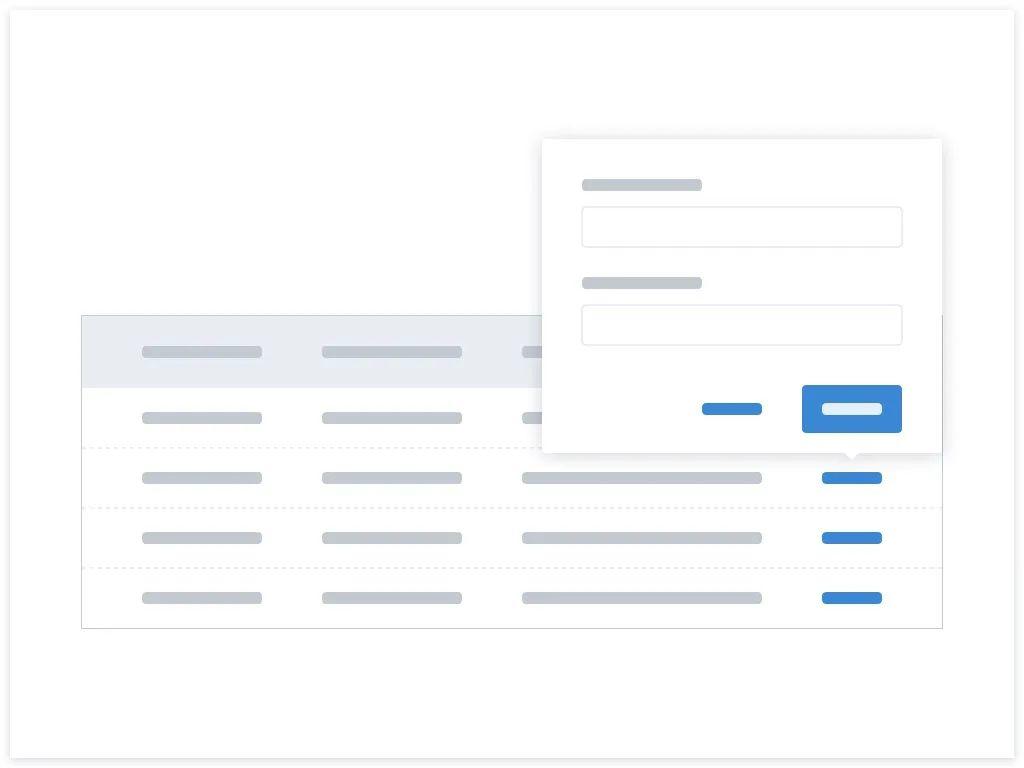
△ 非模态弹窗的表单和来源页面关系紧密,但不要太复杂

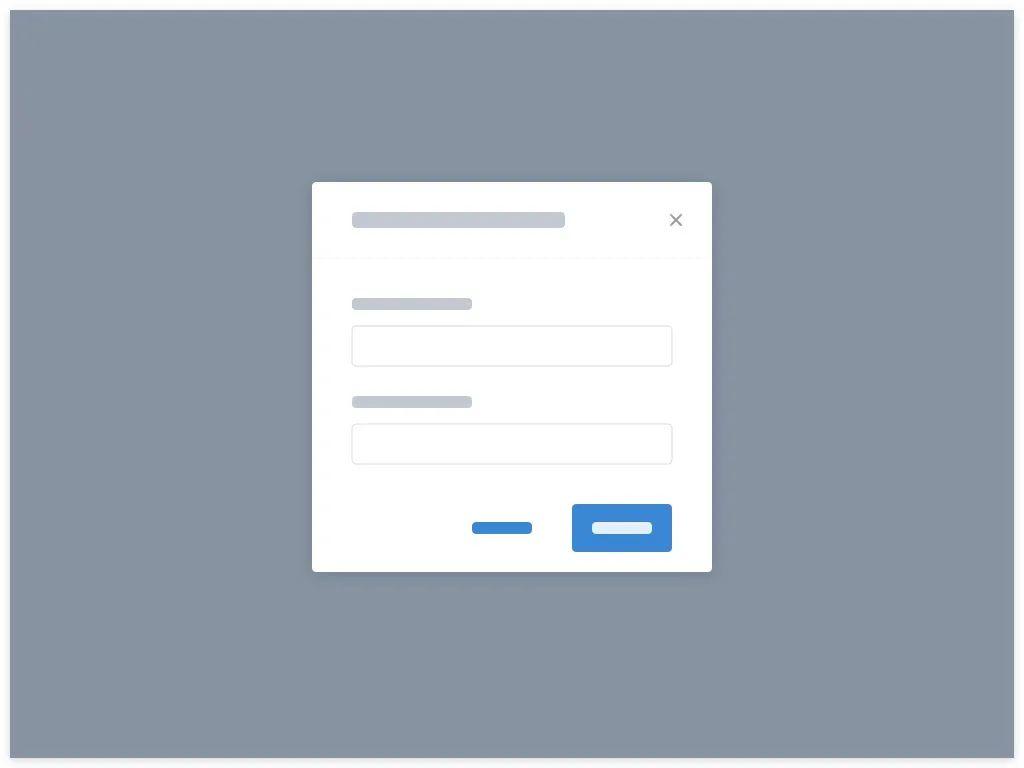
△ 常见的模态弹窗

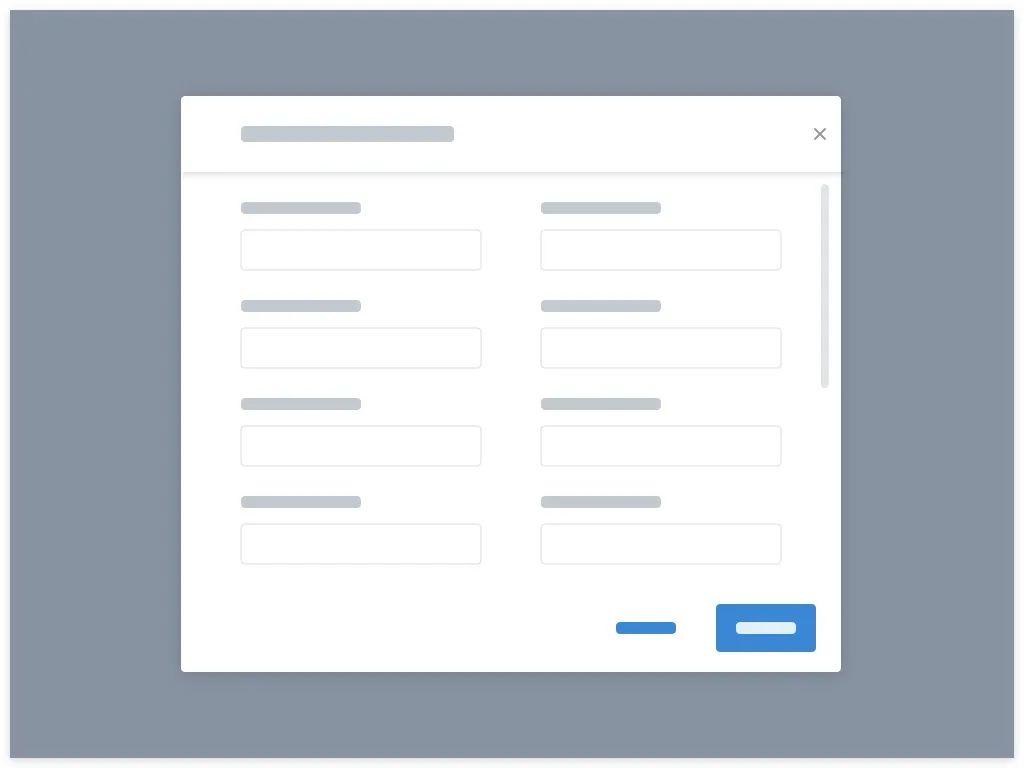
△ 模态窗也可以承载稍复杂的表单

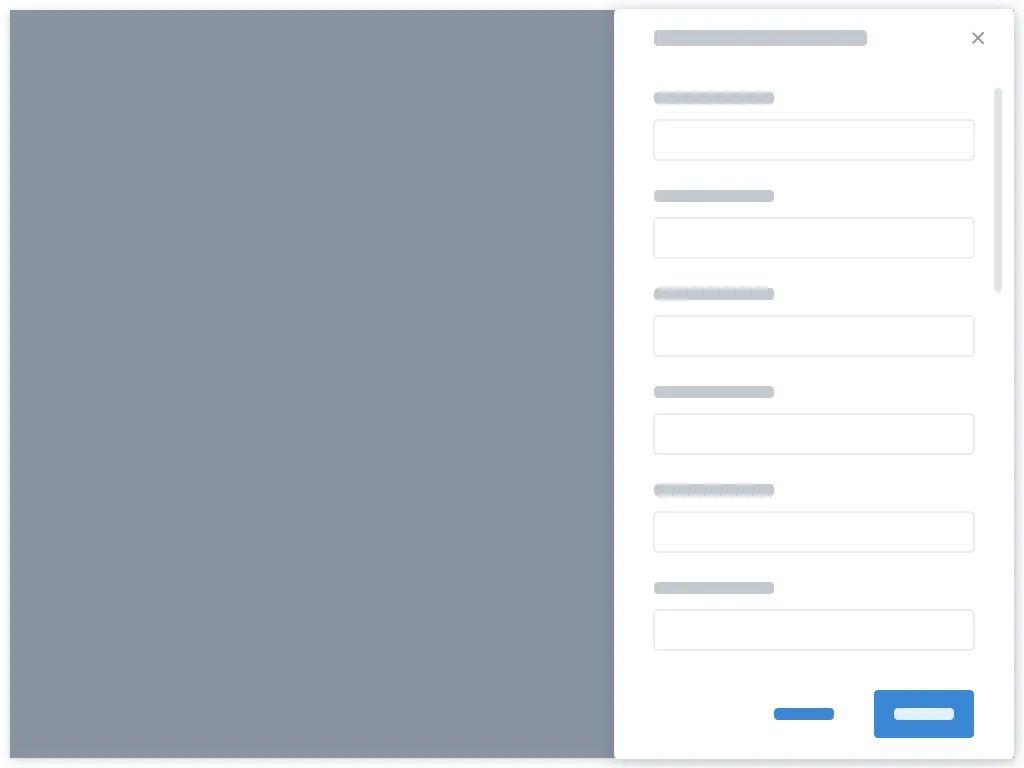
△ 一些UI组件提供了侧滑抽屉的样式,要防止用户误触导致的数据丢失,对「关闭」操作进行二次确认

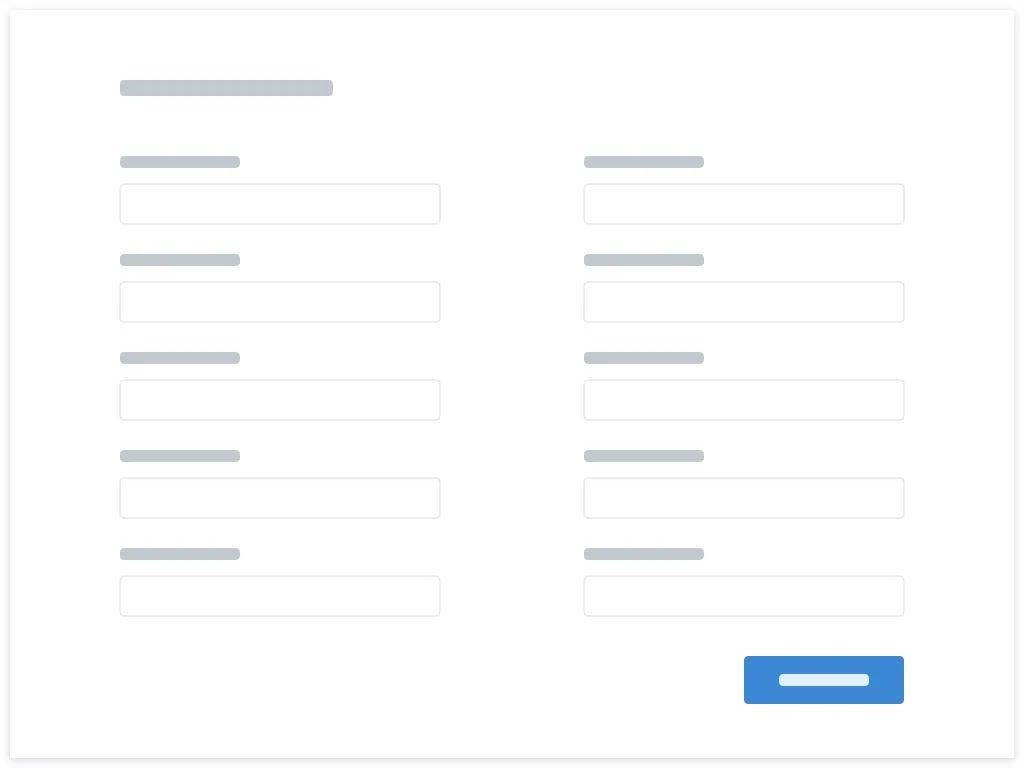
△ 页面是最常见的视图形式

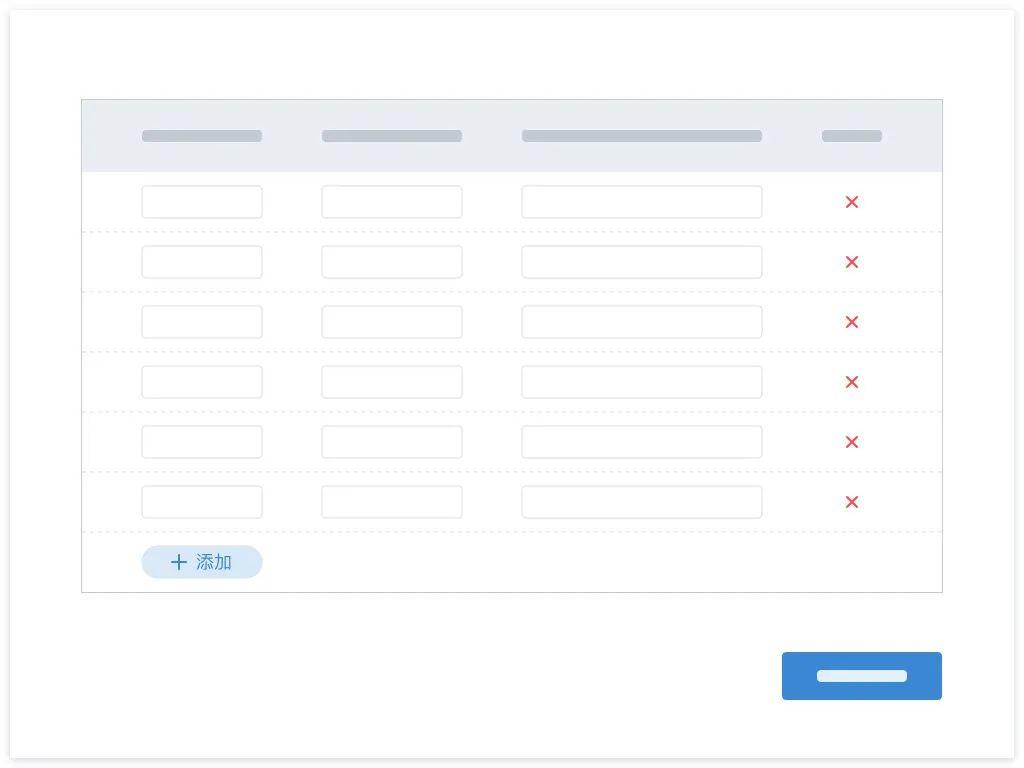
△ 以表格形式聚合表单,形式高度结构化,整齐清晰

△ 表单内输入框之间可能存在联动关系,联动和层级关系需要表现清楚

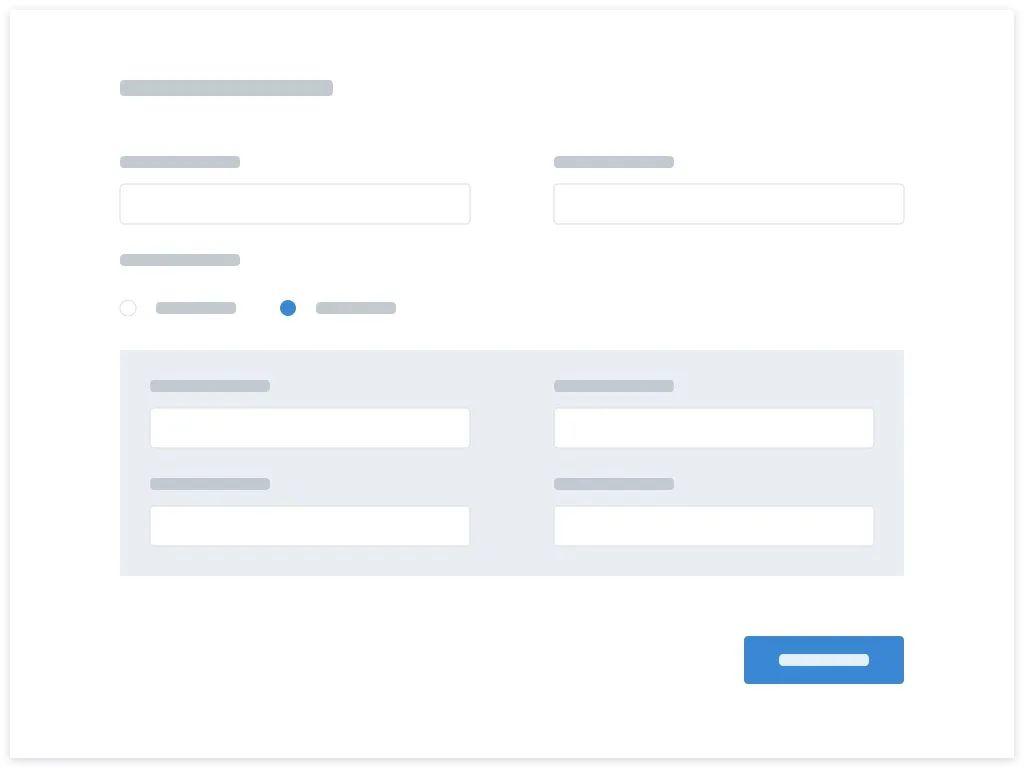
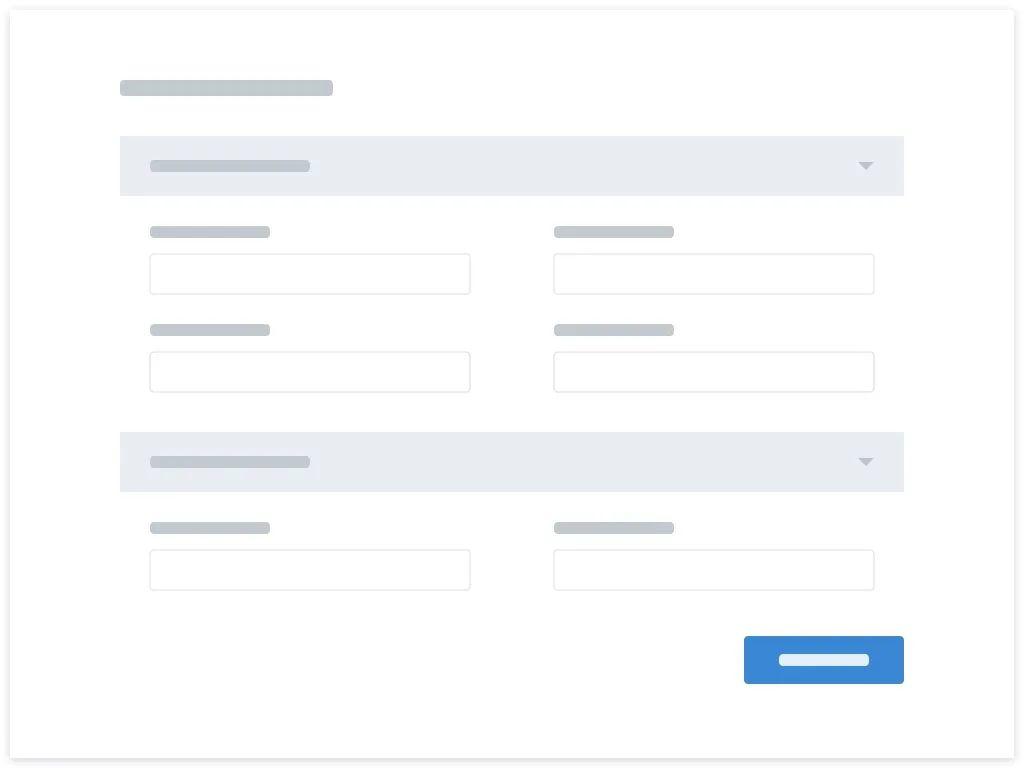
△ 如果表单页面很长,尽量把内容分组,减少用户心理负担;可以利用折叠面板允许用户将内容折叠,提升在不同模块间的浏览效率

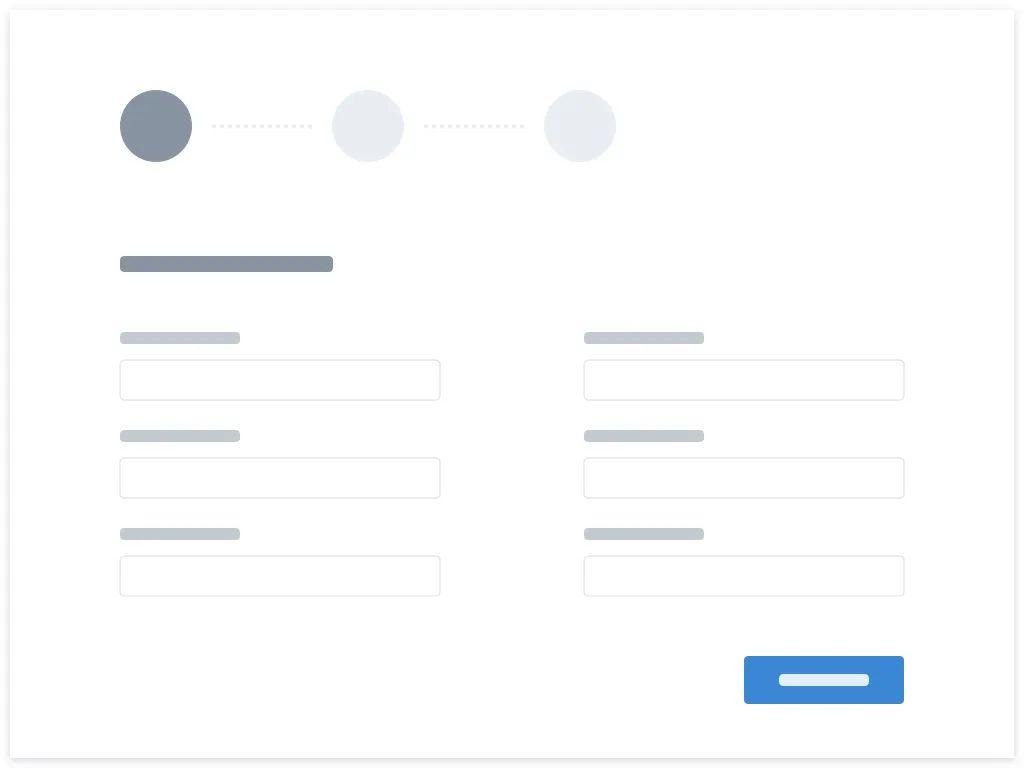
△ 多步骤表单,将大任务拆解成小任务,配合成功反馈,可以提升用户完成每小步的成就感,以及完成目标的信心
以上是一些常见视图,设计时采用何种形式,要综合考虑以下几个方面因素;但这些因素本身没有明显边界,所以也不存在绝对正确的选项。
评估方案时,还需要把用户使用场景中的干扰因素考虑进去(例如是一口气完成还是分几次间断完成?是独立还是协作的形式?):
- 内容多少(内容太多就不适合放入弹窗内);
- 复杂程度(层级多少、是否存在联动关系等);
- 逻辑结构(串行更适合分页,树状结构适合在一个页面内聚合);
- 设备限制(包括屏幕大小、设备使用方向);
- 和来源页面关联度(弹窗和新开页面相比,弹窗和来源页面的关联度更强)。
五、两个案例分析
结合上面的内容,大家看看这两个案例中的表单如何设计呢?
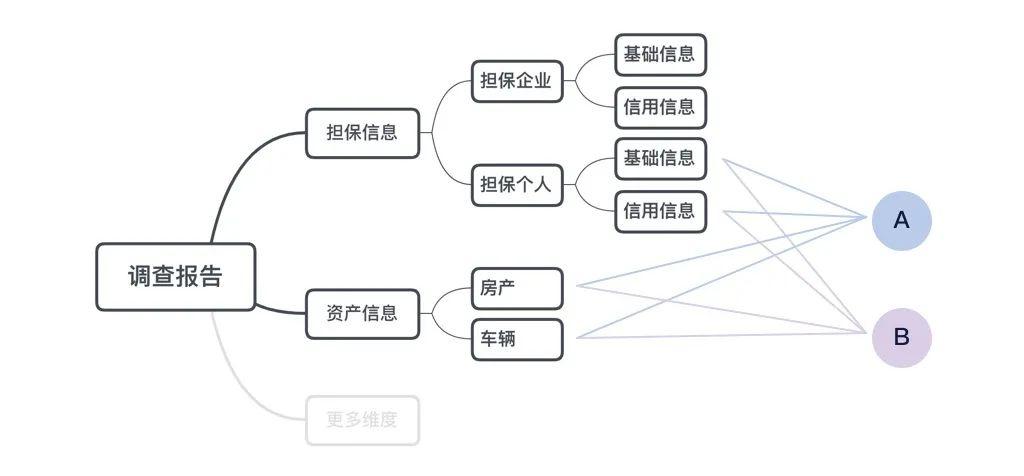
1. 某公司的调查报告
公司信息分成多个维度,例如:担保信息、资产信息等。
- 担保信息:包含多个担保人或担保企业,信息分为基本信息和信用状况。
- 资产信息:包含房产、车辆。
涉及到自然人的信息,可以归属在不同类目下。

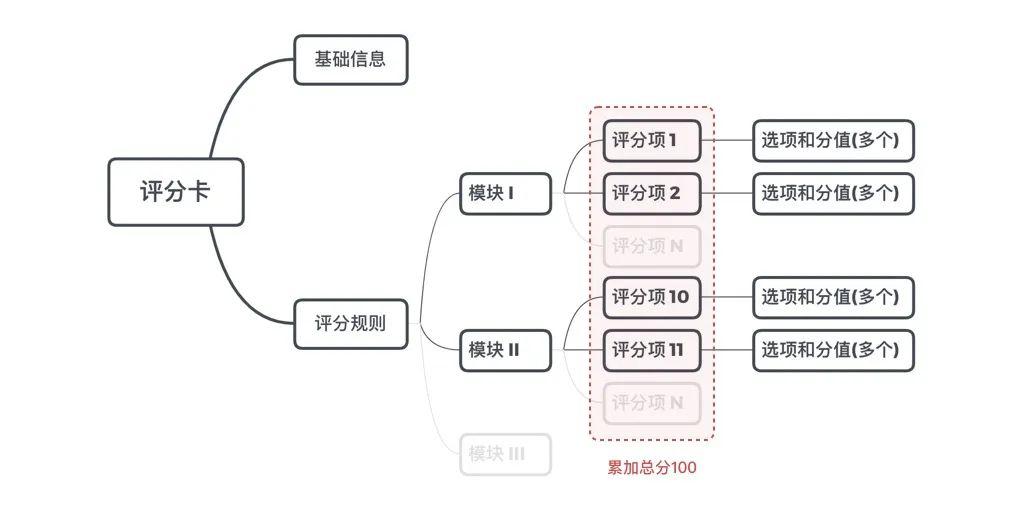
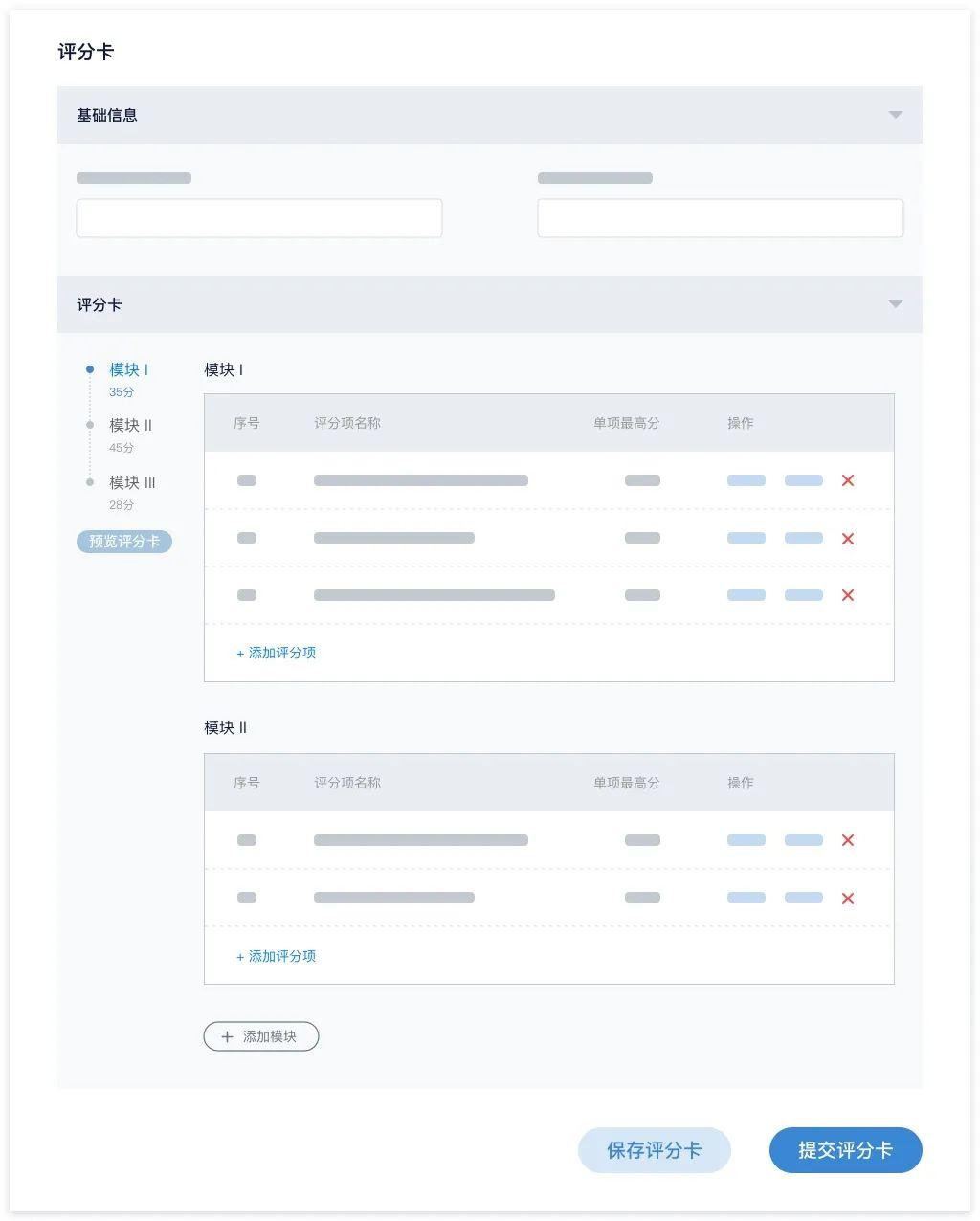
2. 评分卡配置
评分卡将多个模块分数累加。
模块由一个或多个评分项组成。
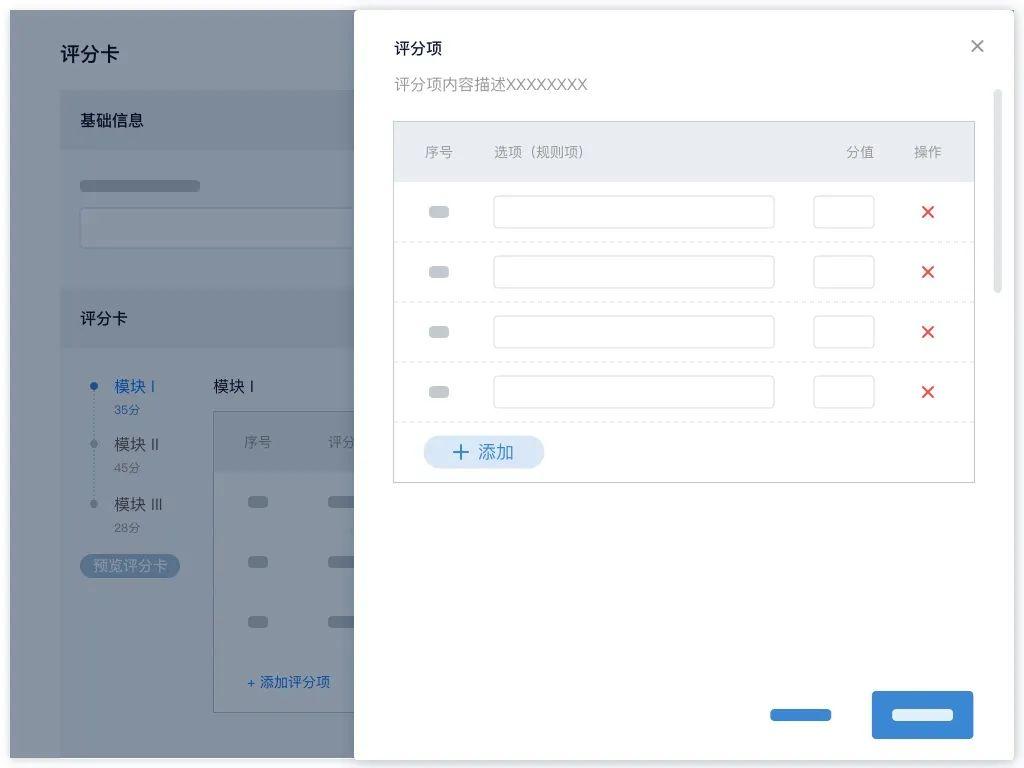
评分项由一组评分规则,规则需要设定分值。

六、谈谈我的设计思路
1. 某公司的调查报告
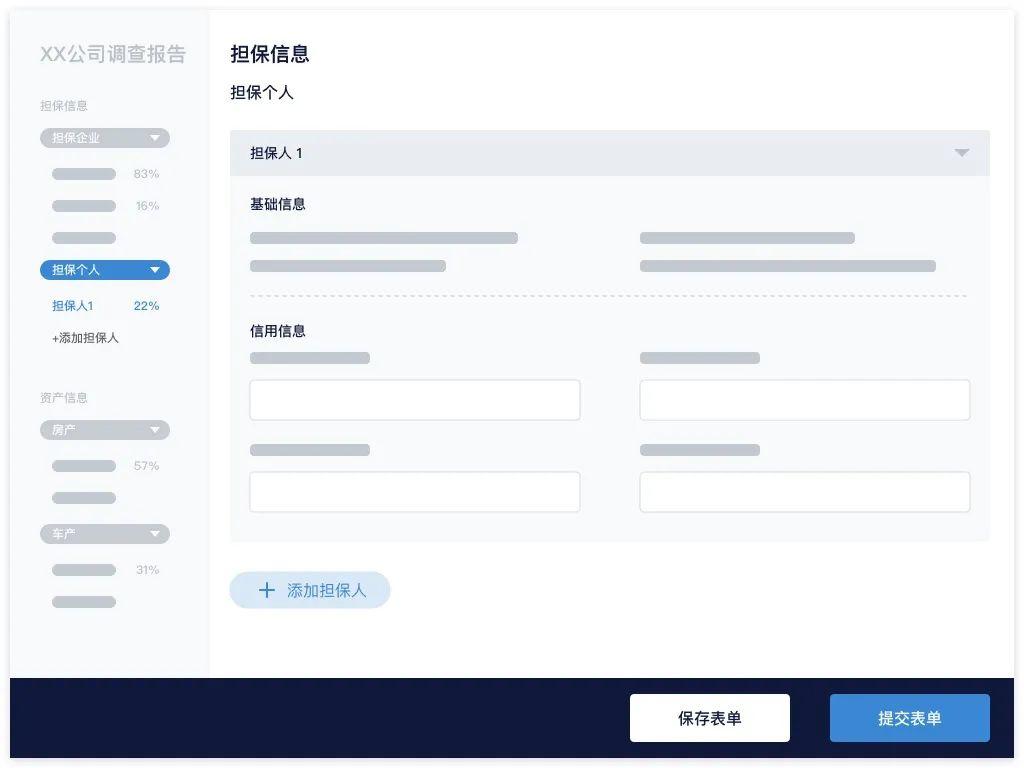
调查报告的信息层级较深,最底层模块的字段数量也不少;为了快速纵览全局,我在表单旁放置了导航栏。
导航栏有三个层级,可以直穿最底层,另外还添加了两个细节——完成百分比和类目下的添加按钮(这两个细节的目的都是为了提升用户的控制感)。
因为同一个自然人的信息,可以归属在不同类目下(一个自然人拥有多家企业,并在各企业中担任多个重要职责的情况很常见)。
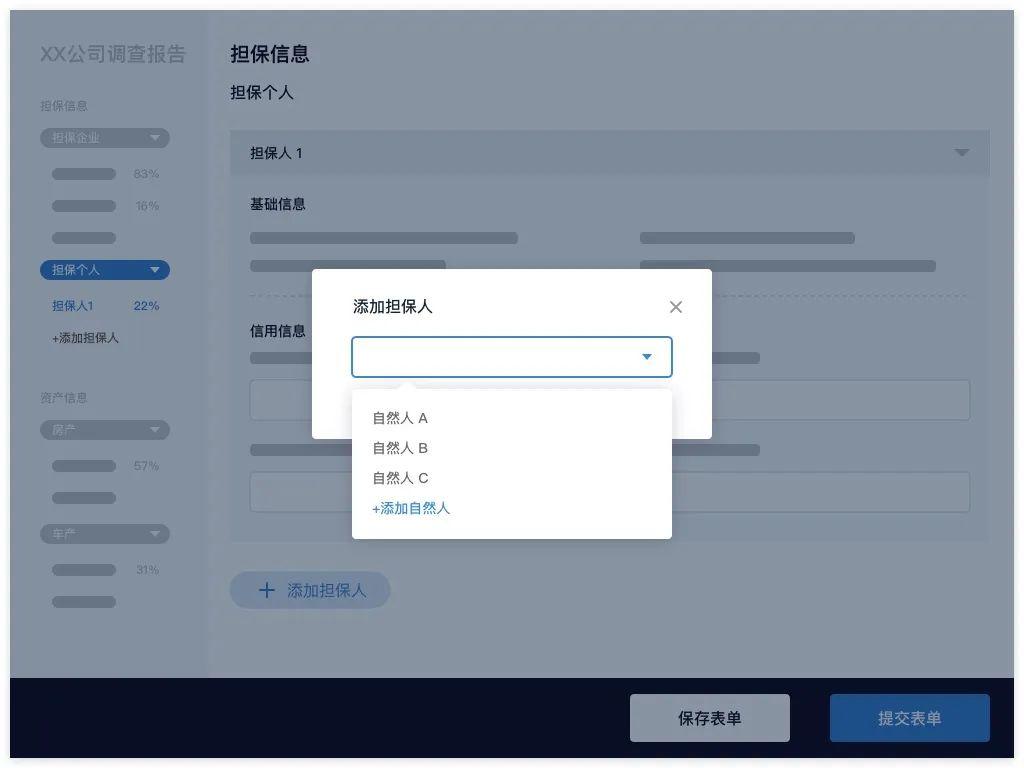
为了数据库的统一和规范,减少数据多处重复录入而造成对数据库的污染,我把自然人的基础信息由「编辑」转换为「调取」,即「输入」变成「选择」。
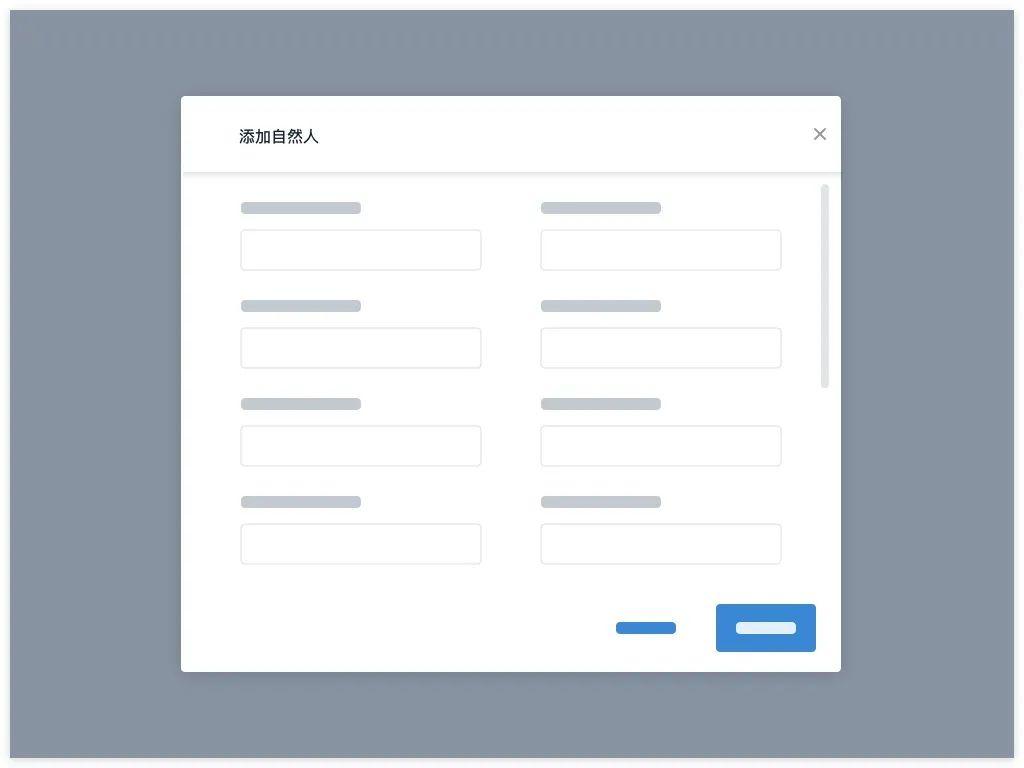
此人的基础信息如果在数据库中不存在,则需要在模态窗内添加;这样不管公司信息维度如何划分,各类目下的自然人信息都会和基础信息建立映射关系;在建立用户画像时,此关联数据还可以发挥重要价值。

△ 导航栏中添加了「完成百分比」和「添加按钮」,目的都是为了提升用户的控制感

△ 系统内涉及到自然人的基础信息,统一由「编辑」转换为「调取」

△ 自然人基础信息如果不存在,则需要在模态窗内添加
2. 评分卡配置
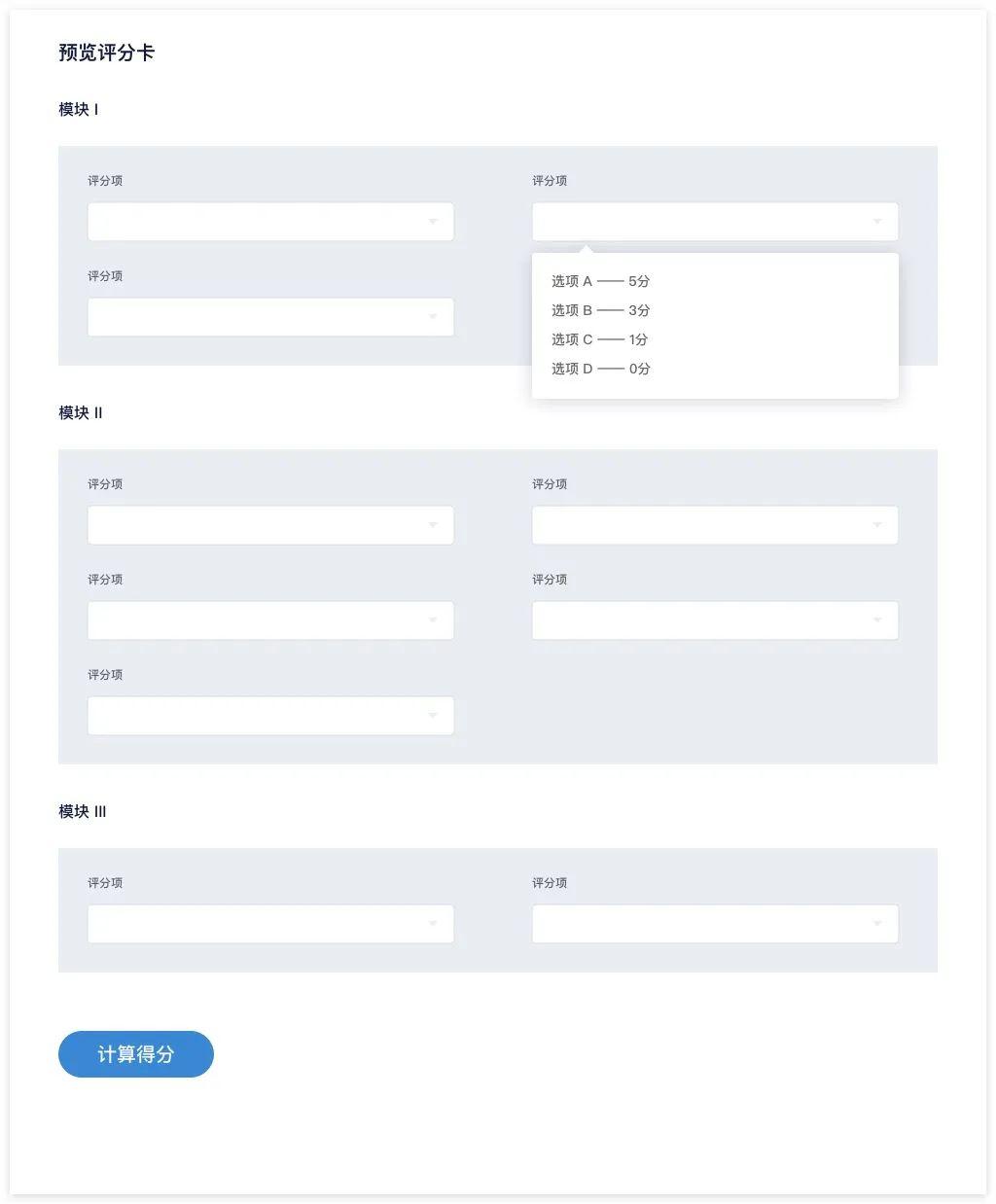
调查报告内的字段类型丰富多样——信息维度不同,字段类型很难重合(例如房产价值取决于面积和地理位置,车辆价值则跟品牌和车型密切相关),然而评分卡却呈现高度一致的规律性——不管评分项归属于哪个模块,都由一系列选项(条件)和对应的分值(数字)组成。
还一个较大的差异点是,调查报告里面有相当多内容是非必填的(例如不一定有房产)。
但出现在评分卡中,如果没有房产,在房产一栏也需要选择「无房产」,得到0分或者其他分数。
所以调查报告相对“开放”,评分卡相对“封闭”;另外因为要保证各模块下的评分项总和刚好100分,填写过程中对整体进行预览的频率更高。

△ 导航栏对每个模块的总分进行了计算,并提供预览按钮

△ 评分项内的选项和来源页面关联非常紧密,所以在模态窗内添加和编辑

△ 评分卡像试卷,内容很多,更适合在页面而非弹窗内呈现
提醒:上面两个设计不是标准答案,仅是抛砖引玉,大家可以思考一下有没有更好的解决方案,欢迎在留言区讨论~
本文由 @杜小杜 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








针对课程的操作有添加学生,更换老师等等,很多信息不是用户关注的
美阅后台新建直播和录播支持一键复制之前的设置,这个设置就很棒
国企很多关注的是合规,有些信息可以不填,但是不能没有,然后就是头疼怎么让他们填的爽的问题了。
简化到不能再简化了,用户还是觉得要填的字段很多o(╥﹏╥)o
真是同感 特别是有些国企业务,要填的内容太多了
啥信息都要,有些信息现在看来其实也没啥用
太惨了,这个只能靠提高信息化的程度,尽量自动获取数据而不是自动录入了,比如发票自动核验,自动计算考勤