善用指标度量——切忌盲人摸象走歧途
编辑导读:一般情况下,我们都会通过指标来衡量设计需求方案是否具有可行性,在这个过程中,指标的合理与否至关重要,它关系着最后的落地效果。那么如何找到合适的指标呢?本文作者结合自身项目实践,对这个问题展开了分析说明,与大家分享。

Mercado Libre是巴西市场最知名的电商品牌,其视觉与交互风格也是我长期关注的。
2019年中上旬我的老板(现如今亦是好友)从巴西调研回国,强调性要求UED团队,将我们自家的电商App的首页固定导航图标(icon)尺寸改大,改成Mercado那样的大小,原因是我们的图标尺寸太小从而不适合手指更大的海外用户。
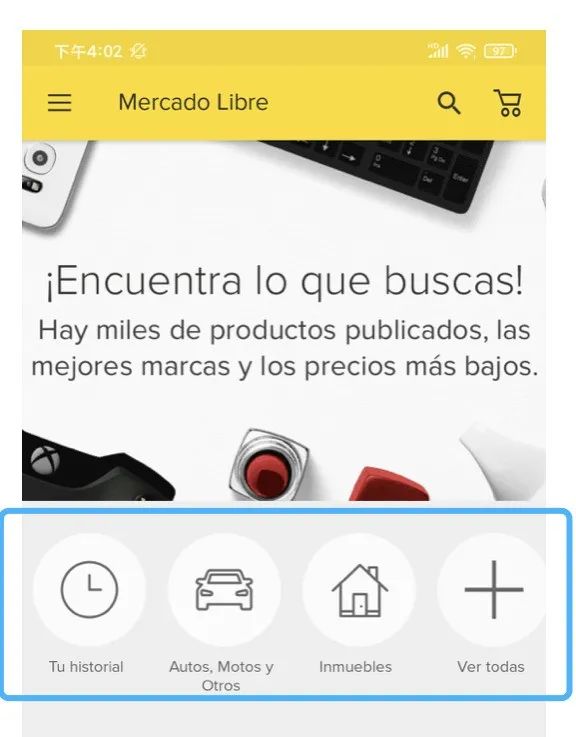
坦率地讲,我的内心是100%拒绝改成Mercado的图标尺寸,因为它大的惊人——

蓝框区域
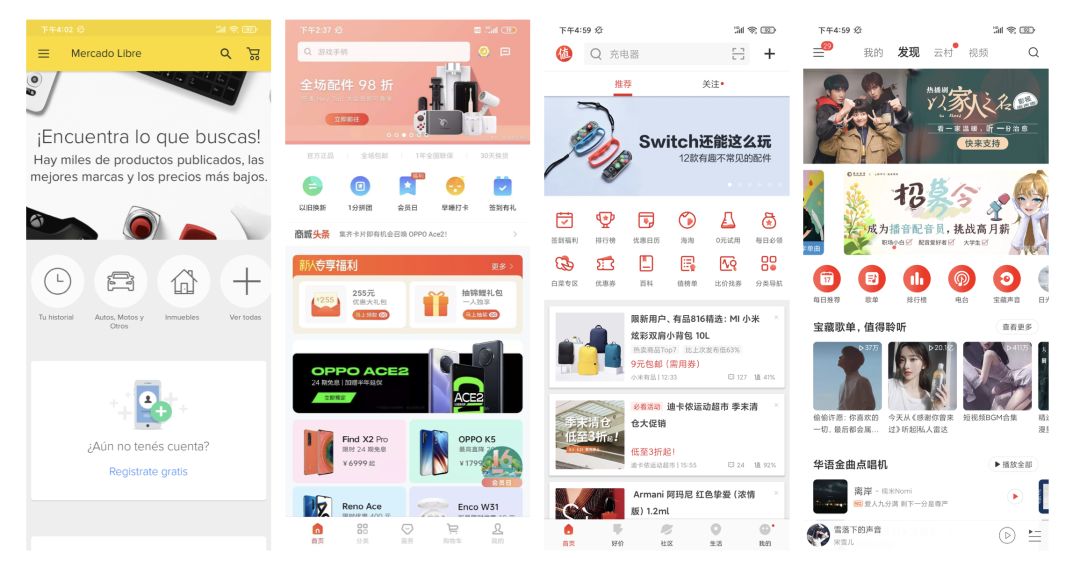
下图是我今天随机截屏国内三个产品首页的样子,可对比感知一下Mercado当时的图标到底有多大——

对比图
理性思考这件事:
- 我们当时的图标尺寸与国内众多App相同,但在全面屏手机的发展过程中,国内也有App带头扩了尺寸(例如淘宝),不限于底部固定导航、icon、标题、内容字号等,都有调大的迹象;
- 海外用户的手指的确会略大于国内用户,但点击的准确率不仅仅是看图标大小,更多的是涉及到了“热区”的尺寸(可点击识别的区域),而图标的大小更多关系的是视觉的美感和清晰的辨识度;
- 视觉的美感中还包含了图标与App整体设计的协调性,如果图标过分的大,那么就会显得突兀,美感下降的同时,也是给了这个区域足够甚至是过分的强调,而这个导航区域即便需要凸显强调,但未必需要尺寸的增幅来实现;
- 更改导航图标的尺寸和样式,虽然是视觉上的调整,但是否关联到运营指标,也要一并考虑,不能仅是单方面的为了“美”或者“点击的准确率”来看待这件事;
- 老板的最初想法即便是从点击的准确率出发,但他也是会从设计的合理性和运营指标的增幅角度考虑的。
所以这次改动可以做,但要做足充分的准备:
一是制定线上环境A&B测试的技术方案。
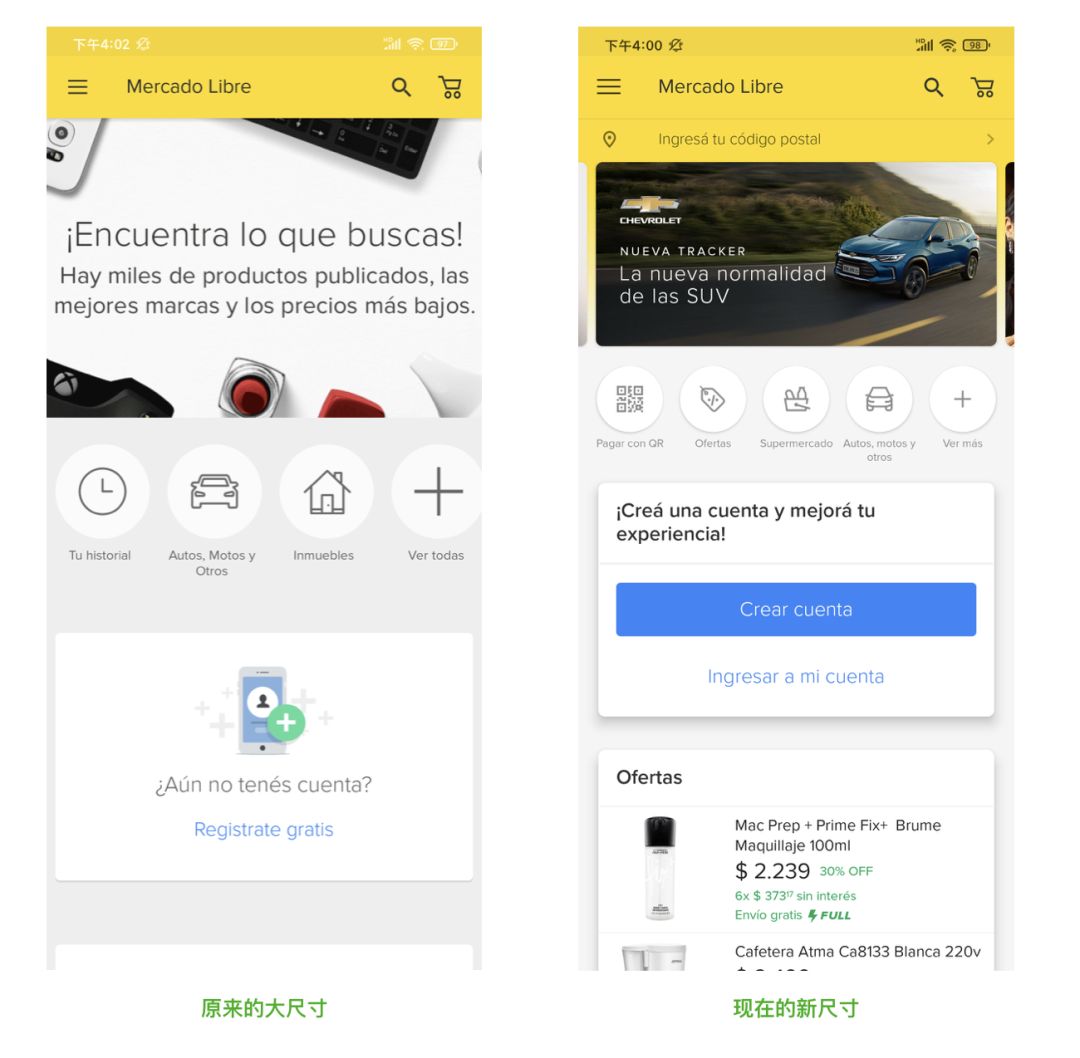
二是提供三套尺寸的图标设计方案:更改了统一视觉风格,如Mercado尺寸的大图标、略小尺寸的中图标、原尺寸的小图标。
三是确定合理的监控指标。
而当时,团队在指标的选取上险些走了弯路:将CTR(点击转化率)作为了核心的监控指标,来判断三种方案的成功与否。测试中发现大尺寸的图标方案CTR明显提升,并险些断定了这是最佳方案。
我不认可,因为在图标变大、图标数量不变的条件下,总体图标的曝光量是容易下降的(部分图标隐藏,需要向左滑动才会产生曝光),即CTR的分母减少了,而点击总量(分子)若没有实质性地增长,那这个CTR增长率形同虚设。
我要的方案是:导航区域的总点击量绝对值要有增长,CTR可以控制在合理的区间即可。所以重新调出曝光量与点击量绝对值的数据,发现是中尺寸的图标在运营指标数据上表现最优,同时也符合了设计美感,最终向老板汇报后,很顺利地确定了采用中尺寸的设计。
更加有趣的地方是,2019年下旬的时候,我发现Mercado的图标尺寸竟然改小了!!!差不多与我们的中尺寸一般大小(它还是略大了一点)。

总结
(1)通过指标来衡量用户体验与商业策略“好”与“不好”,是最理性的方式;
(2)选取评价“好”与“不好”的指标至关重要,它应遵循如下原则:
- 指标自身要符合准确性:类似上述案例,如果我监控每个图标带来的销售额变化,虽然它更代表商业性和结果性,但需要做更多的技术埋点投入,并且无法保障高准确性,所以果断舍弃这类型的指标。
- 找到与策略关联的指标(们):同样是本案例,点击量和CTR与该策略都符合关联性,要尽可能地识别出相关指标,它们不止一个。
- 找出北极星指标:每项策略改动,一定会有一个北极星指标,那个关联性最强的指标,找到它。
(3)指标的监控要通盘来看,不仅是同时看用户体验与商业价值,也要看指标与指标之间变化带来的利害差异,综合决断。
TIPS:
- 今天分享的是“指标”,而更上一级的“指标体系”在实际应用中会更有趣,以后分享;
- Mercado的截图要解释下:大尺寸截图的App版本其导航交互方式是支持滑动的,中尺寸截图的App版本单行全部呈现而不支持滑动(所有图片中可见一个“+”图标,意思是点击后可拓展到更多图标的聚合页)
作者:万九谈体验;公众号:万九谈体验
本文由 @万九谈体验 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







