用案例和方法,带你剖析「情感化设计」
编辑导语:我们平时在使用手机软件时,总会被一些小细节触动到,比如下雨时美团外卖配送地图、菜鸟裹裹等等一些页面上会出现乌云和下雨的画面;这就是情感化设计的诉求,本文作者详细剖析了情感化设计,我们一起来看一下。

最近在产品体验中,发现了不少有意思的情感化设计案例,有些让人眼前一亮,有些很好的满足了用户情感需求,所以今天就汇总一下分享给大家。
文章主要内容包括:
- 如何理解情感化设计;
- 结合案例分析情感化设计;
- 3个情感化设计方向;
一、情感化设计
什么是产品的“情感化设计”呢?先说2个小故事。
故事1:我儿子今年5岁了,周末带他去游乐园,他拿着我的手机看导航,突然说了一句“你的导航真厉害啊,还显示天气呢~”;这些成年人眼中习以为常的内容,却成了孩子惊喜的认知。
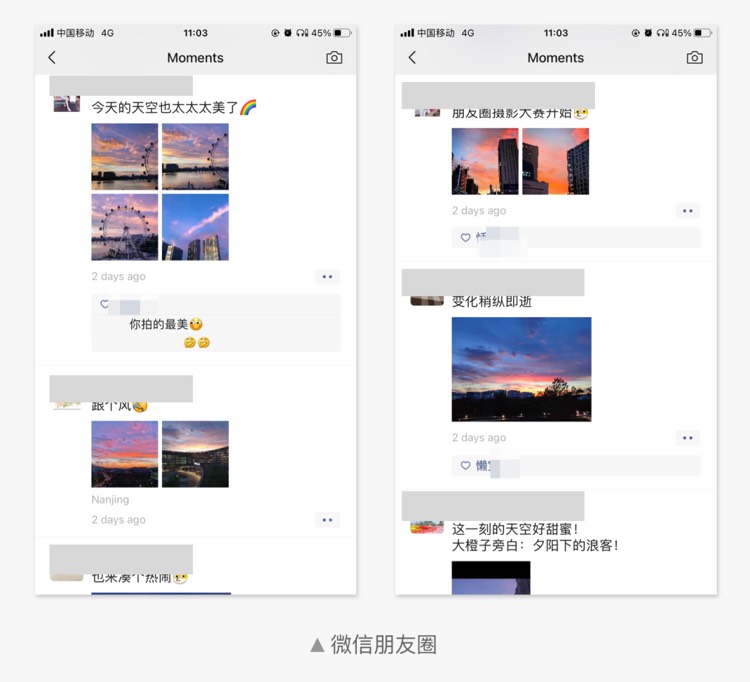
故事2:某天傍晚,南京地区的微信朋友圈忽然掀起了夕阳美景“摄影大赛”,成为了迅速传播的话题,大家都在晒照片,惊叹转瞬即逝的美景;这里面可能有很多因素,诸如参与感、分享的欲望、跟风等,但是美景才是打动用户的真正原因。

通过这2个小故事,我们可以总结下情感化设计的要点:
- 对不同用户,情感化设计的感知是有所差异的,需要设计师拥有不同的价值视角,甚至是对一切事物抱有好奇感的童心。
- 情感化设计需要带给用户美好的感受,也是符合大多数人共同的认知体验;无论是会心一笑,还是形成深刻记忆,都必须能够激发出用户情感。
- 情感化设计一般只能引起用户短暂的情感变化,当用户形成了认知之后,可能就失去了最初的魅力。
二、情感化设计案例分析
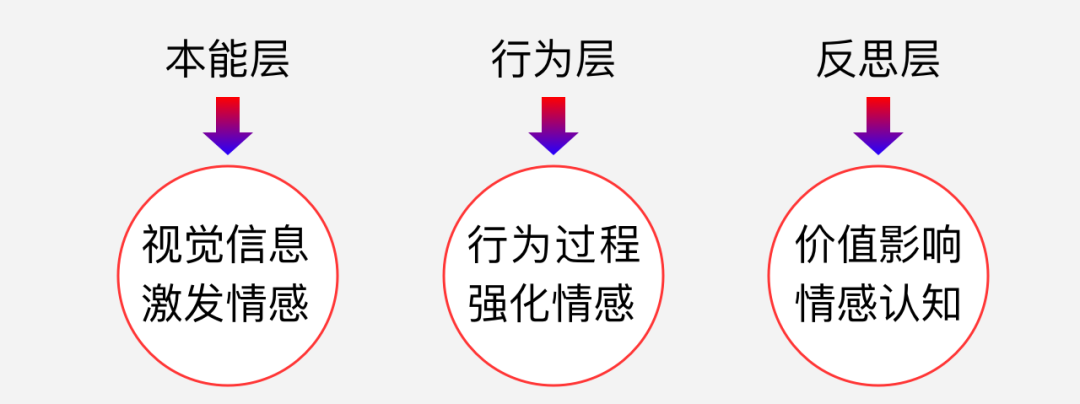
诺曼的《情感化设计》指出,人的3个认知层次:“本能层、行为层、反思层“,构成了用户认知事物的过程,每个层次都会产生不同的用户情感。

1. 本能层——视觉信息激发情感
所谓“爱美之心,人皆有之”,人们对美好事物的追求是一种本能反应。因此可以利用色彩、质感、图形建立场景氛围,激发用户情感。
1)品质感渲染氛围
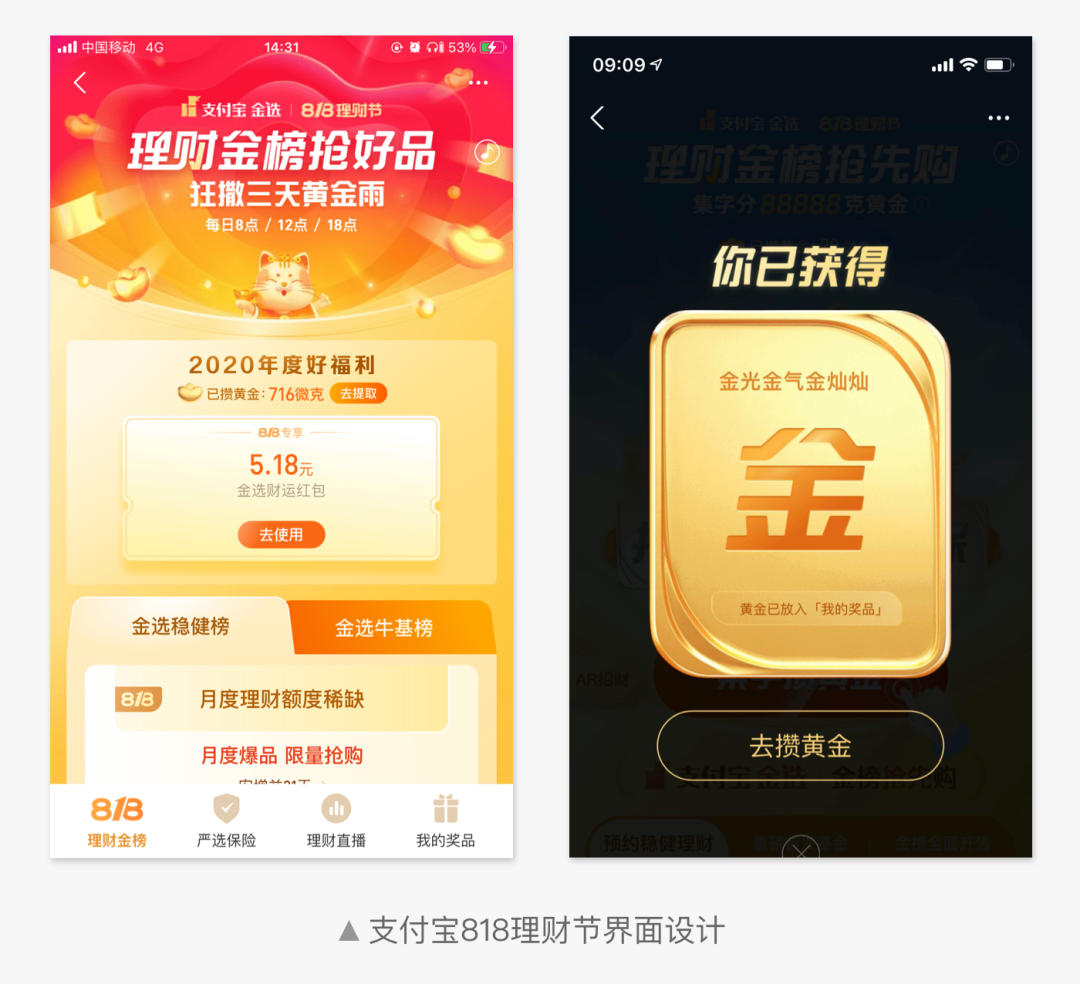
最近支付宝818理财节界面设计,利用金色很好的营造了节日氛围;而品质感极强的金色卡片,增强了用户的获得感,更好的激励用户参与活动。

2)真实场景再现
在虚拟的互联网中,建立符合真实生活场景的认知体系,是体验设计的一个重要方向。
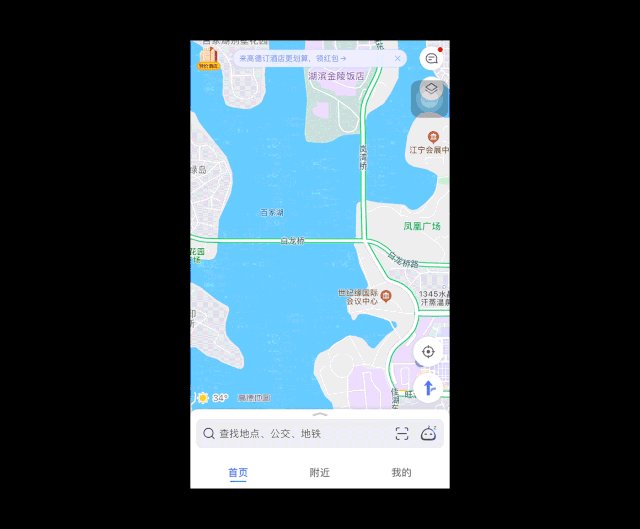
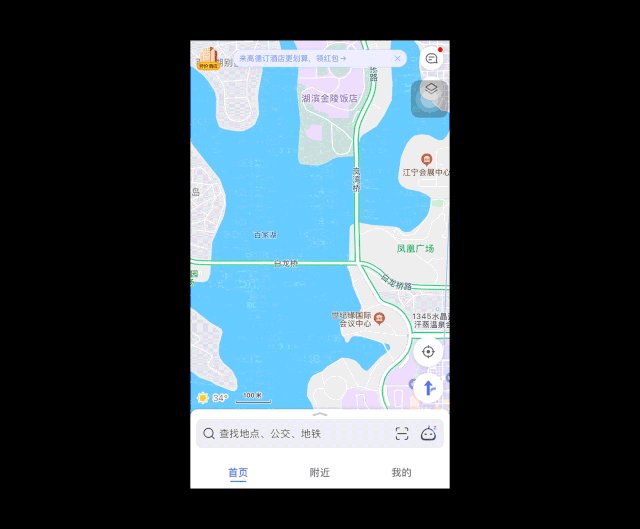
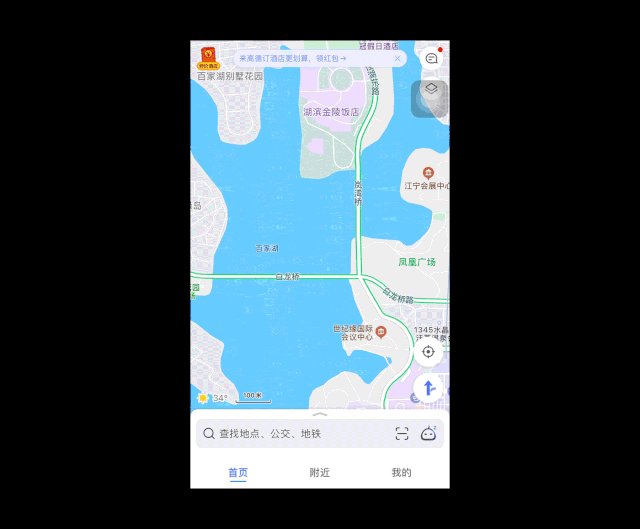
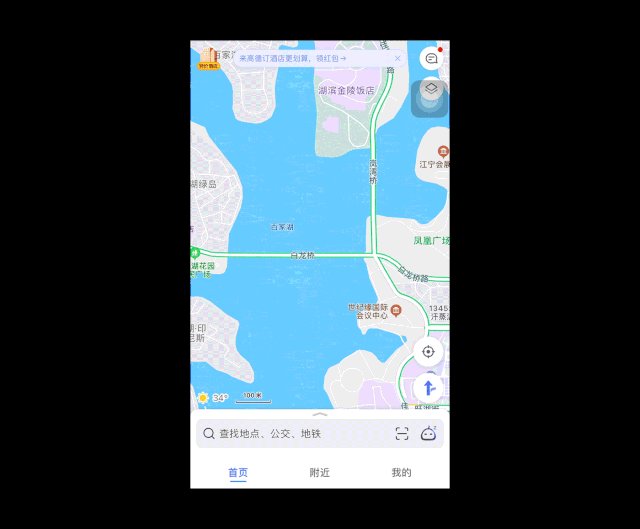
在正常比例下,高德地图采用蓝色表示水域,例如河流、湖泊等;当地图比例放大到一定程度时,水域会有水纹波动的效果,通过场景仿真再现,带给用户“近大远小”的真实体验。

3)关怀体验
相比界面设计传递出的偏主观的感性理解,文字可以带给用户直接而明确的情感体验。
a. 语言文字中的情感表达
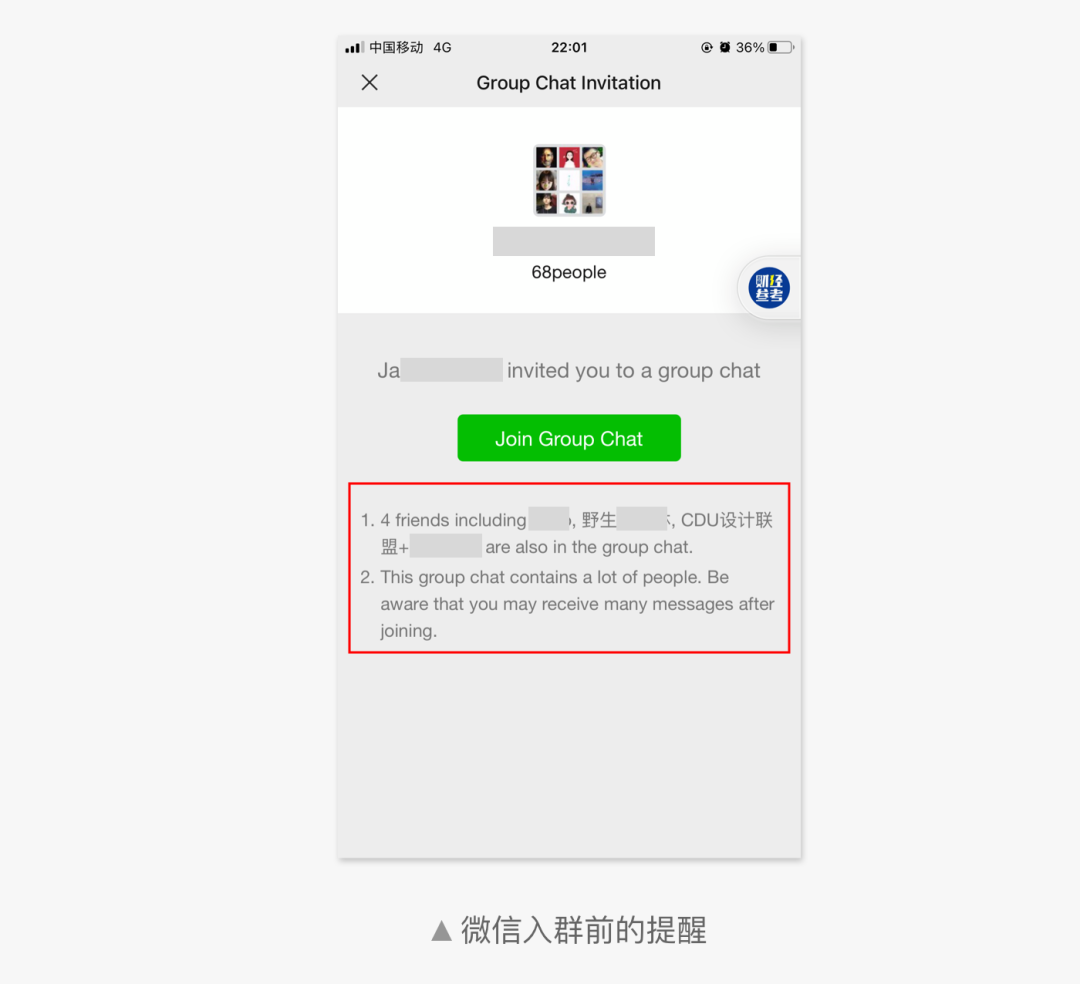
用户在被邀请加入微信群时,下方信息会提示群中有哪些好友,从而帮助用户做出入群判断;另外提示信息还告知入群后可能产生信息干扰,在一味强调利益点,引导用户行为的商业化设计中,这样的提醒给了用户更多的人文关怀。

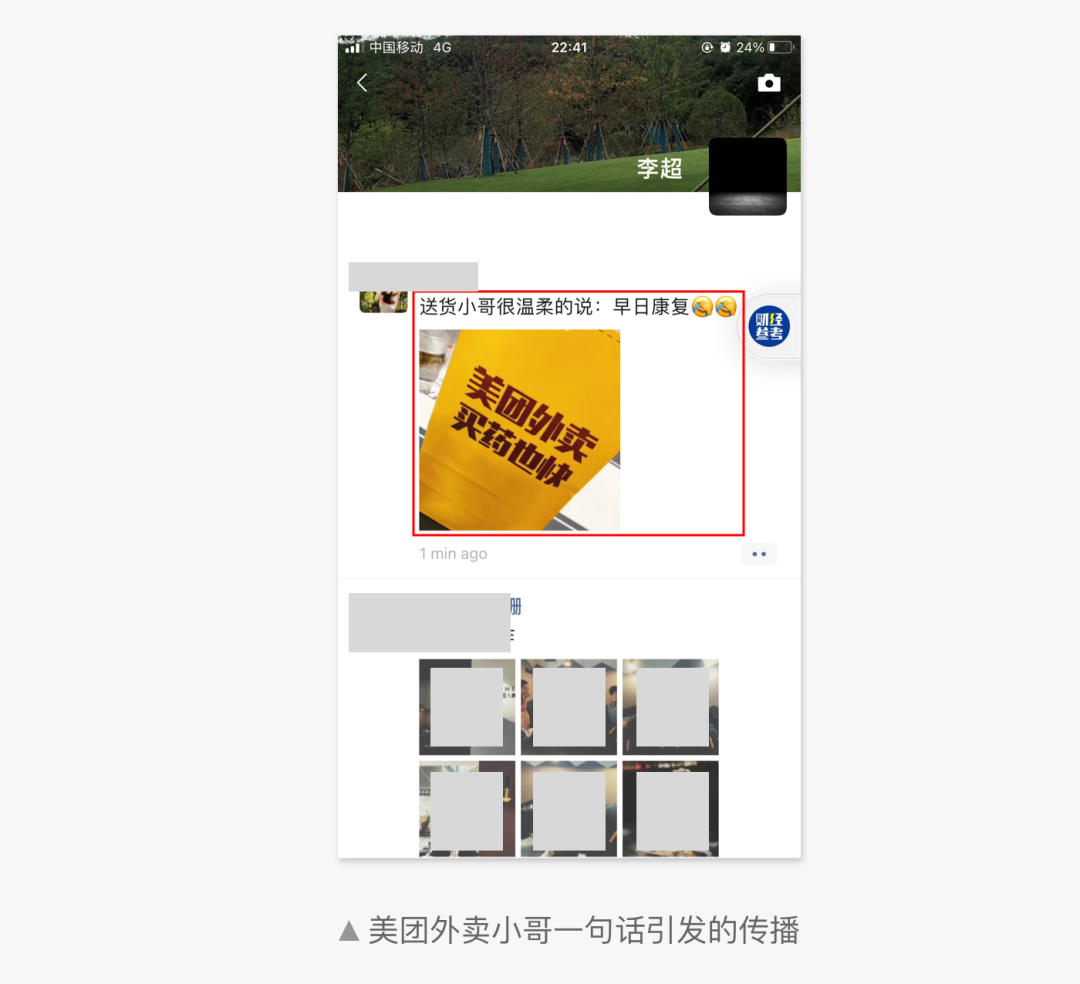
因偶感风寒,朋友下单买了感冒灵颗粒,美团外卖小哥在送药时,说了一句“早日康复”,让她对美团的服务惊叹不已,甚至有一丝感动;虽然不确定这是不是美团的标准化服务流程,却提升了她对美团服务体验的满意度。

b. 安全感彰显用户关怀
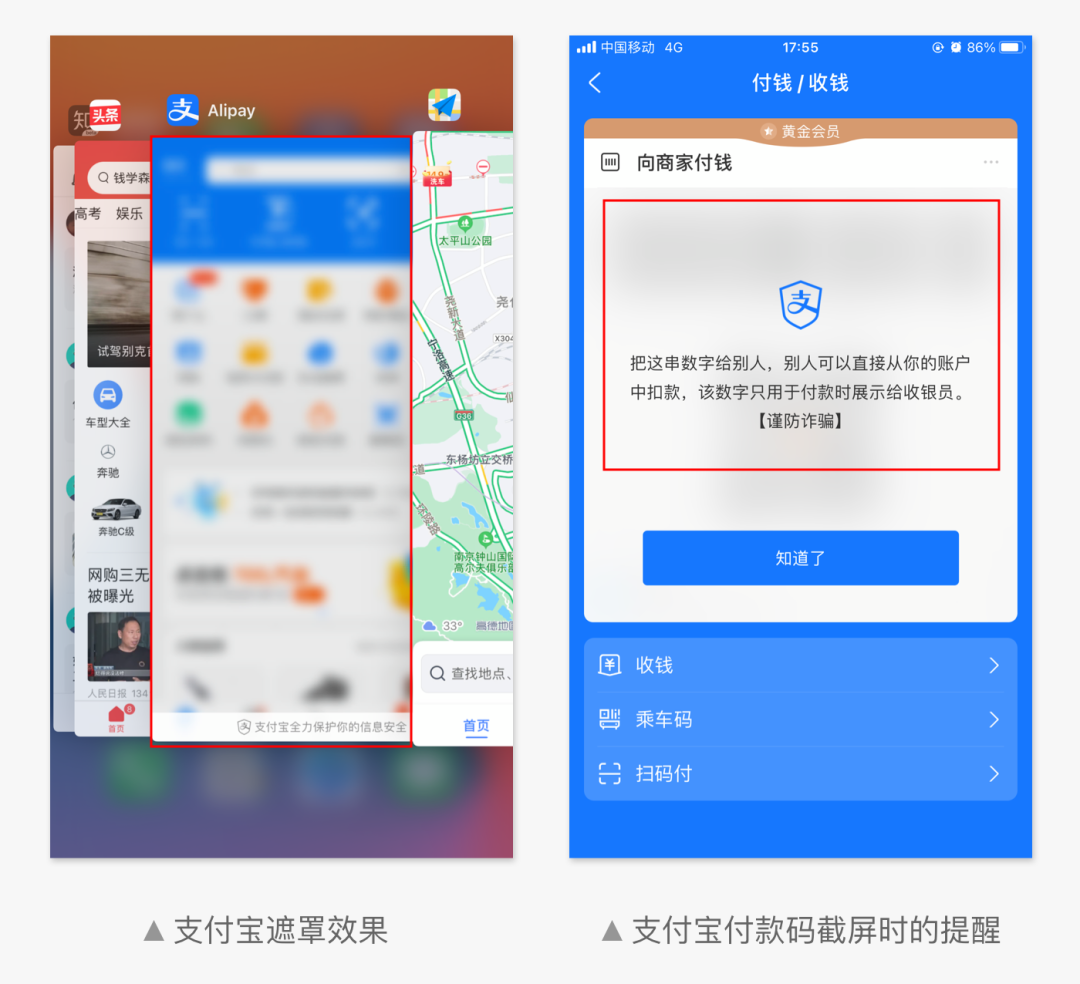
iOS多任务管理页中,支付宝、银行等金融类应用会增加遮罩效果,保护用户隐私,通过差异化的展现形式,增强了用户的信任感;而用户在支付宝“付款/收钱“界面截屏时,系统会主动给出安全提示,让用户感受到来自支付宝的关怀。

c. 满足用户的内心渴望
粉丝数是公众号运营的重要指标,特别是新的玩家,涨粉的渴望是不言而喻的。
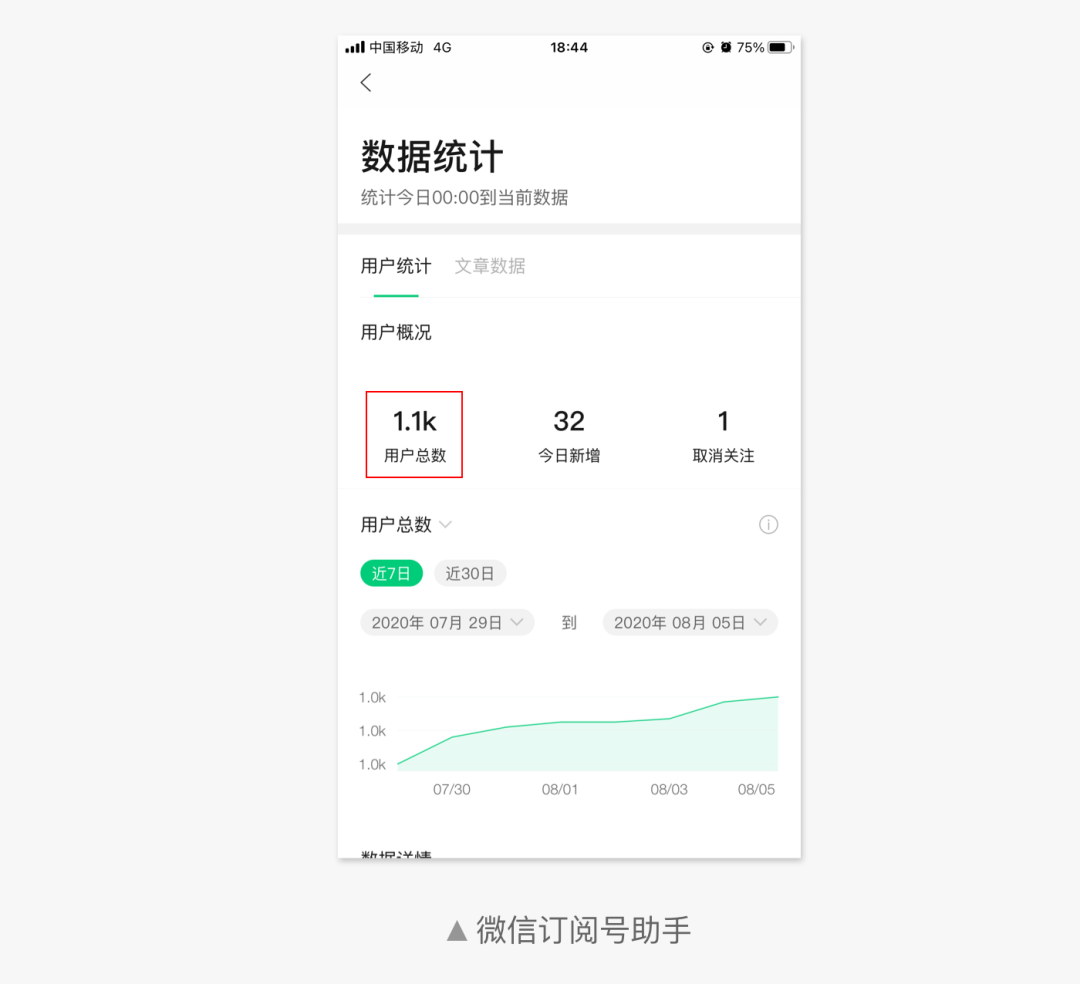
前几天,我突然发现公众号粉丝从1.0K变成了1.1K;当时内心一阵狂喜,立即查看了具体粉丝数,结果并没有超过1.1K。
原来粉丝数的显示规则是四舍五入,也就是说当粉丝超过了1050后,都会显示为1.1K。这比我们常见的1.0K+的形式,数据上做了适当的夸大;但是并会对用户判断产生大的偏差,反而满足了用户的虚荣心;即使看到具体数据时,内心会有小失落,但也不会造成用户反感。

当然本能层的情感设计,通常只能带来的用户情绪上的微小变化,或者短暂的刺激,无法强烈的改变用户对产品的认知,或者触发更多的用户行为。
2. 行为层——行为过程强化情感
用户的参与可以带来更强的的情感反馈和认知,并且更容易形成持久的用户记忆,甚至会培养新的用户行为习惯,从而增强产品粘性。
1)动效设计融入情感表达
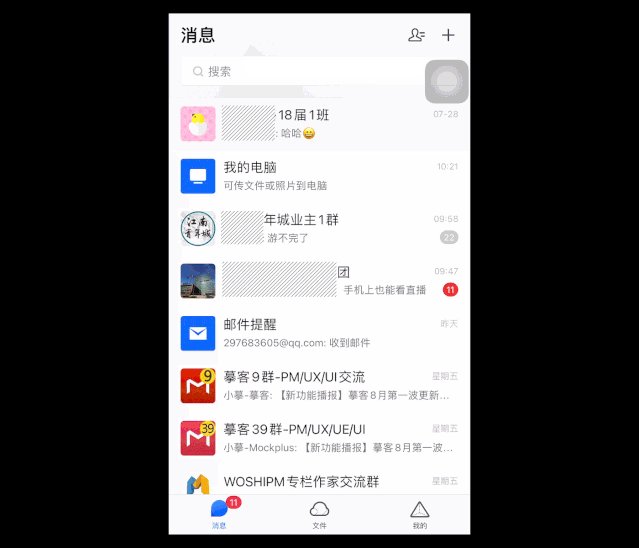
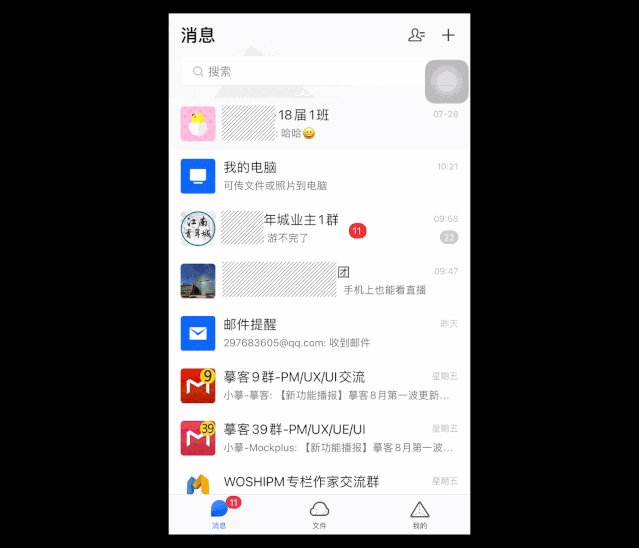
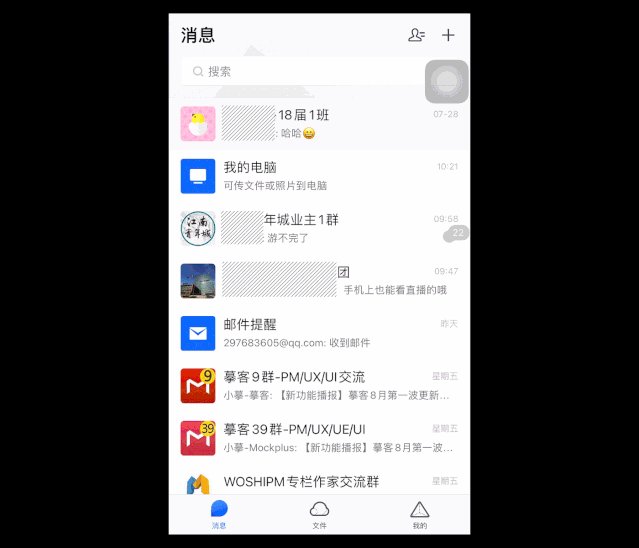
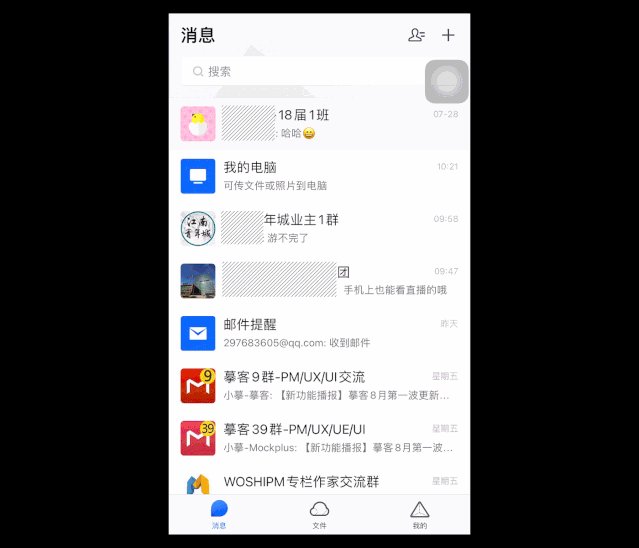
TIM 聊天列表页面,用户可以拖拽消息数量角标,快速消除未读提示,同时带有灰飞烟灭的动效;相比较常见的点击消除,或者向左滑动后标记已读,这种交互方式既提高了用户操作效率,又增加了消除提示的畅快感,仿佛帮助用户甩掉了各种烦恼和压力。

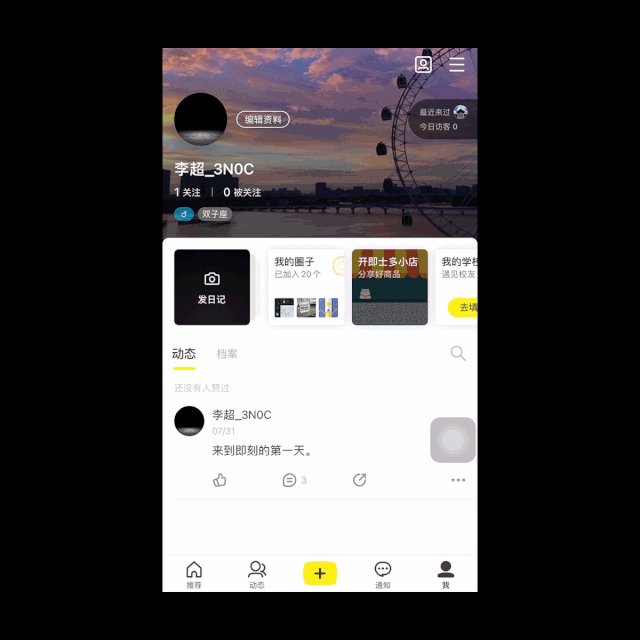
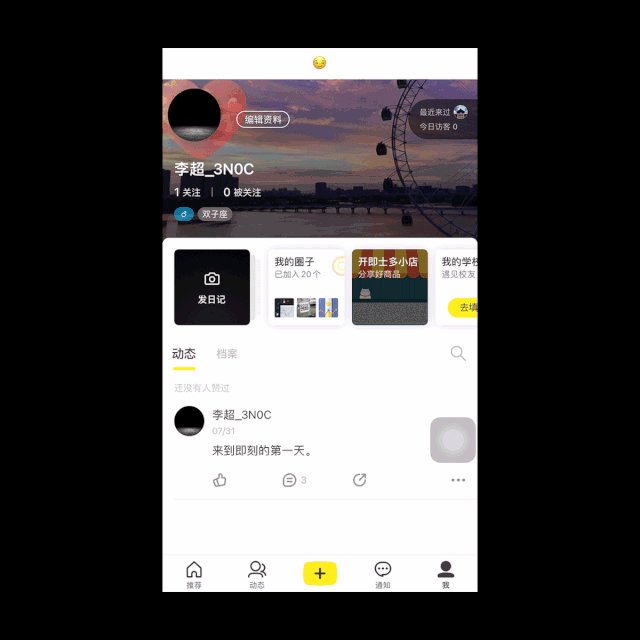
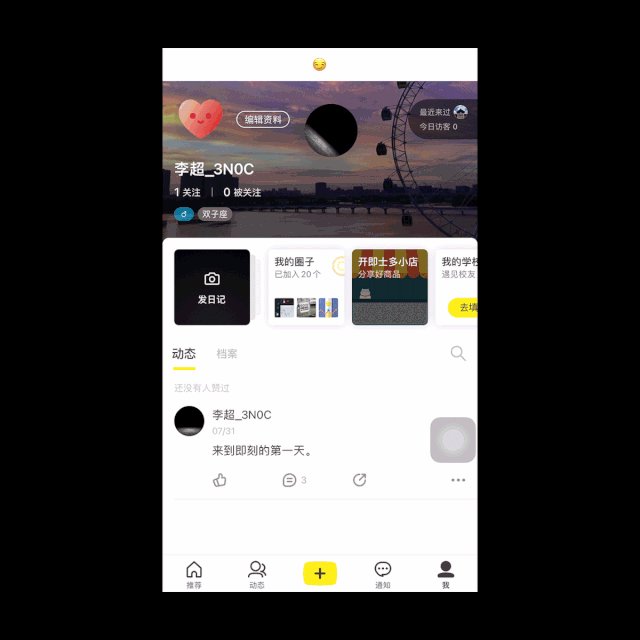
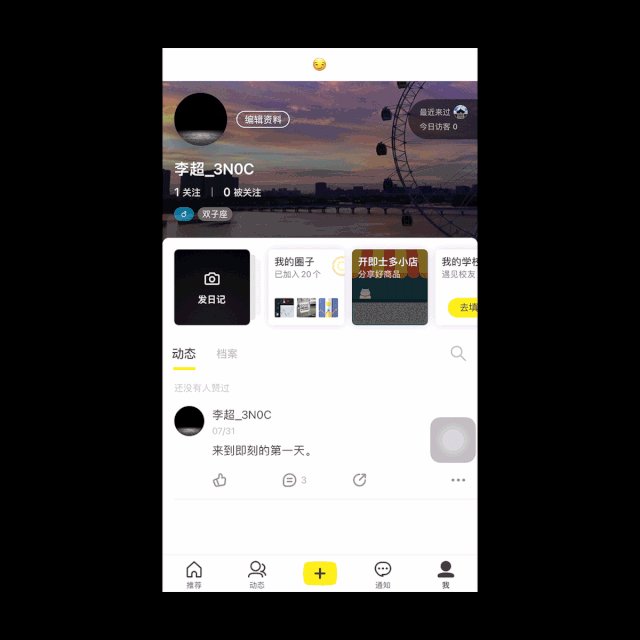
即刻APP在用户头像中增加了拖拽反弹动效,除了视觉上爱心碰撞带来的爽感,过程中还增加了震动效果,传递给用户力度回馈;碰撞之后顶部出现的嘴角上扬的笑容,又带给用户无尽的想象空间。

2)创新玩法赋予产品情感体验
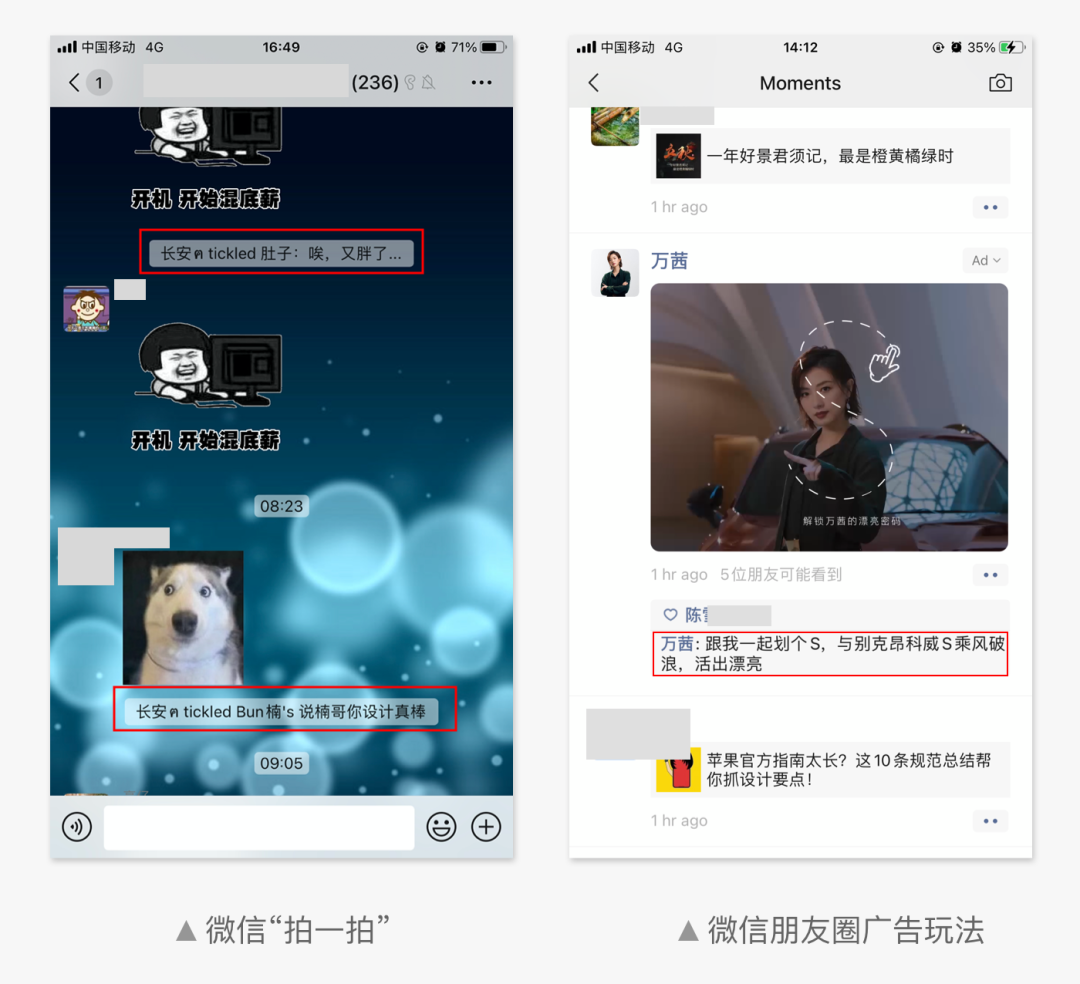
最近微信推出的“拍一拍”功能,创造了新的用户沟通方式和使用场景,简单的玩法激活了用户猎奇心理和表达欲望;所以功能刚上线时,借助社交关系迅速传播,并衍生出了各种趣味玩法。
传统广告主要是通过视频播放吸引用户点击,用户更多的是被动接受;而微信朋友圈广告则是播放广告片段,激起用户的好奇心,并结合手势玩法提升了趣味性,吸引用户主动参与其中,从而形成更强的用户认知和记忆。

3. 反思层——价值影响情感认知
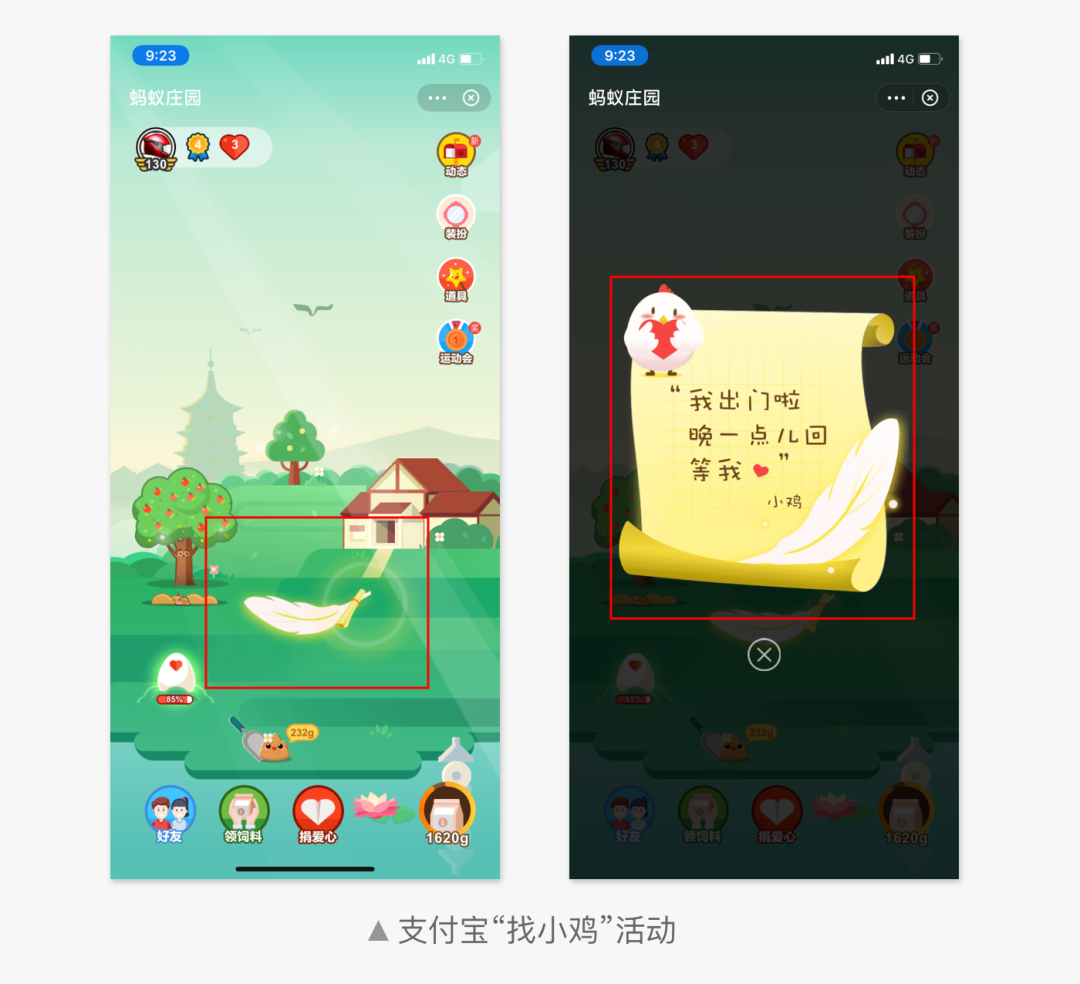
前几天很多朋友发现蚂蚁庄园养的小鸡不见了,只留下了一封鸡毛信。

当用户都在猜测支付宝是不是要出现新玩法的时候,支付宝公众号给出了答案。
“我鸡呢???我一把屎一把尿的把它养大,怎么就剩根鸡毛了?”
“嘿嘿,上支付宝搜「找小鸡」,你就知道了。”
“都是同事你装鸡毛啊!直接说。”
“三年来有4.5亿网友在蚂蚁庄园捐出240亿颗“爱心蛋”,90%以上的公益项目都与孩子相关,小鸡去看看这些孩子们。”
“中午回来吃饭吗?“
“12点前就都回来了,能赶上吃饭。”
“行叭,我刚给它换的衣服,别玩脏了。”
——来自支付宝公众号。
支付宝的创新玩法,引发了用户的猜想,增强了活动的话题性,精彩的文案对白,既宣传了支付宝的公益行为,又收获了用户对品牌认知。
三、情感化设计的方法
情感化设计在用户体验圈早已不再是新鲜话题了,但是如何做出符合用户情感需求的设计呢?我觉得可以从3个方面入手。
1. 天时——关键时刻激励
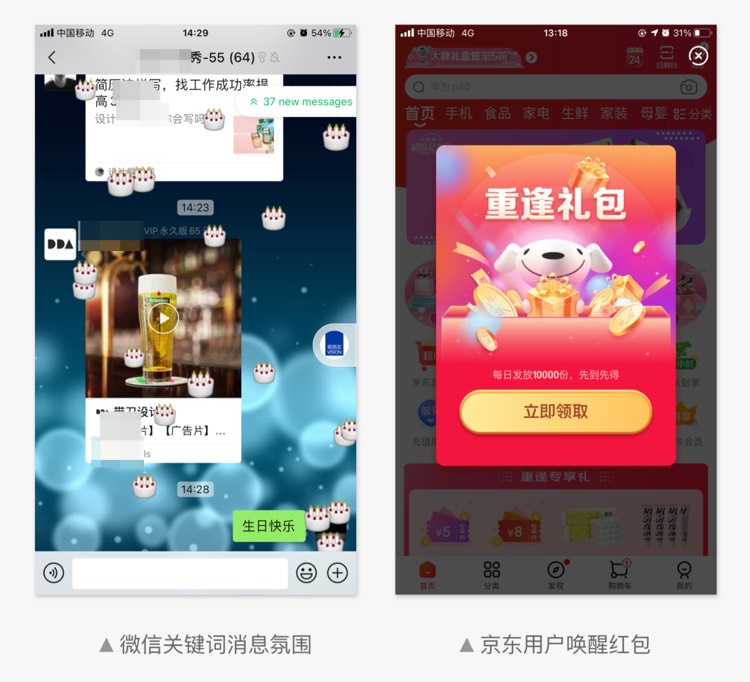
抓住用户关键的时间节点,通过设计手法增强用户的情感效应。例如微信设定了生日、春节等关键词触发飘落动效,让苍白的文字信息更加富有场景化情感;根据用户生命周期,电商平台会推出相应的礼包,促进用户转化的同时,让用户产生被关注的情感体验。

2. 地利——用户场景引导
根据用户行为流程,在关键的行为节点中增加情感化设计。
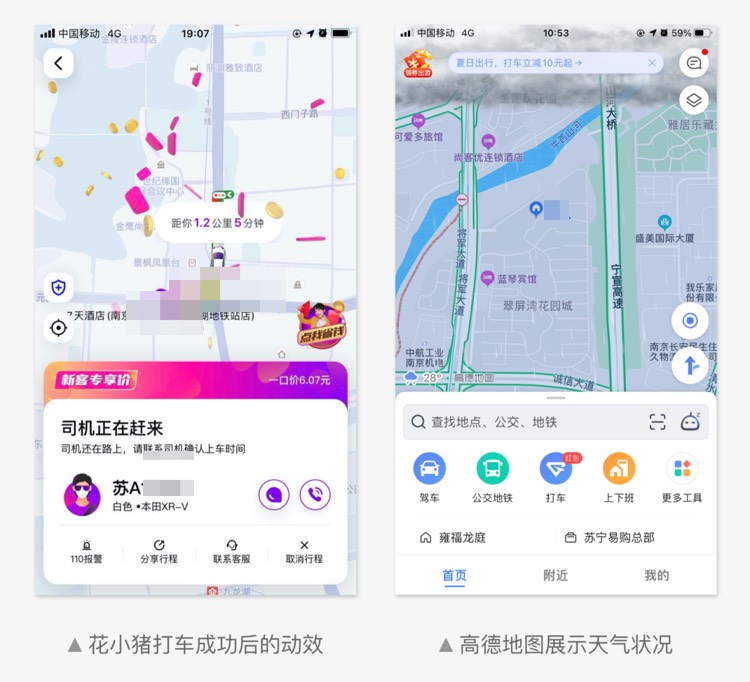
花小猪在成功约车后,满屏飘落的花瓣动效,烘托了场景气氛,有利于缓解用户等待焦虑;特殊天气状况下,高德地图会显示天气情况,为用户出行提供参考。

3. 人和——挖掘用户内心诉求
利用用户自身的情感诉求,满足用户内心的渴望。
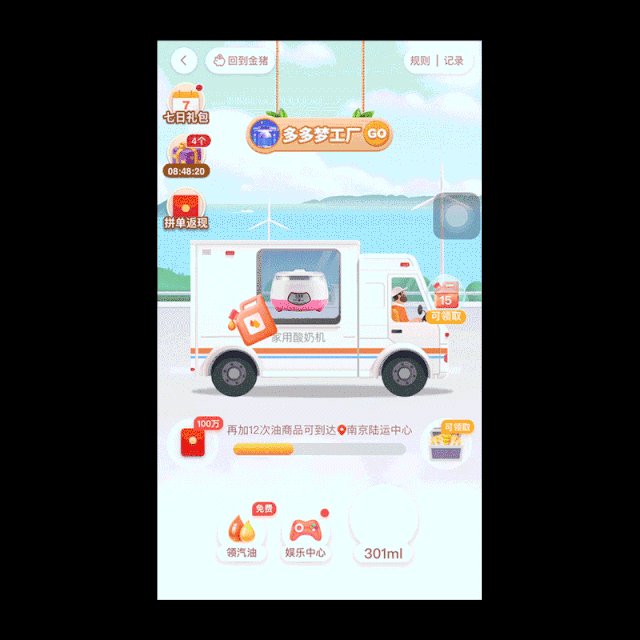
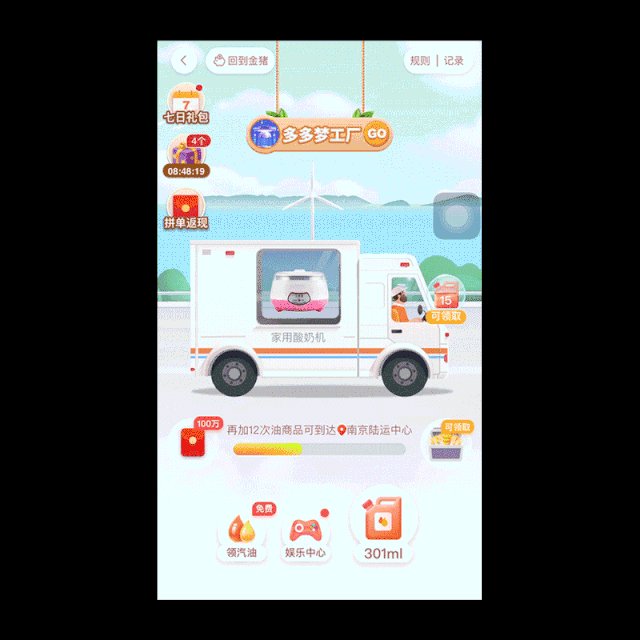
拼多多“多多梦工厂”游戏中,用户在加油之后,快递车会有明显的加速效果,很好的满足了用户急切收到商品的情感诉求,也更好的激励了用户持续加油。

四、写在最后
情感化设计更多的是带给用户瞬间感动,很难形成长期的用户激励;因此情感化设计主要目的是通过情感累加,提升产品品牌形象;不过情感化设计在落地时,会面临一些困难。
- 一方面互联网已经发展了这么多年,大家对一些小的趣味细节,很容易视而不见,或者只能会产生一点点情感波动就结束了。
- 另一方面商业化的设计,更加注重投入产出比和眼前收益,当情感化设计无法确定可以带来直接的经济效益时,很容易被pass掉或者无限延期。
所以设计师也需要不断的去总结和反思,如何坚守心中的那点儿设计情怀。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒!
是不是ios没有支付宝遮罩效果