关于设计系统,你了解多少?
编辑导读:一套优秀的设计系统有利于帮助产品在各个平台保持一致的设计语言和风格,给用户一致的产品体验。本文将从设计系统是什么、为什么要搭建设计系统和怎么搭建设计系统三个方面对设计系统展开分析说明,与大家分享。

随着互联网高速的发展,许多公司为了加速开发流程,较具规模的公司往往有多数个产品,在使用公司的不同产品时,会发现视觉、交互、动效,整体用户体验上是来自不同的公司,而有些公司的不同产品你使用起来却是非常和谐,像是同一个团队在做不同产品一样,使用起来体验也一致(比如说Intuit , Google, GE , Salesforce )。
当中的差异性是因为有统一的一套设计系统(Design System),如何去定义设计系统?设计系统可以是一个资源库,里面有设计风格规范、重复使用的界面设计元素(UI element)、重复使用的交互设计元素、大的设计方向,甚至是动画设计元素或是档案工具管理等。
设计系统不仅仅只是界面设计的规范而已,更是团队的工作方式和团队所注重的核心价值。下面主要为大家分享设计系统的优势、案例、以及做设计系统时所需考虑的因素。
01 为什么需要设计系统?
设计系统(Design System)可以帮助不同产品有较好的用户体验以及设计风格,不仅让公司对品牌核心价值有帮助,整体体验在用户的心理预期承受范围内,不同产品体验上是同一个团队做出来的,而不是从没有Design System团队研发出来的。
设计系统不应仅仅是用户界面组件的集合以及一些设计理论。它应该演示如何在实际产品中应用设计模式,并规范其他团队如何扩展使用模式。
有统一的架构和规范去帮助设计团队使用重复性质高的元素,像是档案管理,如何去上传、删除、复制等等,使用设计系统不仅让不同产品有相同的用户体验,项目上的设计师更可以节省时间重新设计,让设计师专注在不同产品重点特别的功能上做设计。对于开发者来说,这些元素代码也可以拿来重复利用,简单高效。
回顾当前的设计流程
- 低效。设计团队资源不透明,重复设计相同的元素,增加设计投入成本(人力及时间)。
- 不符合一致性原则。不符合一致性的界面元素,造成不佳的用户体验:由于快节奏的开发过程,导致在设计时没有考量规模化,或者没有时间QA就将产品推入市场。不一致的元素会让用户产生困惑,花更多时间上手,可能因此放弃使用产品。
- 对设计产出没有信心。由于没有规范,对自己产出的设计是否符合产品设计方向持怀疑态度。
02 设计系统是什么?
设计系统并不是一个新观念,2013年Brad Forst提出的原子设计。谷歌Material Design在2014年大放异彩,2016年Airbnb开始进行创建设计系统。陆陆续续,许多知名公司包含Salesforce,Atlasssian,Shopify,Apple对外公布产品的设计系统,让大众认识设计系统的概要及推广设计的可扩展性。
Set of shared and integrated patterns and principles that define the overall design of a product”.
— Karri Saarinen, Principle Designer at Airbnb.
用实体物品来形容的话,可以把它比作乐高。每个元件都是可以组合的,会有N+种可能。就像是乐高中心管控每个元件、组合,每次更新版本自动规模化更新设计。
案例:
1. GE’s Predix Design System
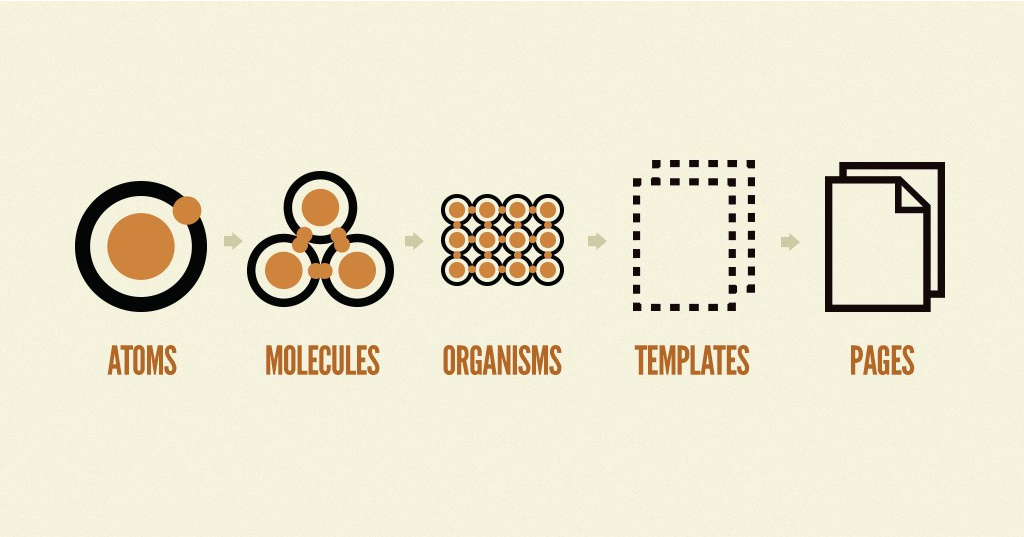
使用原子设计理论Atomic Design为基础,从基本的按钮,文字输入等开始,在页面设计时,会包含按钮和文字等的原子而成为分子,以此类推。

上图: 原子设计是一种网页设计方法,出自于Brad Frost在2013年时发表的文章
( Atoms原子-Molecules分子-Organisms组织-Templates模板-Pages页面 )
2. Google Material Design
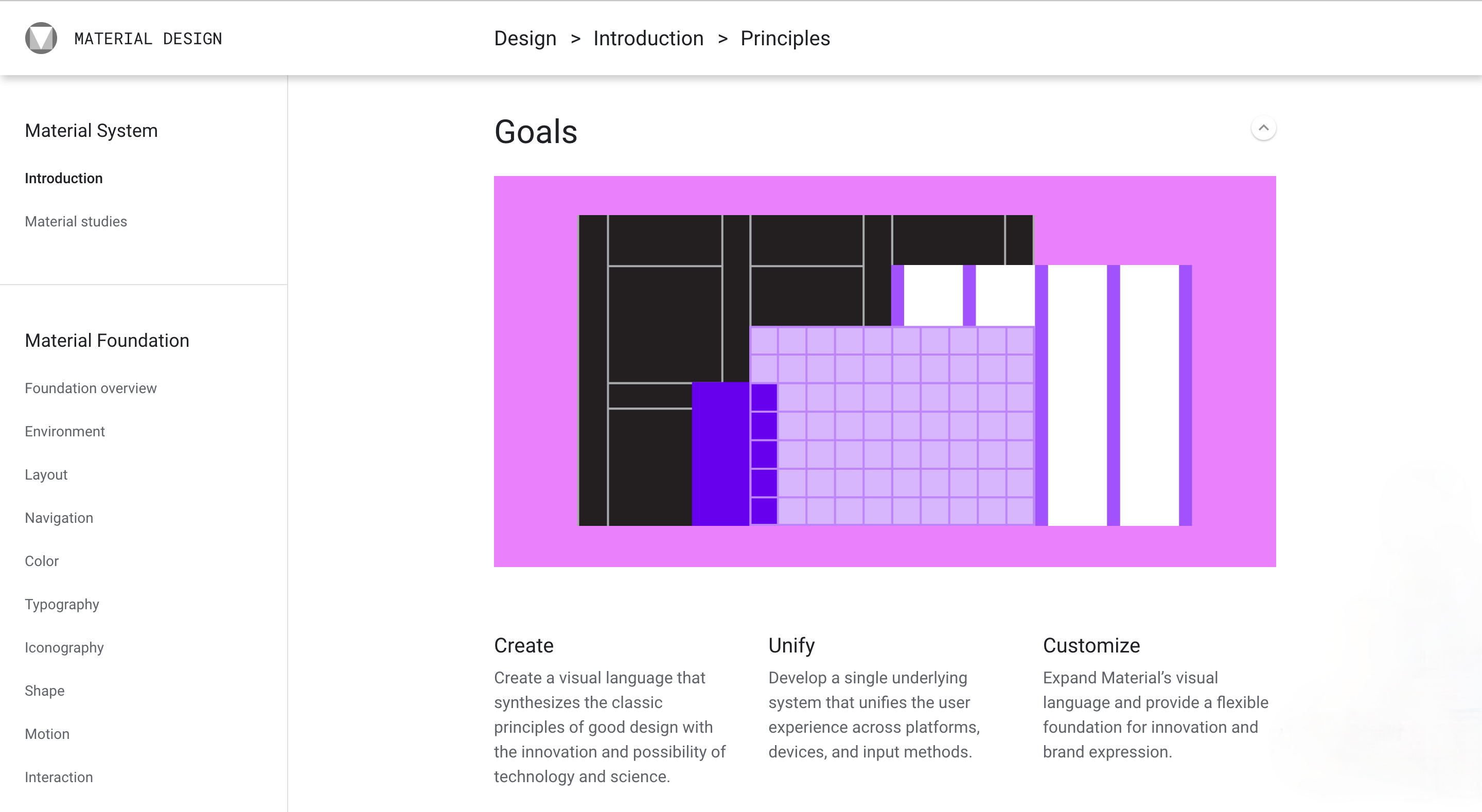
Google的设计系统深入规范每个设计元素的使用方式,譬如说在使用Scrollable Tab时的不同tab所包括的资讯架构不能不一样等,Material Design更说明了他们的设计思维,譬如说他们使用真正的纸张作为隐喻,在不同的设计元素或是动画上都可以看到使用真正纸张作为阴影等。

上图: Google Material Design
03 为什么要做设计系统?
- 市场/平台逐趋成熟。用户对产品的要求更高,需要设计系统提升产品品质。
- 提升产品一致性。不但是在单一产品之内,包含在不同平台及硬件的转换(iOS, Andriod, PC, Web, iPad, or TV, etc),都能建立产品的连贯性。
- 提高研发效率。成员可以随时下载更新组件,减少设计与开发反覆确认的过程。
- 扩张产品团队。产品模块化,增加延展性。
设计系统需要考虑的重要因素
(1)时间和资源:设计系统是个不断在维护迭代的过程,很多时候设计系统更是一个“设计系统团队去做的”,没有那么多资源的团队必须考虑花下来的时间成本,更需要leader和资源的支持,让所有设计师都有自信去打磨一套完美的设计系统。
(2)责任:设计系统需要人去负责监督和审核的,不同产品有不同的功能和设计,哪些需要加入设计系统,哪些元素是提供基本方向而不会过于牵制产品设计的,产品有新的功能也需要不断的去更新设计系统。
(3)沟通:设计系统需要与每个团队上的设计师去做沟通,整合现有的不协调,更需要跟不同项目的设计师沟通确认大家都同意将新的东西加入规范。再来是跟开发者的沟通,没人喜欢在问题出来之前设计系统就已经预设了解决方案,设计系统团队需要不断的重复去沟通设计系统是用来帮大家节省时间。
(4)使用性:设计系统不只是界面设计资源库而已,更需要包含品牌想要表达的价值,来决定设计系统里的风格和用户体验。如何要去使用设计系统,要给设计师比较多的空间对不同产品去做克制化吗还是较为严谨?要如何使用设计系统帮助大家工作,需要包含每个东西的代码?或是设计师的规范去如何使用等。或是需要公开设计系统吗?有没有外部的其他公司需要使用设计系统等。
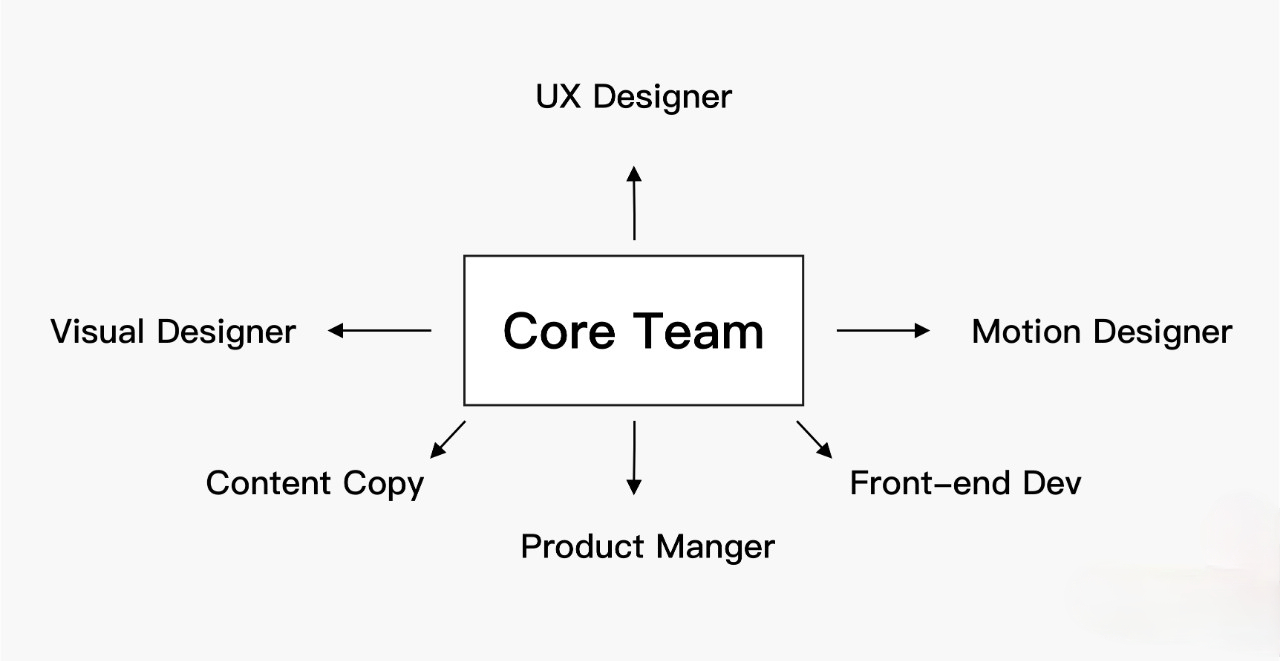
04 设计系统是持续更新的系统,定义产品的基石,组成成员可能包含如下

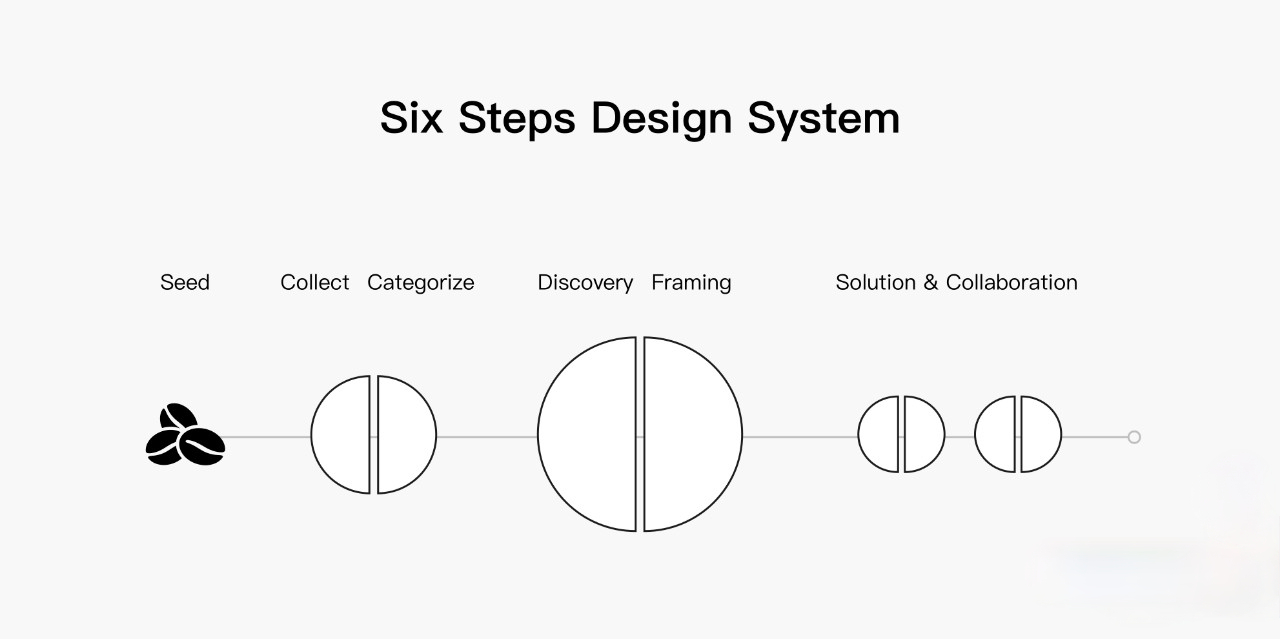
05 如何着手去做设计系统?
1. 种子期
心中有设计系统的概念。
2. 搜集
搜集现有产品UI 元素。
方法:截图,把产品所有的页面、单一组件截图,目的是找出用户体验不同的元件。
3. 分类
寻找相同的界面元素,将现有UI 元素分类。
4. 发想
搜集现有设计,发想所有可能性。
竞品或者业内不错的产品,搜集元素;
内部探索,搜集过往设计,集中探索优化,发散重构。
5. 定义
收敛定义设计系统基本架构。提炼设计,重新定义架构。
竞品或者业内不错的产品,搜集元素;
内部探索,搜集过往设计,集中探索优化,发散重构。
6. 开发&合作
和前端工程师一起定义设计系统,反覆沟通的过程是为了确保Design System使用的更长远、易维系。

结尾
恭喜你看完这篇冗长的文章,希望能帮助到大家认识设计系统Design System,了解设计系统的使用时机、优点,及设计过程。
每一个公司都是独特的,不只是产品,还有团队跟环境,设计系统必须综合考量所有的因素。设计系统不仅帮助用户有好的用户体验,对于内部设计师和开发者省时省力。欢迎大家一起来讨论,希望这篇文章对你有帮助!
参考资料
- https://medium.com/ge-design/ges-predix-design-system-8236d47b0891
- https://www.ibm.com/design/language/
- https://material.io/guidelines/#introduction-goals
- https://www.youtube.com/watch?v=z5XxgxBz3Fo&t=1s
本文由 @潇影 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







