7个关于数据可视化设计的思考
编辑导语:设计师门可能会接触到数据可视化设计,将信息更加立体、全面的展现在用户面前。本文作者思考了与业务需求不符合的数据可视化的方法,盘点了设计数据可视化时需要注意的点,并总结了一些有用的替代方法,希望这篇文章能够帮助到各位设计师。

蛇、贝壳、山脉——这些图形是设计师可能会去绘制的东西,而不是用这些图形来直接显示数据。
不过现在试想一下:在健身应用或视频游戏中,当界面运用需要使用图表来表达数据时,这些形状就是一个不错的表达选择了。
但如果你的目的是为决策提供信息,那么一些花里胡哨的图形就起不到这个作用了。 今天我们就思考下与业务需求不符合的数据可视化的方法,并找到一些有用的替代方法。
一、像“蛇”一样的曲线图
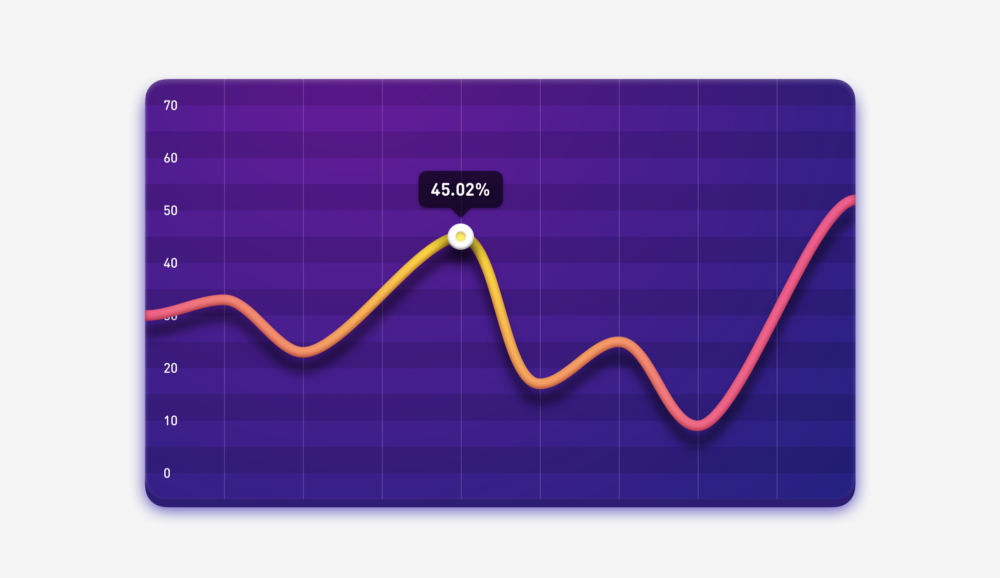
你一定见过以彩色的2D或3D曲线绘制的CRM或ERP仪表盘的设计,你看就像“蛇”一样。

虽然这样的可视化看起来很有视觉吸引力,但这种视觉没有很好的展现真实的数据信息,更重要的是,它们很难被读取和理解。
几乎所有的视觉都是上面图表上的装饰,而真实的数据只由10个数据点组成。在这样一个大的组件上,你完全可以直接显示所有的数字,不需要操作去查看数据。


可以看到组件还有足够的空间来多显示20-30个甚至更多的数据点,而不是只有10个。上图的曲线图可能表明,需要展示的数据很少,所以设计师试图用一些赏心悦目的东西来填补空白区域。

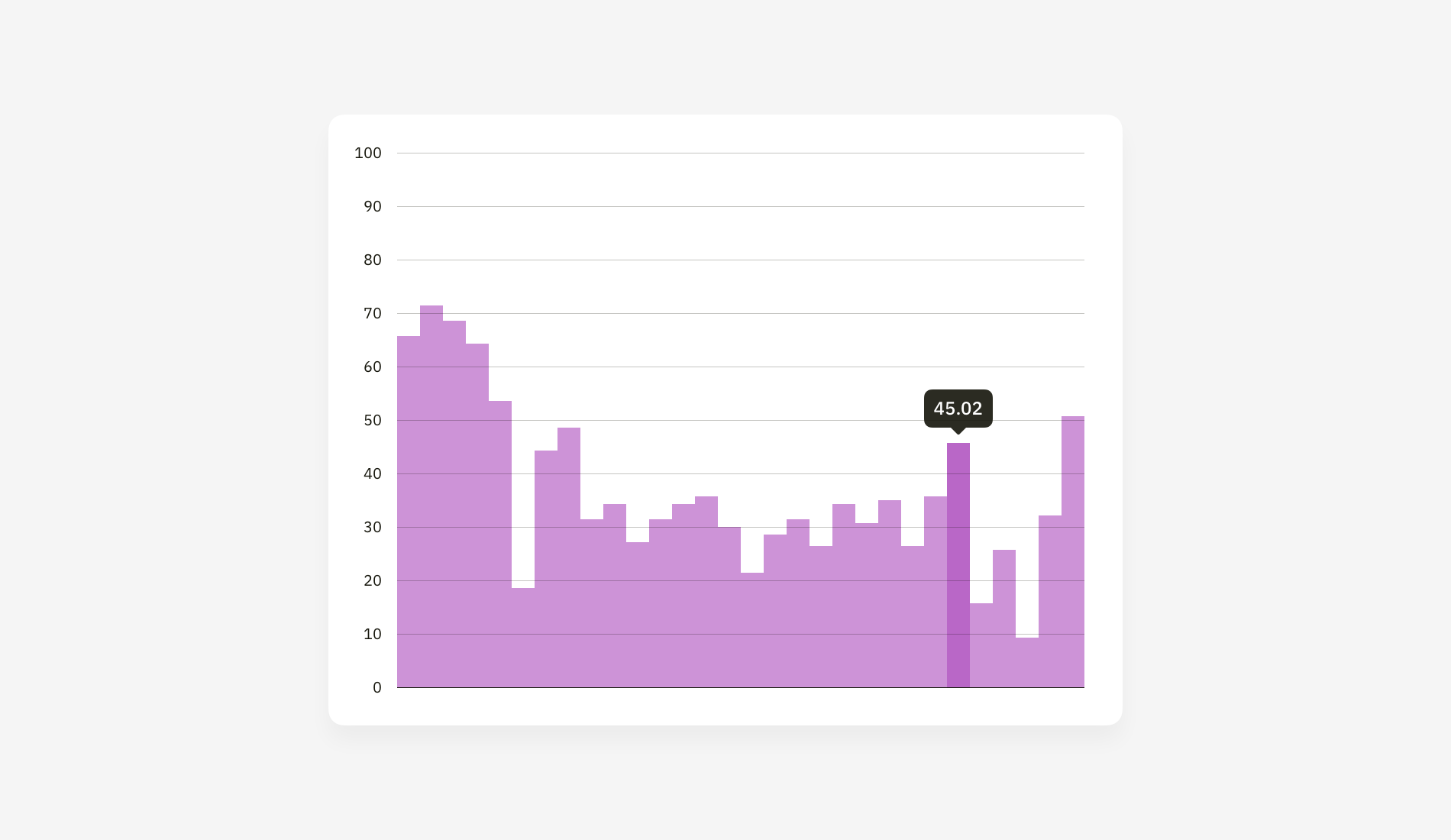
这样是不是就更直观、更全貌的查看数据了?
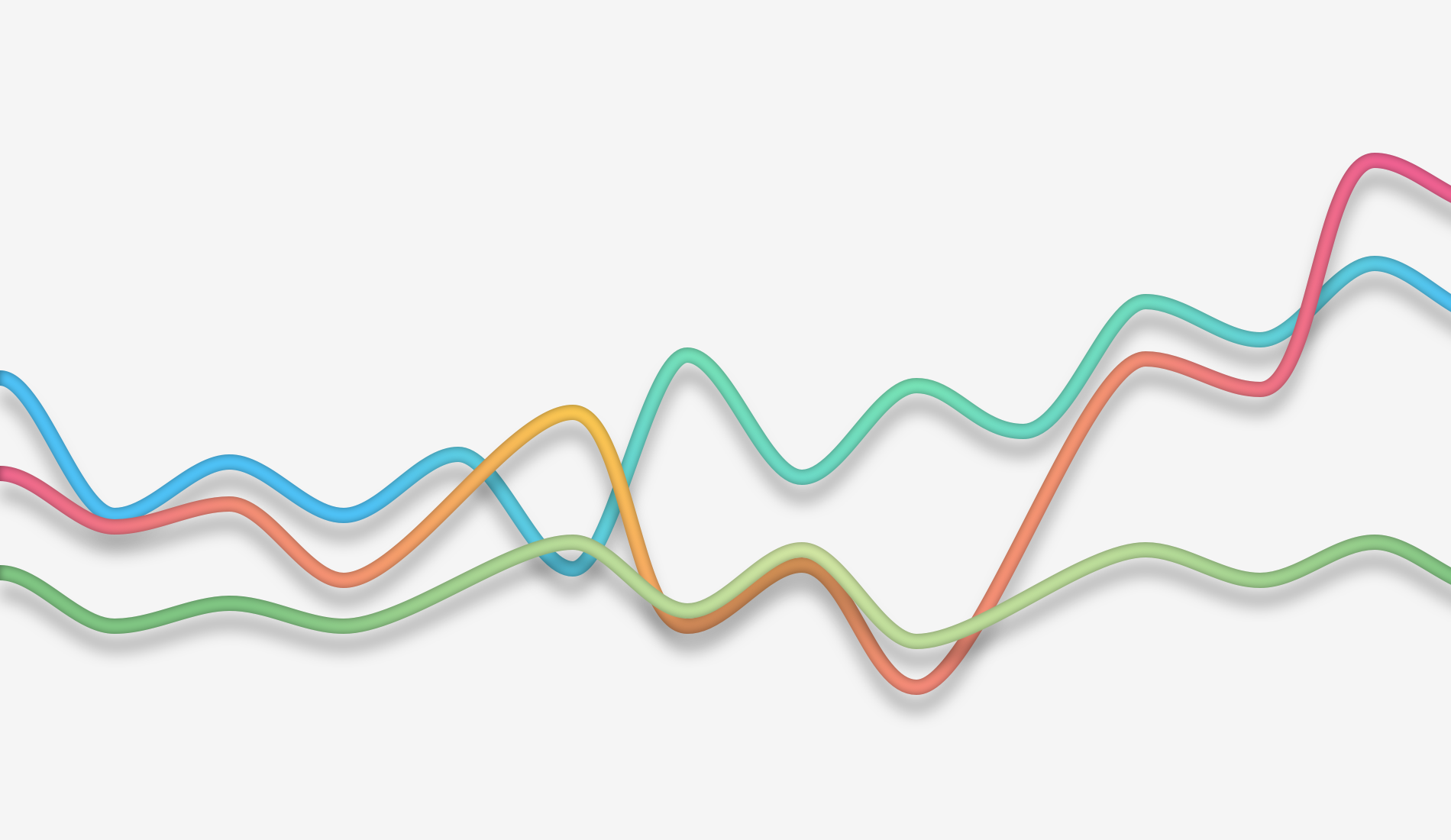
现在想象一下,当需要展示数据更多的趋势变化时,曲线图会是什么样子的?

可以看到,多条曲线相互交叉重叠,看着很混乱,不易识别。
1. 曲线图问题
- 很难在一个表格里展示多个数据,并且让数据容易识别;
- 曲线的粗细会影响获取相对准确的数据信息,可以使用“斑马条纹”一样的间隔色柱状图来替代;
- 现实中的真实数据很难让曲线过渡自然,而不会显得生硬。生硬的过渡影响视觉;
- 两个数据之间的线会误导用户,影响数据获取。
2. 思考
- 如果数据少,可以使用柱状图展示;
- 如果数据多且具有连续性时,曲线线条要尽可能的细点,像股票趋势一样。
二、像甜甜圈一样的环形设计
和像“蛇”的曲线图一样,像”甜甜圈”的圆环,尤其是嵌套的圆环,也会影响数据的准确性,让数据对比变成困难。另外,这两种方法都存在不合理利用空间的问题。

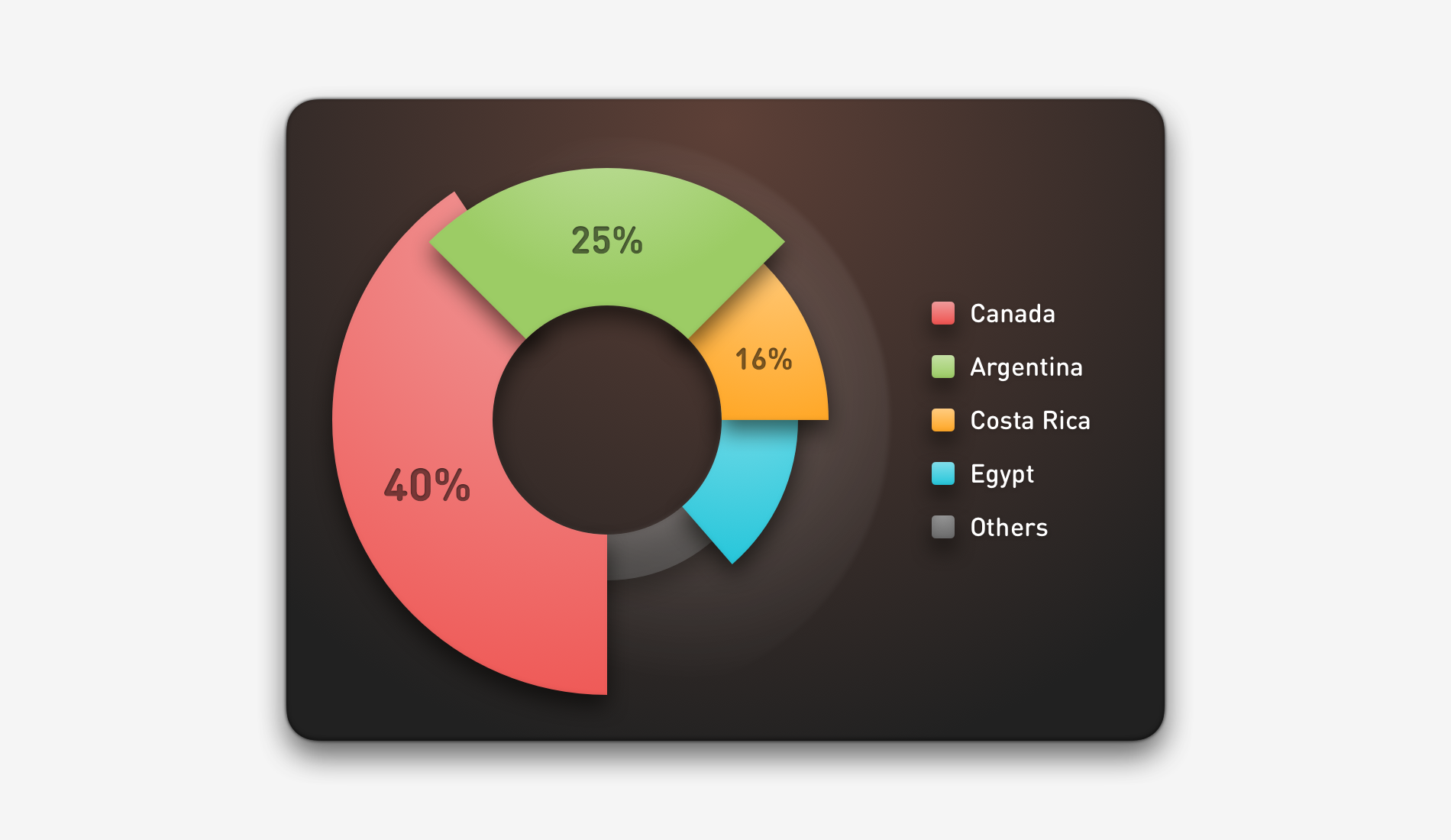
用户或多或少都能处理均匀的百分比:满圆=100%,半圆=50%,四分之一=25%,三分之二=75%,但如果一个圆的终点在 “一半 “和 “三分之二 “之间的某个地方–就像图上绿色的那个圆一样,怎么办?
用户不会去计算50+25÷2,并假设它应该是62.5%左右,这样太麻烦而且数据也不准确。
如果只有一个圆环,则可以在中间放置一个百分比数字,用来展示准确的数据。但是如果像上图一样同时包含三个圆圈要怎么办?
圆角的样式可能会让图表看起来更活泼,但是却降低了数据的读取准确性,这样的圆角在视觉上会在真实值的基础上增加2%-3%的读数。
现在,来简化一下圆环的视觉。


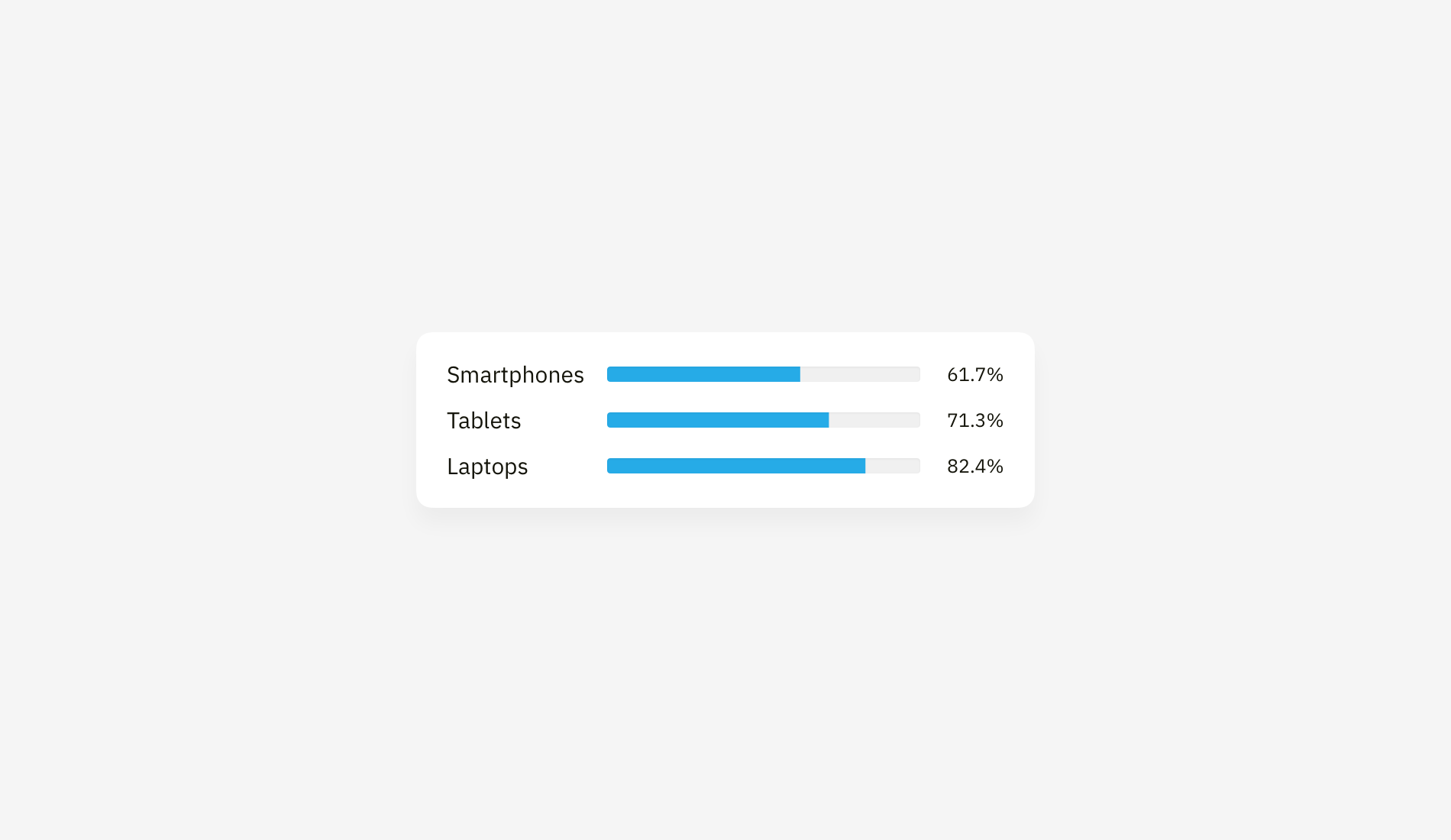
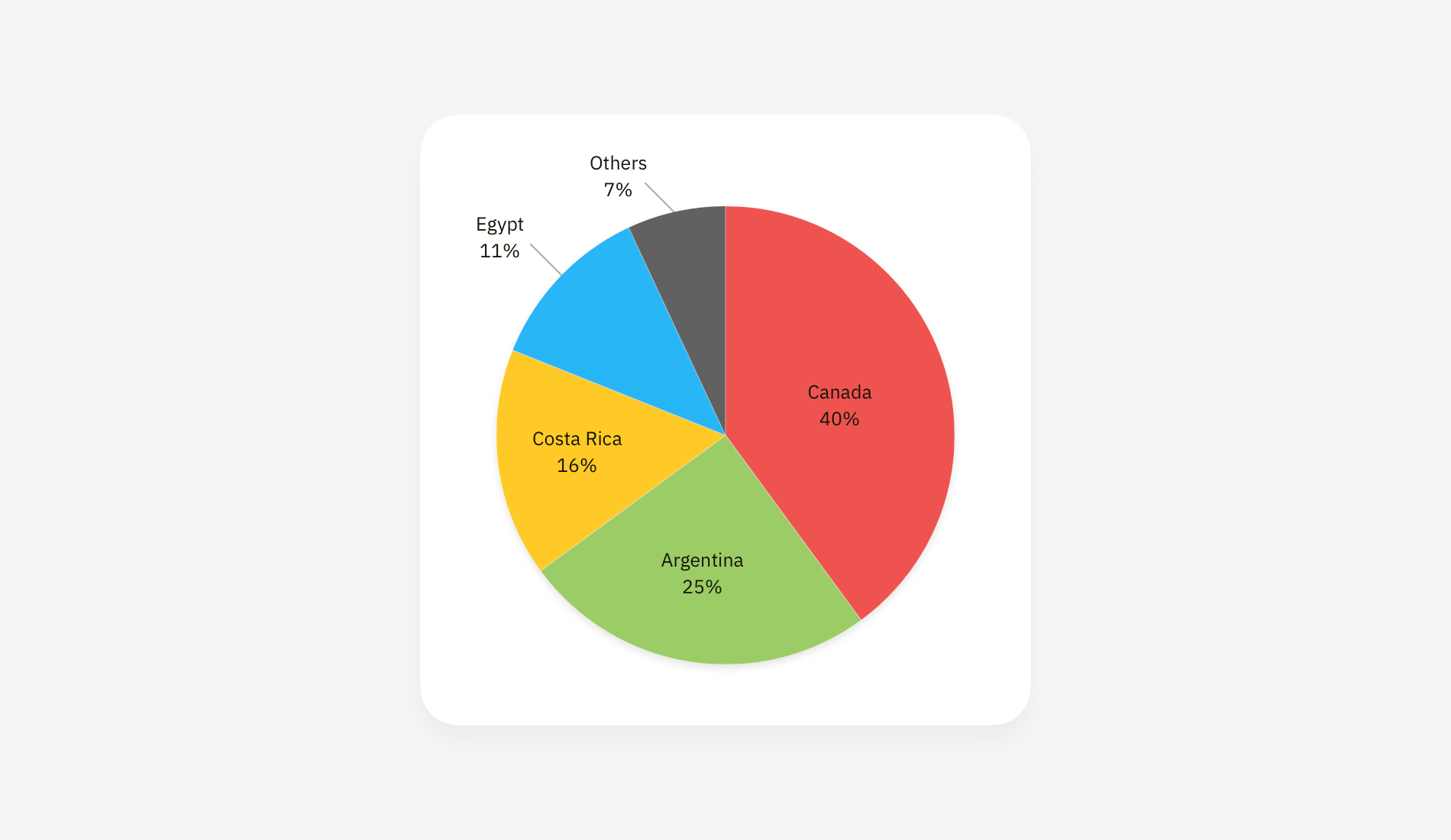
可以清晰看到,用户看到的数据比实际数值要多一点,用图表的方式再来展现下:

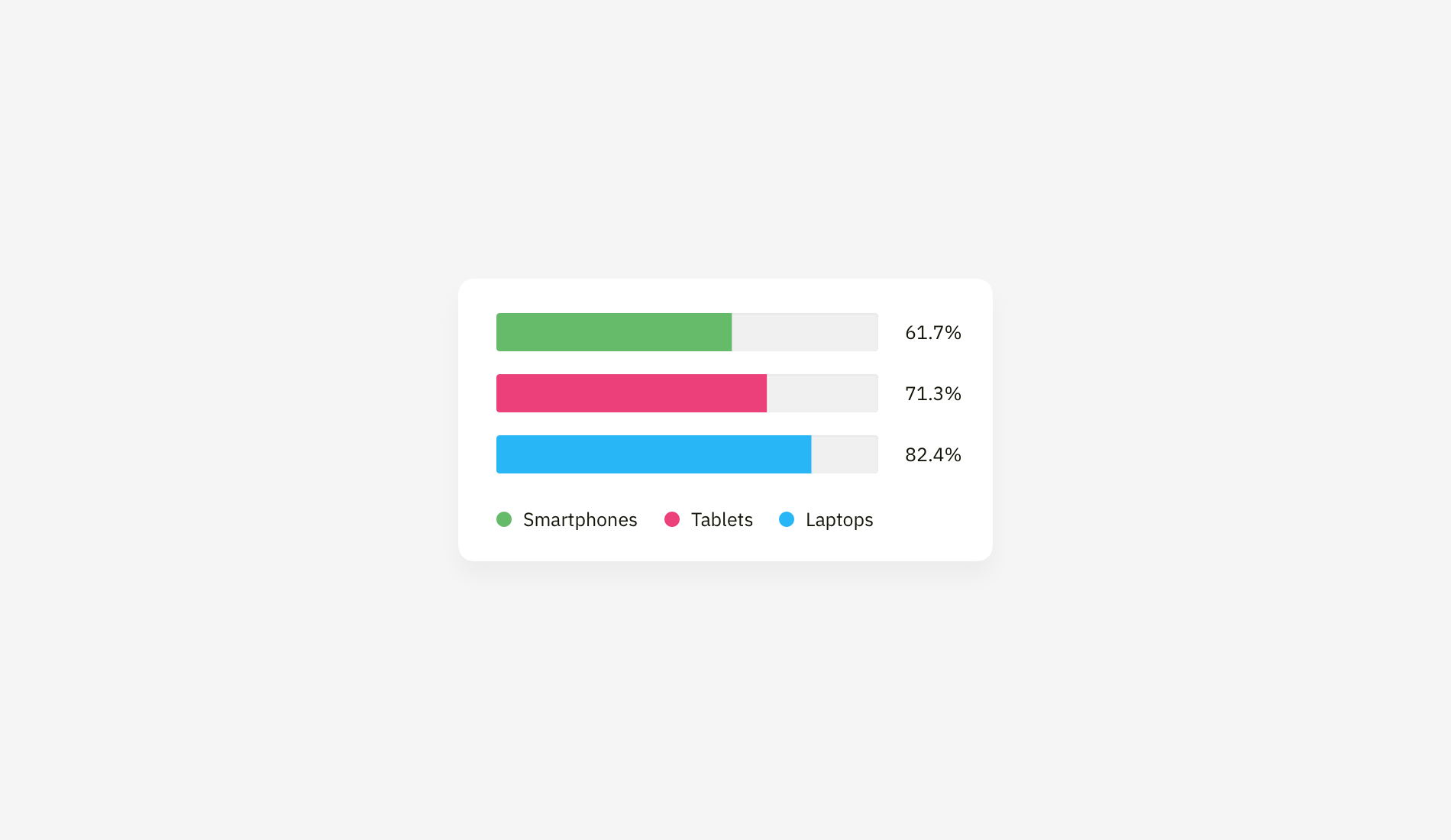
三个条形图可以传达相同的信息,占据更少的空间,并且无需工具提示即可显示数字,这对于数据驱动的界面来说至关重要。
通过简单的条形图,可以不用添加演示讲解的图,也使组件更加紧凑。而且因为条形图旁边加了标签说明,所以就算是单色也不会影响视觉的表达。

1. 圆环设计问题
- 环形的设计不容易读取数据。用户可以很好地识别25%、50%、75%或100%这样的百分比,但通常无法准确识别中间的值;
- 嵌套的圆形需要一个图例或工具提示,因为标签通常不能合适地放在在相应的圆环上;
- 数据之间不能进行比较。就算是末端在一起的两个圆环,由于内外圈的问题,所表示的读数都是不一样的。
2. 思考
- 使用条形图来准确表达百分比;
- 环形图时,尽量避免嵌套圆环或使用圆角。
三、玫瑰饼图
著名统计学家、数据可视化基础书籍的作者爱德华-图夫特多次警告说,视觉上吸引人的图表可能会说谎。像”贝壳 “的玫瑰饼图是图表的一种时髦变化,彩色的截面宽度不一,相互重叠。

简单地说,数据可视化的本质就是通过颜色、面积、长度等手段,将数字直观地表现出来。
比如:数字越大,条形图越长;百分比越低,面积越小。但是,当我们分析玫瑰饼图时,它是如何展示数据的呢?当百分比越高,获得的圆圈的片段越大,而且片段越粗。

这样可以清晰看到片段之间很多重叠部分,而重叠和超标背后的设计逻辑是什么?如何解读这些 “数据”?是否意味着图中显示超过100%,超过360度?
这些信息可以在饼状图上进行可视化,不过数据点的数量应该保持有限,否则,图表会变得拥挤,不易阅读。

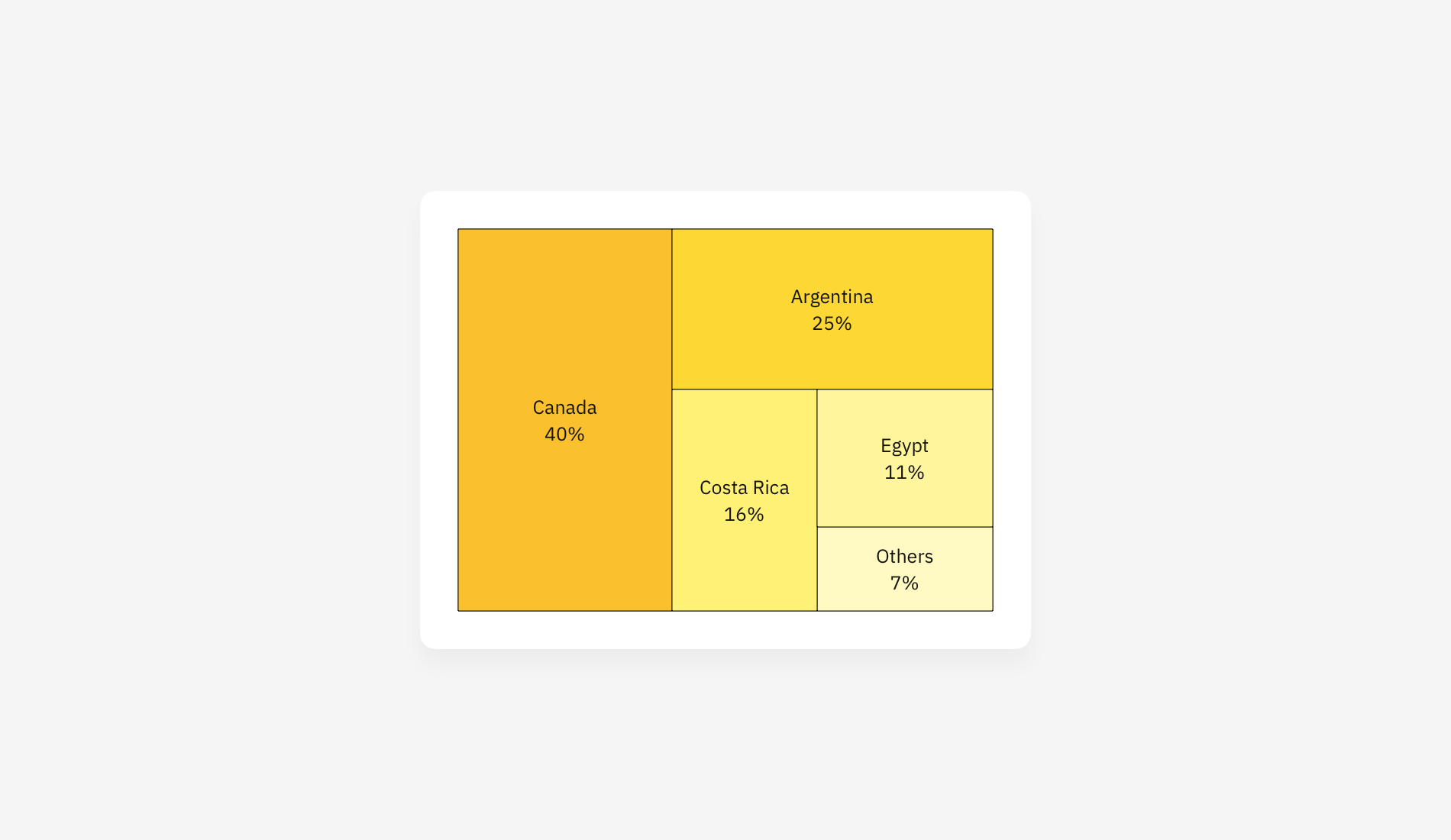
除此之外,你还可以将这样的图表类型作为矩形树图,相应区域的矩形代表百分比。虽然人们通常最擅长比较长度–平均线柱状图,不过区域也能很好地用眼睛进行比较。

1. 玫瑰饼图问题
- 和经典的饼状图相比,玫瑰饼图不能清晰的表达数据信息。数据是用面积、曲线粗细还是扇形角来表示呢?
- 重叠的图形不能清晰表达数据信息,会让用户无法识别;
- 视觉太过花哨,无法完整展示真实数据。
2. 思考
- 如果数据不多,可以采用饼状图展示;
- 可以尝试使用矩形树图展示数据。
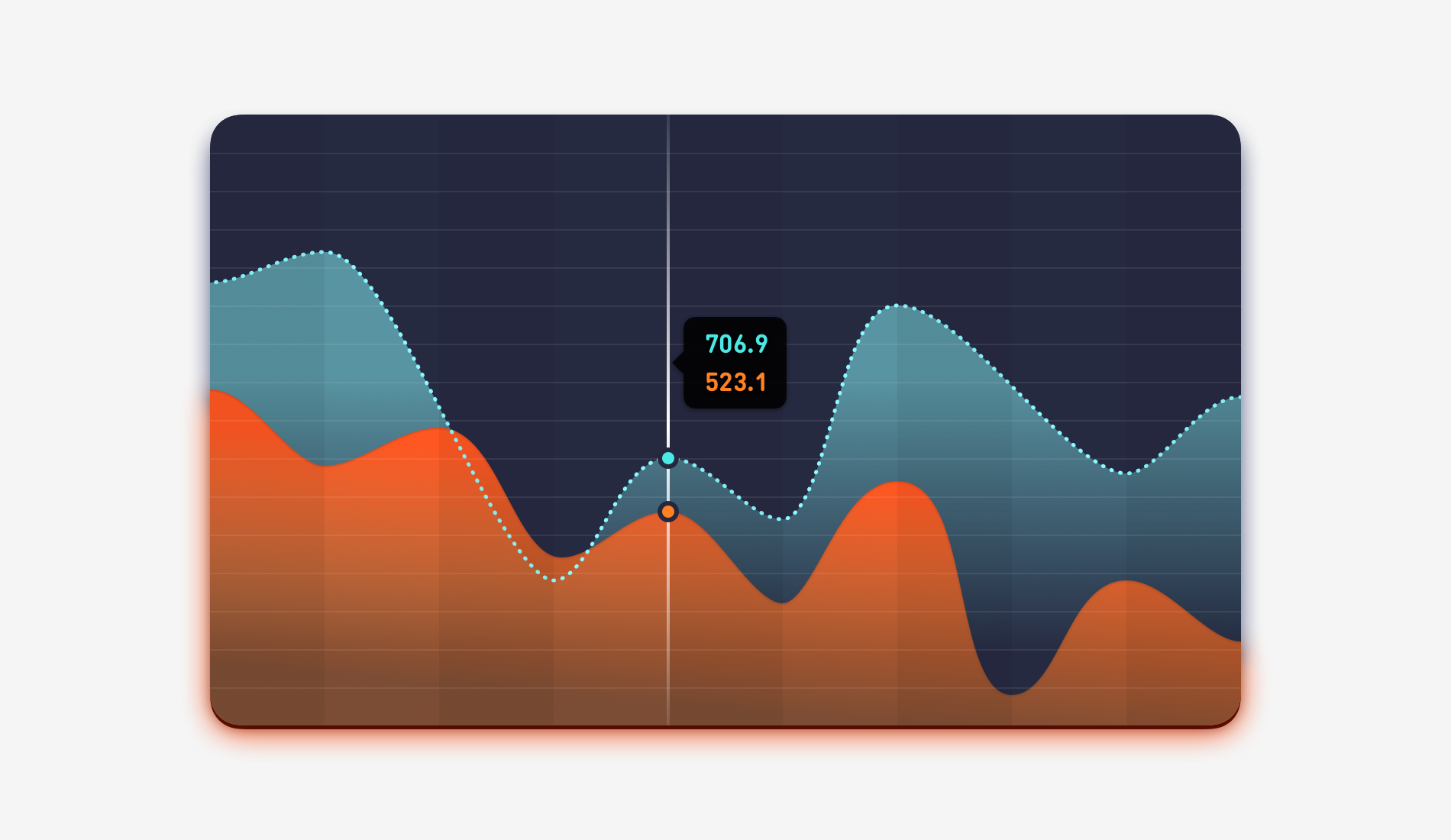
四、像“山”一样的面积图
像“山”一样的面积图在可视化中也是常见的数据展示形式:

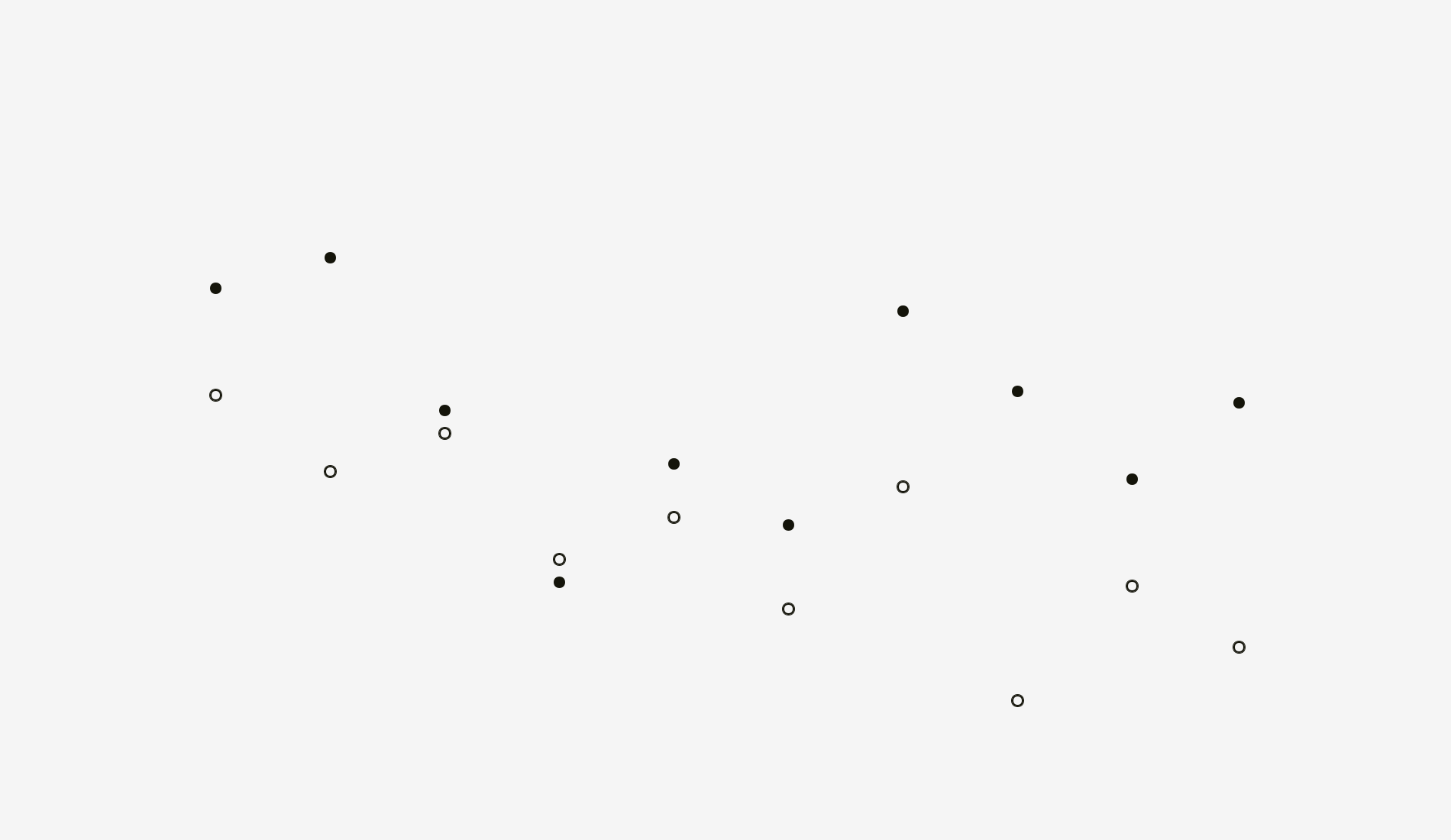
在上面曲线图一章中,已经介绍过这个缺点–数据被修饰的厉害,现在还是来详细谈谈这个问题。上面精心设计的可视化归结为20个绿色和橙色的点。

所有的连接曲线都与数据无关,它们是人为添加的。也许是为了一个好的缘故–把不同的点统一成一个明确的趋势,也许是为了填补 “空白”,让它看起来更 “漂亮”。
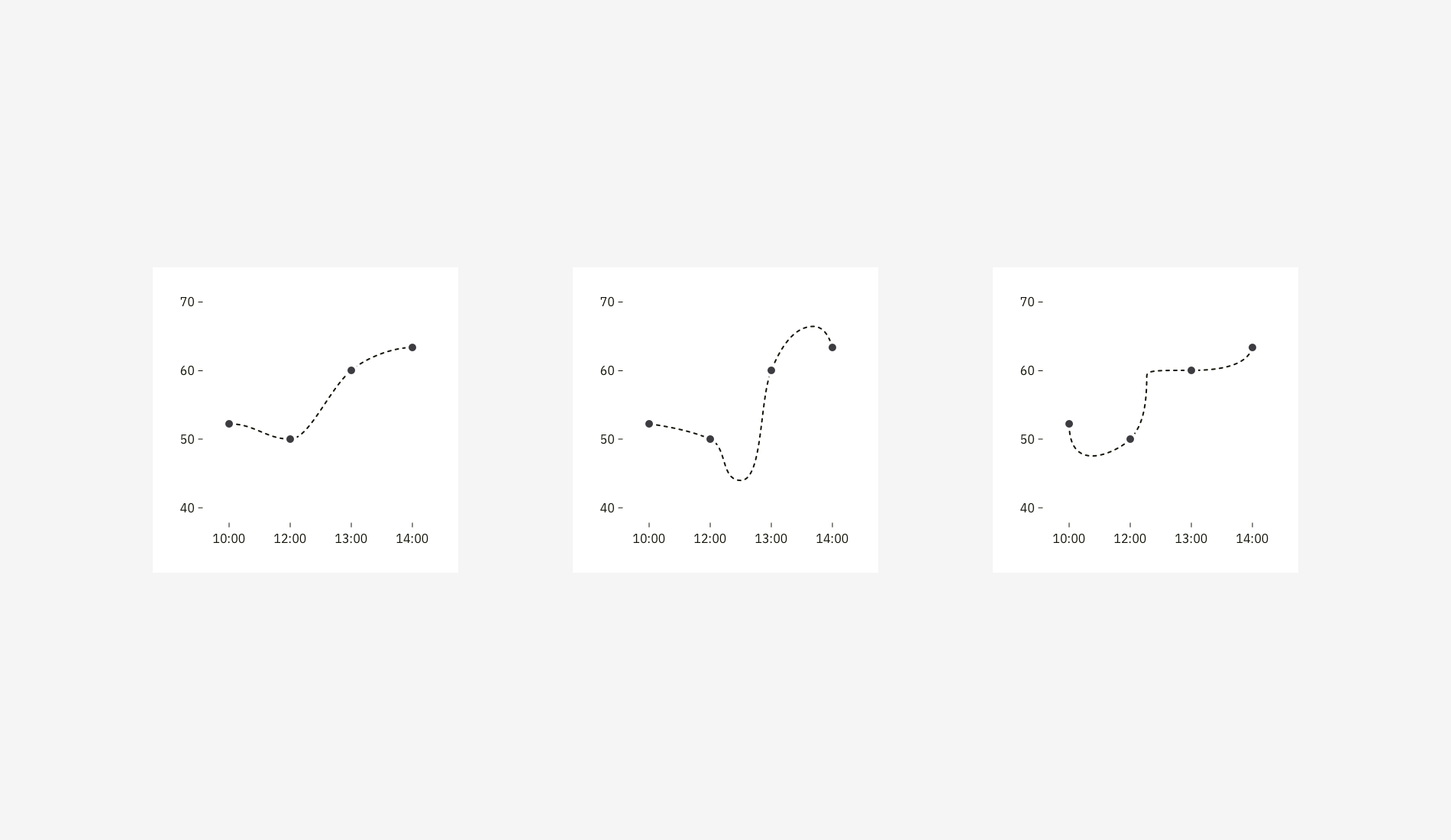
来看看这个例子,很好反映了曲线图与面积图的问题:

两个相邻的点–12:00时为50公斤/平方米,13:00时为60公斤/平方米。
两个点用一条自然的平滑曲线连接起来。结果,用户看到12:30时,压力约为55公斤/平方米,但这是错误的引导,因为没有人测量12:30的数据。

这是一种替代方式——双色柱状图。不过,双色柱状图并不是唯一的选择。在实际数据对比度足够大、视觉效果有益的条件下,也可以选择图形,甚至用线条连接点的折线图。

1. 面积图问题
- 面积图同曲线图一样,给人一种数据连续性的印象,但真实的情况是一组有限的数据点;
- 曲线无法真实反映出真实数据的走向,有时数据变化是突然的、渐进的或波动的;
- 数据点之间必须有一定间隔,才能让曲线过渡自然,这样浪费了太多的空间。
2. 思考
- 设计时确保数据点与视觉效果之间有明显的区分,不能让视觉干扰识别;
- 如果有重叠的图形时,不要使用颜色填充的方式来形成对比。
五、3D样式的柱状图
来看看这张图有什么问题?为什么不建议使用比呆板的矩形更有吸引力和原创性的东西呢?

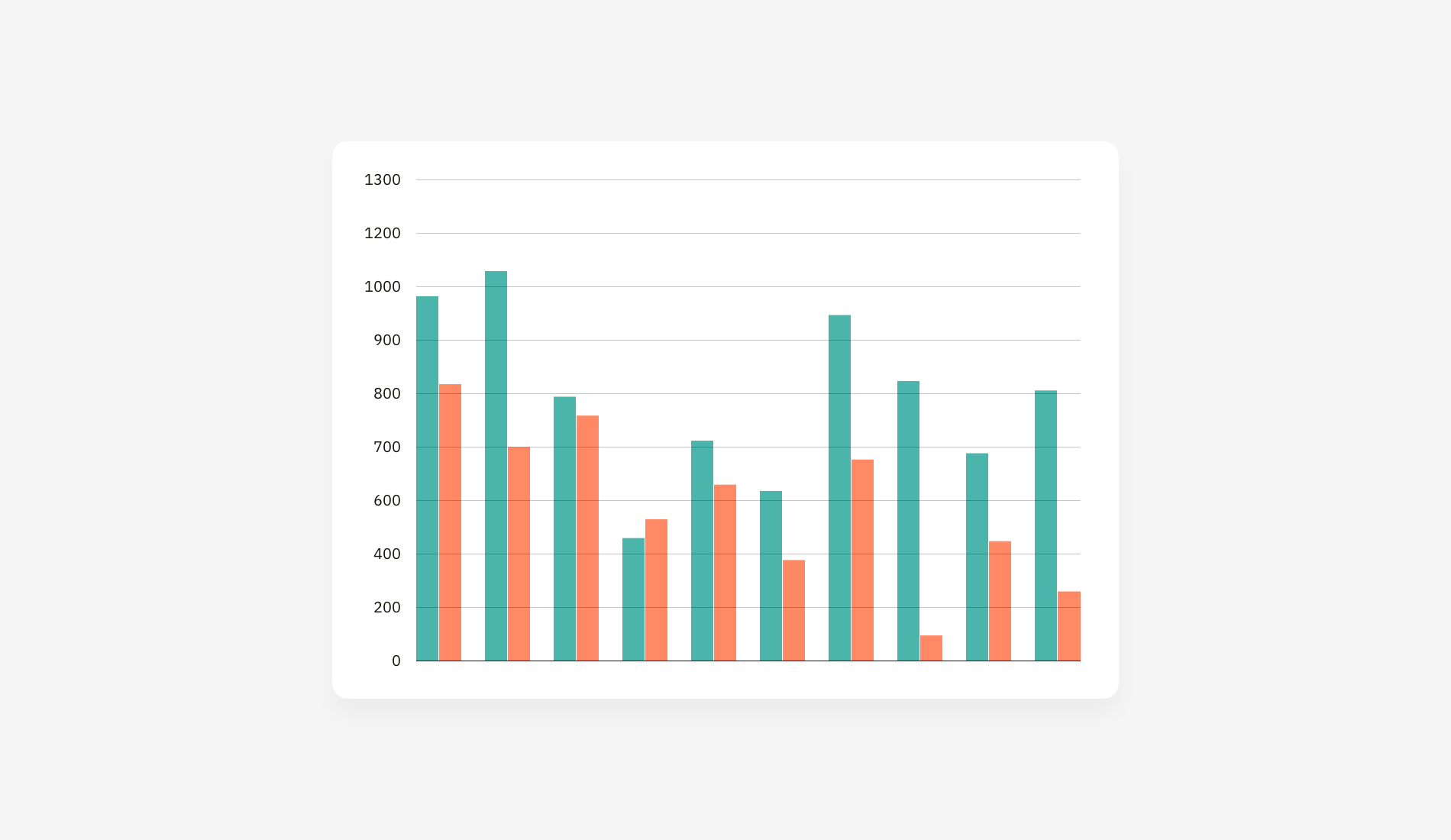
这样的可视化有不少问题,但关键的问题是两个颜色柱状之间的空白,像”香肠 “一样的3D柱状图在有真实数据的地方显示了空位。
平心而论,3D柱状图的好处是保持高对比度,让你能看到绿色和橙色之间的边缘,但这种对比度的代价太高了。

计算一下,如果上图中整个柱子是100%的话,彩条之间的每一个微小的空隙大约等于3%。
乍一看,不多吧?但有三个不同颜色的部分,需要两个空隙,所以–每列6%!这就是数据被 “偷窃比例”。而如果从环形图中计算出被盗的比例,就会达到7%左右,大约每个空隙3.5%。
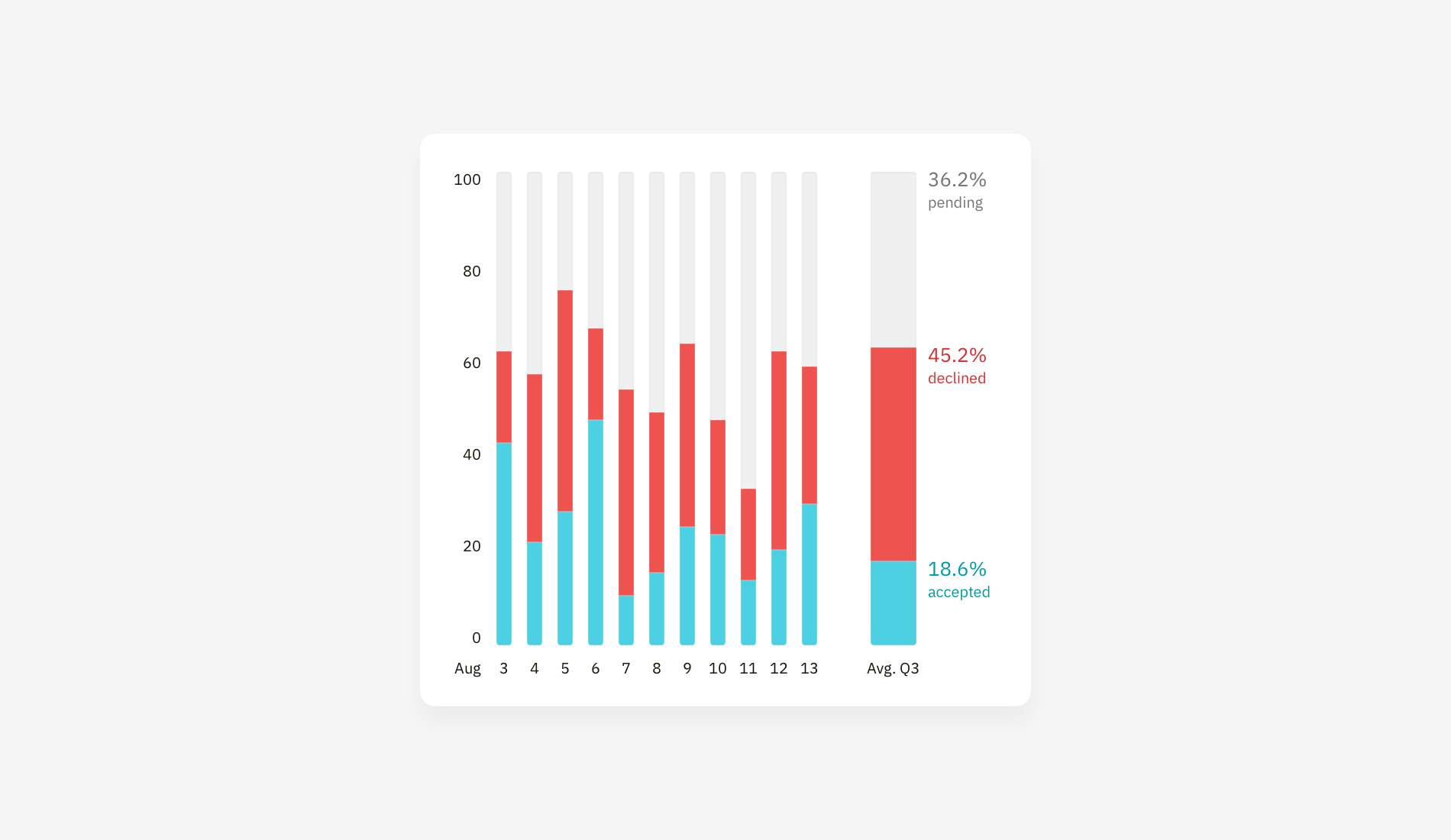
把缺失的柱状部分放到下面的样式中,并把图例作为一个单独的项目去掉。此外,以前没有标题的圆环部分也赋予新的格式和名字(第四季度的平均值)。

是不是易读且清晰多了?
1. 3D柱状图问题
- “香肠”式的柱状态略去了很多真实数据,无法为用户提供准确的数据进行分析和决策;
- 环形增加了占用面积,让组件不够紧凑,使得界面看上去相对杂乱一点。
2. 思考
- 不要用间距区分同一柱状上的数据,确保单体柱状总和要为100%;
- 各数据段不要使用圆角,圆角处理的线段无法得到准确的数据。
六、3D柱状图
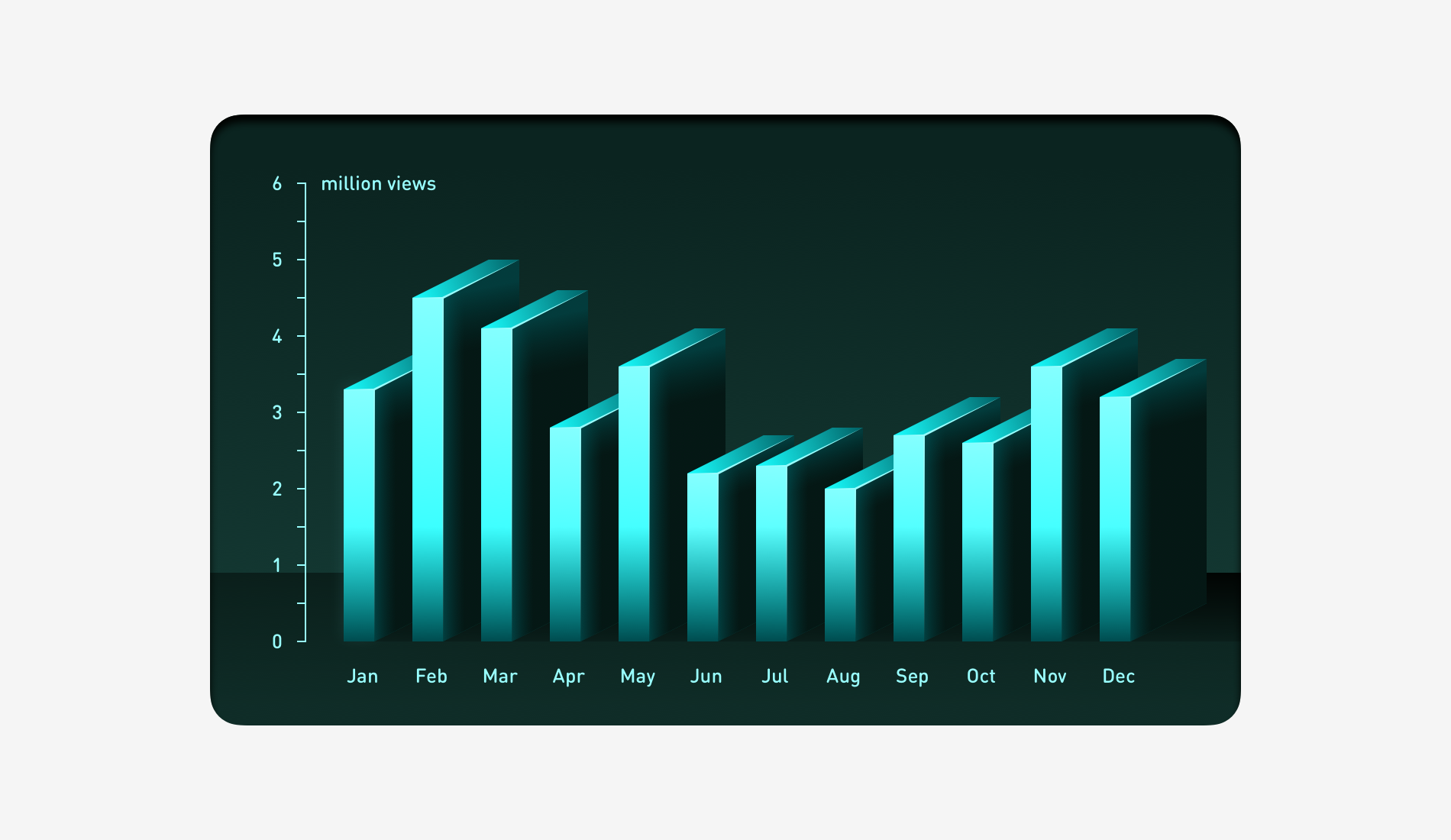
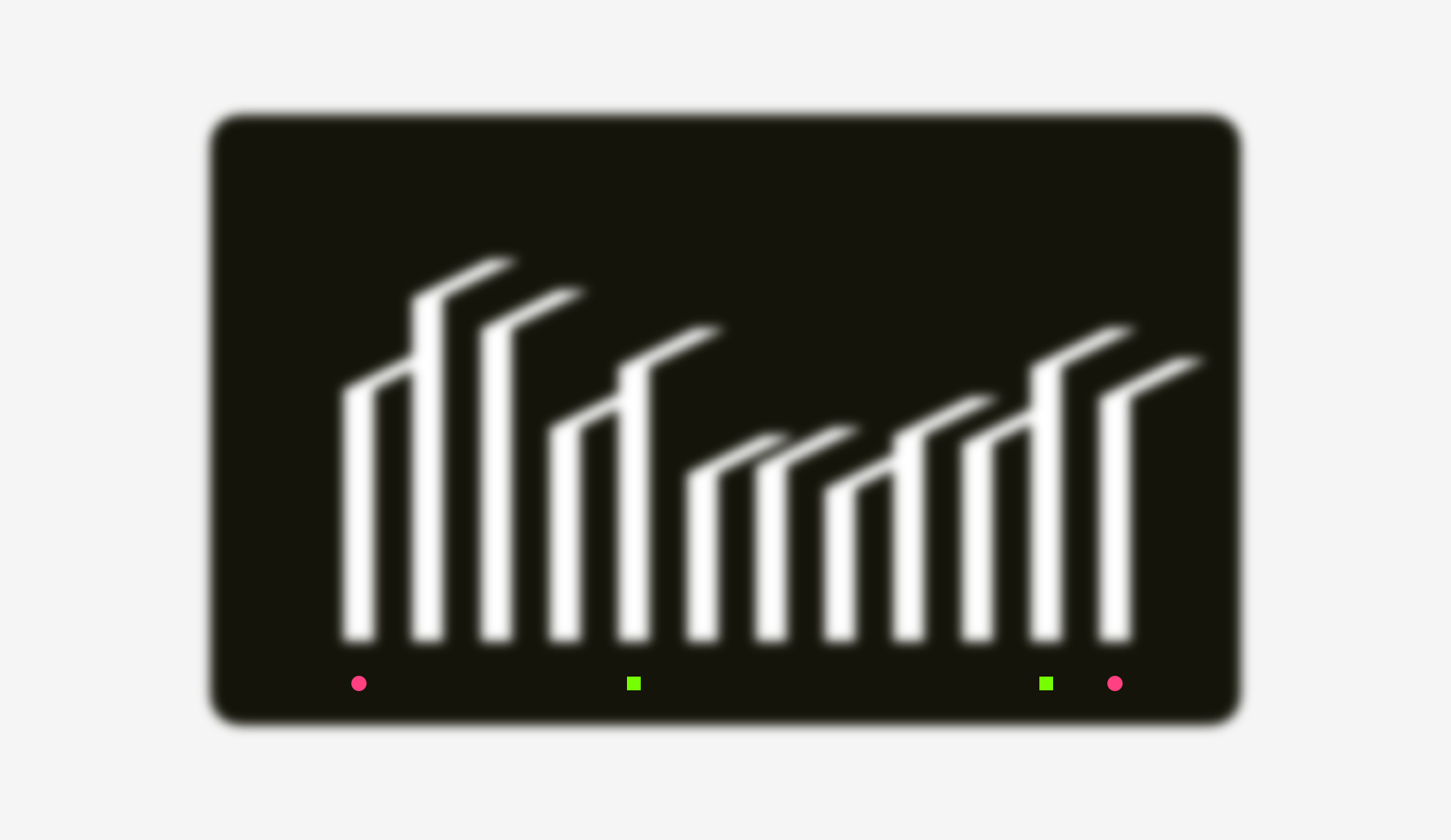
B端可视化的数据展示应该尽量不要使用像“摩天大楼”样的3D柱状图。

3D图表缺乏准确性,当用户快速扫描界面发现很多数据无法准确、轻松的辨认,对用户造成错误的引导。
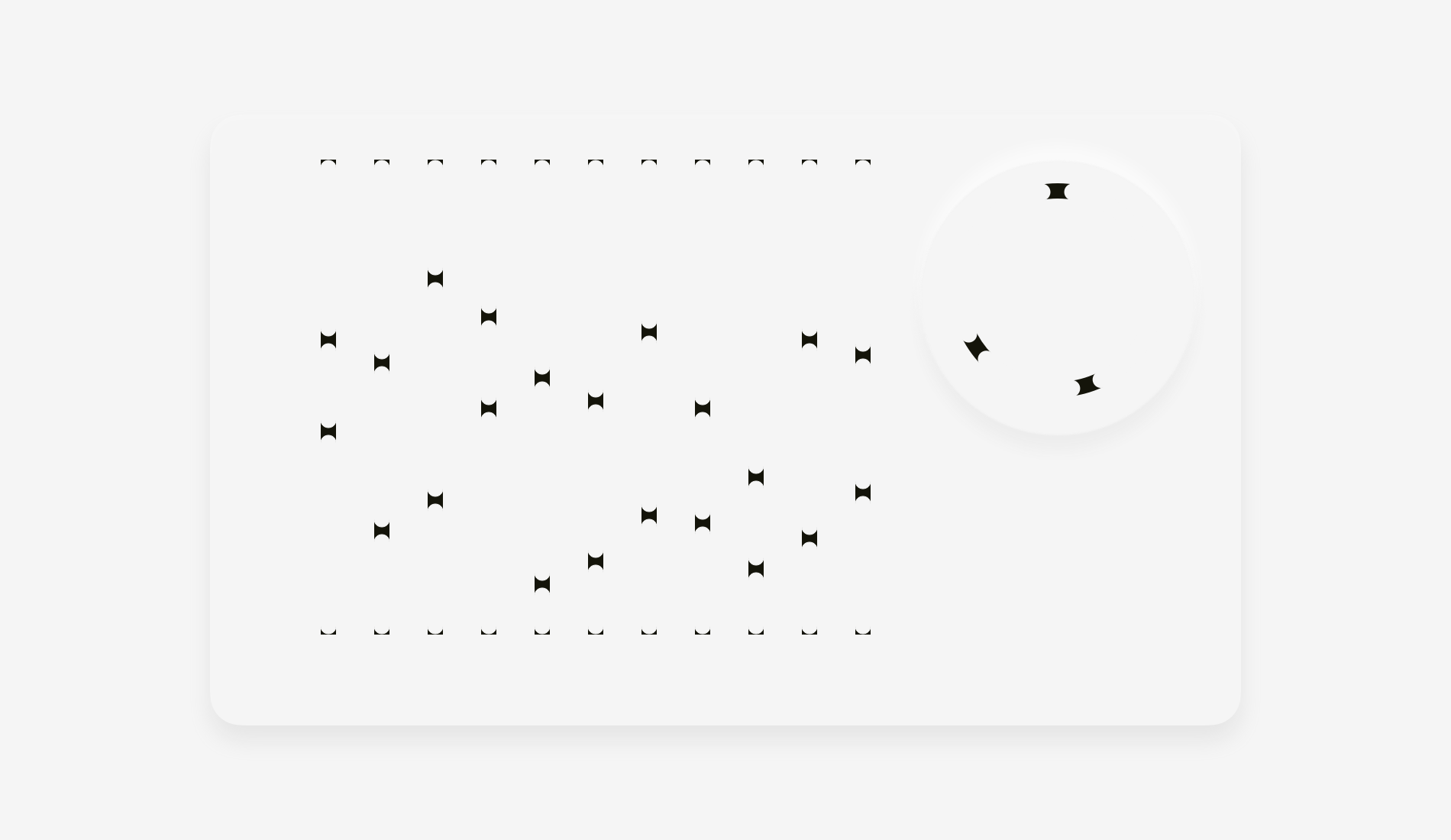
再来看看下面这张处理了的图:

当你一眼扫过去时,能快速识别出标了相同颜色的彩色点的柱状图是否一样高吗?相信就算仔细对比,也不会得到很肯定的答案。
用绿色方块标记的是相等的,用红色圆圈标记的区块,第一个区块要高出3%——这就是3D视觉会使数据精度不够的问题。
然而,准确性不是唯一的问题,还有一个猜到了吗?3D柱状图占用过多空间了,也无法准确的反映数据自然、微妙的波动情况。
如图所示,要更好的区分各柱状的细微变化,就需要让组件更加的简化。
而且,当数据柱状展示达到了一定的精度和亮度时,这种样式用在暗黑模式也是便于让用户识别的。还可以看出,采用这种形式,比3D节约了一半的空间。

1. 3D柱状图问题
- 3D柱状图样式太占空间了;
- 无法展示细微的数据波动;
- 顶部特别亮时,会让用户难以辨别顶点在哪里,影响数据读取。
2. 思考
- 尽量不要使用3D柱状图的样式;
- 确保设计的时候,以及展示的数据与真实数据保持一致。
七、大集合
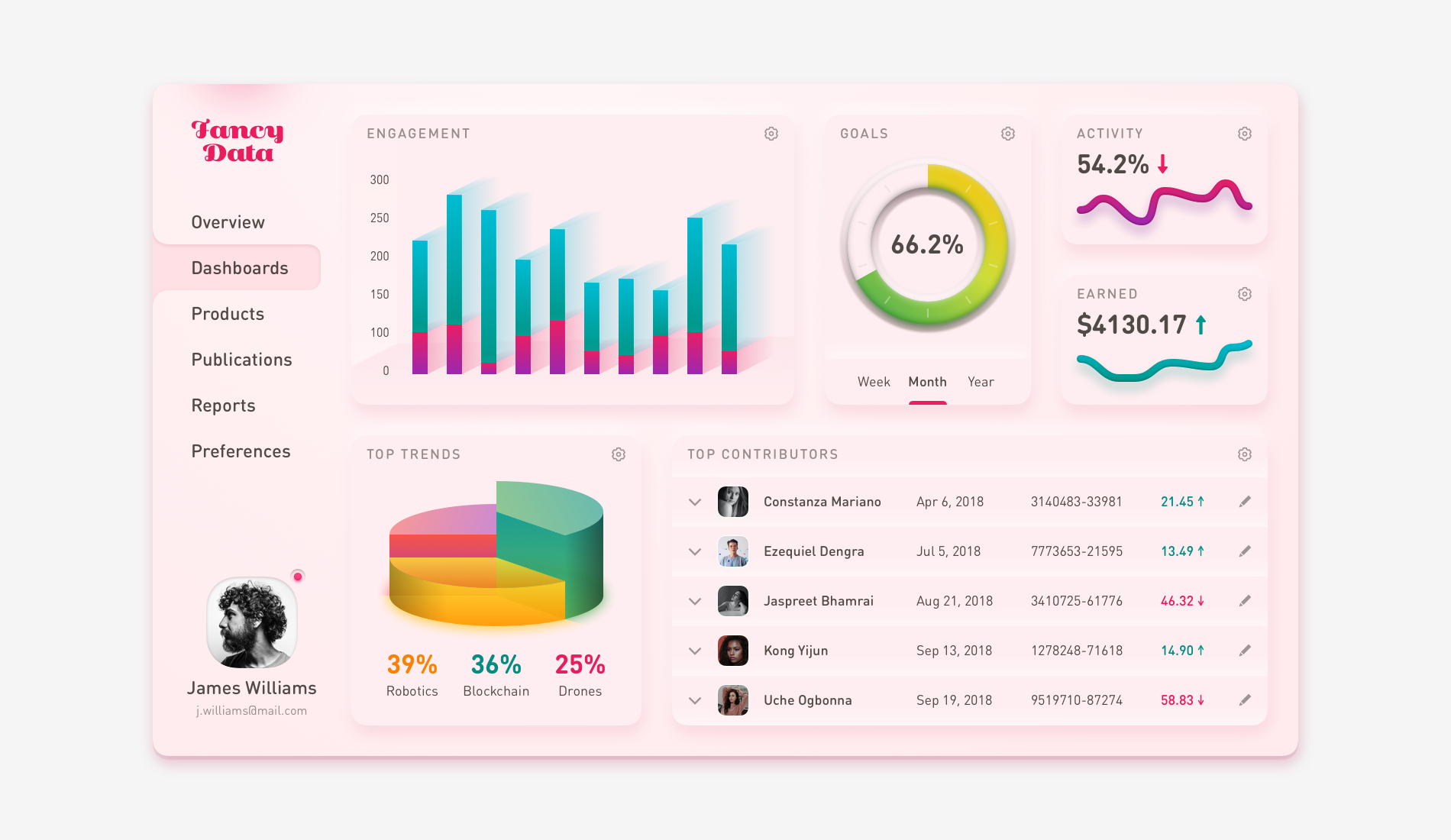
很多设计师通过绚丽的可视化来吸引用户眼球,但真正用起来就会发现很难使用。

图中可以看到很多绚丽的视觉表现:阴影、透明度、体积、发光、圆角、等距形状等。但是,所有的组件填充了屏幕空间,提供的帮助却是零——这是上面六点的大集合。

1. 大集合问题
- 在视觉上,大集合的仪表盘设计绝对是吸引眼球的。但是数据却失去了精确性,界面也失去了实用性;
- 真实数据被展示出来时或多或少都会有一点误差,但是圆润的形状、阴影、渐变填充和3D效果会加大这种误差。
2. 思考
- 事先进行用户和业务调研,根据调研结果进行仪表盘设计;
- 避免针对业务需求进行过于简单的仪表盘设计;
- 在没有提示的情况下,让用户找到相应的数据,能够好的改进和完善可视化界面。
通过这篇译文,了解到了一些设计数据可视化时需要注意的点。在这方面,数据的准确性以及实用性是远远大于视觉方面的,希望给看文章的你也有所帮助。
注:已获得原文作者授权翻译。
原文作者:Slava Shestopalov
原文地址:https://medium.muz.li/dataviz-sins-976f3a08948c
译者:punchline
本文由 @punchline 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









曲线图在坐标值颗粒度很细的时候还是用的到的
太主观
越简单,越直观