行动按钮的召唤行为及优先级表达
编辑导语:行动按钮是将用户与产品连接起来的关键点,一个设计合理的行动按钮可以提升用户的体验感,加深用户对产品的好感,进而提高用户黏性。接下来,本文作者通过回顾自身在设计中积累的经验,为大家总结了一些设计出优秀的按钮控件的技巧。

1. 前言
“行动按钮”作为连接用户与产品的交互触点,在产品设计中扮演了至关重要的角色,一个优秀的按钮控件可以有效的提升交互体验,引导用户,提升产品转化率。
本文是我在设计环节遇到问题并寻求解决方案过程中总结沉淀下来的几点小结,希望能为设计师伙伴们提供一些启发或帮助。
2. 背景
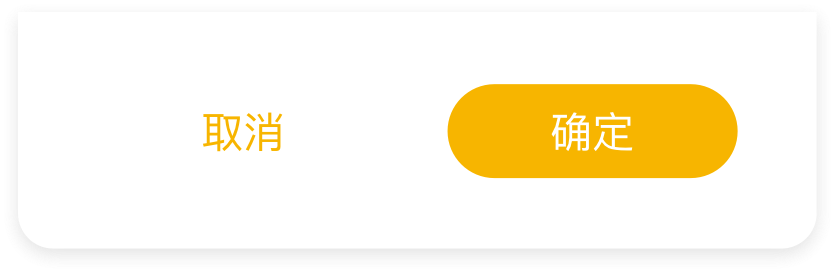
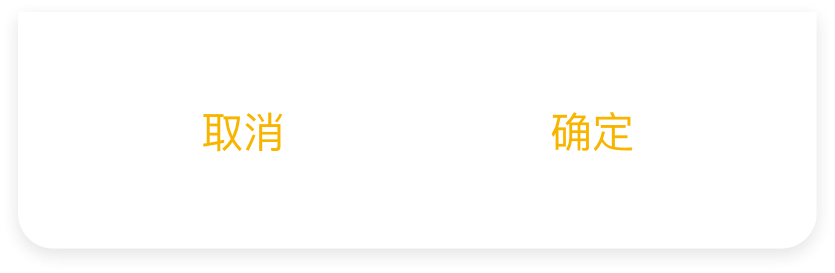
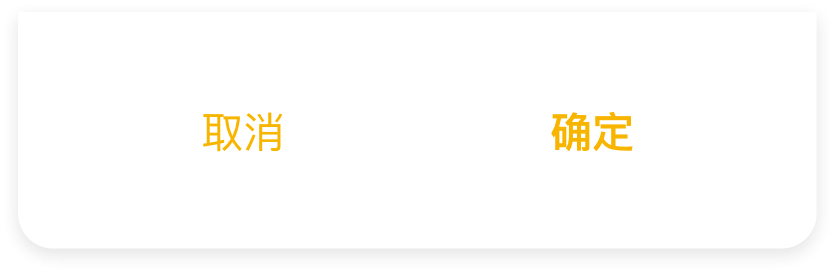
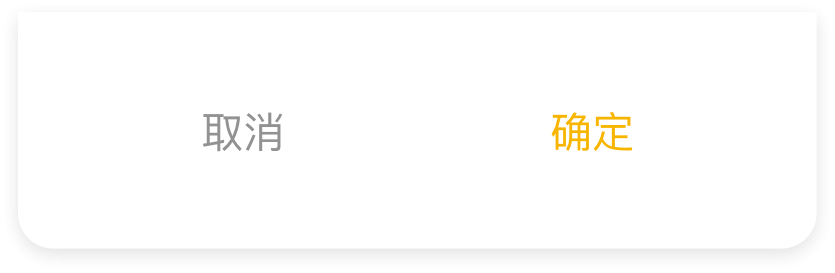
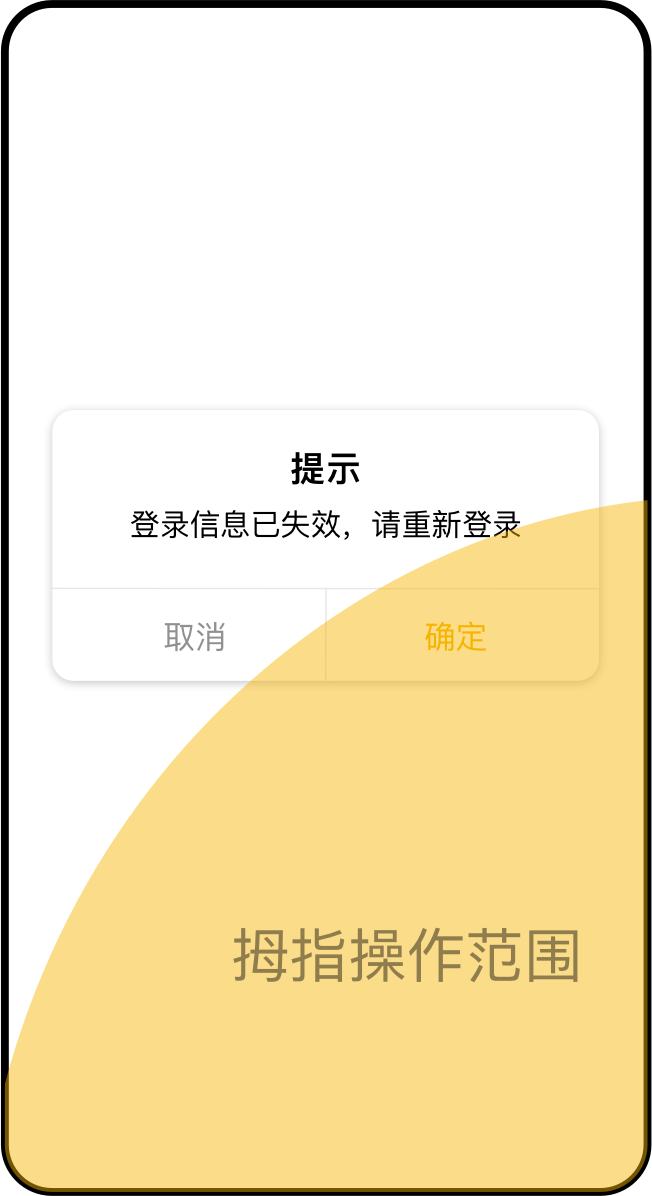
需求源于一款产品意在提升桌面图标的生成率,所以业务侧希望在用户退出该产品时以弹窗的形式引导用户创建图标。针对该需求,在弹窗行动按钮的优先级表达、行退操作布局设计中产生了疑惑,主要体现在以下4个方案中,页面示意如下:


发现问题:
- 按钮的优先级该如何表达?
- 行进、后退该如何放置?
- 业务侧与用户侧该如何权衡?
问题聚焦:
- 行动按钮的优先级表达规范
- 行动按钮的召唤行为分析
- 行动按钮的本源分析
3. Part 1:行动按钮的优先级表达规范
通过对 Material Design、简书、IXDC、MicroUX及设计相关文献的查阅归纳,对中行动按钮的规范、经验总结提炼如下:
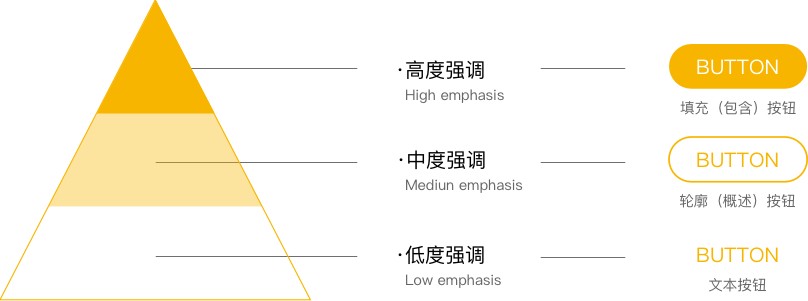
3.1 按钮的优先级表达可划分为三个层级
具备高度强调作用的“填充(包含)按钮”、中度强调的“轮廓(概述)按钮”、低度强调的“文本按钮”。

3.2 正确表达
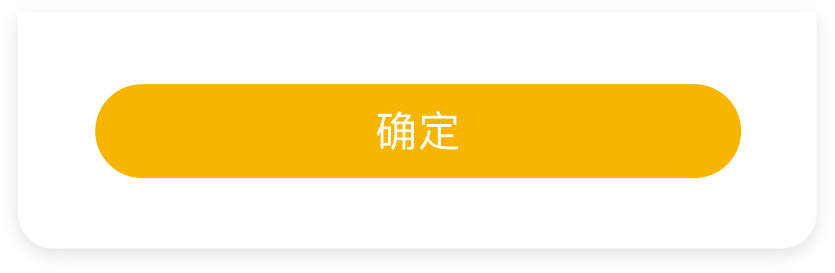
3.2.1 单个突出按钮
布局中应包含一个突出的按钮,以使其他按钮在层次结构中的重要性降低,此高强调按钮吸引了最多的关注。

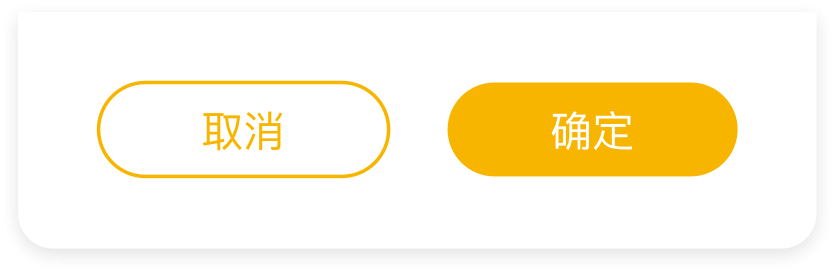
3.2.2 多个按钮
一个应用一次可以在(模态弹窗/底部栏)布局中显示多个按钮,因此高强调按钮可以与执行次要功能的中强调按钮和低强调按钮配合使用。
3.2.2.1 可以在填充的按钮(高强调度)旁边放置一个轮廓按钮(中等强调)。

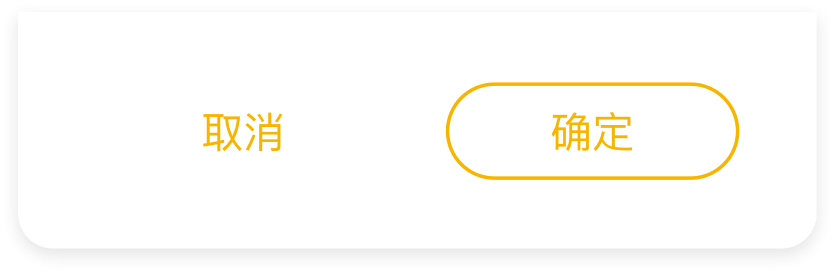
3.2.2.2 可以在轮廓按钮(中等强调)旁边放置一个文本按钮(低强调)。

3.2.2.3 使用多个按钮时,指示更重要的操作时,请将其放置在填充的按钮中。

3.2.2.4 文本按钮通常嵌入在包含的组件(如卡片和对话框)中,以使其自身与出现它们的组件相关联。

3.2.2.5 文本按钮间又可以通过颜色,粗细进行优先级区分。


3.3 尽量避免
避免同时并列使用两个填充按钮(高优先级按钮)。
4. Part2:弹窗中行动按钮的召唤行为分析
4.1 用户惯性认知:左后退,右行进

论据说明:
4.1.1 头部平台情况
- iOS的移动、电脑设备绝大所述情况下行进按钮都在右侧,后撤在左侧;
- 早些时候,win与Android都为左前进,右后撤。而Android在4.0版本发布后也将按钮调换为了“左后退,右行进”,顺应了设计的大趋势。
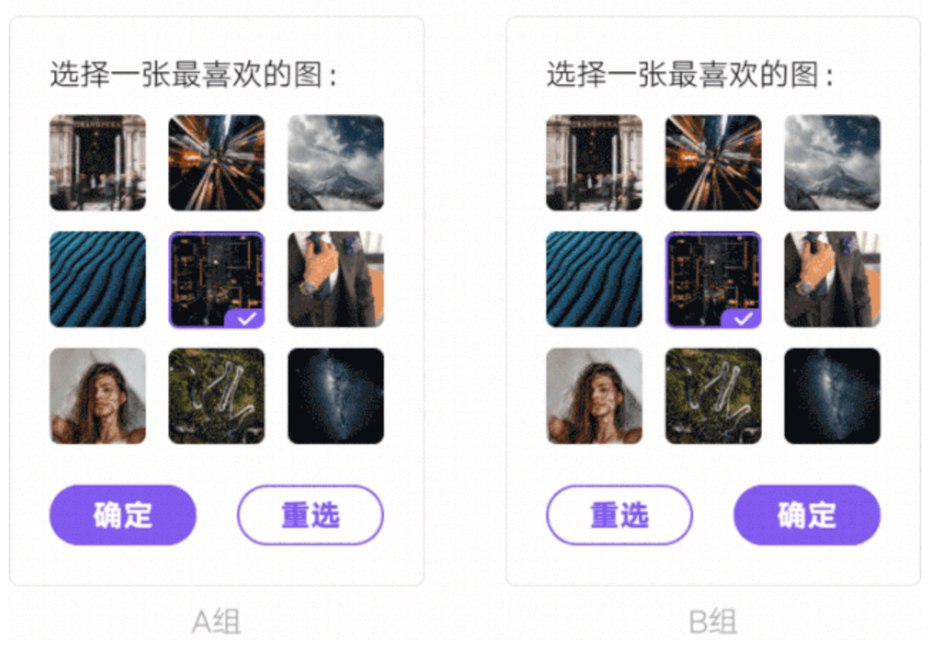
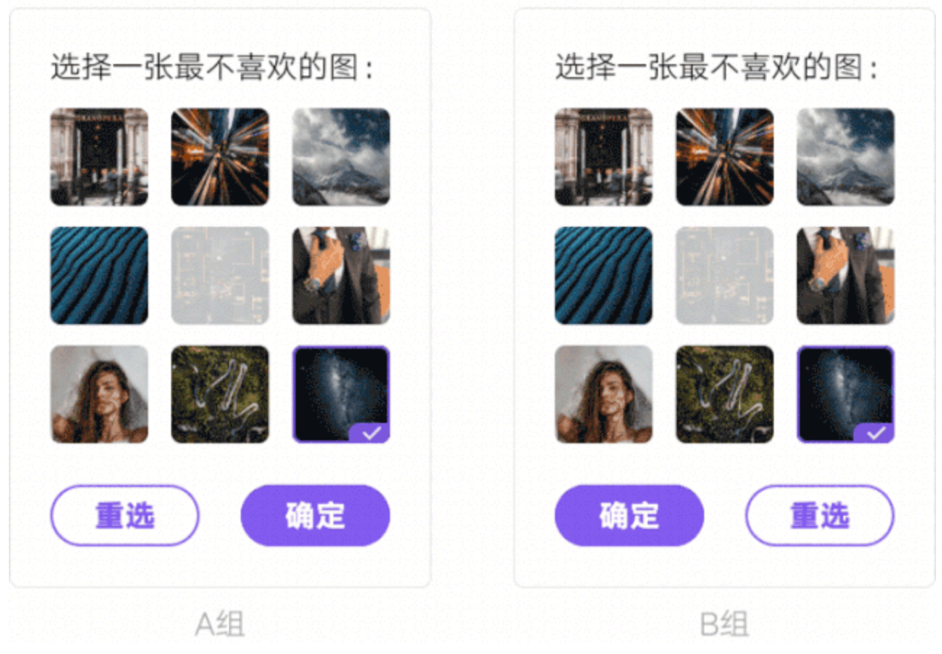
4.1.2 A/B test数据结论
早在 2004 年,就有 Walker 和 Stanley 的两人针对这个问题做了对比研究实验,实验选取定量测试者对程序进行操作,进行两轮测试并分别在按钮位置与问题上做了调换。


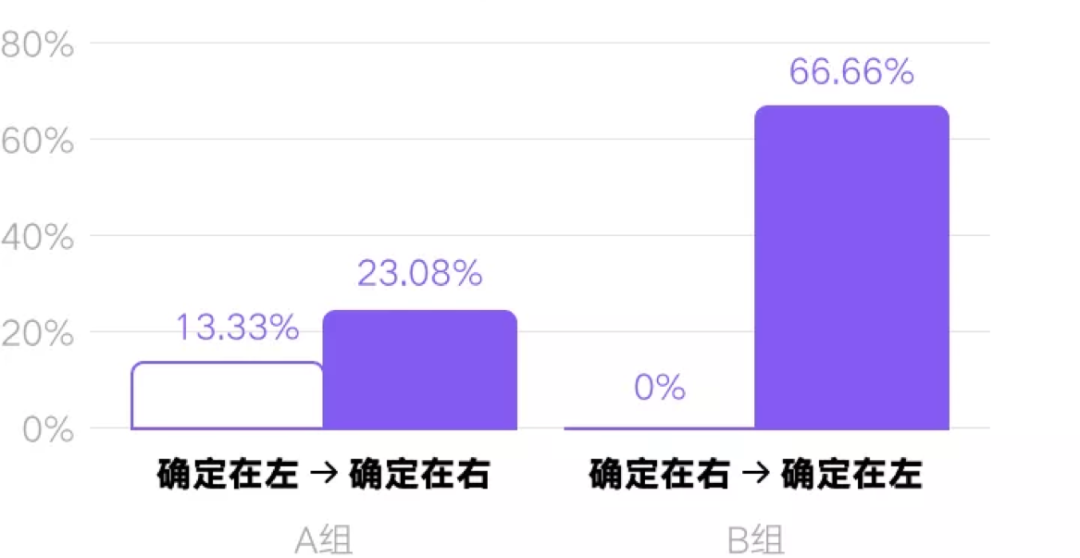
实验结果:在第一次实验中,A、B两实验组行进与后退的正确率相差无几,未达到(统计学中)“有感”;第二次实验(A、B组调换位置,并问相反的问题),A组变化不大,B组错误率高出三倍(资料来源:《体验进阶》)。

结论:该实验告诉我们一个道理,即不要轻易违背用户习惯。为了提高效率,人们通常只会在第一次接触新事物时,启用大脑,之后大部分情况都处于“无意识状态”。
4.1.3 行业情况
4.1.3.1 PC端
源于眼动视觉轨迹:自左向右的浏览习惯,因此行动按钮一般为——左行进,右后退。

PC端(win系统):左行进,右后退。
4.1.3.2 移动端
- 便于大多数右利手用户单手持机操作;
- 符合古腾堡法则:左上角是视觉的第一落点区,而右下角是视觉最终落点区,右侧行进可避免阅读视线顺序造成无意识的回跳。

移动端:左后退,右行进
4.2 按钮的召唤行为
通常,我们在产品中会为了达成某种指标,需要在界面上引导用户去完成我们希望其完成的操作。
且这类操作是可以达成某种目的的,我们把这类操作称为「召唤行为」,该按钮成为召唤按钮,又称CTA(Call To Action),即从元素的角度引导用户完成任务,提升产品转化率。

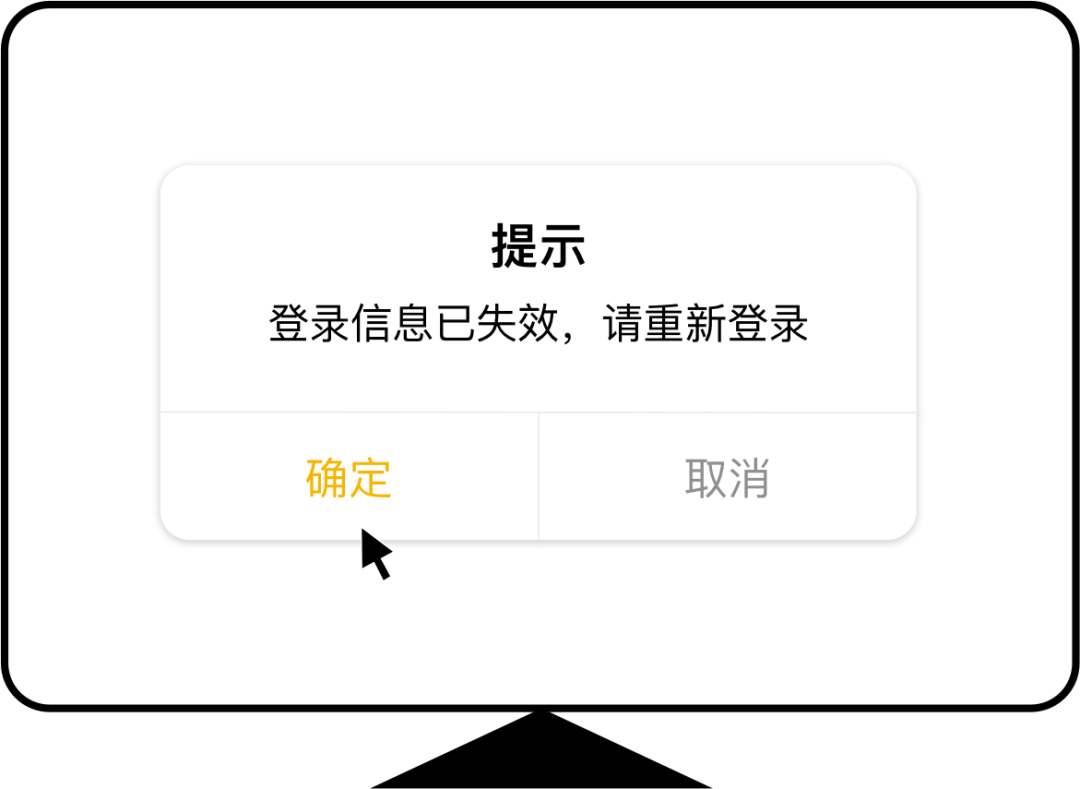
召唤行为:取消

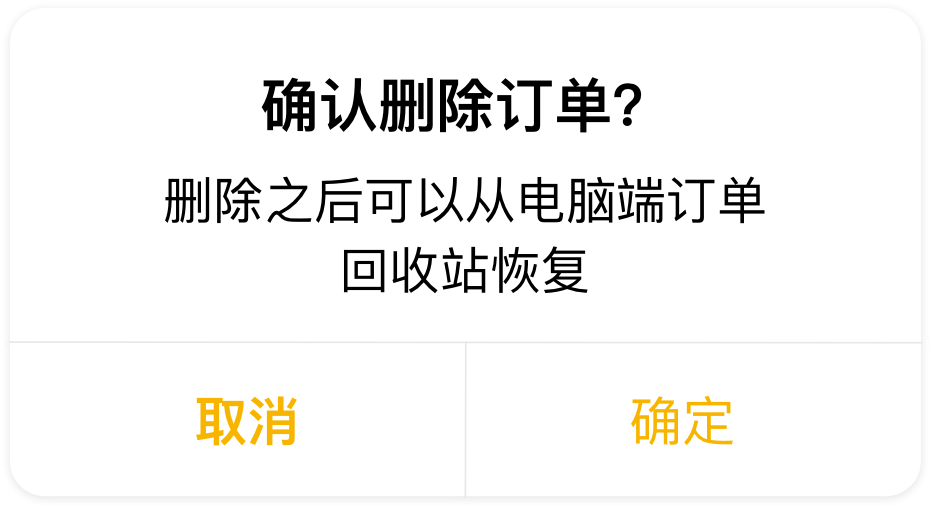
召唤行为:取消

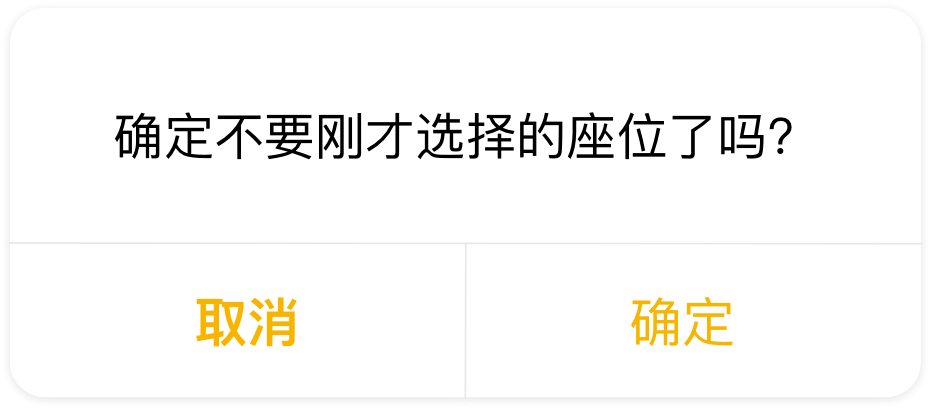
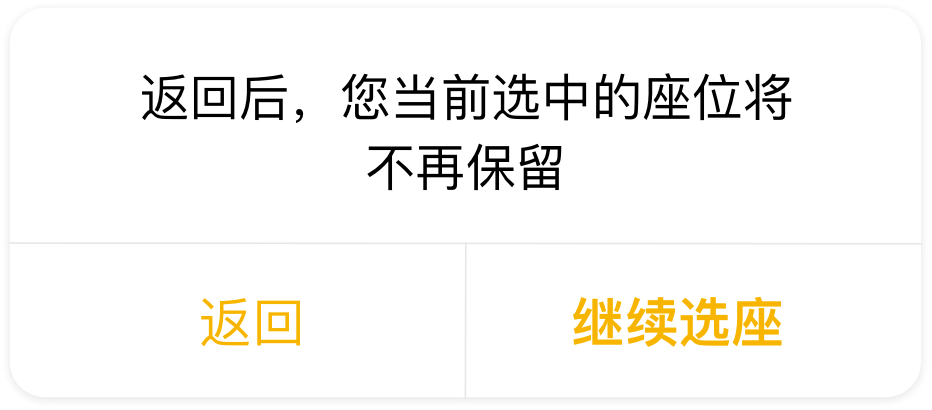
召唤行为:继续选座

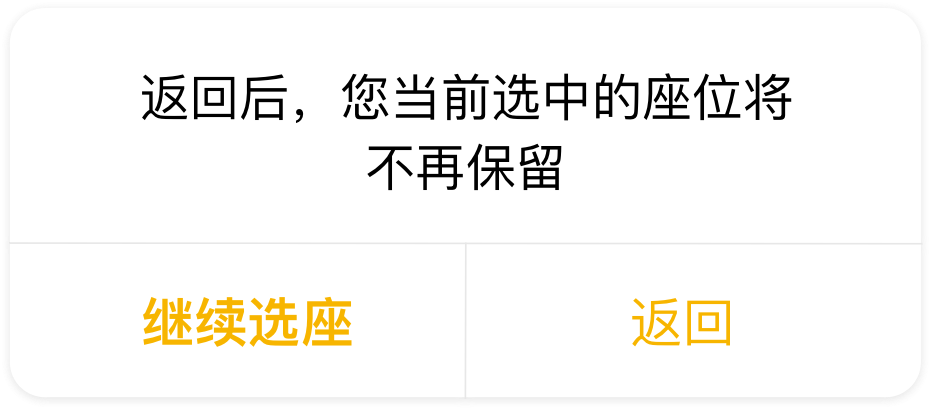
召唤行为:继续选座
调换位置虽然能暂时解决用户的退出行为,但容易产生误操作,与用户的期望不同,导致在产品体验上会被用户排斥。
在模态弹窗下,还需要配合不同弹窗类型的标题文案/说明文案意向以及使用场景,来进行召唤按钮的设计,举例示意如下。

小结:在移动端产品行动按钮设计中,一般回退操作在左,行进操作在右,召唤属性根据场景、弹窗标题等对按钮做突出处理。
5. Part3:模态弹窗下按钮的召唤行为优先级程度评估
以上是站在用户体验角度对按钮设计的分析,那么,在实际的方案设计到落地过程中,我们不仅要满足用户体验,同时也要站在业务方的角度看待问题,综合评估业务价值与用户体验,最终权衡两者得到的最优方案。
那么如何评估召唤行为的强弱以及权衡业务价值与用户体验关系呢,有以下几点建议:
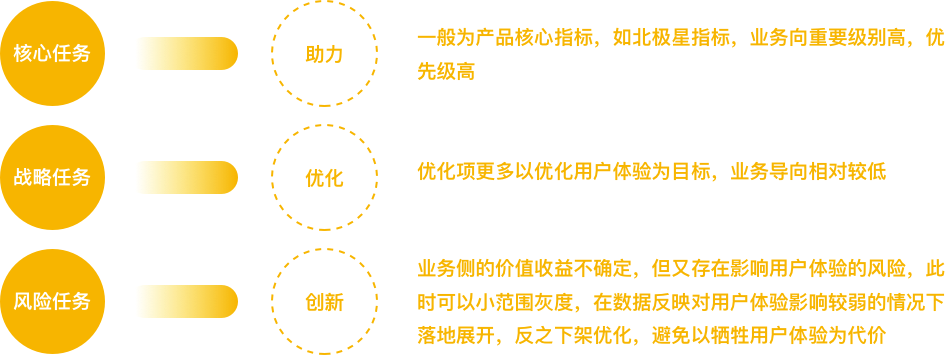
5.1 依据产品业务性质

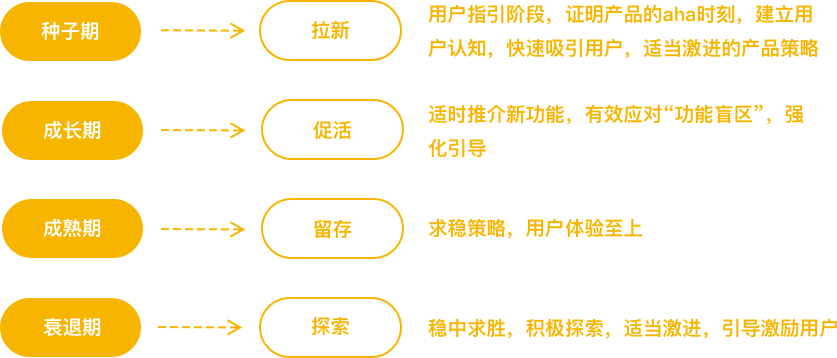
5.2 依据产品生命周期

归纳&总结
- 【召唤按钮优先级表达】:包含的按钮>概括按钮>文本按钮(文本颜色、加粗);
- 【行动按钮位置循序】:左回退,右行进,核心是建立并遵循用户惯性认知,不随意打破;
- 【召唤行为内核】召唤行为不是用户想做的事,而是我们应该要让用户做的事,但不是强迫;
- 【召唤行为优先级程度评估】:需要结合需求的触发场景,区分所处的产品业务性质,确定所处的产品生命周期。
作者:這個Leo不太冷,微信公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Pexles,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








4.1.3.1 部分 错误