一呼百应:推动平台设计一致性的秘籍
编辑导读:平台设计在满足基本的产品需求的同时,也要注意各业务线运营的设计一致性,给用户传达好正确的品牌认知。本文从使用场景出发,结合具体案例,梳理总结了推动平台设计一致性的几点实用方法,与大家分享。

平台化的产品层出不穷,而相比于垂直业务线,平台承担的角色更为关键,就像是一栋公寓的管家,拿着每个房门的钥匙,按照用户的需要介绍房间并推至适合的业务线,同时也是用户觉知和品牌传达的第一步。
58同城作为分类信息平台,历经十几年的发展,业务线涵盖了车、房、招聘、到家服务、交友等老百姓生活的方方面面,意在满足用户生活中衣食住行的各种需求,从而使用户的生活简单美好。

图1.58APP平台首页
但也由此产生了一些问题:不同业务线由不同团队负责,长期闭门造车不仅会导致各业务变得孤立,还会存在重复造车等资源浪费的问题。平台作为统筹全局的管家和推手,要通过发挥平台特有的优势来促使内外提效,管控设计和体验的品质。
本文将具体阐述58APP平台如何策划并推动设计一致性提升的项目,从而提升团队协作效率和产品数据效果。
01 设计一致性:平台天然的使命
一致性是常见评估设计质量的指标,对于平台类产品来说,各纵深的业务线更容易形成差异化的设计产出,但较差的一致性容易造成用户认知困难,甚至会进一步影响数据量和用户的留存,亦不利于品牌形象的传达和感知。另一方面,良好的一致性使平台可以通过统一的指标来监控用户体验的质量,同时在商业增长上有更多的空间。
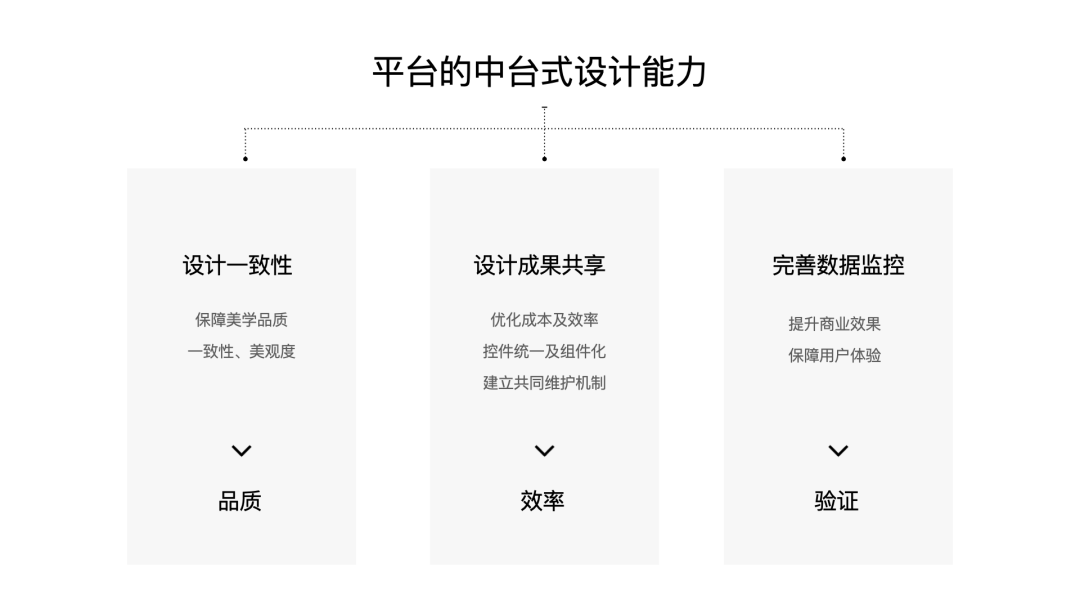
平台在推动各业务线的设计一致性上有着天然的使命和能力,是在这一点上平台发挥着类似中台的作用:「利用平台化手段发现、沉淀与场景级复用能力的过程」。在一致性的提升上具体的价值和目标可以概括为以下三点:
- 效率:跨业务线的设计成果共享
- 品质:品牌形象和设计一致性
- 验证:管理和完善数据监控

图2.平台的类中台式设计能力拆分
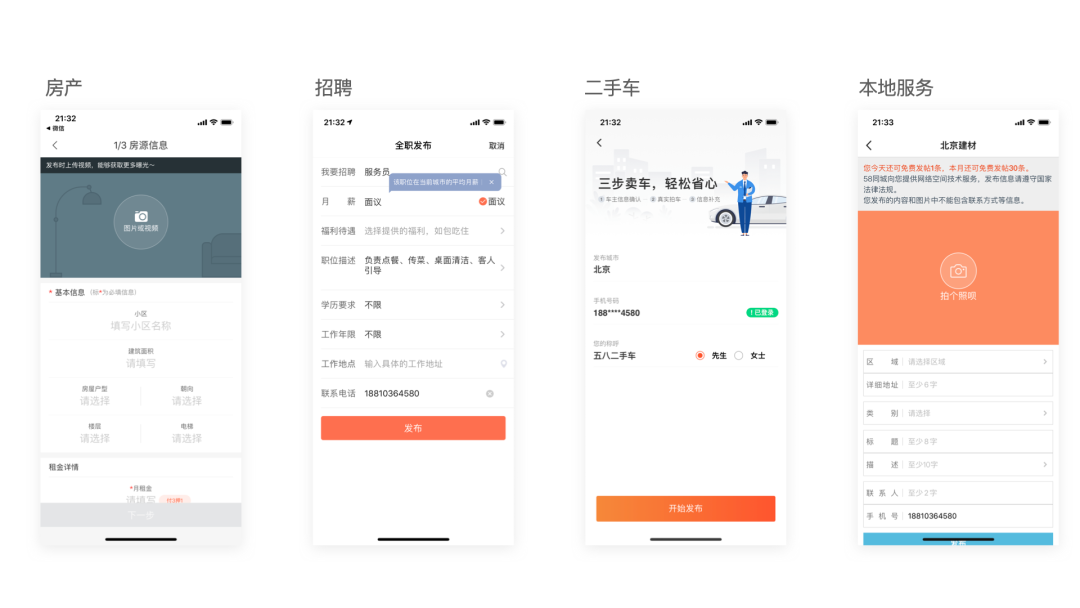
02 信息发布一致性:开门的第一步
在所有由平台跳转的流程中,「信息发布」是通过平台进入垂直业务线第一步,也是一次服务的起点,就像是我们已经拿到了钥匙要打开一扇门,开门的过程影响着用户是否真的会进入房间,无论是发布岗位、租房信息、二手车买卖、个人心情,发布流程的效率和用户体验决定了平台内容的质量、数量,也影响着用户的留存。所以本次选择了「发布」场景作为一致性提升项目的首个切入点。
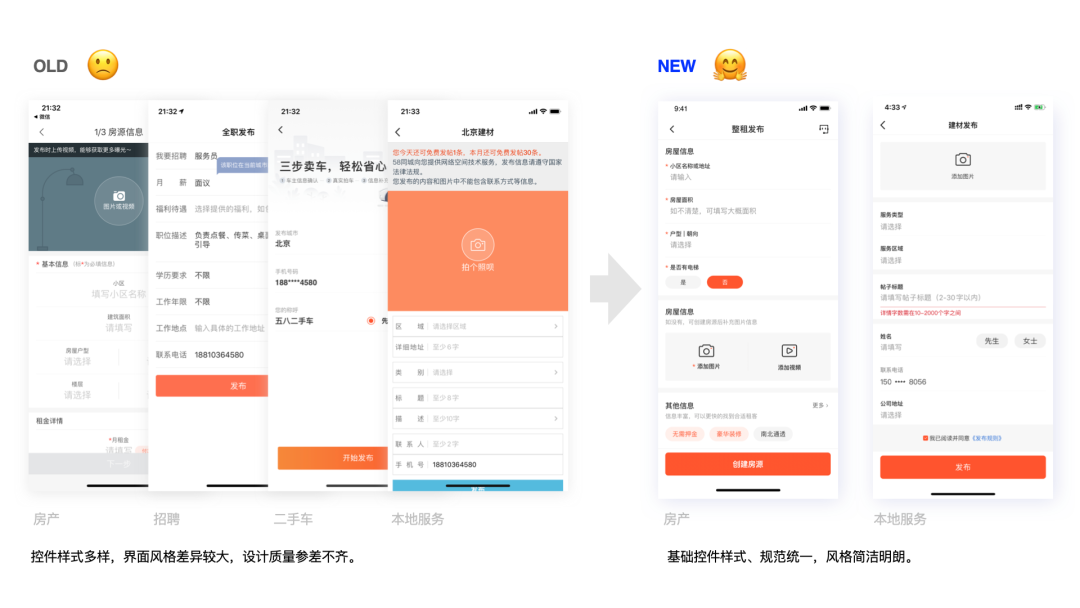
通过体验走查发现,58APP各个业务线之间的发布体验差异较大,设计质量参差不齐,主要存在以下问题:
- 线上存在4个设计版本的发布样式,「一致性」及「设计品质」未能统一
- 业务规划各自的发布优化,设计成果未能共享
- 数据完善度不足,无法有效得到用户行为统计

图3.58APP各业务线的发布页面现状
03 项目推动:一呼百应的平台
平台作为推手,需要和最了解业务情况的各业务线交互专家、UI同学、开发共同协作,我们不生产业务,只是业务的传送带。而要做一呼百应的平台,就需要对项目进行合理的拆解,制定可行的项目规划,建立高效的协作机制。
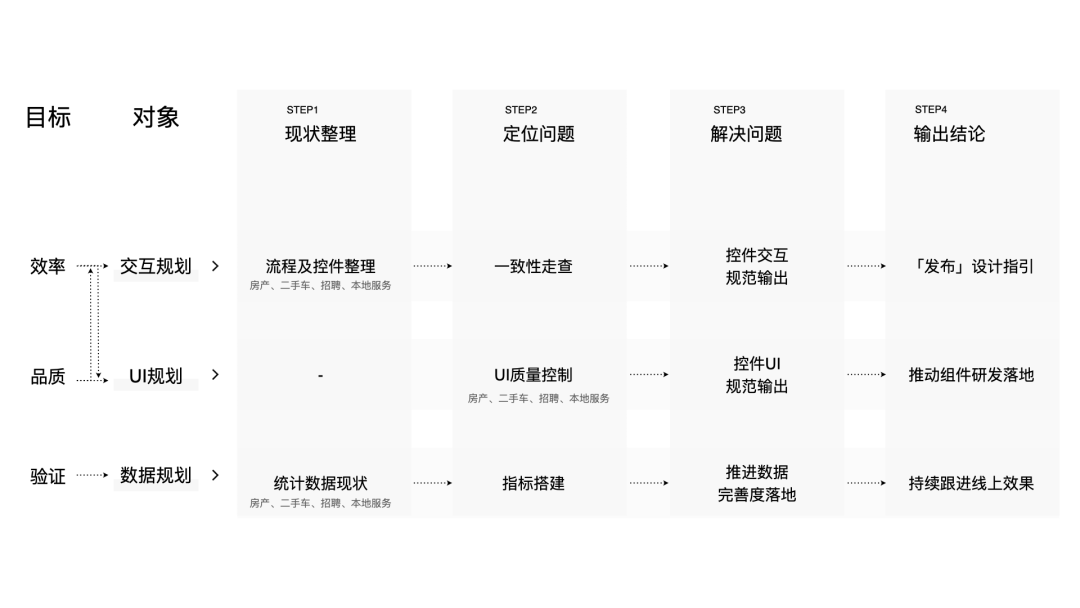
1. 目标拆分及共建规划
「效率」目标针对团队协作,需要从交互方开始,制定「发布」场景下的交互规范和控件库,来提升团队内部的设计效率,然后再由内及外,继续推动该场景下UI控件库的输出,最后将高价值控件进行组件化研发落地,从而实现交互-UI-研发的多重提效。
「品质」目标则是针对产出方案的质量把控,需要交互通过走查、整理和评估当下实现的情况,参照数据和体验反馈好的设计方式作为通用控件库,保证控件的交互品质。然后由UI进行美学把控,保证「发布」场景的美学品质。
「验证」目标是针对目前各业务线的特征制定合理的质量评估指标体系,从而实现数据跟踪和效果验证,提升商业效果,监控并保障用户体验。

图4.项目规划
按照规划中的三个目标进行可操作性工作拆分,并确定相关负责人及工作时间点,建立验收节点,督促各个角色按时完成任务,让项目流动起来。

图5.共建项目协作甘特图
2. 设计成果
(1)交互侧
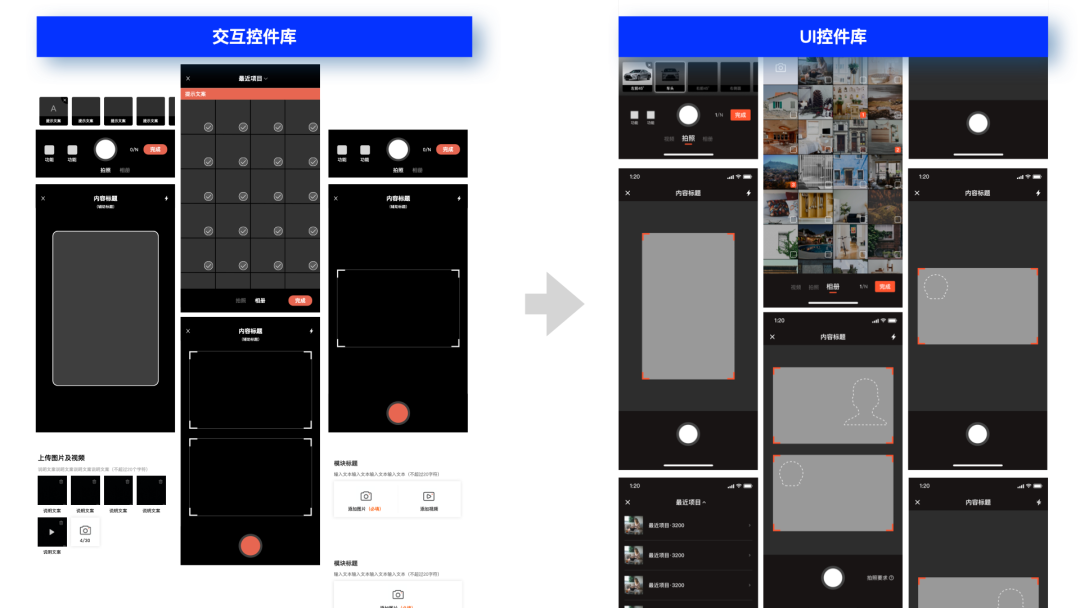
①控件库搭建:首先以目前58APP的各业务线发布现状做为起点,通过遍历控件应用现状和数据现状,将「发布」场景下的控件罗列,对通用控件进行标准化设计,同时保留业务特性相关的控件样式,输出发布控件规范并制作sketch交互控件库和团队共享,从而减少团队内部设计资源浪费。
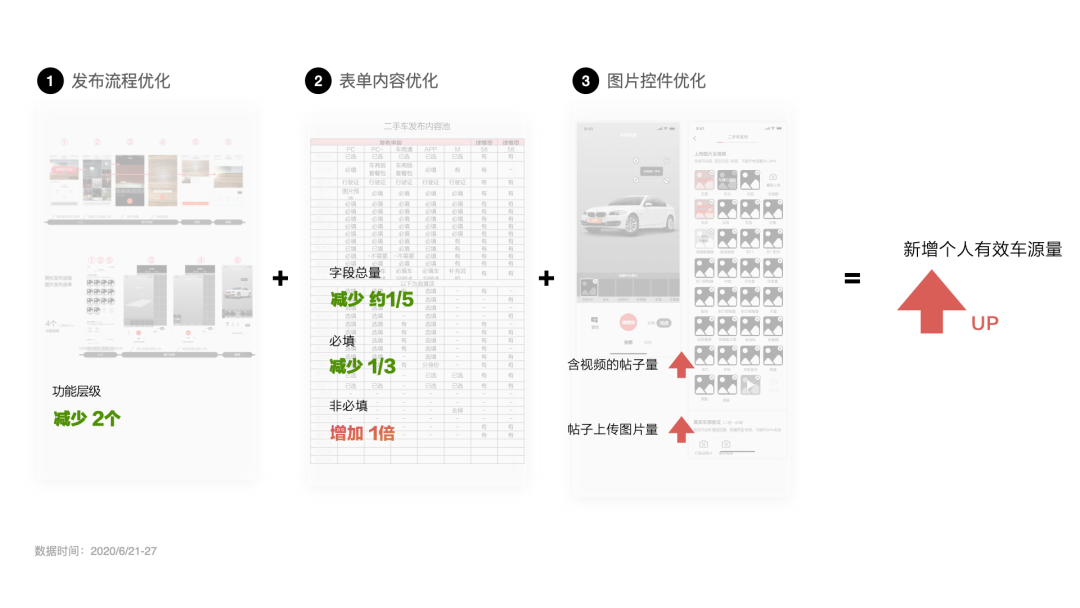
近来58平台二手车业务线的整体改版升级,对其业务线的发布流程做了优化,在团队内部得到认可,并在上线后收到了不错的数据反馈,也验证其设计的有效性。

图6.二手车改版数据情况
在评估、确定控件样式时,参照二手车业务线的「发布」控件,将已验证过的良好设计成果最大化共享。

图7.交互控件的输出流程
②业务应用效果:通过应用「发布」规范化控件,有效地提升了各业务线之间「发布」场景的一致性,从而传达出更统一的品牌认知,提供标准化、有保障的使用体验。目前已有两个业务线对「发布」场景进行了一致性优化落地,数据表现皆有提升,这也进一步验证了规范控件库的合理性和有效性。

图8.新旧各业务页面效果
(2) UI侧:「发布」UI组件库及研发落地
为了扩大该场景的组件库复用效用,进一步与UI同学跟进「发布」UI控件库的输出,并根据平台版本迭代需求制定组件化研发计划,从而实现「发布」场景下交互-视觉-开发的高效协同。

图9.交互控件库到UI控件库的推进
输出UI组件库时也应参照平台本身的UI设计规范,保证平台整体的美学一致性,并传递统一的品牌形象。
(3)数据侧:数据指标体系和结果
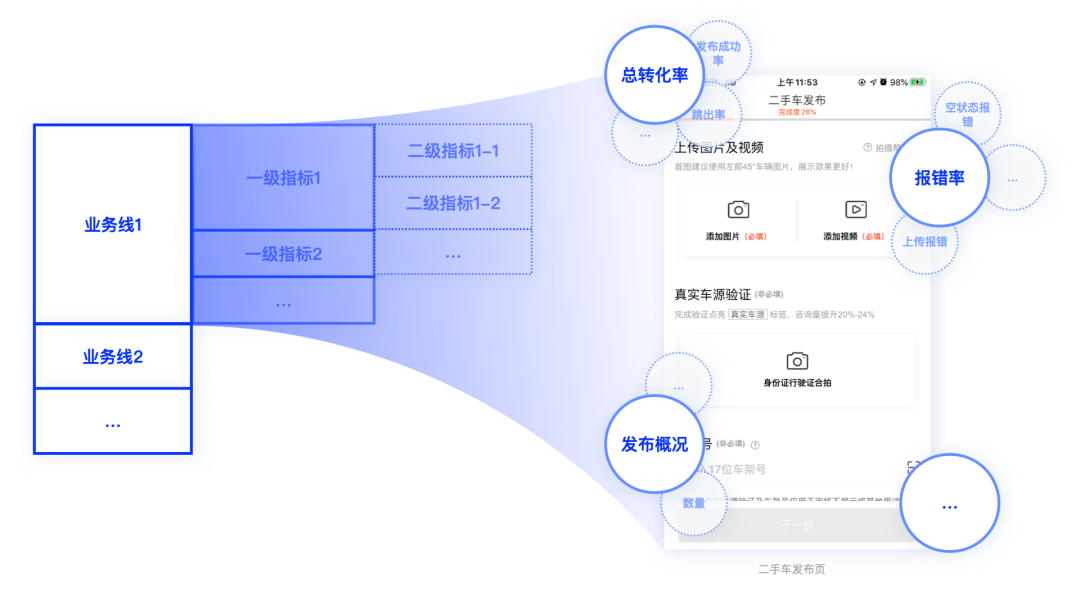
①数据指标体系:统计现有「发布」页面的数据情况,邀请各业务线专家完成该业务线发布设计质量的指标搭建,指标的制定要有针对性,同时能被有效统计到。该指标体系将作为判断现有发布质量以及验证后续改版质量的标准。

图10.针对各个业务线的业务特性建立发布场景的数据指标体系
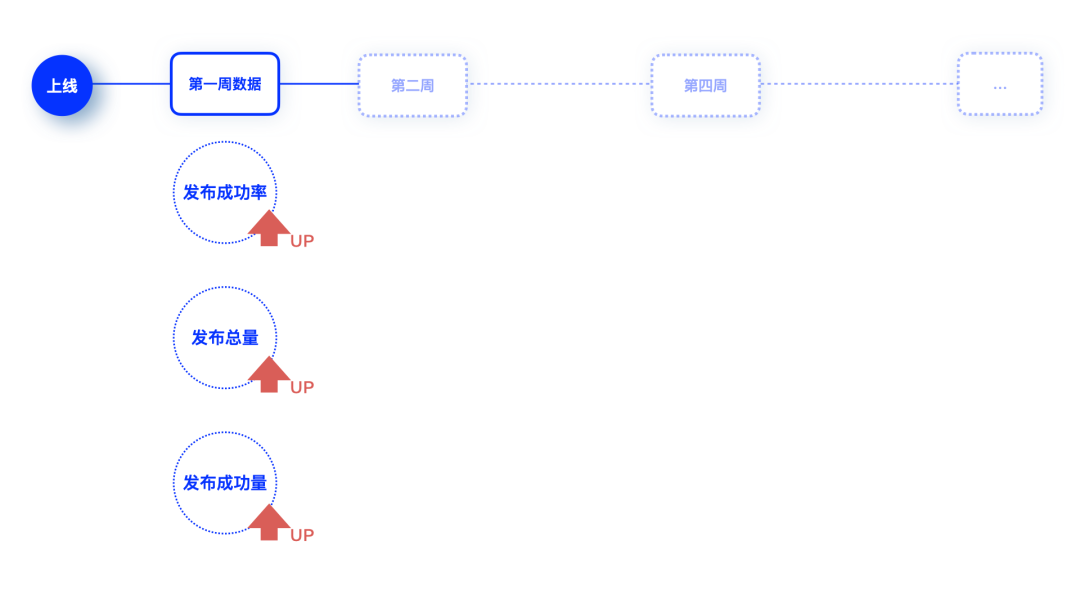
②优化后的数据结果:在建立的指标体系基础之上,对各业务线优化后的「发布」场景进行周期性数据监测,确定发布改版是否有效,同时监测一致性控件在各个业务线的实际表现。
从已经改版上线的本地服务「发布」场景回收数据的来看,整体的发布率和发布数量都有所提升,由此也可看出本次一致性优化对于用户行为提升是有效的。

图11.本地服务「发布」优化后的数据情况
在改版初期的数据表现需要频繁跟进,待数据基本稳定之后,如果没有新的变动则跟进频次可放低,约2周跟进一次即可。
04 经验小结
核心流程的一致性对于产品的重要性不再赘述。横跨业务线,组织并推动设计质量提升和数据监控是平台能力和价值的重要体现。在整个发布一致性项目的推进中,从内容、形式、结果分别有一些小小的经验总结。
1. 统一有度
对于58这样的多业务线平台,一致性就是求同存异,就是既要在差异中找共性,又要在做统一时保留差异化。
找共性的过程就是要统一品牌传达、加强认知、提升协作效率,从内到外的提升效率。
保留差异化就是要针对业务线本身的特性做适宜的设计,不能为了统一而放弃该场景下更适合的设计方式,顾此失彼。
2. 高效协作
1)设计效率:将对一致性的追求从数据+理论落地转化为可复用控件,发挥平台原子化设计能力,通过共享设计成果提升设计效率,实现团队内部的高效协同。
2)产研效率:通过应用控件、数据验证、优化控件形成设计闭环,在构建的设计框架之下能及时根据实际业务需求和数据表现不断完善控件库,且可移植到其他场景,不断提升团队高效协作的范围,从而从全链路、多场景提升产研效率。
3)推进效率:项目推进上,充分利用协同工具同步各个阶段、各业务线的产出,保证项目本身的管理有效性和产出一致性。因横向项目比较耗时,且很容易受业务需求的影响,导致进度和资源不可控。在前期紧凑协作,后期各自执行,定期同步即可,不宜占用各专家过多时间。
3. 量化结果
一致性不是结果,只是实现数据提升、质量提升的一种途径,在完成以上的工作之后,数据验证的过程不可忽视。通过数据验证来建立设计验证的闭环,推进发布数据的完善度,验证当前设计的有效性并为进一步的优化提供参考。
最后
平台作为掌管公寓钥匙的管家,除了做好指路引流的工作之外,对于整个团队和产品更应该有一种主人翁意识,通过设计触达来推动内部协作提效、产品体验提升,从而更好传递品牌价值。
真诚感谢所有项目参与者的辛苦付出:
顾斐琦、王丹、林洁、宋杰、李洋、刘春明、王泉桥、张海涛、邵秀芬、李源、郑晓东、杨婕、邰军军、吴立杰、刘茗瑞、段云杉、潘路茜以及其他同学。
#参考文献
思特沃克-《我对中台的定义:企业级能力复用平台》
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD)
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







