设计沉思录 | 你的设计为什么那么糙?
编辑导读:毛玻璃效果注重功能说明,强调视觉重心,在UI设计中应用很广。文章从毛玻璃效果的历史发展出发,对其在58兼职产品中的具体应用设计进行了梳理和总结,希望能给大家作为参考,并在工作中产生助益。

01 前言
Aero效果是当下UI设计绕不开的话题,Aero即Authentic(真实),Energetic(动感),Reflective(反射性),Open(开阔)四个单词的缩写。即可从一个窗口看到下一个窗口,表现为一种透明式的毛玻璃效果,毛玻璃的朦胧感搭配柔和的渐变,营造一种视觉感官的舒适感与呼吸感。
毛玻璃效果之所以被大家应用和认可除了它能带来的优秀视觉表现,更重要的是其本身的功能意义,它能帮助设计师更好的拉开信息层级并达到视觉统一。近期我们在兼职 “在线赚钱”项目中大量尝试和应用Aero效果,来提升页面品质感和视觉统一性。
02 Aero(毛玻璃)效果的历史
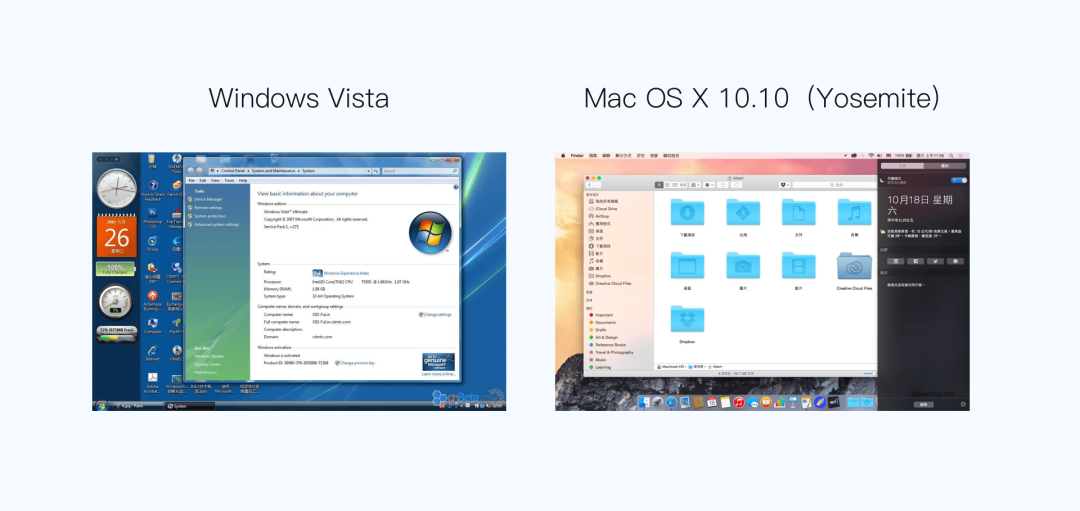
毛玻璃视觉其实可以追溯到2007年微软发售的 Windows Vista和Windows7,随之后来的OS X 10.10(Yosemite)和iOS7中大量出现毛玻璃效果,比如底部快捷菜单栏、通知中心和多任务切换窗口等,苹果公司加大了模糊程度,透明效果基于扁平,更顺应当时UI扁平化的设计趋势。

Windows Vista /Mac OS X 10.10(Yosemite)
苹果早期UI界面使用拉丁语中的「水」一词来命名,也就是 Aqua 风格,从控制窗口开关的按钮到滚动条,似乎都是用晶莹剔透的水滴制作而成,并且被头顶的光源给充分地照耀着,呈现出令人忍不住想舔一口的强烈水晶质感。
先被用在苹果的 iMovie 软件上,2001年被推广至整个系统、苹果网站使用,以便和苹果硬件的视觉风格融合。成为2000年以后几年整整一代UI设计师、网页设计师,美术工作者喜欢的风格。以至于一段时间内泛滥成灾。

苹果早期Aqua风格 OS X早期版本的Dock(桌面最下部)只垫了半透明白色底,没做高斯模糊。
03 趋势轮回,Aero(毛玻璃)效果的回归
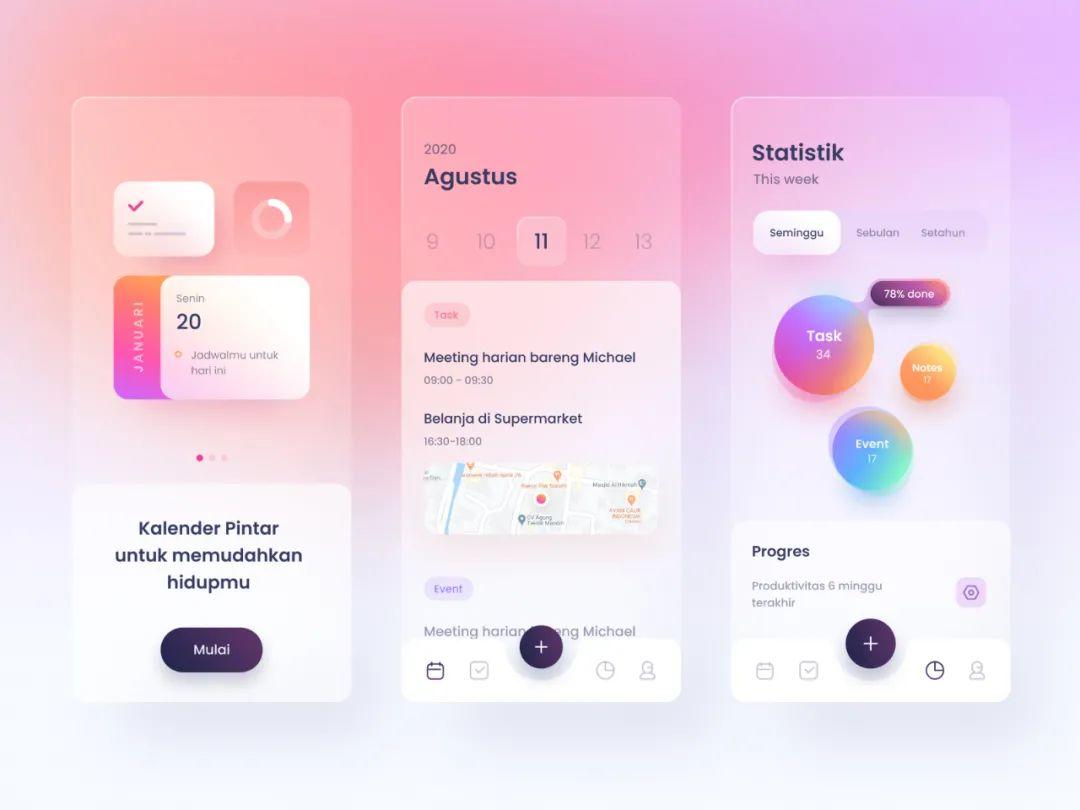
2017年,毛玻璃效果全面回归 Windows 10,并且细节、质感也得到提升。直至今年,苹果推出了最新版的桌面系统 Mac OS Big Sur。重新设计了系统、内置应用的图标和界面,运用大量的毛玻璃、半透明界面元素,界面更为扁平。
新的毛玻璃效果更加注重功能说明,强调视觉重心。配合彩色渐变的新壁纸,设计语言上更为时尚简洁。

图片来源于网络
04 在58兼职中的应用
这次我们在58兼职在线赚钱改版项目中,引入毛玻璃效果的设计语言。
为什么引入Aero(毛玻璃)效果?
在改版前,我们联合用研和交互,发放了调研问卷并输出了《用户调研报告》。调研后,发现兼职在线赚钱人群有以下特点:
- 用户年轻化:15-30岁之间用户占比75%
- 文化程度相对较高:高中以上学历人群占比84%
- 职业集中为学生、宝妈和自由职业人员等几类人群
从调研报告中看出,兼职用户并非真正意义上的下沉用户,用户对界面的设计要求相对比较高。
Aero(毛玻璃)效果解决的问题
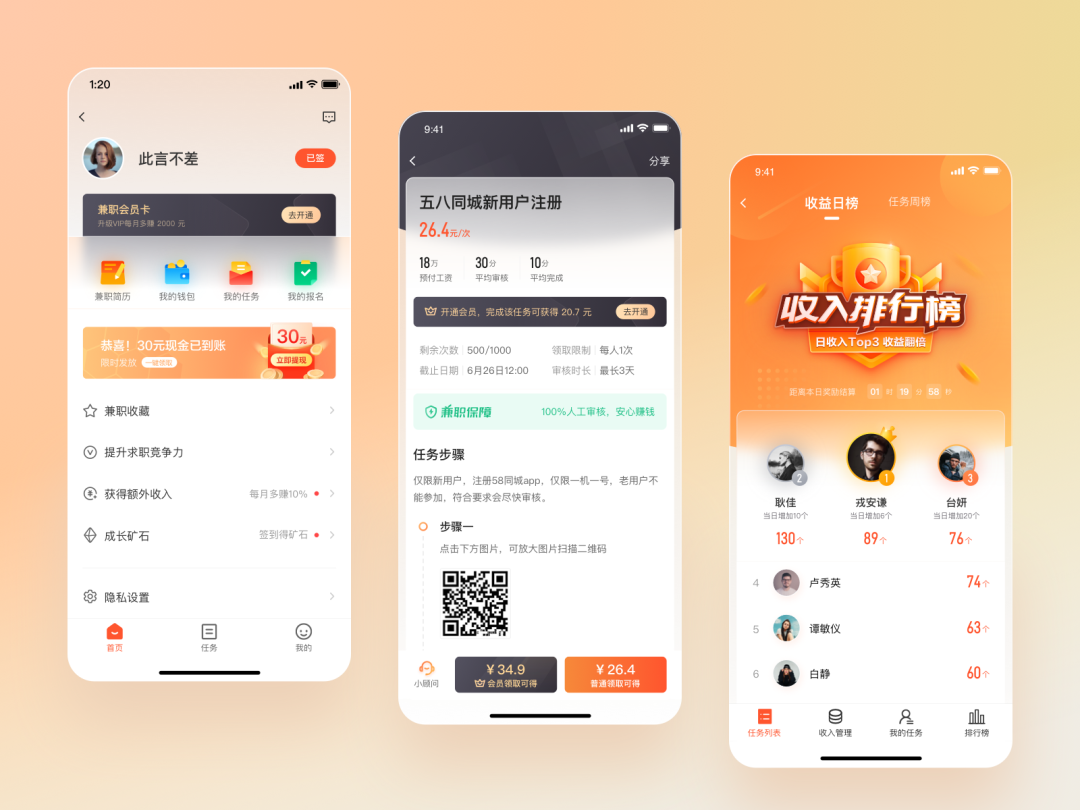
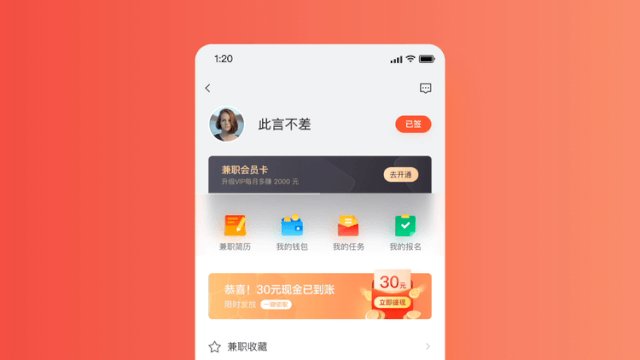
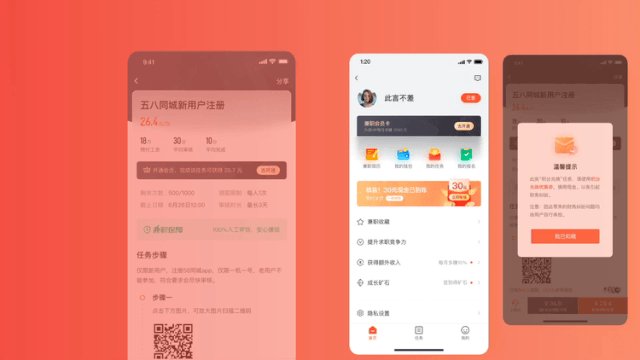
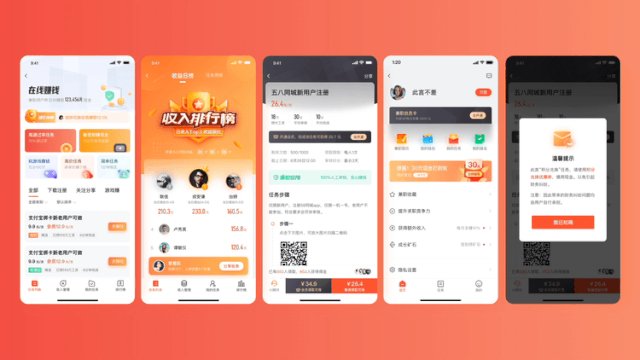
相应的,毛玻璃效果的引入适当解决了兼职的一些问题。我们在个人中心、任务详情页和排行榜等多个地方运用了毛玻璃背景,有效的解决了页面层级和统一性的问题。

(1)表达层级
通过背景毛玻璃化,可以中和扁平化图文带来的生硬不立体。与其他元素叠加后视觉上产生层次,将信息层级更好的表达出来,虚化背景强化前景。增加层级以后可以更加凸显功能,而不是为了模糊才模糊。

兼职多个页面毛玻璃效果
(2)品牌一致性
除了表达层级,用户也可以在扁平生硬中找到一些柔和的元素,甚至是情感。运用毛玻璃去包装UI界面,更是有助于提升业务的品牌感以及品牌的一致性。

(3)视觉呈现效果
不仅仅是在背景上,图标也加入毛玻璃效果,使图标出现通透的层次效果,更加精致,有效的提升视觉品质感。


在线赚钱页部分入口图标绘制
05 实操部分:Aero(毛玻璃)效果的制作
说了这么多,那我们该如何实现毛玻璃效果呢?言归正传,下面以图标为例,讲解如何利用Sketch和AE,制作出带有毛玻璃效果的动效图标。多图预警,教程如下:

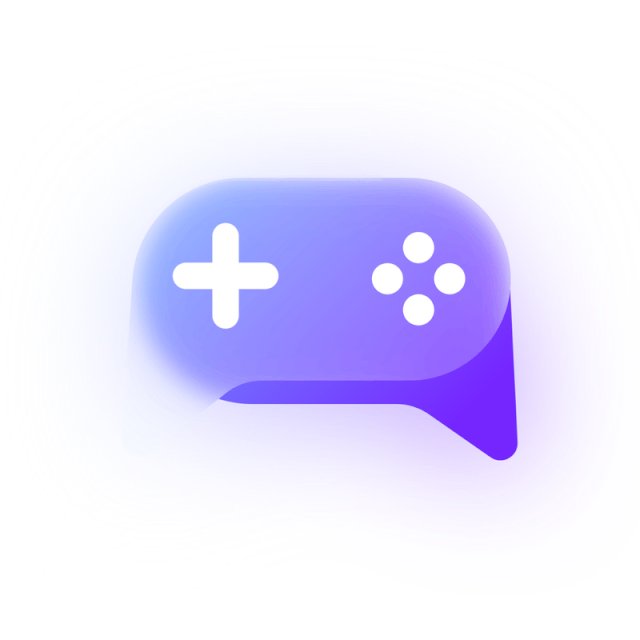
以上图图标为例
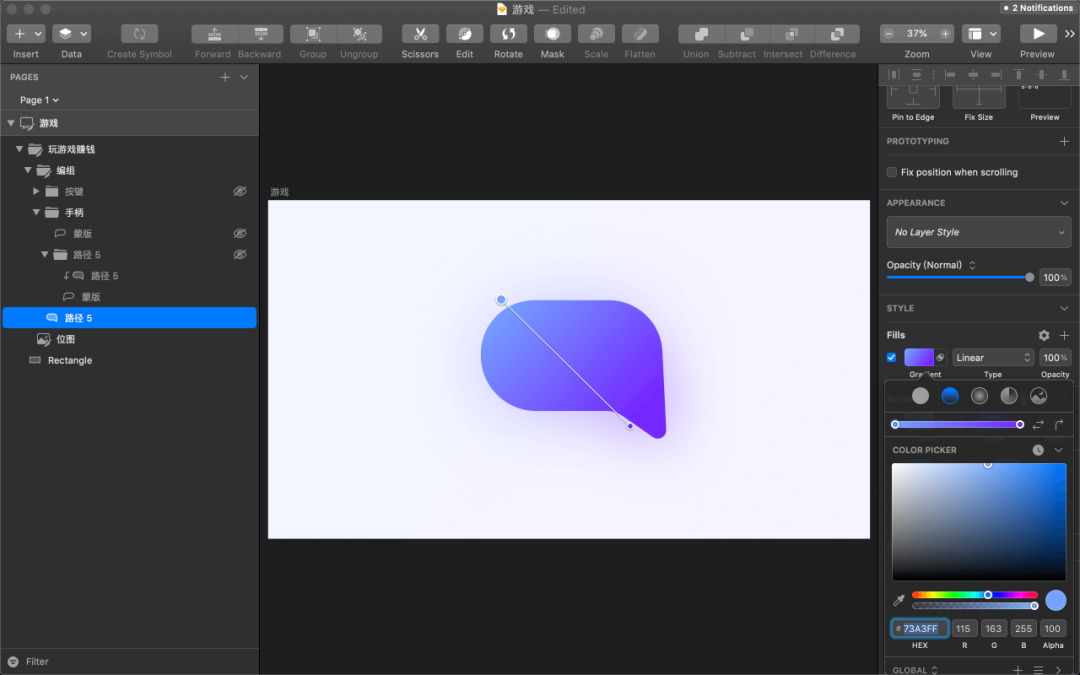
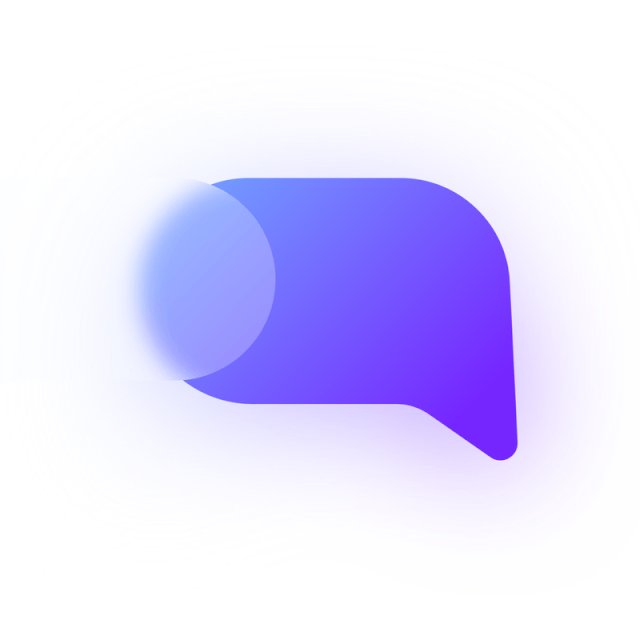
第一步:首先在Sketch中绘制游戏手柄图形,填充渐变色,色值为:#73A3FF – #7526FF 想要效果更好可适当添加色韵(弥散阴影)

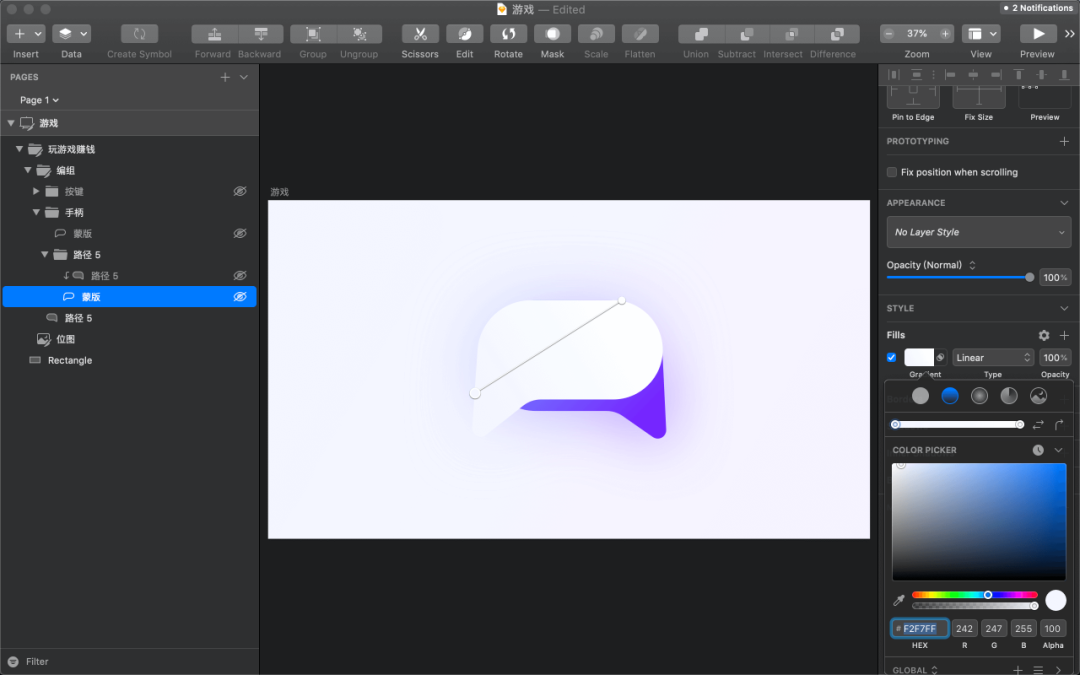
第二步:将绘制好的图形复制,并水平翻转,添加蒙版。填充渐变色,色值为:#F2F7FF – #FFFFFF

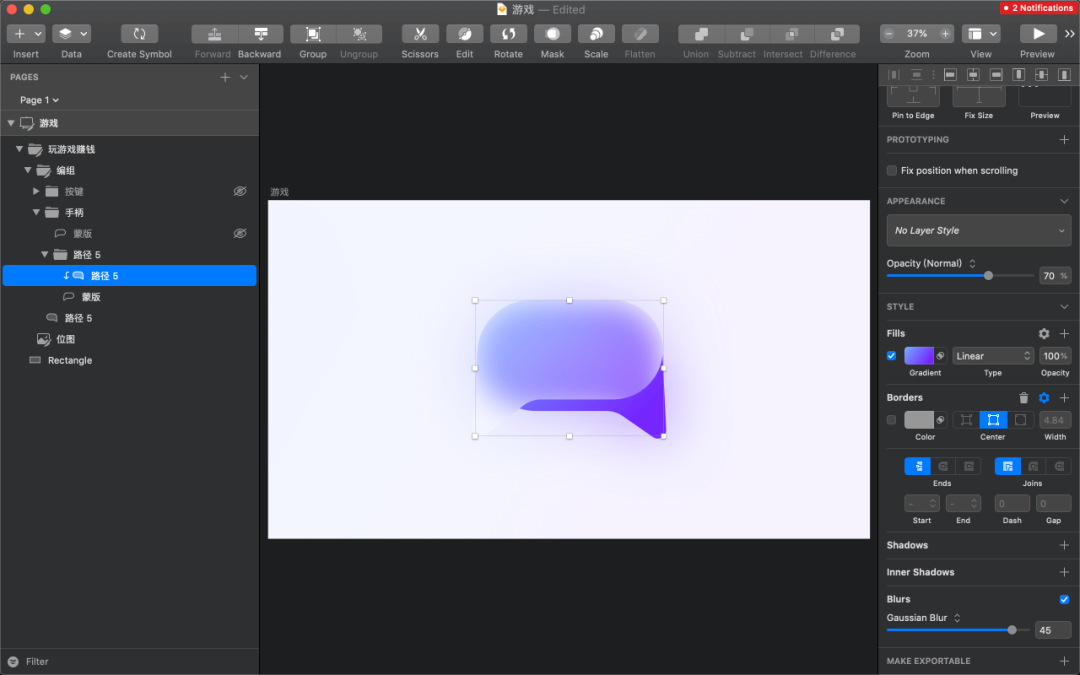
第三步:将第一步绘制好的图形再次复制,置于蒙版上面。添加高斯模糊数值为45,并将其透明度改为70%
PS :高斯模糊数值和图层位置可根据视觉美观度做适当调整

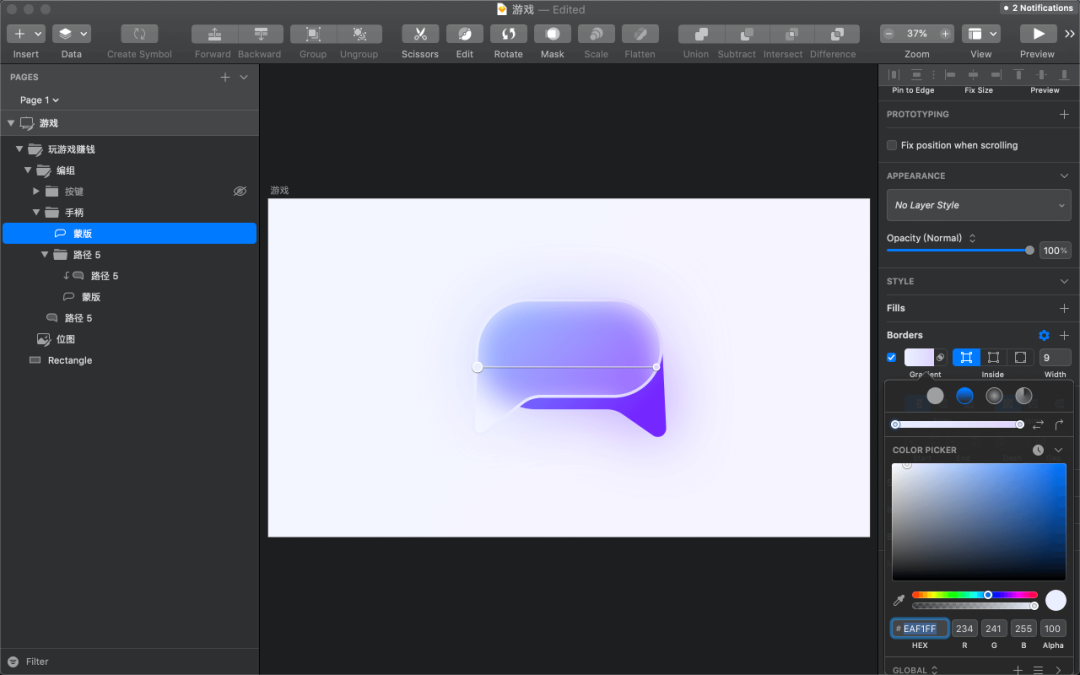
第四步:为了更好的增加图标辨识度,我们最后再将第二步的图形再次复制,去掉填充。增加渐变描边,色值为:#EAF1FF – #DFD5FF

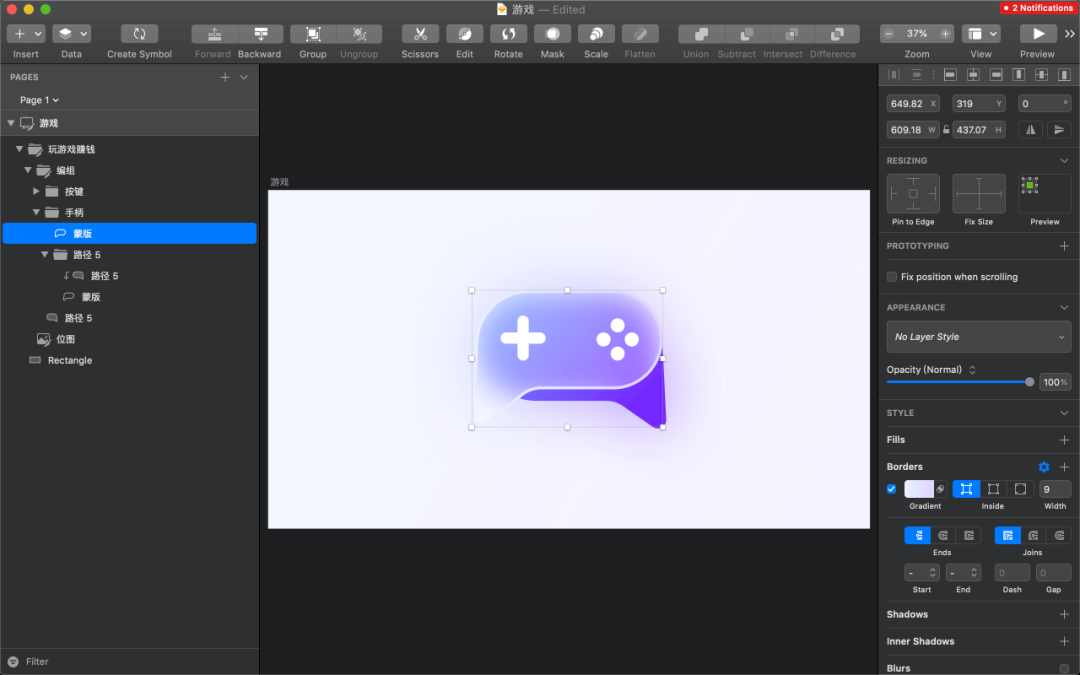
加入游戏按键元素,这样毛玻璃静态图标就绘制完成

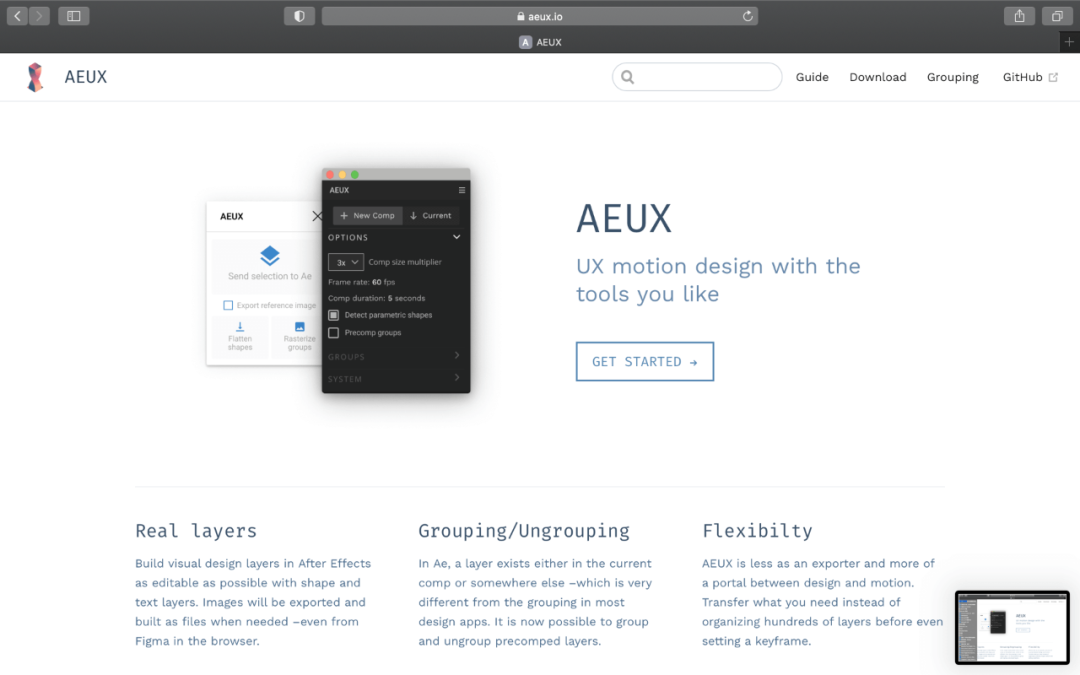
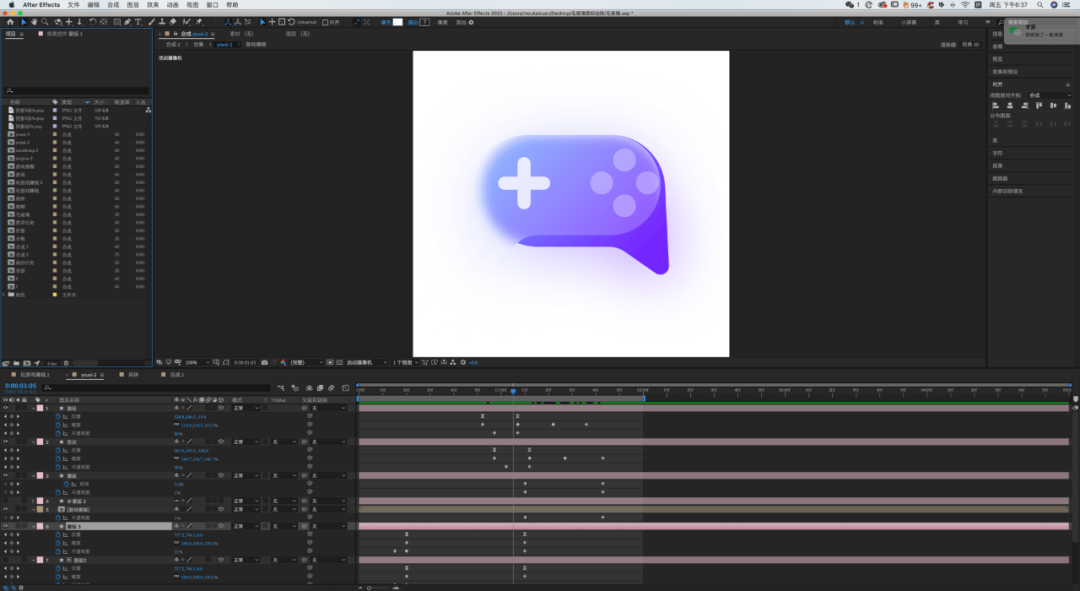
第五步:图标绘制好之后,将其导入AE中,这里需要使用插件工具:AEUX,无缝衔接After Effects

插件下载地址:https://aeux.io/guide/download.html
安装教程 :https://blog.51cto.com/14367150/2405430
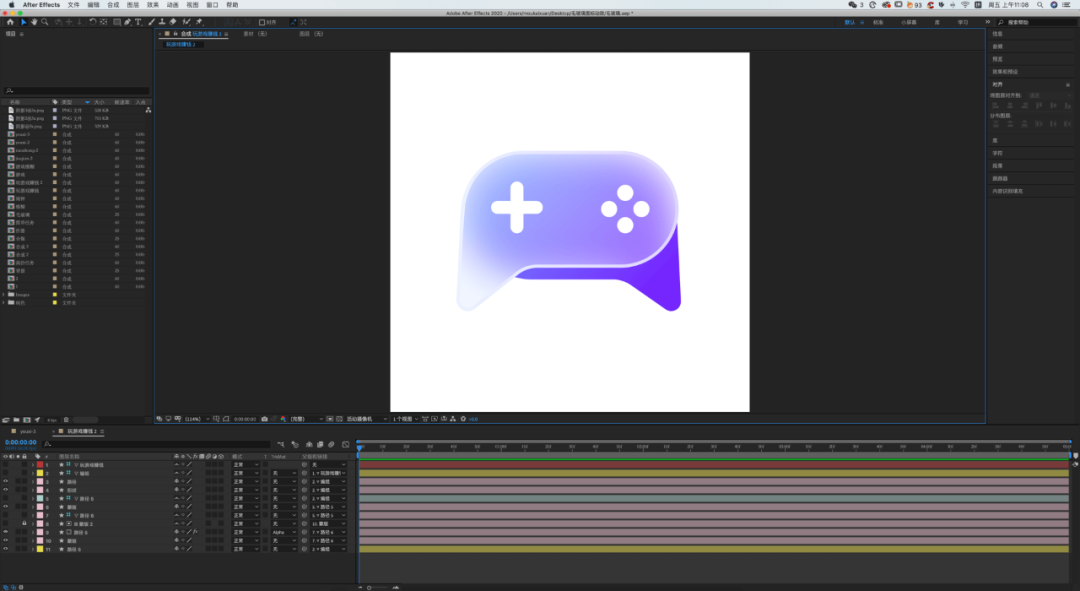
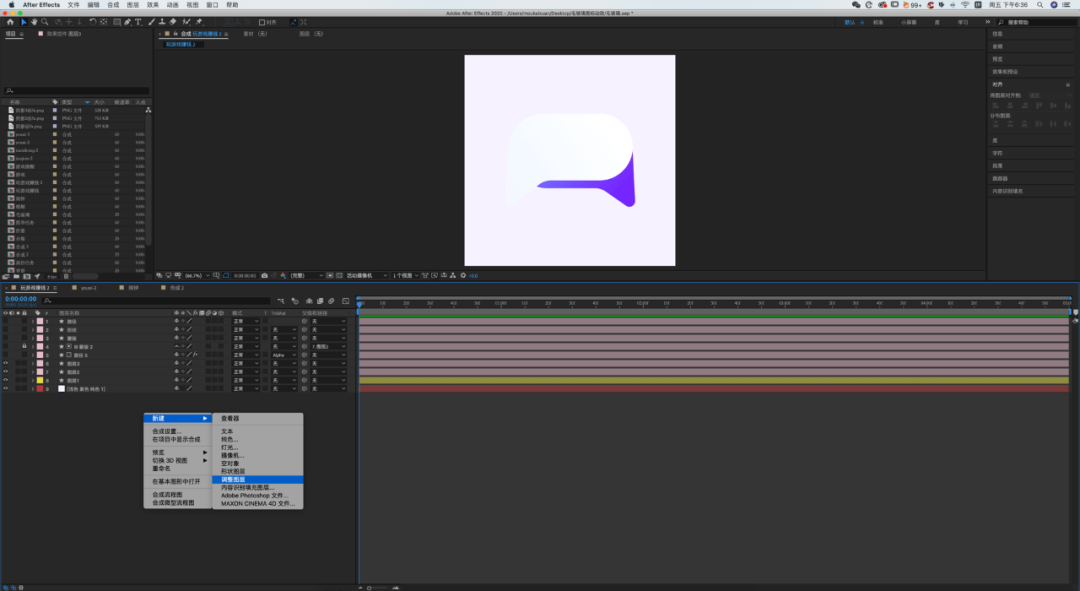
第六步:成功导入AE后,整理图层。可以看到图层与Sketch基本一致,将多余的图层(小眼睛取消的图层)删除,带小锁的可忽略。同时先隐藏在sketch实现的毛玻璃效果,留下基本图形并命名为图层1、图层2


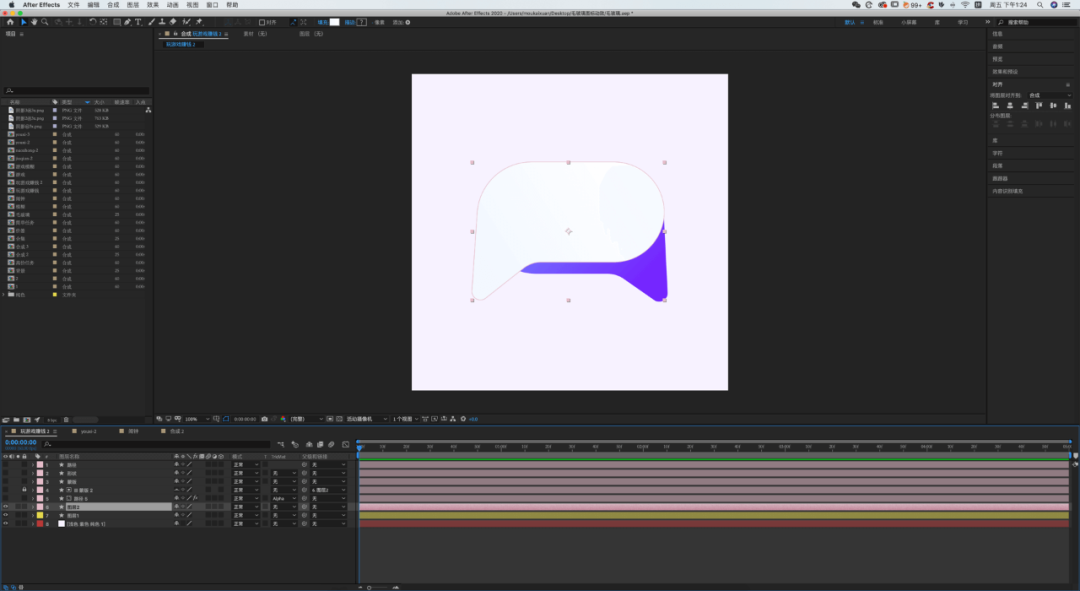
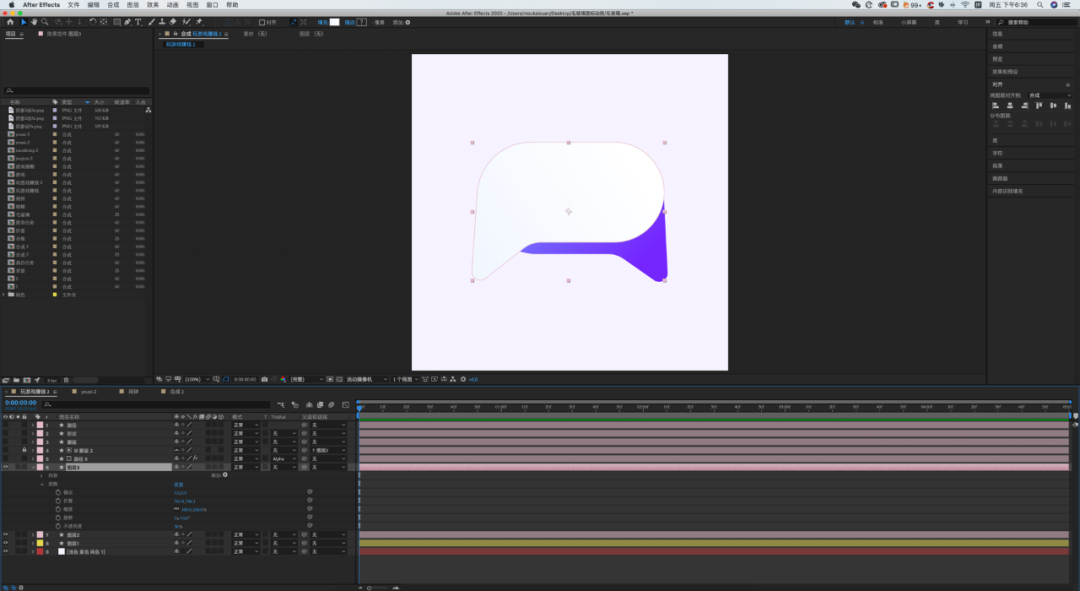
第七步:制作AE毛玻璃效果,复制图层2,将副本透明度改为50

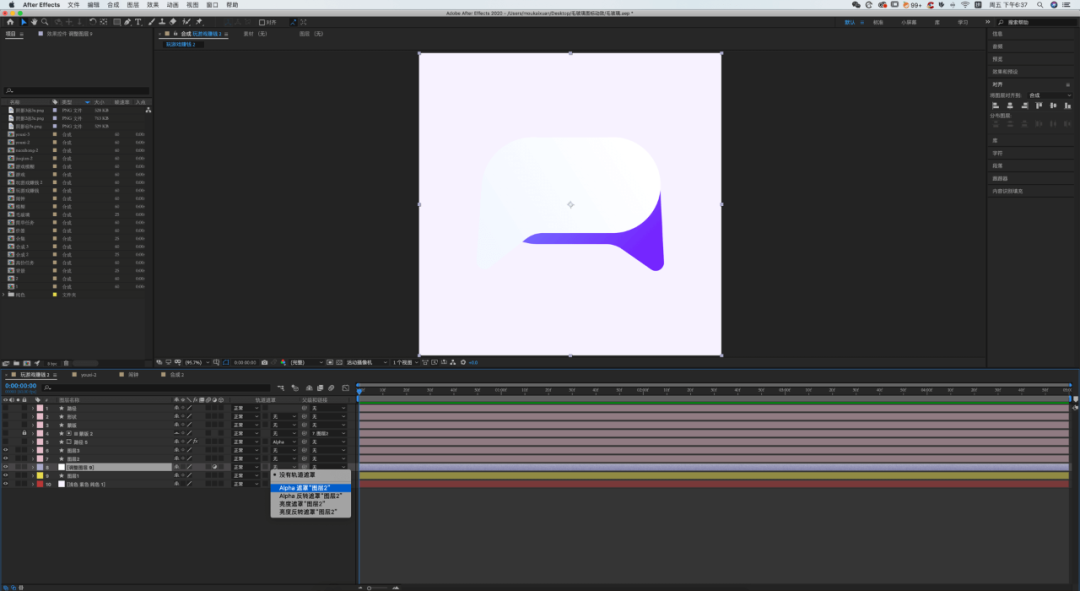
第八步:新建调整图层,放在图层2的下方,并设置alpha遮罩


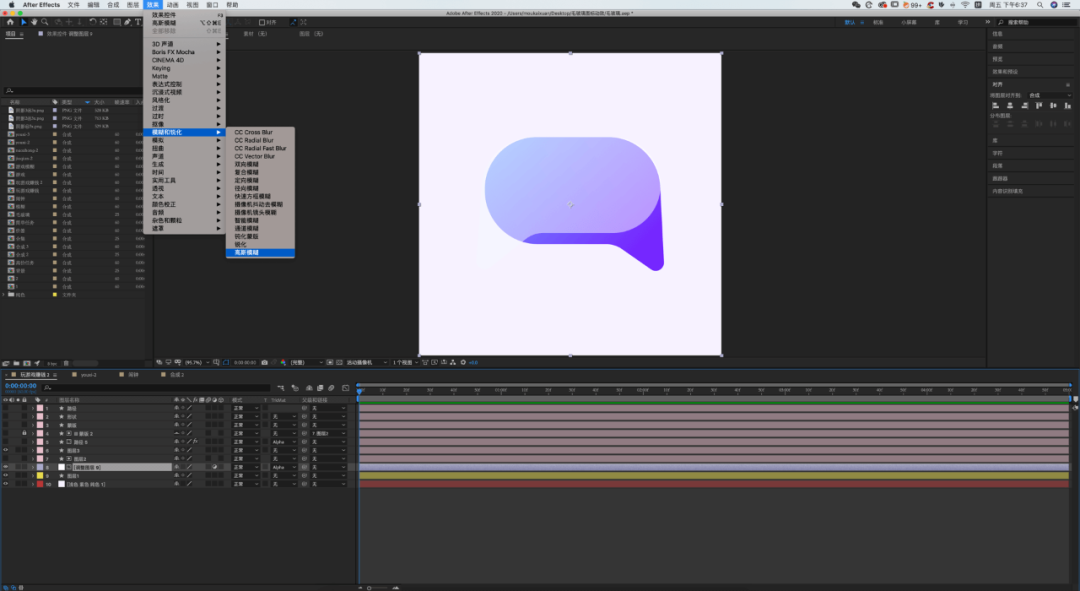
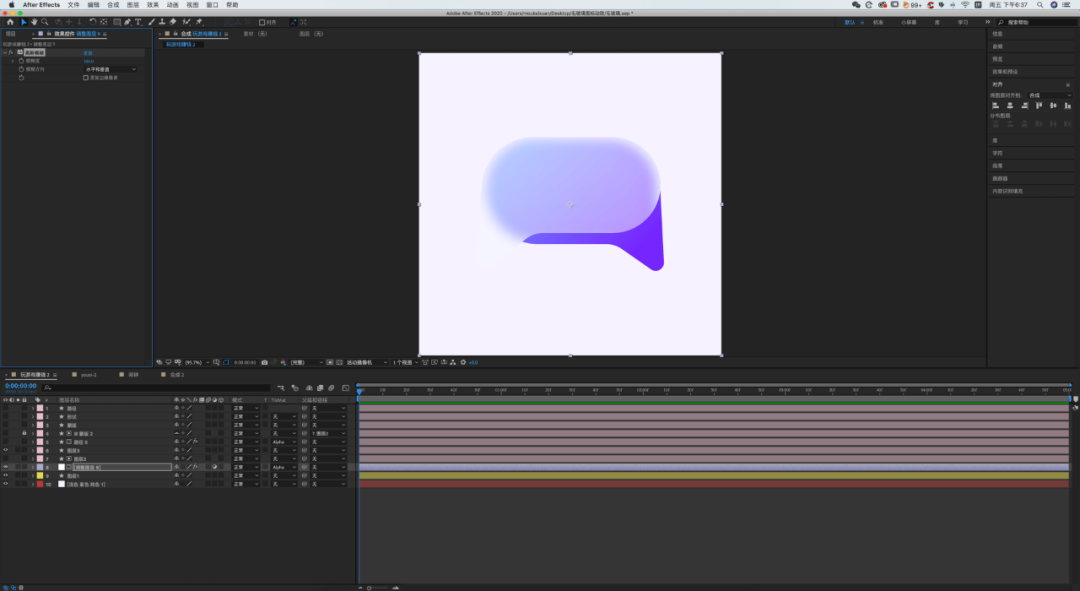
第九步:给调整图层添加高斯模糊,强度为100


第十步:最后开始针对图标加入自己想要的动态效果,这样一个毛玻璃风格的动效图标也就出来了
PS:由于AE自带的毛玻璃效果可能会没有Sketch中实现好,所以建议在做动效的时候,将原来隐藏的Sketch实现的毛玻璃效果预合成,在图标定格的时候动态出现

最终效果:

06 写在最后
互联网领域变化的很快,每年的设计趋势都在变化,人们的需求和期望都因为新技术和环境的发展,有了不同的感受。
作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,强化自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。
作者:牟凯旋、訾亚磊
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@牟凯旋、訾亚磊
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







