B端UI交互界面——典型页面布局
编辑导语:之前学习了B端UI组件(文本、按钮、下拉菜单、输入框、翻页控制、表格、表单、会话框)的交互规范;今天这篇文章是B端交互规范最后一篇:B端交互的典型页面,我们一起来学习一下。

一、业务主框架界面
需求场景:
- 符合常规行业内容分布逻辑;
- 具备通用性;
1. 内容布局
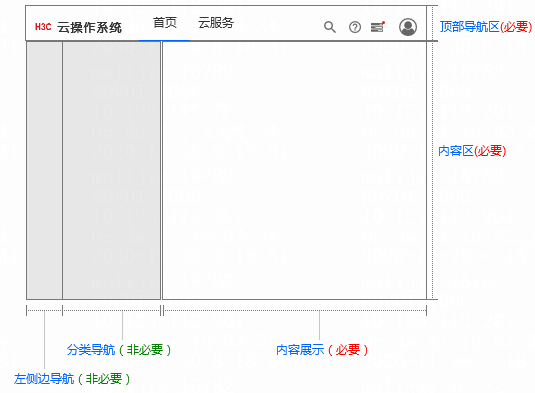
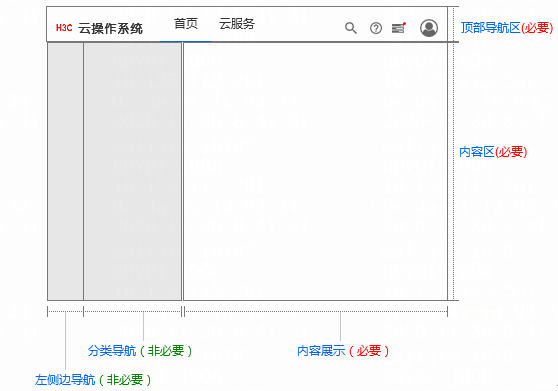
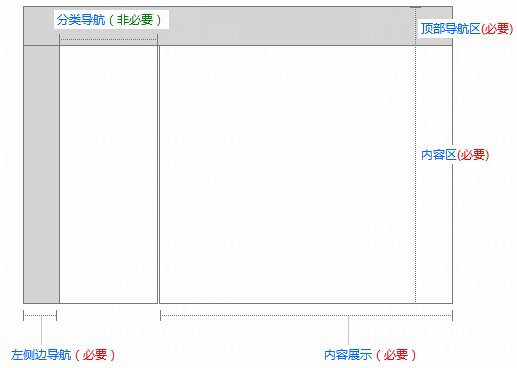
业务可是界面基础布局模式分为上下布局,上部为导航条、下部为内容区:

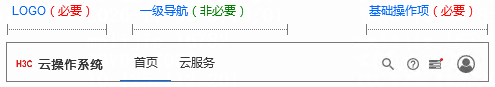
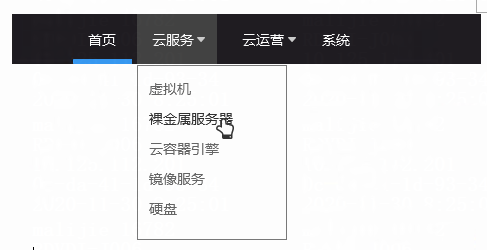
顶部导航栏分区:

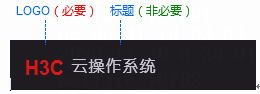
LOGO区域,防止LOGO图标与标题:

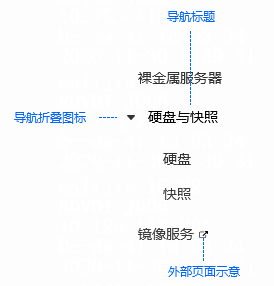
一级导航:

无子级内容,导航仅显示标题,如有子级内容展示,则显示对应图标:

子级内容根据需要展开:
子级分类项较多:

子级分类项较少:

基础操作项:

全局分类数据切换对内容区数据进行整体更新,如内容区为全局数据时,分类数据切换按钮不可用,显示所有:

其他按钮点击展开对应下拉界面,或执行对应操作。
用户私有信息、偏好设置展开:

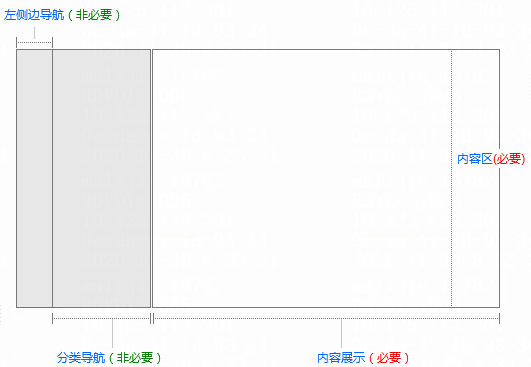
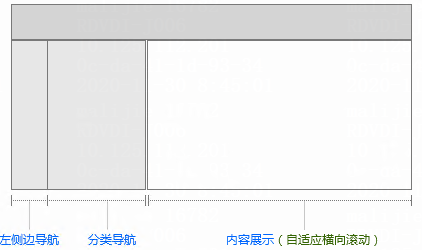
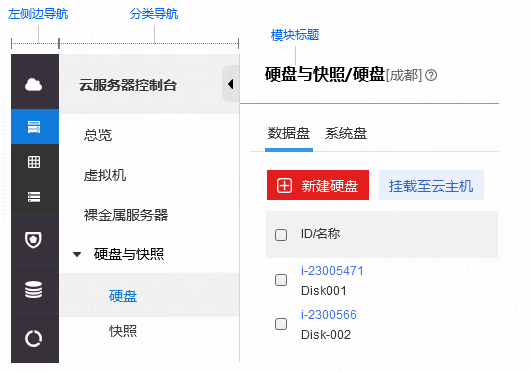
内容区分为三个区域:左侧边导航、分类导航、内容展示,内容展示界面正常显示宽度不得小于1366px-左侧导航展开宽度(左侧边导航宽度参见UI诗句涉及规范):

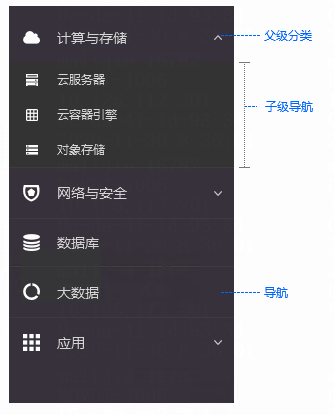
左侧边导航,用于展示从一级导航入口进入后的相关模块目录信息:

左侧边导航根据业务需要最多分两级,在有子级时,父级目录仅支持展开、折叠:

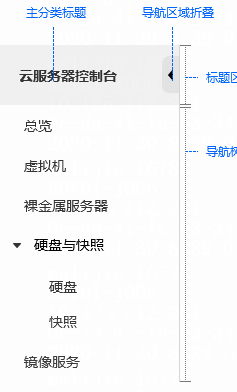
分类导航,用于基于某类关联数据的导航归集(规定宽度要求参见UI视觉设计规范):

导航树布局:

内容展示:根据业务需要进行像一个内容展示。
内容区需要展示左侧边、分类导航:
左侧边、分类导航均展示:

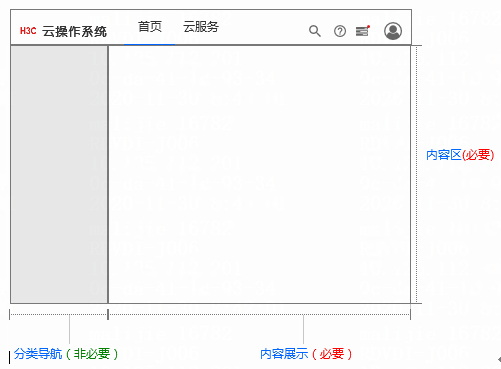
不显示左侧边导航:

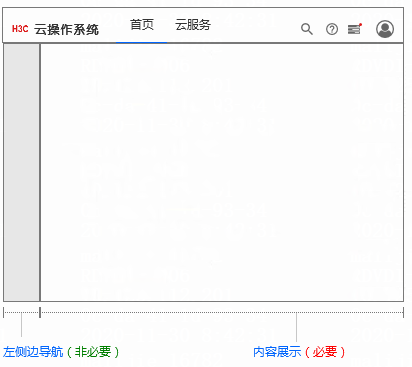
不显示分类导航,进现实左侧边导航:

无任何侧边导航:

浏览器宽度不足以保证内容的正常显示时,页面区应当出现横线滚动条:

2. 交互行为
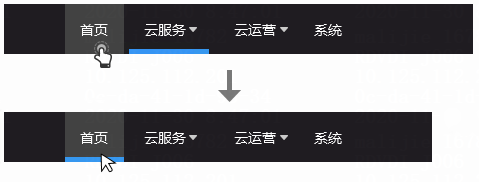
1)一级导航菜单点击无子级下拉菜单时,点击后内容区加载对应模块信息,对应导航目录处于选中状态:

2)一级导航菜单有子菜单时,点击后展开子菜单浮层,点击子菜单对应目录项入口或者点击导航栏其他区域,对应菜单浮层折叠,对应一级菜单项选中:

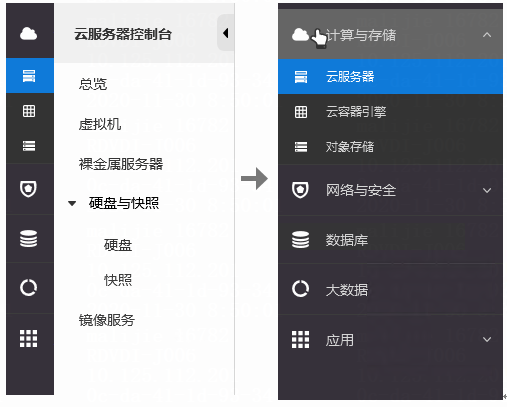
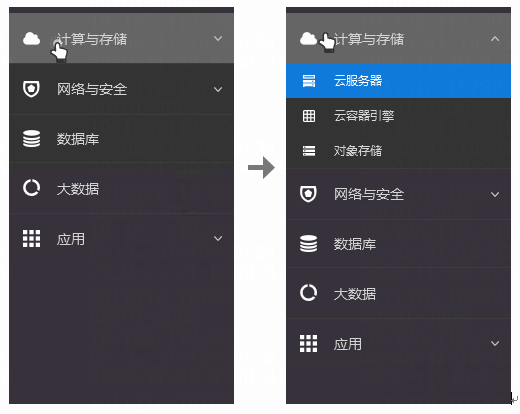
3)鼠标移入左侧边导航栏,侧边栏自动悬浮向右展开,鼠标移除左侧边范围,则自动向左隐藏:

4)鼠标点击父节点,展开对应子级:
 5)当左侧导航内容过长时,滚定鼠标滚轮,进行滚屏显示。
5)当左侧导航内容过长时,滚定鼠标滚轮,进行滚屏显示。
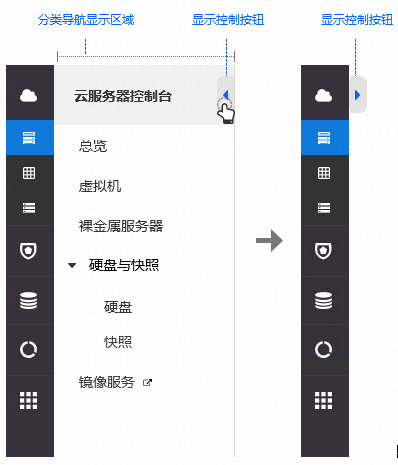
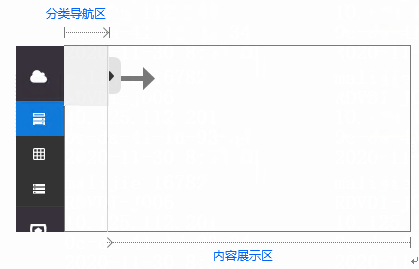
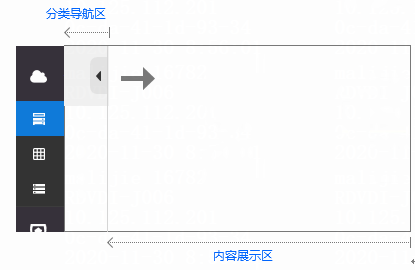
6)分类导航支持侧边展开与隐藏控制:

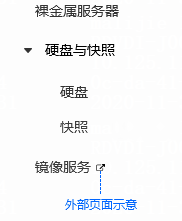
7)点击分类导航相应分类项时,在内容区加载显示对应内容,如点击有外部链接标志的导航项,则跳转到对应分类导航:

8)当分类导航展开、折叠时,内容区根据分类导航展开折叠进行内容横向宽度自动调整。
分类导航展开时,内容展示区域宽度向右缩小:

分类导航折叠时,内容展示区宽度向左增大:

二、工具软件框架
1. 需求场景
- 软件主要作为小型的工具软件的使用。
- 功能模块相对较少。
2. 内容布局
整体布局模式与集成软件框架保持一致:

顶部导航栏不显示导航目录项。
3. 交互行为
与集成业务框架相同。
三、业务内容页面:基础内容展示页
1. 需求场景
- 通用业务模块内容展示;
- 能有效说明该模块的功能、展示对应关键信息。
2.内容布局
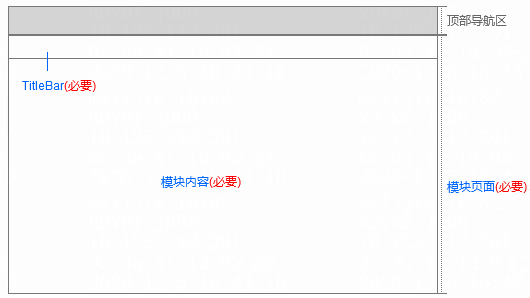
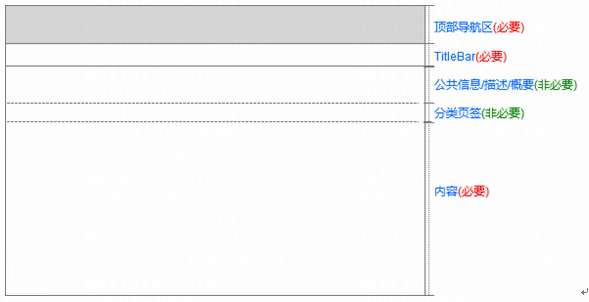
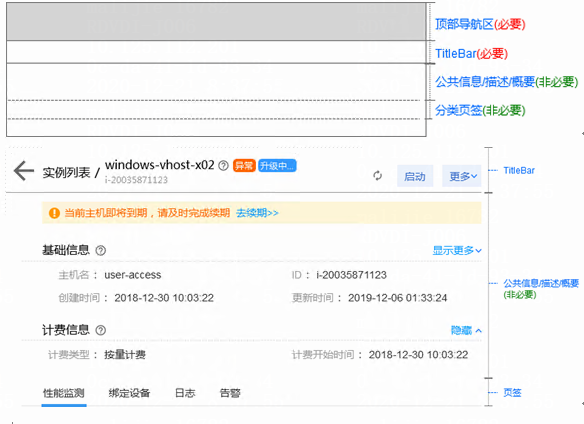
1)通用业务模块内容分区,分为顶部TtileBar(首页概览在必要的情况下可以不显示TitleBar)与内容区:

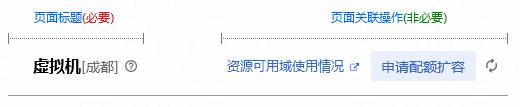
2)TitleBar分为模块标题与模块页面全局操作或附属信息与关联操作:

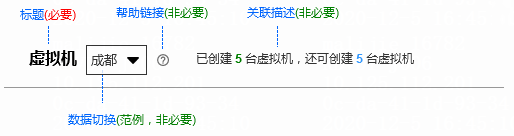
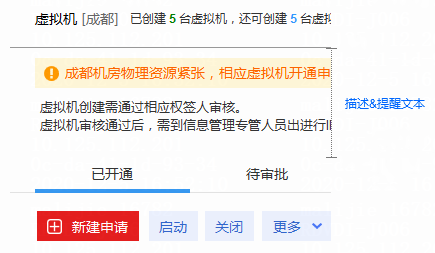
页面标题居左显示包含页面标题、数据切换、模块帮助、其他关联备注信息:

页面标题在有需要的情况下,为提升页面的自由集成能力,页面的面包屑的起始路径点不能包含左侧边导航的信息:
模块为除左侧边导航外第一级:

模块为除左侧边导航外第二级:

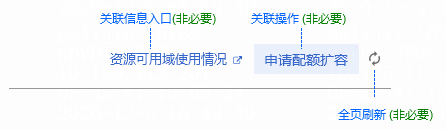
页面关联居右显示,包含“帮助链接”、“快捷操作”、“全页刷新”按钮等:

3)内容区域分为备注描述、概要信息、分项页签、业务内容:

描述/概要,描述文本在前,一般情况两者显示互斥:
仅有描述与提醒文本:

仅有概要信息:当有概要信息显示时,根据业务需要在TitleBar右侧提供对应概要信息折叠展开,关闭按钮:
概要信息展开时:

概要信息折叠时:

四、基础配置展示页
1. 需求场景
- 通用业务配置展示;
- 能直接浏览配置并进行对应配置修改;
2. 内容布局
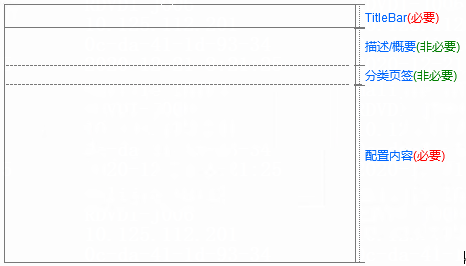
配置页面布局为上下分布,上部为Titlebar,下部为配置内容区域:

Titlebar整体布局格式与基础内容展示页相同
提醒&描述区域、分类页签与基础内容展示页相同。
配置内容中相应内容,使用全页表单进行配置展示与操作
五、详情展示页面:单条数据详情页
1. 需求场景
- 数据对象详情
- 查看单个对象数据与对象关联数据
2. 内容布局
页面分为顶部Titlebar、概要信息、分类展示页签与内容展示区域:

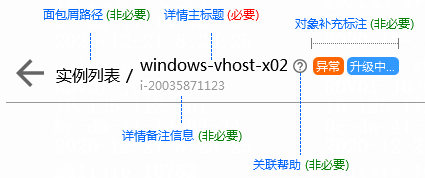
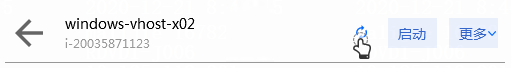
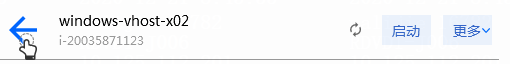
TitleBar分为返回按钮、标题区域与关联操作区:

返回按钮:返回到上一级页面。
标题区:面包屑、详情标题信息、帮助、补充标注:

面包屑路径根据实际需要确定是否展示——
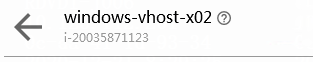
无面包屑:

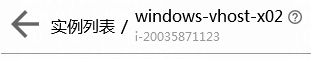
有面包屑:

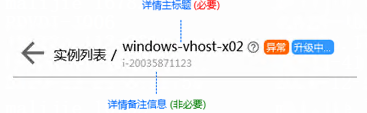
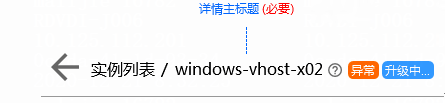
详情标题分为主标题与备注信息。关联帮助、对象补充标注信息均跟随主标题进行展示:
详情标题有备注:

详情标题无备注:

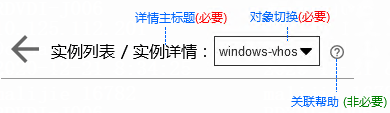
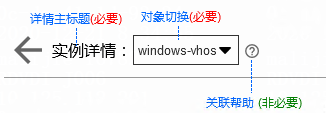
详情查询如果允许数据切换,则在详情表土提供数据切换能力,对象切换作为表土的一部分,帮助:
详情标题有面包屑:

详情标题无面包屑

关联操作,全页刷新居右显示,只读对象,不具备操作权限,误操作按钮:

公共信息/描述/概要区域主要用于展示详情对象整体的信息,诸如提示信息、概要描述信息等,概要信息常备展示模式常用于默认页签展示内容较少,影响整体视觉效果时:

页签内容根据实际需要进行展示,如果有分组数据,则根据业务特性对内容进行归类展示:

根据实际需要展示详情面包屑
3. 交互行为
点击表格或相关内容项,跳转到详情页,当前页面列表查询条件页码等需要附带跳转地址中。
点击刷新按钮,刷新整个详情页所有内容数据:

点击TitleBar“返回”到原来源页面,如果源页面为内容展示页面,返回时将附带来源页面查询数据作为来源网页参数,跳转到对应来源页面:

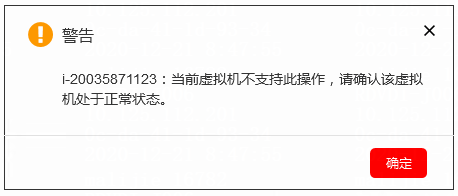
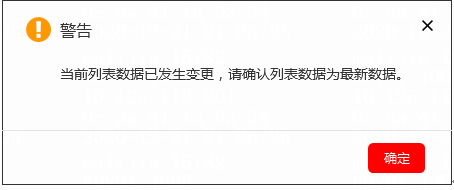
当进行页面数据查看时,该对象已不存在或处于无法浏览的状态,应弹出对应错误提示,让用户点击确定返回至来源网页(参数传递模式与点击详情返回按钮相同):

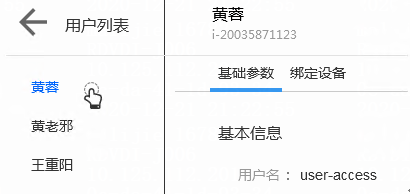
六、多条数据详情页
1. 需求场景
- 数据对象详情;
- 支持在详情页面对多个对象详情进行切换查看;
2. 内容布局
页面分为左右布局:

对象列表以来源表格当前页列表对象,取关键数据展示对应列表数据。
详情信息布局与单挑数据详情页保持一致,详情标题不支持面包屑。
3. 交互行为
点击左侧列表对象,右侧详情内容对应进行刷新。

当前页面浏览详情页内对应页签内容时,点击列表进行切换时,右侧详情页保持显示对应页签,内容变更为切换后的对象数据。
当进行对象切换查看时,对象数据异常,导致数据无法正常加载,弹出对应提示信息,点击确定后返回至来源网页(相应参数继承参考单条数据详情页):

当数据正常获取时,完成列表选中对象切换。
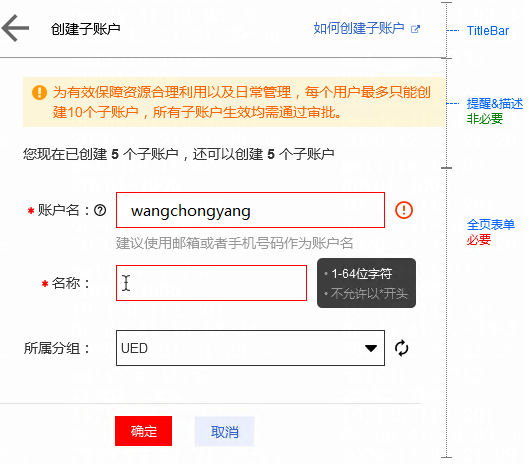
七、表单展示页面:配置表单页
1. 需求场景
- 全页表单进行数据配置;
- 一般用于新建对象场景;
- 常用于内容配置非常多,或者配置项占用空间极大的情况;
- 支持表单返回;
2. 内容布局
页面分为顶部TitleBar与配置区域:

顶部配置左边返回表单标题,右侧为关联信息:

内容区为布局参见全页表单。
3. 交互行为
- 返回至来源页面;
- 全页表单填写交互行为参见全页表单章节;
- 提交成功后,跳转目标页面根据实际业务需求进行设计。
八、步骤配置页
1. 需求场景
- 一般用于新建对象场景;
- 常用于内容配置非常多,需要分为多个步骤进行操作;
- 支持表单返回。
2. 内容布局
页面分为顶部TitleBar与配置区域:

常规步骤设置,顶部配置左边返回表单标题,右侧为关联信息:

复杂步骤设置,顶部配置左边返回表单标题,右侧为父级步骤信息:

内容区布局参见常规步骤章节
3. 交互行为
- 返回值来源页面;
- 步骤配置填写交互行为参见常规步骤章节;
- 提交成功后,跳转目标页面根据实际业务需求进行设计。
九、公共页面:通用登录页面
1. 需求场景
用户需通过登录页面完成登录后,进入软件控制界面。
2. 内容布局
界面基础布局模式为上中下布局,上部为导航条、中部为内容区、底部为补充信息区域(版权声明,分辨率说明等):

十、通用帮助中心导航界面
1. 需求场景
- 集成类软件集成多个业务模块,需要对不同业务进行分类提供帮助内容;
- 用户需通过帮助中心进行帮助文档查询。
2. 内容布局
界面基础布局模式为上部为导航条 + 搜索区、中部为目录导航区域、底部为补充信息区域(版权声明等):

十一、通用帮助文档界面
1. 需求场景
- 单个集成的帮助文档查看;
- 用户可以通过对应界面提供的结构索引、搜索完成帮助内容的快速查找、阅读。
2. 内容布局
界面基础布局模式为上部为导航条 + 搜索区、中部为帮助内容、底部为补充信息区域(版权声明等):

本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








新人产品学到很多 感谢大大!
很喜欢这篇文章,有了一个方向和参考标准
梳理的很细致也很经典,👍