手风琴折叠菜单 icon:哪个效果最好?
编辑导读:手风琴菜单常常在多级目录中使用,是系统设计中常见的设计之一。在实际应用设计中,我们应该使用哪个图标icon才能更好地示意手风琴菜单可以展开更多内容这个含义呢?本文作者对这个问题展开了分析探讨,一起来看看~

01 什么是手风琴Accordion?
在移动设备上,手风琴(Accordion)/折叠菜单是必不可少的工具,因为它们可以折叠内容并使页面长度易于管理,即使在 PC 端的页面上,它们也可以减轻视觉复杂性。
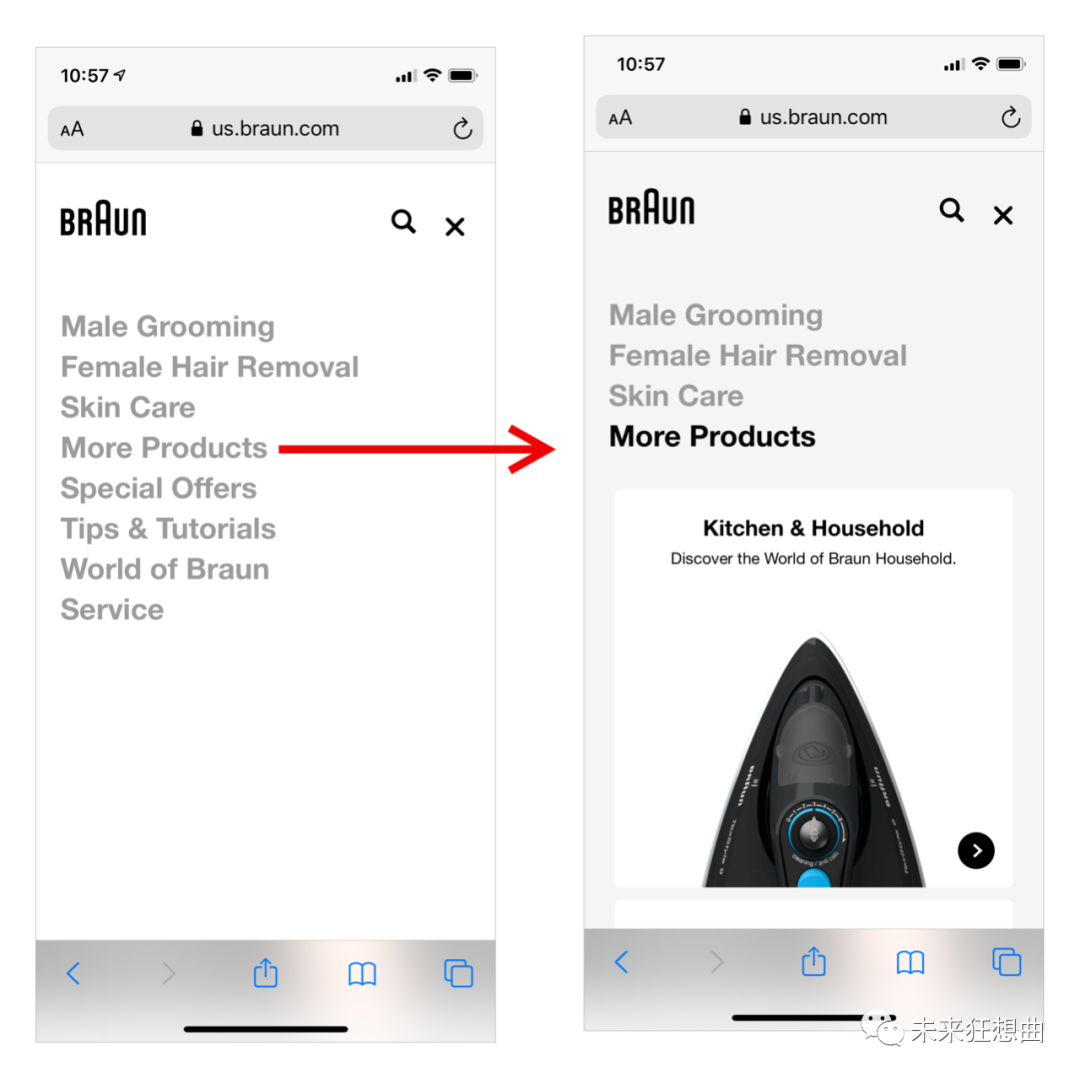
在我们的移动用户体验和 App 设计中经常问到的一个问题是:我们应该使用哪个图标icon来更好地示意此处可以展开更多内容?
换句话说,手风琴的最佳 icon是哪个?
我们决定对这个问题进行调查,我们找到了几种市面上正在使用的 icon 图标来表示手风琴:
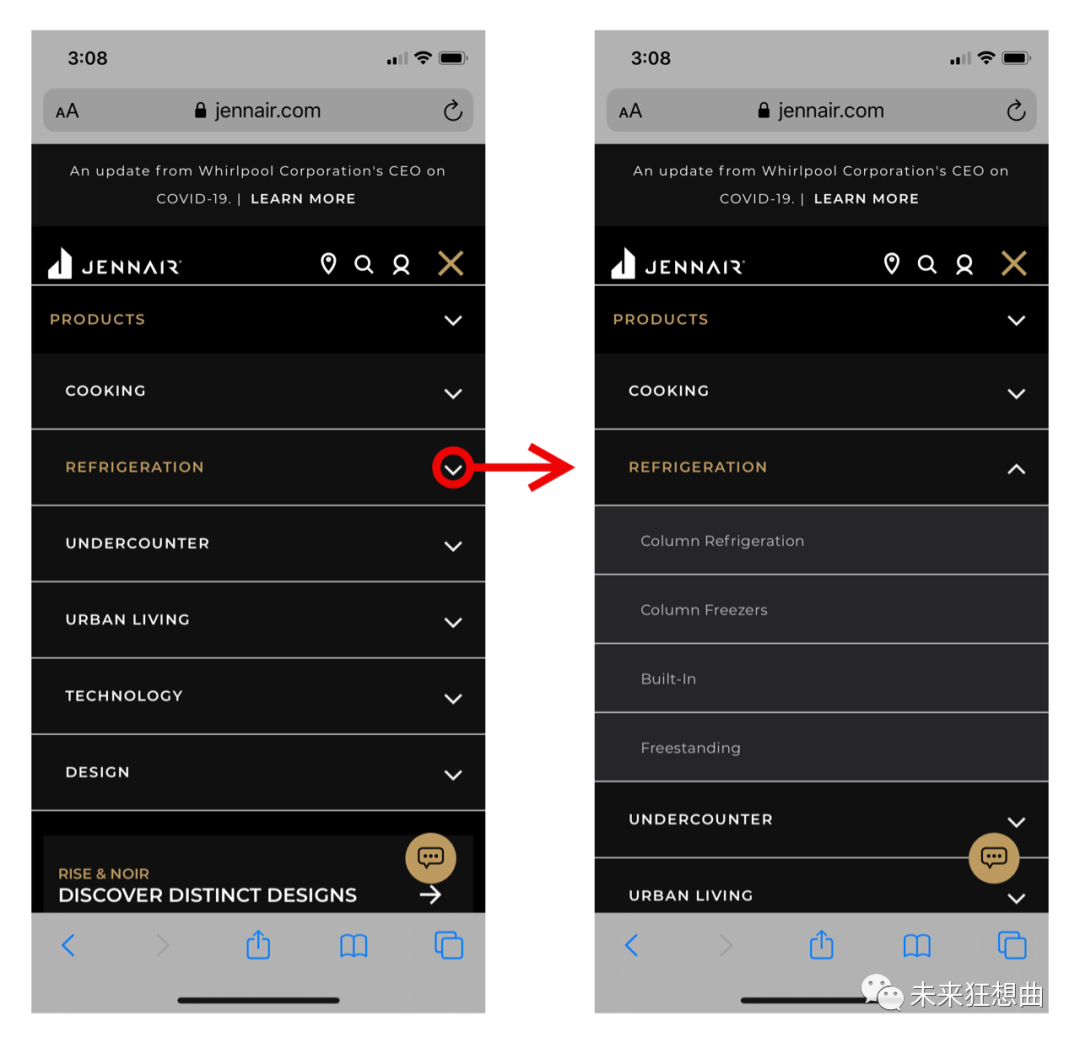
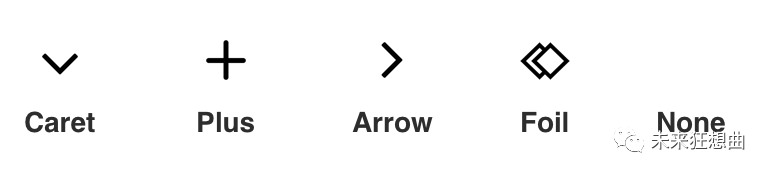
- 尖号(向下箭头)
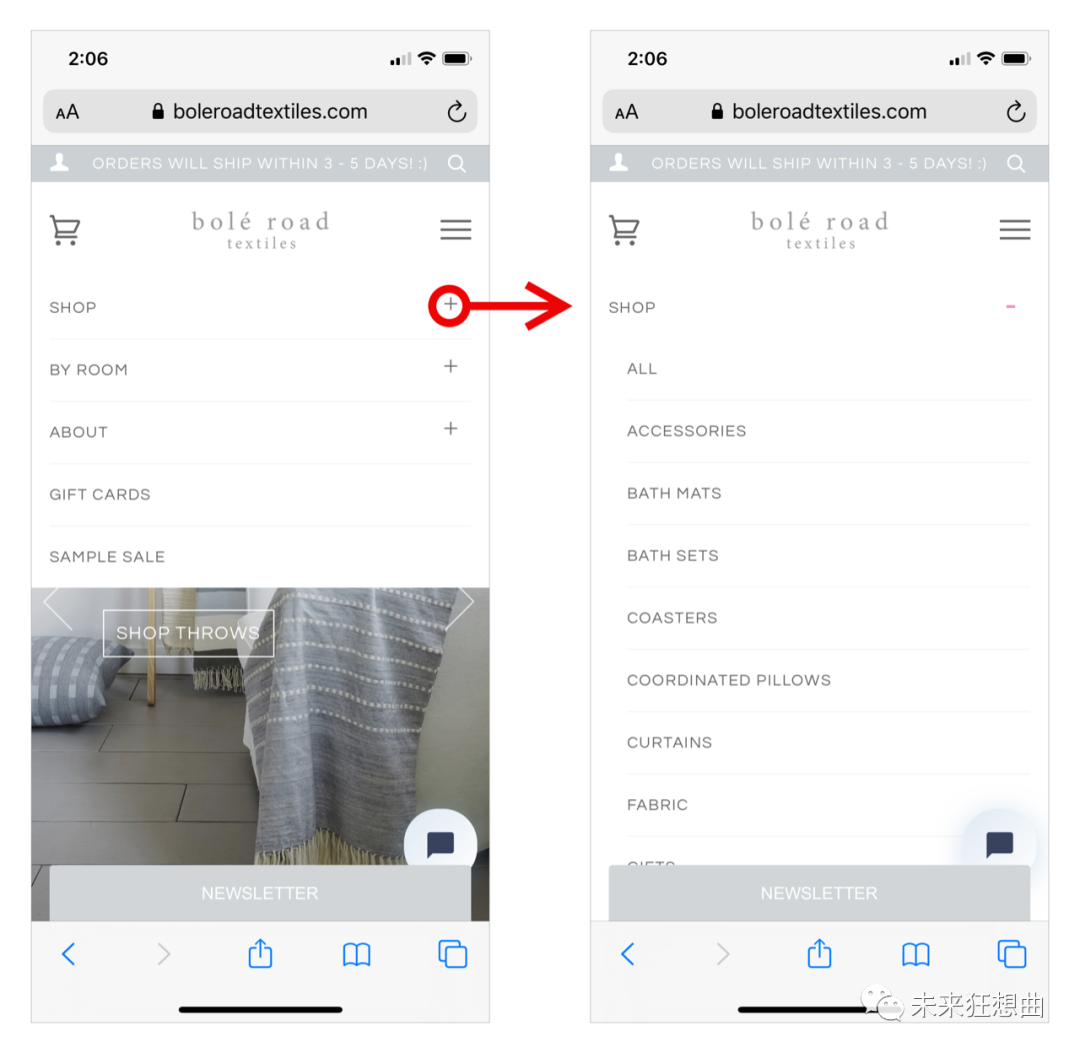
- 加号
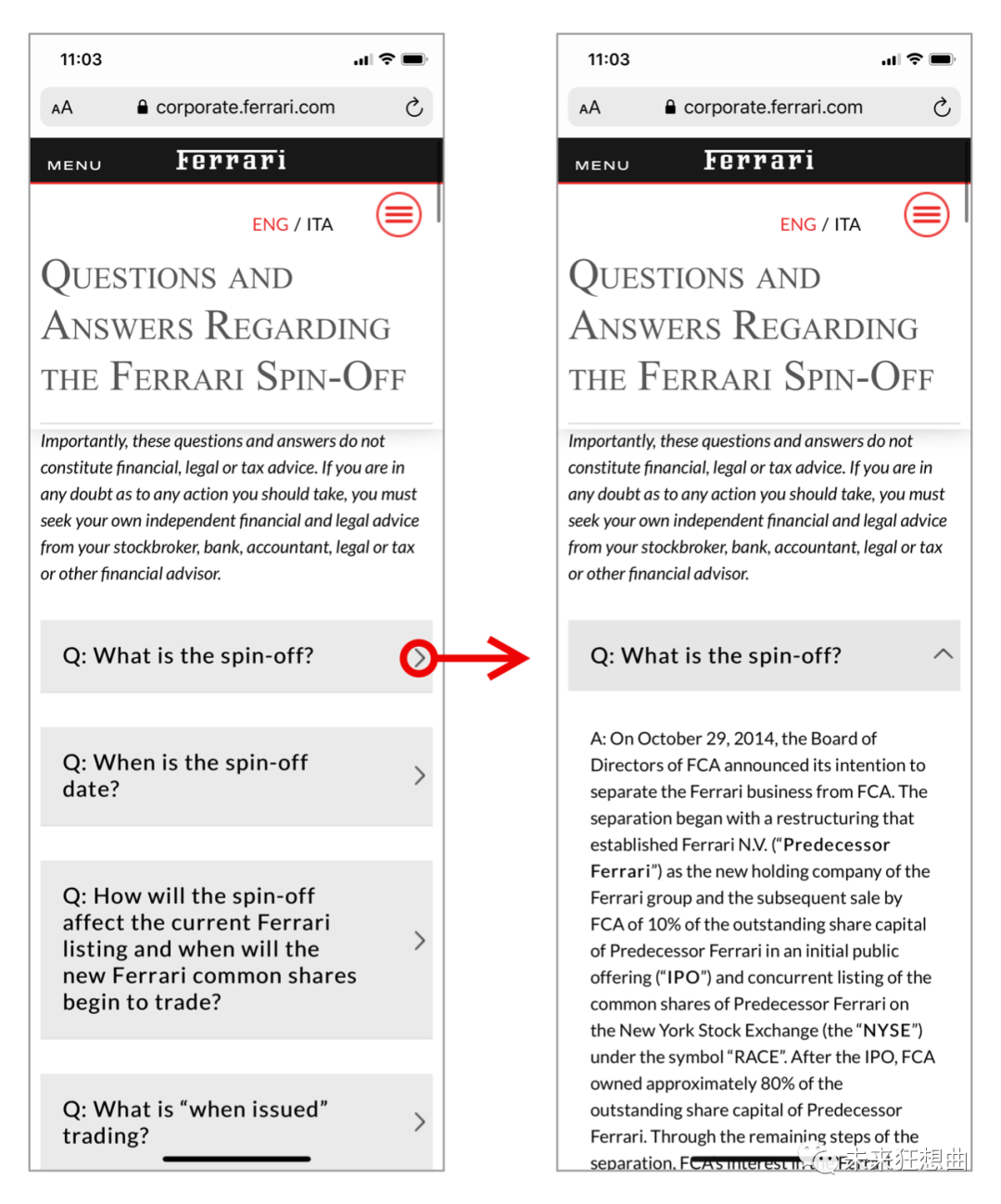
- 右箭头
- 空白

尖号(向下箭头)

加号

箭头

空白
我们决定尝试进行了一次调查,以找出这些 icon 中的哪一个最能示意想要表达的意思。
02 方法
1. 准备工作
我们创建了 11 个移动网站的原型,每个原型属于不同的行业——包括了服装电商,大型商超,汽车配件,金融,新闻,地方政府,高等教育, DIY 家庭项目,消费品评论,医疗保健和旅行。
对于每个原型,我们创建了一个任务。例如,在消费品评论网站的原型上,任务是“查看洗碗机评论”。
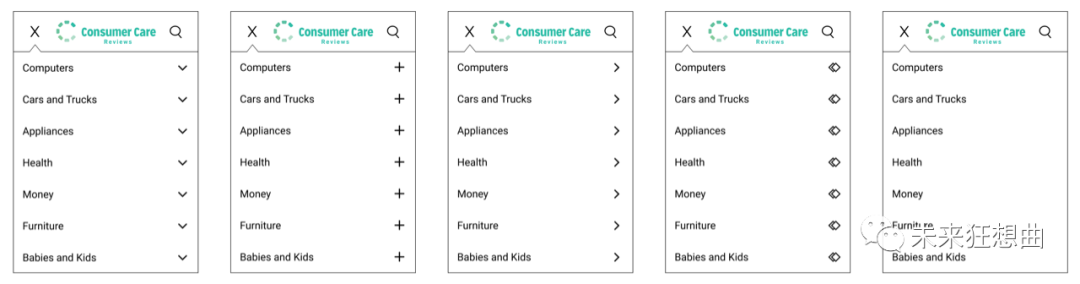
我们为手风琴 icon 创建了 5 个不同的样式(如下图),icon 将为所有项目的原型随机分配,这意味着参与调研的用户可以随机看到。

或许已经有人发现我们多了第 4 个箔icon(Foil,以下简称箔),是的,我们是想确认一下,一个不那么相关的 icon 是否会影响到用户的决策。

5 个不同的样式的原型
我们将手风琴 icon 放置在其相关菜单的最右侧,靠近屏幕边缘并且右对齐(最右侧可规避由于菜单内容的长度过长影响到用户的观看或点击)。
2. 参与调研用户
136 名参与调研的用户,并确保所有参与者都看到了所有不同 icon 的实例(以不同的原型和不同的顺序)。
将要调研的数据:
- 点击位置:参与调研的用户在页面上点击的位置(直接在菜单文本上点击,在图标上点击亦或在文本和图标之间的空白区域或在页面上的其他任何地方)。
- 用户预期的结果:对有关任务的期望值(直接进入新页面,在同一页面上看到其他链接列表,或其他)。
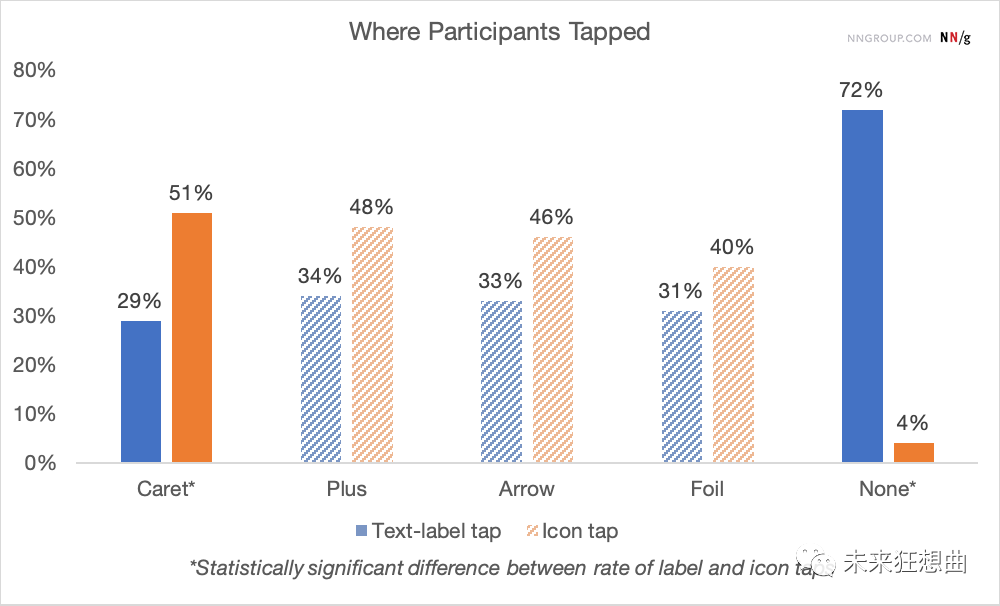
3. 点击的位置
当有手风琴 icon 时,用户更倾向于点击 icon 而不是文本内容(对于所有其他 icon(如箭头、加号),从统计上来看并没有非常明显的偏好)。
而当没有 icon 时,用户的点击呈现出了截然不同的结果。

当没有 icon时,用户通常会点击菜单文本处,当有 icon 时,用户更倾向于点击 icon
这一发现一点都不令人感到惊讶,因为在菜单没有 icon 的场景下,“icon 区域”只是空白区域,用户通常会选择与有明显指示符的位置进行交互,如点击菜单的文本区域。
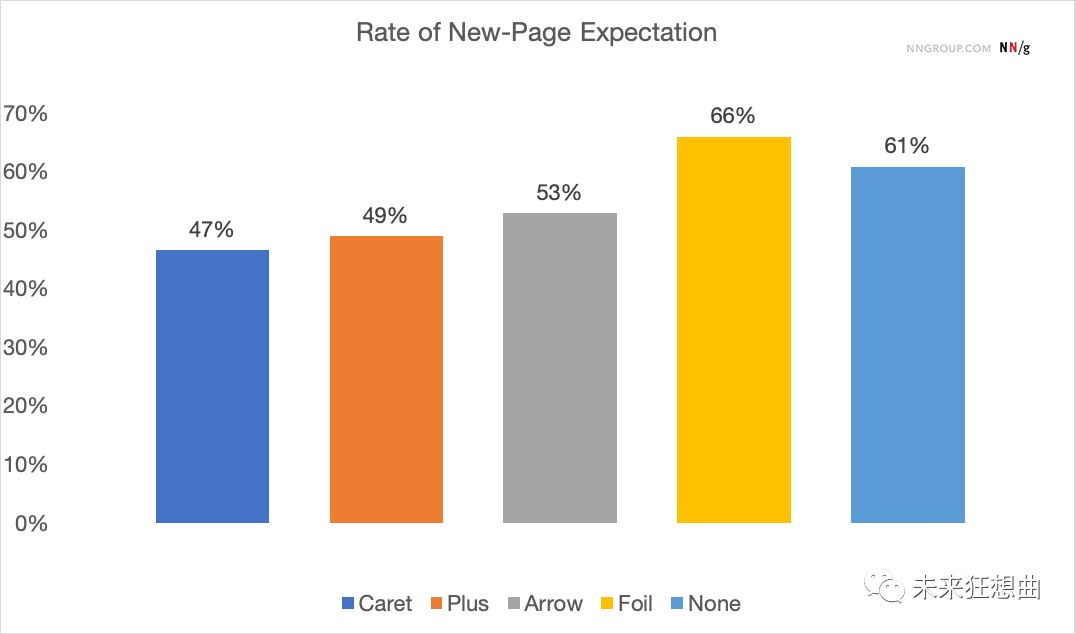
4. 预期的结果
用户对于页面的预期,如留在当前同一页面还是转到新页面。
我们假定比率超过50% 表示总体上人们期望进入新页面,但对于我们今天讨论的手风琴菜单场景下,我们想要传达的是页面不会改变,因此理想情况下,该比率应低于50%。

对于箔 icon和无icon,用户希望离开页面
通过统计来看,对于标准指示器(尖号,加号),用户并没有强烈的期望离开当前页面。
而箭头、箔纸可能并不太适用于做为手风琴菜单的icon,用户可能并不明白箔icon 代表着可折叠的意思。
03 结论
我们的假设是,没有 icon 将会导致用户期望点击菜单会跳转到新页面,并且该假设在我们的数据中得到了验证。
同样,假定箔icon对于用户而言与手风琴要表达的折叠菜单并没有任何关联,这也得到了验证。
- 用户倾向于在 icon 上点击,但仍有 29% 的点击落在菜单内容上;
- 为手风琴菜单创建新 icon 或根本不使用 icon 并不是一个好主意,因为它们违反了用户的预期(即将它们带到新页面);
- 如果没有 icon,则用户倾向于点击菜单文本,而不是该行中的空白(这表明用户倾向于与有清晰指标的内容进行交互);
所以,根据以上调研结果,如果在移动端菜单中使用手风琴菜单,则使用尖号(向下箭头) icon似乎是最安全的选择;
请确定您的菜单操作是打开子菜单还是直接进入类别页面,如果您选择使菜单项直接链接到登录页面,请不要使用右对齐的图标;
原文作者:Page Laubheimer、Raluca Budiu
原文链接:https://www.nngroup.com/articles/accordion-icons/
本文由@孟大伟 翻译发于人人都是产品经理,未经许可,不得转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







